说起数据可视化/数字孪生开发,少不了webGIS,聊起webGIS不得不提大名鼎鼎的Cesium.js框架。
CesiumJS是一个用于创建地理空间应用程序的开源JavaScript库。它提供了丰富的地图和地理空间数据的可视化功能,可以用于构建基于地理位置的3D地图、虚拟地球、地理信息系统(GIS)应用程序等。
关于CesiumJs
CesiumJS基于WebGL技术,可以在现代的Web浏览器中实现高性能的三维地图渲染。它支持多种地图数据源,包括地形数据、卫星影像、地图瓦片等,可以在地球表面上渲染真实的地理空间数据。CesiumJS还提供了丰富的交互功能,包括地图导航、地理信息查询、地图标注等,使得开发者可以构建交互性强、功能丰富的地理空间应用程序。
CesiumJS的特点包括:
-
高性能:基于WebGL技术,能够在现代浏览器中实现高性能的三维地图渲染。
-
丰富的地图数据支持:支持多种地图数据源,包括地形数据、卫星影像、地图瓦片等。
-
交互功能:提供了丰富的交互功能,包括地图导航、地理信息查询、地图标注等。
-
开源:CesiumJS是一个开源项目,拥有活跃的社区支持和持续的更新和改进。
CesiumJS被广泛应用于虚拟地球、地理信息系统、地图可视化等领域,是一个强大的工具库,可以帮助开发者构建复杂的地理空间应用程序。
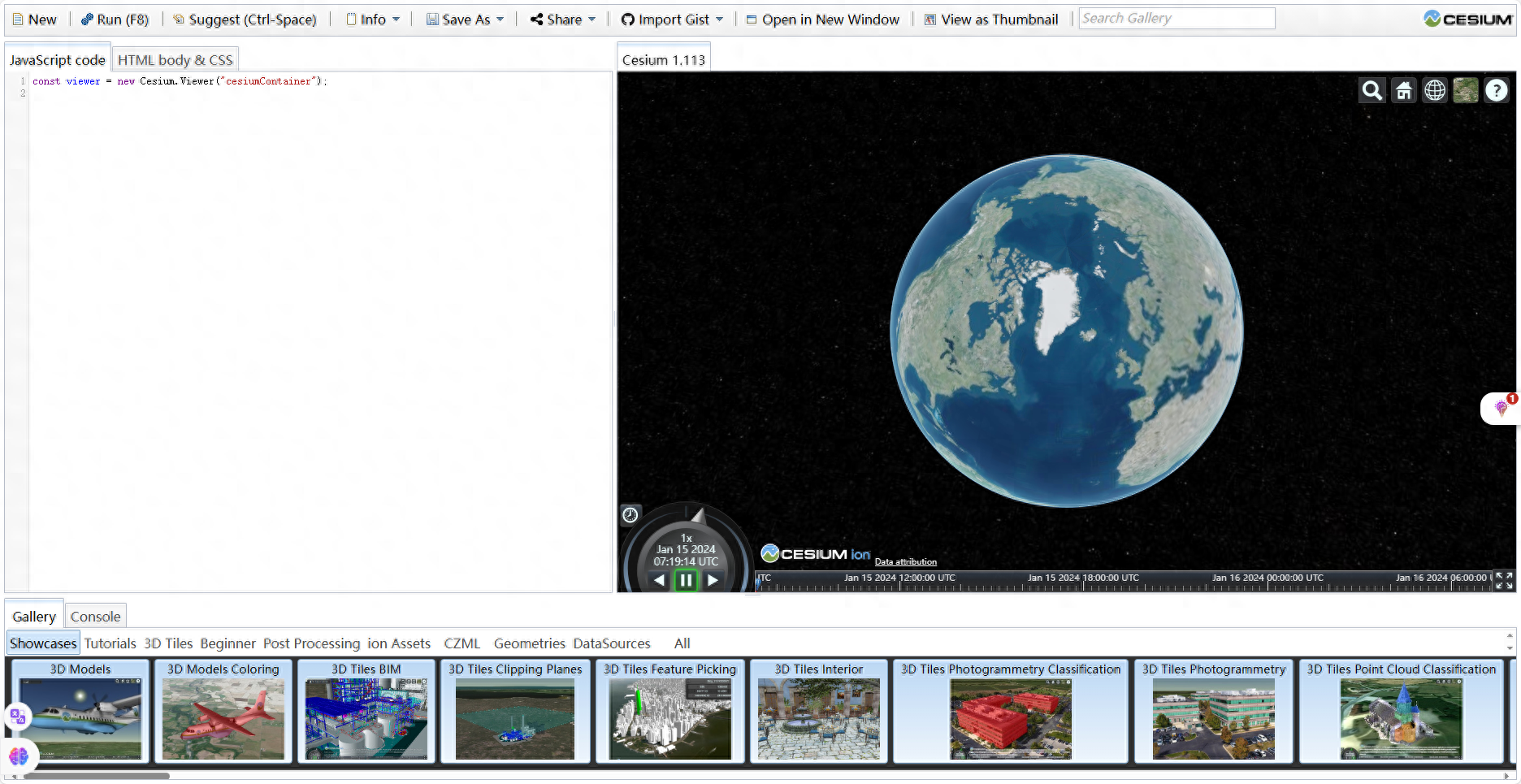
CesiumJS的官方示例

一串代码引入地球3d模型
