上线一个静态的前端系统(续)
在eleme服务器上
启动服务
启动rpcbind
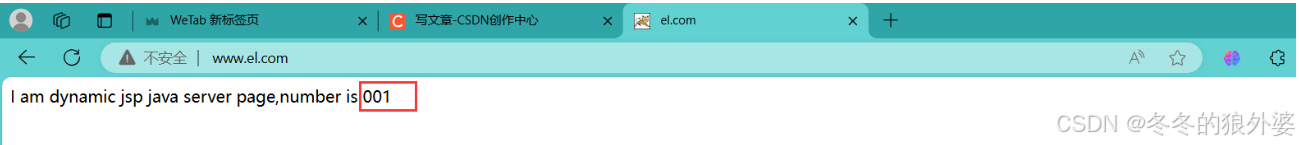
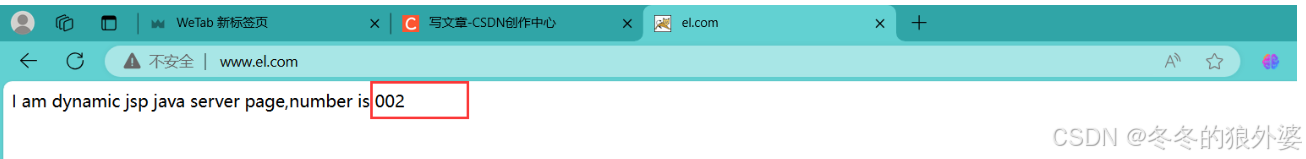
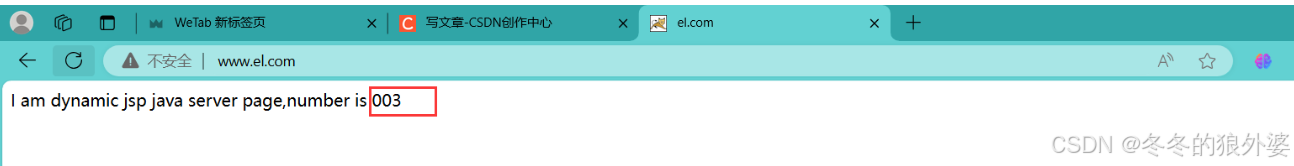
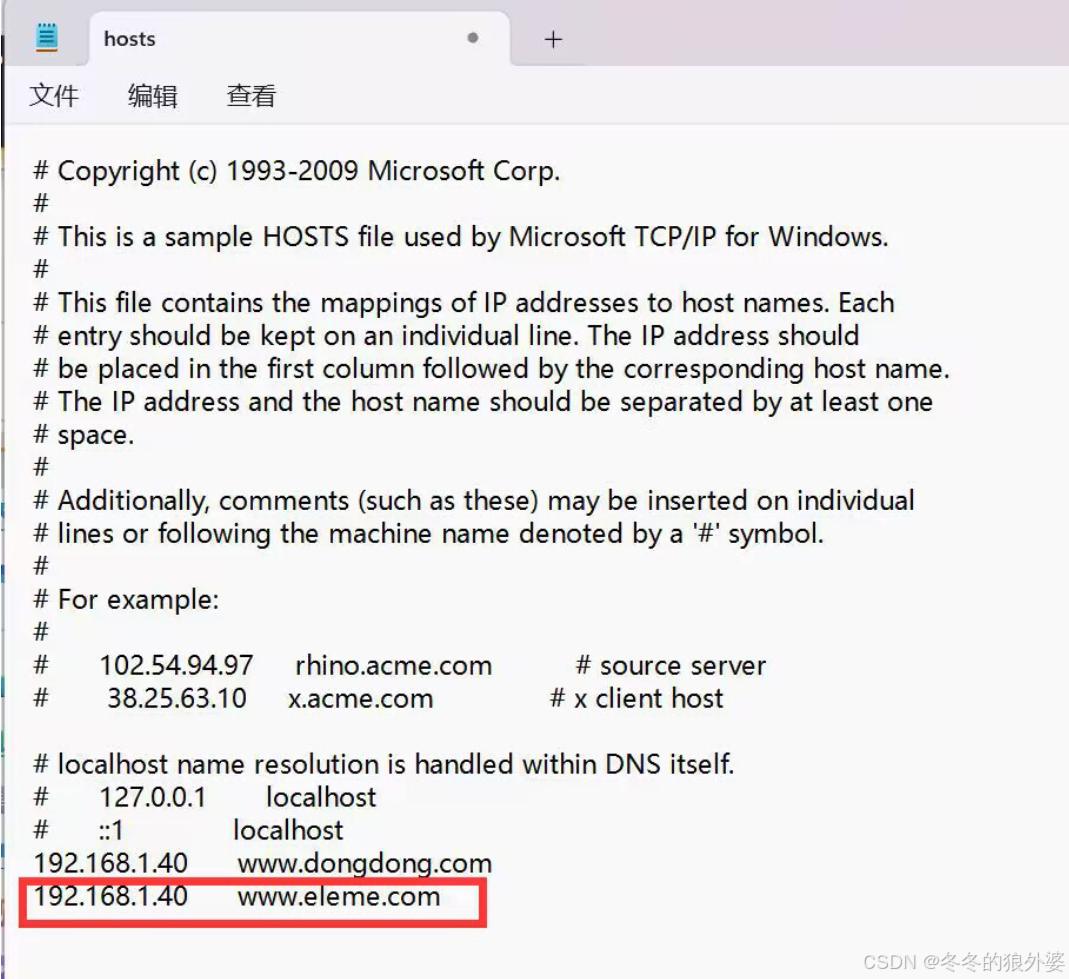
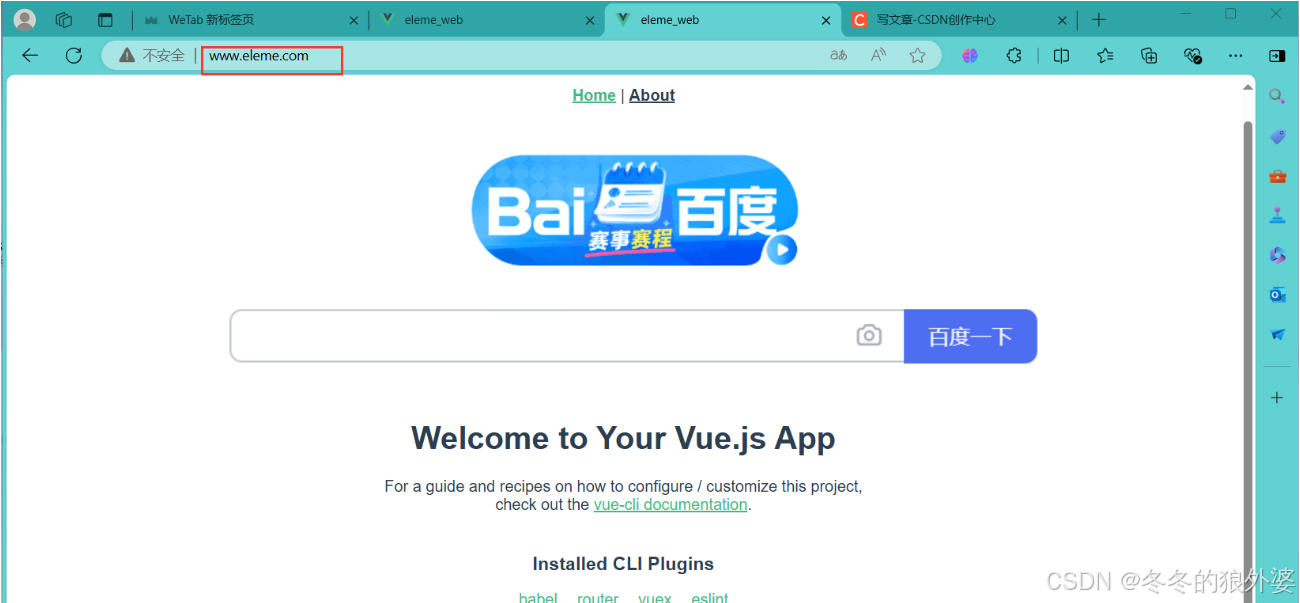
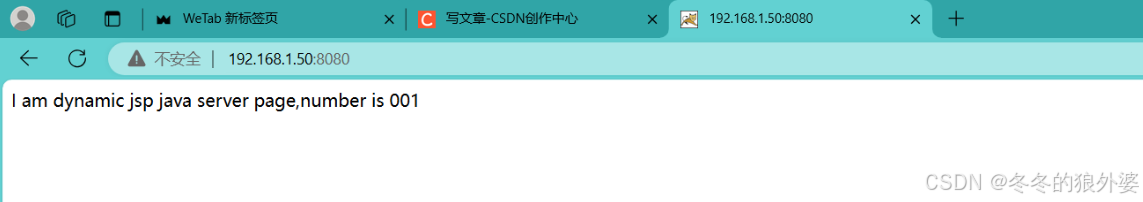
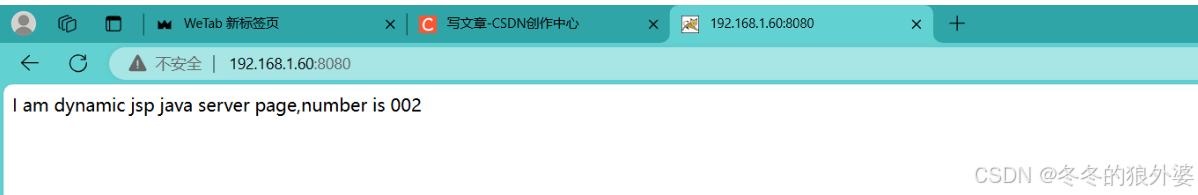
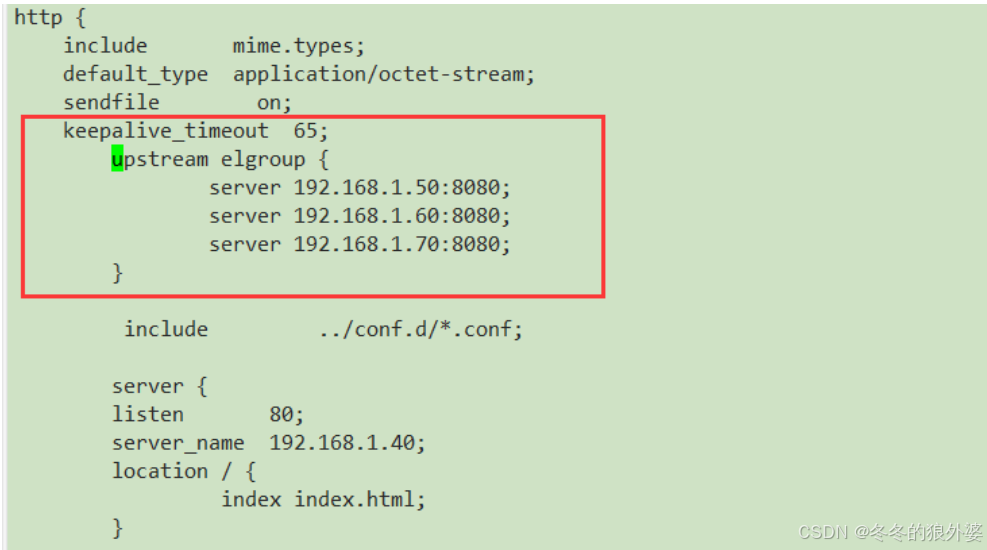
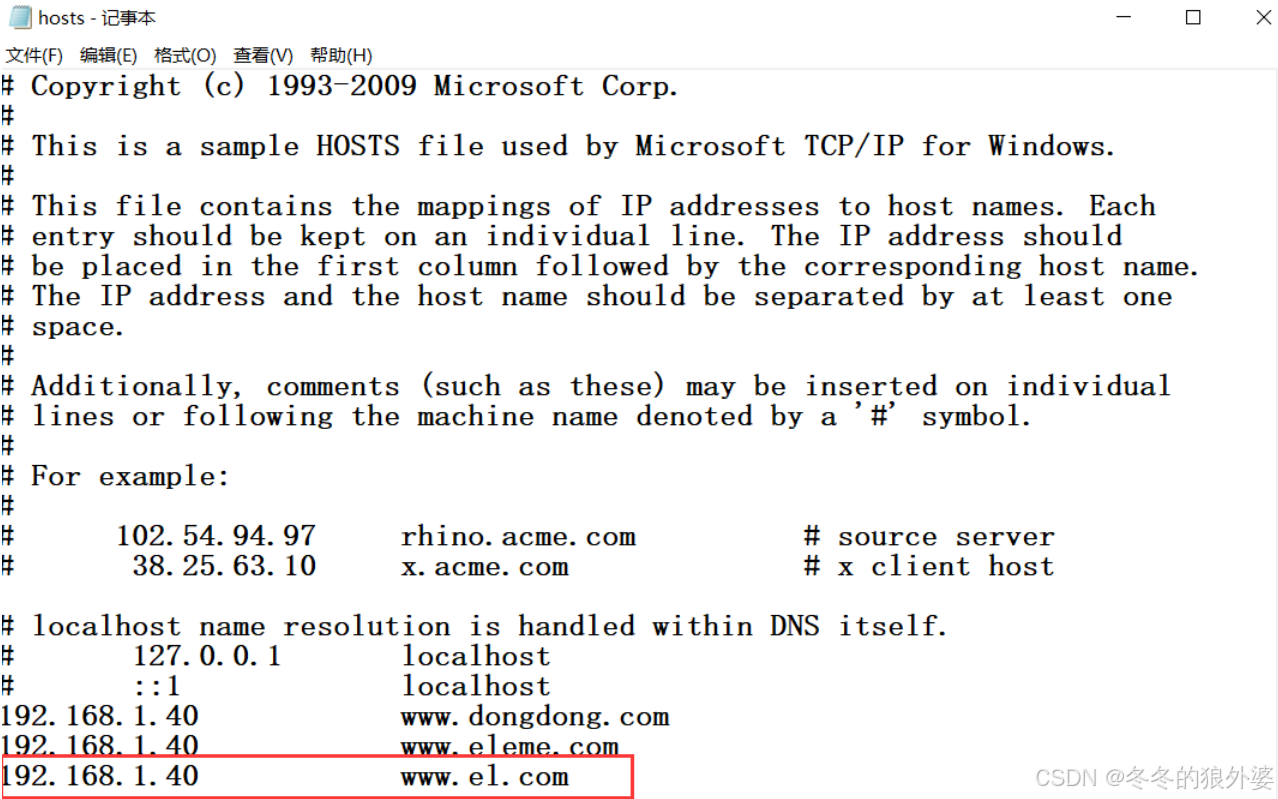
root@eleme-static \~\]# systemctl restart rpcbind 启动nfs \[root@eleme-static \~\]# systemctl restart nfs 重启服务 启动smb \[root@static-server img\]# systemctl start smb 启动nmb \[root@static-server img\]# systemctl start nmb 挂载 \[root@static-server img\]# mount -t nfs 192.168.1.80:/static/img/ \~/eleme_web/public/img/ 查看验证 切入到eleme_web/public/img目录 \[root@static-server \~\]# cd eleme_web/public/ img/ \[root@static-server img\]# ls baidu.png 复制文件 \[root@static-server img\]# cd /usr/local/nginx/conf.d \[root@static-server conf.d\]# cp -p dongdong.conf eleme.conf 修改配置文件 设置域名www.eleme.com,设置目录 \[root@static-server conf.d\]# vim eleme.conf server{ listen 80; server_name www.eleme.com; root /eleme; location / { index index.html; } } 启动服务 启动nginx \[root@static-server conf.d\]# /usr/local/nginx/sbin/nginx 启动npm \[root@static-server conf.d\]# cd \[root@static-server \~\]# cd eleme_web/ \[root@static-server eleme_web\]# nohup npm run serve\& \[3\] 4417 \[root@static-server eleme_web\]# nohup: 忽略输入并把输出追加到"nohup.out" 创建目录 \[root@static-server \~\]# cd /usr/local/nginx/conf.d \[root@static-server conf.d\]# mkdir /eleme 复制内容 \[root@static-server conf.d\]# cp -r \~/eleme_web/dist/\* /eleme/ 重新加载服务 \[root@static-server conf.d\]# /usr/local/nginx/sbin/nginx -s reload 真机配置hosts文件 在真机找到hosts文件  修改文件内容,指定域名  浏览器访问测试  输入www.eleme.com进行访问到下面页面 新建三台主机 dymic-server1:192.168.1.50 dymic-server2:192.168.1.60 dymic-server3:192.168.1.50 分别在它们上面部署tomcat,部署tomcat前先配置java环境 安装wget yum -y install wget java环境的配置 官方下载: https://download.oracle.com/java/22/latest/jdk-22_linux-x64_bin.tar.gz 使用wget下载 wget https://download.oracle.com/java/22/latest/jdk-22_linux-x64_bin.tar.gz 解压 tar -zxvf jdk-22_linux-x64_bin.tar.gz 转移目录 mv jdk-22.0.2 /usr/local/Java-22 配置profile文件 vim /etc/profile echo " export JAVA_HOME=/usr/local/jdk-22 export PATH=$JAVA_HOME/bin:$PATH 