🏙️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名前端工程师
🌄个人主页:亦世凡华、
🌆系列专栏:uni-app
🌇座右铭:人生亦可燃烧,亦可腐败,我愿燃烧,耗尽所有光芒。
👀引言
⚓经过web前端的学习,相信大家对于前端开发有了一定深入的了解,今天我开设了uni-app专栏,对于想从移动端开发方向进一步发展的朋友,希望看到我文章的朋友能对你有所帮助。
今天开始使用vue3+uni-app搭建一个电商购物的小程序,因为文章会将项目的每一个地方代码的书写都会讲解到,所以本项目会分成好几篇文章进行讲解,我会在最后一篇文章中会将项目代码开源到我的github上,大家可以自行去进行下载运行,希望本文章对有帮助的朋友们能多多关注本专栏,学习更多前端uni-app知识。
如果是第一次接触uni-app并且想学习uni-app的朋友,我是不建议直接从此次实战项目开始看起,可以先阅读一下我以前的基础文章:什么是uniapp?如何开发uniapp?按部就班的学习可以让学习变得更轻松更容易上手哦,闲话少说我们直接开始今天的uni-app实战篇。
目录
🏔️初始化项目
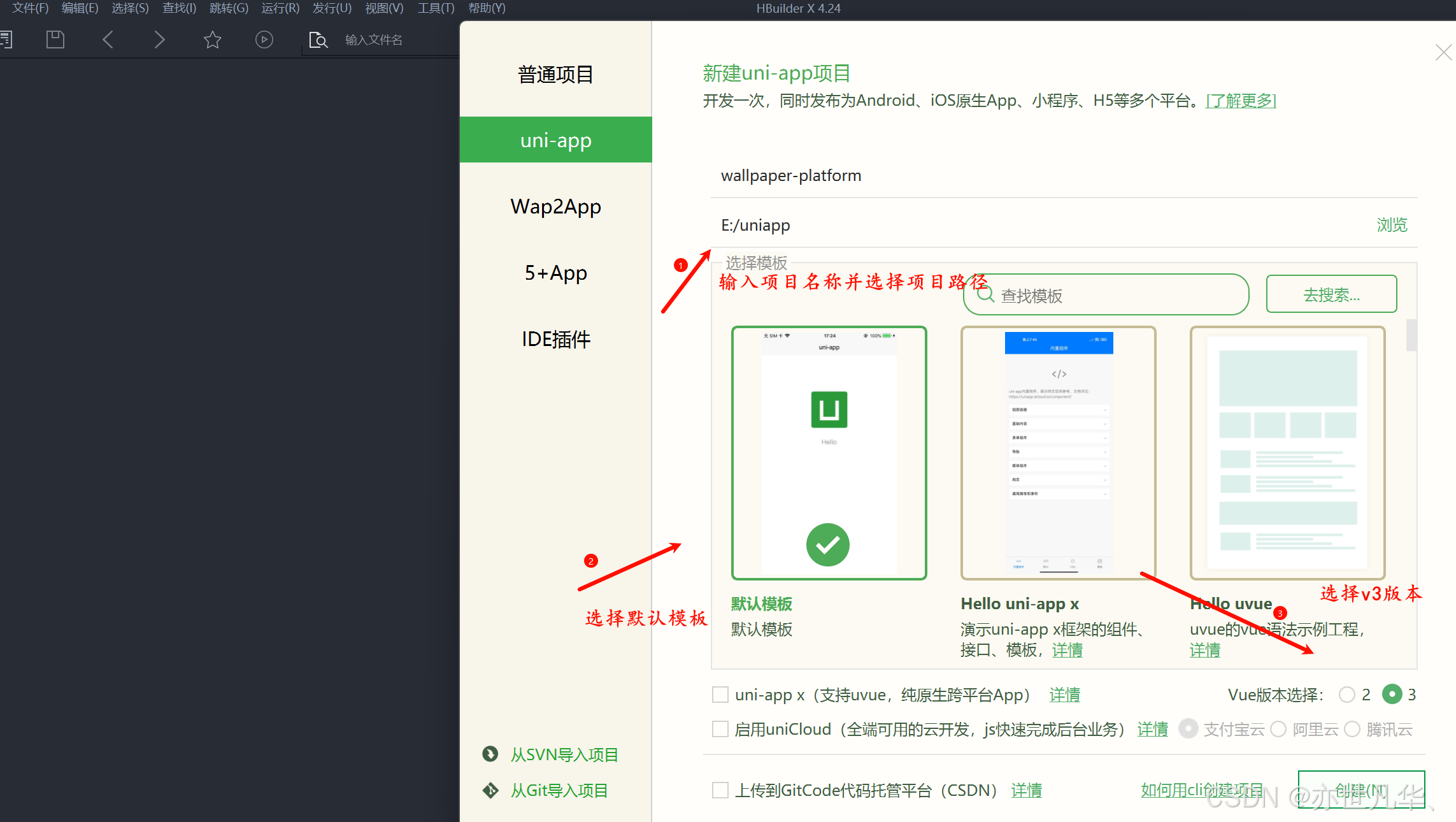
这里我们采用hbuilderx来编写uni-app项目,这里打开编辑器点击文件,选择新建项目,然后输入以下前期配置内容:

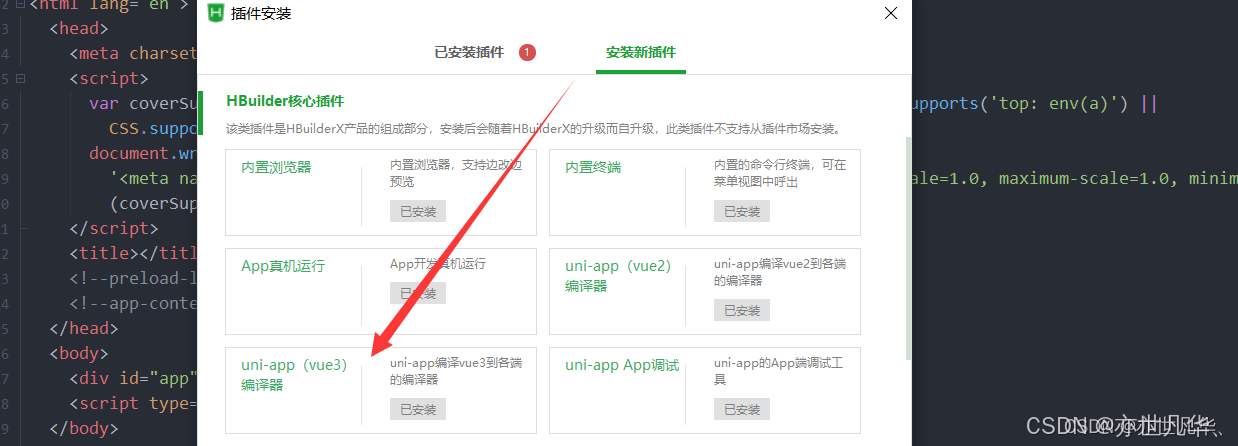
如果是第一次在uni-app中使用vue3创建项目的话,需要安装一个插件。 点击HBuilder X的菜单栏中的工具选项,选择插件安装,安装如下的插件即可。

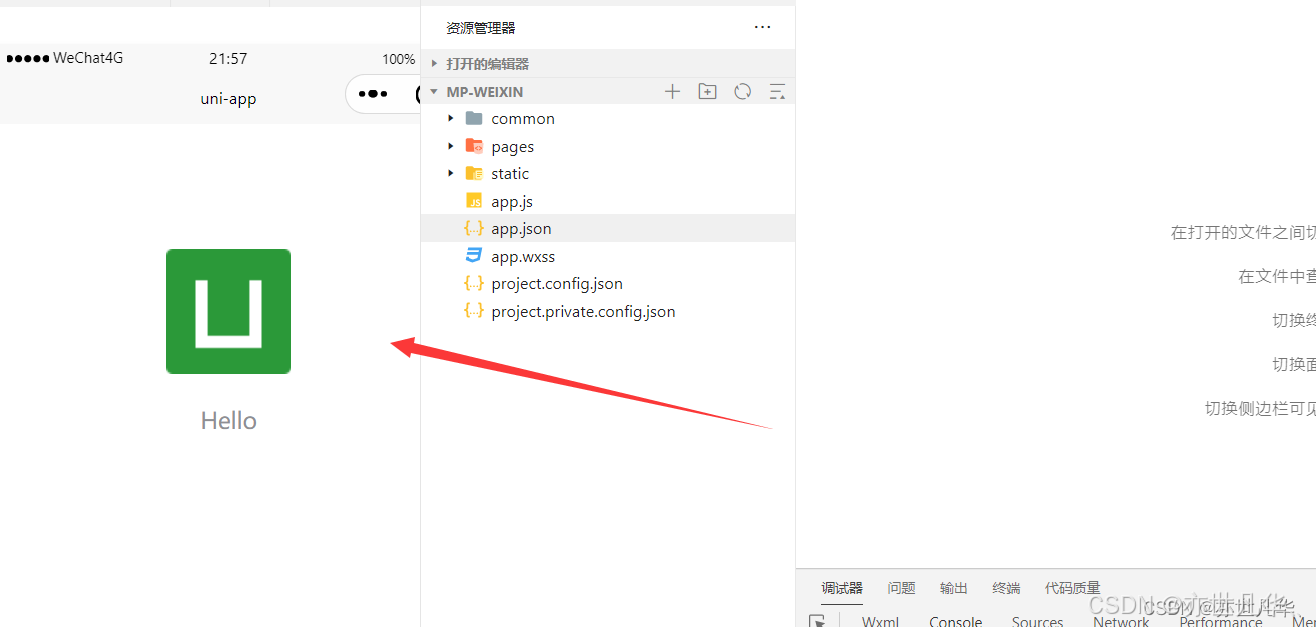
接下来我们就可以点击菜单栏中的运行,选择运行到小程序模拟器,然后选择使用微信开发者工具即可,最终得到的画面如下:

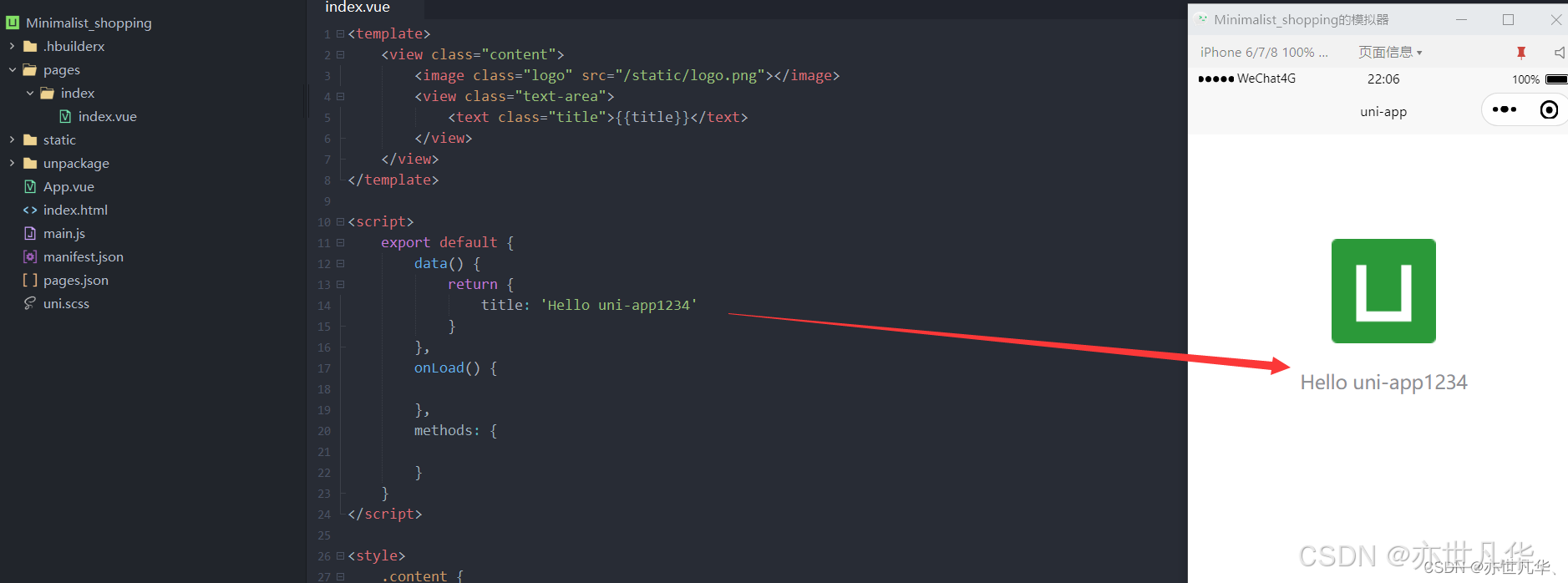
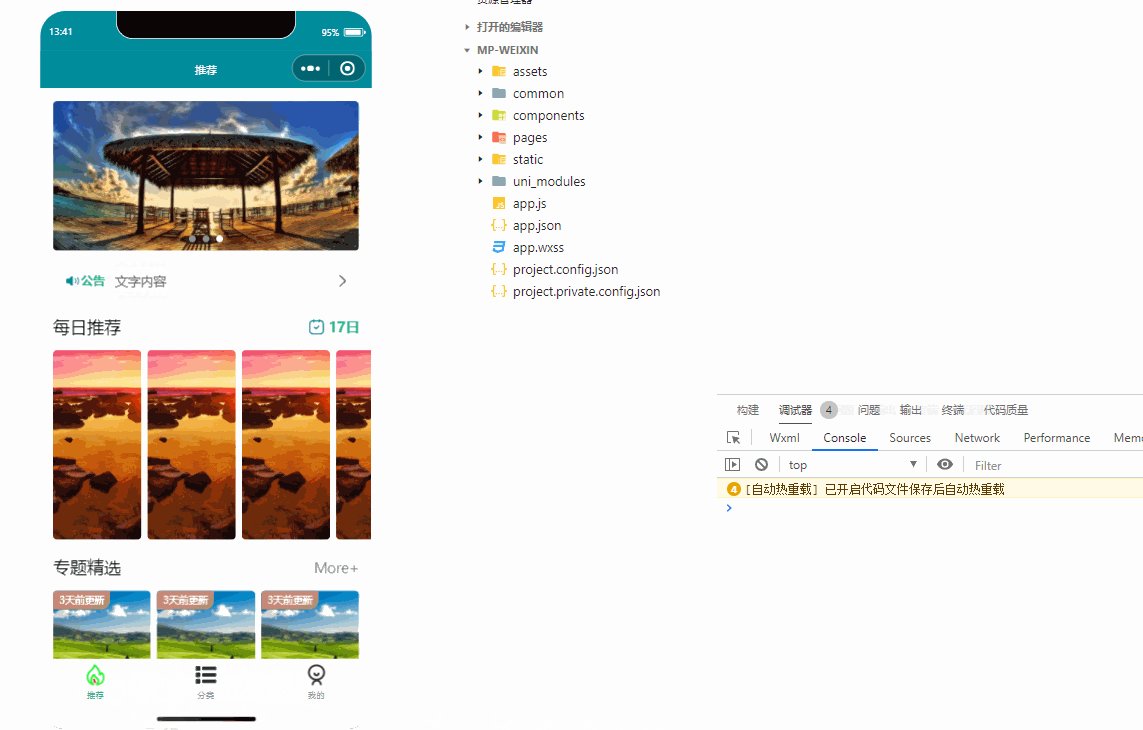
基础代码项目运行起来之后,我们可以点击微信开发者工具当中的分离窗口按钮,让运行窗口和微信开发者工具分离,然后点击置顶窗口,让我们的代码编辑器和运行窗口呈现在同一个页面上,通过微信开发者工具的代码热更新,在外面书写代码时就能实时看到具体的效果:

🌋首页面布局
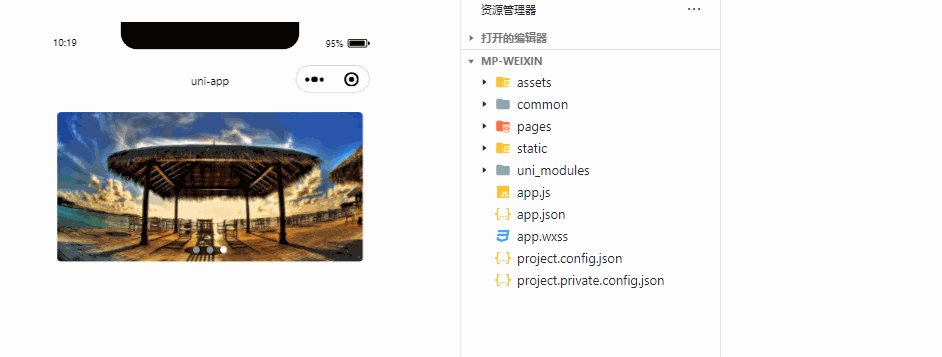
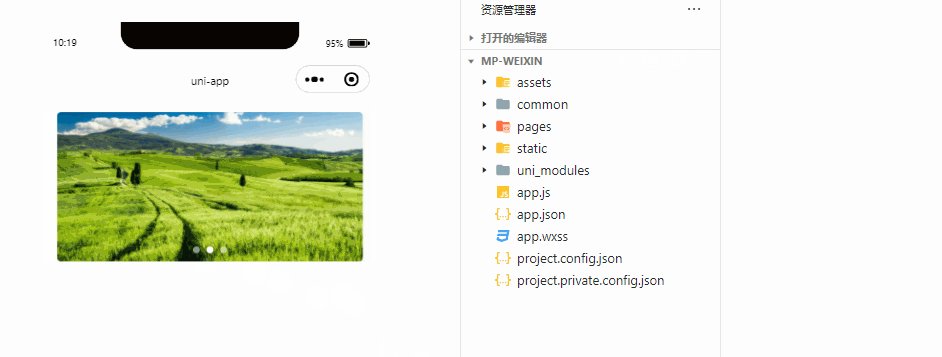
轮播图:对于首页页面的开发,开头老生常谈了先来个轮播图再说,这里我们借助uni-app中的swiper组件进行轮播图的页面设计,这里先用几个静态的图片代替,后面再接入接口获取真实数据呈现,具体代码如下所示:
html
<template>
<view class="home">
<!-- 轮播图区域 -->
<view class="banner">
<swiper
circular
indicator-dots
autoplay
indicator-color="rgba(255,255,255,.5)"
indicator-active-color="#fff"
:interval="3000"
:duration="1000"
>
<swiper-item>
<image src="../../common/image/1.jpg" mode="aspectFill" alt="轮播图" />
</swiper-item> <swiper-item>
<image src="../../common/image/2.jpg" mode="aspectFill" alt="轮播图" />
</swiper-item> <swiper-item>
<image src="../../common/image/3.jpg" mode="aspectFill" alt="轮播图" />
</swiper-item>
</swiper>
</view>
</view>
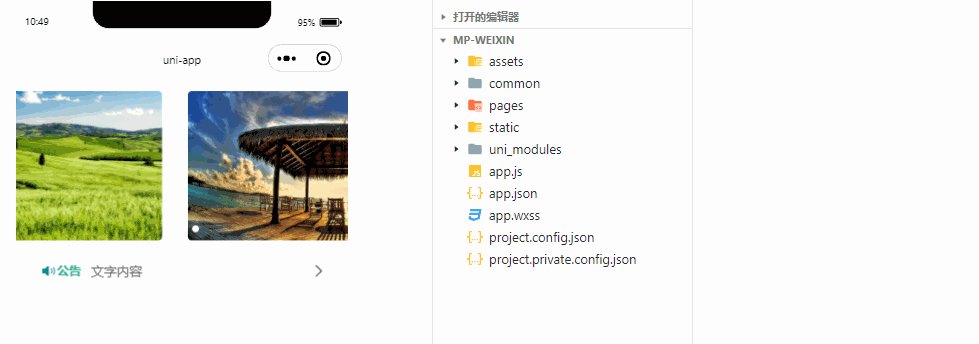
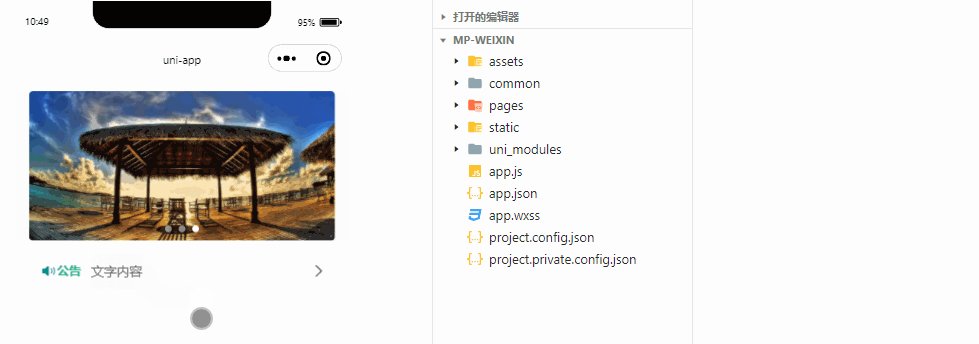
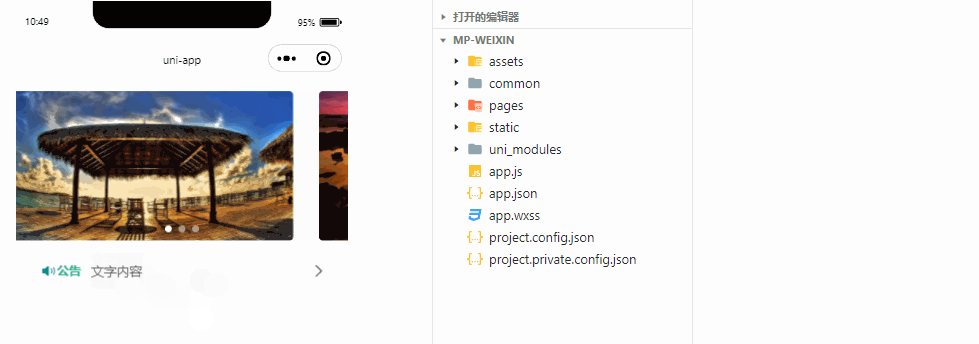
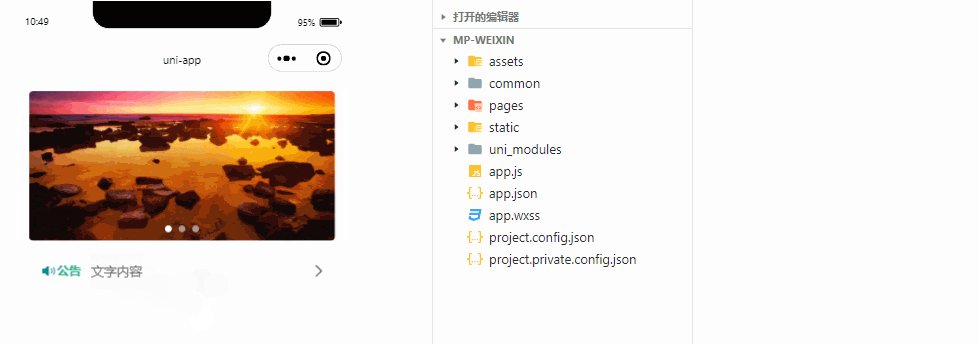
</template>呈现的效果如下所示:

公告栏:这里我们用到了uni-app的图标库,打开 官网 ,然后找到uni-icons图标库,点击下载安装:

然后点击下载插件并导入HBuilderX中,页面跳转到编辑器之后,选择我们目前书写的项目,然后下载即可,如下所示:

安装完成之后,接下来我们就可以使用icon图标了,这里我们也仍然借助swiper组件进行一个上下轮播的展示,代码如下所示:
html
<!-- 公告区域 -->
<view class="notice">
<view class="notice-left">
<uni-icons type="sound-filled" size="20" color="#008c8c"></uni-icons>
<text class="text">公告</text>
</view>
<view class="notice-center">
<swiper vertical autoplay :interval="1500" :duration="300" circular>
<swiper-item v-for="item in 4" :key="item">文字内容</swiper-item>
</swiper>
</view>
<view class="notice-right">
<uni-icons type="right" size="20" color="#333"></uni-icons>
</view>
</view>解决了一下css布局问题之后,呈现的效果如下所示:

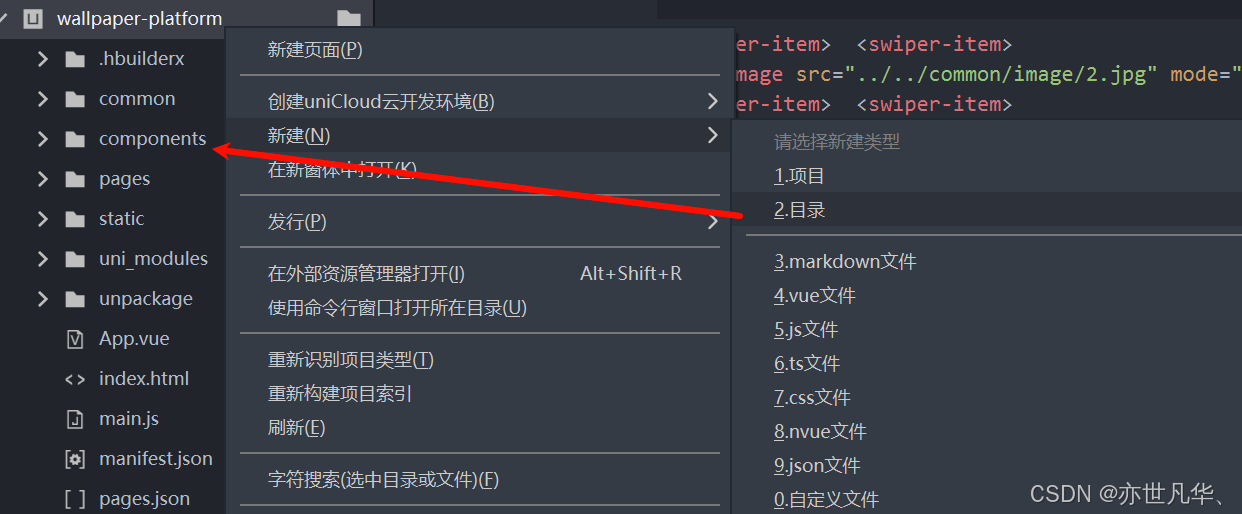
选项栏: 接下来在首页布局一下选项栏的内容,选项栏可以分几个模块,但这些模块都有相同之处,所以这里我们需要定义一下公告的组件,这里我们创建一个目录components,用于存放后期我们使用到的公共组件:

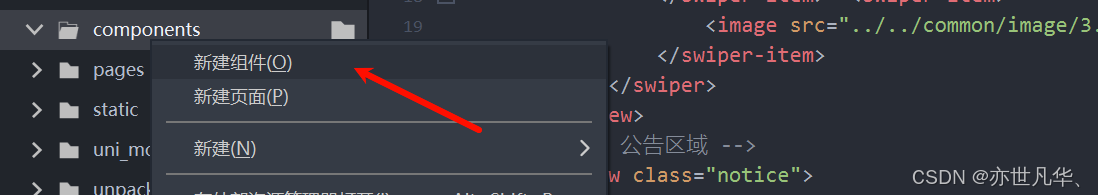
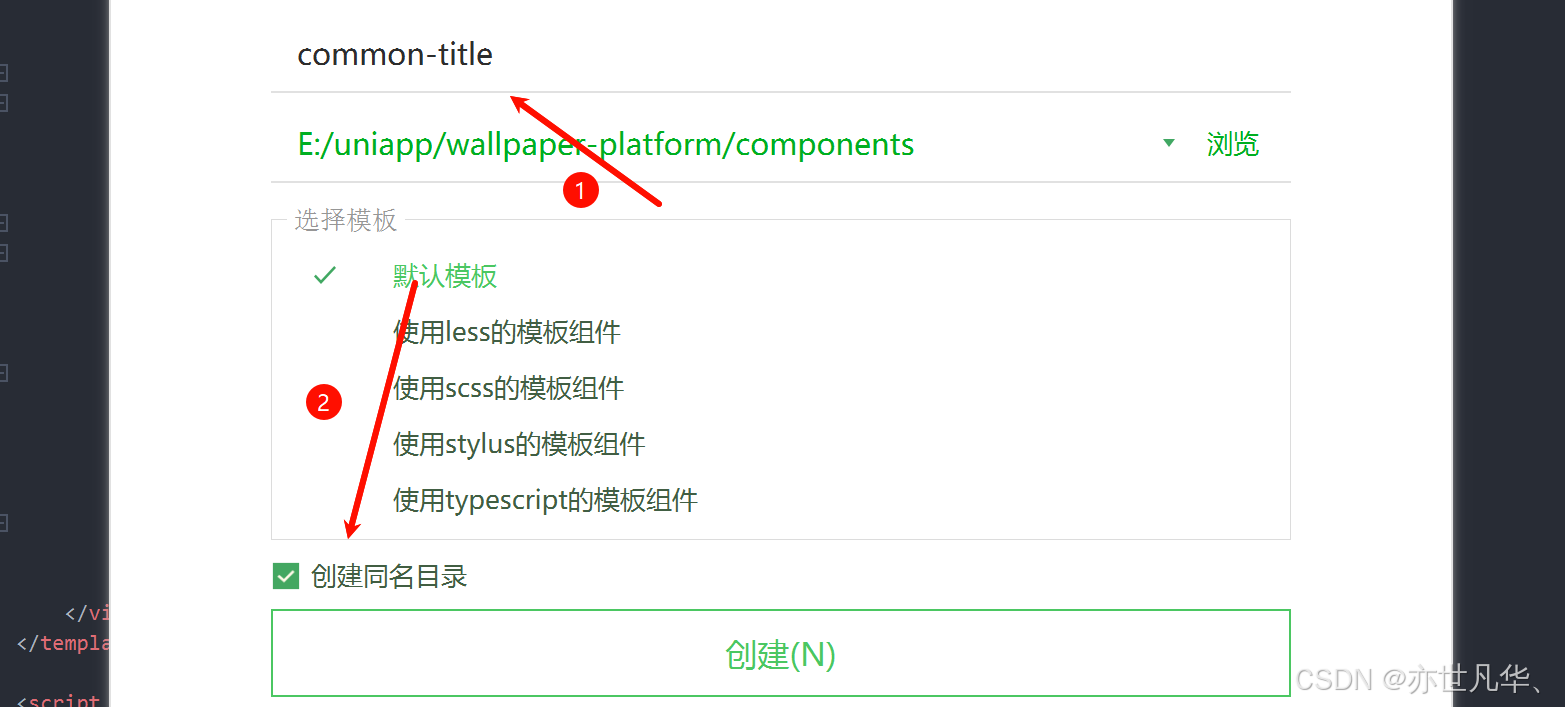
接下来我们在components目录下新建组件,然后输入相关名称之后选择创建同名目录进行创建:


创建好公共组件之后,这里我们开始对公共组件的内容进行书写,这里我们放置了两个插槽用于存放我们自定义的内容,代码如下:
html
<template>
<view class="common-title">
<view class="name">
<slot name="name"></slot>
</view>
<view class="custom">
<slot name="custom"></slot>
</view>
</view>
</template>
<script setup></script>
<style scoped lang="scss">
.common-title {
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 30rpx;
.name {
font-size: 40rpx
}
}
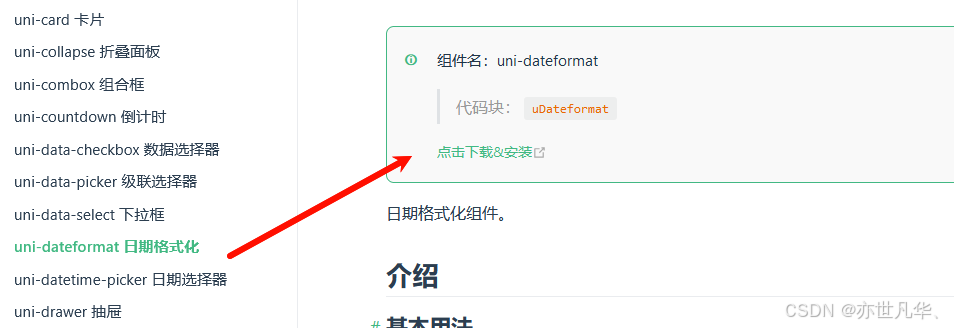
</style>然后接下来我们开始编写相应的选项栏模块,这里我们再次借用uni-app中的时间格式化组件:

代码如下所示:
html
<!-- 内容选择 -->
<view class="select">
<common-title>
<template #name>每日推荐</template>
<template #custom>
<view class="date">
<uni-icons type="calendar" size="24" color="#008c8c"></uni-icons>
<uni-dateformat class="text" :date="Date.now()" format="dd日"></uni-dateformat>
</view>
</template>
</common-title>
<view class="content">
<scroll-view scroll-x >
<view class="box" v-for="item in 8" :key="item">
<image src="../../common/image/1.jpg" mode="aspectFill"></image>
</view>
</scroll-view>
</view>
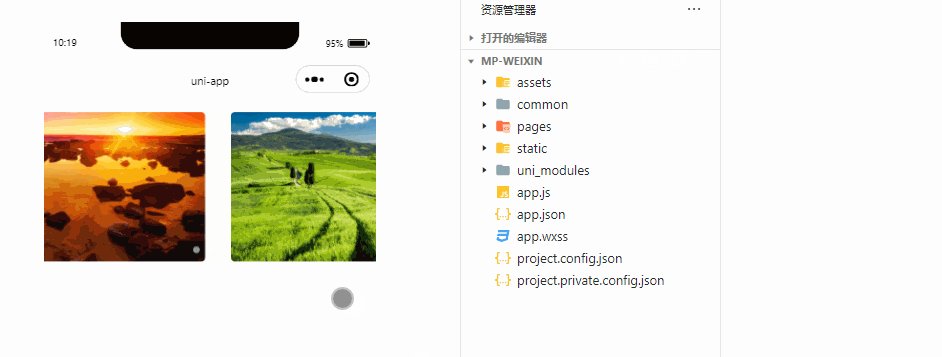
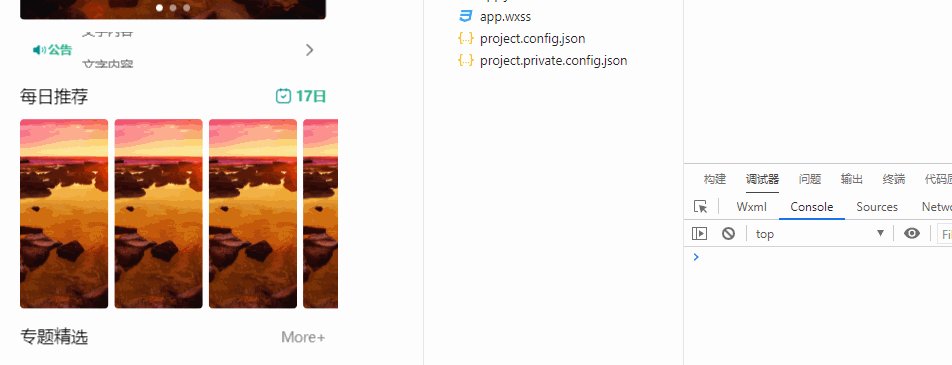
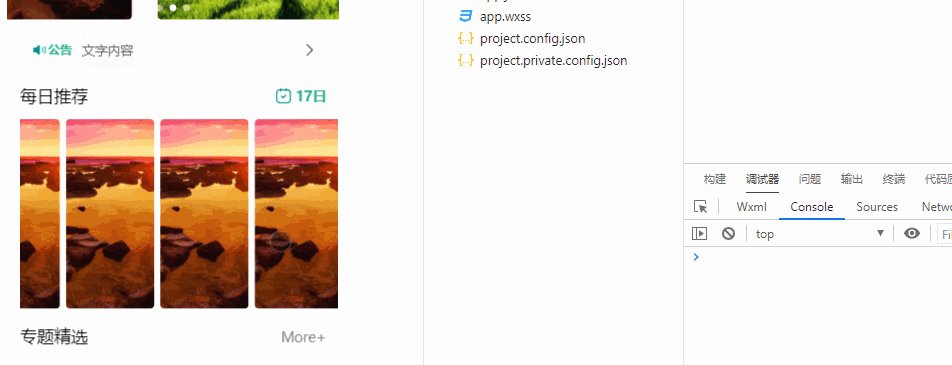
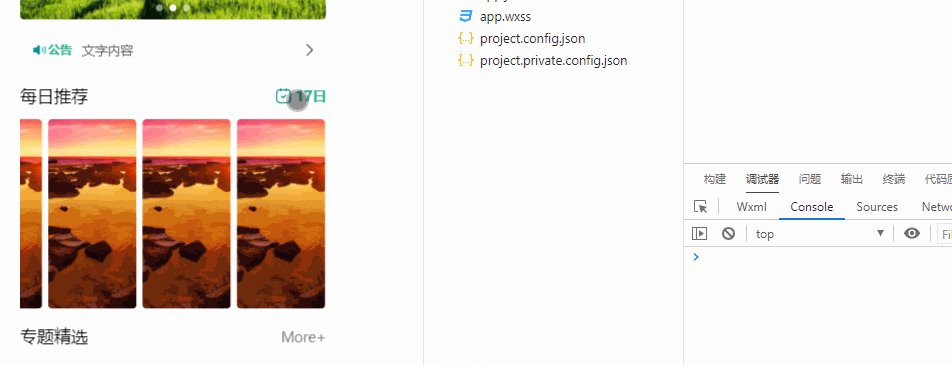
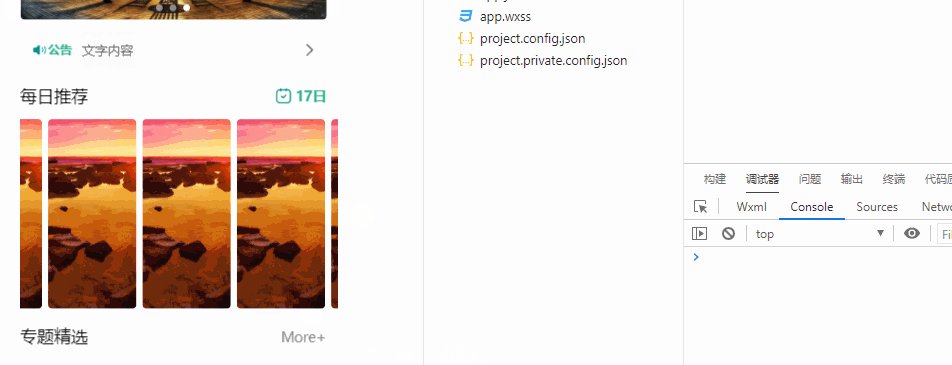
</view>最终呈现下面的效果:

在接下来的一个模块选项栏中,也借助了一个公共组件,这里通过props传值显示不同的内容:
javascript
<template>
<view class="theme-item">
<navigator url="" class="box" v-if="!props.isMore">
<image class="pic" src="../../common/image/2.jpg" mode="aspectFill"></image>
<view class="mask">明星美女</view>
<view class="tab">3天前更新</view>
</navigator>
<navigator url="" class="box more" v-else>
<image class="pic" src="../../common/image/2.jpg" mode="aspectFill"></image>
<view class="mask">
<uni-icons type="more-filled" size="34" color="#fff"></uni-icons>
<view class="text">更多</view>
</view>
</navigator>
</view>
</template>
<script setup>
const props = defineProps({
isMore: {
type: Boolean,
default: false
}
})
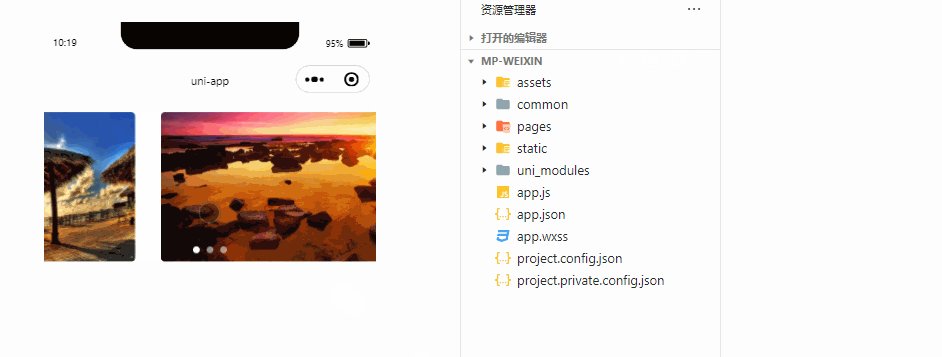
</script>然后在主题选择的模块处,通过v-for遍历相关数据,再最后一个标签内容中传递props:
html
<!-- 主题选择 -->
<view class="theme">
<common-title>
<template #name>专题精选</template>
<template #custom>
<navigator url="" class="more">More+</navigator>
</template>
</common-title>
<view class="content">
<theme-item v-for="item in 8" :key="item"></theme-item>
<theme-item :isMore="true"></theme-item>
</view>
</view>🗻底部页切换
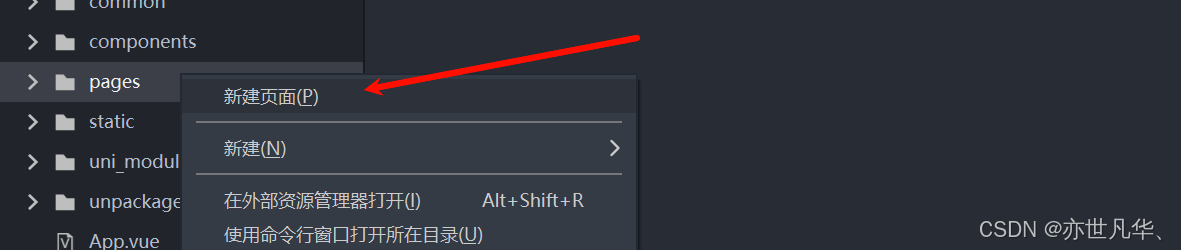
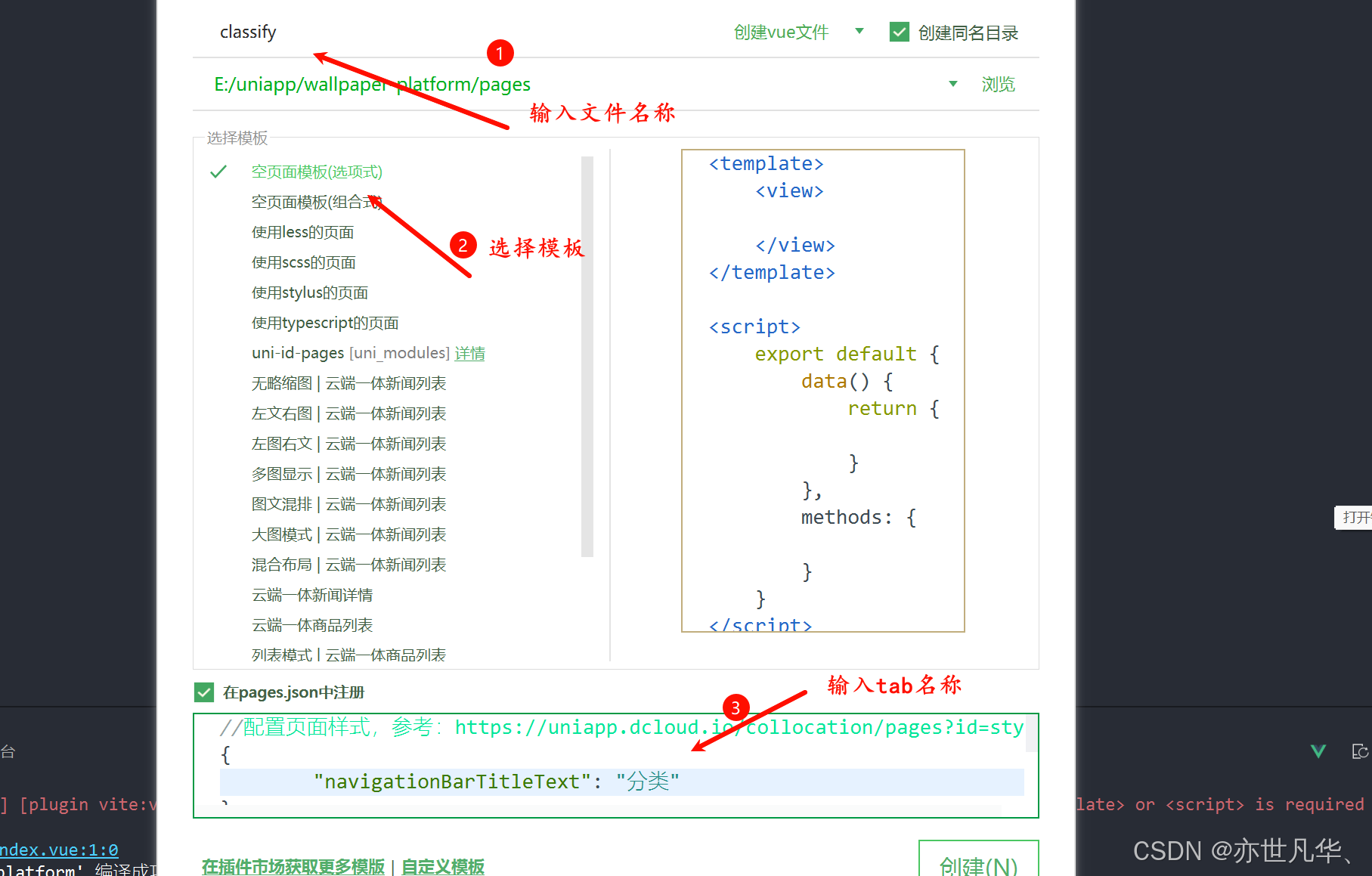
接下来我们开始创建底部的tab按钮进行页面的切换,右键pages目录进行新建页面,然后按照下面创建文件的方式创建tab页面:


