主要是从 Windows系统配置 、配置离线SDK和DevEco-Studio 、HBuilderX、三方面进行配置。
因为我也是之前写小程序的用uniapp vue3 写的看官网(uni-app 开发鸿蒙应用 | uni-app官网)的时候看到vue3 uniapp 写法可以转换华为鸿蒙开发,我就自己来尝试一下,以及一下是一些记录。
1、转换要求
- 鸿蒙开发只支持Vue3,不支持Vue2、不支持plus、但支持nvue
- DevEco-Studio 5.0.3.400 以上下载地址(作为鸿蒙开发)
- 鸿蒙系统版本 API 12 以上 (DevEco-Studio有内置鸿蒙模拟器)
- HBuilderX-alpha-4.22 以上
2、Windows系统配置
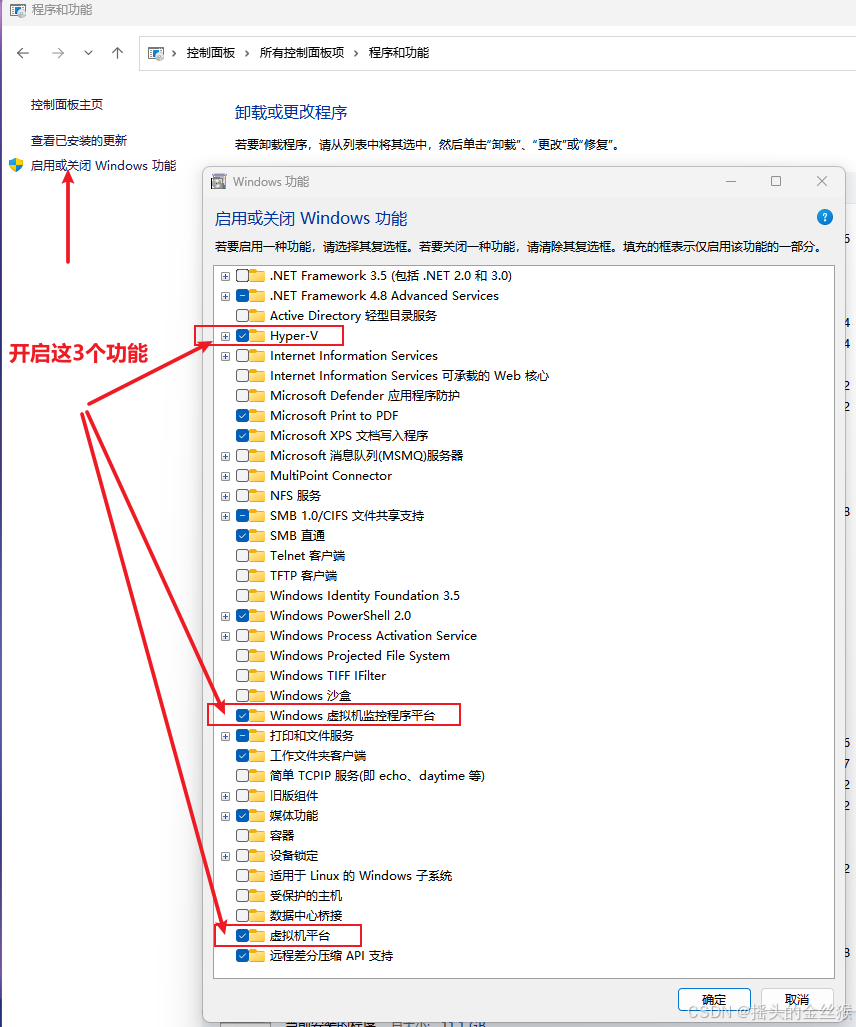
如使用模拟器则需要开启以下功能
- Hyper-V
- Windows 虚拟机监控程序平台
- 虚拟机平台
注意: 需要win10专业版或win11专业版才能开启以上功能,家庭版需先升级成专业版或企业版
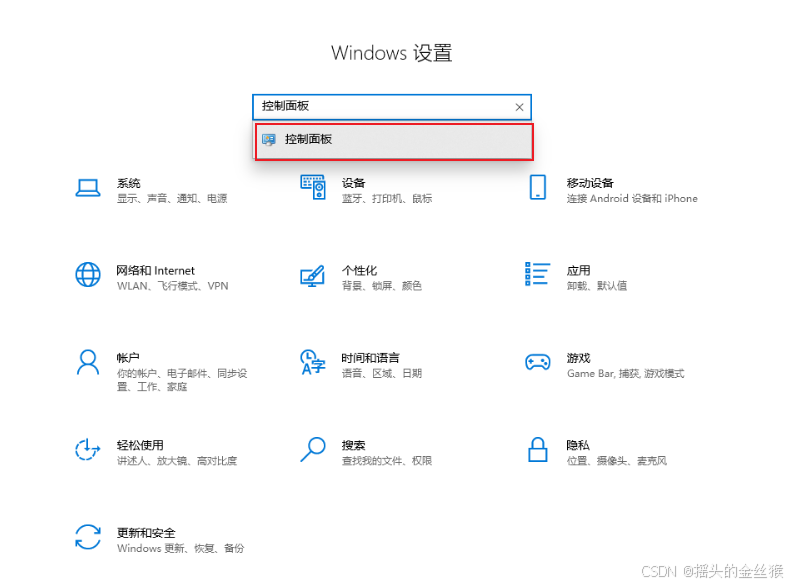
(1)打开设置进入控制面板

(2)点击程序

(2)启用或者关闭window功能
并且勾选三个选项。

3**、**配置离线SDK和DevEco-Studio
-
下载 uni-app 鸿蒙离线SDK template-1.3.5.tgz 下载地址
-
解压刚下载的压缩包,将解压后的模板工程在 DevEco-Studio 中打开
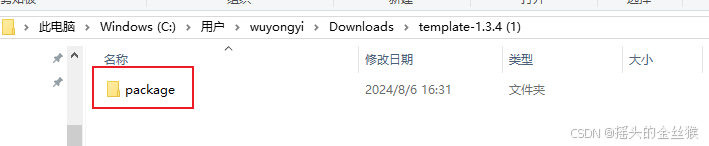
(1)SDK下载后解压
可以看到packge文件夹

