什么是 FastHTML?🌐
FastHTML 是一个现代 Python Web 应用程序框架,其真正目的是让 Python 开发人员轻松进行 Web 开发。它大大减少了对 JavaScript 和 CSS 构建交互式和可扩展 Web 应用程序的依赖。FastHTML 通过使用 Python 对象来表示 HTML 元素,同时遵循简单性和可读性的原则,从而确保了 pythonic 和自然的开发体验。
🚀 FastHTML 🚀 的主要功能
🐍 Pythonic 设计:
FastHTML 的一个突出特点是它的 Pythonic 设计,编写代表 HTML 元素的 Python 对象。这不仅使代码更具可读性,而且符合 Python 开发人员所遵循的自然编程风格。
🔄 与 HTMX 的动态交互:
FastHTML 中的另一个核心组件是 HTMX,它增加了对动态服务器交互的支持,而无需使用大量的 JavaScript。HTMX 使每个 HTML 元素都能与服务器交互。它支持多种事件和 HTTP 方法,使 Web 应用程序具有极强的交互性,同时保持代码库的整洁和可管理。
⚡ 可扩展性和性能:
FastHTML 建立在 ASGI 之上,具有 Uvicorn 和 Starlette,可确保高性能和可扩展性。这使得它既适用于小型项目,也适用于复杂的生产级应用。
🧩 FastHTML 🧩 的核心概念
FastHTML 基于以下构建 Web 应用程序的主要原则:
🔄 组件:
网页的可重用代码片段
📄 模板:
具有用于插入动态数据的特殊语法的 HTML 文件
🖥️ 视图:
处理 Web 请求和响应的函数
💼 模型:
操作数据和业务逻辑的类
🌟 主要特点 🌟

🛠️ FastHTML 🛠️ 入门
📋 运行 FastHTML 需要什么
要使用 FastHTML,您需要:
- Python 3.7 或更高版本
- pip (Python 包安装程序)
- 代码编辑器或 IDE
💻 安装
要开始使用 FastHTML,您首先需要安装框架。您可以使用 pip 执行此操作:
ba
pip install python-fasthtml✨ 基本示例
下面是一个简单的示例来演示如何开始使用 FastHTML:
创建文件app.py
ba
from fasthtml.common import *
app, rt = fast_app()
@rt('/')
def get():
return Div(P('Hello World!'), hx_get="/change")
serve()运行应用程序时,会打印出指向正在运行的应用程序的链接:。在浏览器中访问该链接,您应该会看到一个带有文本"Hello World!"的页面。恭喜,您刚刚创建了您的第一个 FastHTML 应用程序!🎉python app.py``http://localhost:5001
🧩 添加交互性
多亏了 HTMX,添加交互性非常简单。修改文件以添加此功能:
ba
from fasthtml.common import *
app, rt = fast_app()
@rt('/')
def get():
return Div(P('Hello World!'), hx_get="/change")
@rt('/change')
def get():
return P('Nice to be here!')
