在AXURE软件中,部件样式可以编辑,但有时却无法满足所有个性化原型的需求。例如文本框部件,可以设置是否隐藏边框,但即使隐藏边框之后,文本框还会有白色的背景。
当界面需要一个无背景色的输入框时,对于完美主义者来说,那无法去除的白色背景就显得尤其无法忍受,现在,就让我们用非常规手段,去了它。
01
建立"文本框背景透明"页面,双击页面名称,打开页面编辑页

02
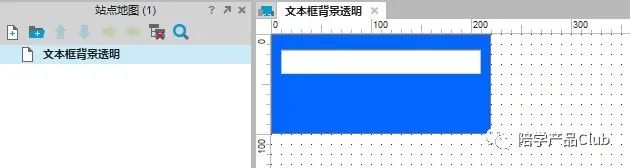
"部件"窗口,拖一个矩形到编辑页,设置填充颜色:蓝色;再拖一个文本框(单行)放置在矩形的上面。

03
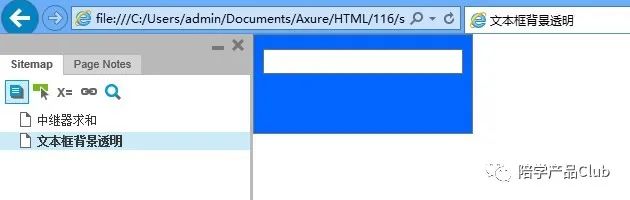
生成原型(注意是生成,不是预览),可以看到文本框(单行)的白色背景遮住了下面的矩形一部分。

04
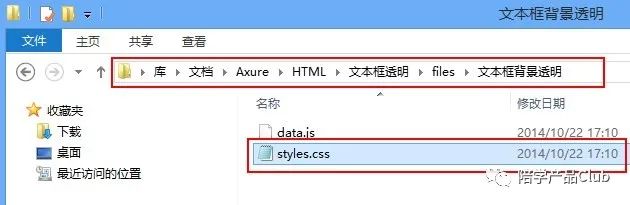
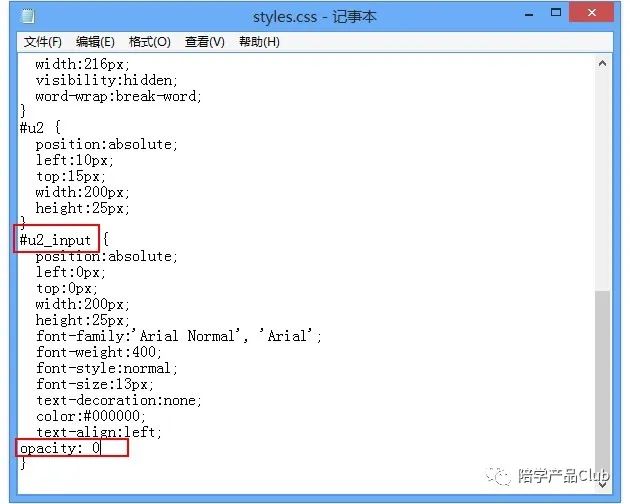
找到原型生成时,保存的文件地址,找到"文本框背景透明"页面的样式文件:styles.css

05
打开styles.css文件,找到文本框(单行)部件的CSS样式,在样式内增加:opacity:0

06
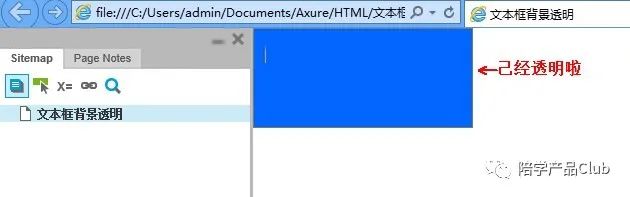
保存styles.css文件,在浏览器中刷新原型查看效果