目录
[1 -> WebAPI背景知识](#1 -> WebAPI背景知识)
[1.1 -> 什么是WebAPI](#1.1 -> 什么是WebAPI)
[1.2 -> 什么是API](#1.2 -> 什么是API)
[1.3 -> 什么是DOM](#1.3 -> 什么是DOM)
[1.3.1 -> DOM树](#1.3.1 -> DOM树)
[2 -> 获取元素](#2 -> 获取元素)
[2.1 -> querySelector](#2.1 -> querySelector)
[2.2 -> querySelectorAll](#2.2 -> querySelectorAll)
[3 -> 事件初识](#3 -> 事件初识)
[3.1 -> 基本概念](#3.1 -> 基本概念)
[3.2 -> 事件三要素](#3.2 -> 事件三要素)
[4 -> 操作元素](#4 -> 操作元素)
[4.1 -> 获取/修改元素内容](#4.1 -> 获取/修改元素内容)
[4.2 -> 获取/修改元素属性](#4.2 -> 获取/修改元素属性)
[4.3 -> 获取/修改表单元素属性](#4.3 -> 获取/修改表单元素属性)
[4.4 -> 获取/修改样式属性](#4.4 -> 获取/修改样式属性)
[4.4.1 -> 行内样式操作](#4.4.1 -> 行内样式操作)
[4.4.2 -> 类名样式操作](#4.4.2 -> 类名样式操作)
[5 -> 操作节点](#5 -> 操作节点)
[5.1 -> 新增节点](#5.1 -> 新增节点)
[5.2 -> 删除节点](#5.2 -> 删除节点)

1 -> WebAPI背景知识
1.1 -> 什么是WebAPI
JS分成三个大的部分:
- ECMAScript:基础语法部分。
- DOM API:操作页面结构。
- BOM API:操作浏览器。
WebAPI就包含了DOM + BOM。
这个是W3C组织规定的(和制定ECMAScript标准的大佬们不是一伙人)。
1.2 -> 什么是API
API是一个更广义的概念。而WebAPI是一个更具体的概念,特指DOM + BOM。
所谓的API本质上就是一些现成的函数/对象,让程序猿拿来就用,方便开发。
相当于一个工具箱。只不过程序猿用的工具箱数目繁多,功能复杂。

可以在搜索引擎中按照"MDN + API关键字"的方式搜索,也能快速找到需要的API文档。
1.3 -> 什么是DOM
DOM全称为Document Object Model。
W3C标准给我们提供了一系列的函数,让我们可以操作:
- 网页内容。
- 网页结构。
- 网页样式。
1.3.1 -> DOM树
一个页面的结构是一个树形结构 ,称为DOM树。
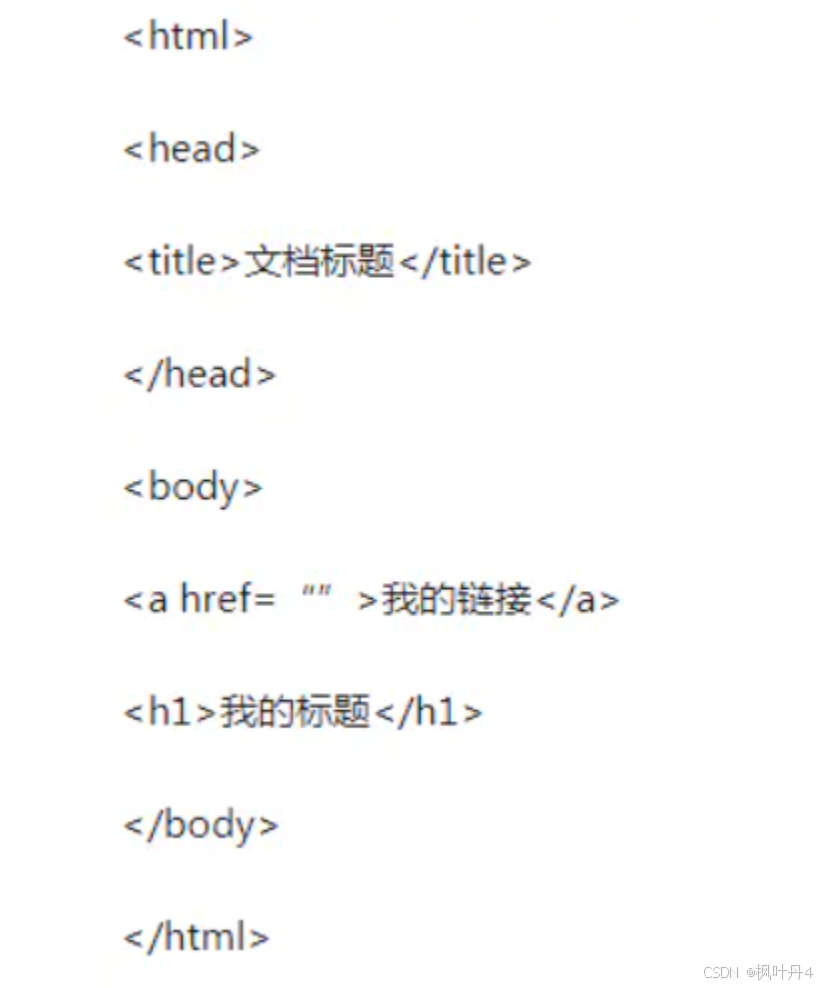
页面结构形如:

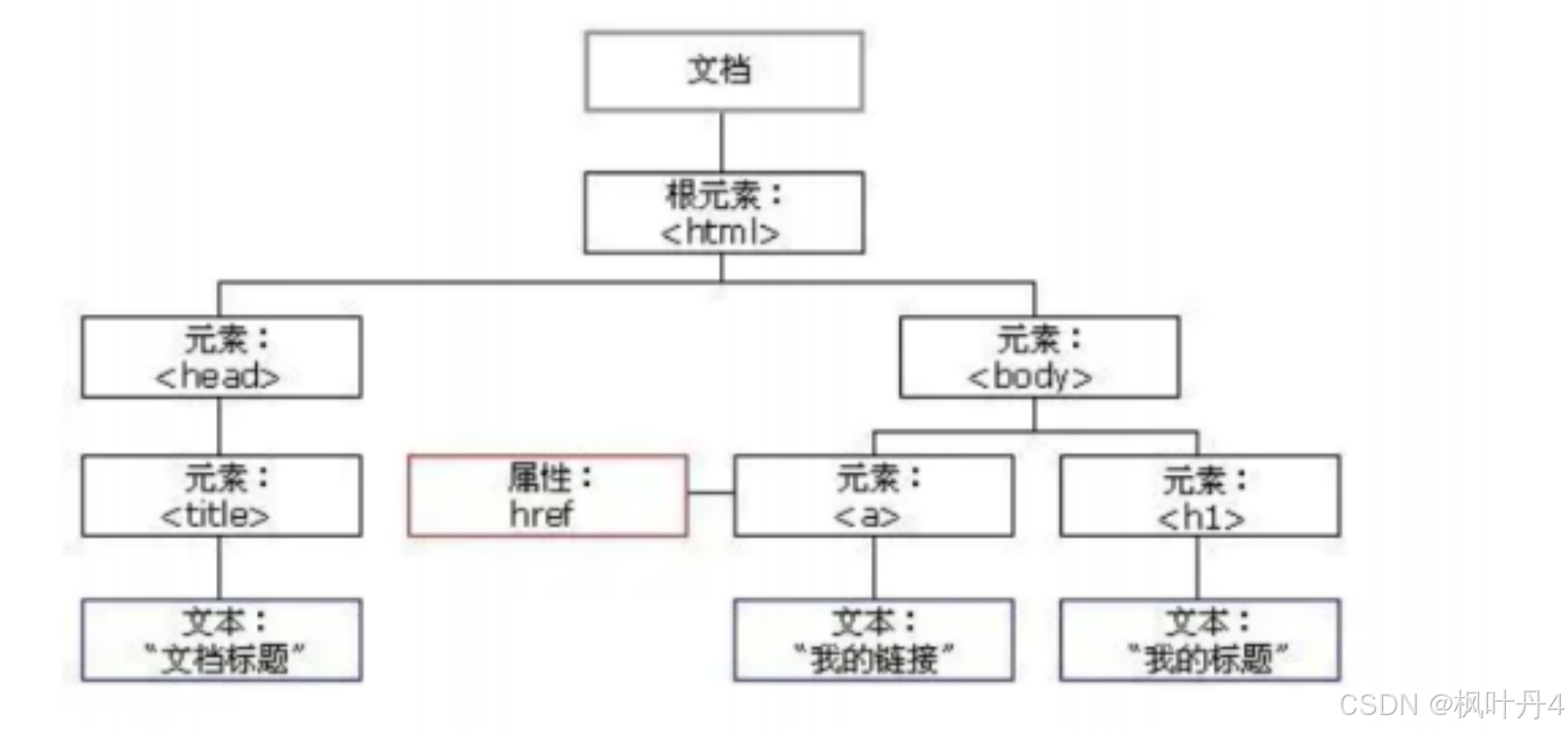
DOM树结构形如:

