前言:ForEach
ForEach语法如下:
TypeScript
ForEach(
arr: Array,
itemGenerator: (item: Array, index?: number) => void,
keyGenerator?: (item: Array, index?: number) : string => string
)参数1:数据源,为Array的数组
参数2:itemGenerator为子组件生成函数,为数组中的每个元素创建对应的组件
参数3:keyGenerator为数组项唯一键值生成函数,为数据源arr的每个数组项生成唯一且持久的键值。
函数返回值为开发者自定义的键值生成规则。
一、swiper组件
Swiper组件提供滑动轮播显示的能力。Swiper本身是一个容器组件,当设置了多个子组件后,可以对这些子组件进行轮播显示。通常,在一些应用首页显示推荐的内容时,需要用到轮播显示的能力。
Swiper作为一个容器组件,如果设置了自身尺寸属性,则在轮播显示过程中均以该尺寸生效。如果自身尺寸属性未被设置,则分两种情况:如果设置了prevMargin或者nextMargin属性,则Swiper自身尺寸会跟随其父组件;如果未设置prevMargin或者nextMargin属性,则会自动根据子组件的大小设置自身的尺寸。
TypeScript
// 简单的Swiper组件
Swiper() {
Text('0')
.width('90%')
.height('100%')
.backgroundColor(Color.Gray)
.textAlign(TextAlign.Center)
.fontSize(30)
Text('1')
.width('90%')
.height('100%')
.backgroundColor(Color.Green)
.textAlign(TextAlign.Center)
.fontSize(30)
Text('2')
.width('90%')
.height('100%')
.backgroundColor(Color.Pink)
.textAlign(TextAlign.Center)
.fontSize(30)
}
.loop(true)
// swiper结合Image组件
Swiper() { // 创建Swiper控制器
ForEach(this.bannerList, (item: BannerClass, index: number) => { // 循环渲染
// 将Image作为Item
Image(item.imageSrc) // 设置图片内容
.objectFit(ImageFit.Contain) // 设置图片填充效果
.width('100%')
.padding({ top: 11, left: 16, right: 16 }) // 设置左右边距
.borderRadius(16)
}, (item: BannerClass, index: number) => item.id)
}
.autoPlay(true) // 设置自动播放
.loop(true) // 设置循环播放注意:本地图片访问时使用的是 r , 图片资源存放的位置是 **src \> main \> resources \> base \> media** 注意: 本地访问的话 格式为 r('app.media.图片名字')
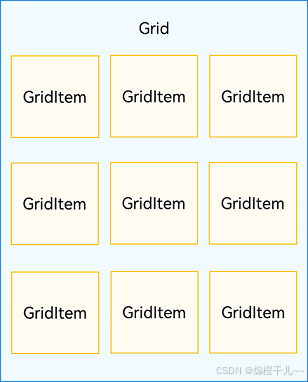
二、Grid组件
网格布局是由"行"和"列"分割的单元格所组成,通过指定"项目"所在的单元格做出各种各样的布局。网格布局具有较强的页面均分能力,子组件占比控制能力,是一种重要自适应布局,其使用场景有九宫格图片展示、日历、计算器等。
ArkUI提供了Grid容器组件和子组件GridItem,用于构建网格布局。Grid用于设置网格布局相关参数,GridItem定义子组件相关特征。Grid组件支持使用条件渲染、循环渲染、懒加载等方式生成子组件。

Grid组件根据行列数量与占比属性的设置,可以分为三种布局情况:
-
行、列数量与占比同时设置:Grid只展示固定行列数的元素,其余元素不展示,且Grid不可滚动。(推荐使用该种布局方式)
-
只设置行、列数量与占比中的一个:元素按照设置的方向进行排布,超出的元素可通过滚动的方式展示。
-
行列数量与占比都不设置:元素在布局方向上排布,其行列数由布局方向、单个网格的宽高等多个属性共同决定。超出行列容纳范围的元素不展示,且Grid不可滚动。
TypeScript
Grid() { // 设置网格容器
ForEach(this.enablementList, (item: ArticleClass) => { // 对gridItem进行循环展示
GridItem() {
EnablementItem({ enablementItem: item })
}
}, (item: ArticleClass) => item.id)
}
.rowsTemplate('1fr') // 设置行占比
.columnsGap(8) // 设置列间距
.scrollBar(BarState.Off)
.height(169)
.padding({ top: 2, left: 16, right: 16 })rowsTemplate和columnsTemplate属性值是一个由多个空格和'数字+fr'间隔拼接的字符串,fr的个数即网格布局的行或列数,fr前面的数值大小,用于计算该行或列在网格布局宽度上的占比,最终决定该行或列宽度。
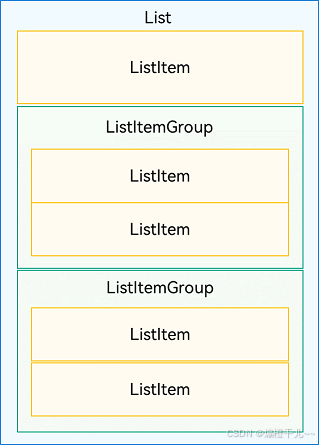
三、List组件
