一、介绍
Docker 是一个开源的平台,旨在简化应用程序的开发、部署和运行。它通过使用容器(containers)来实现这一点。容器是一种轻量级、可移植的虚拟化方式,可以在不同的环境中一致地运行软件。
Docker 的主要作用和优点包括:
-
隔离性和一致性:
- 隔离性:每个容器运行在其独立的环境中,不会影响其他容器或主机系统。这样可以确保应用程序之间不会产生冲突。
- 一致性:无论是在开发、测试还是生产环境中,容器内的应用程序都会以相同的方式运行。这极大地减少了"在我机器上没问题"的问题。
-
轻量级:
- 容器共享主机系统的操作系统内核,因此比传统虚拟机(每个虚拟机都需要一个完整的操作系统)更轻量级,占用的资源更少,启动速度更快。
-
便携性:
- 由于容器包含了应用程序及其所有依赖项,可以在任何支持 Docker 的系统上运行。这使得应用程序的迁移变得非常简单。
-
微服务架构:
- Docker 非常适合微服务架构,每个微服务可以运行在独立的容器中,从而实现松耦合和独立部署。
-
开发和部署:
- Docker 可以帮助开发人员在本地开发时模拟生产环境,从而减少部署到生产环境时遇到的问题。
- 使用 Docker 可以实现持续集成和持续部署(CI/CD),自动化地构建、测试和部署应用程序。
Docker 的核心组件
- Docker Engine:Docker 的核心,负责创建和运行容器。
- Docker 镜像(Image):包含应用程序及其运行所需的一切,是构建容器的基础。镜像是只读的,可以通过 Dockerfile 创建。
- Docker 容器(Container):镜像的运行实例,是一个独立的应用程序运行环境。
- Docker 仓库(Registry):存储和分发 Docker 镜像的地方,Docker Hub 是一个公共的 Docker 镜像仓库。
常用命令示例
bash
# 拉取一个镜像
docker pull ubuntu
# 运行一个容器
docker run -it ubuntu /bin/bash
# 列出所有运行中的容器
docker ps
# 停止一个容器
docker stop <container_id>
# 删除一个容器
docker rm <container_id>
# 构建一个镜像
docker build -t myapp .
# 推送镜像到仓库
docker push myapp总之,Docker 通过容器化技术简化了应用程序的开发、测试和部署流程,使得软件交付变得更加高效和可靠。
二、开始
项目根目录下创建Dockerfile文件,由于我多次尝试,打包后的文件如果只放入/usr/share/nginx/下的话,它会去在/etc/nginx/html/目录下扫描文件,单独放在/etc/nginx/html/下也不行,所以这里我索性两个文件夹下都放一份

bash
# 使用 Node.js 16 作为基础镜像
FROM node:16.18.0 as builder
# 将当前工作目录设置为/app
WORKDIR /app
# 将 package.json 和 package-lock.json 复制到 /app 目录下
COPY package*.json ./
# 安装依赖
RUN yarn install
# 复制所有源代码到工作目录
COPY . .
