一、新建项目
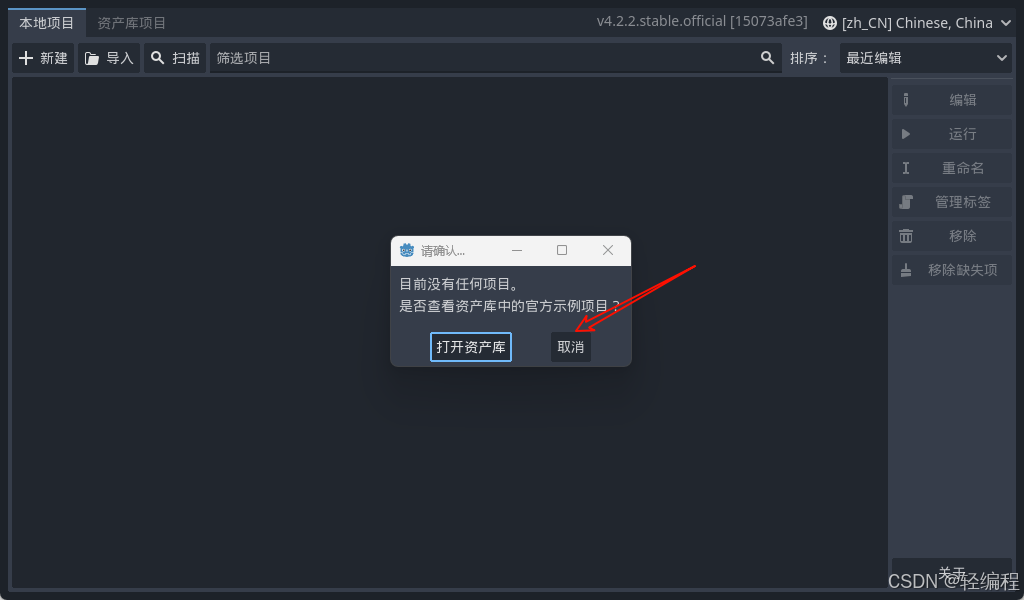
初次打开界面如下所示,点击取消按钮先关闭掉默认弹出的框

- 点击①新建弹出中间的弹窗
- ②中填入项目的名称

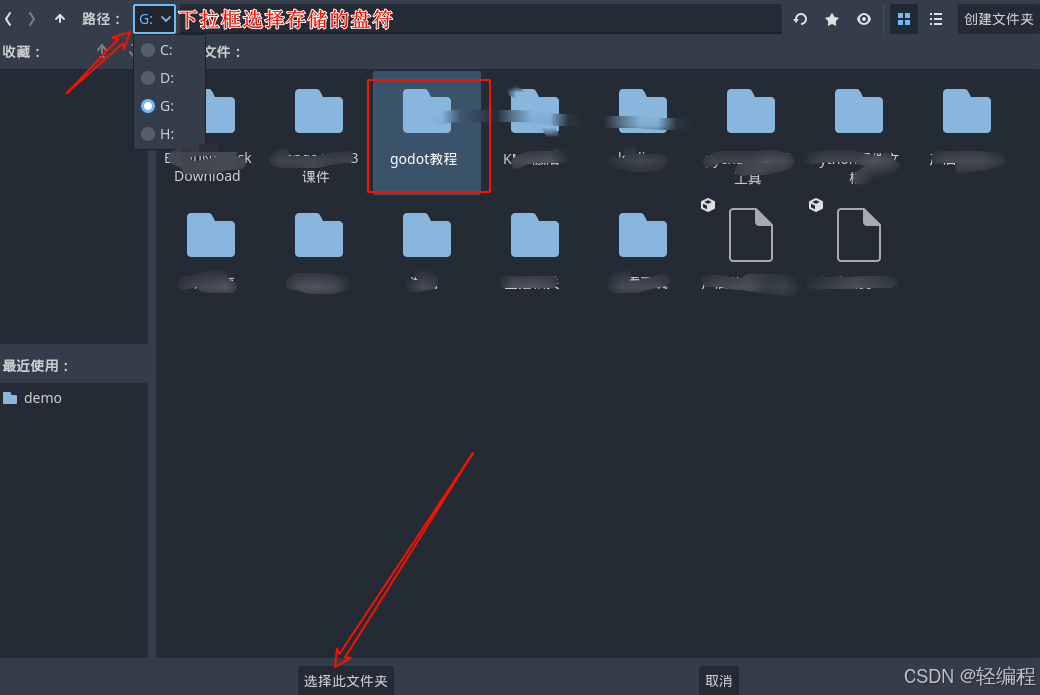
- ③中设置项目的存储路径,点击箭头所指浏览按钮,会弹出如下所示窗口

根据图中所示可以选择或新建自己的游戏存储路径,最后点击选择此文件夹将保存选择!
