今天和大家分享2级下钻柱状图的原型模板,效果包括:
-
鼠标移入对应柱状,会显示该柱状体的具体数据
-
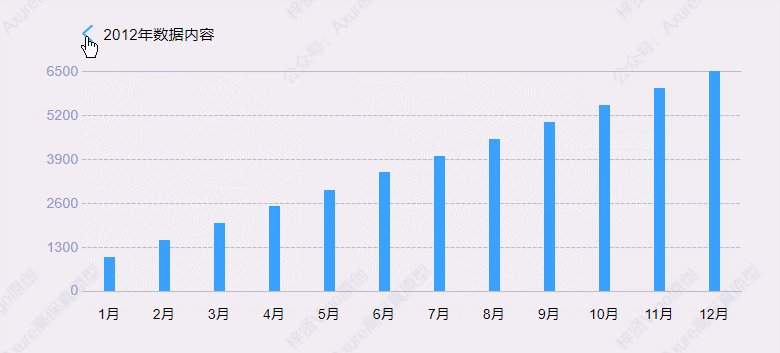
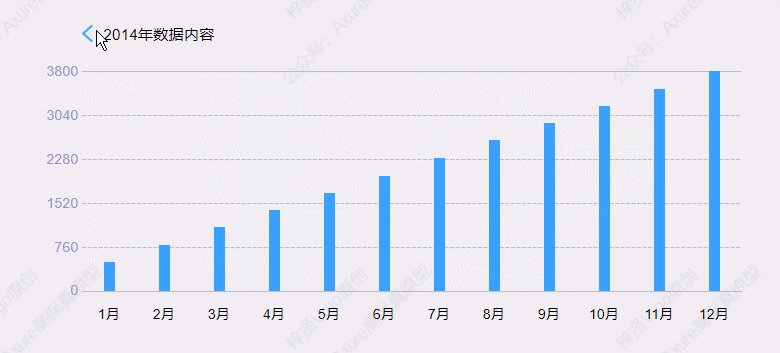
点击一级的柱状,就会显示对应的2级柱状图,例如点击2021年的柱状会显示2021年1-12月数据的柱状图
-
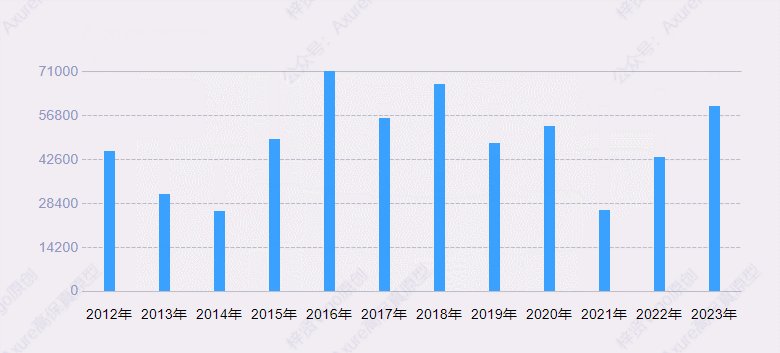
点击返回按钮,可以返回到一级
这个原型模板是用Axure原生元件制作的,所以不需要联网或调用接口,使用也很方便,图表的数据在中继器表格里填写,预览时就可以根据表格数据和坐标最大值自动生成对应的2级下钻柱状图......具体效果可以打开下方原型地址体验或者点击下方视频观看
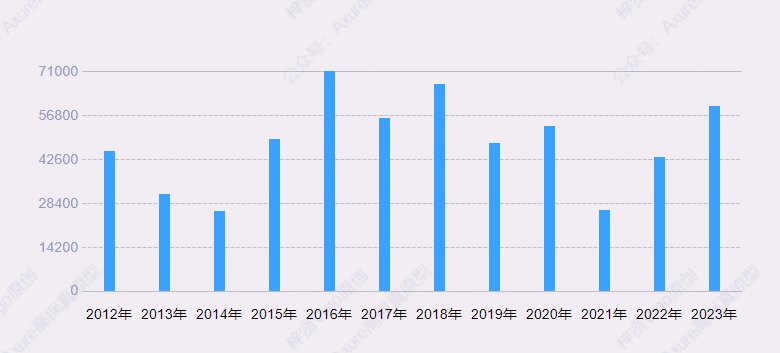
【原型效果】
【Axure高保真原型】2级下钻柱状图

【原型预览】
https://axhub.im/ax9/9a27399d9b2d17a5/#g=1\&p=2级下钻柱状图
本文内容由微信公众号:Axure高保真原型原创发布,未经许可,禁止转载和商用