DataGear是一个开源免费的数据可视化分析平台,企业版在开源版基础上开发,新增了诸多企业级特性,包括:MySQL及更多部署数据库支持、MQTT/WebSocket/Redis/MongoDB数据集、OAuth2.0/CAS/JWT/LDAP统一登录支持、前后端敏感信息加密传输等等, 可为您提供更安全、更稳定、更强大数据可视化解决方案。
其中,MQTT数据集支持tcp、ssl、ws、wss协议,支持参数化主题,支持/#、/+主题通配符,连接信息存储和连接建立都在服务端,防止敏感信息泄露。
而且,使用MQTT数据集的方式和SQL/HTTP/文件等数据集一样,绑定至图表,即可实时展示MQTT数据。
本文以MQTT数据集功能为例,介绍如何零编码快速制作MQTT物联网实时数据看板。
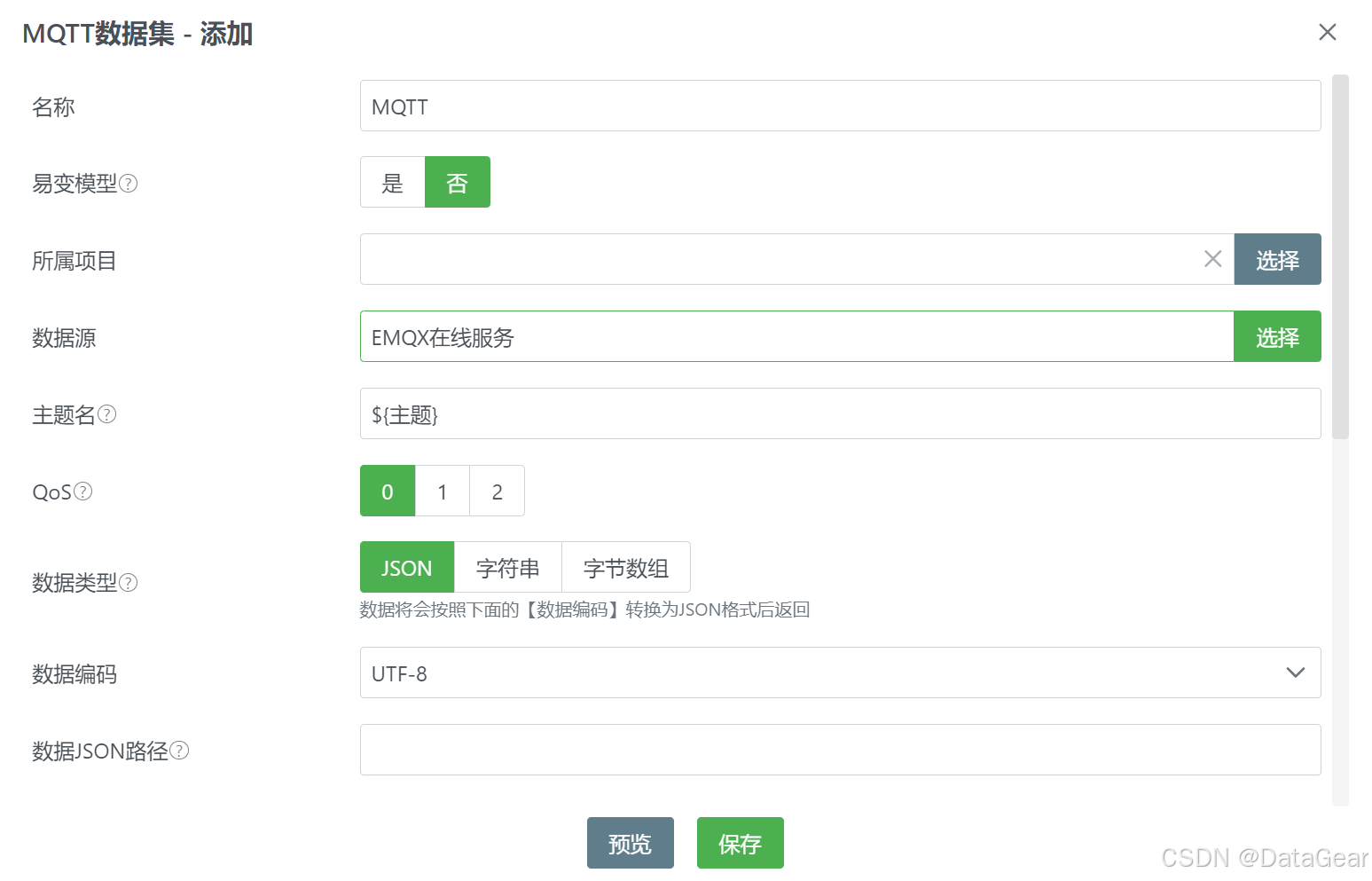