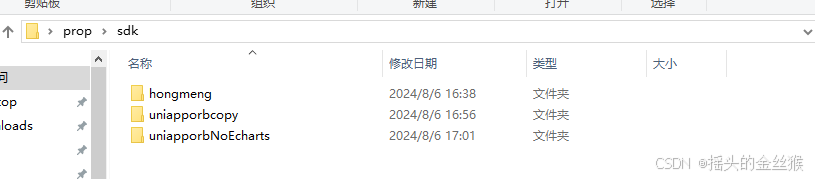
(2)创建一个文件夹sdk
一个项目对应一个SDK,比如我的项目叫uniapporbNoEcharts 将package 拷贝到sdk文件中 然后改成自己项目名称uniapporbNoEcharts

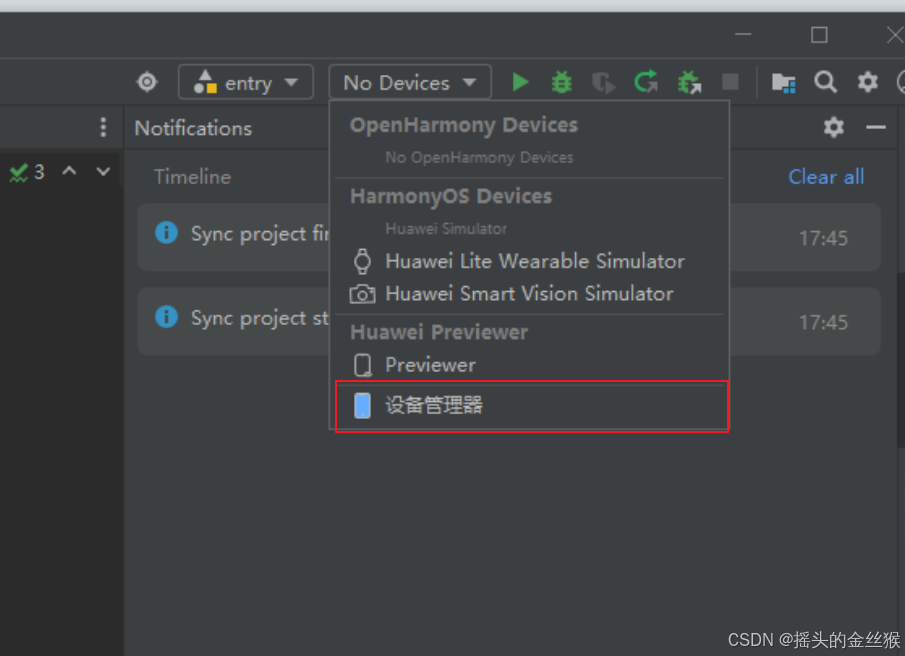
(3)打开DevEco-Studio
导入刚才下载的sdk文件 就是上图我修改的这个名称uniapporbNoEcharts
这个导入的不是咱们uniapp的项目注意注意注意!!!!!! 是下载的sdk文件
(4)启动鸿蒙模拟器
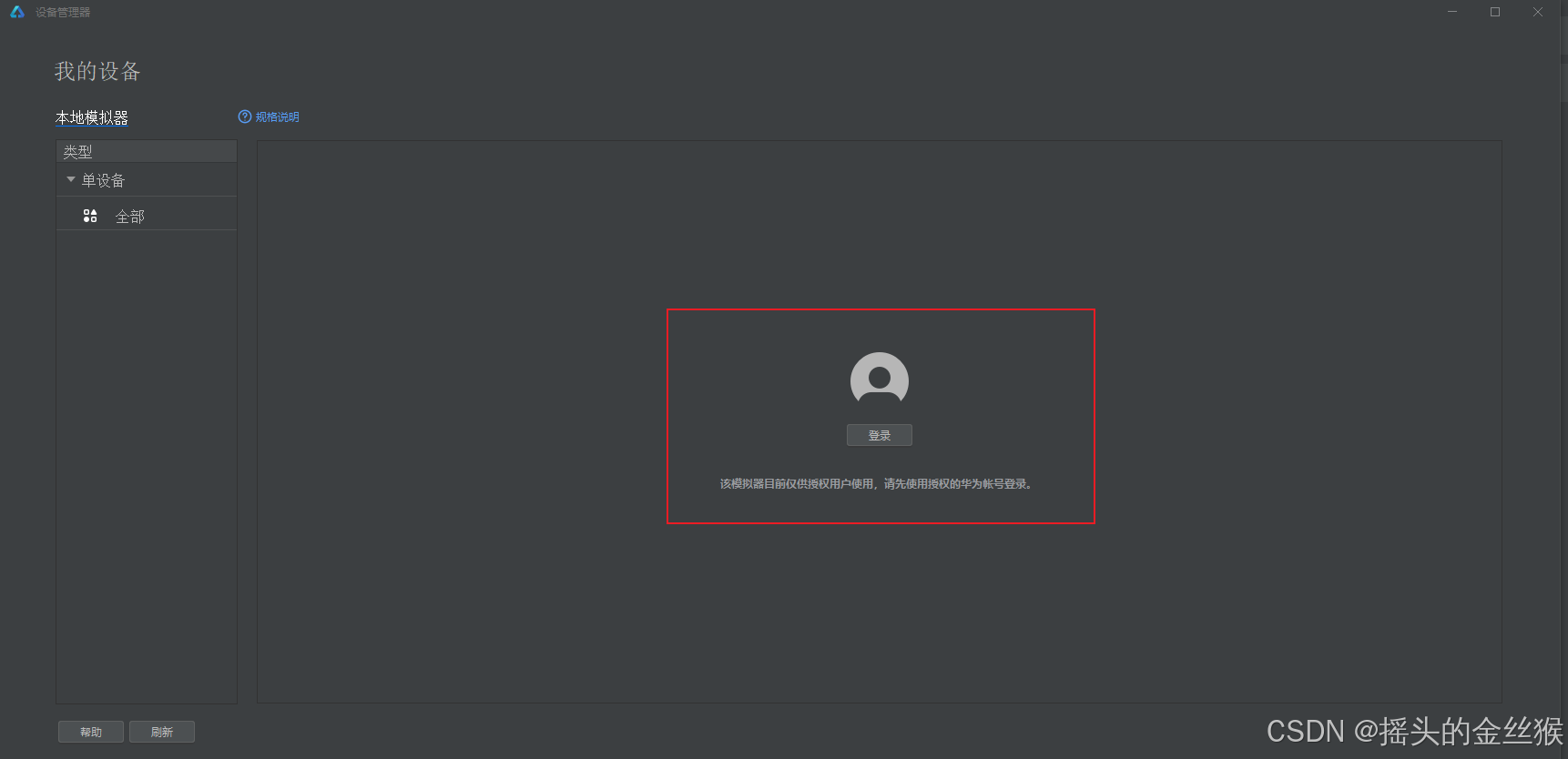
因为启动模拟器要登录华为账号,注册登录一下即可了