重要概念:
- 文档:一个页面就是一个文档,使用document表示。
- 元素:页面中所有的标签都称为元素。使用element表示。
- 节点:网页中所有的内容都可以称为节点(标签节点、注释节点、文本节点、属性节点等)。使用node表示。
这些文档等概念在JS代码中就对应一个个的对象。
所以才叫"文档对象模型"。
2 -> 获取元素
这部分工作类似于CSS选择器的功能。
2.1 -> querySelector
这个是HTML5新增的,IE9及以上版本才能使用.
前面的几种方式获取元素的时候都比较麻烦.而使用querySelector能够完全复用前面学过的CSS选择器知识,达到更快捷更精准的方式获取到元素对象
var element = document.querySelector(selectors);
- selectors包含一个或多个要匹配的选择器的DOM字符串DOMString。该字符串必须是有效的CSS选择器字符串;如果不是,则引发SYNTAX_ERR异常。
- 表示文档中与指定的一组CSS选择器匹配的第一个元素的html元素Element对象。
- 如果需要与指定选择器匹配的所有元素的列表,则应该使用querySelectorAll()。
- 可以在任何元素上调用,不仅仅是document。调用这个方法的元素将作为本次查找的根元素。
正因为参数是选择器,所以一定要通过特殊符号指定是哪种选择器。
例如.box是类选择器,#star是id选择器等。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">abc</div>
<div id="id">def</div>
<h3><span><input type="text"></span></h3>
<script>
var elem1 = document.querySelector('.box');
console.log(elem1);
var elem2 = document.querySelector('#id');
console.log(elem2);
var elem3 = document.querySelector('h3 span input');
console.log(elem3);
</script>
</body>
</html>2.2 -> querySelectorAll
使用方法与上面类似。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">abc</div>
<div id="id">def</div>
<script>
var elems = document.querySelectorAll('div');
console.log(elems);
</script>
</body>
</html>3 -> 事件初识
3.1 -> 基本概念
JS要构建动态页面,就需要感知到用户的行为。
用户对于页面的一些操作(点击,选择,修改等)操作都会在浏览器中产生一个个事件,被 JS 获取到,从而进行更复杂的交互操作。
浏览器就是一个哨兵,在侦查敌情(用户行为)。一旦用户有反应(触发具体动作),哨兵就会点燃烽火台的狼烟(事件),后方就可以根据狼烟来决定下一步的对敌策略。
3.2 -> 事件三要素
- **事件源:**哪个元素触发的。
- **事件类型:**是点击,选中,还是修改。
- **事件处理程序:**进一步如何处理。往往是一个回调函数。
简单示例
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">One Piece</button>
<script>
var btn = document.getElementById('btn');
btn.onclick = function () {
alert("王路飞");
}
</script>
</body>
</html>展示结果:

- btn按钮就是事件源。
- 点击就是事件类型。
- function这个匿名函数就是事件处理程序。
- 其中btn.onclick = function()这个操作称为注册事件/绑定事件。
注意:
这个匿名函数相当于一个回调函数,这个函数不需要程序猿主动来调用,而是交给浏览器,由浏览器自动在合适的时机(触发点击操作时)进行调用。
4 -> 操作元素
4.1 -> 获取/修改元素内容
1. innerText
Element.innerText属性表示一个节点及其后代的"渲染"文本内容。
// 读操作
var renderedText = HTMLElement.innerText;
// 写操作
HTMLElement.innerText = string;
不识别html标签。是非标准的(IE发起的)。读取结果不保留html源码中的换行和空格。
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<span>One Piece</span>
<span>One Piece</span>
</div>
<script>
var div = document.querySelector('div');
// 读取 div 内部内容
console.log(div.innerText);
// 修改 div 内部内容, 界面上就会同步修改
div.innerText = 'hello Luffy <span>hello Luffy</span>';
</script>
</body>
</html>展示结果:

可以看到,通过innerText无法获取到div内部的html结构,只能得到文本内容。
修改页面的时候也会把span标签当成文本进行设置。
2. innerHTML
Element.innerHTML属性设置或获取HTML语法表示的元素的后代。
// 读操作
var content = element.innerHTML;
// 写操作
element.innerHTML = htmlString;
- 先获取到事件源的元素。
- 注册事件
识别html标签。W3C标准的。读取结果保留html源码中的换行和空格。
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<span>One Piece</span>
<span>One Piece</span>
</div>
<script>
var div = document.querySelector('div');
// 读取页面内容
console.log(div.innerHTML);
// 修改页面内容
div.innerHTML = '<span>hello Luffy</span>'
</script>
</body>
</html>展示结果:

可以看到innerHTML不光能获取到页面的html结构,同时也能修改结构。并且获取到的内容保留的空格和换行。
innerHTML用的场景比innerText更多。
4.2 -> 获取/修改元素属性
可以通过Element对象的属性来直接修改,就能影响到页面显示效果。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="img/云云.jpg" alt="这是我家云" title="云宝">
<script>
var img = document.querySelector('img');
console.dir(img);
</script>
</body>
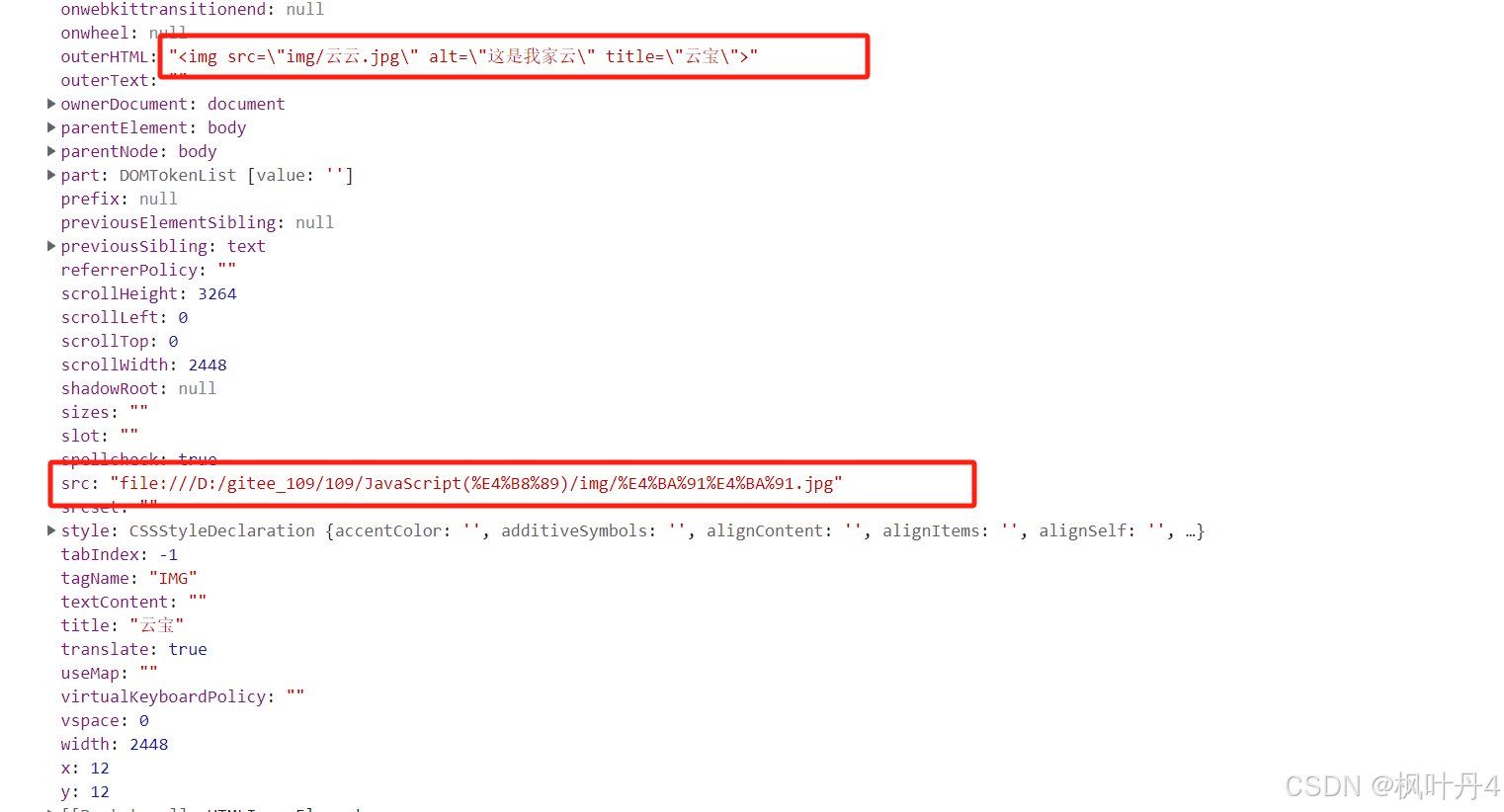
</html>此时可以看到img这个Element对象中有很多属性。

