弹框
在线使用:https://v.le5le.com/
实现弹窗效果有多种方式:1.通过控制图元的visible属性控制实现弹窗;2.内置iframe弹窗。3.通过meta2d消息机制通知弹窗显示。下面具体讲解:
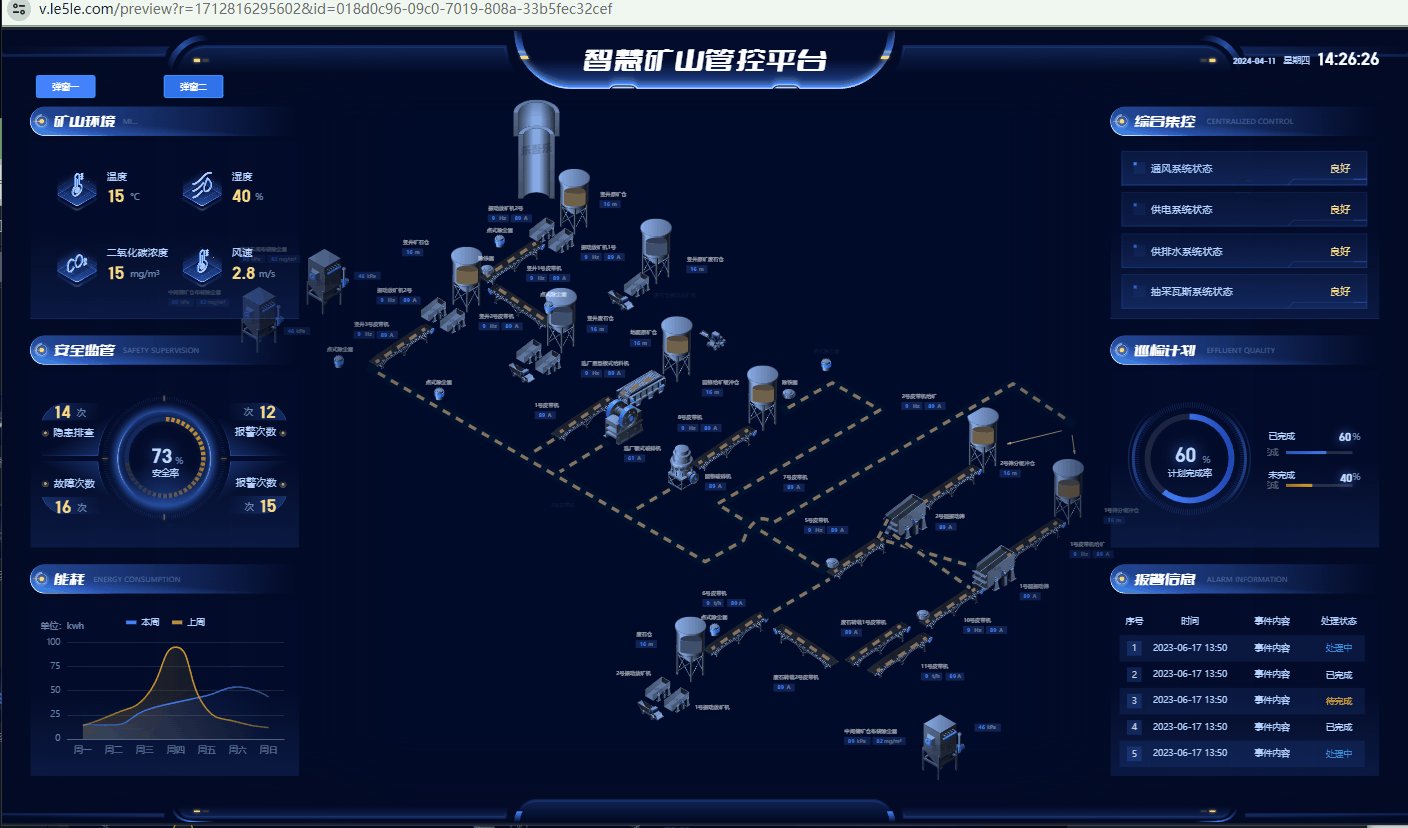