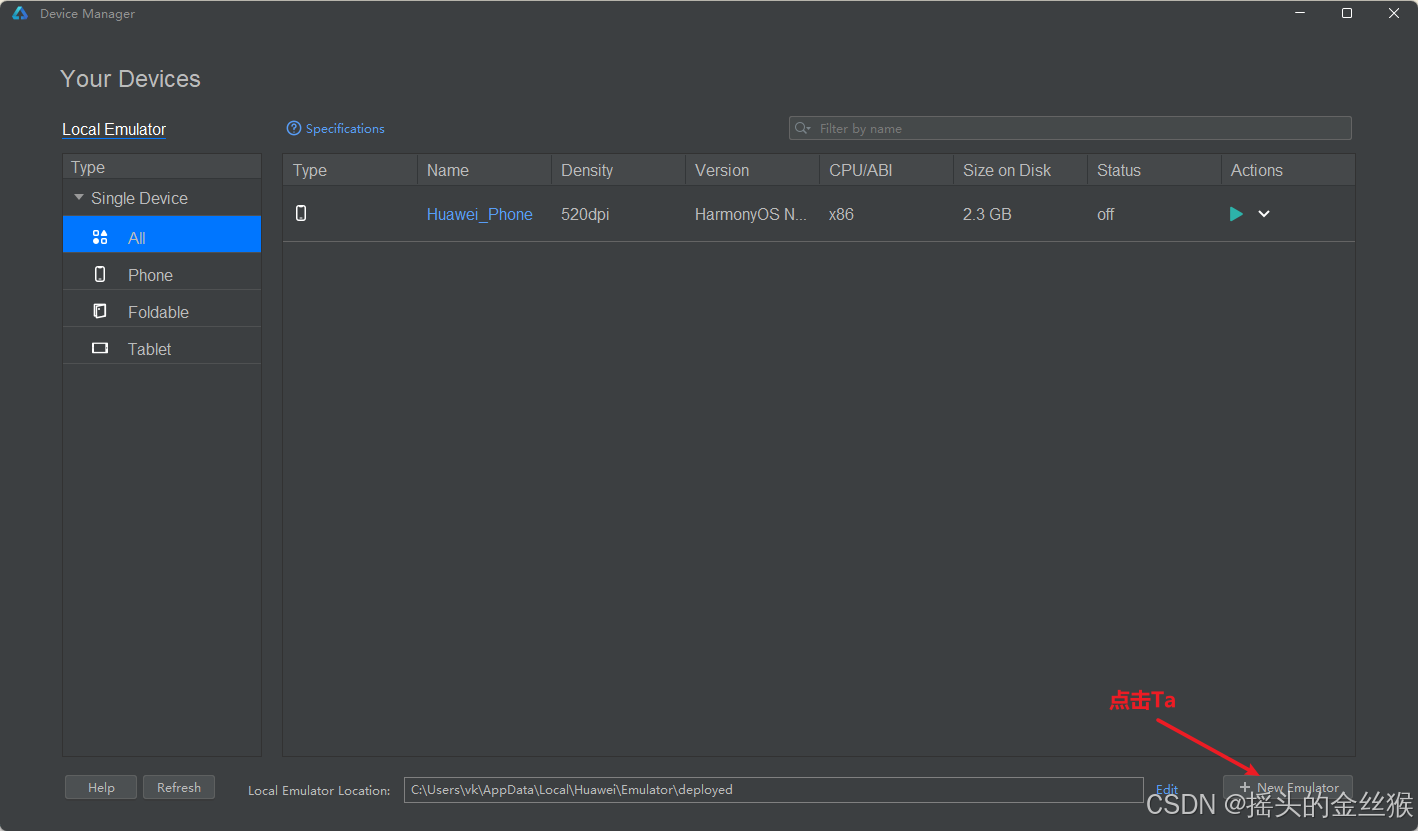
(5)选择模拟器型号
登录成功后会看到该页面

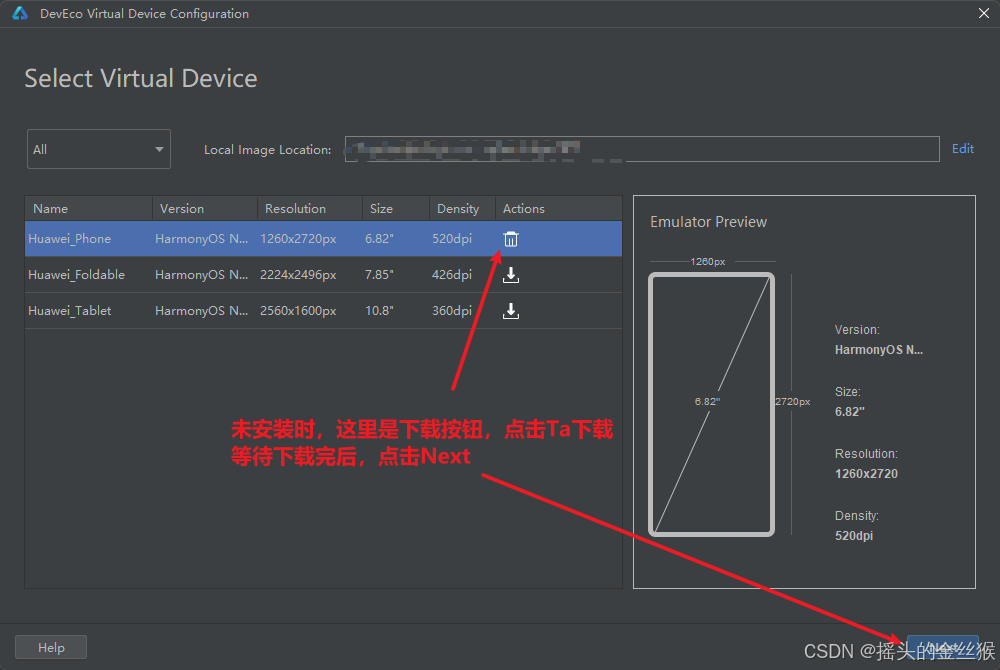
选择模拟器型号,选第一个即可 (因为我下载过了,第一次是需要下载的)

