Web 开发中,CSS (Cascading Style Sheets) 是决定网页视觉呈现的关键技术之一。它为 HTML (Hypertext Markup Language) 提供样式,使得开发者能够控制页面布局、字体、颜色和其他视觉元素。然而,CSS 的强大功能伴随着一定的复杂性,尤其是在处理层叠、优先级和继承这些核心概念时。

一、CSS 的层叠规则
什么是层叠?
"层叠" (Cascade) 是 CSS 的核心概念之一。简单来说,层叠描述了当多个 CSS 规则应用到同一个 HTML 元素时,浏览器如何确定哪些规则最终会生效。CSS 中的 "层叠" 概念来源于其名称中的 "Cascading" 一词,这意味着当有冲突的样式规则时,它们会像瀑布一样层层叠加,最终的样式由最优先的规则决定。
冲突规则
在实际应用中,同一个 HTML 元素可能会匹配多个 CSS 规则。这些规则可能来自不同的样式表,或者即使在同一张样式表中,也可能有多个选择器同时匹配同一元素。例如:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
p {
color: blue;
}
.highlight {
color: red;
}
#special {
color: green;
}
</style>
</head>
<body>
<p id="special" class="highlight">这是一个段落。</p>
</body>
</html>
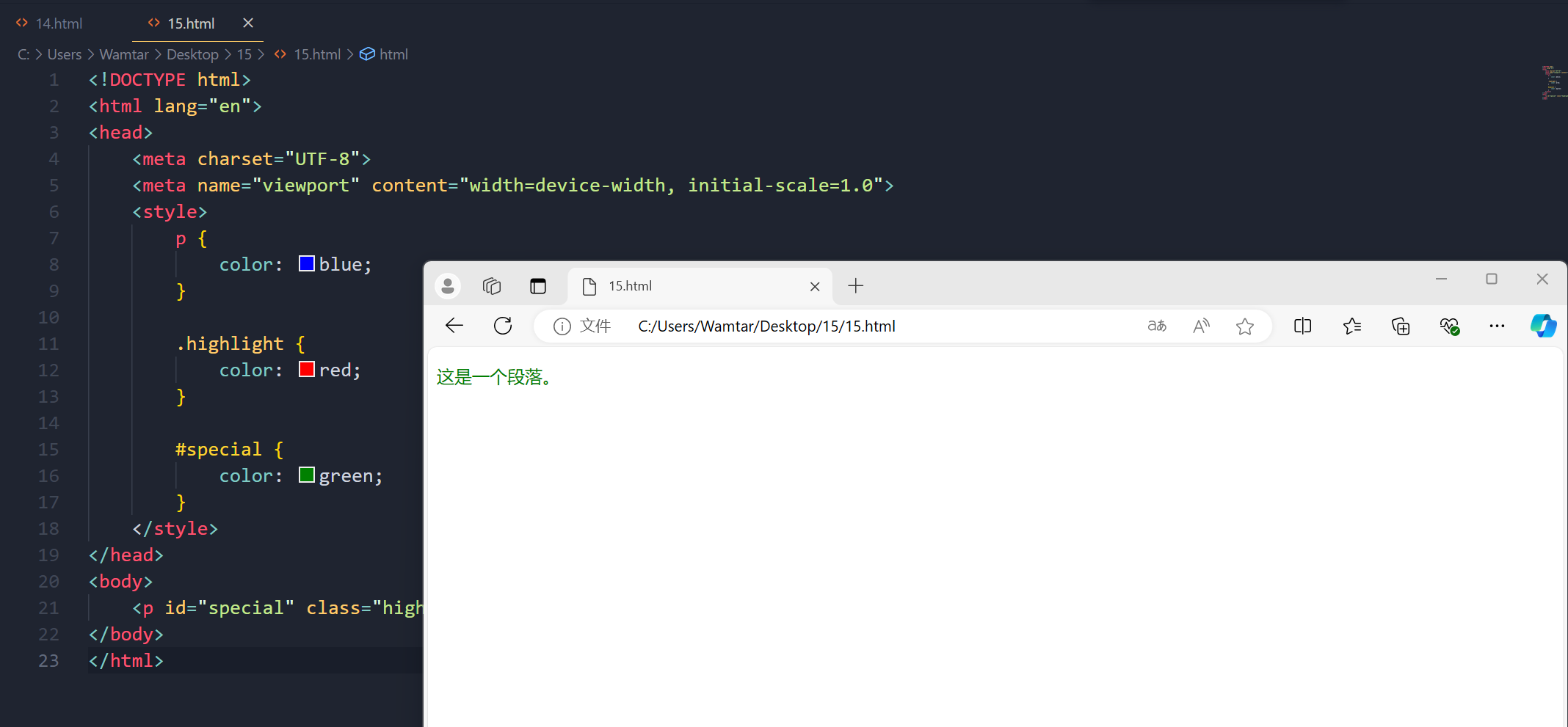
在上述例子中,p 元素同时匹配了三条不同的规则,它们分别是:
- 选择器