# 运行构建
RUN yarn build
# 验证打包目录是否存在
RUN ls -la /app/dist
# 使用 nginx 镜像作为生产环境
FROM nginx:alpine
# 复制自定义 nginx 配置文件
COPY nginx.conf /etc/nginx/nginx.conf
# 将打包后的文件复制到 nginx 默认的目录
# COPY --from=builder /app/dist /usr/share/nginx/html
# 确保目标目录存在
RUN mkdir -p /usr/share/nginx/html/form-generator-subform
# 确保目标目录存在
RUN mkdir -p /etc/nginx/html/form-generator-subform
# 复制打包后的文件到 nginx 目录
COPY --from=builder /app/dist /usr/share/nginx/html/form-generator-subform/
COPY --from=builder /app/dist /etc/nginx/html/form-generator-subform/
# 暴露容器的 8080 端口,此处其实只是一个声明作用,不写的话也可以,后面运行容器的
# docker run --name container_name -p <host_port>:<container_port>命令中container_port可以覆盖此处的声明,不写就默认80端口
# 暴露容器的 80 端口
EXPOSE 10001
# 启动 nginx 服务
CMD ["nginx", "-g", "daemon off;"]创建nginx.conf文件

bash
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
keepalive_timeout 65;
# include /etc/nginx/conf.d/*.conf; 这里是原本的配置 下面的server默认是写在/etc/nginx/conf.d/default.conf里面的
server {
listen 10001;
# 这里一定要换成自己的ip地址
server_name ***.***.***.**;