列表是一种复杂的容器,当列表项达到一定数量,内容超过屏幕大小时,可以自动提供滚动功能。它适合用于呈现同类数据类型或数据类型集,例如图片和文本。在列表中显示数据集合是许多应用程序中的常见要求(如通讯录、音乐列表、购物清单等)。
使用列表可以轻松高效地显示结构化、可滚动的信息。通过在List组件中按垂直或者水平方向线性排列子组件ListItemGroup或ListItem,为列表中的行或列提供单个视图,或使用循环渲染迭代一组行或列,或混合任意数量的单个视图和ForEach结构,构建一个列表。List组件支持使用条件渲染、循环渲染、懒加载等方式生成子组件。
ListItemGroup用于列表数据的分组展示,其子组件也是ListItem。ListItem表示单个列表项,可以包含单个子组件。

TypeScript
List({ space: 12 }) { // space设置内容间距
ForEach(this.tutorialList, (item: ArticleClass) => {
ListItem() {
// TutorialItem是具体展示的内容组件
TutorialItem({ tutorialItem: item })
}
}, (item: ArticleClass) => item.id)
}
.scrollBar(BarState.Off) // 设置滚动条
.padding({ left: 16, right: 16 })完整代码如下:
TypeScript
class BannerClass {
id: string = '';
imageSrc: ResourceStr = '';
url: string = '';
constructor(id: string, imageSrc: ResourceStr, url: string) {
this.id = id;
this.imageSrc = imageSrc;
this.url = url;
}
}
class ArticleClass {
id: string = '';
imageSrc: ResourceStr = '';
title: string = '';
brief: string = '';
webUrl: string = '';
constructor(id: string, imageSrc: ResourceStr, title: string, brief: string, webUrl: string) {
this.id = id;
this.imageSrc = imageSrc;
this.title = title;
this.brief = brief;
this.webUrl = webUrl;
}
}
@Entry
@Component
struct Index {
@State message: string = '快速入门';
build() {
Column() {
Text(this.message)
.fontSize(24)
.fontWeight(700)
.width('100%')
.textAlign(TextAlign.Start)
.padding({ left: 16 })
.fontFamily('HarmonyHeiTi-Bold')
.lineHeight(33)
Scroll() {
Column() {
Banner()
EnablementView()
TutorialView()
}
}
.layoutWeight(1)
.scrollBar(BarState.Off)
.align(Alignment.TopStart)
}
.width('100%')
.height('100%')
.backgroundColor('#F1F3F5')
}
}
@Preview
@Component
struct Banner { // 设置banner组件
// 准备轮播数据
@State bannerList: Array<BannerClass> = [
new BannerClass('pic1', $r('app.media.banner_pic1'),
'https://developer.huawei.com/consumer/cn/'),
new BannerClass('pic2', $r('app.media.banner_pic2'),
'https://developer.huawei.com/consumer/cn/deveco-studio/'),
new BannerClass('pic3', $r('app.media.banner_pic3'),
'https://developer.huawei.com/consumer/cn/arkts/'),
new BannerClass('pic4', $r('app.media.banner_pic4'),
'https://developer.huawei.com/consumer/cn/arkui/'),
new BannerClass('pic5', $r('app.media.banner_pic5'),
'https://developer.huawei.com/consumer/cn/sdk'),
new BannerClass('pic5', $r('app.media.banner_pic6'),
'https://developer.huawei.com/consumer/cn/sdk')
];
build() {
Swiper() { // 创建Swiper控制器
ForEach(this.bannerList, (item: BannerClass, index: number) => { // 循环渲染
// 将Image作为Item