p(选择所有的段落元素) - 类选择器
.highlight(选择带有highlight类的元素) - ID 选择器
#special(选择 ID 为special的元素)
理解优先级
CSS 冲突规则的解决依赖于 "优先级" (Specificity) 的概念。优先级是根据选择器的类型来确定的,每种类型的选择器都被赋予了不同的权重。
- 元素选择器 (如
p) 的权重最低。 - 类选择器 (如
.highlight) 的权重高于元素选择器。 - ID 选择器 (如
#special) 的权重最高。
权重的计算通常可以通过以下方式理解:
- ID 选择器:权重为
100 - 类选择器、伪类选择器、属性选择器:权重为
10 - 元素选择器、伪元素选择器:权重为
1
在我们的例子中:
p选择器的优先级为1.highlight选择器的优先级为10#special选择器的优先级为100
由于 #special 选择器的优先级最高,因此最终应用的颜色是绿色 (color: green;)。
代码示例:优先级的比较
为了更好地理解优先级的概念,我们可以通过以下示例进行对比:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
p {
color: blue;
}
.highlight {
color: red;
}
.highlight p {
color: orange;
}
#special {
color: green;
}
#special.highlight {
color: purple;
}
</style>
</head>
<body>
<p id="special" class="highlight">这是一个段落。</p>