cesimjs官网又不好案例,因网速所限,不展示,大家可以自从搜索了解。
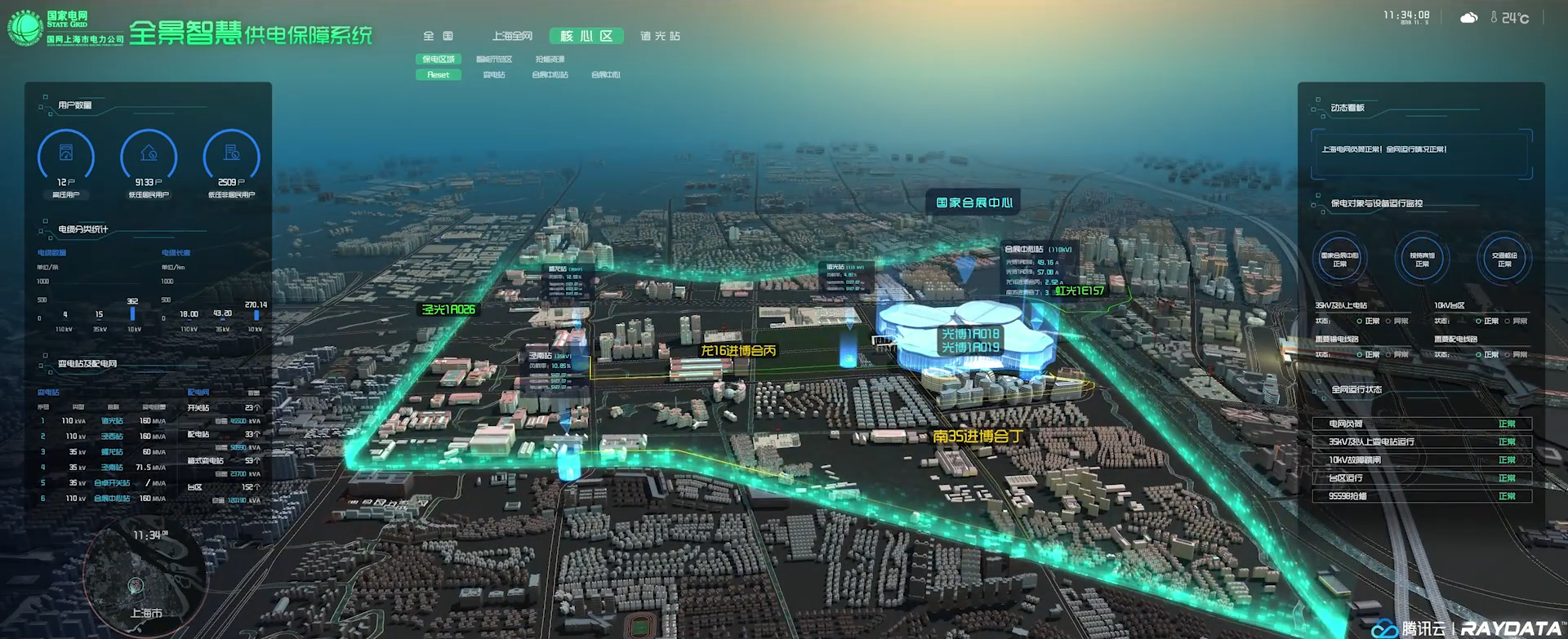
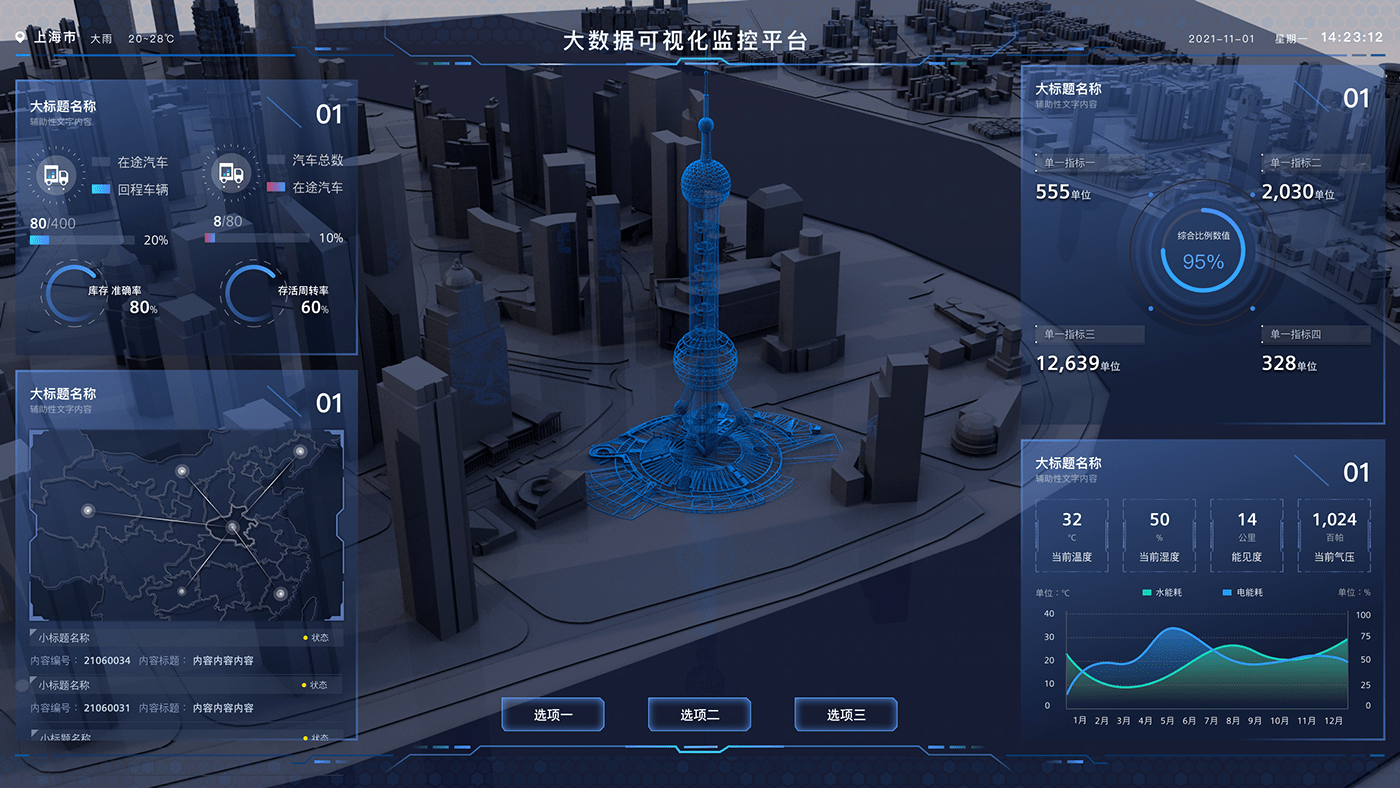
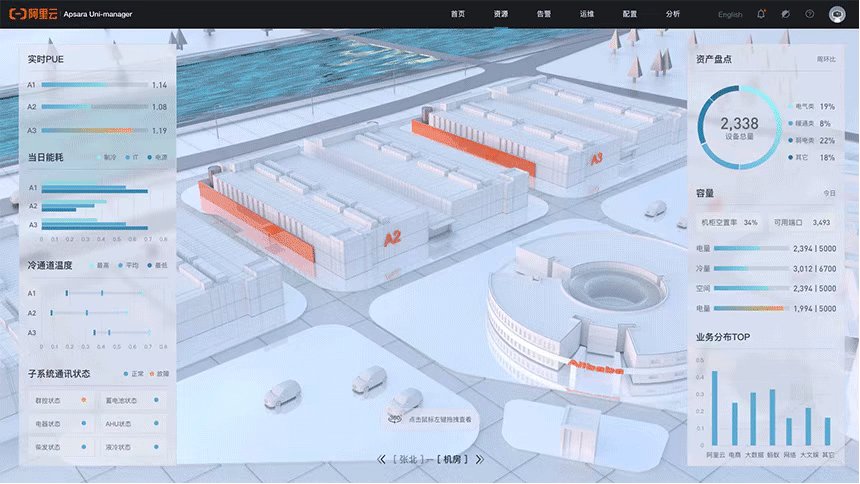
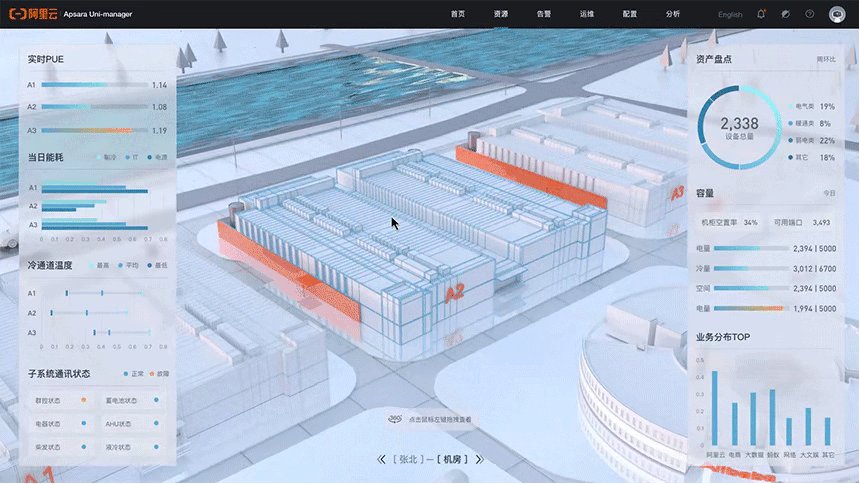
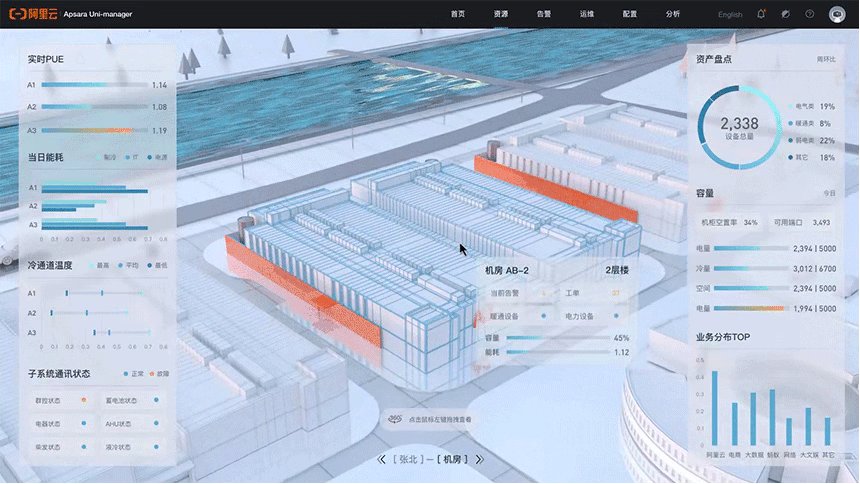