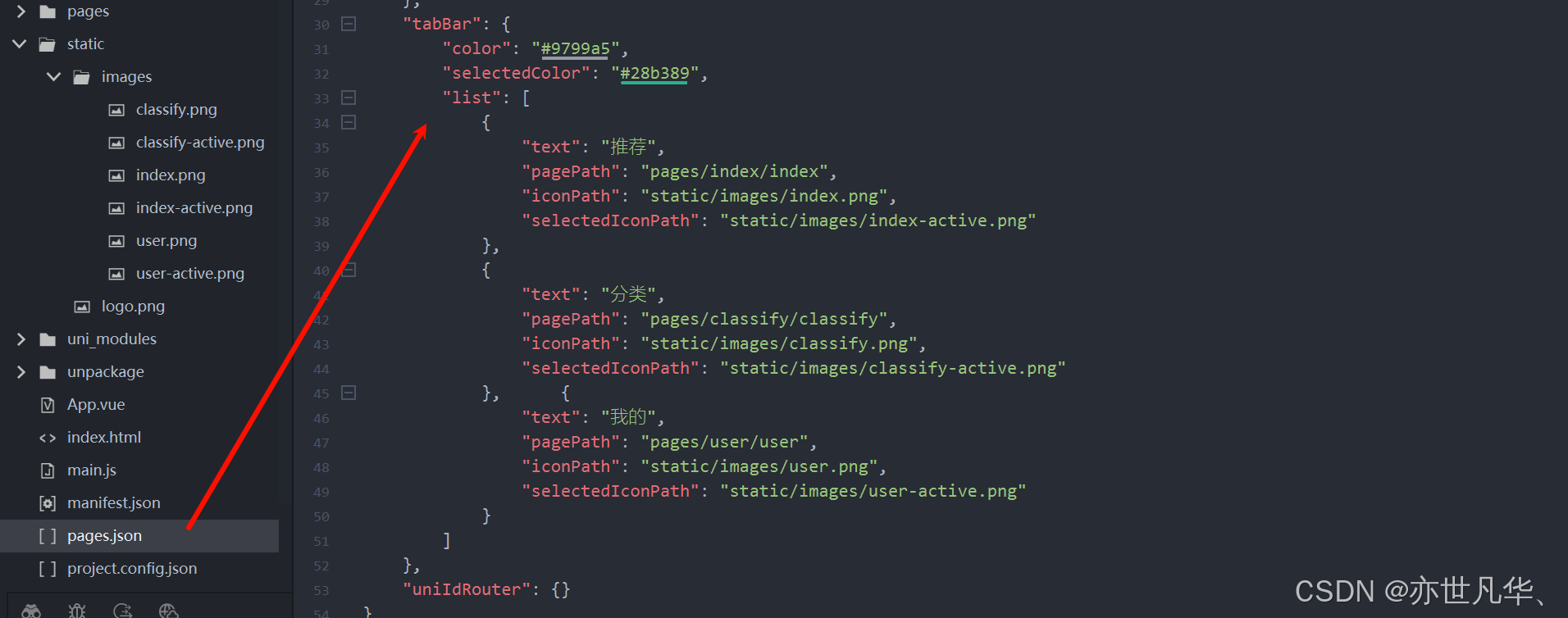
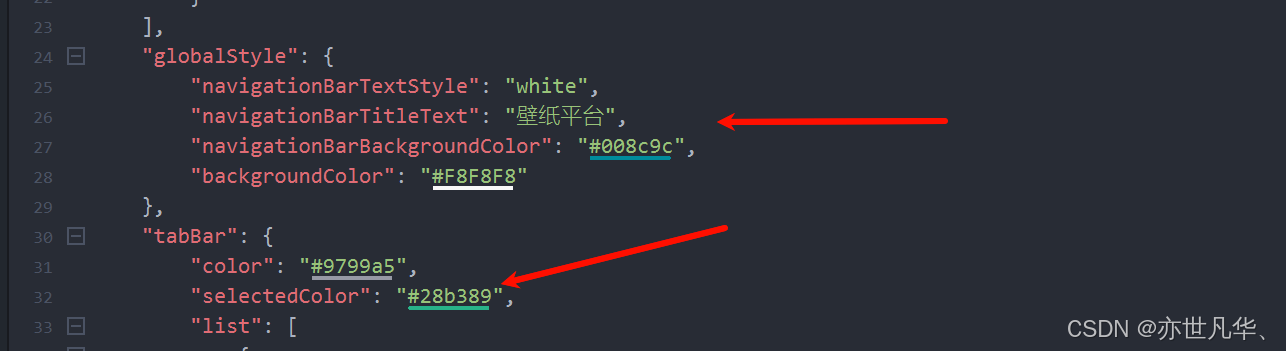
然后我们来到pages.json文件中进行相关的tab页配置,这里我们设置了tabBar配置,然后输入相关的文件名称路径以及对应的默认和激活图标:

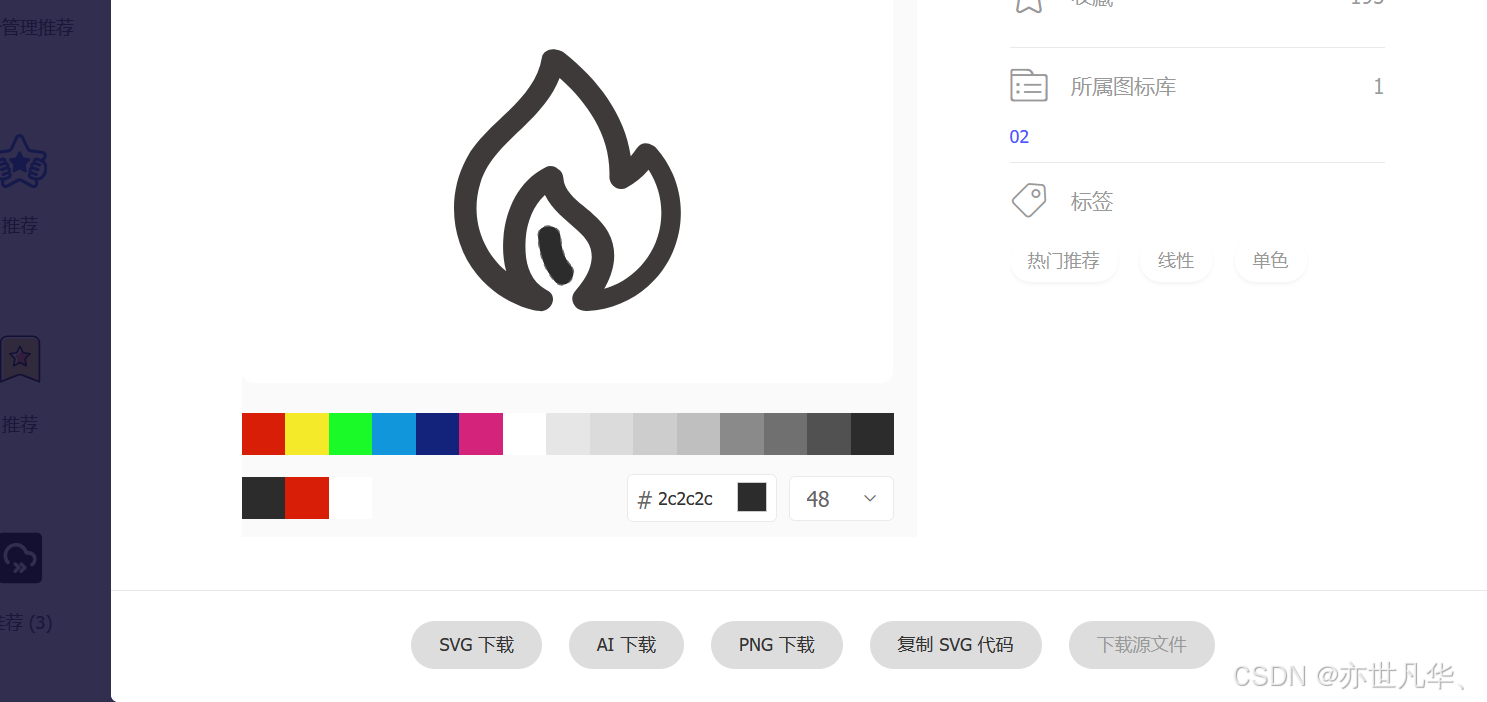
对于图标的选择,这里我们可以来到阿里云图标库中进行相关的选择,然后下载png图片即可:

然后这里我们也可以设置全局的配置样式以及tab的文字颜色效果:

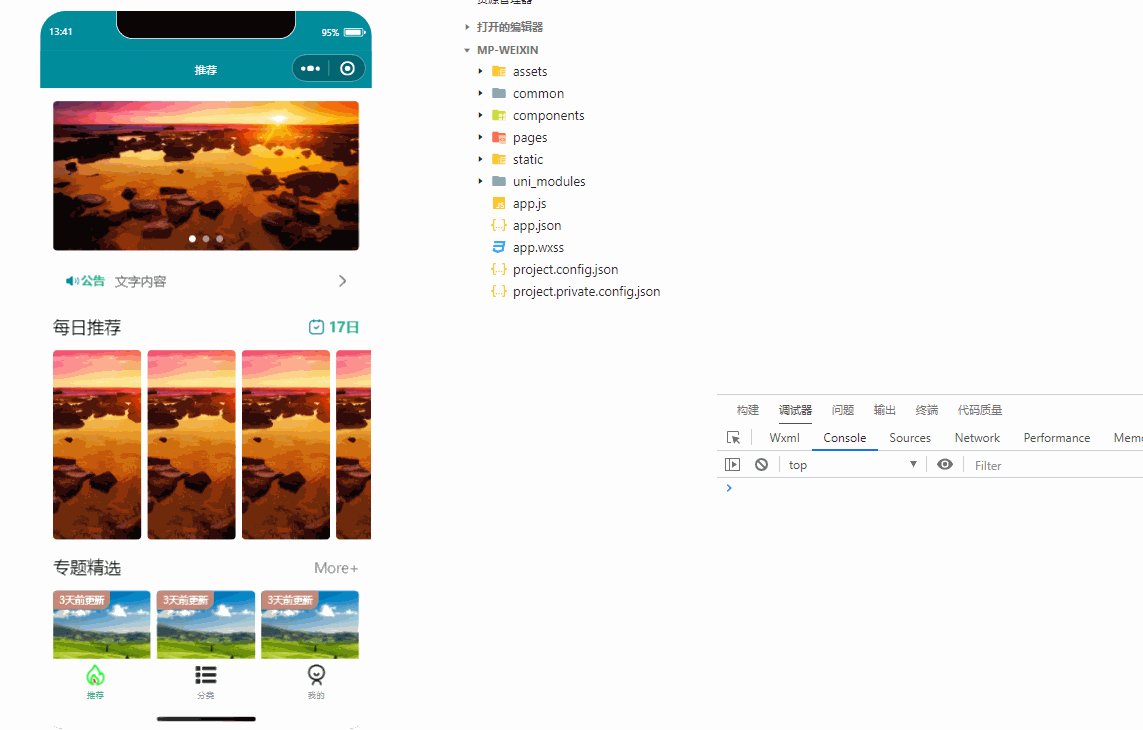
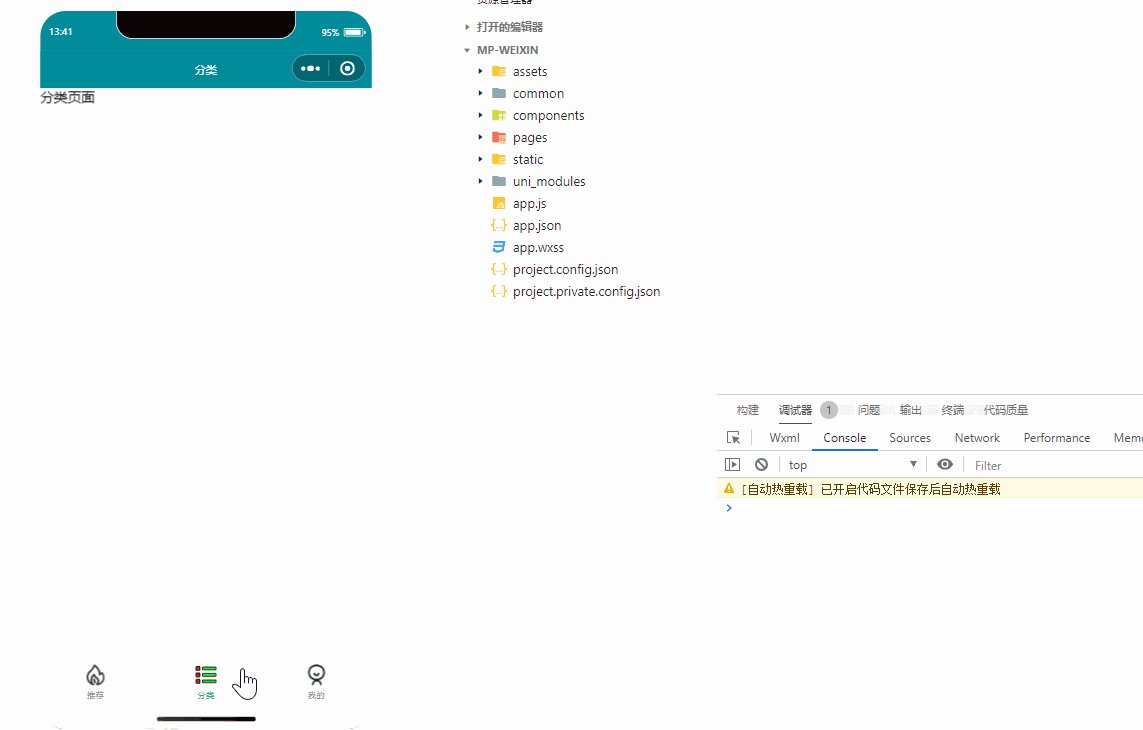
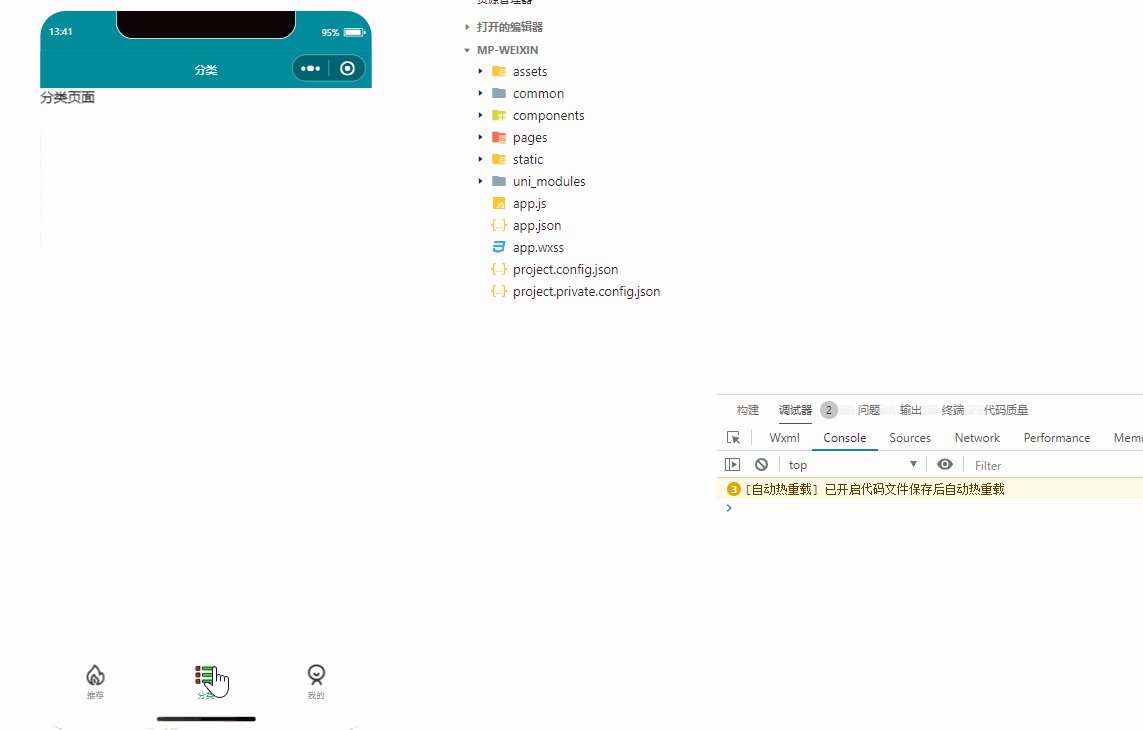
最终呈现的效果如下所示:

🏖️分类页布局
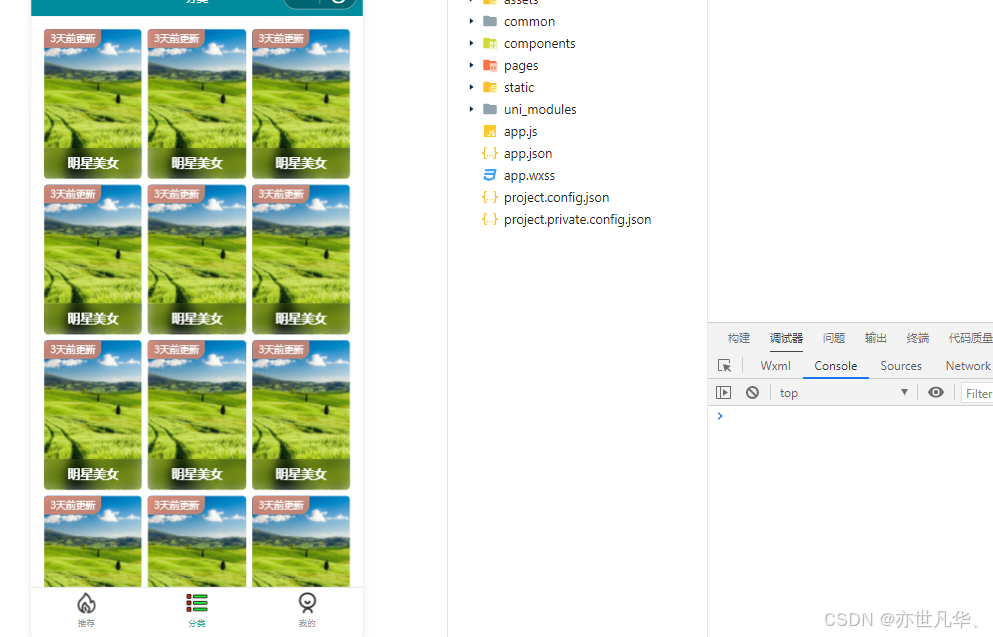
分类页面布局,这里我们展示也是采用grid布局的方式,把一些静态图片展示一下,后面再详细修改:
html
<template>
<view class="classify">
<view class="content">
<theme-item v-for="item in 15" :key="item"></theme-item>
</view>
</view>
</template>
<script setup>
</script>
<style scoped lang="scss">
.classify {
padding: 30rpx;
.content{
display: grid;
grid-template-columns: repeat(3,1fr);
gap: 15rpx;
}
}
</style>最终呈现的效果如下所示:

🏕️个人页布局
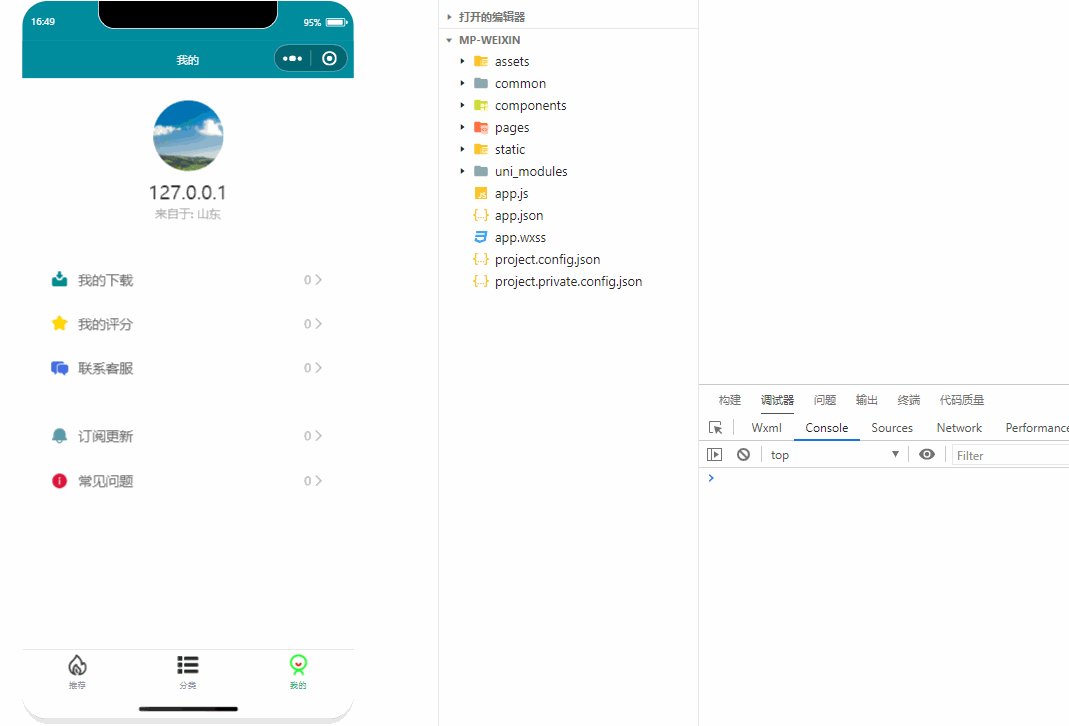
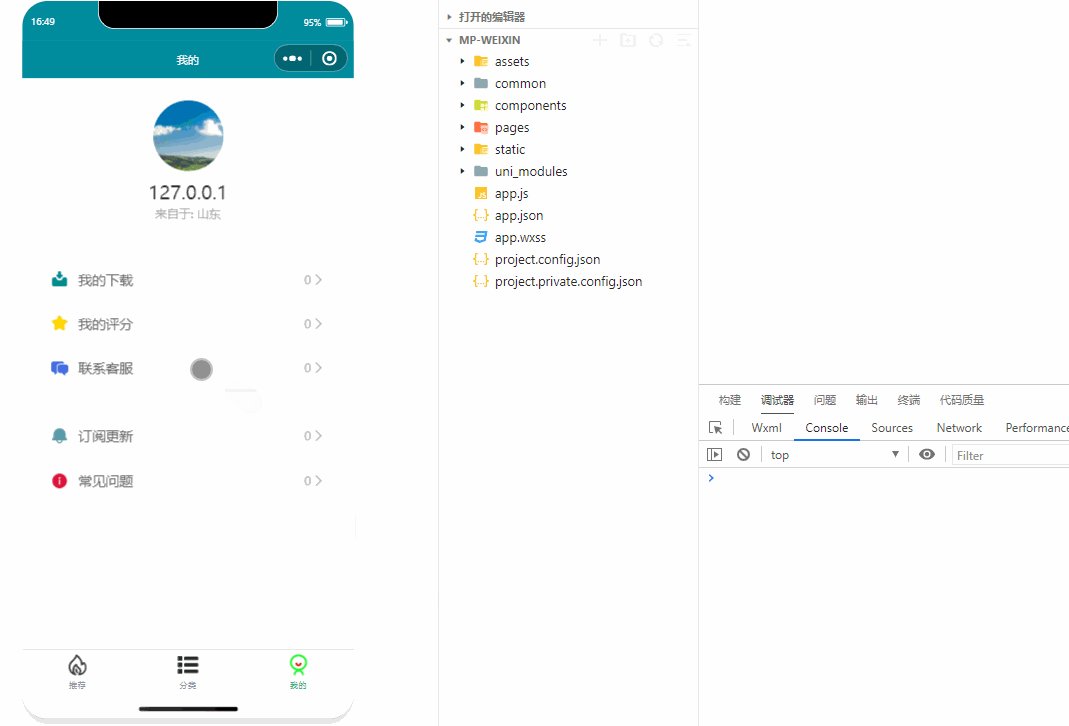
接下来开始完成个人中心页面的布局样式,这里我们就先设计一些静态数据进行展示,对于联系客服的选项按钮,这里由于不同平台下uni支持的API不同,所以这里需要用到条件渲染方法,在小程序平台下就正常的调用联系客服的方法,非小程序平台就调用联系电话的方式进行,这里uni也是提供了联系电话的回调API方法:
html
<template>
<view class="user">
<view class="info">
<view class="avatar">
<image src="../../common/image/2.jpg" mode="aspectFill"></image>
</view>
<view class="ip">127.0.0.1</view>
<view class="address">来自于: 山东</view>
</view>
<view class="section">
<view class="list">
<view class="row" v-for="item in selectData.slice(0,3)" :key="item">
<view class="left">
<uni-icons :type="item.icon" size="24" :color="item.color"></uni-icons>
<view class="text">{{ item.name }}</view>
</view>
<view class="right">
<view class="text">{{ item.text }}</view>
<uni-icons type="right" size="18" color="#aaa"></uni-icons>
</view>
</view>
<!-- #ifdef MP -->
<button open-type="contact">联系客服</button>
<!-- #endif -->
<!-- #ifndef MP -->
<button @click="clickContent">拨打电话</button>
<!-- #endif -->
</view>
</view>
<view class="section">
<view class="list">
<view class="row" v-for="item in selectData.slice(3)" :key="item">
<view class="left">
<uni-icons :type="item.icon" size="24" :color="item.color"></uni-icons>
<view class="text">{{ item.name }}</view>
</view>
<view class="right">
<view class="text">{{ item.text }}</view>
<uni-icons type="right" size="18" color="#aaa"></uni-icons>
</view>
</view>
</view>
</view>
</view>
</template>
<script setup>
import { ref } from 'vue'
// 定义section模块数据
let selectData = ref([
{ icon: 'download-filled', color: '#008c8c', name: '我的下载', text: '0' },
{ icon: 'star-filled', color: '#FFD700', name: '我的评分', text: '0' },
{ icon: 'chatboxes-filled', color: '#4169E1', name: '联系客服', text: '0' },
{ icon: 'notification-filled', color: '#5F9EA0', name: '订阅更新', text: '0' },
{ icon: 'info-filled', color: '#DC143C', name: '常见问题', text: '0' },
])
// H5等平台拨打电话回调
const clickContent = () => {
uni.makePhoneCall({
phoneNumber: "114"
})
}
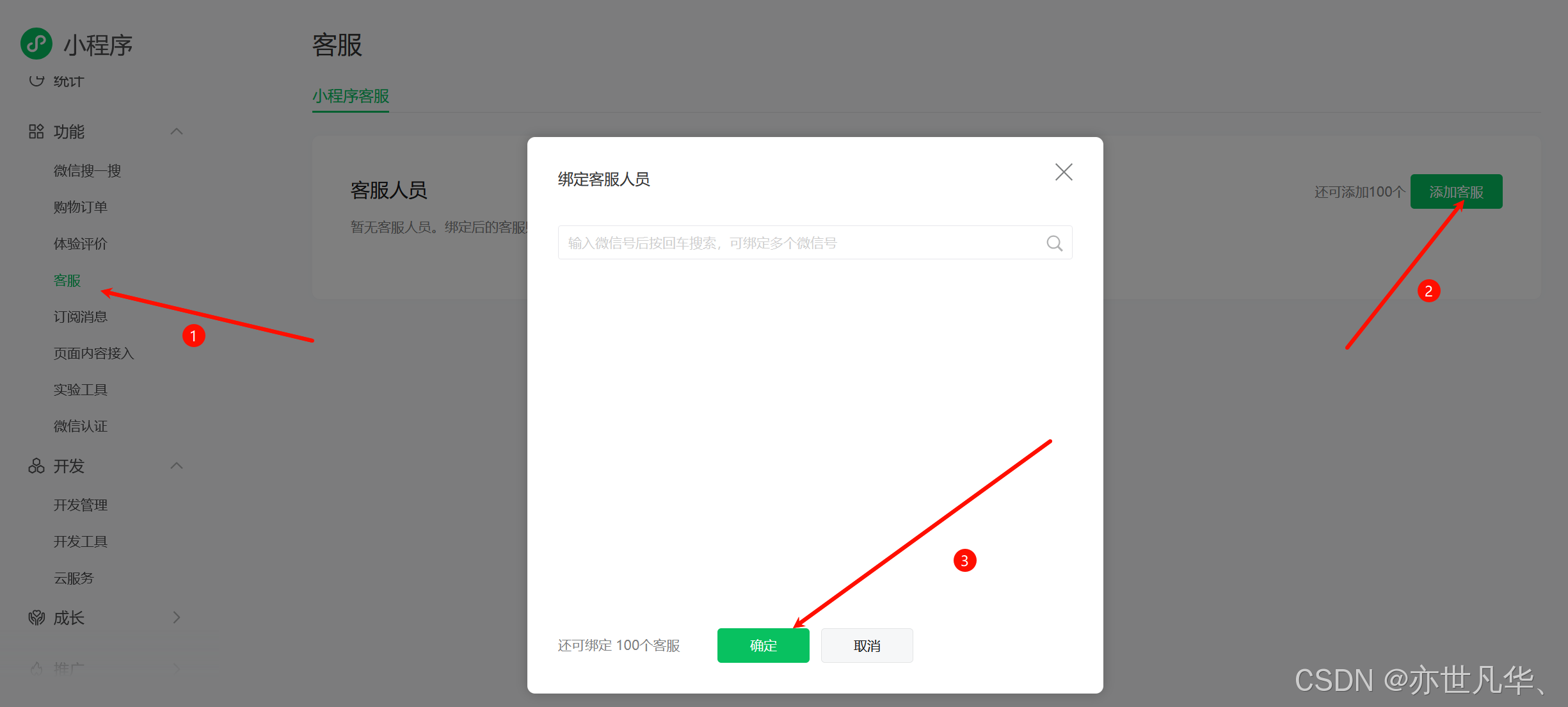
</script>在小程序平台下,如果想使用在线客服回复模式,需要添加客服,我们需要来到我们的小程序管理平台,然后选择功能选项找到客服然后添加添加相关客服的人员信息,然后客服人员通过扫描该模块下移动端的二维码进入客服系统然后就可以回复相关客户的信息了:

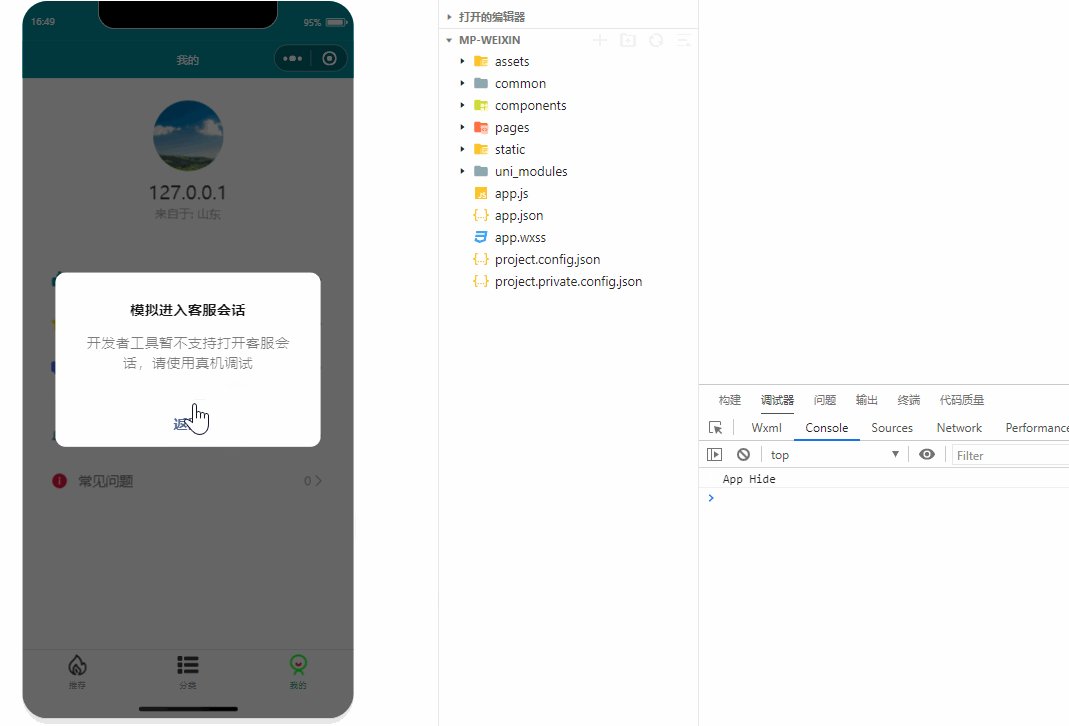
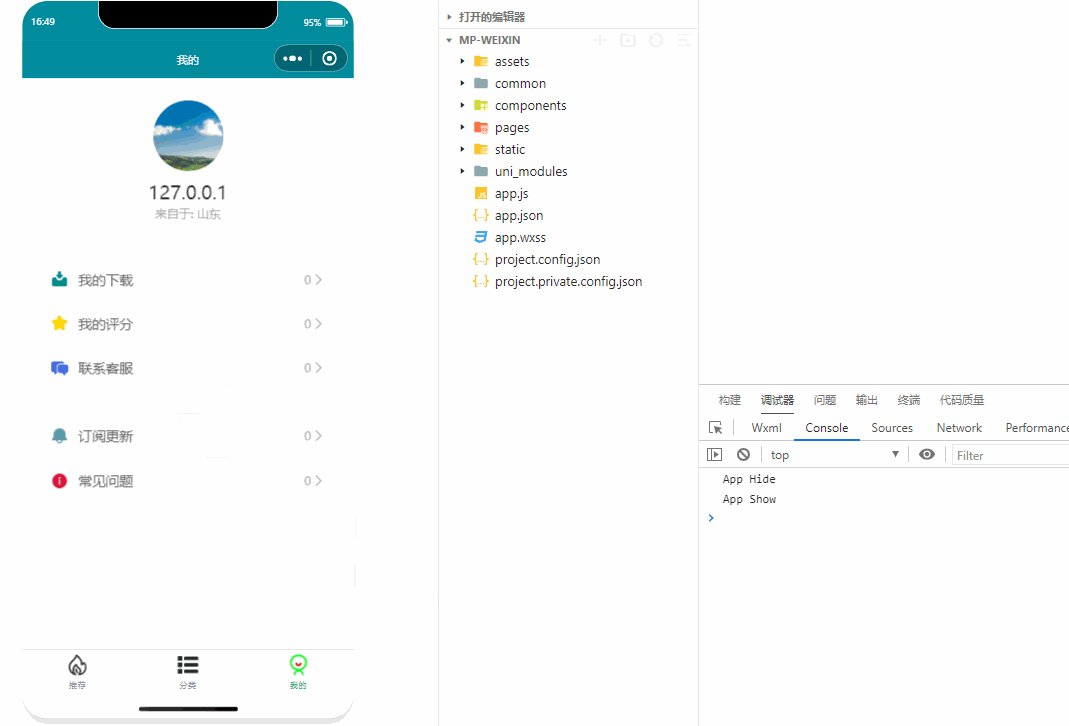
大致呈现的效果如下所示,这里由于博主是个人开发,联系客服的真正实现就不再赘述了,大家可以自己去添加客服然后尝试一下:

🏝️样式布全局
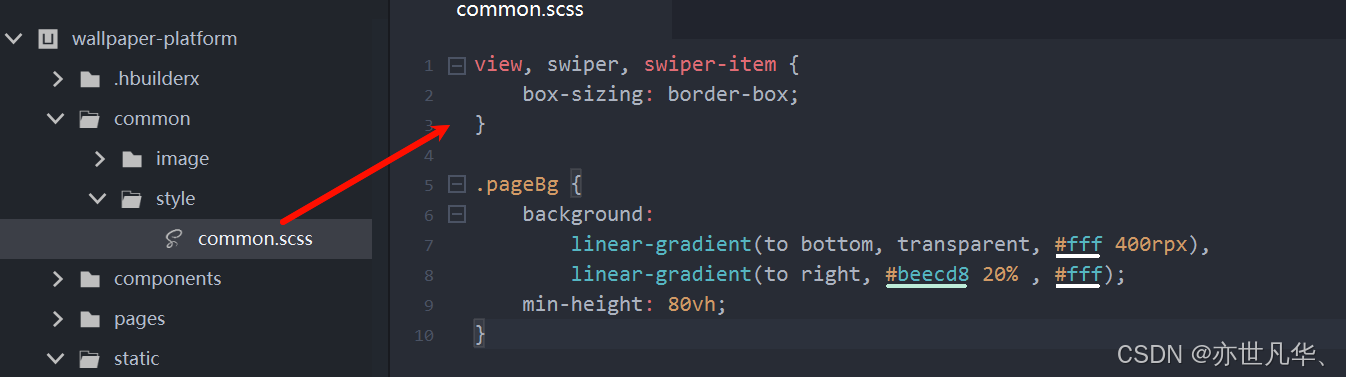
为了方便后期项目使用到公共的样式属性,避免重复引入颜色值发生的错误修改,这里我们把一些公共样式部署在全局样式里面,首先我们把公共样式存储在common文件夹下的style文件里面,在该文件夹中创建公共样式,如下我们上面要消除的怪异盒模型,以及接下来要处理的公共背景:
css
view, swiper, swiper-item {
box-sizing: border-box;
}
.pageBg {
background:
linear-gradient(to bottom, transparent, #fff 400rpx),
linear-gradient(to right, #beecd8 20% , #fff);
min-height: 80vh;
}
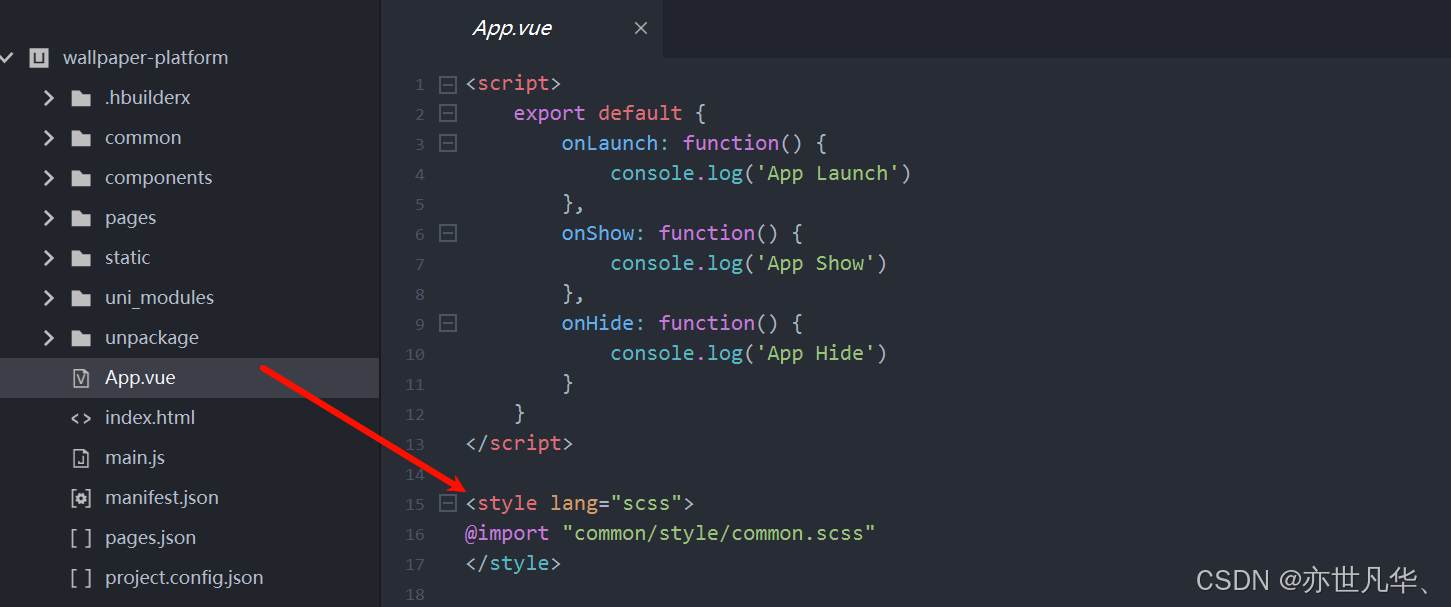
然后接下来我们在根组件中引入该样式,在根组件中不采用scoped进行样式隔离,所以书写的样式都是全局样式,如下所示:

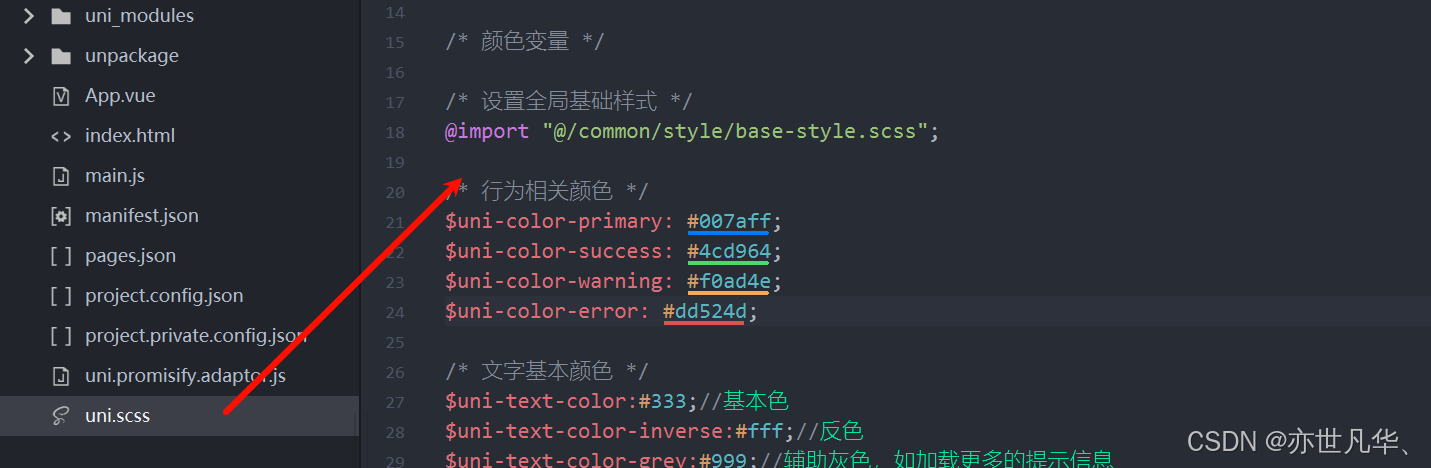
如果想创建一些全局的基础css样式,比如字体的大小,颜色,粗细,风格等等,这里我们需要在uni-app中自带的全局css变量中进行设置,如下页面可以看到uni-app本身就自带一些全局css变量,如果我们想修改的话,则需要单独写一个自定义的变量,这里我们为了方便,直接在该全局文件中引入我们自定义的基础css文件,如下所示:

引入文件之后,接下来开始在基础的样式组件中书写样式,如下所示:
css
$brand-theme-color: #008c8c; // 品牌主题色
$border-color: #e0e0e0; // 边框颜色
$border-color-light: #efefef; // 边框亮色
$font-color-primary: #008c8c; // 默认文字颜色
$font-color-title: #676767; // 标题文字颜色
$font-color-small-title: #606060; // 小标题文字颜色每次修改完样式文件之后,都需要对项目进行一个重启,这样项目代码才能识别到你新修改的样式变量,这里我们简单的使用一下,如下所示:


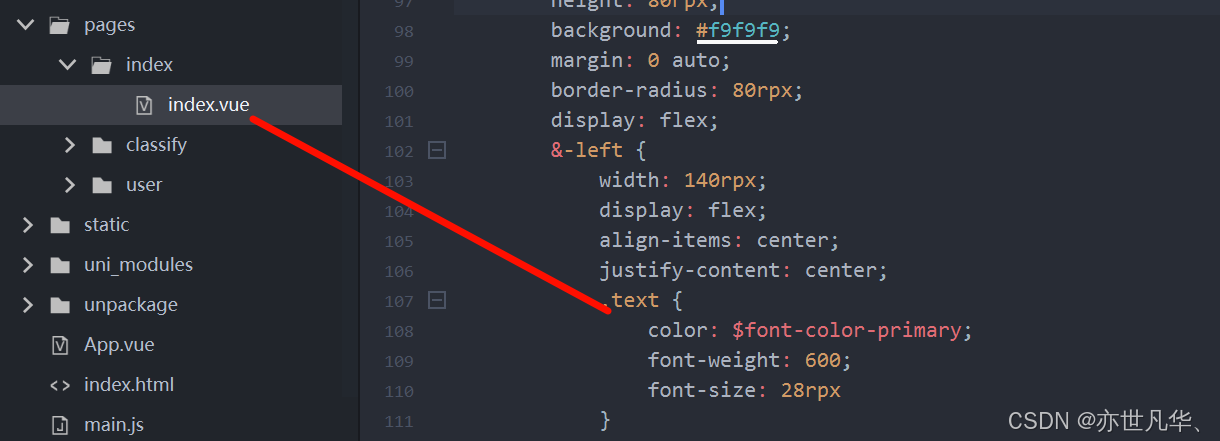
如果想修改我们之前设置的css代码,修改成我们配置好的全局基础css变量的话,直接点击全局搜索,把我们之前设置的css属性值替换成我们的变量值即可:

当然对于uni-app的图标颜色的修改,之前我们默认是在行内样式中修改其颜色,但是我们设置的全局基础css变量配置是不支持行内样式的,html模板是无非识别我们css的变量的,所以这里我们需要直接修改uni-icon中的css代码,通过deep方式进行样式穿透修改,最终也能实现我们想要的效果,代码如下所示:

后续内容会继续更新,欢迎大家订阅小程序专栏,继续学习!