学习视频:
【课程2.0】Tableau数据可视化与仪表盘搭建_哔哩哔哩_bilibili
仪表盘展示:




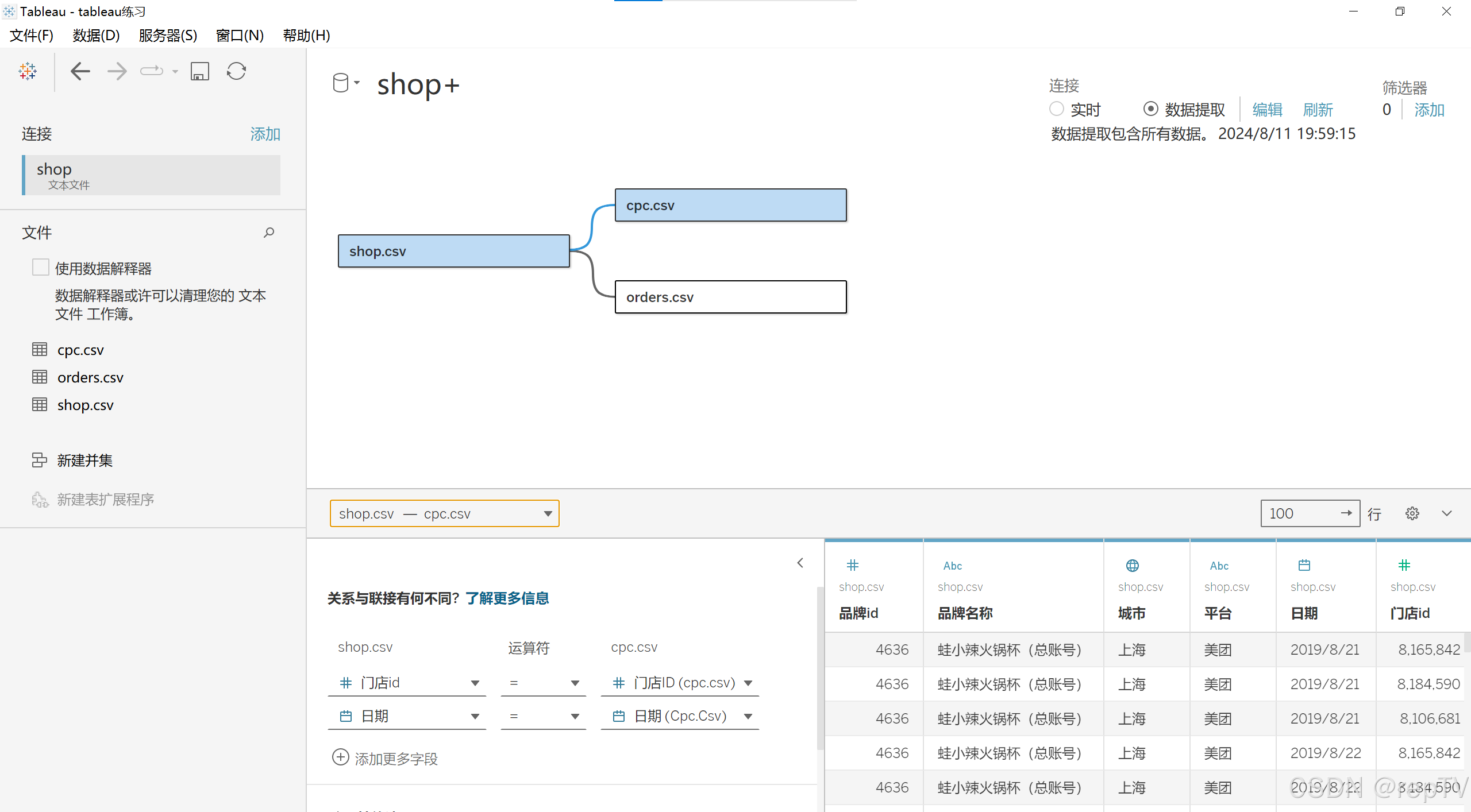
导入数据
导入三张表并建立关系,跟数据库类似,就是给两张表建立关系,只不过这里按照门店id和日期两个字段建立的关系,然后就能进行可视化了
我们可以在数据这里看出:(排序查看日期最大最小值时,需要在行前面输入最大行,才能查找全部)
1.shop表有2385行,数据是从19年8月21-20年9月25,空值是因为没开店
2.cpc表有1177行,数据是从19年10月28-20年8月25,部分数据与shop表相同