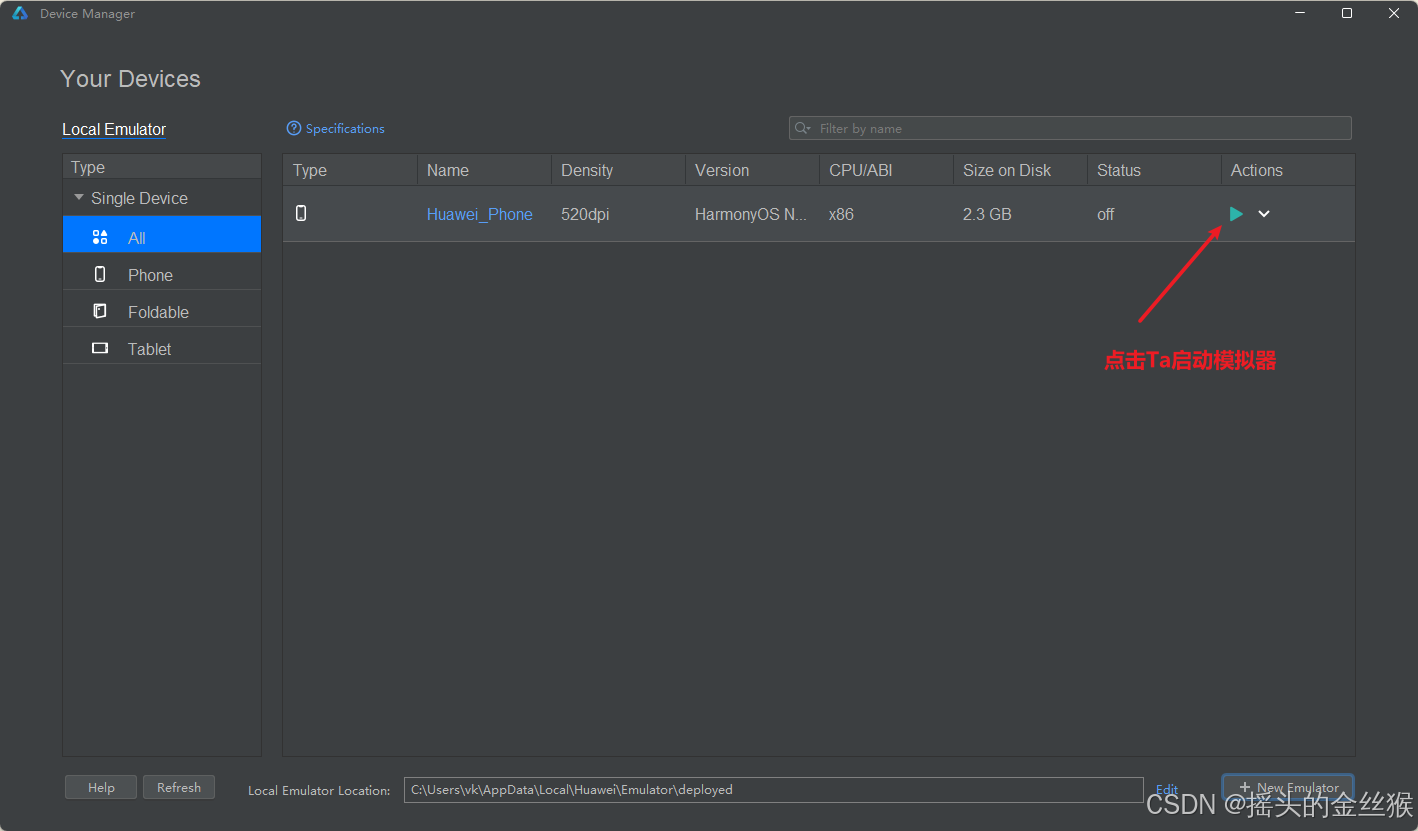
(5)启动按钮启动模拟器

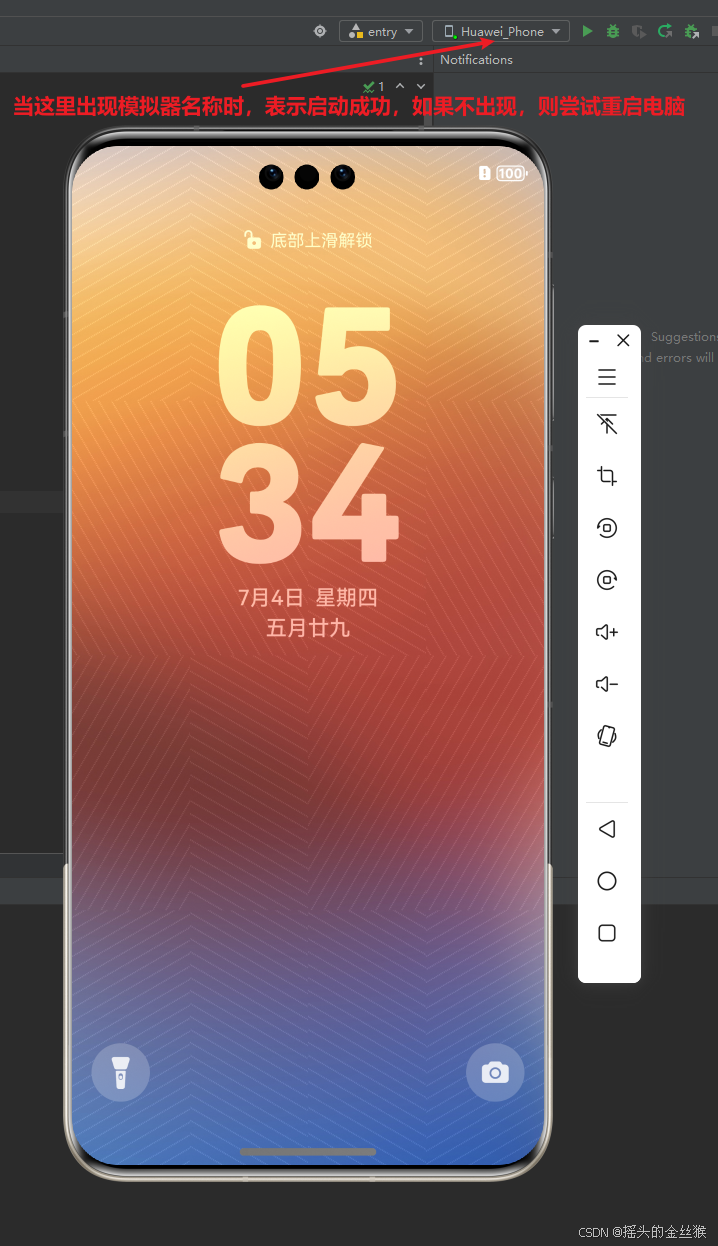
如果页面时一下页面说明就启动成功了

(5)配置签名