通过visible属性实现弹框
利用meta2d可以控制图元的显示/隐藏(visible)。
① 首先可以在你想弹窗的位置去拖拽设计你弹框样式及内容,在设计的时候,为防止弹窗区域中其他图元的干扰,可以在结构中先隐藏其他图元。

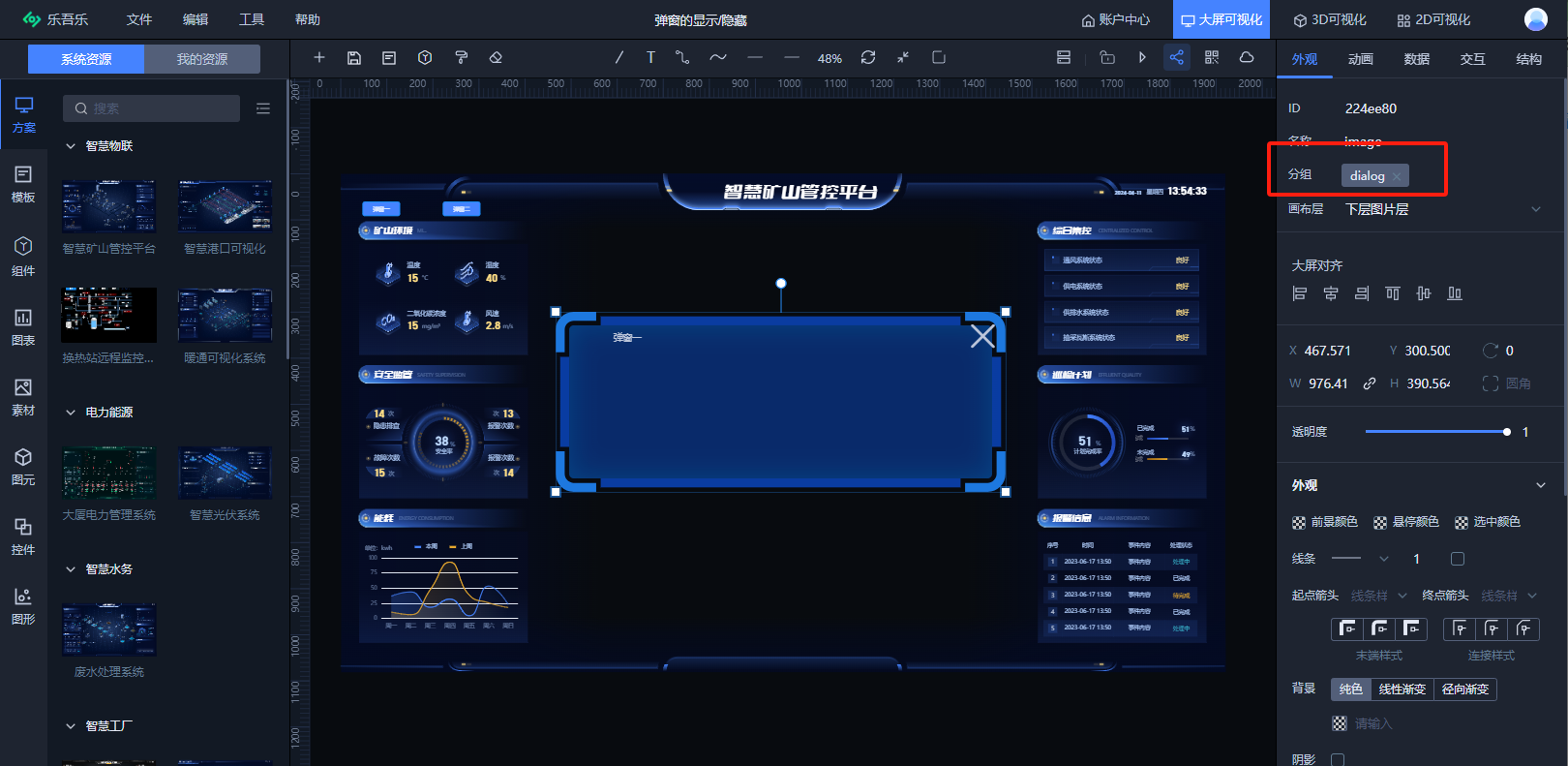
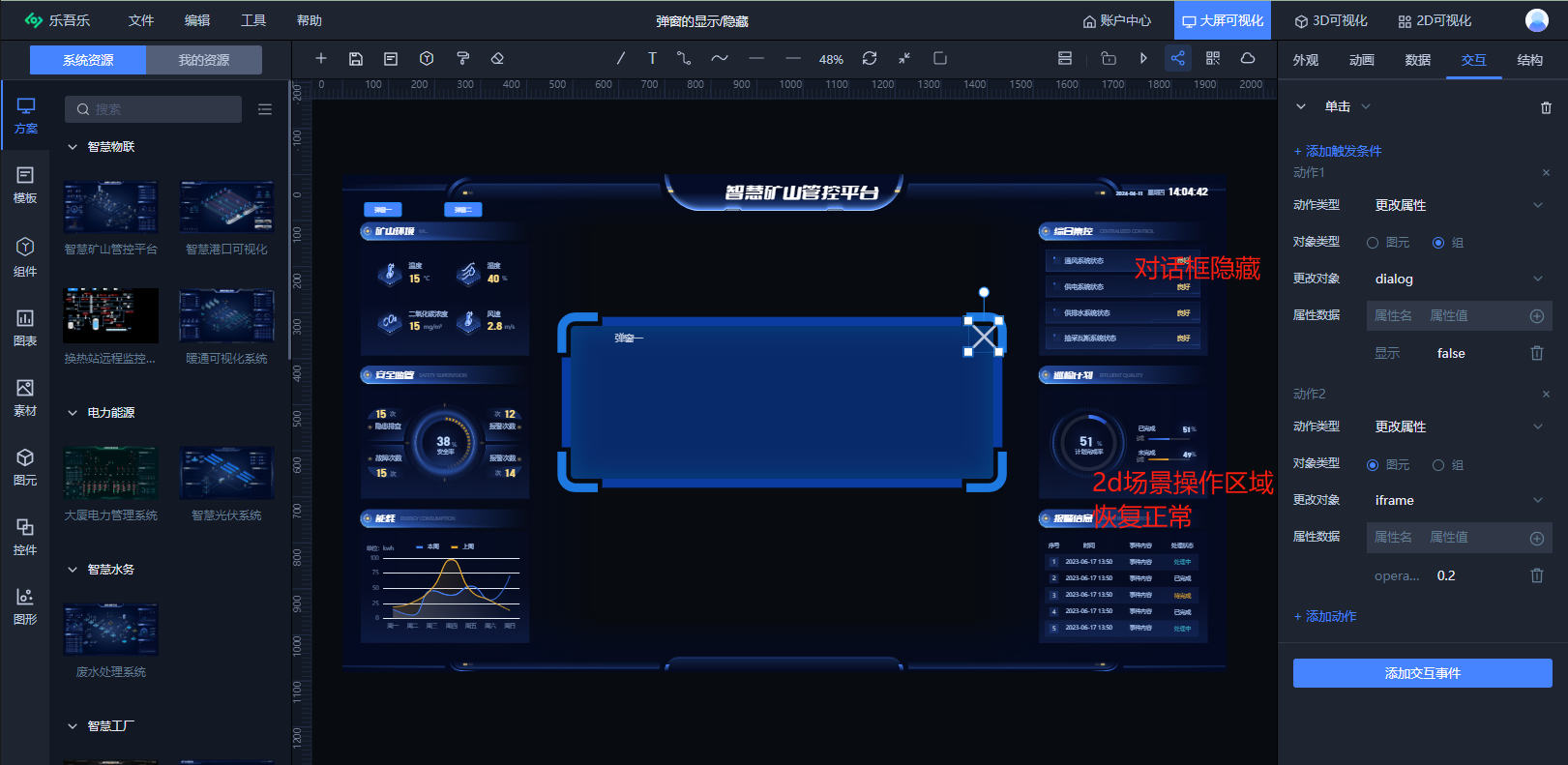
为了统一去控制弹窗图元的显示/隐藏,需要给所有弹窗图元设置相同分组,这里叫dialog。