3.orders表有4419行,数据是从20年7月28-20年9月14日,只有一家门店数据

变量区分
数值型变量【度量】:
由数字组成
例如:金额、用户数、点击量,可以进行计算,并基于计算的大小表示图标面积大小、条形长短、颜色深浅等可以量化的元素
类别型变量【维度】:
包含有限类别数或可区分组数(变量过多需分组)
例如:id、性别、平台
类别变量主要用来对数值型计算结果进行区分,表现为图表颜色种类、图形位置、分类方式等难以量化的元素,只能进行计数和分布等简单计算
熟悉各种可视化图表
这里由于之前用过power bi,上手起来感觉不难,着重将特殊操作记录下来
1.这里的列是x轴,行是y轴
2.绘制图表就是将原数据的列拖入对应的地方
3.离散成标签,连续成数轴
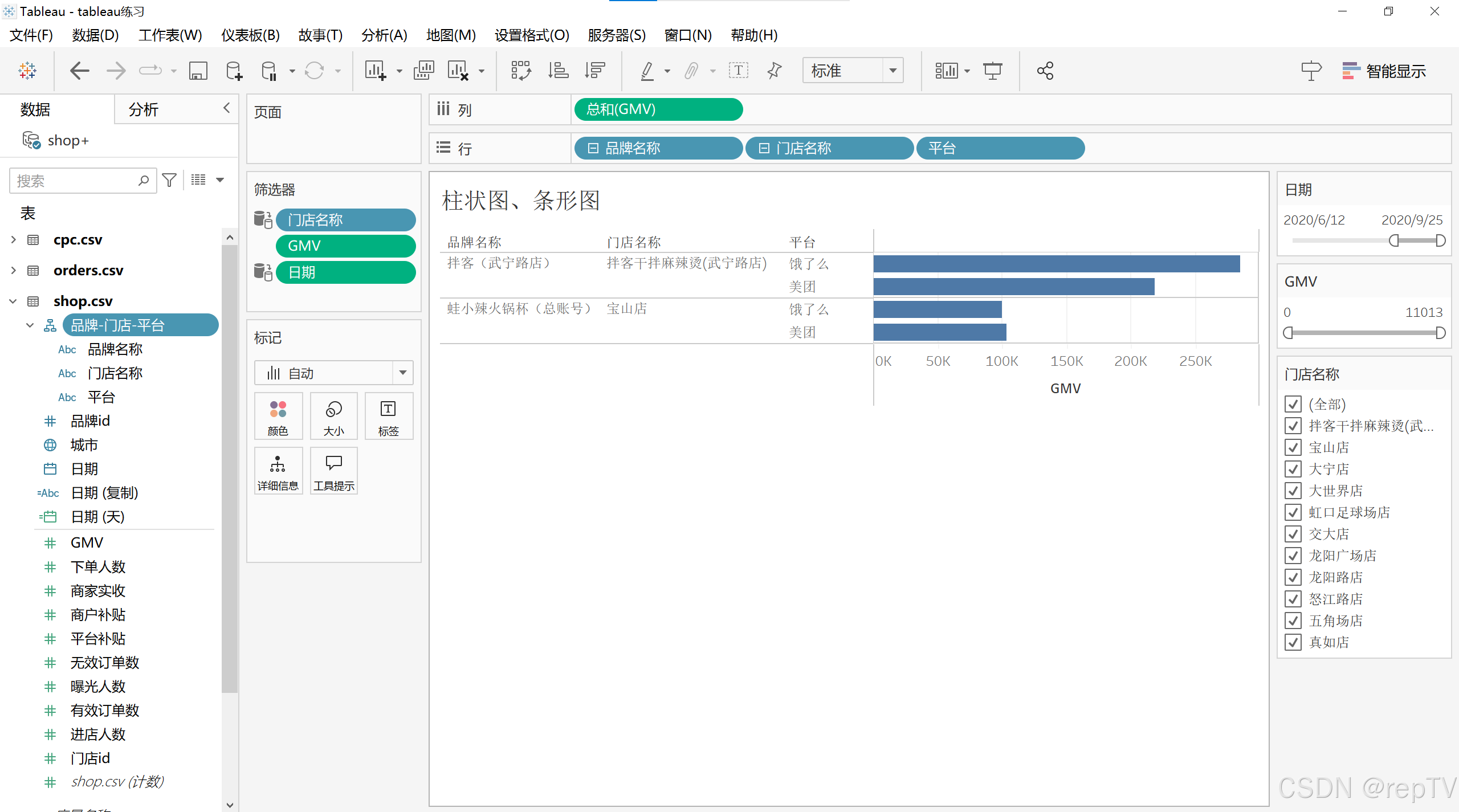
柱状图、条形图
这里对品牌名称右键新建了分层结构,这样将品牌名称拖入行处,只要点击+,就可以自动向下钻取
这里我们将GMV总和放入列,连续就会显示图,离散就会显示数字
筛选器就直接拖入即可

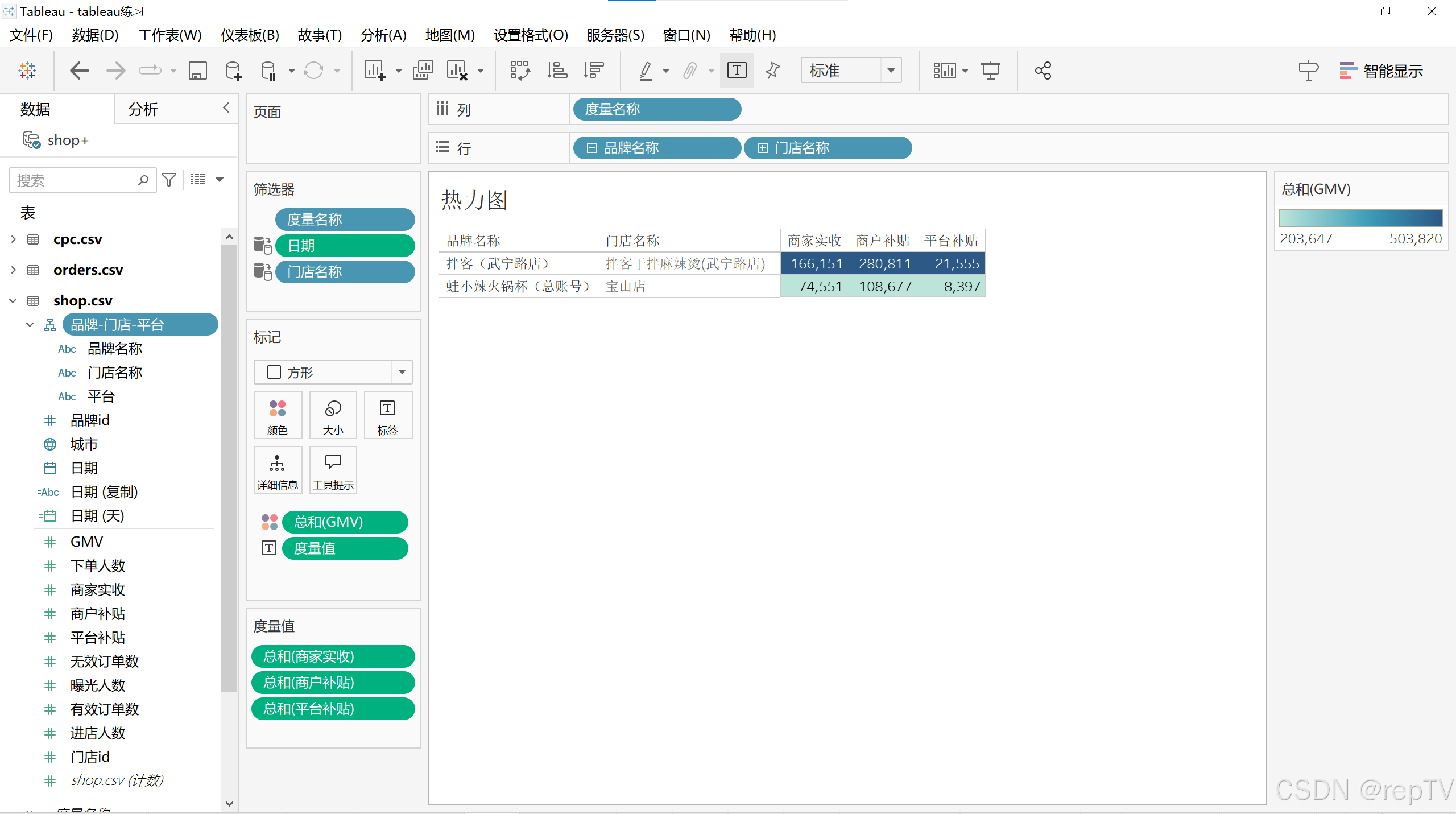
热力图
这里就是将GMV拉入颜色处,并且选择方形,即可填充单元格颜色
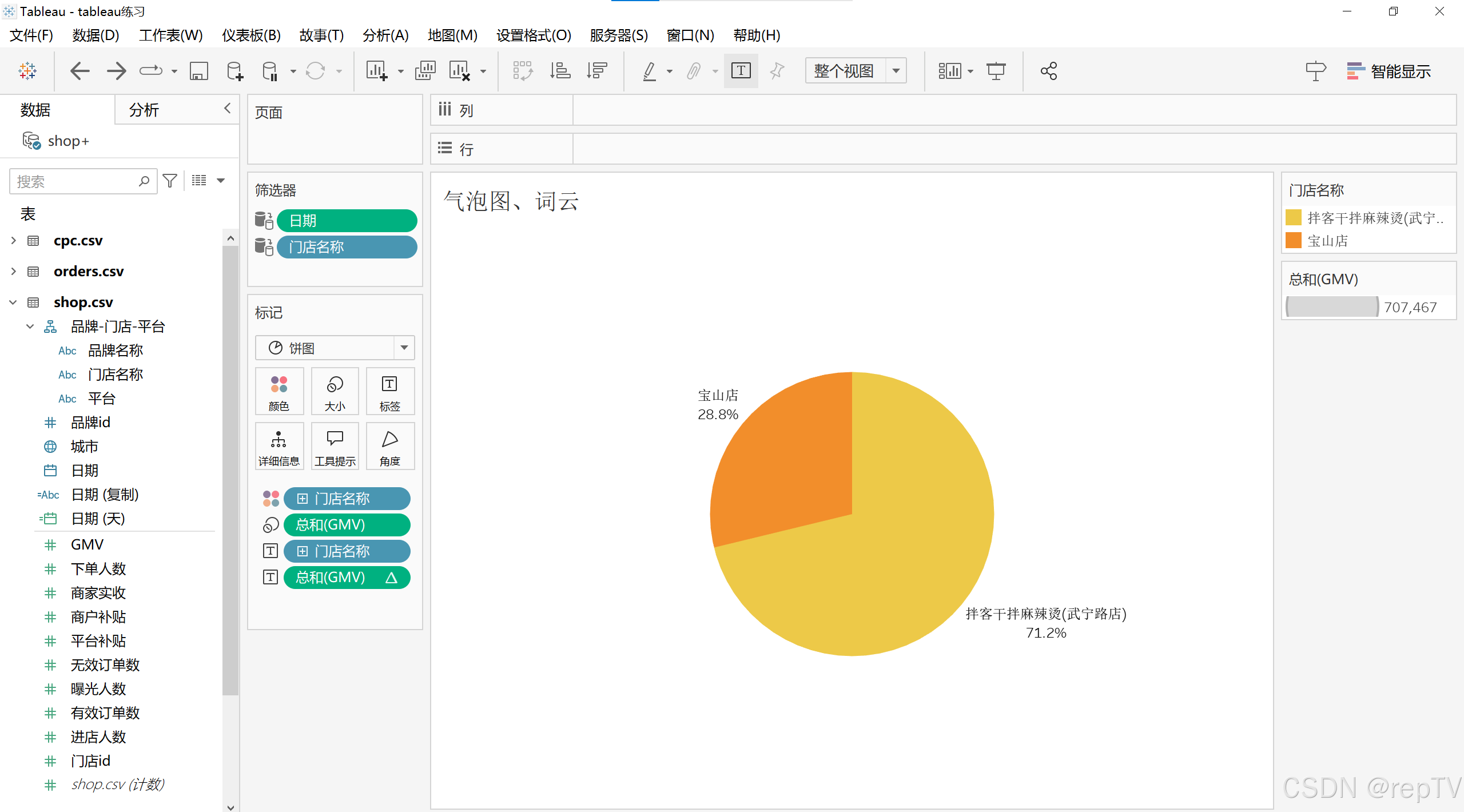
饼图