Image(item.imageSrc) // 设置图片内容
.objectFit(ImageFit.Contain) // 设置图片填充效果
.width('100%')
.padding({ top: 11, left: 16, right: 16 }) // 设置左右边距
.borderRadius(16)
}, (item: BannerClass, index: number) => item.id)
}
.autoPlay(true) // 设置自动播放
.loop(true) // 设置循环播放
.indicator(
new DotIndicator()
.color('#1a000000')
.selectedColor('#0A59F7'))
}
}
@Component
struct TutorialItem {
@Prop tutorialItem: ArticleClass;
build() {
Row() {
Column() {
Text(this.tutorialItem.title)
.height(19)
.width('100%')
.fontSize(14)
.textAlign(TextAlign.Start)
.textOverflow({ overflow: TextOverflow.Ellipsis })
.maxLines(1)
.fontWeight(400)
.margin({ top: 4 })
Text(this.tutorialItem.brief)
.height(32)
.width('100%')
.fontSize(12)
.textAlign(TextAlign.Start)
.textOverflow({ overflow: TextOverflow.Ellipsis })
.maxLines(2)
.fontWeight(400)
.fontColor('rgba(0, 0, 0, 0.6)')
.margin({ top: 5 })
}
.height('100%')
.layoutWeight(1)
.alignItems(HorizontalAlign.Start)
.margin({ right: 12 })
Image(this.tutorialItem.imageSrc)
.height(64)
.width(108)
.objectFit(ImageFit.Cover)
.borderRadius(16)
}
.width('100%')
.height(88)
.borderRadius(16)
.backgroundColor(Color.White)
.padding(12)
.alignItems(VerticalAlign.Top)
}
}
@Component
struct EnablementItem { // gridItem内容
@Prop enablementItem: ArticleClass;
build() {
Column() {
Image(this.enablementItem.imageSrc)
.width('100%')
.objectFit(ImageFit.Cover)
.height(96)
.borderRadius({
topLeft: 16,
topRight: 16
})
Text(this.enablementItem.title)
.height(19)
.width('100%')
.fontSize(14)
.textAlign(TextAlign.Start)
.textOverflow({ overflow: TextOverflow.Ellipsis })
.maxLines(1)
.fontWeight(400)
.padding({ left: 12, right: 12 })
.margin({ top: 8 })
Text(this.enablementItem.brief)
.height(32)
.width('100%')
.fontSize(12)
.textAlign(TextAlign.Start)
.textOverflow({ overflow: TextOverflow.Ellipsis })
.maxLines(2)
.fontWeight(400)
.fontColor('rgba(0, 0, 0, 0.6)')
.padding({ left: 12, right: 12 })
.margin({ top: 2 })
}
.width(160)
.height(169)
.borderRadius(16)
.backgroundColor(Color.White)
}
}
@Preview
@Component
struct EnablementView {
@State enablementList: Array<ArticleClass> = [
new ArticleClass('1', $r('app.media.enablement_pic1'), 'HarmonyOS第一课',
'基于真实的开发场景,提供向导式学习,多维度融合课程等内容,给开发者提供全新的学习体验。',
'https://developer.huawei.com/consumer/cn/doc/harmonyos-video-courses/video-tutorials-0000001443535745'),
new ArticleClass('2', $r('app.media.enablement_pic2'), '开发指南',
'提供系统能力概述、快速入门,用于指导开发者进行场景化的开发。指南涉及到的知识点包括必要的背景知识、符合开发者实际开发场景的操作任务流(开发流程、开发步骤、调测验证)以及常见问题等。',