首先,点击系统左侧【数据集】导航栏,在打开页面内点击【添加->实时->MQTT】菜单,打开MQTT数据集添加页面,填写内容:
名称:MQTT
数据源:EMQX在线服务
主题名:${主题}如下图所示:

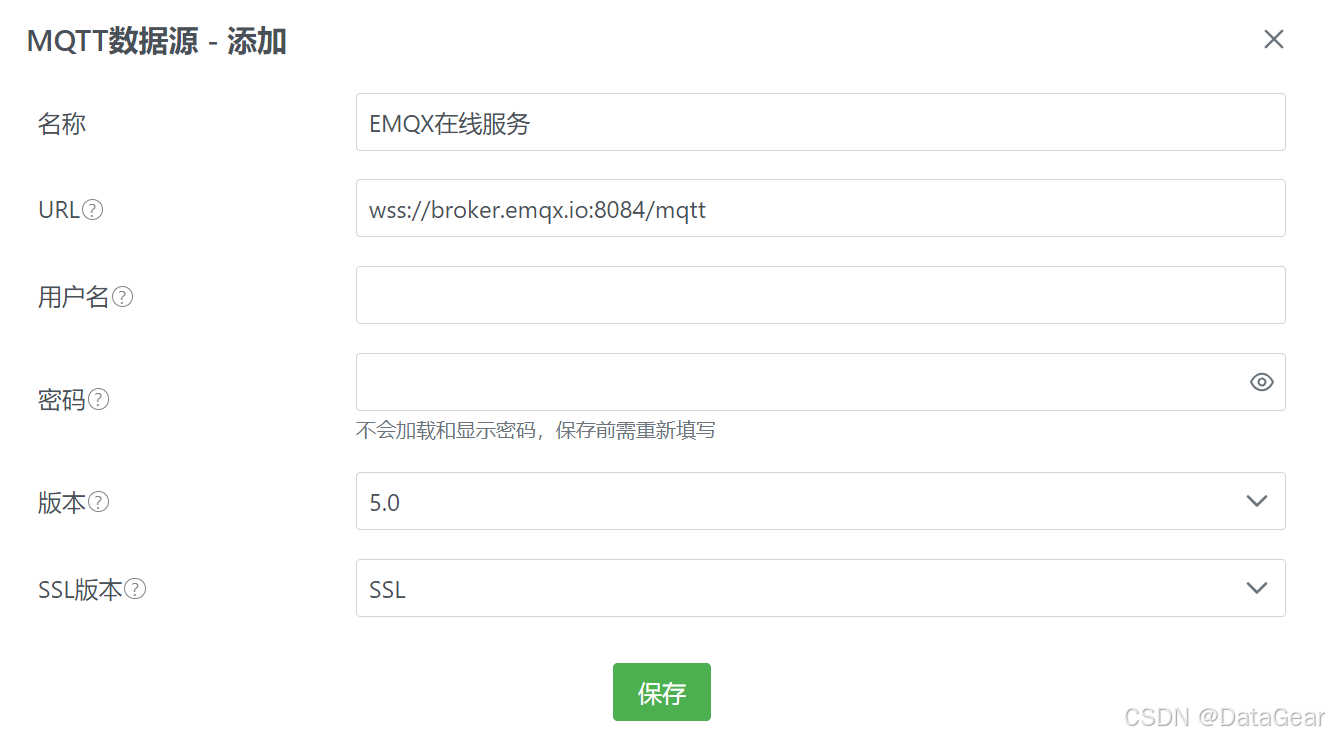
上述EMQX在线服务数据源是本示例使用的EMQX免费在线MQTT服务(https://mqttx.app/web-client),点击【数据源】右侧的【选择】按钮添加如下内容,保存后点击【确定】按钮选择使用:
名称:EMQX在线服务
URL:wss://broker.emqx.io:8084/mqtt
版本:5.0如下图所示:

上述【主题名】填写的${主题}是参数化语法,使得一个数据集支持订阅MQTT数据源的多个不同主题的数据。
然后,在MQTT数据集添加页面下面的【参数】栏,点击【添加】按钮,填写与${主题}对应的参数信息:
名称:主题
