问题阐述
在我们拿到一张精灵表的时候,我们通常要进行切割。但这样往往导致切割的效果不是很好,这里举一个简单的例子。
这是举例子用到的精灵表

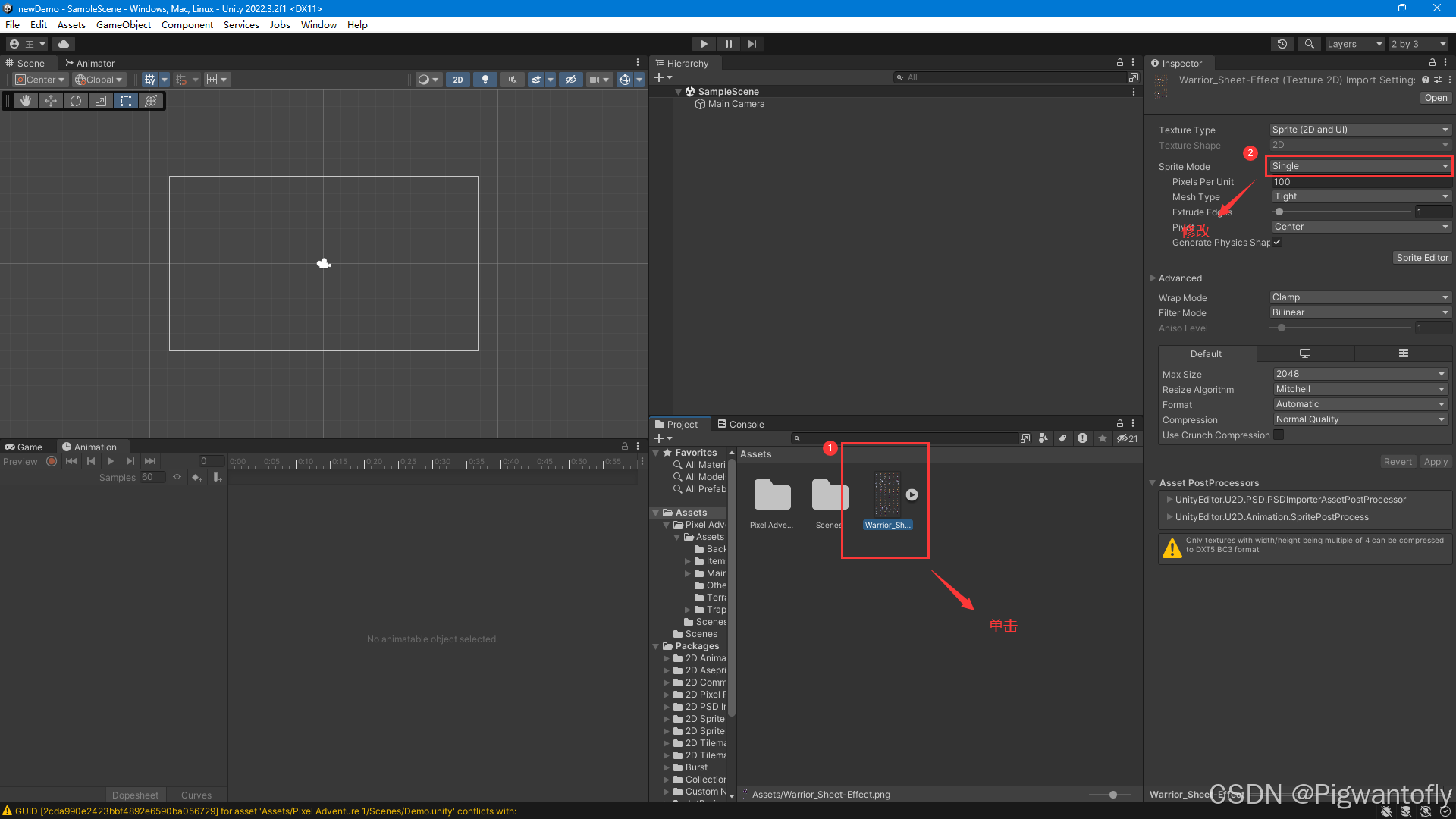
我们先对他进行切割处理。

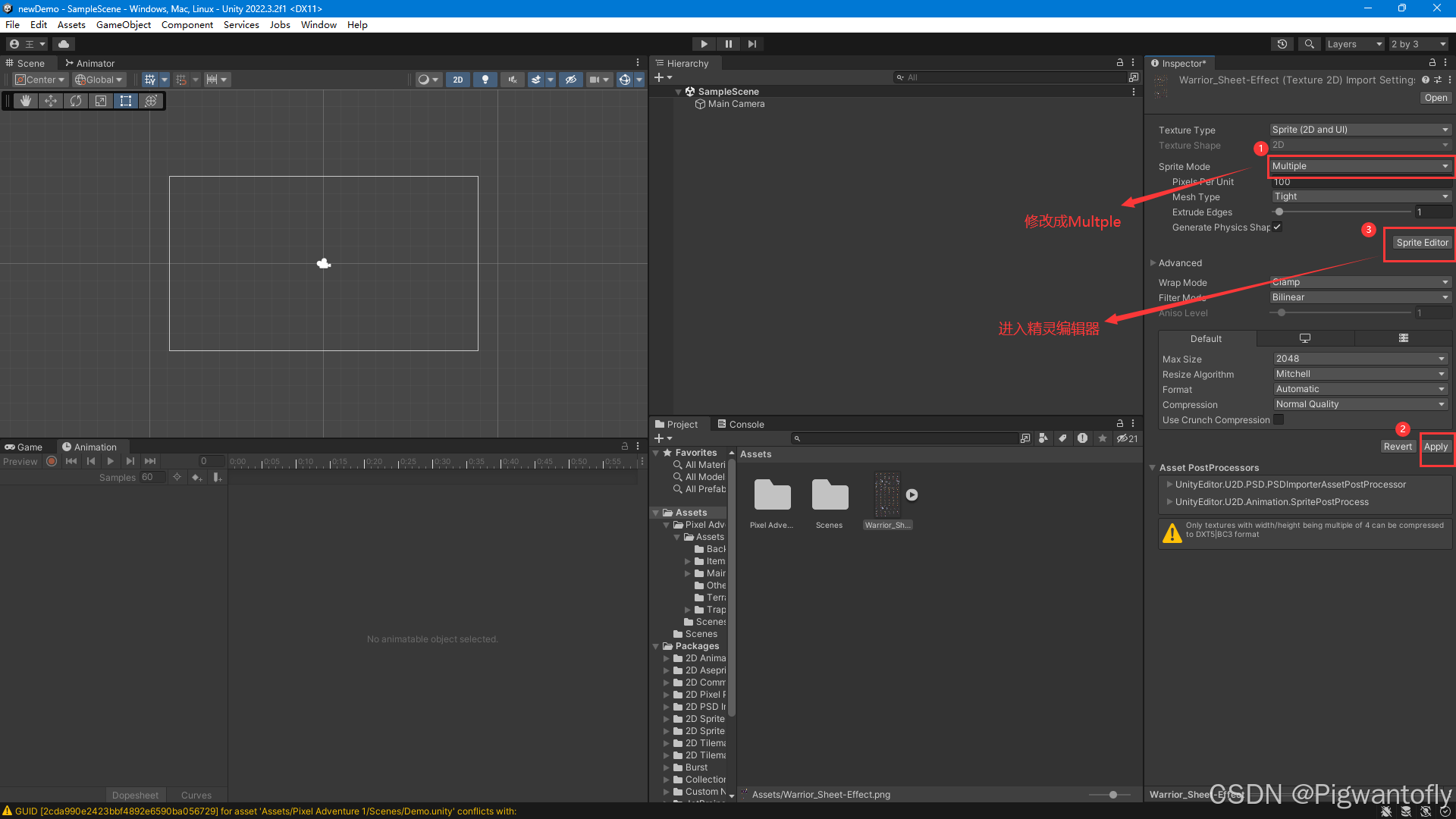
将single改为Multiope

进入精灵编辑器后,我们选择切割方式