'https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/application-dev-guide-0000001630265101'),
new ArticleClass('3', $r('app.media.enablement_pic3'), '最佳实践',
'针对新发布特性及热点特性提供详细的技术解析和开发最佳实践。',
'https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/topic-architecture-0000001678045510'),
new ArticleClass('4', $r('app.media.enablement_pic4'), 'Codelabs',
'以教学为目的的代码样例及详细的开发指导,帮助开发者一步步地完成指定场景的应用开发并掌握相关知识。Codelabs将最新的鸿蒙生态应用开发技术与典型场景结合,让开发者快速地掌握开发高质量应用的方法。同时支持互动式操作,通过文字、代码和效果联动为开发者带来更佳的学习体验。',
'https://developer.huawei.com/consumer/cn/doc/harmonyos-codelabs/codelabs-0000001443855957'),
new ArticleClass('5', $r('app.media.enablement_pic5'), 'Sample',
'面向不同类型的开发者提供的鸿蒙生态应用开发优秀实践,每个Sample Code都是一个可运行的工程,为开发者提供实例化的代码参考。',
'https://developer.huawei.com/consumer/cn/doc/harmonyos-samples/samples-0000001162414961'),
new ArticleClass('6', $r('app.media.enablement_pic6'), 'API参考',
'面向开发者提供鸿蒙系统开放接口的全集,供开发者了解具体接口使用方法。API参考详细地描述了每个接口的功能、使用限制、参数名、参数类型、参数含义、取值范围、权限、注意事项、错误码及返回值等。',
'https://developer.huawei.com/consumer/cn/doc/harmonyos-references/development-intro-0000001580026066'),
new ArticleClass('7', $r('app.media.enablement_pic7'), 'FAQ',
'开发者常见问题的总结,开发者可以通过FAQ更高效地解决常见问题。FAQ会持续刷新,及时呈现最新的常见问题。',
'https://developer.huawei.com/consumer/cn/doc/harmonyos-faqs/faqs-development-0000001753952202'),
new ArticleClass('8', $r('app.media.enablement_pic8'), '开发者论坛', '和其他应用开发者交流技术、共同进步。',
'https://developer.huawei.com/consumer/cn/forum/home?all=1'),
];
build() {
Column() { // 准备数据
Text('赋能套件')
.fontColor('#182431')
.fontSize(16)
.fontWeight(500)
.fontFamily('HarmonyHeiTi-medium')
.textAlign(TextAlign.Start)
.padding({ left: 16 })
.margin({ bottom: 8.5 })
Grid() { // 设置网格容器
ForEach(this.enablementList, (item: ArticleClass) => { // 对gridItem进行循环展示
GridItem() {
EnablementItem({ enablementItem: item })
}
}, (item: ArticleClass) => item.id)
}
.rowsTemplate('1fr')
.columnsGap(8)
.scrollBar(BarState.Off)
.height(169)
.padding({ top: 2, left: 16, right: 16 })
}
.margin({ top: 18 })
.alignItems(HorizontalAlign.Start)
}
}
@Preview
@Component
struct TutorialView { // 创建组件
@State tutorialList: Array<ArticleClass> = [
new ArticleClass('1', $r('app.media.tutorial_pic1'), 'Step1 环境的搭建',
'本篇教程实现了快速入门------一个用于了解和学习HarmonyOS的应用程序。',
'https://developer.huawei.com/consumer/cn/forum/home?all=1'),
new ArticleClass('2', $r('app.media.tutorial_pic2'), 'Step2 使用Swiper构建运营广告位',
'Swiper组件提供滑动轮播显示的能力。Swiper本身是一个容器组件,当设置了多个子组件后,可以对这些子组件进行轮播显示。',