这种属于无轴图表,那么颜色是按照门店名称区分的,数值按照GMV求和,我们希望图上展示的是百分比就将GMV按住ctrl(复制)拖入标签,并右键设置成百分比,这里的工具提示是图标并不展示其内容,鼠标经过会出现

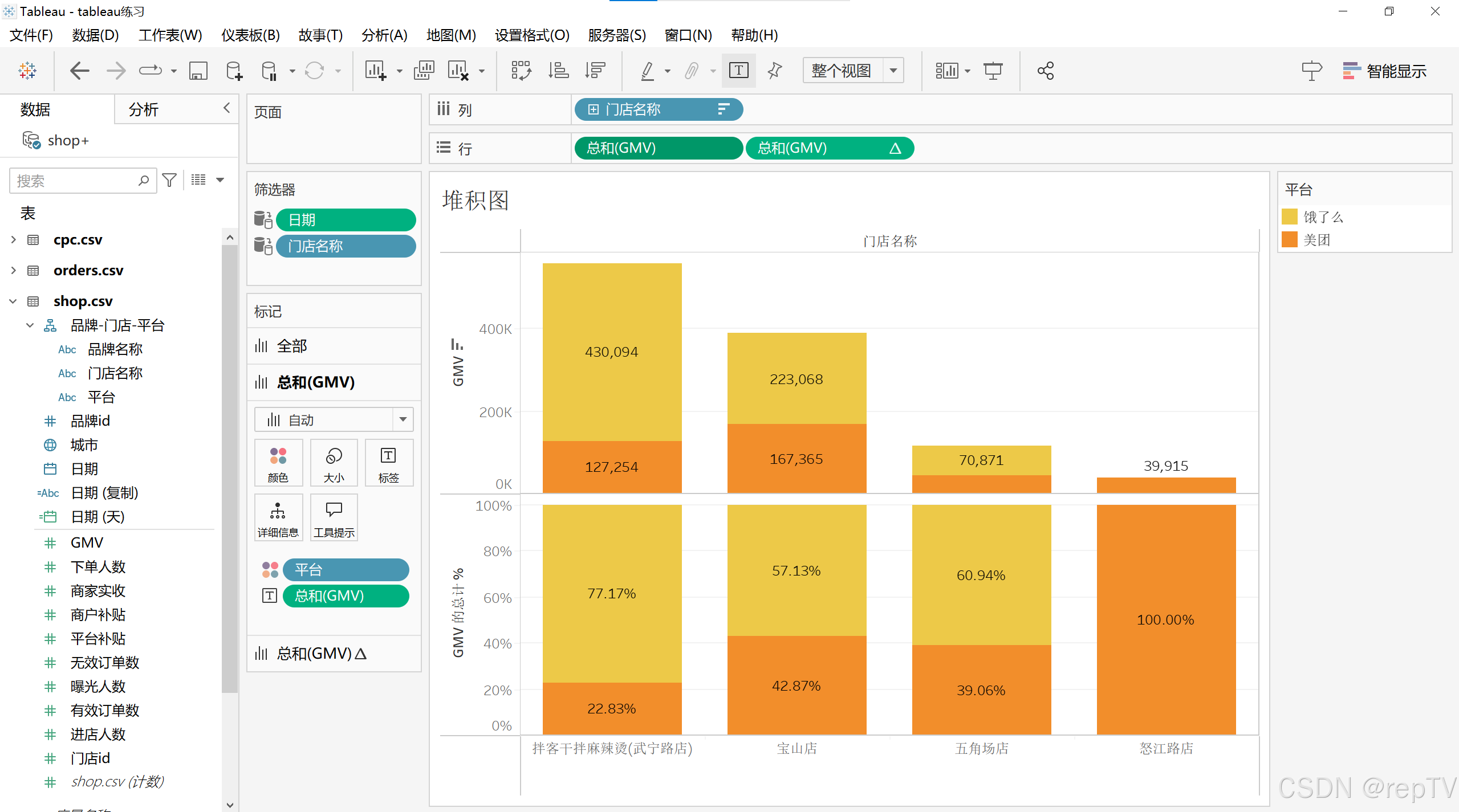
堆积图
堆积图一般做上下两张表对照看,效果更好
其他照常做,只不过这里我们行中一个总和是直接计数,另一个总和设置成百分比形式
那么只要将对应的GMV拖入标签处即可,百分比用百分比,计数用计数做标签

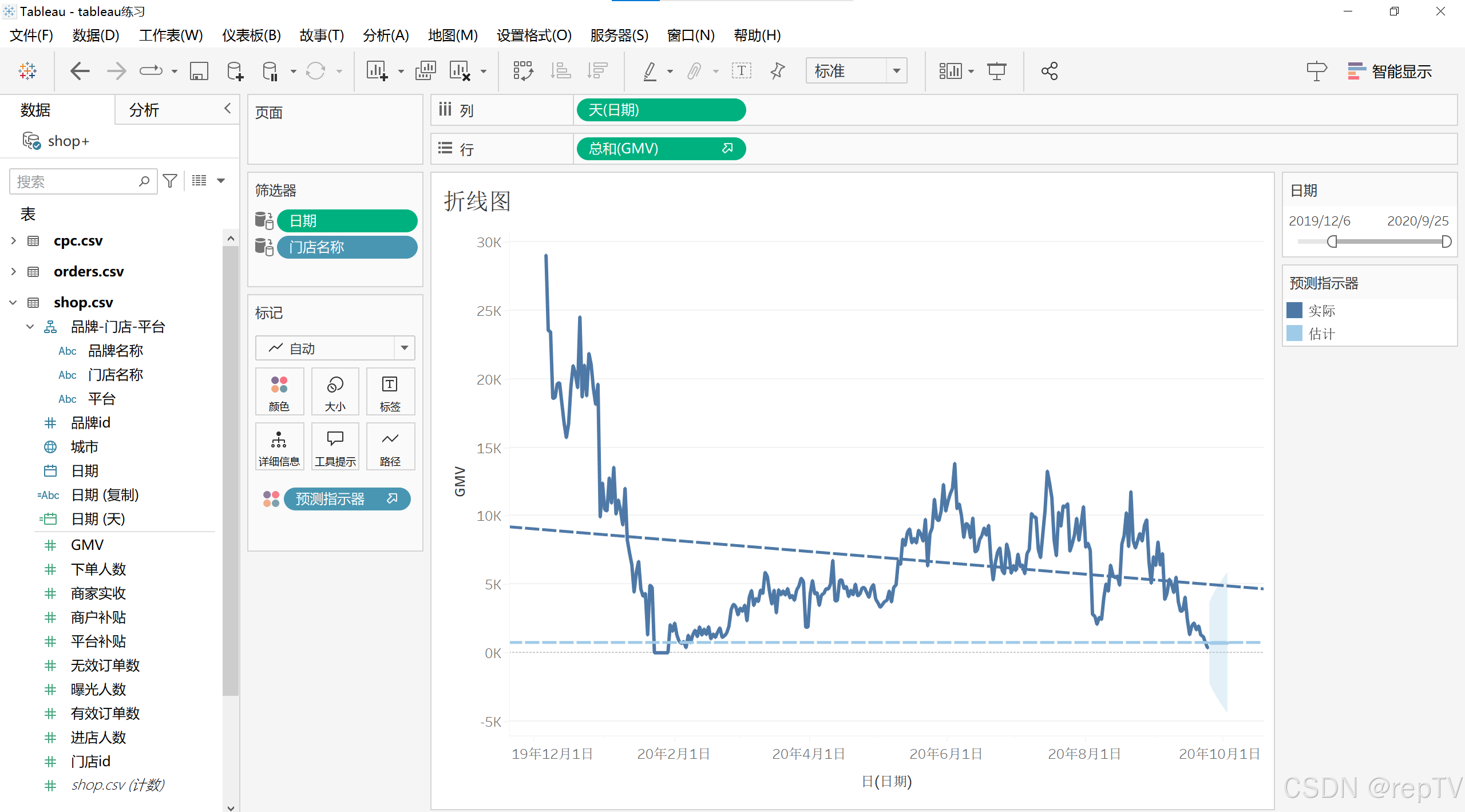
折线图
这里的趋势线和预测在分析里面添加

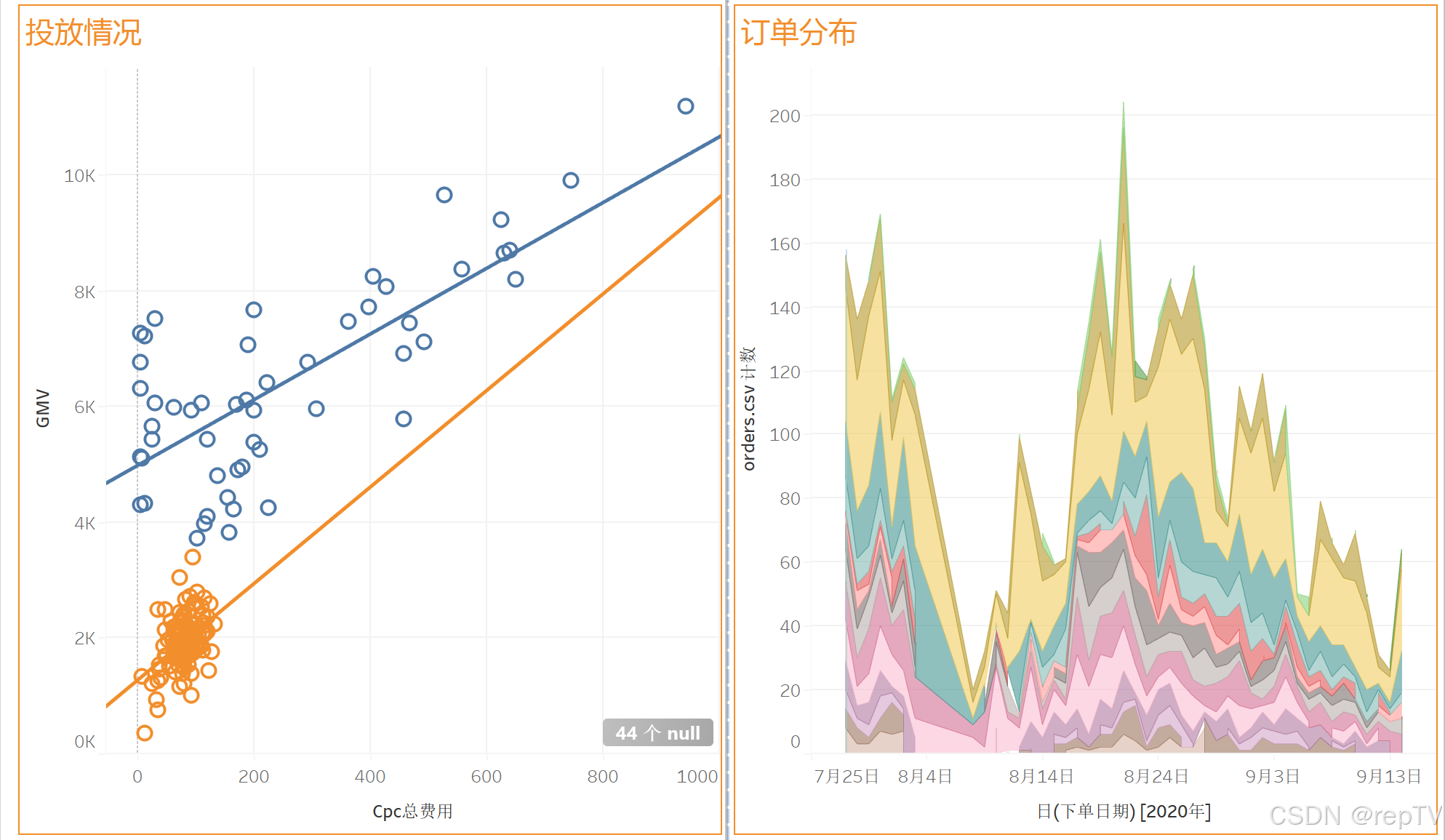