</body>
</html>
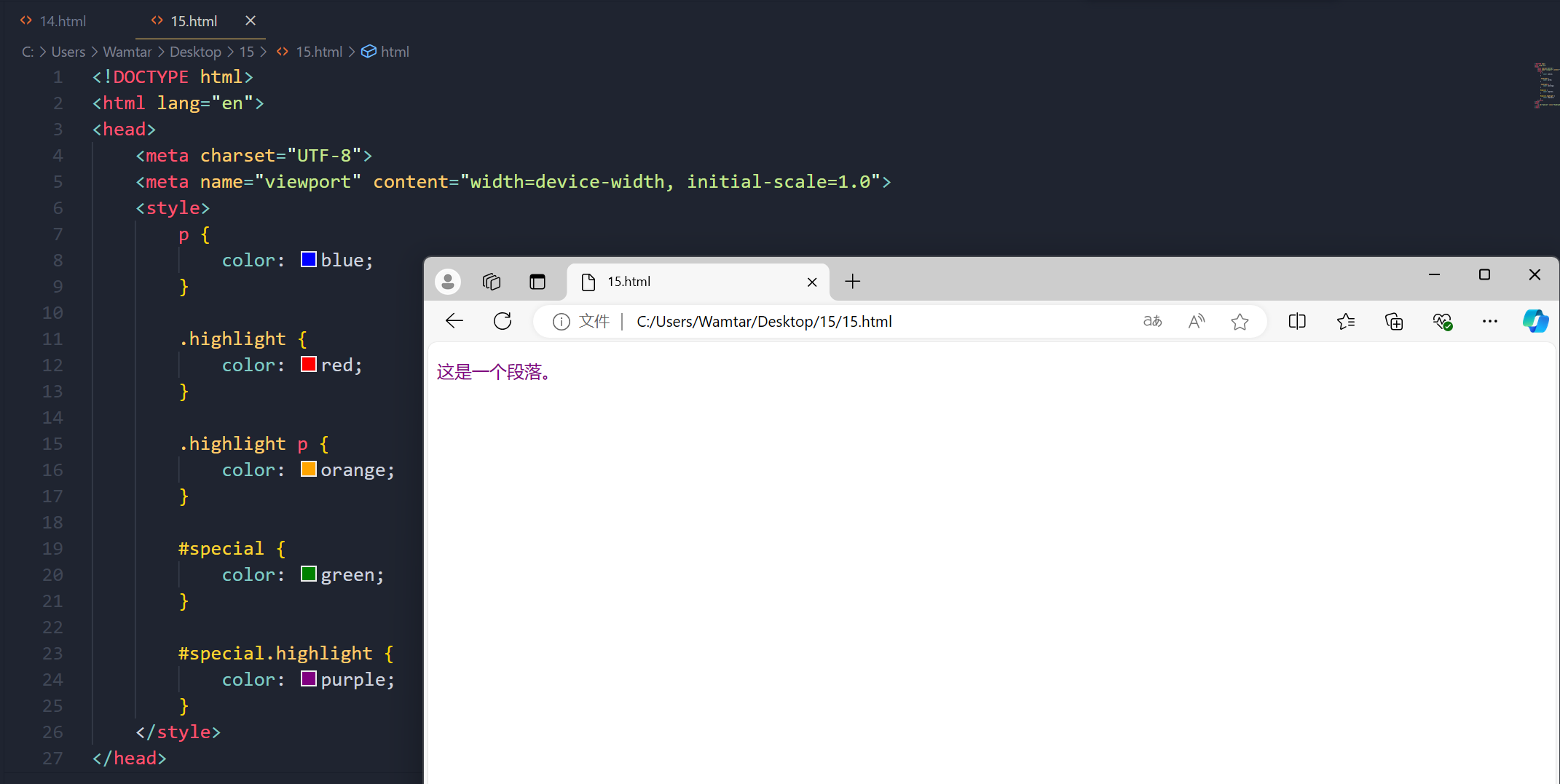
在这个例子中,p 元素匹配了五个选择器,优先级从低到高依次为:
p(1).highlight(10).highlight p(11)#special(100)#special.highlight(110)
#special.highlight 的优先级最高,段落显示为紫色 (color: purple;)。
二、继承在 CSS 中的作用
什么是继承?
继承 (Inheritance) 是 CSS 中另一个重要的概念。继承允许子元素自动获取父元素的某些样式属性,而不需要在每个子元素上重复定义这些样式。通常情况下,继承适用于字体、颜色等属性,而像边框、背景、边距等布局属性则不会继承。
理解继承的工作原理
考虑以下 HTML 和 CSS 代码:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
font-family: Arial, sans-serif;
color: #333;
}
.container {
border: 1px solid #ccc;
padding: 20px;
}
.text {
font-size: 16px;
}
.highlight {
font-weight: bold;
color: red;
}
</style>
</head>
<body>
<div class="container">
<p class="text highlight">这是一个段落。</p>
</div>
</body>
</html>
