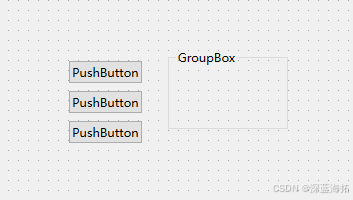
1、在Qt Designer中新建画面,并放置3个按钮(QPushButton)和一个分组框(QGroupBox)小部件,分别命名为btn_1,
btn_2,btn_3和btnStation。

2、将所有小部件的显示文字内容删除。
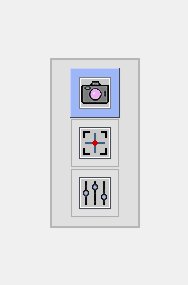
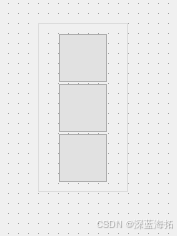
3、将按钮的宽高尺寸改为50*50,分组框的宽高尺寸改为90*170,并将按钮拖入分组框。如图:

4、使用画图软件绘制图标,这里是使用的32*32,同一图标存为彩色和灰度两种格式。
下面是其中的一个样例:
放大图:

1:1原图:

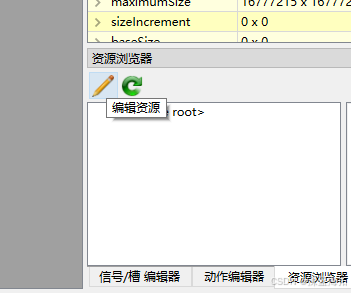
5、回到Qt Designer,点击"编辑资源"按钮

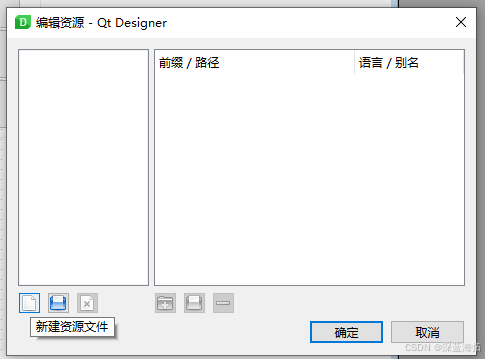
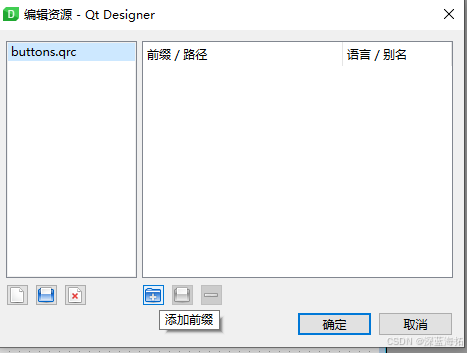
6、 在弹出窗口中点击"新建资源文件"按钮