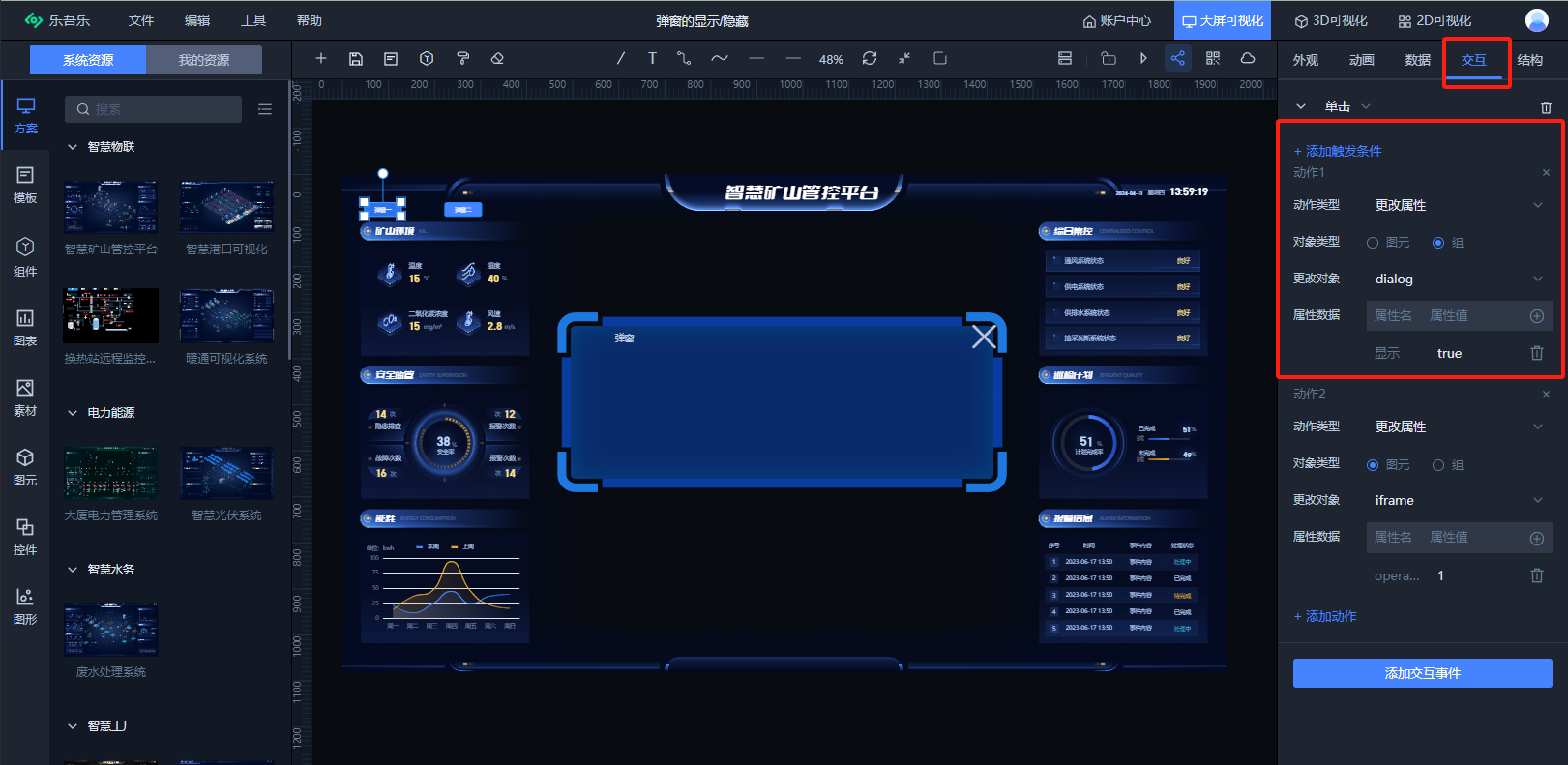
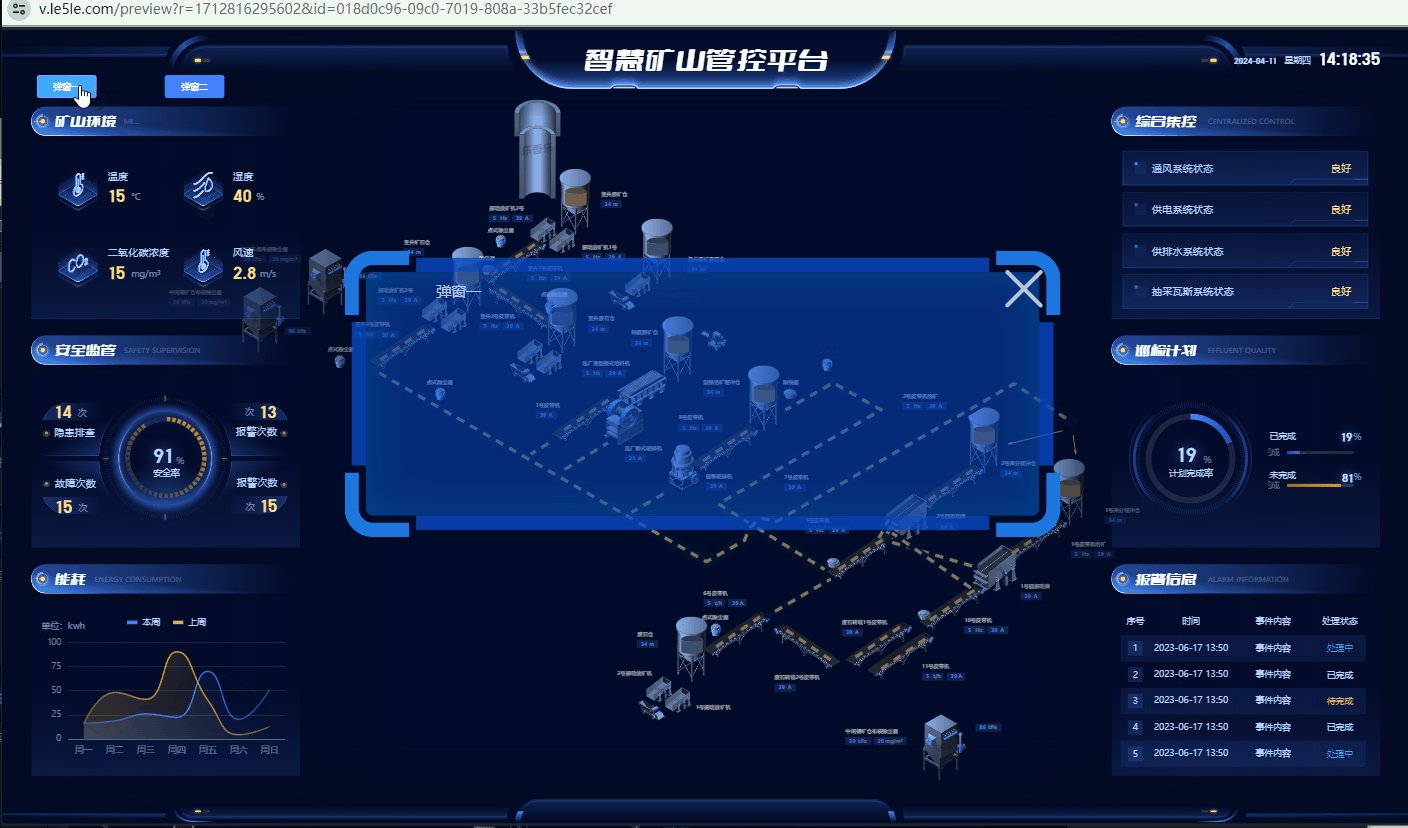
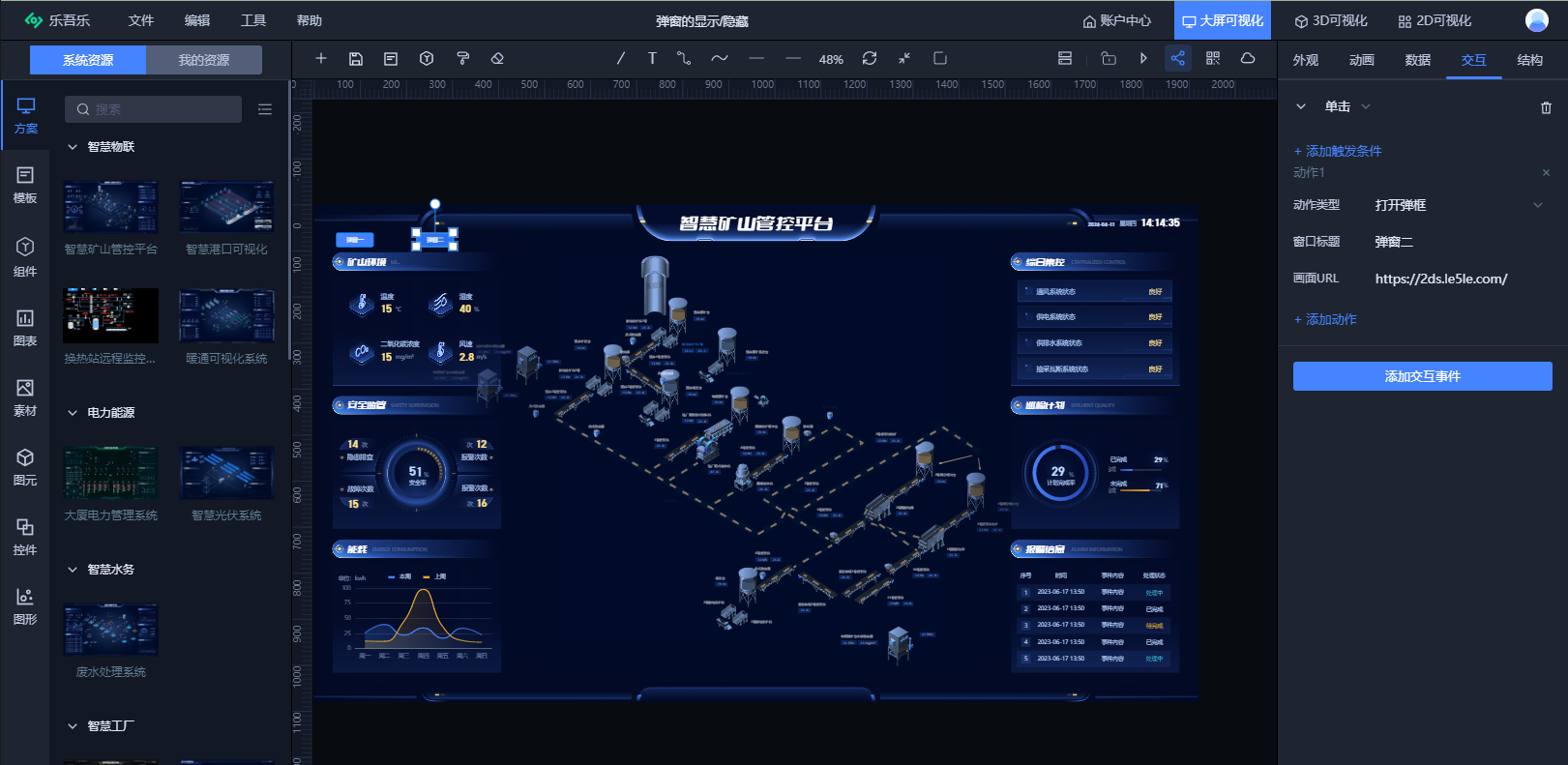
② 在弹窗外侧,给"弹窗一"按钮配置交互事件,实现控制弹窗的显示。