我们可以在代码中直接通过这些属性来获取属性的值。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="img/云云.jpg" alt="这是我家云" title="云宝">
<script>
var img = document.querySelector('img');
// console.dir(img);
console.log(img.src);
console.log(img.title);
console.log(img.alt);
</script>
</body>
</html>
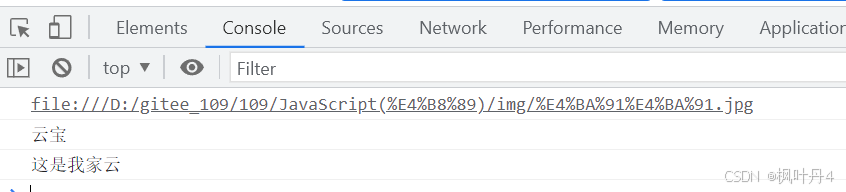
还可以直接修改属性。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="img/云云.jpg" alt="这是我家云" title="云宝">
<script>
var img = document.querySelector('img');
img.onclick = function () {
if (img.src.lastIndexOf('云云.jpg') !== -1) {
img.src = 'img/前端技术.png';
} else {
img.src = './云云.jpg';
}
}
</script>
</body>
</html>此时点击图片就可以切换图片显示状态(需要提前把两个图片准备好)。
4.3 -> 获取/修改表单元素属性
表单(主要是指input标签)的以下属性都可以通过DOM来修改。
- value:input的值。
- disabled:禁用。
- checked:复选框会使用。
- selected:下拉框会使用。
- type:input的类型(文本、密码、按钮、文件等)。
**代码示例:**切换按钮的文本。
假设这是个播放按钮,在"播放" - "暂停"之间切换。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="播放">
<script>
var btn = document.querySelector('input');
btn.onclick = function () {
if (btn.value === '播放') {
btn.value = '暂停';
} else {
btn.value = '播放';
}
}
</script>
</body>
</html>**代码示例:**点击计数。
使用一个输入框输入初始值(整数)。每次点击按钮,值+1。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" id="text" value="0">
<input type="button" id="btn" value='点我+1'>
<script>
var text = document.querySelector('#text');
var btn = document.querySelector('#btn');
btn.onclick = function () {
var num = +text.value;
console.log(num);
num++;
text.value = num;
}
</script>
</body>
</html>- input具有一个重要的属性value,这个value决定了表单元素的内容。
- 如果是输入框,value表示输入框的内容,修改这个值会影响到界面显式;在界面上修改这个值也会影响到代码中的属性。
- 如果是按钮,value表示按钮的内容。可以通过这个来实现按钮中文本的替换。
**代码示例:**全选/取消全选按钮。
- 点击全选按钮,则选中所有选项。
- 只要某个选项取消,则自动取消全选按钮的勾选状态。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="checkbox" id="all">One Piece<br>
<input type="checkbox" class="girl">路飞太郎<br>
<input type="checkbox" class="girl">索隆十郎<br>
<input type="checkbox" class="girl">山五郎<br>
<input type="checkbox" class="girl">海侠甚平<br>
<script>
// 1. 获取到元素
var all = document.querySelector('#all');
var girls = document.querySelectorAll('.girl');
// 2. 给 all 注册点击事件, 选中/取消所有选项
all.onclick = function () {
for (var i = 0; i < girls.length; i++) {
girls[i].checked = all.checked;
}
}
// 3. 给 girl 注册点击事件
for (var i = 0; i < girls.length; i++) {
girls[i].onclick = function () {
// 检测当前是不是所有的 girl 都被选中了.
all.checked = checkGirls(girls);
}
}
// 4. 实现 checkGirls
function checkGirls(girls) {
for (var i = 0; i < girls.length; i++) {
if (!girls[i].checked) {
// 只要一个 girl 没被选中, 就认为结果是 false(找到了反例)
return false;
}
}
// 所有 girl 中都没找到反例, 结果就是全选中
return true;
}
</script>
</body>
</html>展示结果:

4.4 -> 获取/修改样式属性
CSS中指定给元素的属性,都可以通过JS来修改。
4.4.1 -> 行内样式操作
element.style.[属性名] = [属性值];
element.style.cssText = [属性名+属性值];
"行内样式",通过style直接在标签上指定的样式。优先级很高。
适用于改的样式少的情况。
**代码示例:**点击文字则放大字体。
style中的属性都是使用驼峰命名的方式和CSS属性对应的。
例如:font-size => fontSize,background-color => backgroundColor 等。
这种方式修改只影响到特定样式,其他内联样式的值不变。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="font-size: 20px; font-weight: 700;">
One Piece
</div>
<script>
var div = document.querySelector('div');
div.onclick = function () {
var curFontSize = parseInt(this.style.fontSize);
curFontSize += 10;
this.style.fontSize = curFontSize + "px";
}
</script>
</body>
</html>展示结果:

4.4.2 -> 类名样式操作
element.className = [CSS 类名];
修改元素的CSS类名。适用于要修改的样式很多的情况。
由于class是JS的保留字,所以名字叫做className。
**代码示例:**开启夜间模式。
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container light">
One Piece <br>
One Piece <br>
One Piece <br>
One Piece <br>
</div>
<script src="javascript.js"></script>
</body>
</html>style.css
css
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
}
.container {
width: 100%;
height: 100%;
}
.light {
background-color: #f3f3f3;
color: #333;
}
.dark {
background-color: #333;
color: #f3f3f3;
}javascript.js
javascript
var div = document.querySelector('div');
div.onclick = function () {
console.log(div.className);
if (div.className.indexOf('light') != -1) {
div.className = 'container dark';
} else {
div.className = 'container light';
}
}展示结果:
点击页面切换到夜间模式(背景变成黑色)。

再次点击恢复日间模式(背景变成白色)。

5 -> 操作节点
5.1 -> 新增节点
分成两个步骤:
- 创建元素节点。
- 把元素节点插入到dom树中。
1. 创建元素节点
使用createElement方法来创建一个元素。
var element = document.createElement(tagName[, options]);
代码示例:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
</div>
<script>
var div = document.createElement('div');
div.id = 'mydiv';
div.className = 'box';
div.innerHTML = 'hehe';
console.log(div);
</script>
</body>
</html>此时发现,虽然创建出新的div了,但是div并没有显示在页面上。这是因为新创建的节点并没有加入到DOM树中。
上面介绍的只是创建元素节点,还可以使用:
- createTextNode创建文本节点。
- createComment创建注释节点。
- createAttribute创建属性节点。
以createElement为主即可。
2. 插入节点到 dom 树中
1) 使用appendChild将节点插入到指定节点的最后一个孩子之后。
element.appendChild(aChild)
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
</div>
<script>
var div = document.createElement('div');
div.id = 'mydiv';
div.className = 'box';
div.innerHTML = 'One Piece';
var container = document.querySelector('.container');
container.appendChild(div);
</script>
</body>
</html>展示结果:

2) 使用insertBefore将节点插入到指定节点之前。
var insertedNode = parentNode.insertBefore(newNode, referenceNode);
- insertedNode被插入节点(newNode)。
- parentNode新插入节点的父节点。
- newNode用于插入的节点。
- referenceNode newNode将要插在这个节点之前。
如果 referenceNode 为 null 则 newNode 将被插入到子节点的末尾。
注意:
referenceNode引用节点不是可选参数。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
<div>路飞太郎</div>
<div>索隆十郎</div>
<div>山五郎</div>
<div>海侠甚平</div>
</div>
<script>
var newDiv = document.createElement('div');
newDiv.innerHTML = '我是新的节点';
var container = document.querySelector('.container');
console.log(container.children);
container.insertBefore(newDiv, container.children[0]);
</script>
</body>
</html>展示结果:

**注意1:**如果针对一个节点插入两次,则只有最后一次生效(相当于把元素移动了)。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
<div>路飞太郎</div>
<div>索隆十郎</div>
<div>山五郎</div>
<div>海侠甚平</div>
</div>
<script>
var newDiv = document.createElement('div');
newDiv.innerHTML = '我是新的节点';
var container = document.querySelector('.container');
console.log(container.children);
// 此处的 children 里有 4 个元素
container.insertBefore(newDiv, container.children[0]);
// 此处的 children 里有 5 个元素(上面新插了一个), 0 号元素是 新节点,
// 1 号元素是 11, 2号节点是 22, 所以是插入到 22 之前.
container.insertBefore(newDiv, container.children[2]);
</script>
</body>
</html>展示结果:

**注意2:**一旦一个节点插入完毕,再针对刚刚的节点对象进行修改,能够同步影响到DOM树中的内容。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
<div>路飞太郎</div>
<div>索隆十郎</div>
<div>山五郎</div>
<div>海侠甚平</div>
</div>
<script>
var newDiv = document.createElement('div');
newDiv.innerHTML = '我是新的节点';
var container = document.querySelector('.container');
console.log(container.children);
container.insertBefore(newDiv, container.children[0]);
// 插入完毕后再次修改 newDiv 的内容
newDiv.innerHTML = '我是新节点2';
</script>
</body>
</html>展示结果:

5.2 -> 删除节点
使用removeChild删除子节点。
oldChild = element.removeChild(child);
- child为待删除节点。
- element为child的父节点。
- 返回值为该被删除节点。
- 被删除节点只是从dom树被删除了,但是仍然在内存中,可以随时加入到dom树的其他位置。
- 如果上例中的child节点 不是element 节点的子节点,则该方法会抛出异常。
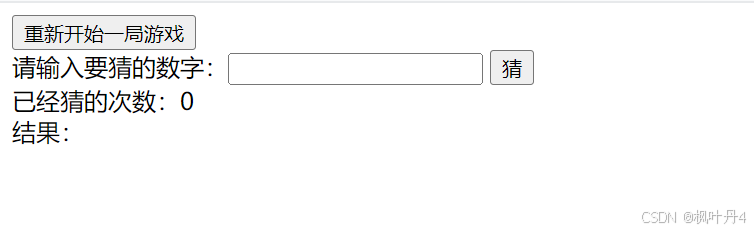
**代码示例:**猜数字
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button type="button" id="reset">重新开始一局游戏</button>
<br>
请输入要猜的数字:<input type="text" id="number">
<button type="button" id="button">猜</button>
<br>
已经猜的次数:<span id="count">0</span>
<br>
结果:<span id="result"></span>
<script>
var inputE = document.querySelector("#number");
var countE = document.querySelector("#count");
var resultE = document.querySelector("#result");
var btn = document.querySelector("#button");
var resetBtn = document.querySelector("#reset");
// 随机生成一个 1-100 的数字
var guessNumber = Math.floor(Math.random() * 100) + 1// 0 - 1 之间的数
var count = 0;
// on: 当
// click: 点击
// 事件驱动(Event-Drive):只要真正发生了点击事件时,才执行该函数
btn.onclick = function() {
count++;
countE.innerText = count;
var userGuess = parseInt(inputE.value);
if (userGuess == guessNumber) {
resultE.innerText = "猜对了";
resultE.style = "color: gray;";
} else if (userGuess < guessNumber) {
resultE.innerText = "猜小了";
resultE.style = "color: blue;";
} else {
resultE.innerText = "猜大了";
resultE.style = "color: red;";
}
};
resetBtn.onclick = function() {
guessNumber = Math.floor(Math.random() * 100) + 1
count = 0;
countE.innerText = count;
resultE.innerText = "";
inputE.value = "";
}
</script>
</body>
</html>展示结果:

感谢各位大佬支持!!!
互三啦!!!