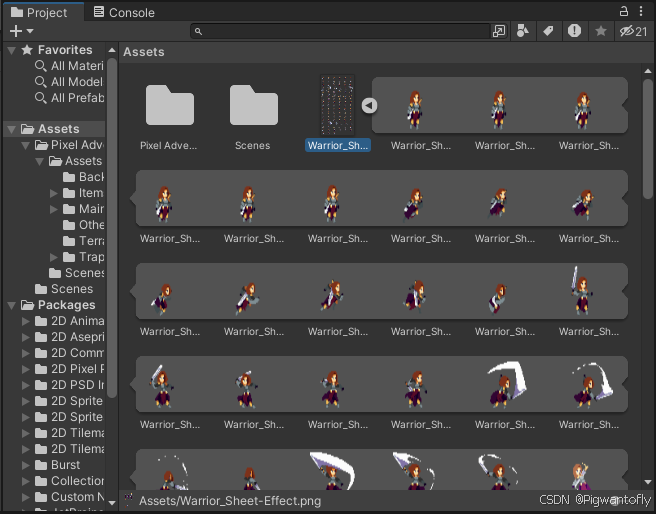
此时我们再次点击精灵表时就可以看到我们切割的人物素材了

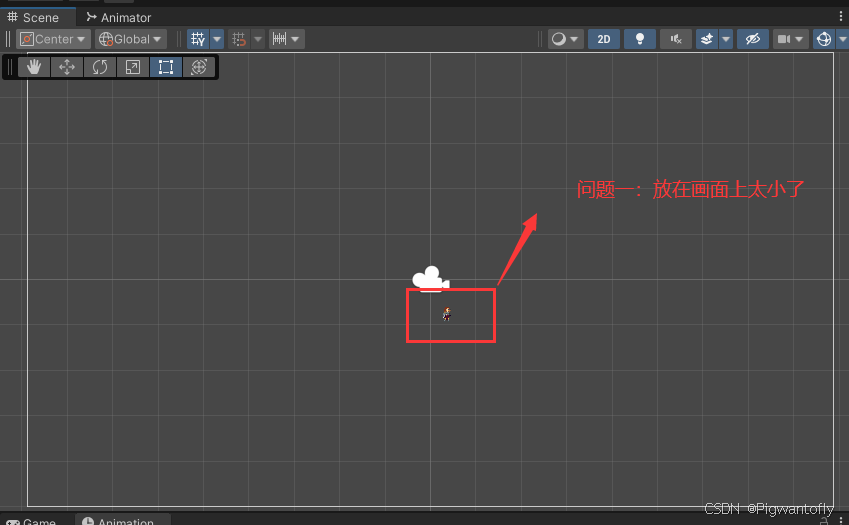
我们把任意一个切割完的图片拖动到画面上看看, 会发现下面两个问题
问题1:

问题2:

问题解决


这时问题1已经解决,图片符合我们需要的大小了

我们图片也变得清晰起来,可以正常使用了
喜欢这篇博客的可以点赞收藏一下,会不断更新,我们一起加油吧!!!!