当然,因为弹窗底部是一个2d场景(iframe嵌入的页面),这里为了防止与2d场景事件冲突。动作还添加了更改底部2d场景的可操作区域属性,这个属性的介绍可详见:网页

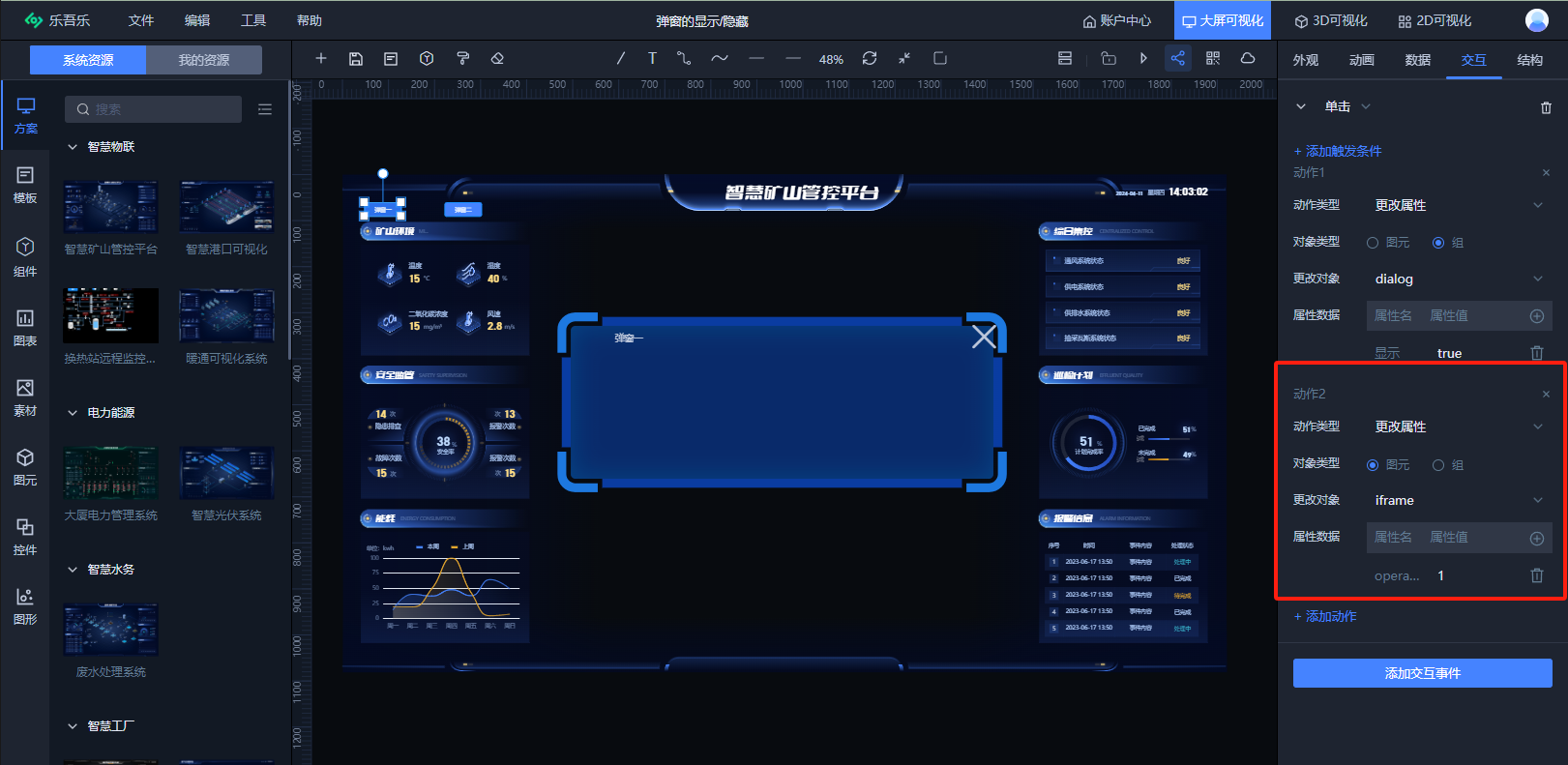