类型:字符串
必填:是
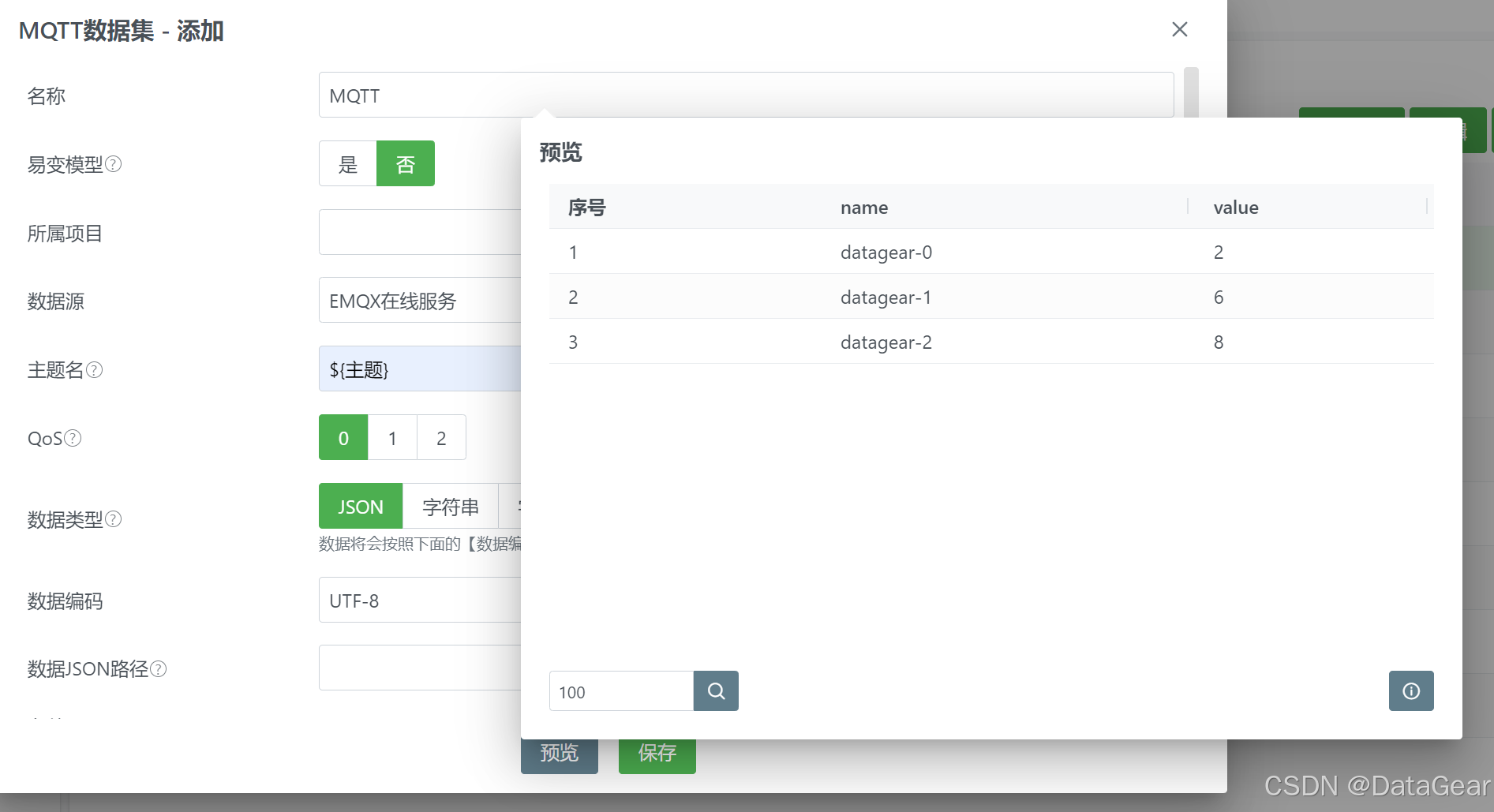
输入框类型:文本框然后,点击【预览】按钮,在弹出的面板的【主题】输入框中填写要订阅的主题名(比如:dgtest),将弹出如下页面:

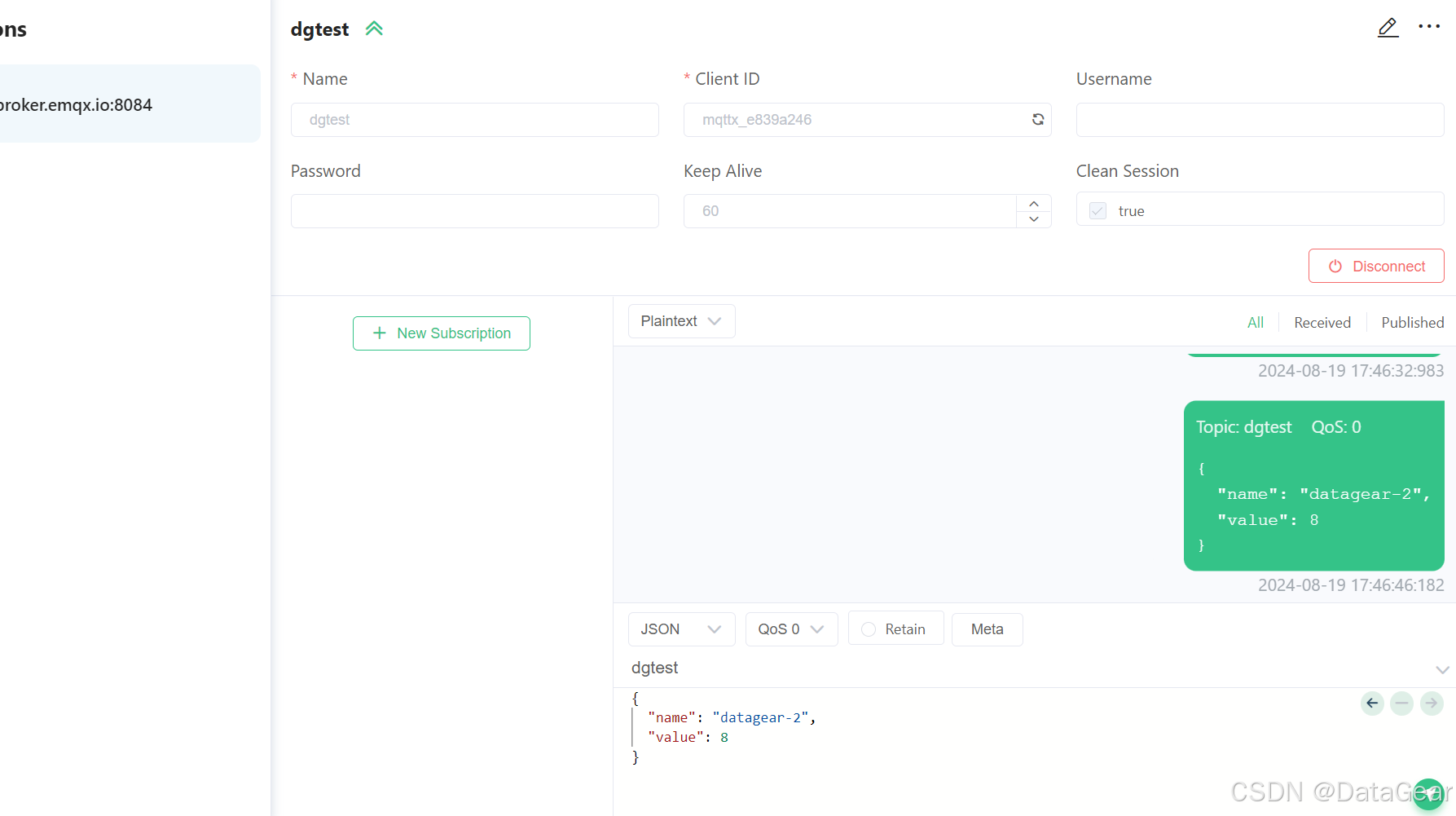
打开EMQX免费在线MQTT服务(https://mqttx.app/web-client),新建连接后,在右下角的Topic输入框内填写在上面订阅的主题名(比如:dgtest),在下面输入域内依次填写并发送如下三条消息:
javascript
{
"name": "datagear-0",
"value": 2
}
javascript
{
"name": "datagear-1",
"value": 6
}
javascript
{
"name": "datagear-2",