location / {
root /usr/share/nginx/html/form-generator-subform/;
index index.html index.htm;
try_files $uri $uri/ /index.html;
autoindex on;
}
location /preview {
root /usr/share/nginx/html/form-generator-subform/;
index index.html index.htm;
try_files $uri $uri/ /preview.html;
autoindex on;
}
location ~ \.png$ {
add_header Content-Type application/img;
}
location ~ \.js$ {
add_header Content-Type application/javascript;
}
location ~ \.css$ {
add_header Content-Type application/css;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
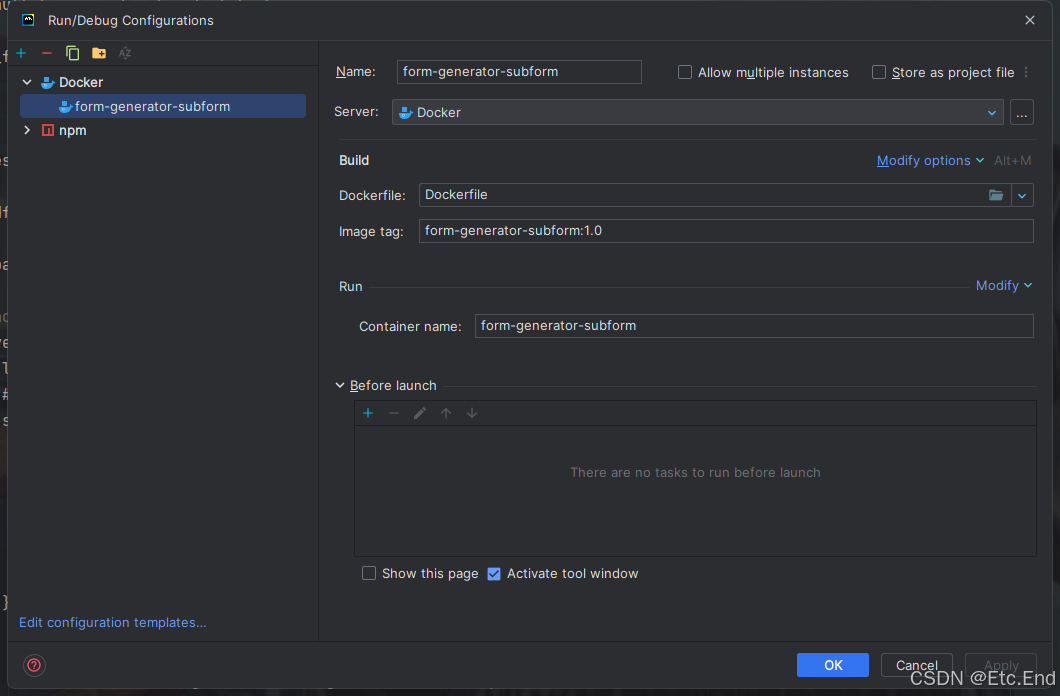
}配置启动

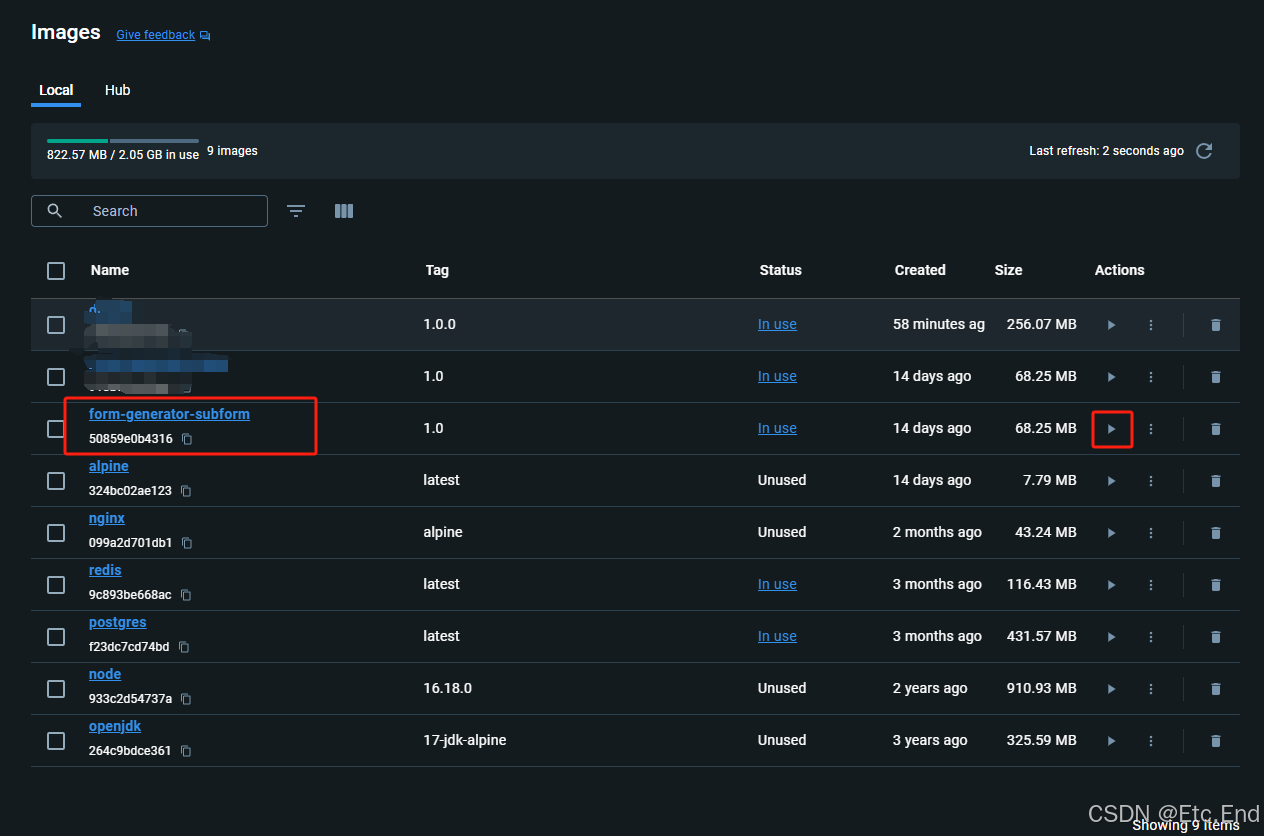
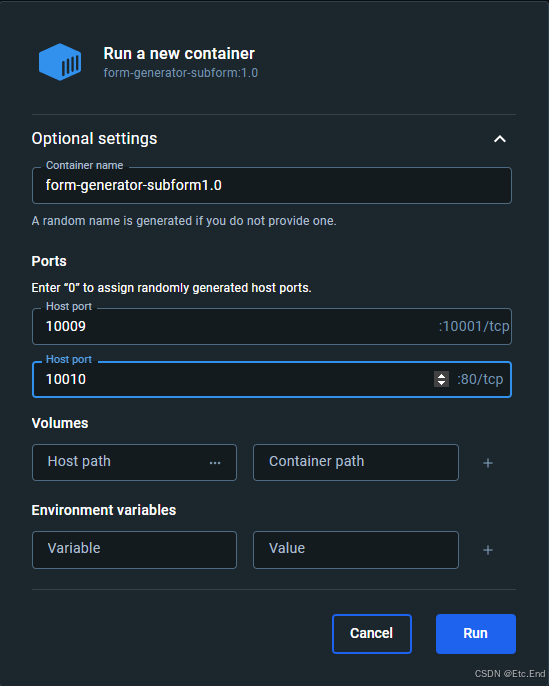
运行完成以后,docker里面的Images会出现对应的项目,点击运行


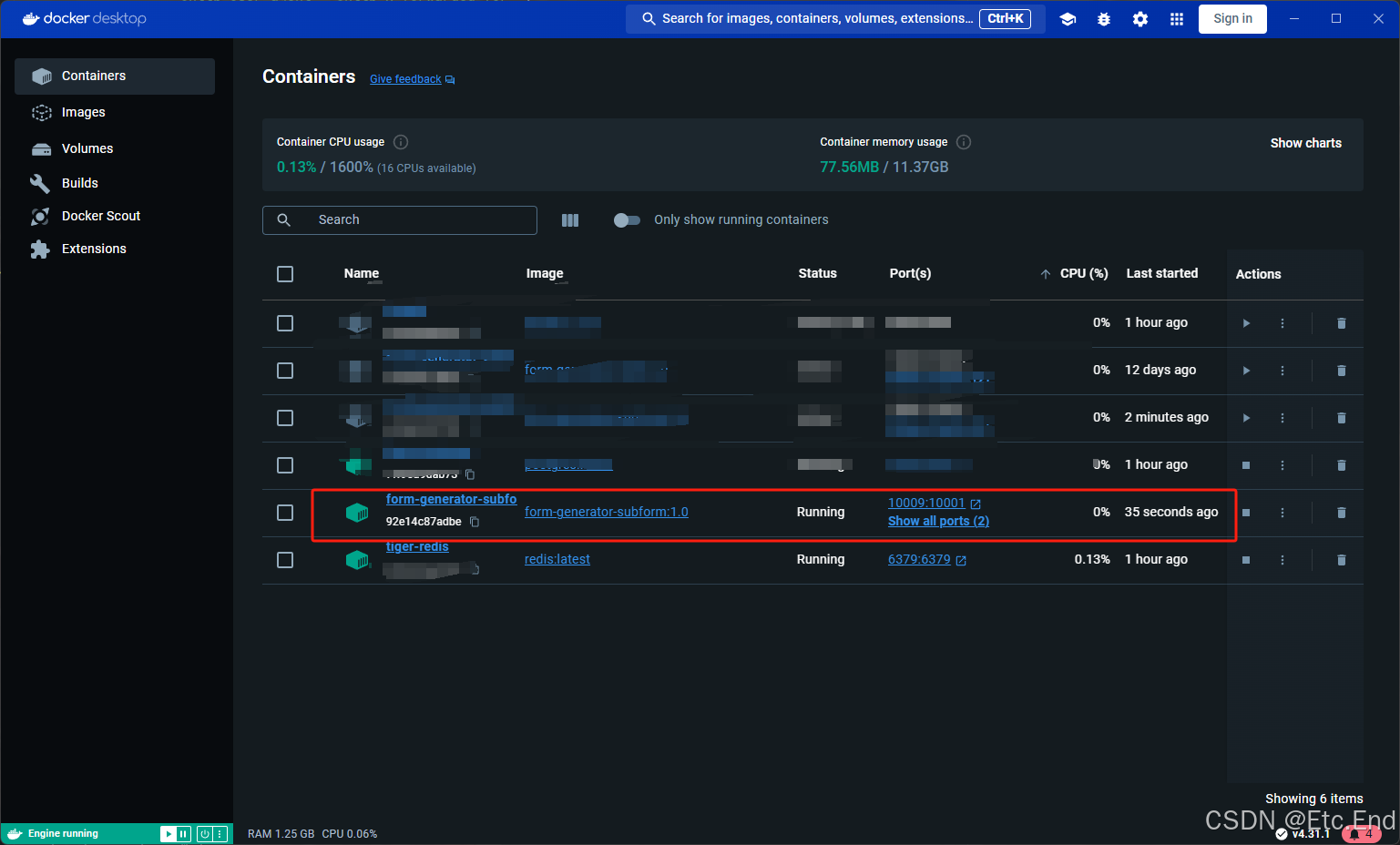
运行成功以后Containers里面会出现对应的项目

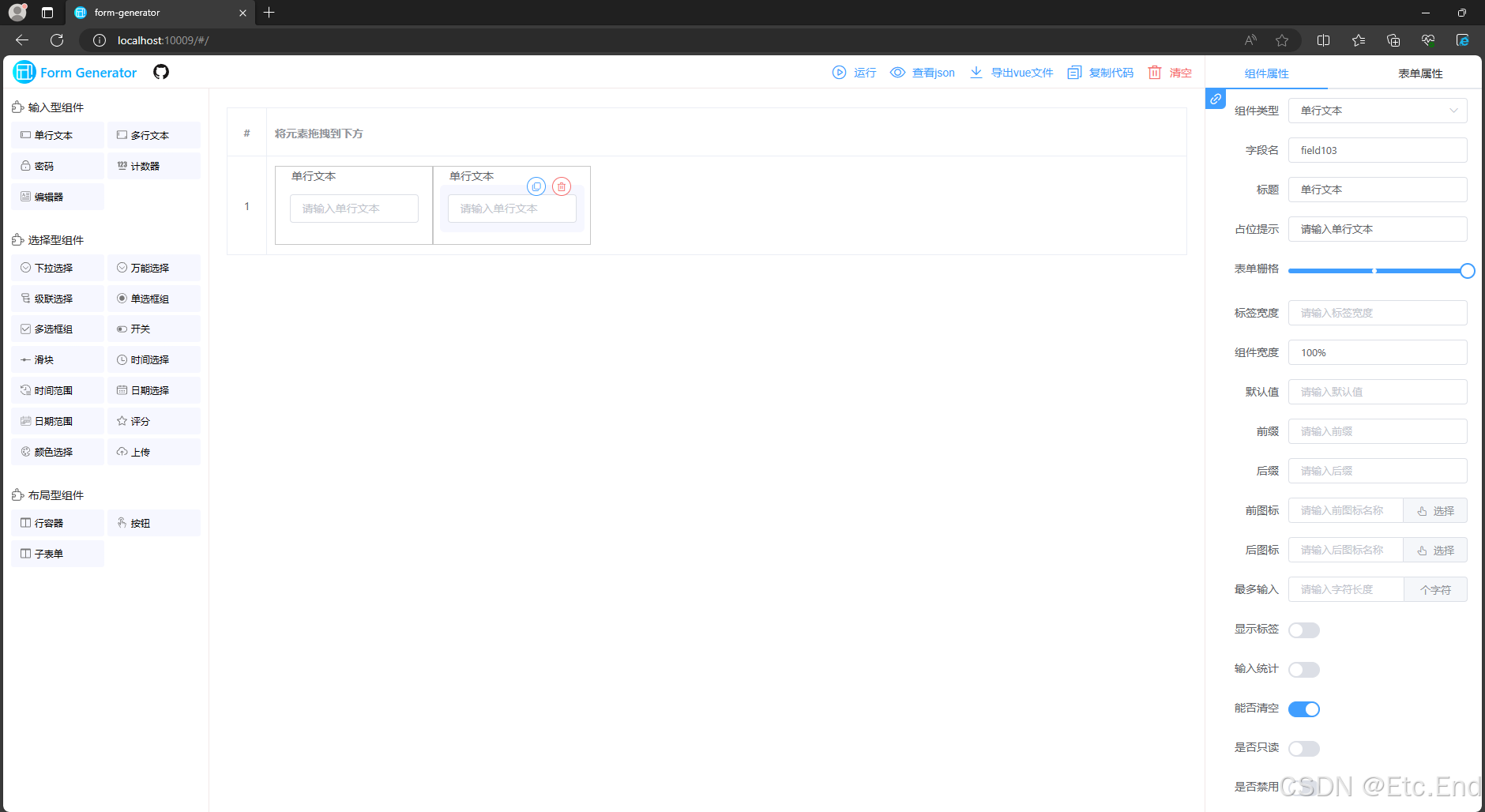
浏览器访问刚刚设置的ip+端口

部署完成了,是不是超级简单。
我是Etc.End。每一次进步都值得庆祝,每一次努力都值得赞赏。不要忽视自己的成长,每一步都是向前迈进的力量。如果我的文章对你有所帮助的话,希望能留下你的点赞和收藏。😍。

👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