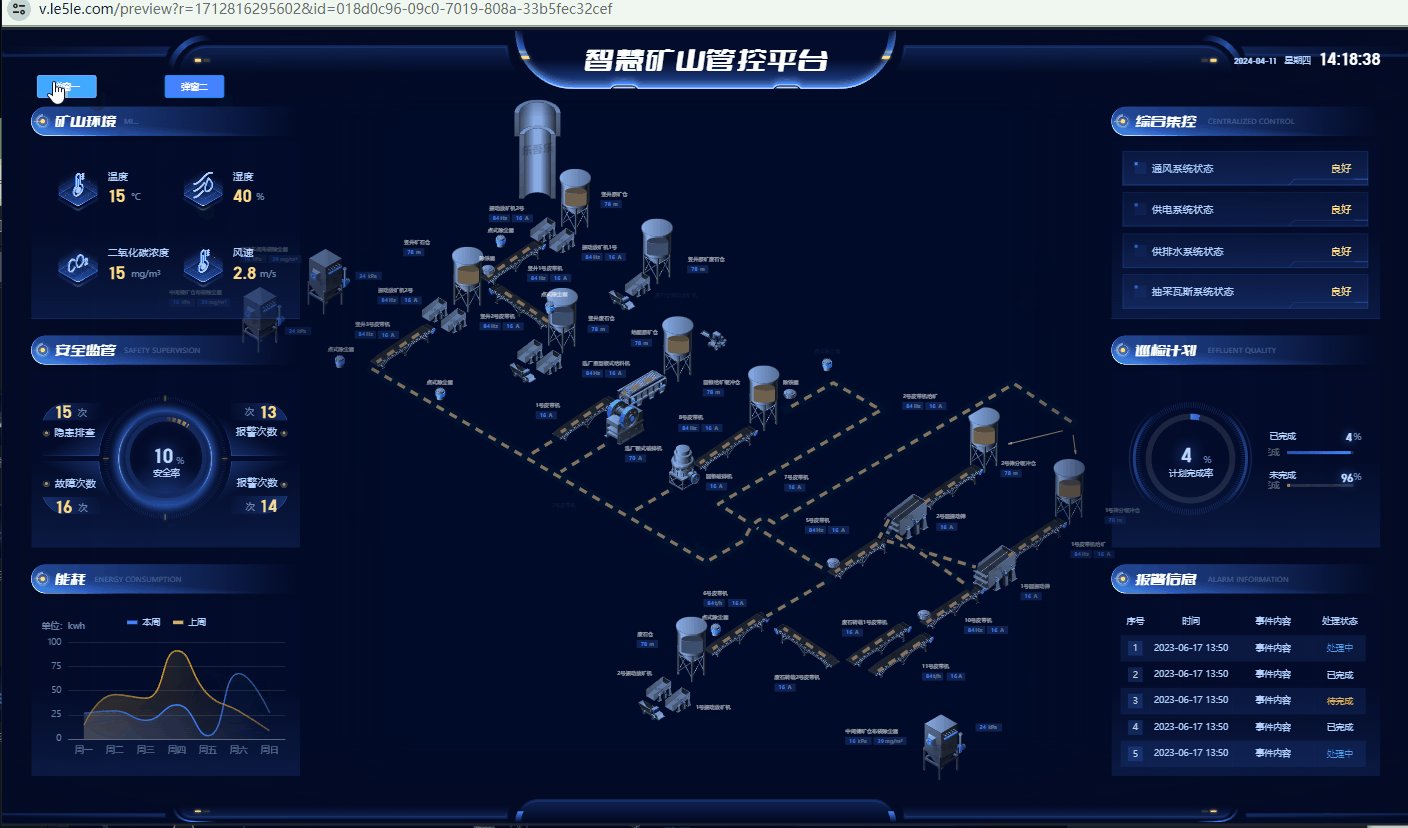
③ 在弹窗图元中,给关闭按钮配置交互事件,去控制弹窗的隐藏。这里同样恢复了2d场景的可操作区域。

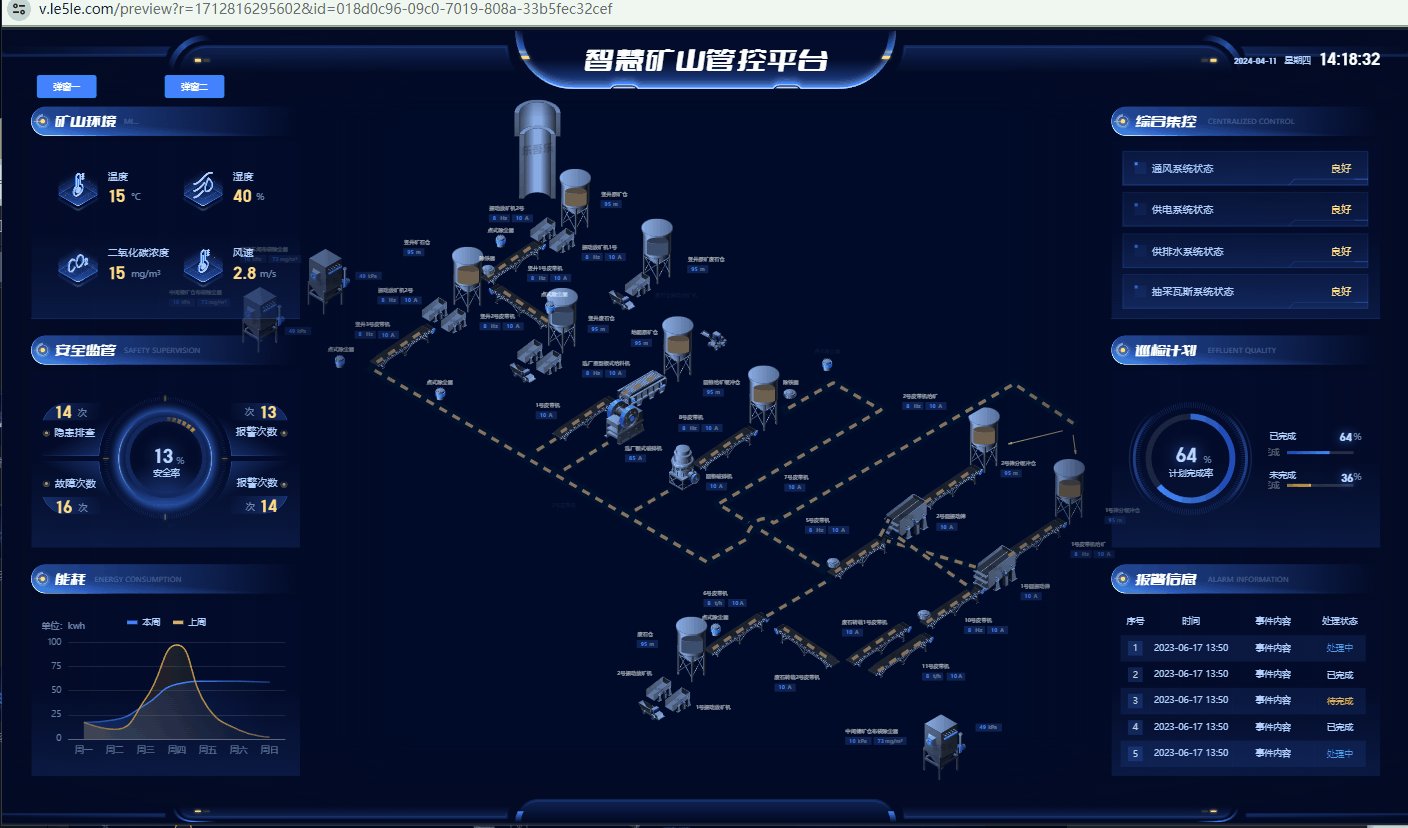
④ 点击运行,预览页面查看结果。