"value": 8
}如下图所示:

在上述【预览】页面内将会收到和显示上述三条消息,如下图所示:

然后,点击MQTT数据集添加页面的【保存】按钮,保存此数据集。
下面,就可以制作MQTT物联网数据看板了。
先制作一个绑定上述MQTT数据集的图表,点击系统左侧【图表】导航栏,在打开页面内点击【添加】按钮,填写如下内容:
名称:MQTT
图表类型:平滑折线图
数据集绑定:MQTT
字段绑定标记:name -> 名称 (name)
字段绑定标记:value -> 数值 (value)点击添加页面下面【图表选项】的【编辑】按钮,填写内容:
javascript
{
dgUpdateAppendMode:true
}
dgUpdateAppendMode是 DataGear开源版 5.0.0新增的特性,使图表可以保留部分旧数据渲染
如下图所示:


点击【保存】按钮,保存上述图表。
也可以点击【保存并展示】按钮,保存并打开展示页面,然后点击页面右上角的【参数】按钮,填写要订阅的主题,点击【确定】按钮,即可展示上述EMQX免费在线MQTT服务发送到订阅主题的数据。
也可以在保存前,点击【数据集绑定】栏里对应数据集的【参数】右侧的【编辑】按钮,填写默认主题,这样在打开图表页面时,就不需要先填写主题参数了。
现在,可以制作MQTT物联网实时数据看板了。
点击系统左侧【看板】导航栏,在打开页面内点击【添加】按钮,填写【名称】,切换到【可视模式】。
点击菜单【插入->外部后置插入->标题元素】插入标题,点击菜单【插入->外部后置插入->网格布局】,选择行数:一行;列数:两列,插入网格布局。
鼠标点击选中刚才插入网格布局的左侧空白网格,点击【插入->内部后置插入->图表(选择)】,插入上述图表,选中右侧空白网格,点击【快捷执行】按钮,同样插入上述图表。
点击【保存并展示】按钮,看板制作完成!