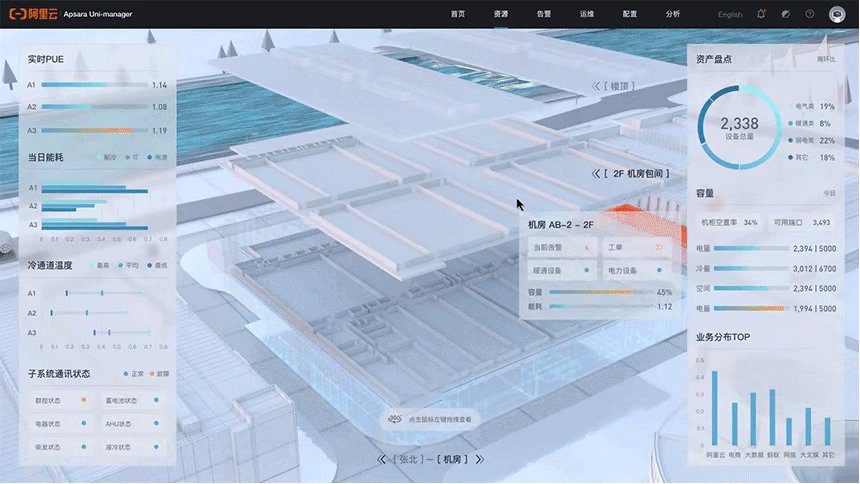
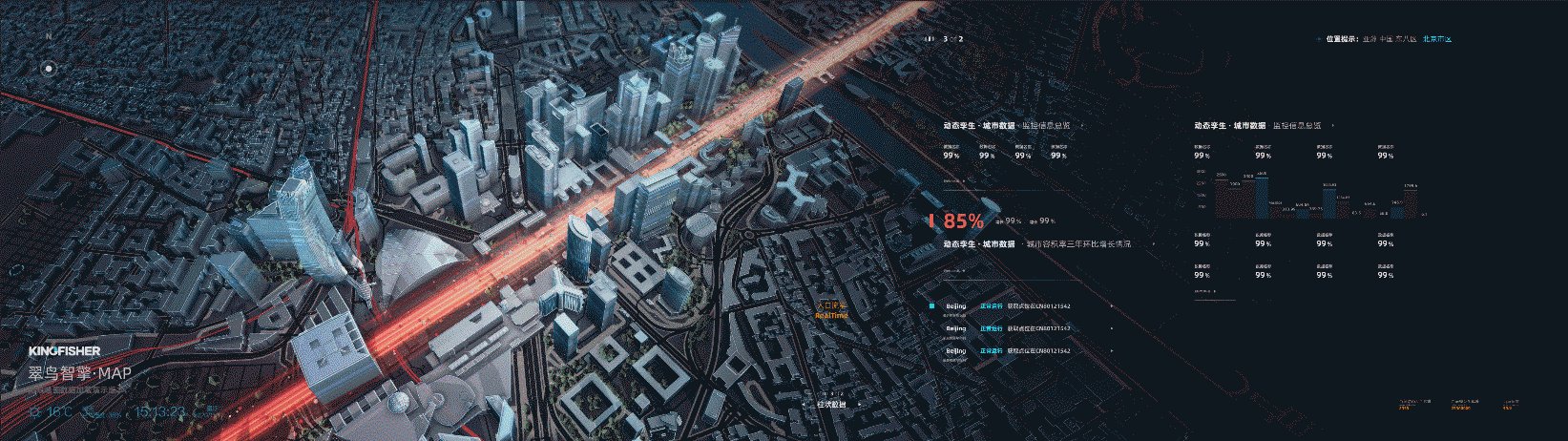
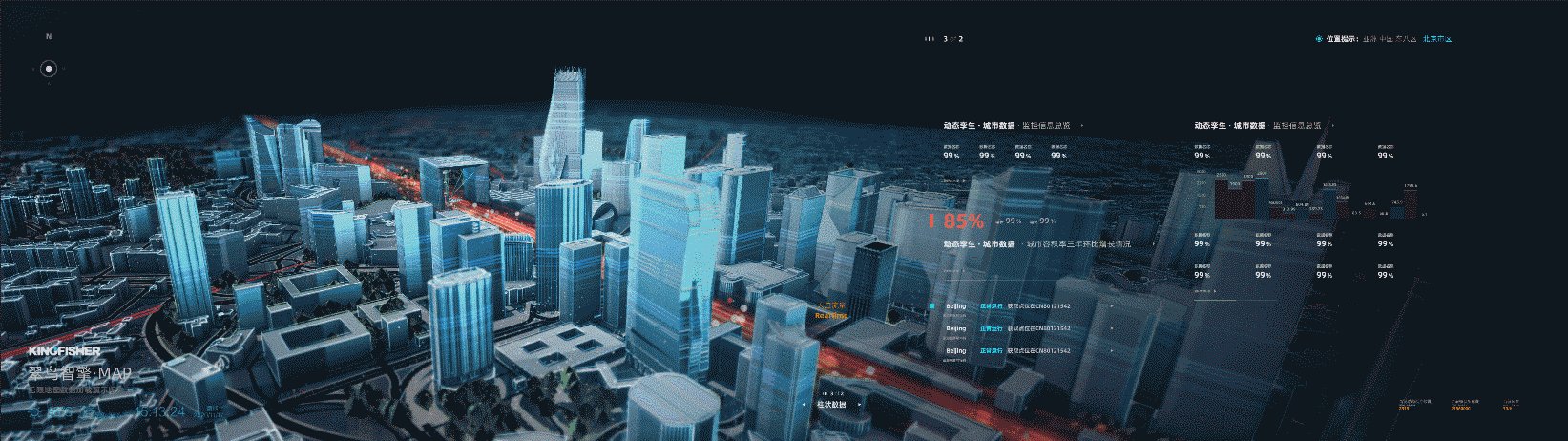
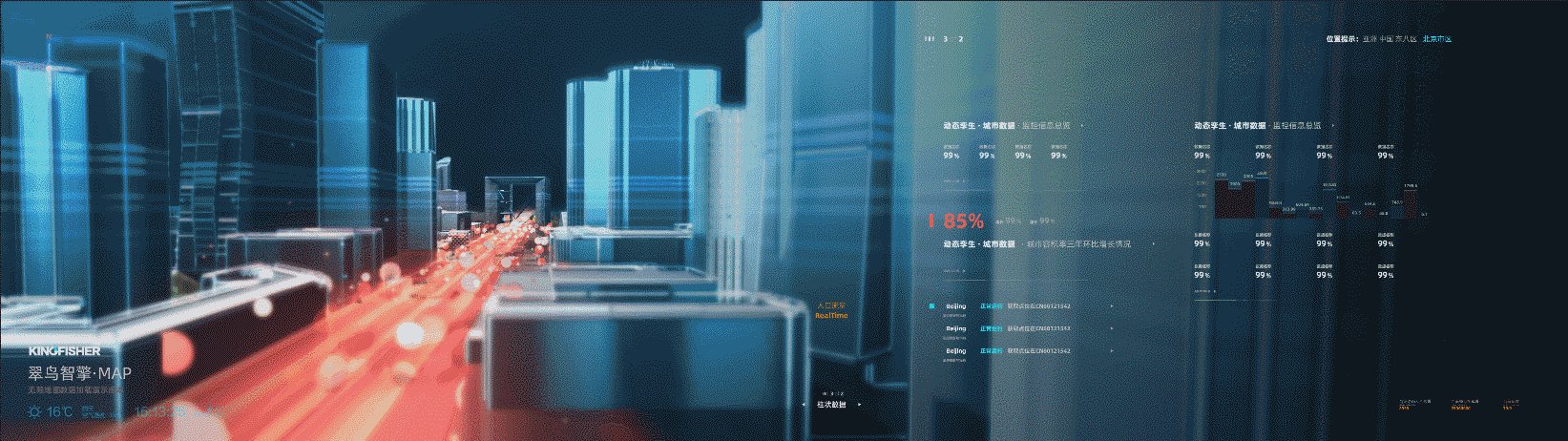
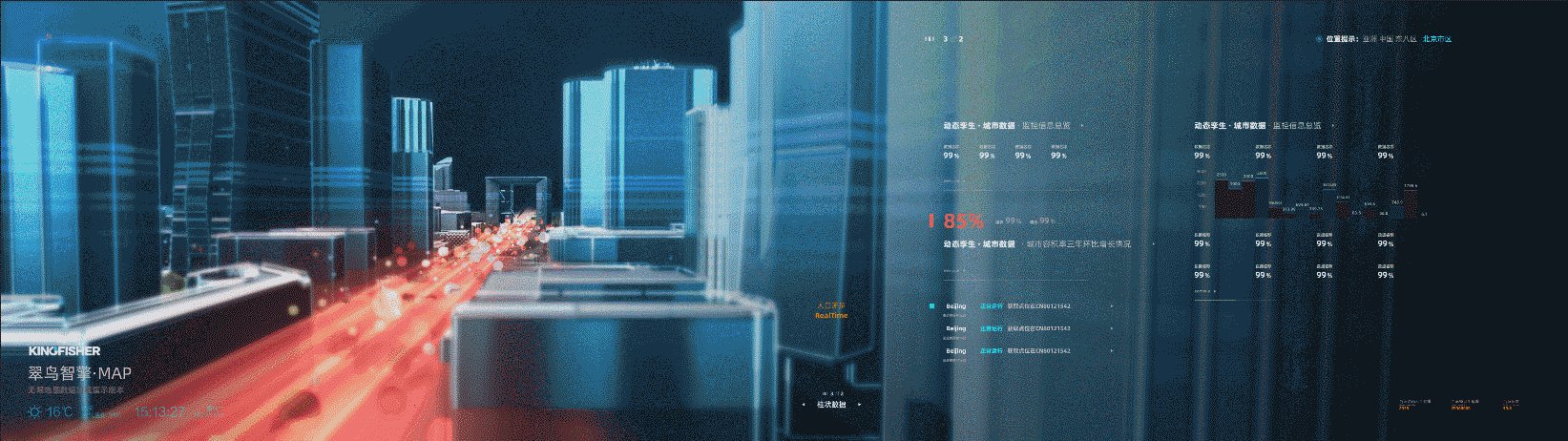