项目地址
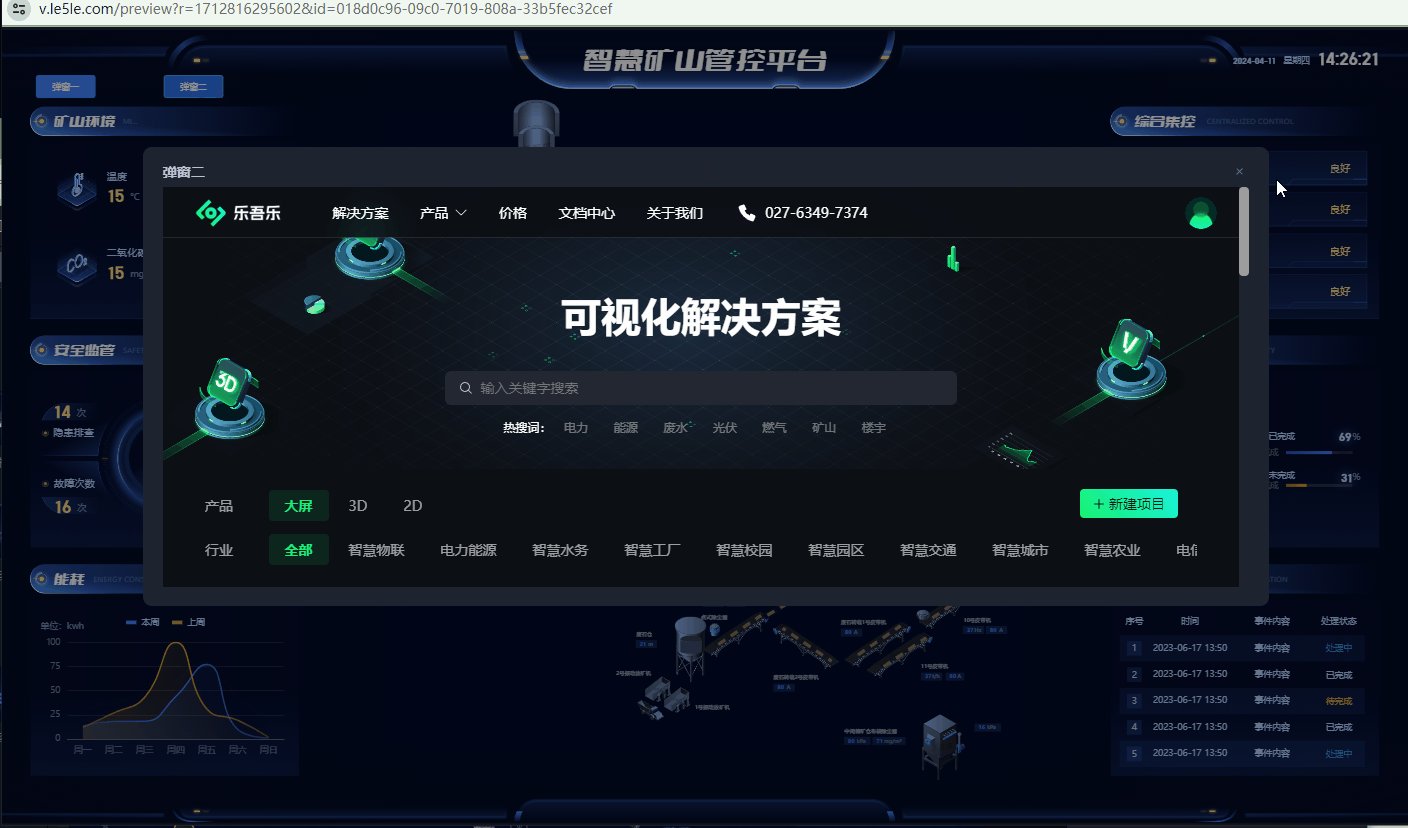
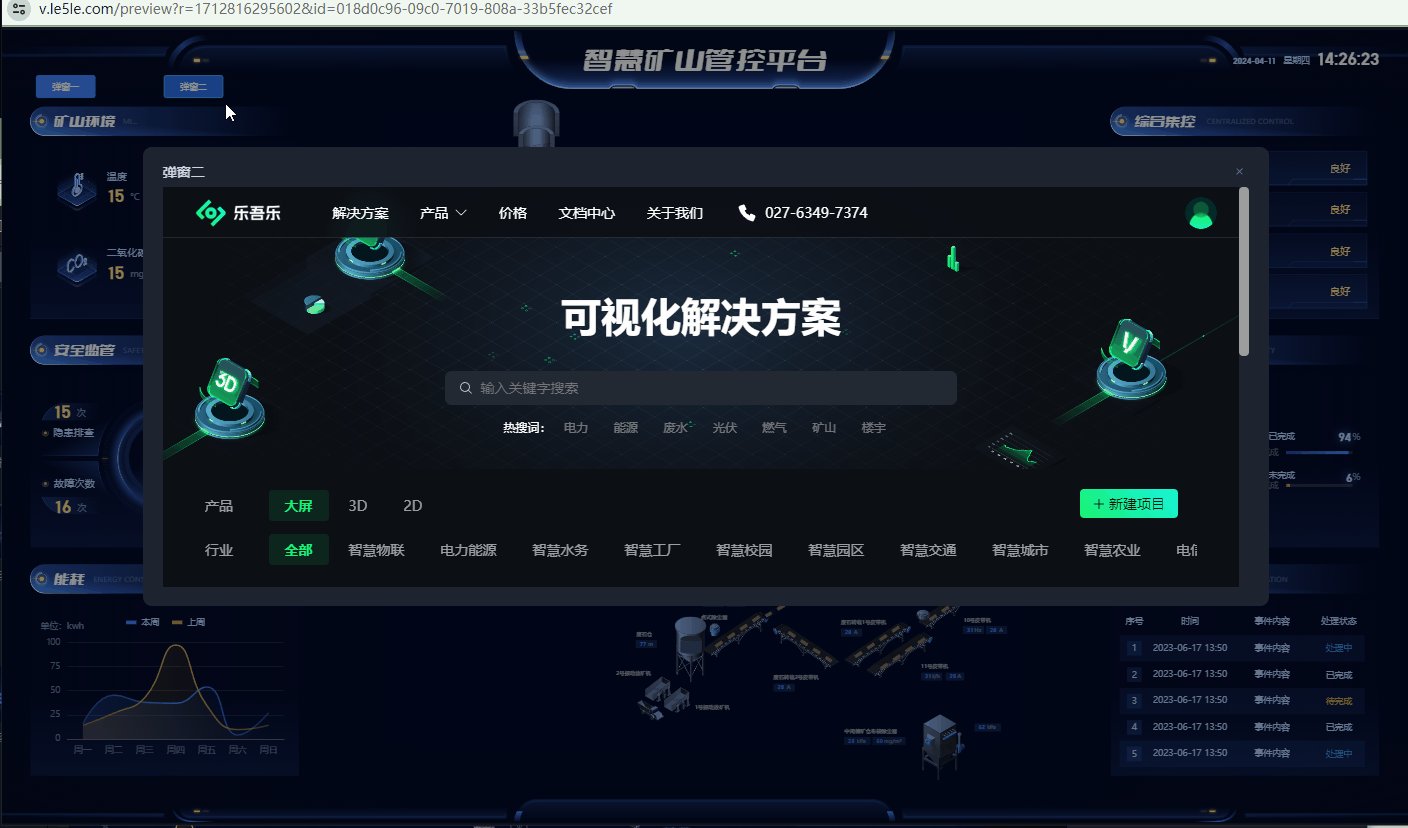
通过内置iframe弹窗实现的效果
因为我们不清楚用户具体业务,所以内置弹窗只提供了一个默认对话框。通过iframe嵌入一个网页实现。
① 选择"弹窗二"按钮,配置交互事件,配置标题和被嵌入网页地址。

② 运行查看结果。

项目地址
通过消息机制自定义弹窗
meta2d通过点击事件发送消息,去通知弹窗的显示/隐藏。这种方式需要代码开发。详情可见 自定义弹窗