'https://developer.huawei.com/consumer/cn/forum/home?all=1'),
new ArticleClass('3', $r('app.media.tutorial_pic3'), 'Step3 创建和组合视图',
'Item定义子组件相关特征。相关组件支持使用条件渲染、循环渲染、懒加载等方式生成子组件。',
'https://developer.huawei.com/consumer/cn/forum/home?all=1'),
new ArticleClass('4', $r('app.media.tutorial_pic4'), 'Step4 网格和列表组建的使用',
'网格和列表组件中,当Item达到一定数量,内容超过屏幕大小时,可以自动提供滚动功能,适合用于呈现同类数据类型或数据类型集',
'https://developer.huawei.com/consumer/cn/forum/home?all=1'),
new ArticleClass('5', $r('app.media.tutorial_pic5'), 'Step5 应用架构设计基础------MVVM模式',
'ArkUI采取MVVM = Model + View + ViewModel模式,将数据与视图绑定在一起,更新数据的时候直接更新视图。',
'https://developer.huawei.com/consumer/cn/forum/home?all=1'),
new ArticleClass('6', $r('app.media.tutorial_pic6'), 'Step6 应用架构设计基础------三层架构',
'为了更好地适配复杂应用的开发,建议采用三层架构的方式对整个应用的功能进行模块化,实现高内聚、低耦合开发。',
'https://developer.huawei.com/consumer/cn/forum/home?all=1'),
new ArticleClass('7', $r('app.media.tutorial_pic7'), 'Step6 ArkWeb页面适配',
'ArkWeb(方舟Web)提供了Web组件,用于在应用程序中显示Web页面内容,为开发者提供页面加载、页面交互、页面调试等能力。',
'https://developer.huawei.com/consumer/cn/forum/home?all=1'),
new ArticleClass('8', $r('app.media.tutorial_pic8'), 'Step7 数据驱动UI更新', '数据更新的同时会直接驱动UI的改变',
'xxx'),
new ArticleClass('9', $r('app.media.tutorial_pic9'), 'Step8 设置组件导航',
'Navigation组件适用于模块内页面切换,一次开发,多端部署场景。通过组件级路由能力实现更加自然流畅的转场体验,并提供多种标题栏样式来呈现更好的标题和内容联动效果。',
'https://developer.huawei.com/consumer/cn/forum/home?all=1'),
new ArticleClass('10', $r('app.media.tutorial_pic10'), 'Step9 原生智能:AI语音朗读',
'文本转语音服务提供将文本信息转换为语音并进行播报的能力,便于用户与设备进行互动,实现实时语音交互,文本播报。',
'https://developer.huawei.com/consumer/cn/forum/home?all=1'),
new ArticleClass('11', $r('app.media.tutorial_pic11'), 'Step10 原生互联:分布式流转',
'流转能力打破设备界限,多设备联动,使用户应用程序可分可合、可流转,实现如邮件跨设备编辑、多设备协同健身、多屏游戏等分布式业务。',
'https://developer.huawei.com/consumer/cn/forum/home?all=1'),
new ArticleClass('12', $r('app.media.tutorial_pic12'), 'Step11 一次开发,多端部署',
'一套代码工程,一次开发上架,多端按需部署。支撑开发者快速高效的开发支持多种终端设备形态的应用,实现对不同设备兼容的同时,提供跨设备的流转、迁移和协同的分布式体验。',
'https://developer.huawei.com/consumer/cn/forum/home?all=1'),
];
build() {
Column() {
Text('入门教程')
.fontColor('#182431')
.fontSize(16)
.fontWeight(500)
.fontFamily('HarmonyHeiTi-medium')
.textAlign(TextAlign.Start)
.padding({ left: 16 })
.margin({ bottom: 8.5 })
List({ space: 12 }) {
ForEach(this.tutorialList, (item: ArticleClass) => {
ListItem() {
TutorialItem({ tutorialItem: item })
}
}, (item: ArticleClass) => item.id)
}
.scrollBar(BarState.Off)
.padding({ left: 16, right: 16 })
}
.margin({ top: 18 })
.alignItems(HorizontalAlign.Start)
}
}