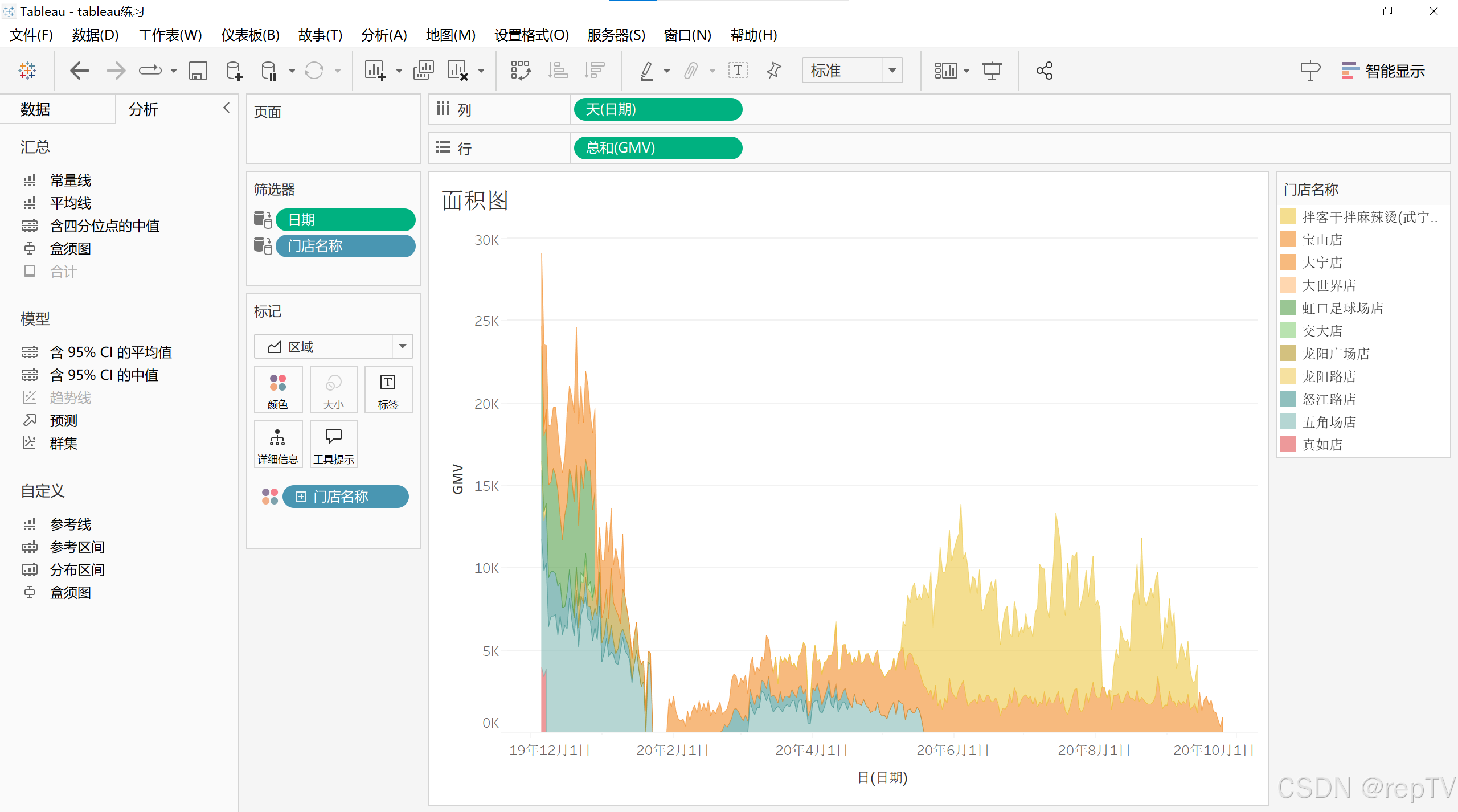
堆积图
这里我们将门店名称放入颜色,然后选择区域显示

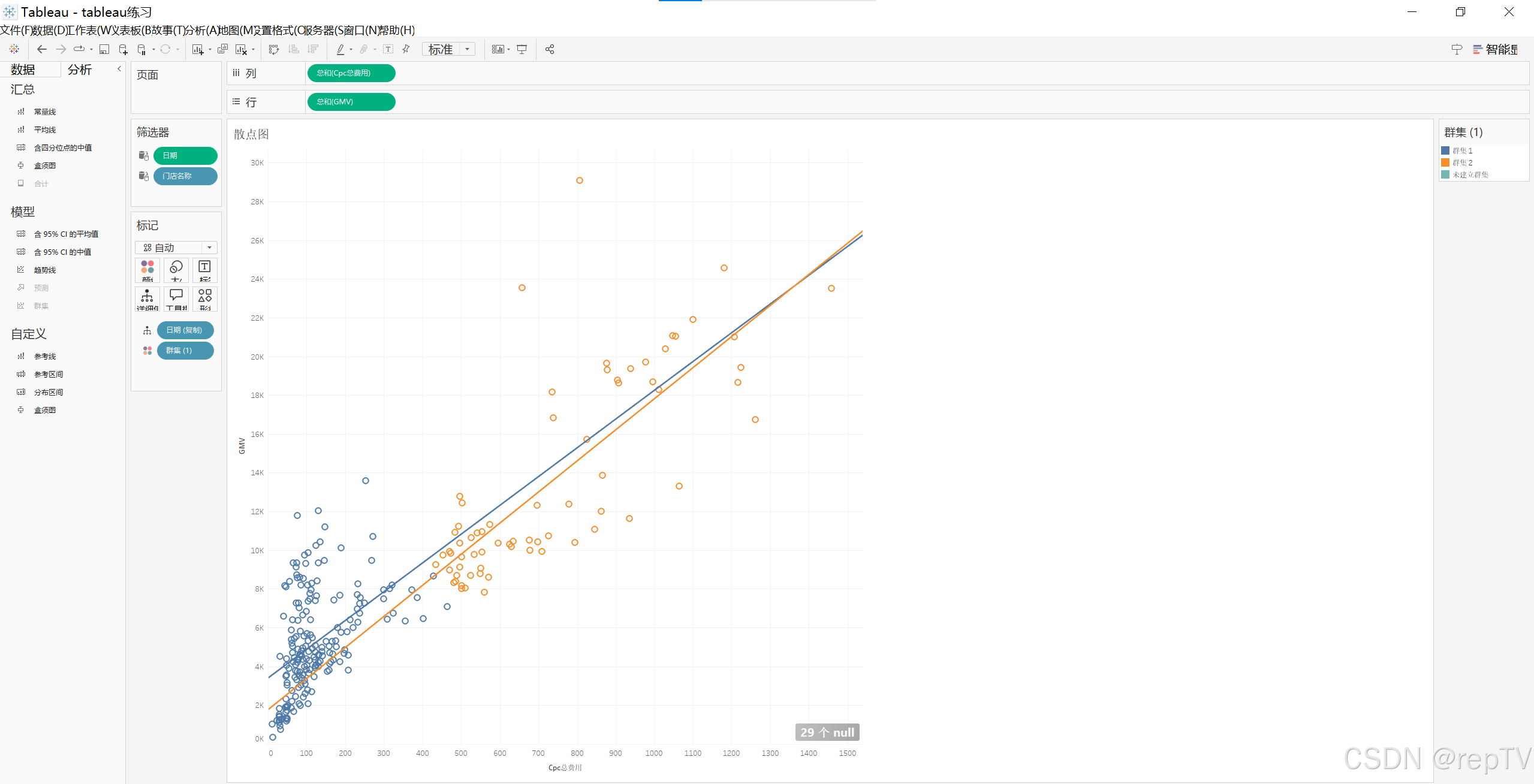
散点图
行列都是数值,所以我们需要一个维度来区分,这里选择的是日期,在分析中增加一个集群功能,这是按照软件自己的判断对结果进行一个集群分类,这里选择的是2

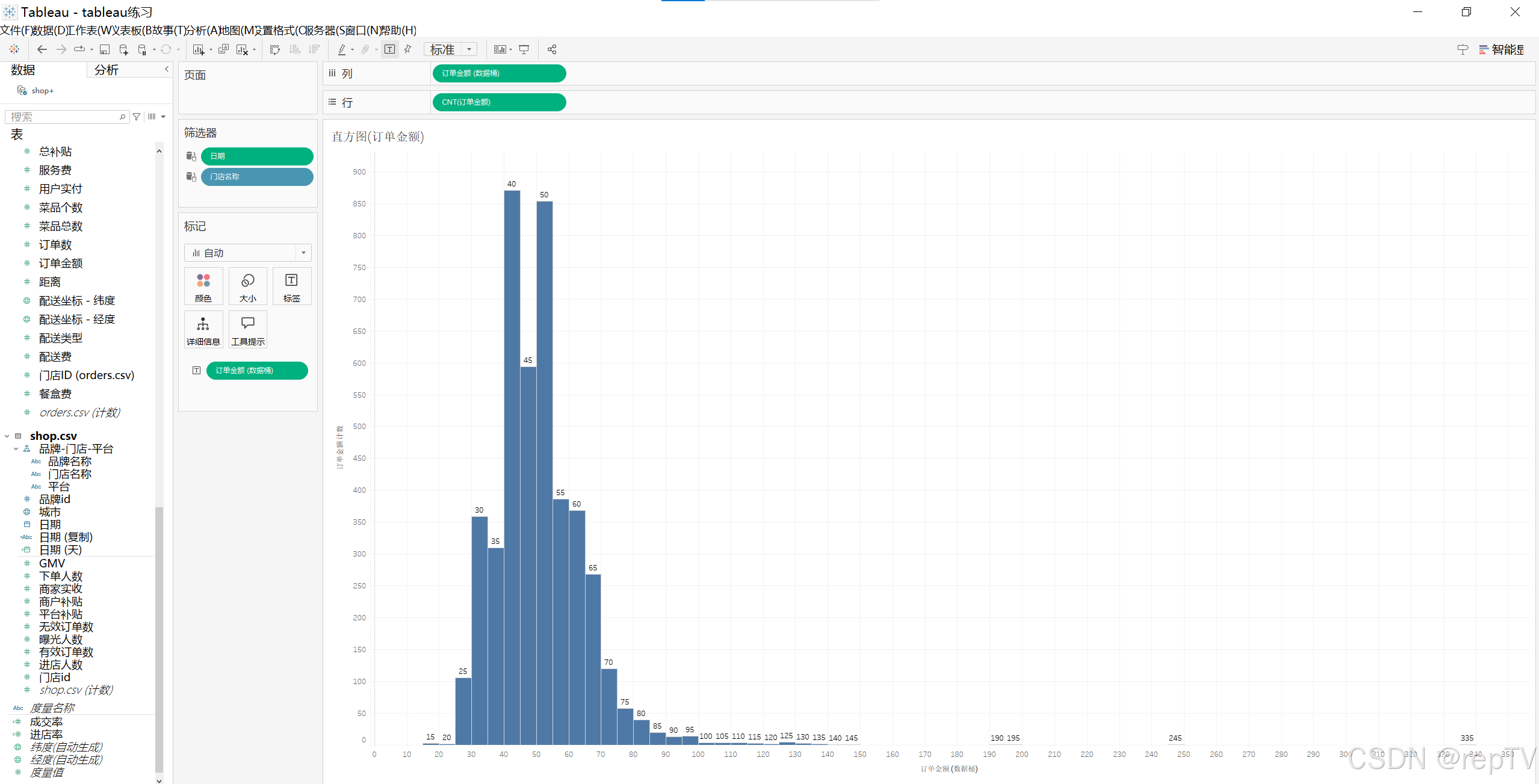
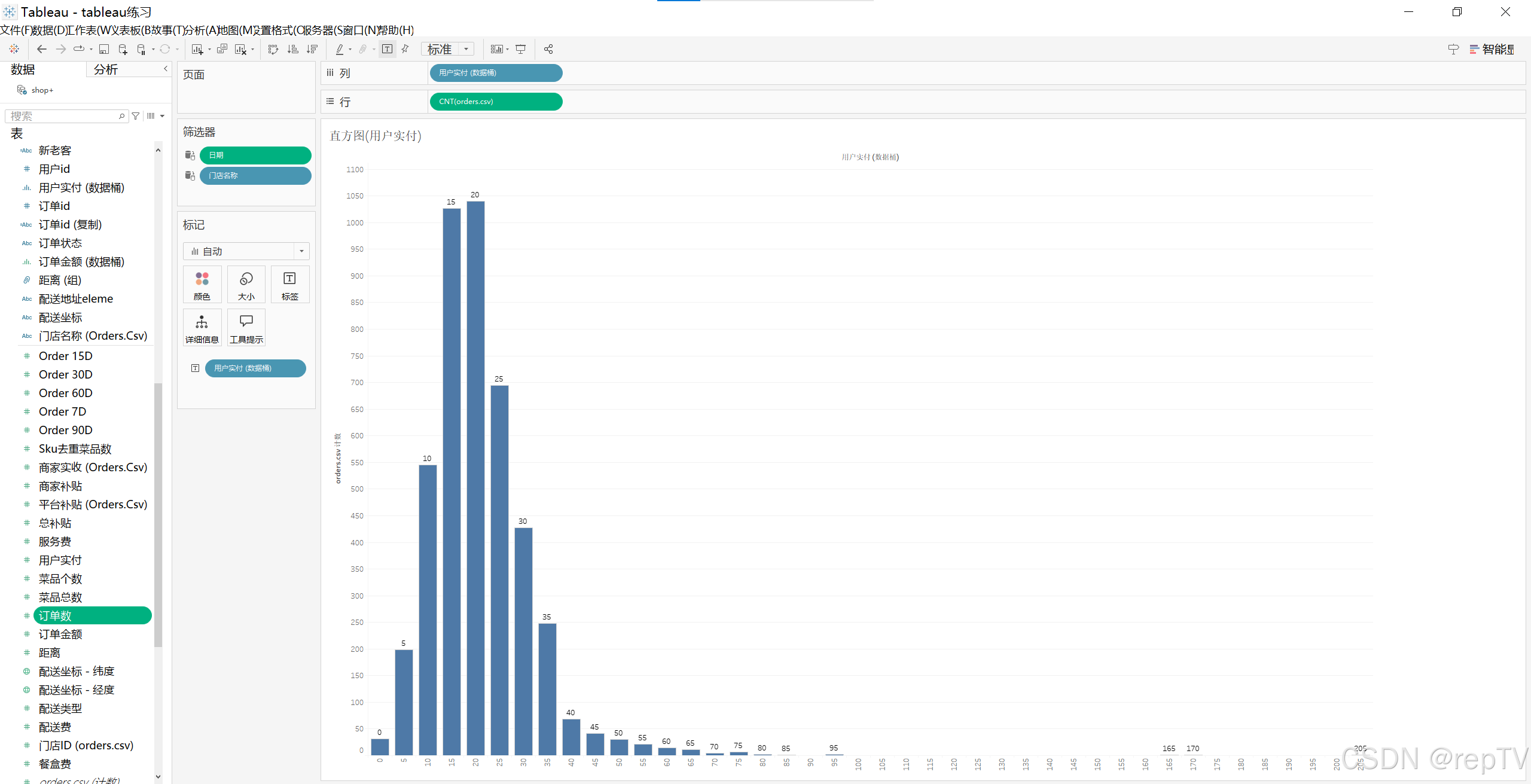
直方图