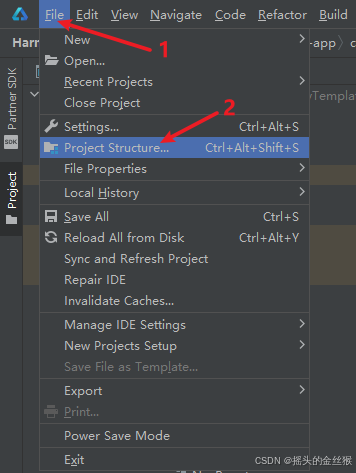
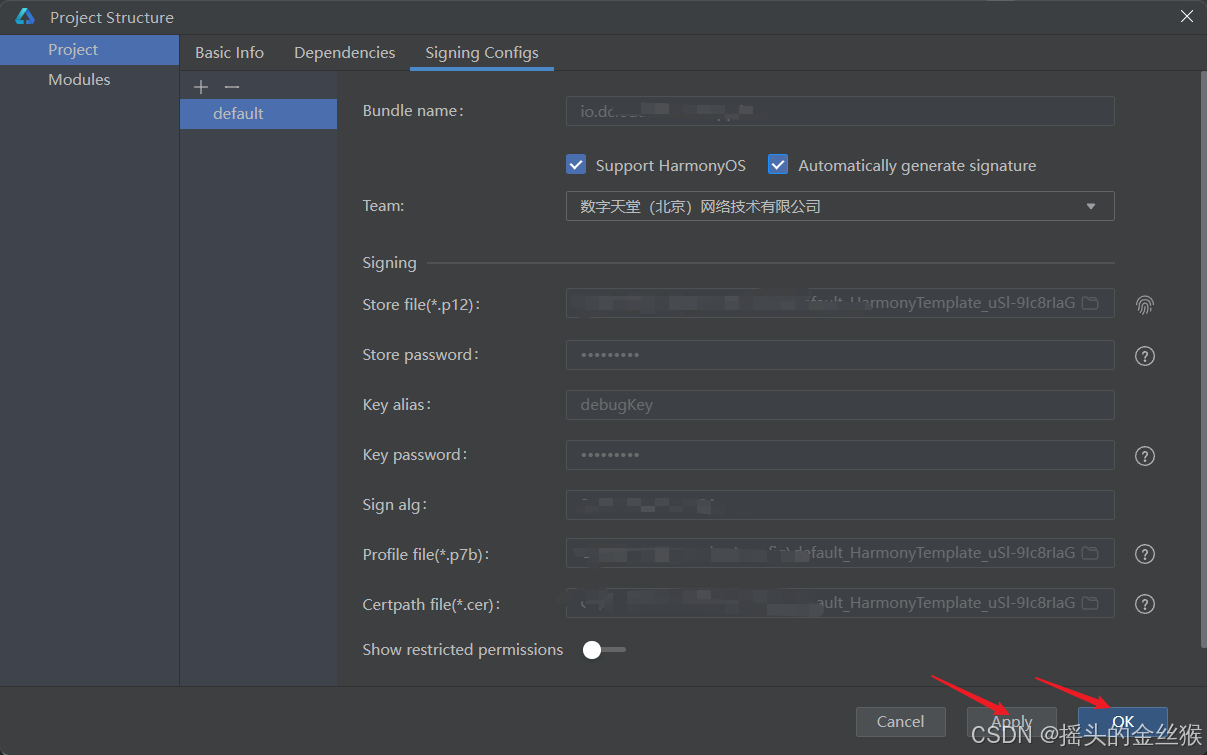
点击 DevEco-Studio 上方菜单 File - Project Structure... 按照上面要求配置就可以了

