添加文章数据方法:找到代码js部分,找到文章信息数组,即可添加/修改。
++源代码在图片后面++ 点赞❤️+收藏⭐️+关注😍
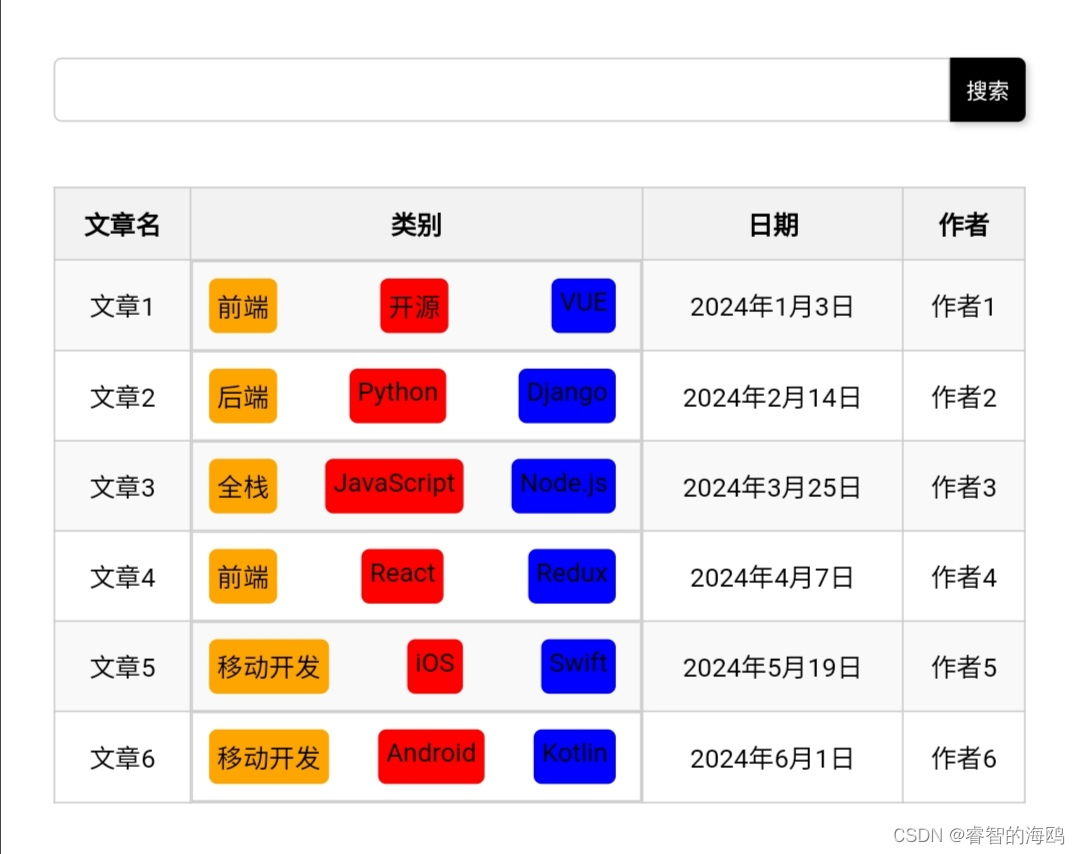
效果图

源代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>带搜索的博客文章列表</title>
<style>
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
font-family: Arial, sans-serif;
}
.search-container {
display: flex;
margin-bottom: 20px;
width: 90%;
max-width: 600px;
}
.search-input {
flex: 1;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px 0 0 5px;
}
.search-button {
padding: 10px;
border: none;
border-radius: 0 5px 5px 0;
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.2);
background-color: black;
color: white;
cursor: pointer;
}
table {
width: 90%;
max-width: 600px;
border-collapse: collapse;
border: 1px solid #ccc;
margin-top: 20px;
}
th, td {
border: 1px solid #ccc;
padding: 10px;
text-align: center;
}
th {
background-color: #f2f2f2;
}
.table-row {
display: none;
}
.category {
display: flex;
justify-content: space-between;
}
.category div {
padding: 5px;
border-radius: 5px;
margin-right: 5px;
}
.orange {
background-color: #ffa500;
}
.red {
background-color: #ff0000;
}
.blue {
background-color: #0000ff;
}
tr:nth-child(even) {
background-color: #f9f9f9;
}
tr:nth-child(odd) {
background-color: #ffffff;
}
</style>
</head>
<body>
<div class="search-container">
<input type="text" id="search-input" class="search-input">
<button id="search-button" class="search-button">搜索</button>
</div>
<table id="articles-table">
<tr>
<th>文章名</th>
<th>类别</th>
<th>日期</th>
<th>作者</th>
</tr>
</table>
<script>
const articles = [
{ link: "book1.html", name: "文章1", author: "作者1", date: "2024年1月3日", type1: "前端", type2: "开源", type3: "VUE" },
{ link: "book2.html", name: "文章2", author: "作者2", date: "2024年2月14日", type1: "后端", type2: "Python", type3: "Django" },
{ link: "book3.html", name: "文章3", author: "作者3", date: "2024年3月25日", type1: "全栈", type2: "JavaScript", type3: "Node.js" },
{ link: "book4.html", name: "文章4", author: "作者4", date: "2024年4月7日", type1: "前端", type2: "React", type3: "Redux" },
{ link: "book5.html", name: "文章5", author: "作者5", date: "2024年5月19日", type1: "移动开发", type2: "iOS", type3: "Swift" },
{ link: "book6.html", name: "文章6", author: "作者6", date: "2024年6月1日", type1: "移动开发", type2: "Android", type3: "Kotlin" },
];
const table = document.getElementById('articles-table');
// Function to display articles based on search input
function displayArticles(searchText) {
// Clear existing table rows except the header
while (table.rows.length > 1) {
table.deleteRow(1);
}
// Search and display matching articles
articles.forEach(article => {
if (article.name.includes(searchText)) {
const row = table.insertRow(-1);
row.innerHTML = `
<td><a href="{article.link}" style="text-decoration: none; color: black;"\>{article.name}</a></td>
<td class="category">
<div class="orange">${article.type1}</div>
<div class="red">${article.type2}</div>
<div class="blue">${article.type3}</div>
</td>
<td>${article.date}</td>
<td>${article.author}</td>
`;
}
});
}
// Event listener for search button click
document.getElementById('search-button').addEventListener('click', function() {
const searchText = document.getElementById('search-input').value.trim().toLowerCase();
displayArticles(searchText);
});
// Event listener for Enter key press in search input
document.getElementById('search-input').addEventListener('keypress', function(event) {
if (event.key === 'Enter') {
const searchText = document.getElementById('search-input').value.trim().toLowerCase();
displayArticles(searchText);
}
});
// Initial display of all articles when the page loads
displayArticles('');
</script>
</body>
</html>