做直方图可以在右上角智能显示直接点击直方图进行绘图,会自动生成一个数据桶,也可以自己对要计算的数据右键创建数据桶,然后拖入,如第二张图所示


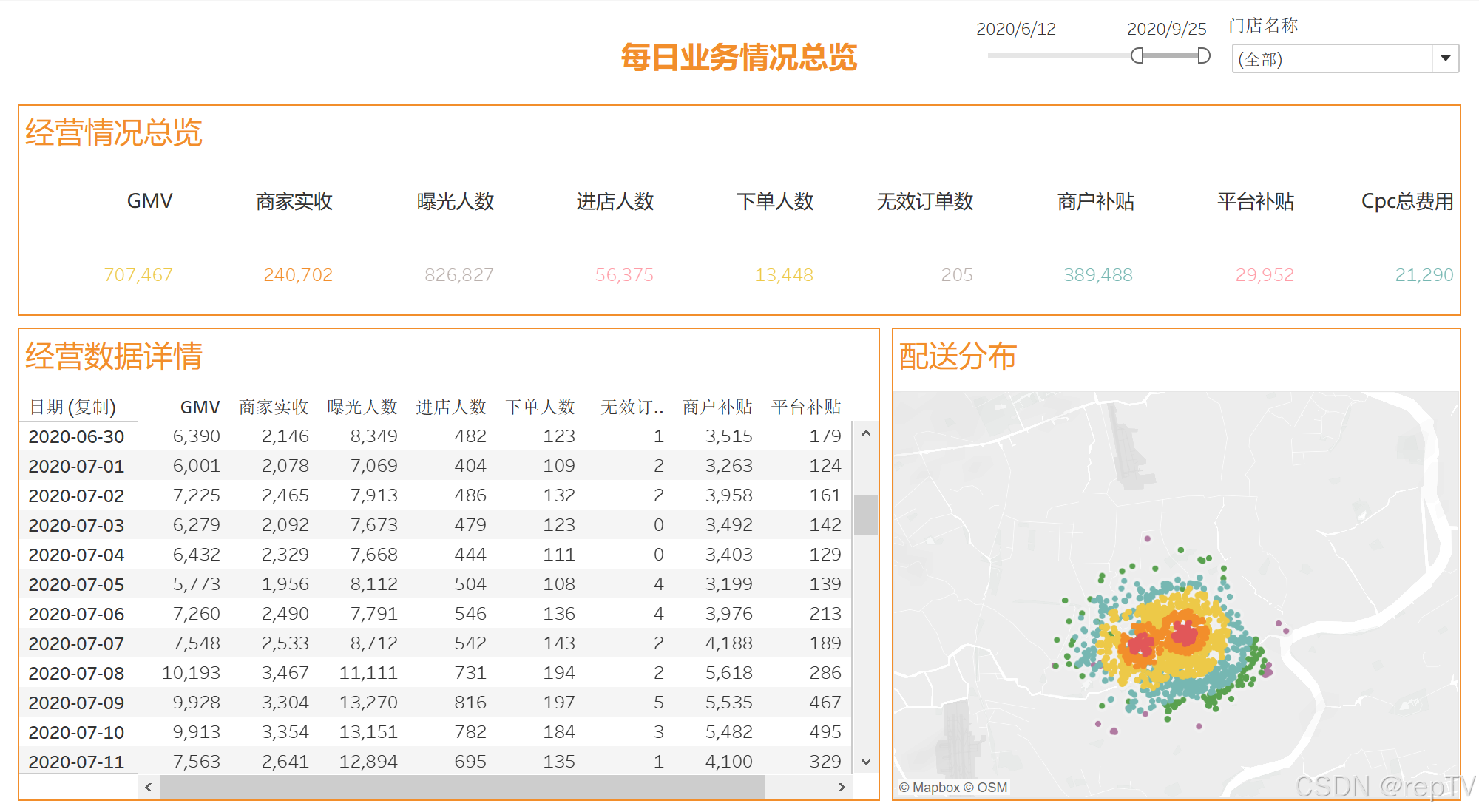
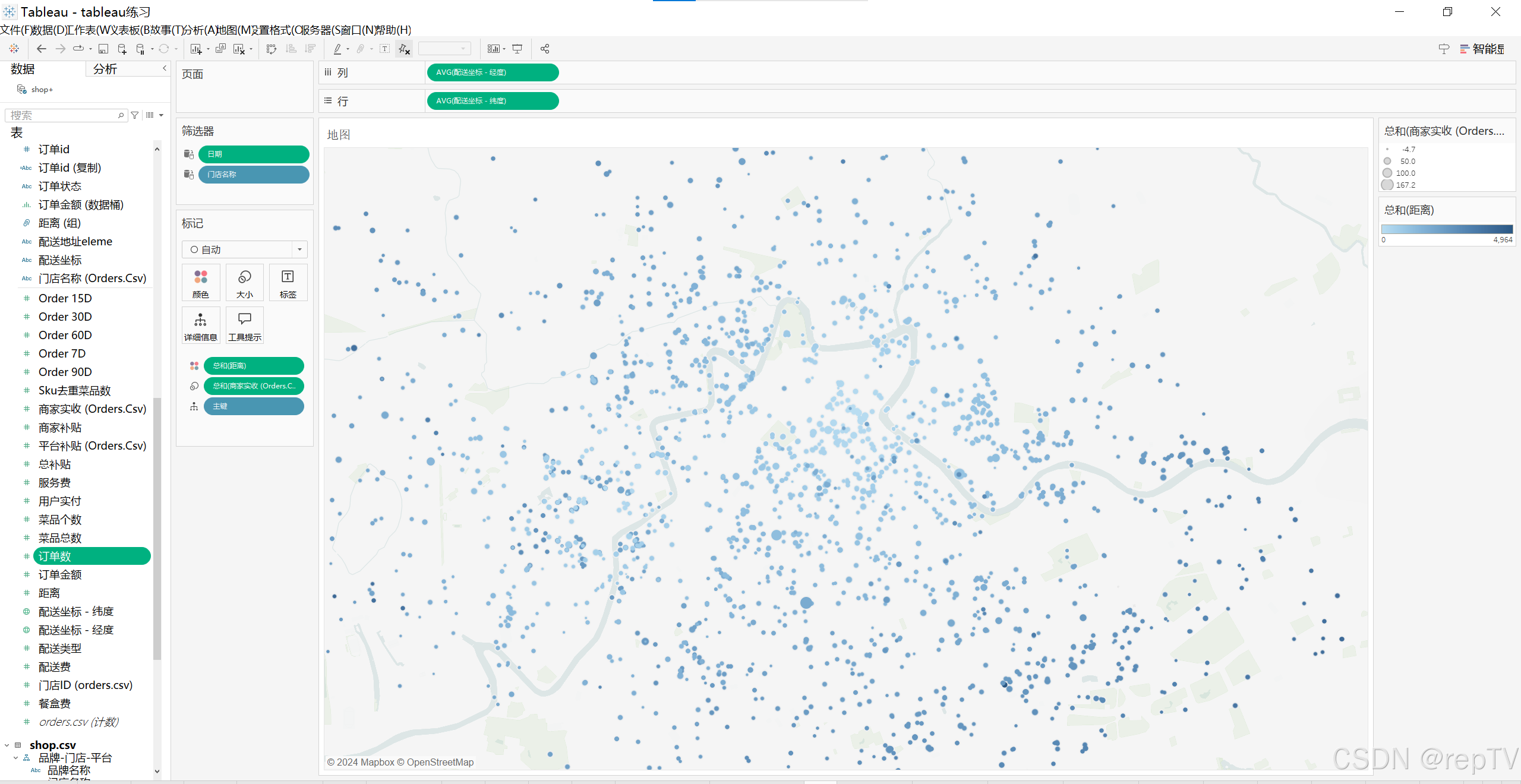
地图
表中有经纬度,分别双击这两列,就会显示地图(注意要将数据类型给分别改为经纬度),然后我们希望颜色深浅由距离决定,点的大小由商家实收来决定
这里的主键是我们自己创建的计算字段,否则地图中的数据会出现问题,我们用时间、配送地址、订单id三个一起来限制点


绘制仪表盘
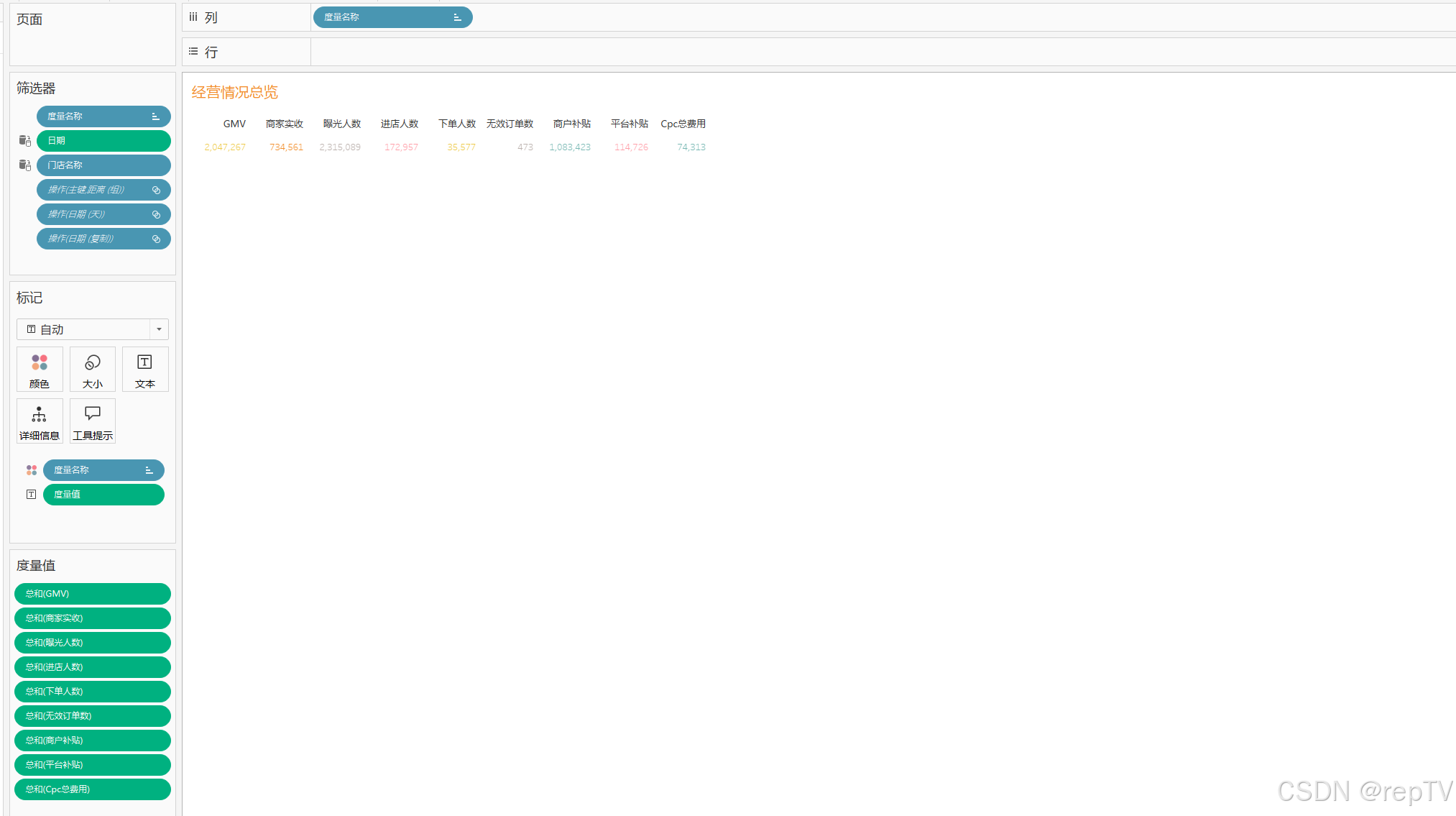