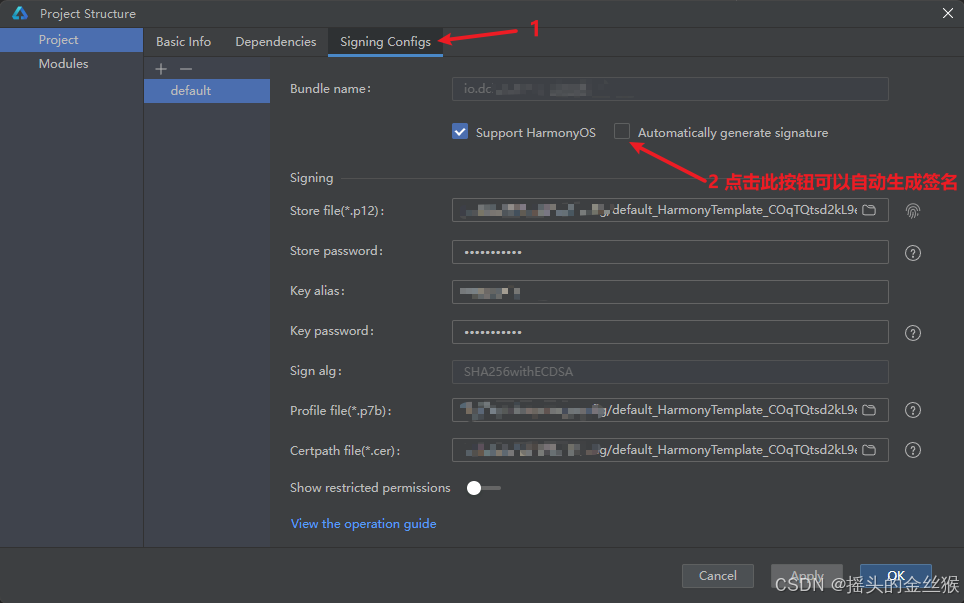
在弹出的窗体中选择 Project - Signing Configs 并打钩 Automatically generate signature,即可自动生成签名

最后依次点击 Apply 和 OK 使签名生效 (到这里DevEco-Studio配置就结束了end)

3**、** 配置HBuilderX
(1)配置 HBuilderX settings.json
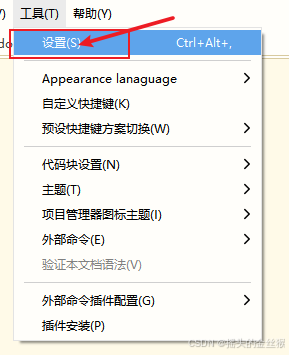
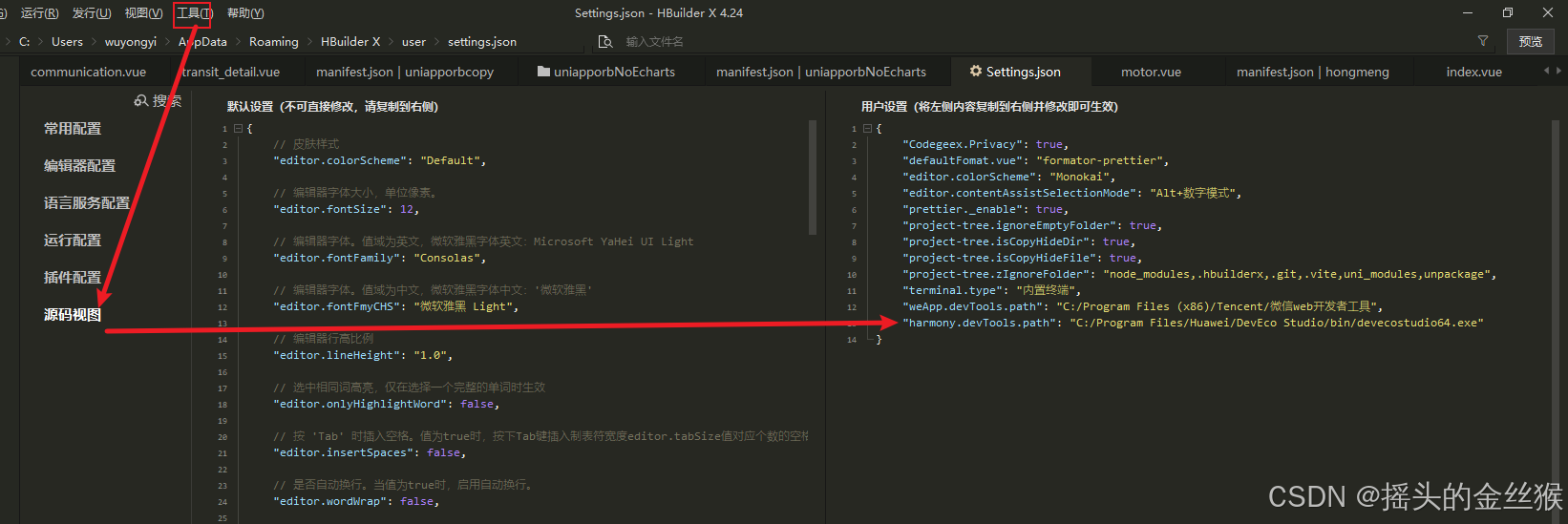
打开HBuilderX,点击上方菜单 - 工具 - 设置,在出现的弹窗右侧窗体新增如下配置