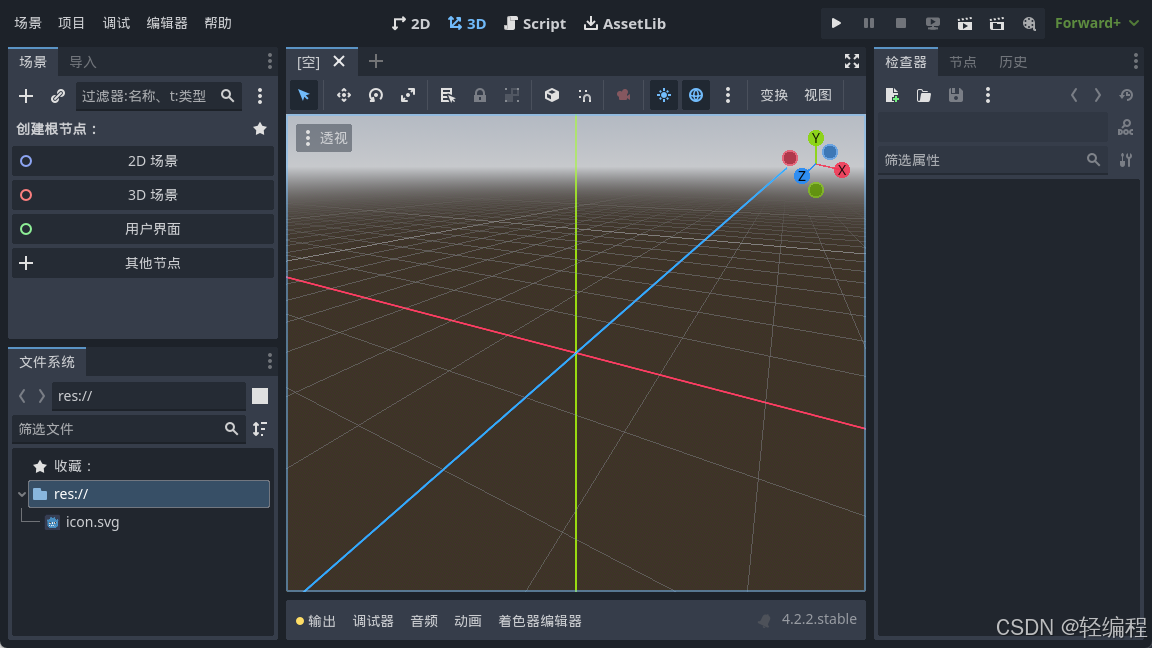
- 点击④箭头所指的创建并编辑,看到如下图所示的界面则代表项目创建成功!

二、链接外部代码编辑器VScode
首先请自行下载并安装vscode编辑器,这个不在本教程的范围!
开发游戏我们免不了要编写代码,俗活说:"工欲善其事必先利其器",godot默认自带的代码编辑器没有代码高亮及代码提示功能,那么这里我就需要借助外部代码编辑器VScode!