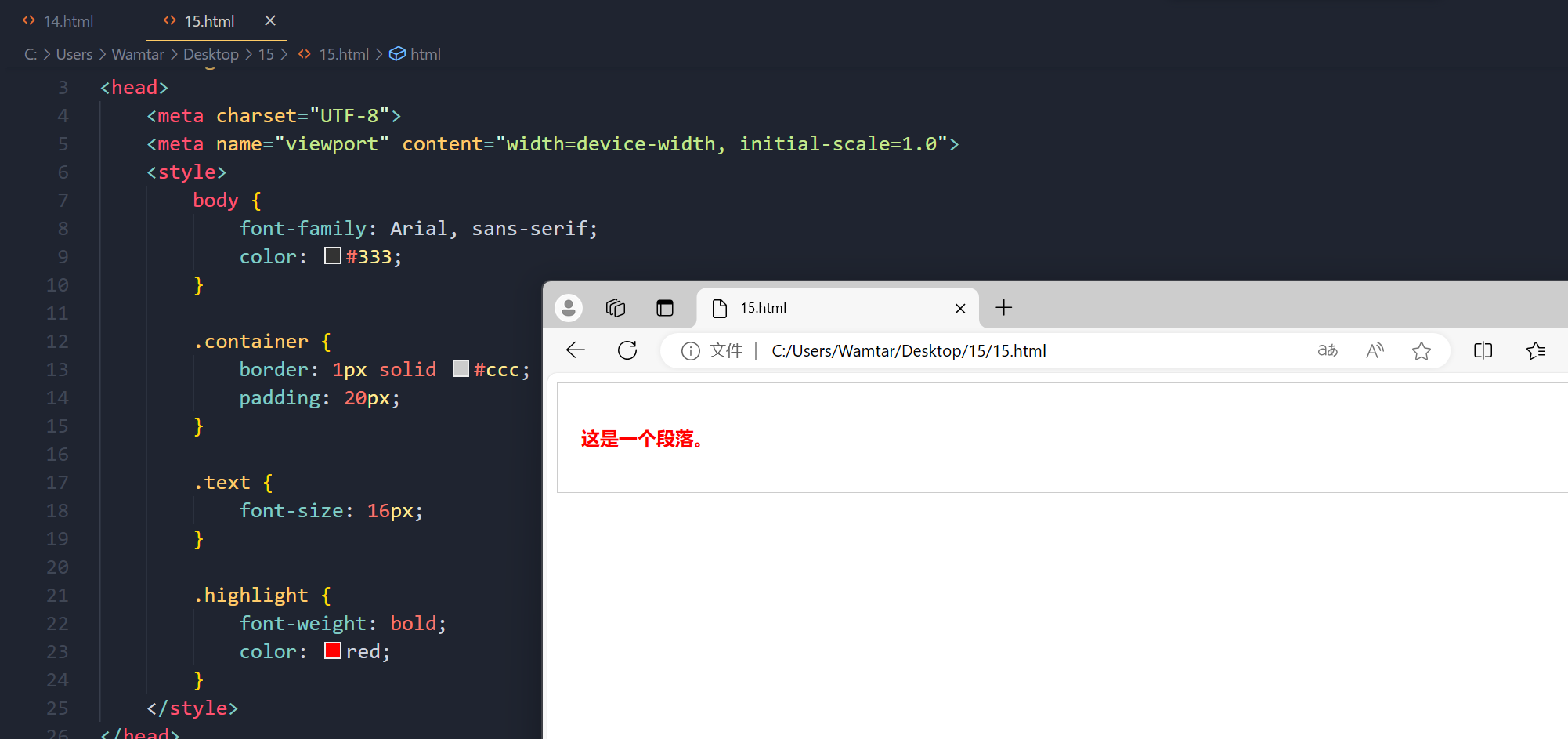
在这个例子中,body 元素定义了 font-family 和 color 样式。由于 font-family 和 color 是可继承的属性,p 元素将自动继承 body 的字体和颜色设置。如果 p 元素没有指定其他的 font-family 或 color,那么它会继承自 body 的样式。
由于 p 元素拥有类 highlight,覆盖继承的颜色值,并显示为红色。
控制继承
有时你可能希望阻止某些属性的继承,或者确保某些属性总是被继承。这时你可以使用以下几个技术:
inherit关键字:强制一个元素继承其父元素的属性值。
css
.text {
color: inherit; /* 强制继承父元素的颜色 */
}initial关键字:将属性值重置为其默认值。
css
.text {
color: initial; /* 重置为默认颜色 */
}unset关键字 :对于可继承的属性,unset 表示继承父元素的值;对于不可继承的属性,unset 将其重置为默认值。
css
.text {
color: unset; /* 对于 color,效果同 inherit */
}重设所有属性值
在一些情况下,你可能希望重置所有继承的样式,使得一个元素不受任何父元素的影响。为此,你可以使用通用选择器 * 来应用重置样式:
css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}这种方式常用于 CSS reset 或者 CSS normalization,以确保所有浏览器中的默认样式一致。
三、理解层叠资源顺序优先级
什么是层叠资源顺序?