注意:值填你自己的 DevEco-Studio 启动路径(因为我自己填错了找了很久!!!!)
javascript
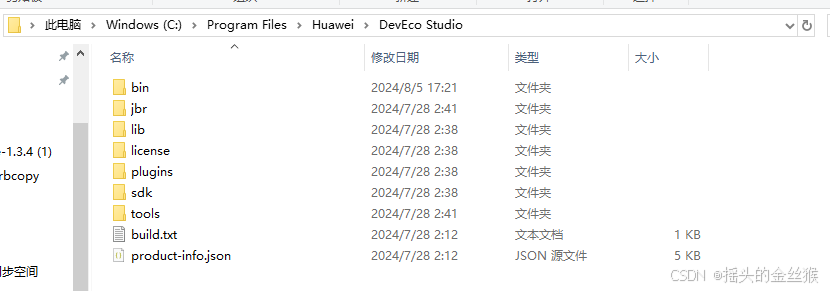
"harmony.devTools.path" : "D:/Huawei/DevEco Studio"大家可以根据路径去找一找想我这样,看见这样的结构就可以了


(2)配置项目 uni-app 工程
这里配置是根据你的项目,首先你可以新建工程,也可以用你的工程都可以,但是用自己的工程会有很多不兼容性得自己去慢慢找,这里我就用自己的工程
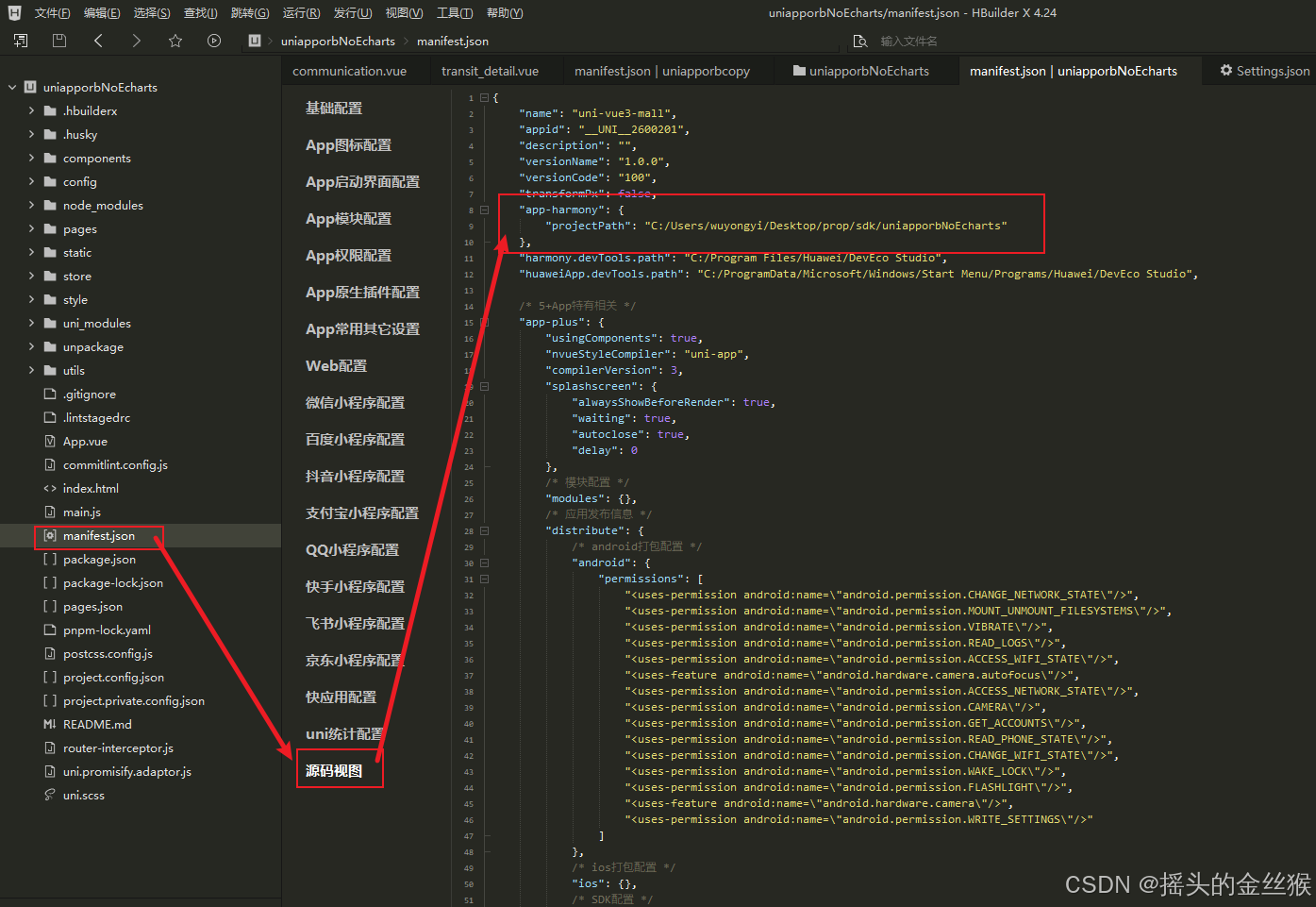
- 在 manifest.json 文件中配置鸿蒙离线SDK路径
这个路径是我当时下载的sdk 路径, 是package修改为uniapporbNoEcharts
注意注意注意着不是uniapp的项目路径是sdk的路径!!!!因为自己也写错了
javascript
"app-harmony": {
"projectPath": "C:/Users/wuyongyi/Desktop/prop/sdk/uniapporbNoEcharts"
}
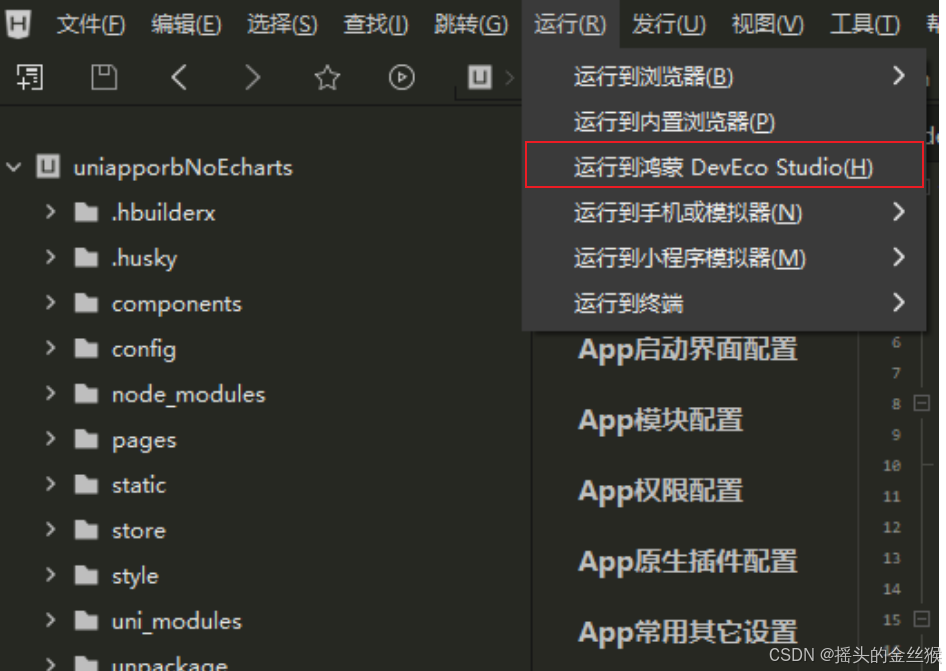
(2)转换到鸿蒙DevEco-Studio
在这里你要先点击一下左侧的项目,然后点击运行到鸿蒙才可以