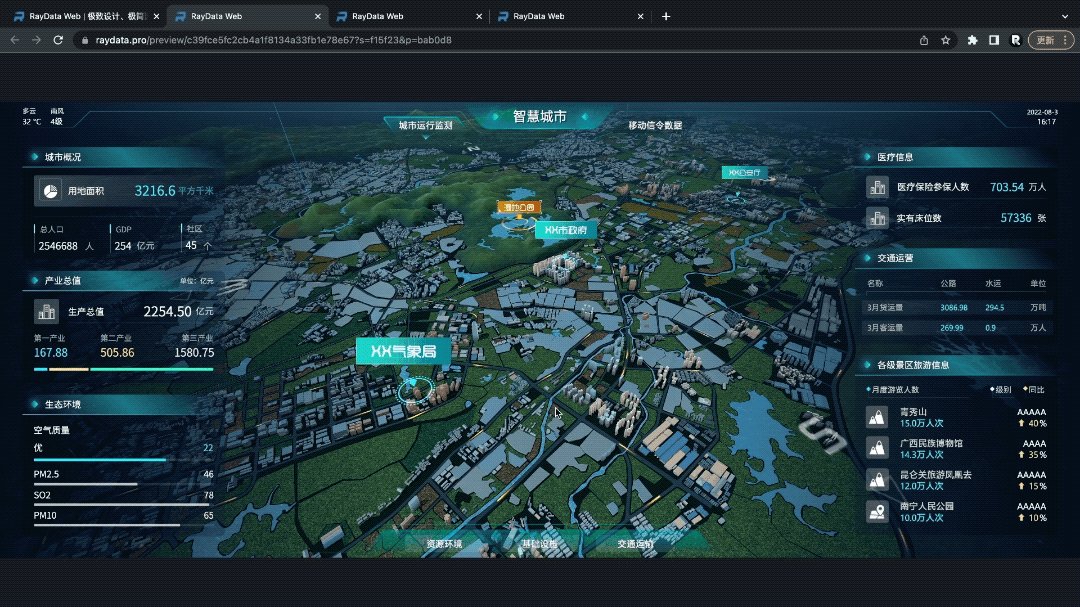
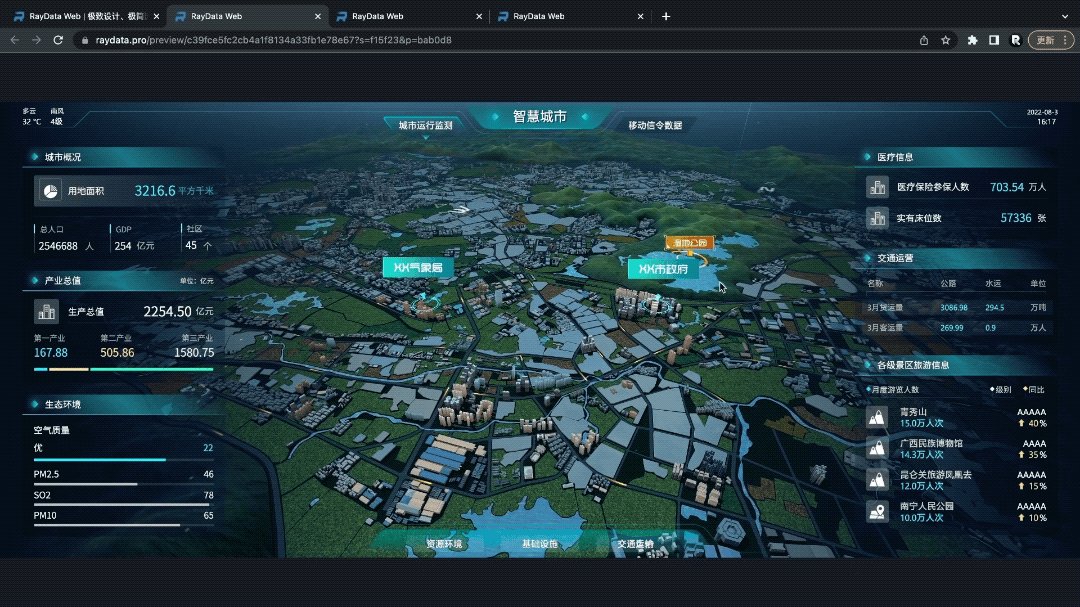
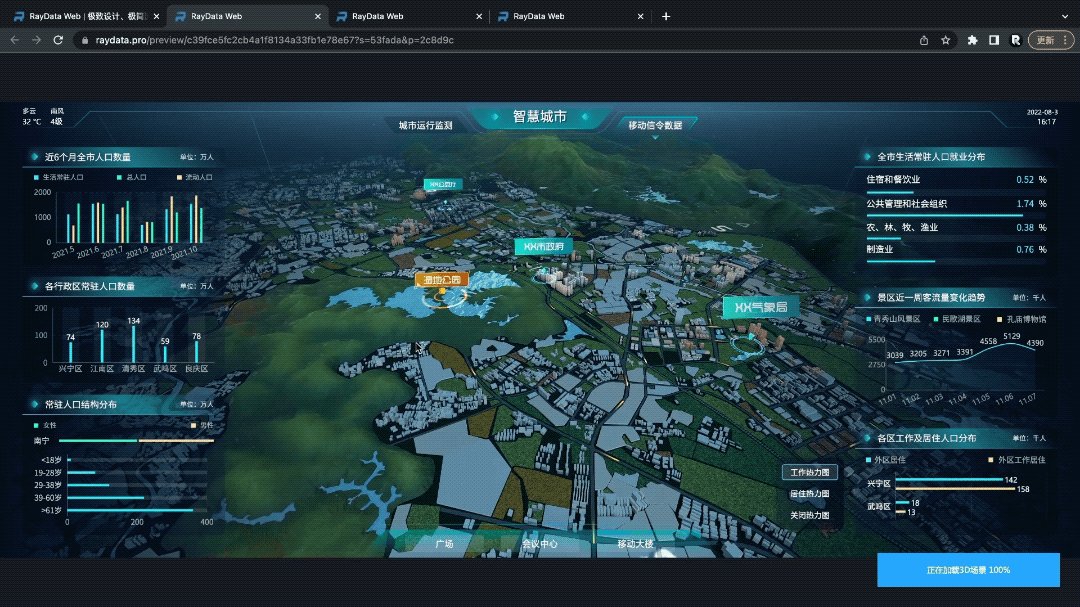
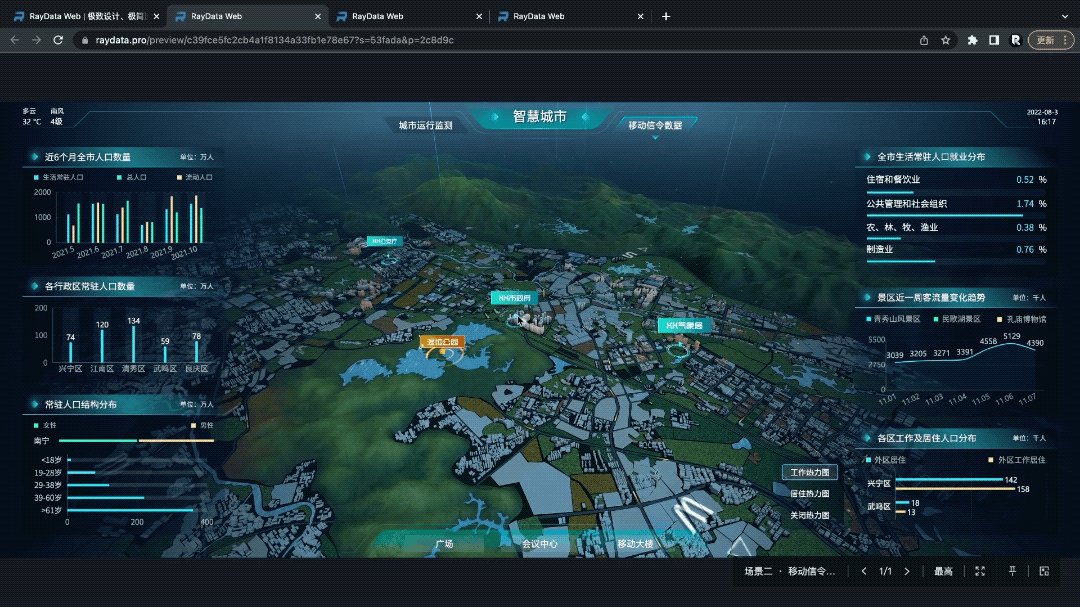
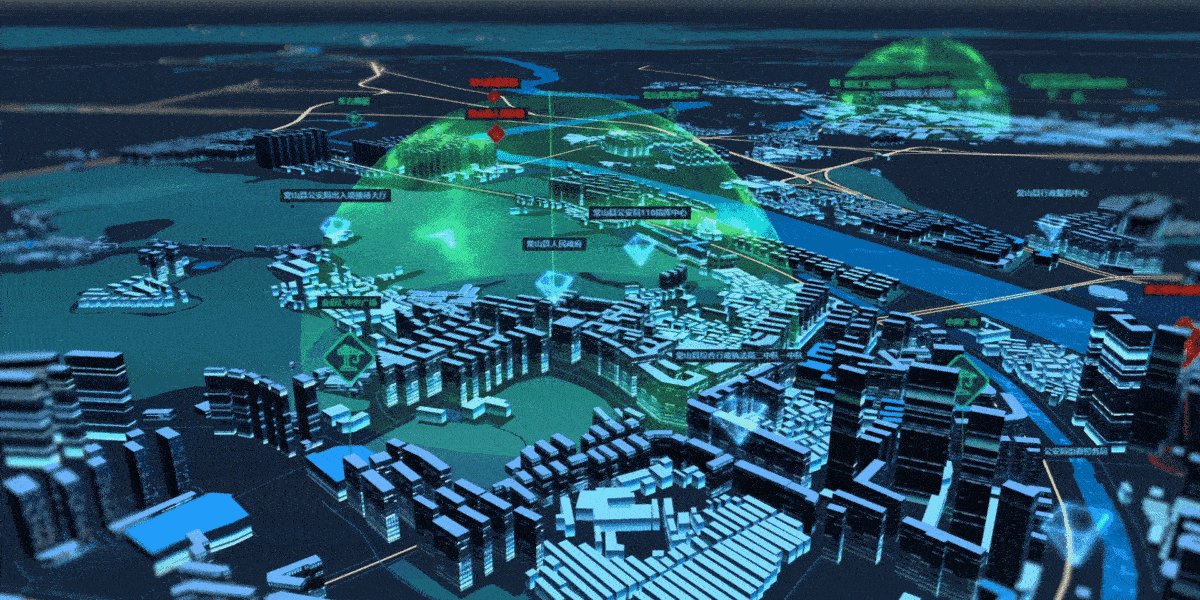
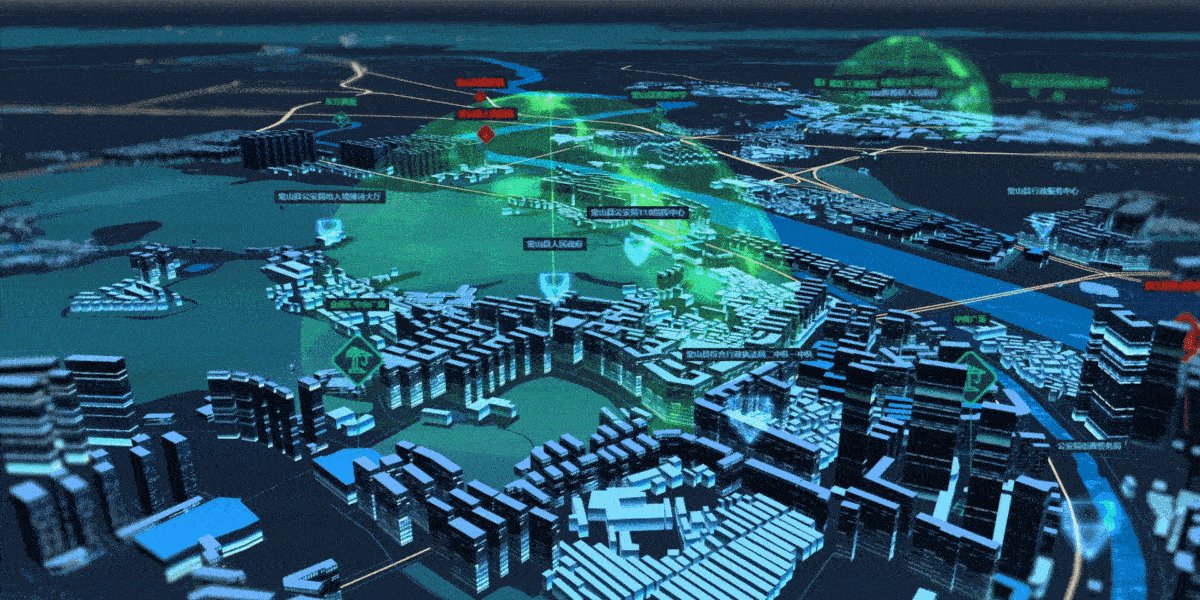