让配置文件生效 source /etc/profile 查看版本号 java -version 部署tomcat 官方下载: https://dlcdn.apache.org/tomcat/tomcat-10/v10.1.26/bin/apache-tomcat-10.1.26.tar.gz 使用wget下载 wget https://dlcdn.apache.org/tomcat/tomcat-10/v10.1.26/bin/apache-tomcat-10.1.26.tar.gz 解压 tar -zxvf apache-tomcat-10.1.26.tar.gz 转移目录 mv apache-tomcat-10.1.26 /usr/local/tomcat/ 切入/usr/local/tomcat目录 cd /usr/local/tomcat/bin/ 执行文件 ./startup.sh 到此三台dymic主机均部署完成 分别给三台dymic主机的index.jsp文件写入内容 dymic-server1: echo "I am dynamic jsp java server page,number is 001" \> /usr/local/tomcat/webapps/ROOT/index.jsp dymic-server2: echo "I am dynamic jsp java server page,number is 002" \> /usr/local/tomcat/webapps/ROOT/index.jsp dymic-server3: echo "I am dynamic jsp java server page,number is 003" \> /usr/local/tomcat/webapps/ROOT/index.jsp 浏览器访问 访问192.168.1.50:8080  访问192.168.1.60:8080  访问192.168.1.70:8080  回到原来主机 复制文件 切入conf.d目录 \[root@static-server nginx\]# cd conf.d/ 找到eleme.conf文件 \[root@static-server conf.d\]# ls dongdong.conf eleme.conf 将其复制为el.conf文件 \[root@static-server conf.d\]# cp eleme.conf el.conf 查看 \[root@static-server conf.d\]# ls dongdong.conf el.conf eleme.conf 修改配置文件内容 修改el.conf 文件内容  \[root@static-server conf.d\]# vim el.conf 修改nginx.conf文件内容 \[root@static-server conf.d\]# vim /usr/local/nginx/conf/nginx.conf  修改hosts文件 虚拟机修改hosts文件 \[root@static-server conf\]# vim /etc/hosts  真机修改hosts文件  重新加载 \[root@static-server conf.d\]# /usr/local/nginx/sbin/nginx -s reload 浏览器访问测试 使用www.el.com访问 每刷新一次,显示不同的页面,实现了轮询