打开控制台HBuilderX 运行转换没有报错,说明就成功了 
如果没有出现此菜单,请确认你的 HBuilderX 版本是否是 4.22 及以上 一定要升级
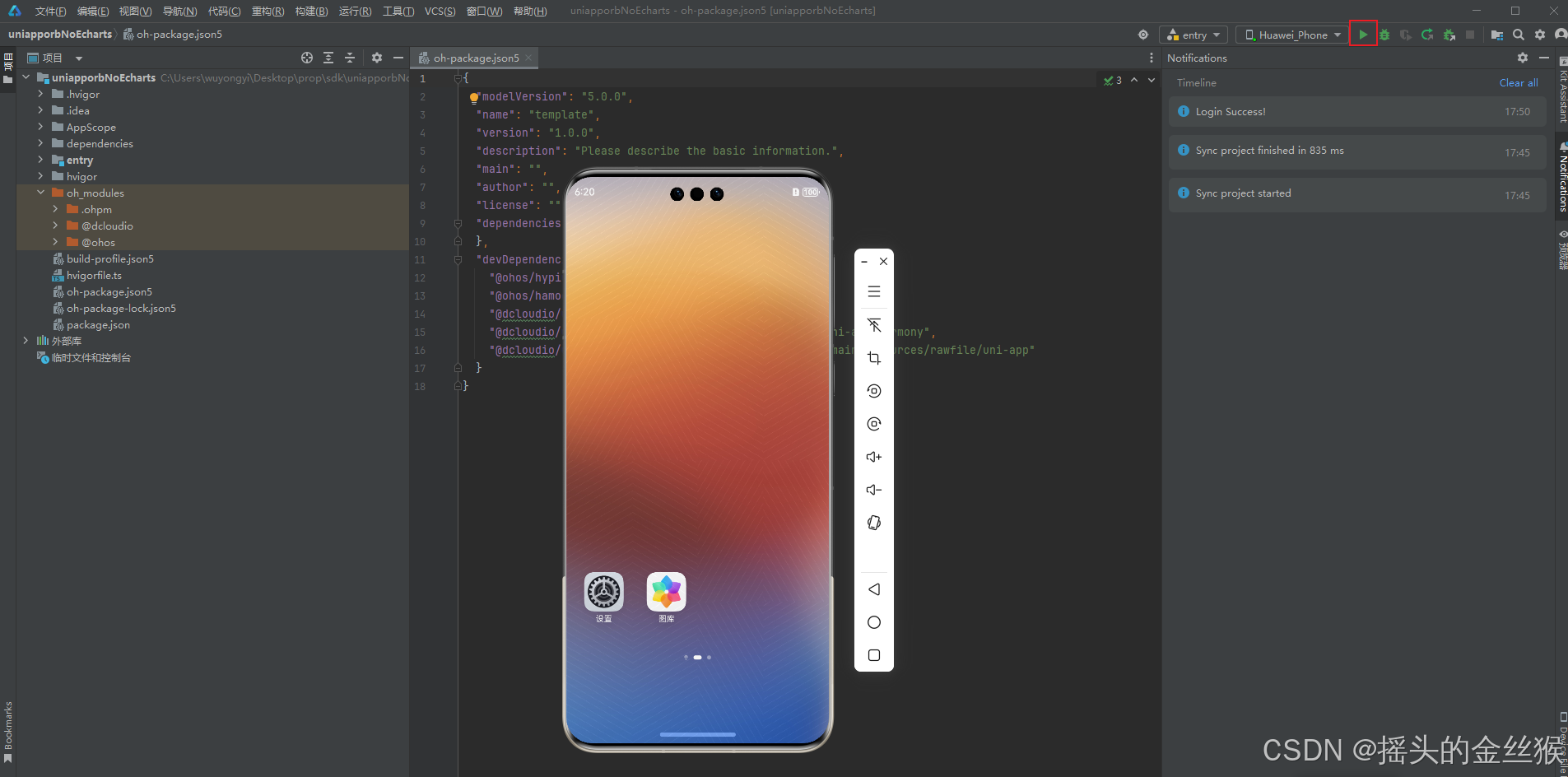
4**、转换成功**
返回刚才打开的DevEco-Studio 界面,点击左上角开始按钮(下图我标红框地方)

下方控制台没有报错,且显示正常,这就算正常转换了,成功了

5**、常见问题**
一些基本的问题都在官方手册都有,以后会完善我遇到的一些问题重新记录
大家如果有什么遇到什么问题也可以在下方留言,我都会一一回复