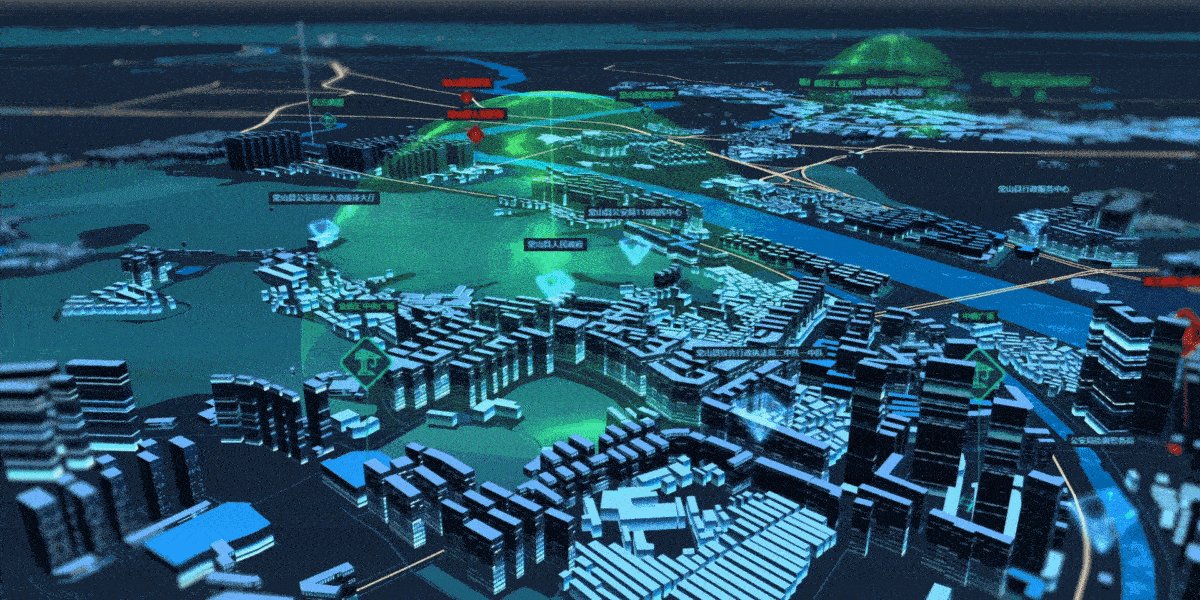
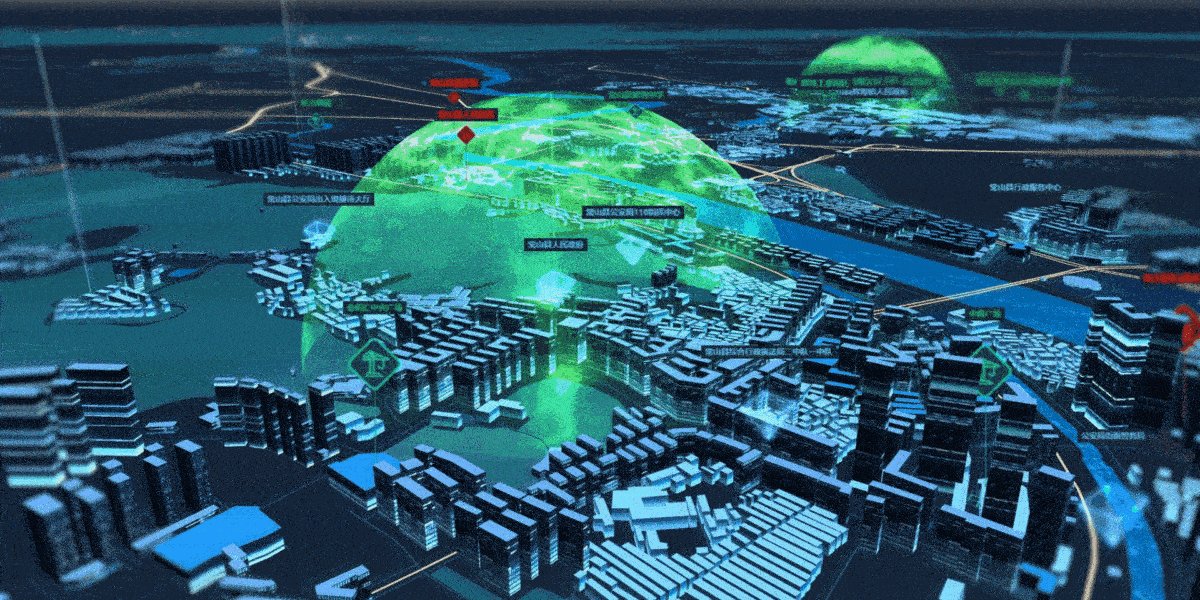
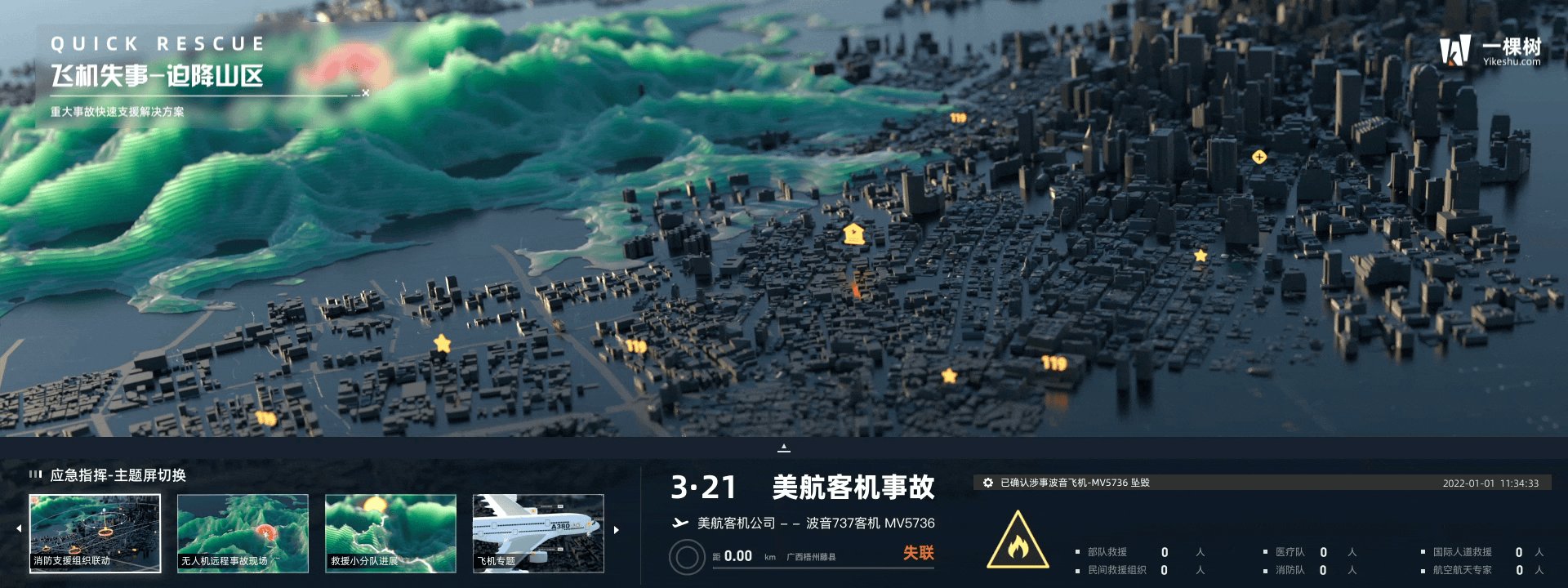
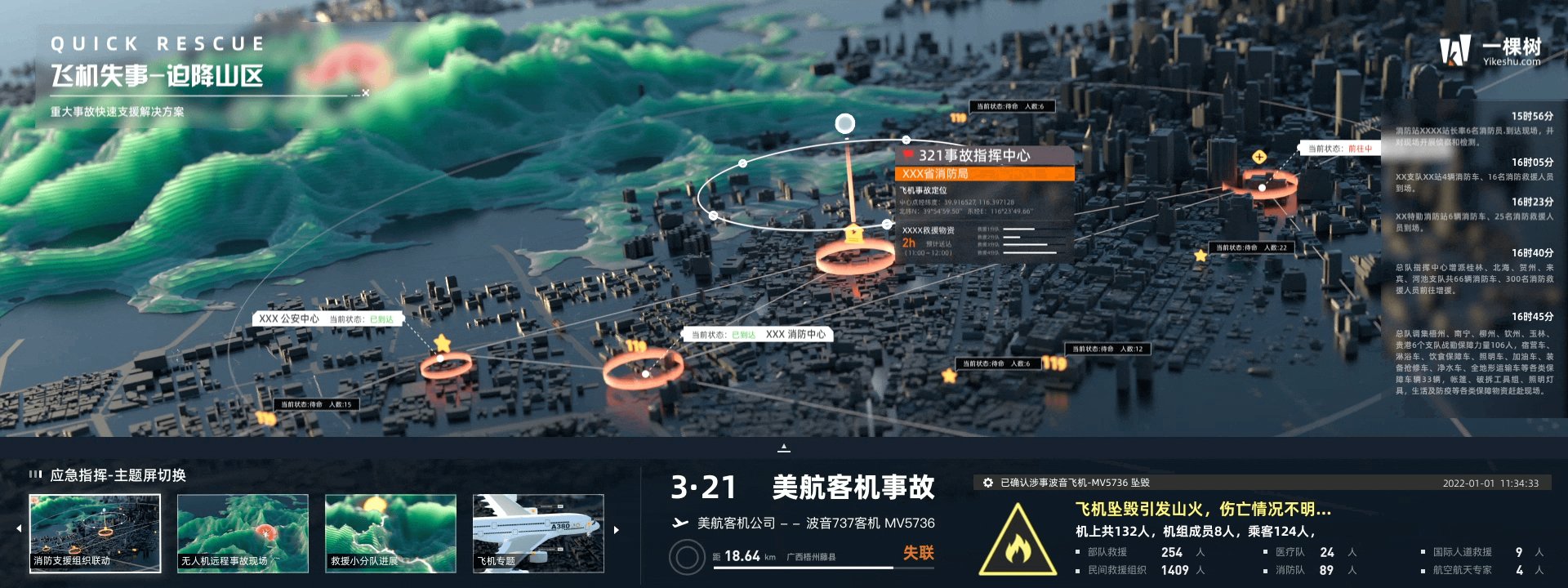
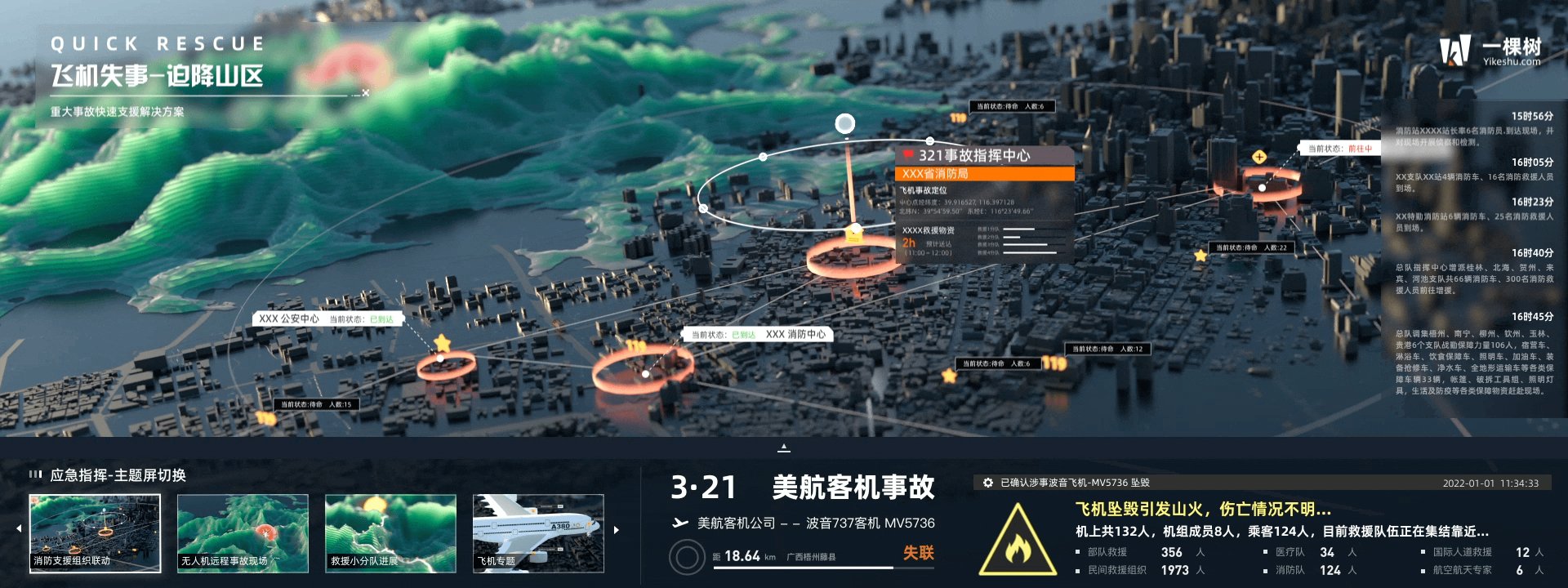
