今天和大家分享输入框动态编辑下拉列表选项的原型模板,效果包括:
-
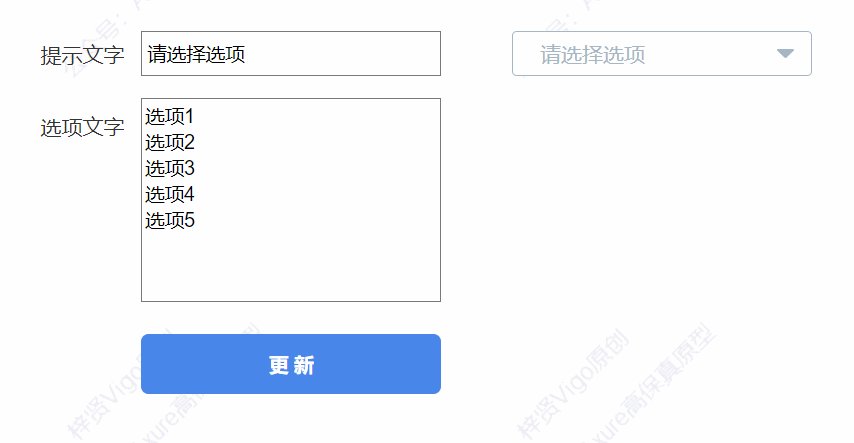
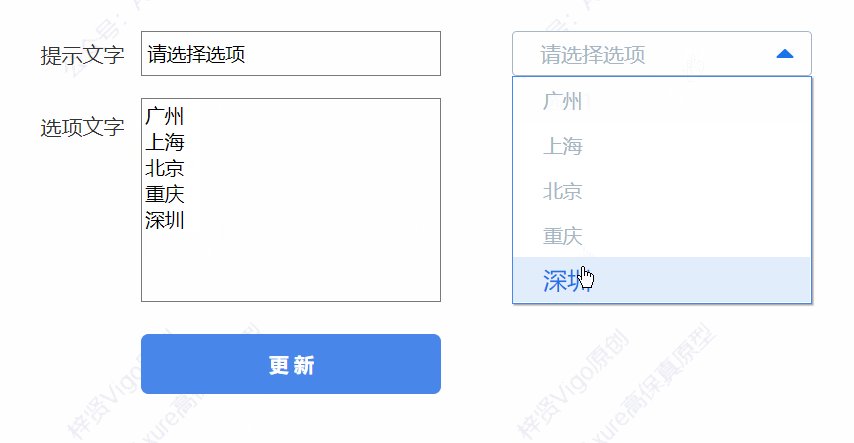
点击下拉框可以弹出选项列表,点击选项可以选中并回显文字至下拉框
-
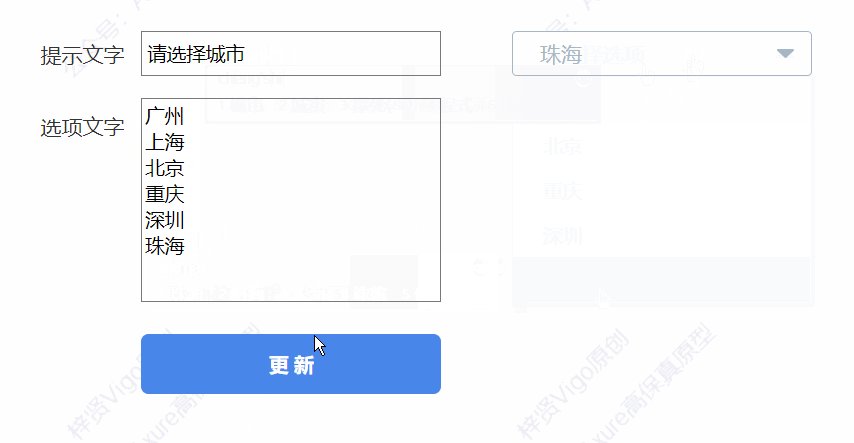
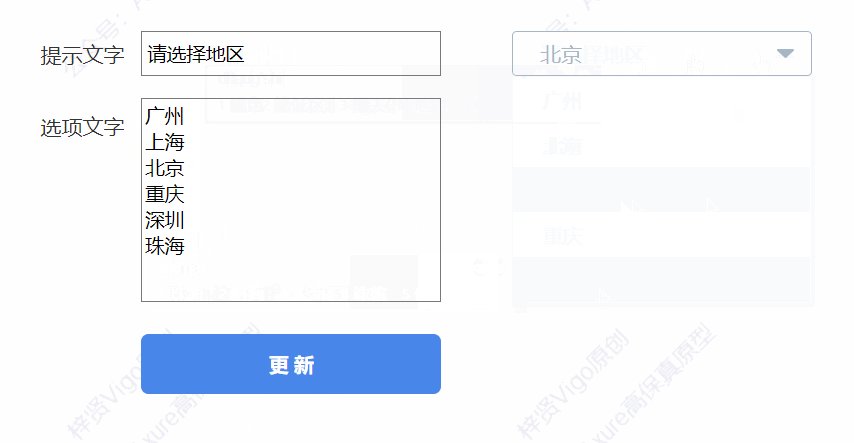
下拉列表的选项由左侧多行输入框里的内容控制,每行代表一个选项,修改多行输入框内容后,点击更新按钮,可以更新到下拉列表里
-
下拉框默认提示文字有左侧单行输入框的内容控制,修改输入框的内容后,可以更新下拉框的默认文字
-
选项较多时,可以通过鼠标上下滚动查看选项
具体效果可以观看下方视频或者打开预览地址体验:
【原型效果】
【Axure高保真原型】输入框动态编辑下拉列表选项

【原型预览含下载地址】
https://axhub.im/ax9/09b38389df30358f/#g=1\&p=输入框动态编辑下拉列表选项
本文内容由微信公众号:Axure高保真原型原创发布,未经许可,禁止转载和商用