经营情况总览
先将GMV拖到文本处,然后将商家实收拖到GMV数字上,将行的度量名称拖到列,继续向度量值框内增加字段

经营数据详情
同样的做表格

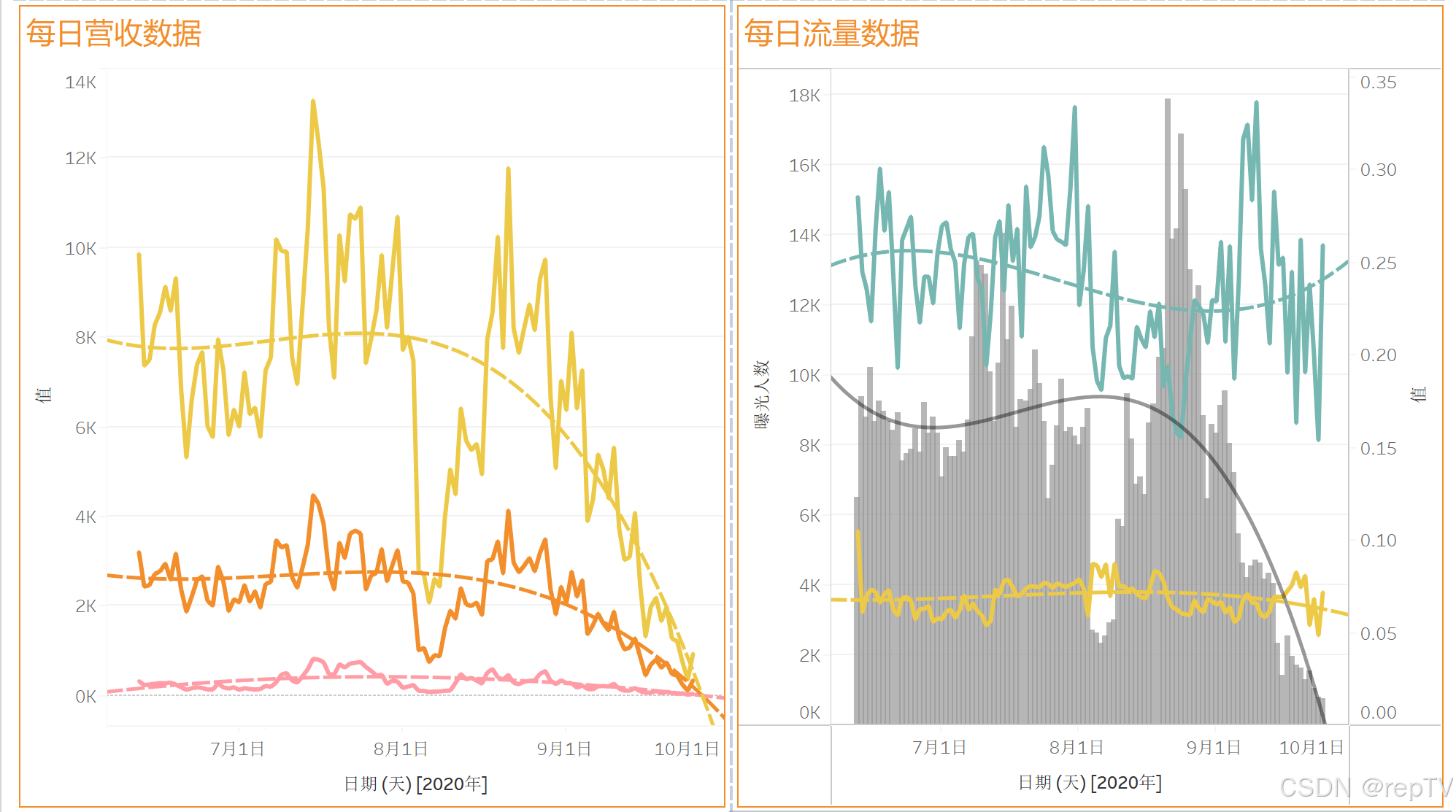
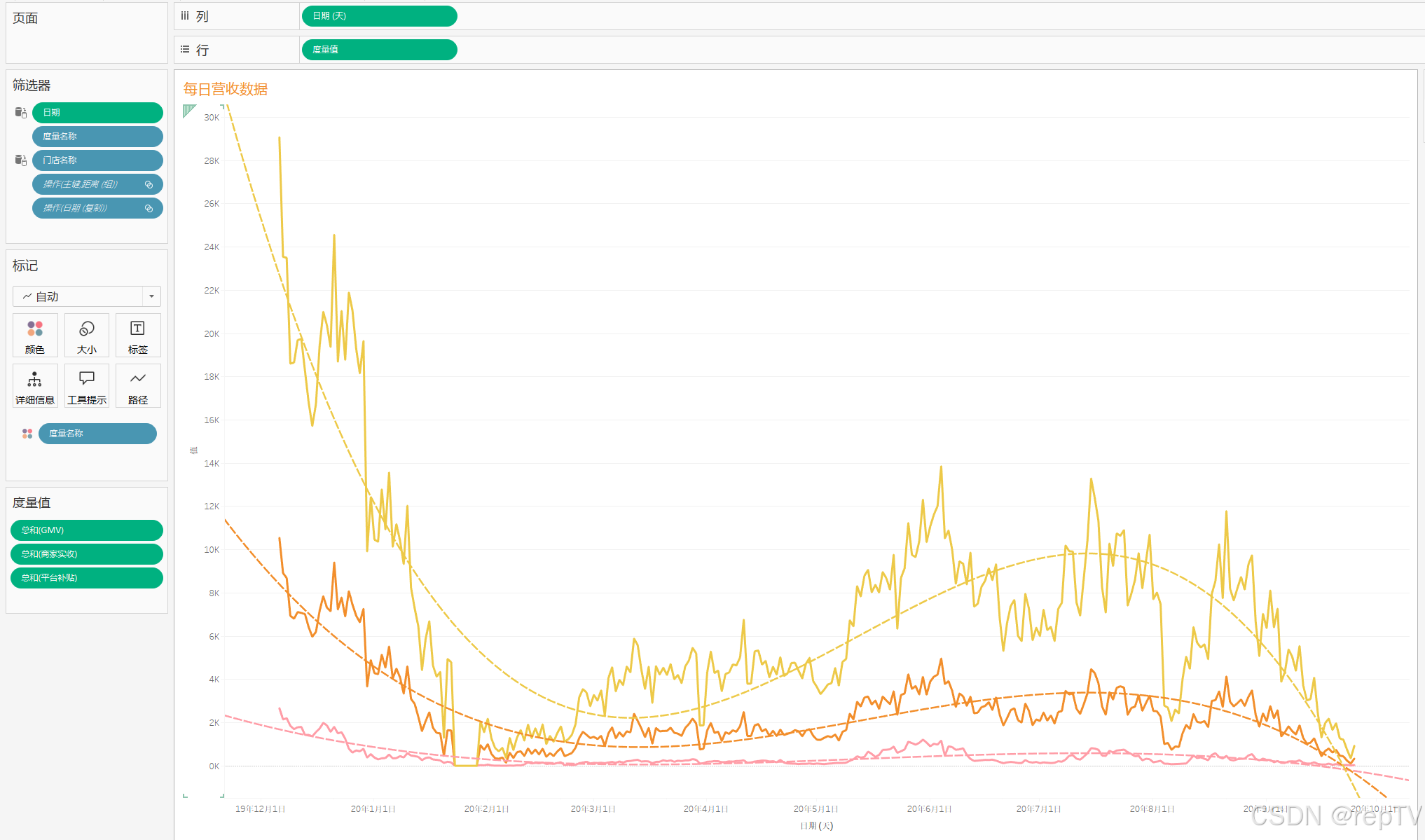
每日营收数据
绘制多条折线图,如果直接将其他度量值拖入,会绘制多个折线图,而我们想在一张图绘制,就将数据拖到图像的y轴处
每日流量数据
这里绘制双轴组合图,创建两个计算字段:进店率和成交率,修改格式为百分比,右键行内的度量值改为双轴,因为百分比和数值在一张图中有的趋势看不出,所以要设置双轴展示