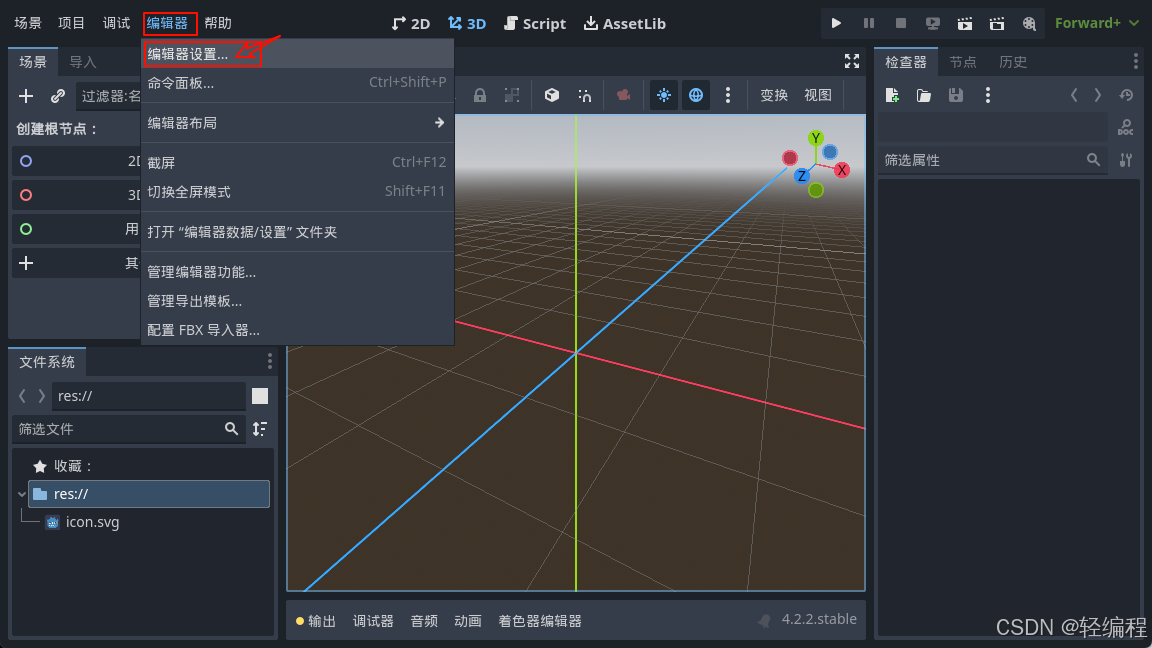
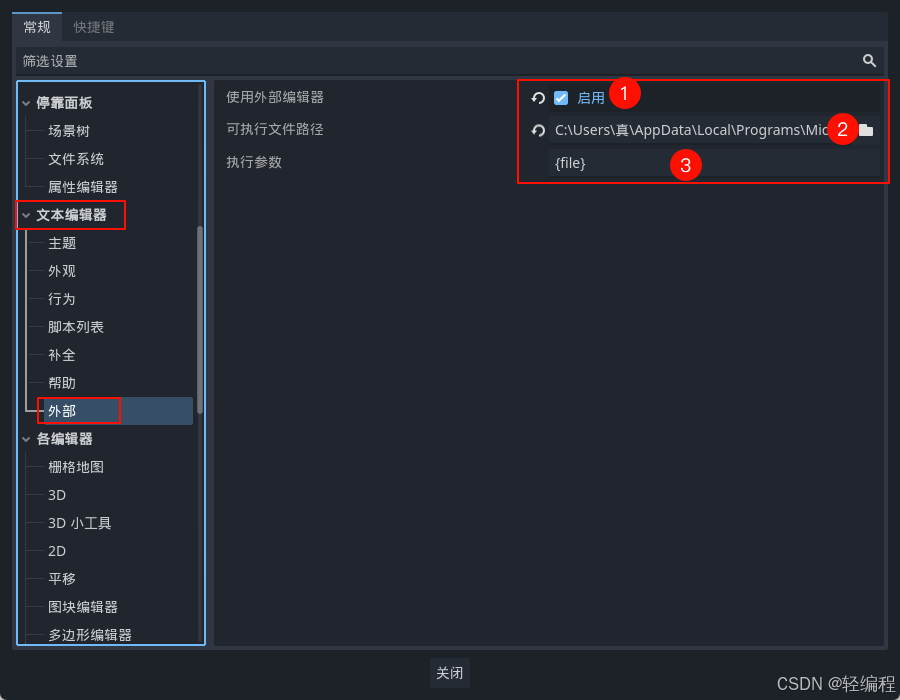
选择菜单中的编辑器,点击下拉菜单中的第一项编辑器设置,会弹出如下界面

在左侧菜单中找到文本编辑器大类,再找到其中的二级菜单外部,点击选中,会看到右侧内容。
①处的启用勾选
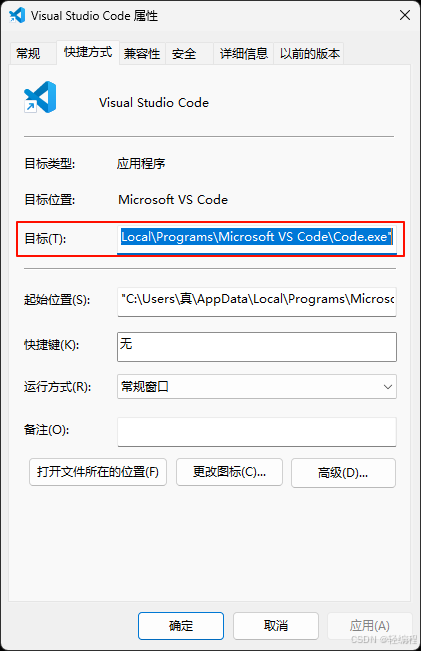
②处是VScode的编辑器的完整路径,vscode的完整路径可以在桌面找到快捷方式,鼠标右键属性即可看到如下图所示,把目标中的路径复制到这里即可!记得开始和结束的位置不需要双引号!

③处的值我们不需要做任何更改
至此,点击最底部的关闭按钮即可设置成功!