新建资源文件,命名为buttons.qrc

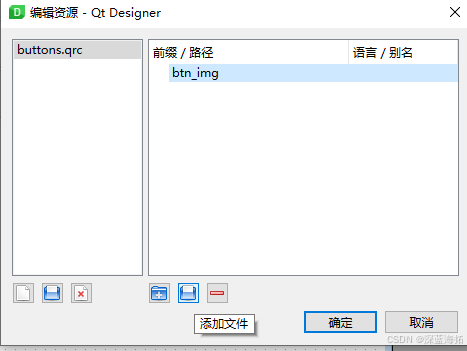
点击"添加前缀"按钮,命名为btn_img

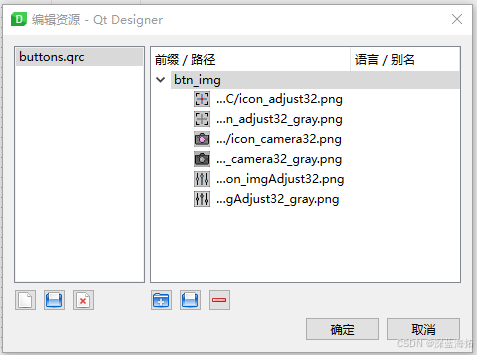
点击"添加文件"按钮,选择并添加之前创建的图标文件

至此,按钮图标的资源文件创建完毕。

7、为小部件设置图标样式表 :
其中一个按钮的样式表内容:
QPushButton{image:url(:/btn_img/icon_camera32.png);} /* 常态的样式表*/
QPushButton[activated="true"] { /*激活时的样式表*/
background-color:#9db6f9;
}
QPushButton:disabled{ /*禁用时的样式表*/
image:url(:/btn_img/icon_camera32_gray.png);
}
这里,给按钮自定义了一个特性:activated,当然也可以把activated换成和增加任何你需要的特性。
分组框的样式表内容:
QGroupBox{
border:2px solid #b6b6b6;
background-color:#e0e0e0;
}
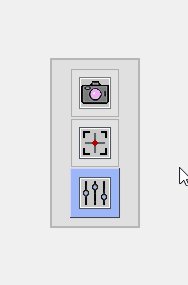
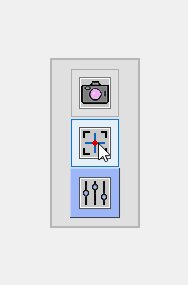
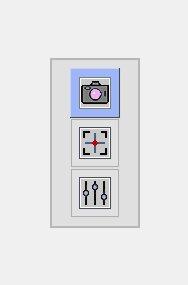
设置完成后的显示:

8、使用uic工具和 RCC工具,将ui文件和图像资源转换成python的脚本文件.py。
工具的教程参见:QT designer的安装+PyUIC 和 PyRCC_qt designer安装-CSDN博客
9、创建应用程序的主脚本,导入ui文件和图像资源并应用:
这个应用框架是我根据自己的使用习惯和能力范围创建的,你也可以根据自己的实际情况搭建框架。Pyside使用Qt Designer和uic工具的基本框架的demo-CSDN博客
python
# encoding: utf-8
import os
import sys
# 获取当前脚本的目录
current_dir = os.path.dirname(os.path.abspath(__file__))
# 将 UIS 文件夹的路径添加到 sys.path 中
uis_dir = os.path.join(current_dir, 'UIS')
sys.path.append(uis_dir)
from UIS import *
# 主画面类
class MainWindow(QMainWindow, buttons_demo_ui.Ui_MainWindow):
def __init__(self):
super().__init__()
self.setupUi(self)
self.run() # 初始化
self.signal_slot() # 信号和槽
# 初始化
def run(self):
self.move(0, 0)
self.show() # 显示画面
self.btn_station = self.btnStation.children() # 按钮站
# 画面层面的信号和槽
def signal_slot(self):
# 按钮站的槽函数
def buttons_clicked(button):
def one_btn_clicked():
# 设置各个按钮的显示外观
def set_styleSheet():
for b in self.btn_station:
b.setProperty('activated', False)
b.setStyleSheet(b.styleSheet())
button.setProperty('activated', True)
button.setStyleSheet(button.styleSheet())
set_styleSheet()
# 每个按钮的功能函数
if button == mainWindow.btn_1:
pass
elif button == mainWindow.btn_2:
pass
elif button == mainWindow.btn_3:
pass
return one_btn_clicked
# 按钮站的信号连接
for btn in self.btn_station:
btn.clicked.connect(buttons_clicked(btn))
class Jobs:
@staticmethod
def Job_todo_1():
pass
@staticmethod
def Job_todo_2():
pass
# 退出系统前的保存、清理、释放等操作
@staticmethod
def before_quit():
if ui.windows:
for w in ui.windows:
w.close()
# 项目的定义
class UI(QObject): # 将项目定义为QObject,用来管理项目级别的信号和变量
def __init__(self):
super().__init__()
self.run() # 初始化
# 项目的初始化
def run(self):
# 项目层面的信号和槽
def signal_slot():
pass
# 退出系统之前的操作
app.aboutToQuit.connect(Jobs.before_quit)
signal_slot()
# #############################主程序##################################
if __name__ == '__main__':
app = QApplication(sys.argv)
# 项目的实例化
ui = UI()
ui.windows = [] # 所有用到的窗口
# 初始化画面
mainWindow = MainWindow() # 主画面实例化
ui.windows.append(mainWindow)
sys.exit(app.exec())