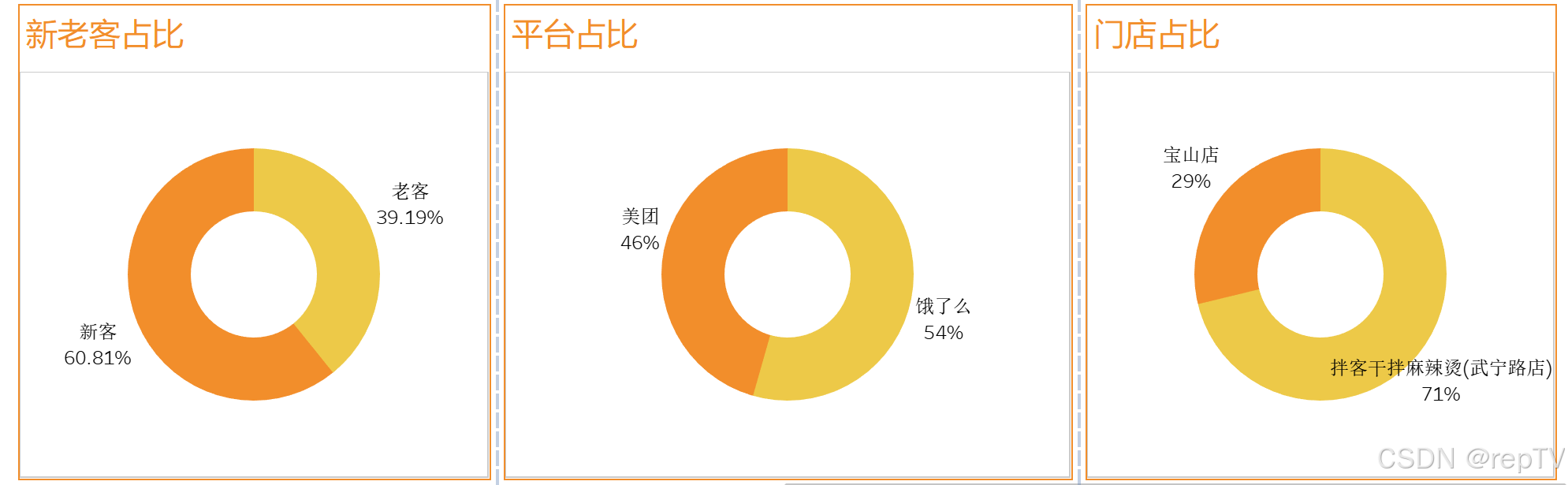
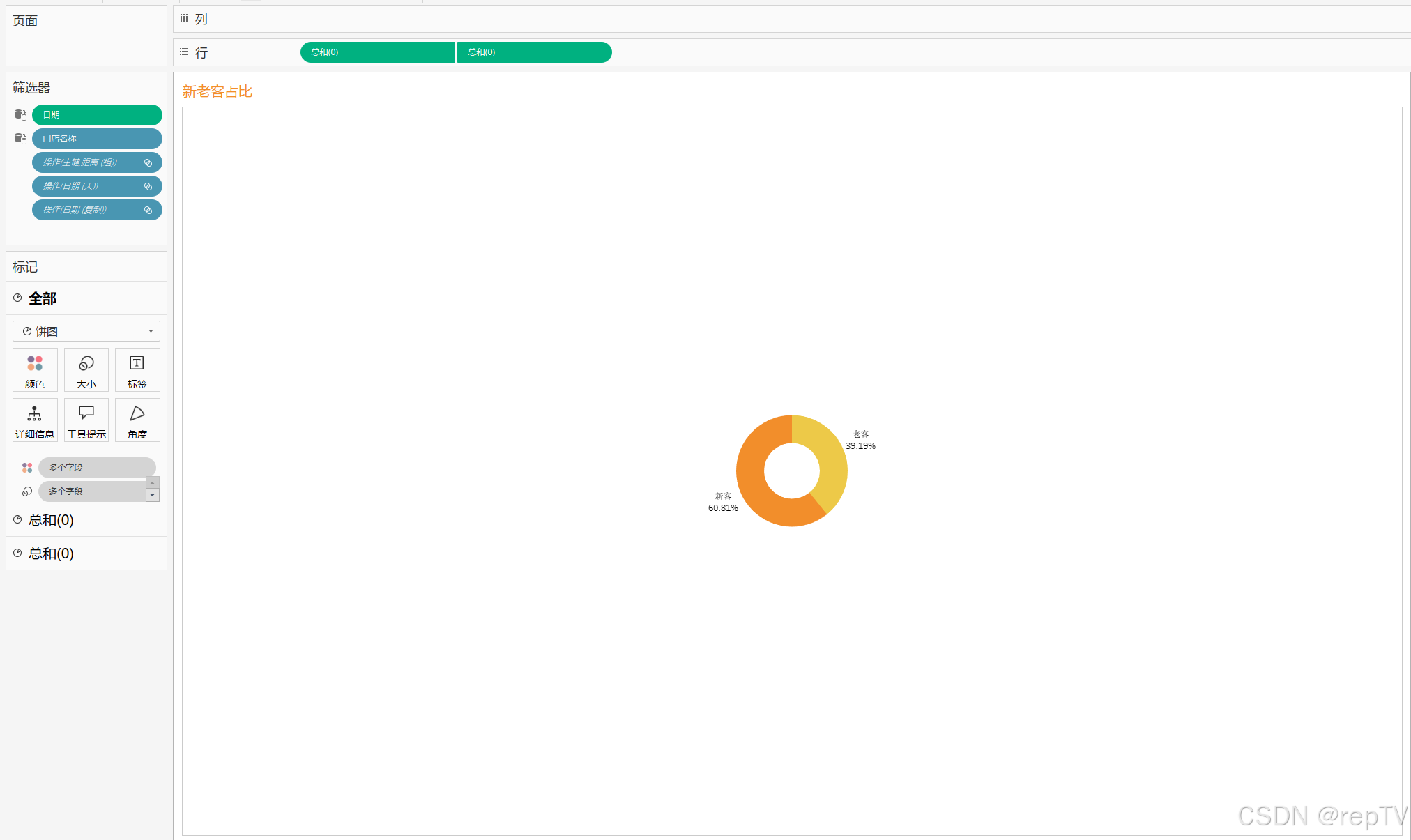
新老客、平台、门店占比
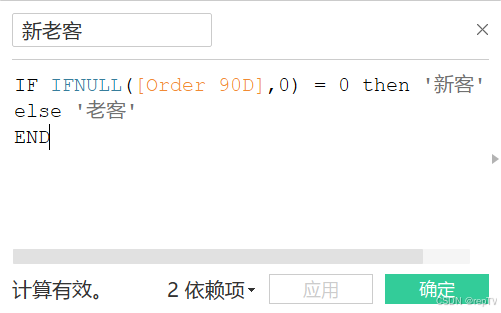
新老客字段是表中没有的,所以我们要对每一条数据进行判断,这里我们认为90天内没有消费的就算新客,创建计算字段
绘制圆环图:行处输入两个0,其中一个删除所有度量值,颜色调为白色,然后设置两个圆的大小就能挖空中间的圆


总结
过程写的很简洁,因为我觉得熟悉软件更重要,复习可以再跟着视频多做几遍,记录下来用处可能不大