在打开的看板展示页面,点击左侧图表右上角的【参数】按钮,填写主题dgtest/temperature后点击【确定】按钮,点击右侧图表右上角的【参数】按钮,填写主题dgtest/sensor后点击【确定】按钮。
打开上述EMQX免费在线MQTT服务,分别向主题dgtest/temperature、dgtest/sensor发送消息,比如:
javascript
{
"name": "10:01:00",
"value": 16
}
javascript
{
"name": "10:01:05",
"value": 36
}
javascript
{
"name": "10:01:10",
"value": 32
}
javascript
{
"name": "10:01:15",
"value": 38
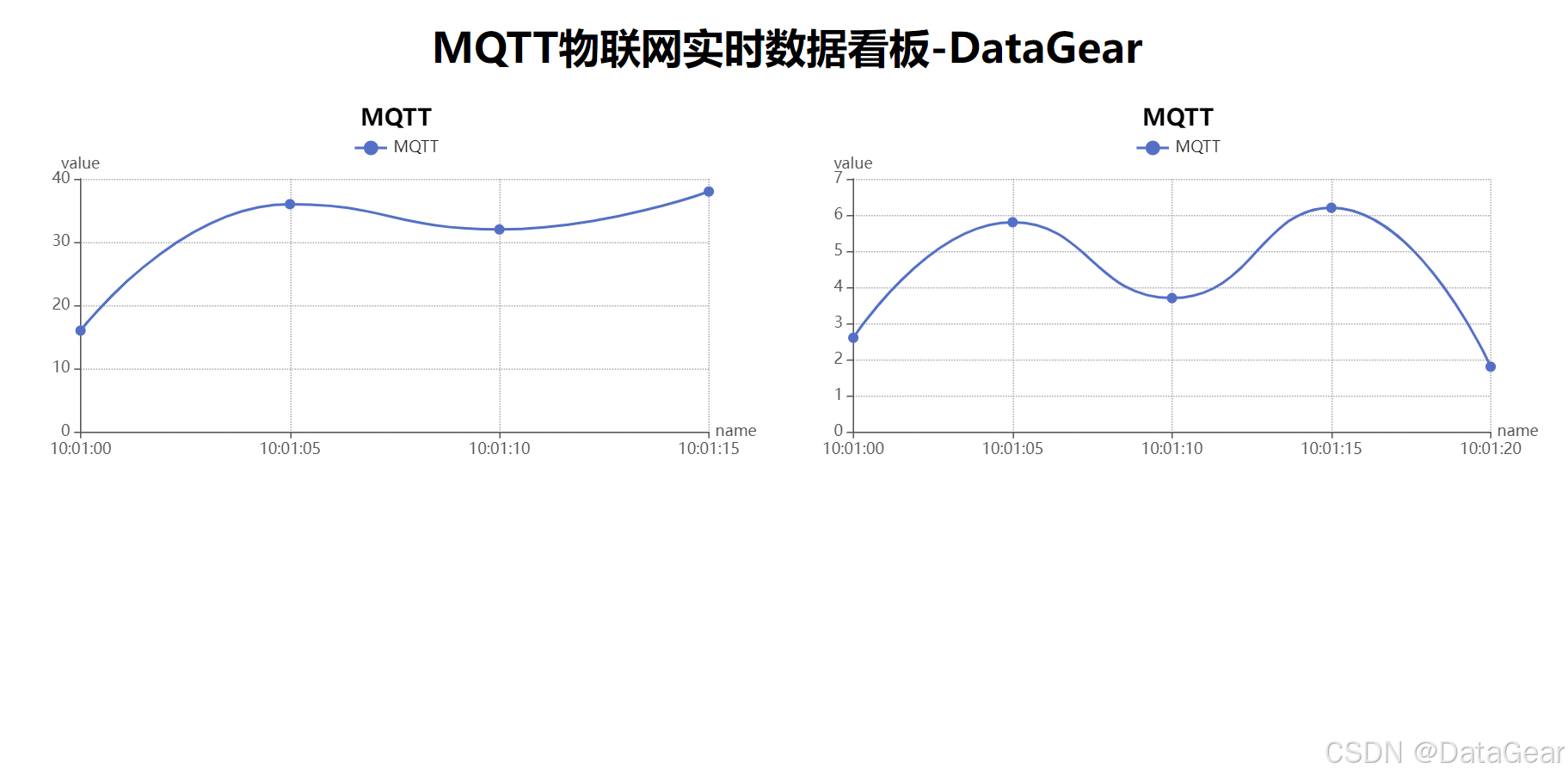
}看板将实时展示上述MQTT数据,如下图所示:

DataGear企业版官网地址:
DataGear开源版官网地址:
源码地址:
Gitee:https://gitee.com/datagear/datagear