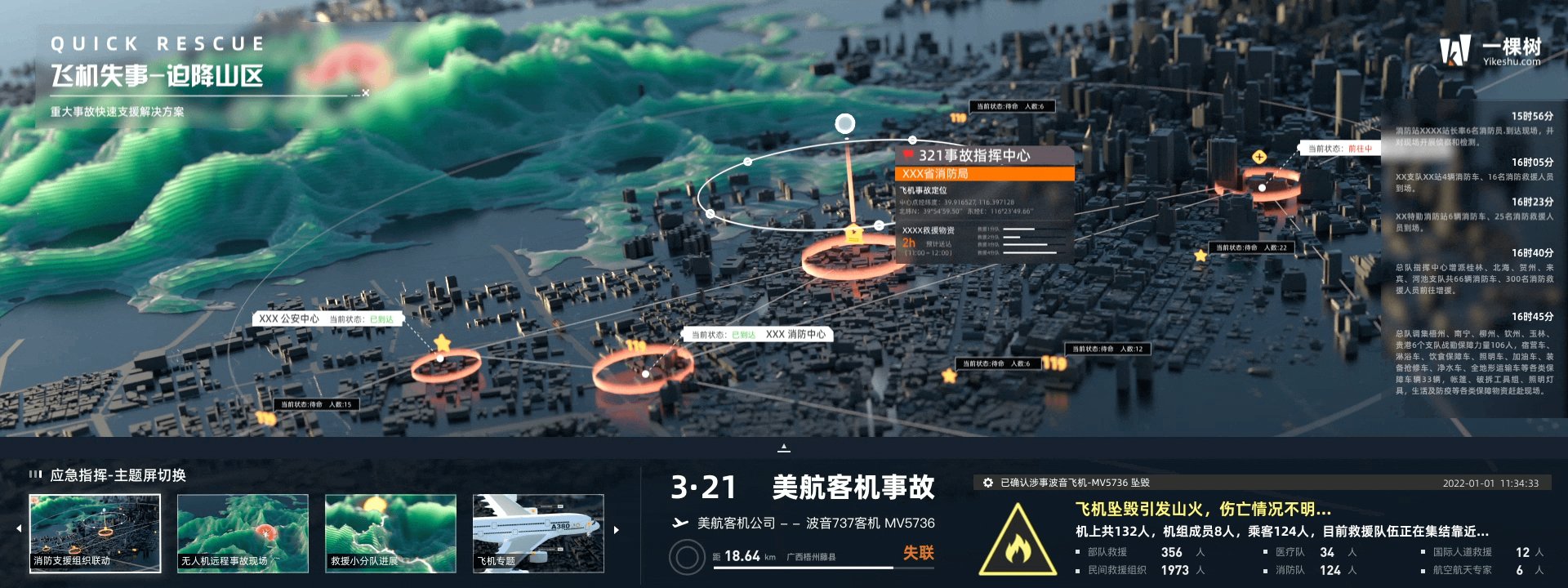
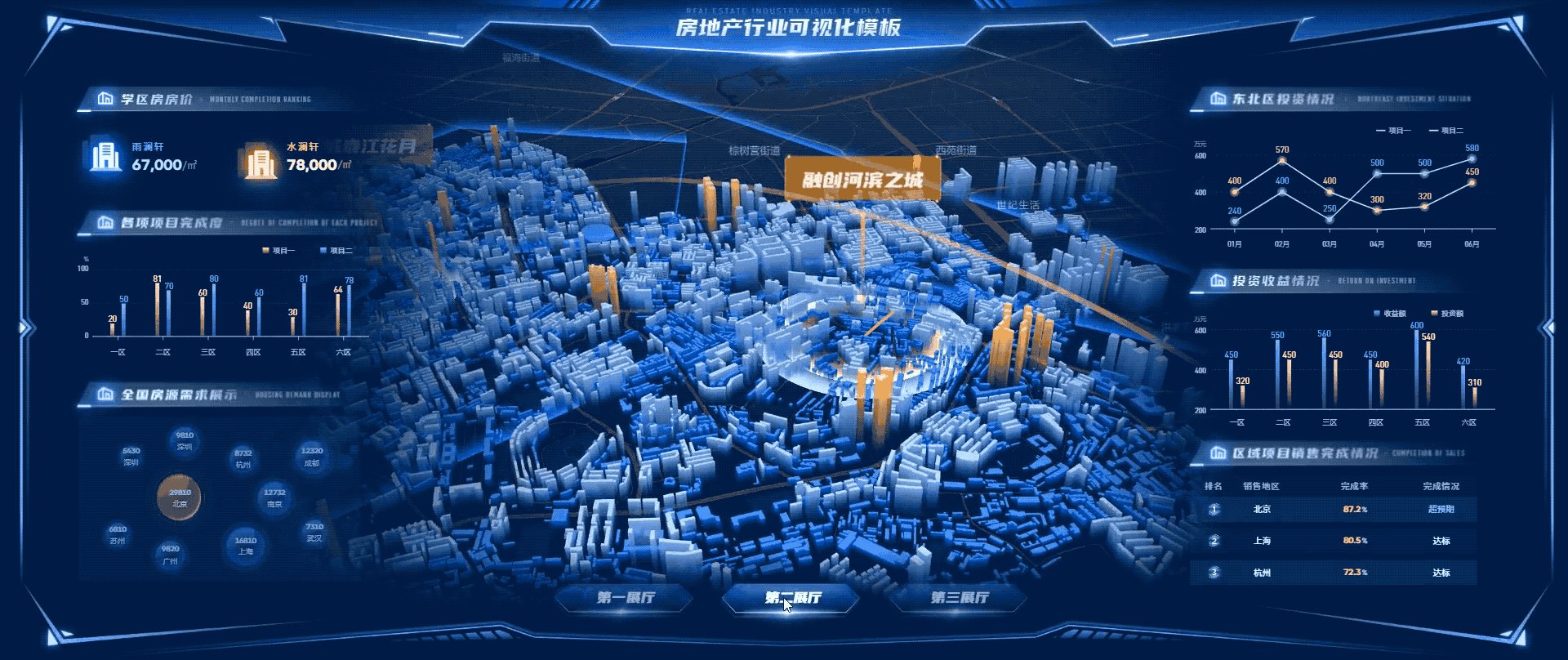
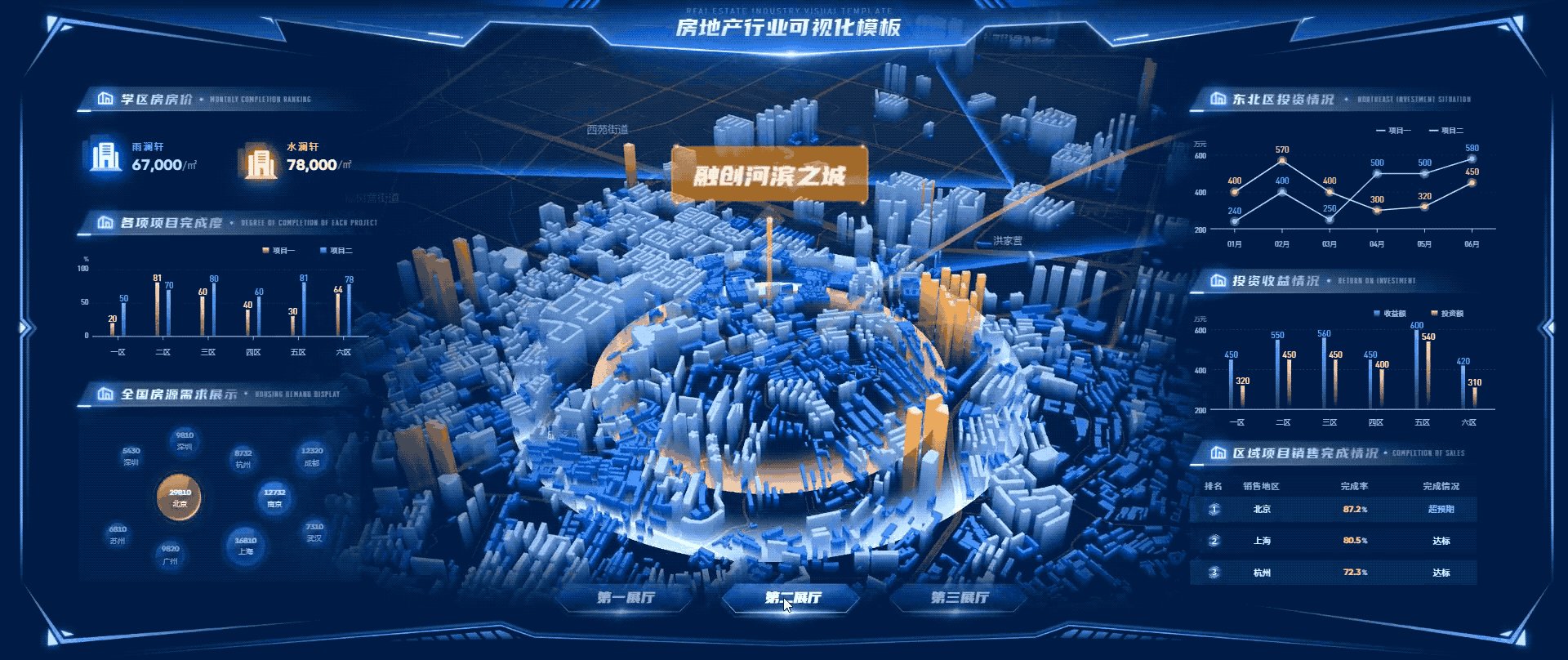
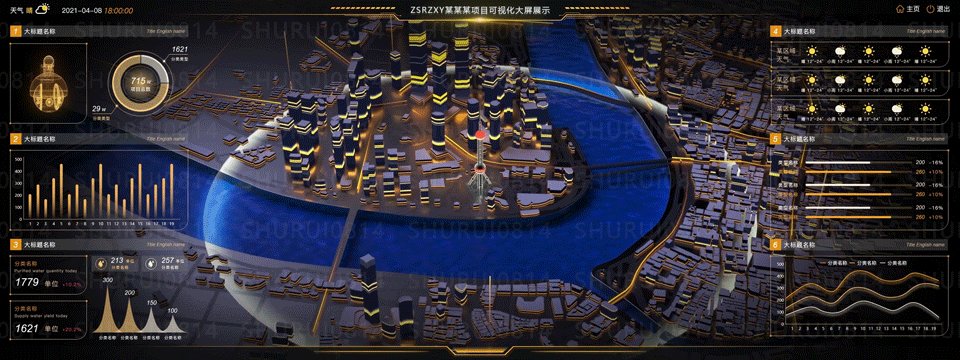
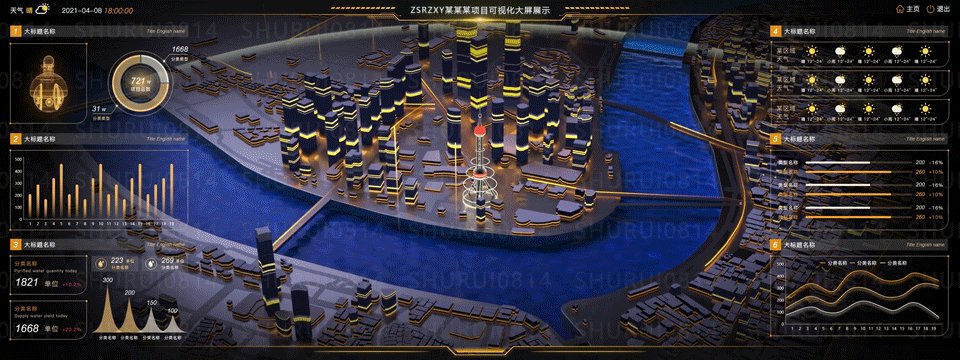
CesiumJS应用案例