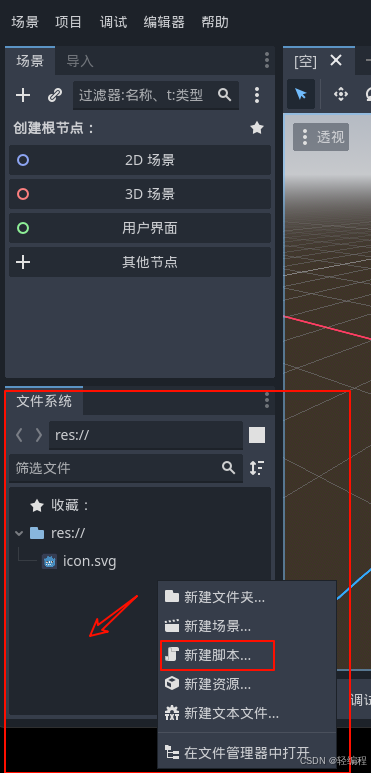
左侧文件系统箭头所指的空白处点击鼠标右键会看见所示菜单,选择新建脚本,我们新建一个脚本文件测试是否可以正常链接到外部编辑器!

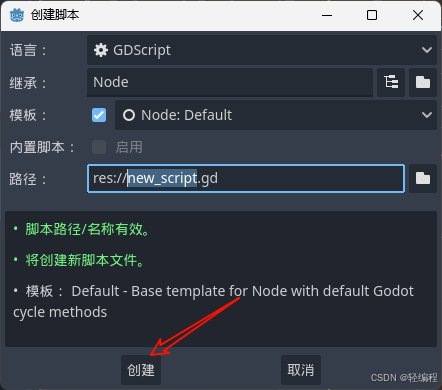
弹出如上图所示的窗口我们暂时不做任何修改,直接点击创建,项目根目录即可出现一个new_script.gd的文件!

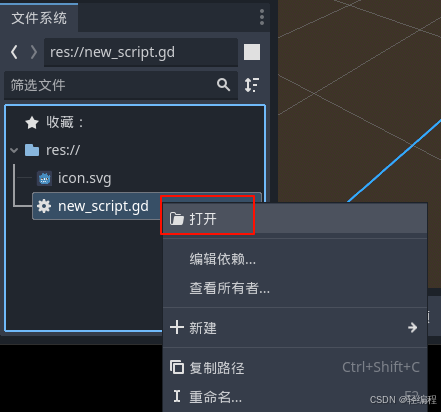
鼠标右键在新建的文件上点击,弹出菜单栏,选择打开,这里不出意外则可以成功启动vscode编辑器!
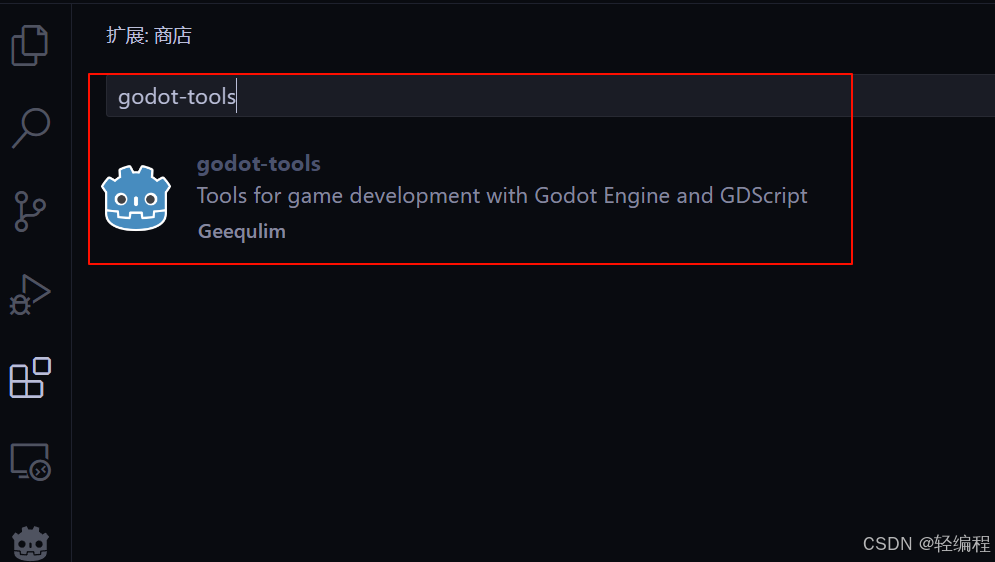
但是,要实现代码高亮还需要安装godot-tools插件,可以直接在vscode的插件中心中搜索安装!

至此,我们本节内容就全部完成了!