serve()此设置说明了 FastHTML 如何利用 Python 以最少的代码创建简单而动态的 Web 应用程序,展示了其在高效和 Python Web 开发方面的潜力。
这将为您提供一个带有一些可点击元素的页面,当单击该元素时,该元素会更改文本。当点击链接时,服务器将以"HTML partial"作为响应------一段将入到现有页面中的 HTML。在这种情况下,返回的内容将用第二个路由返回的新元素替换原始元素中的 P 元素(因为这是 HTMX 的默认值)。
🌟 高级功能和用法 🌟
🌐 对 Web 技术的完全访问权限:
FastHTML 允许完全访问 HTTP、HTML、JS 和 CSS,从而提供了根据需要集成任何库或框架的灵活性。
🔧 定制组件:
开发人员可以在 FastHTML 中创建自定义组件,从而实现可重用和模块化的代码。这增强了应用程序的可维护性和可扩展性。
🛠️ 错误处理和调试:
FastHTML 提供了强大的错误处理和调试工具,使得在开发过程中管理和解决问题变得更加容易。
🌐 实际应用 🌐
⚙️ 交互式 Web 应用程序:
FastHTML 是构建高度交互式 Web 应用程序的理想选择,在这些应用程序中,实时用户交互至关重要。例如,任务管理应用程序可以在不重新加载整页的情况下动态更新任务,从而提供无缝的用户体验。
🎓 教育平台:
FastHTML 的简单性和可读性使其成为教育平台的绝佳选择。教师可以使用它来创建交互式学习模块,这些模块可以实时响应学生的输入。
🚀 原型设计和 MVP:
FastHTML 的快速开发周期非常适合原型设计和构建最小可行产品 (MVP)。开发人员可以快速迭代他们的想法并获得反馈,而不会陷入复杂的配置中。
🌐 社区和生态系统 🌐
🤝 社区贡献:
FastHTML 社区正在积极为其发展做出贡献,开发插件、组件和工具以增强其功能。这种协作努力确保了 FastHTML 仍然是 Web 开发的尖端工具。
📚 学习资源:
有许多教程、文档和视频资源可以帮助开发人员开始使用 FastHTML。这些资源提供了宝贵的见解和实践学习经验,使掌握框架变得更加容易。
📊 案例分析:
重点介绍一些成功的 FastHTML 项目的案例研究可以提供如何在实际应用程序中使用该框架的实际示例。
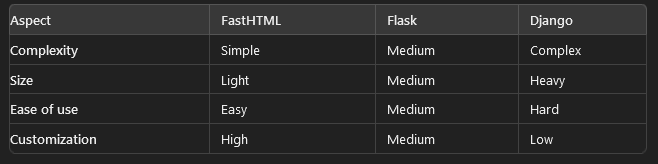
以下是 FastHTML 与 Flask 和 Django 的不同之处:

***注意:*选择正确的框架取决于项目的具体需求:
- FastHTML:非常适合快速设置简单的 Web 界面,特别是对于那些可能不太熟悉 HTML/CSS 的人来说。非常适合原型设计或构建小规模应用程序,只需最少的设置。
- Flask:一个很好的中间地带,提供了比 FastHTML 更多的灵活性和结构,但没有 Django 的全部权重。非常适合需要更多定制而又没有完整框架开销的项目。
- Django:复杂、功能齐全的 Web 应用程序的首选。它带有许多内置工具,包括 ORM,非常适合需要稳健性、可扩展性和多合一解决方案的项目。
归根结底,最好的框架是与项目的复杂性、规模和定制需求相符的框架。无论您是在构建快速原型还是大型应用程序,总有一款工具可以完美满足您的要求!😊
🔮 潜力和局限性 🔮
💪 优势:
FastHTML 的主要优势在于其简单性、效率和 Python 设计。对于希望快速高效地构建现代 Web 应用程序的开发人员来说,这些功能使其成为一个有吸引力的选择。
⚠️ 局限性:
虽然 FastHTML 功能强大,但它可能还没有像 Django 这样更成熟的框架提供广泛的功能集或社区支持。此外,对于非常大规模的应用程序,传统框架可能会提供更多开箱即用的解决方案。
🌟 展望:
随着 FastHTML 的不断发展,它在 Python 社区中显示出增长和采用的良好潜力。开发团队积极鼓励社区贡献,这将有助于塑造框架的未来。
🏁 结论 🏁
FastHTML 代表了 Web 开发向前迈出的重要一步,特别是对于 Python 爱好者来说。它的简单性、效率和 Python 设计使其成为希望快速高效构建现代 Web 应用程序的开发人员的一个有吸引力的选择。随着 FastHTML 的不断发展,它有望改变 Web 开发的格局,让所有技能水平的开发人员都更容易访问和享受。
通过利用 FastHTML 的强大功能,开发人员可以毫不费力地创建动态、交互式的 Web 应用程序,从而为 Web 开发中的创新和创造力开辟新的可能性。