在处理 CSS 冲突时,除了选择器的优先级外,层叠资源顺序 (Cascade Order) 也会影响最终的样式选择。层叠资源顺序指的是当多个 CSS 规则有相同的优先级时,浏览器根据其来源的顺序来决定哪条规则生效。
CSS 规则的来源可以分为以下几类:
- 浏览器默认样式:即浏览器在没有任何样式表的情况下对 HTML 元素应用的默认样式。
- 外部样式表 :通过
<link>标签引入的样式表。 - 内部样式表 :在 HTML 文档的
<style>标签中定义的样式。 - 内联样式 :直接在 HTML 元素的
style属性中定义的样式。
代码示例:层叠资源顺序的应用
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<style>
p {
color: blue;
}
</style>
</head>
<body>
<p style="color: red;">这是一个段落。</p>
</body>
</html>
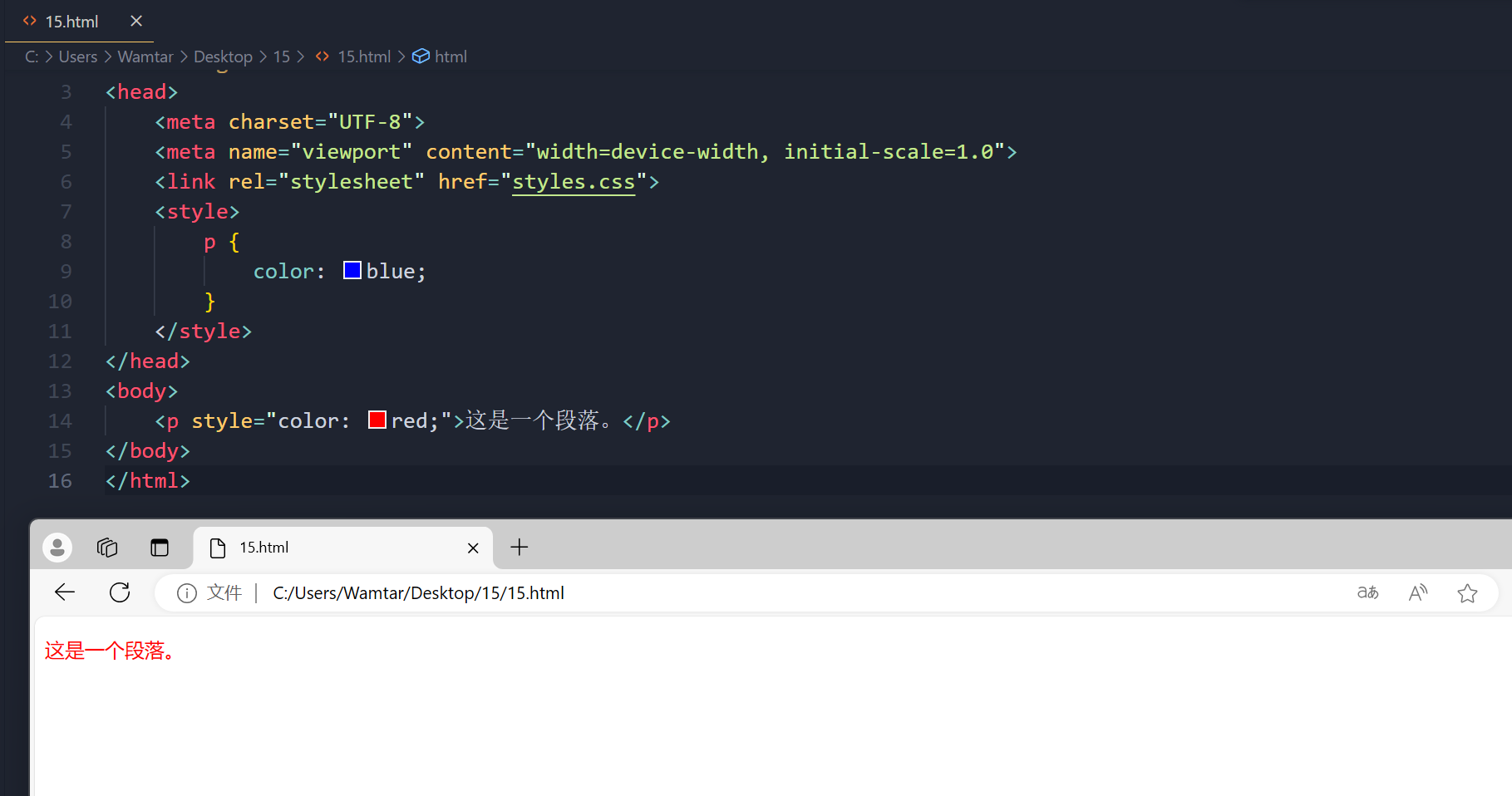
在这个例子中,p 元素同时受到三种不同来源的样式影响:
- 外部样式表 (
styles.css) :假设其中设置了p { color: green; }。 - 内部样式表 :
<style>标签中设置了p { color: blue; }。 - 内联样式 :在元素的
style属性中设置了color: red;。
根据层叠资源顺序,内联样式的优先级最高,因此段落显示为红色 (color: red;)。
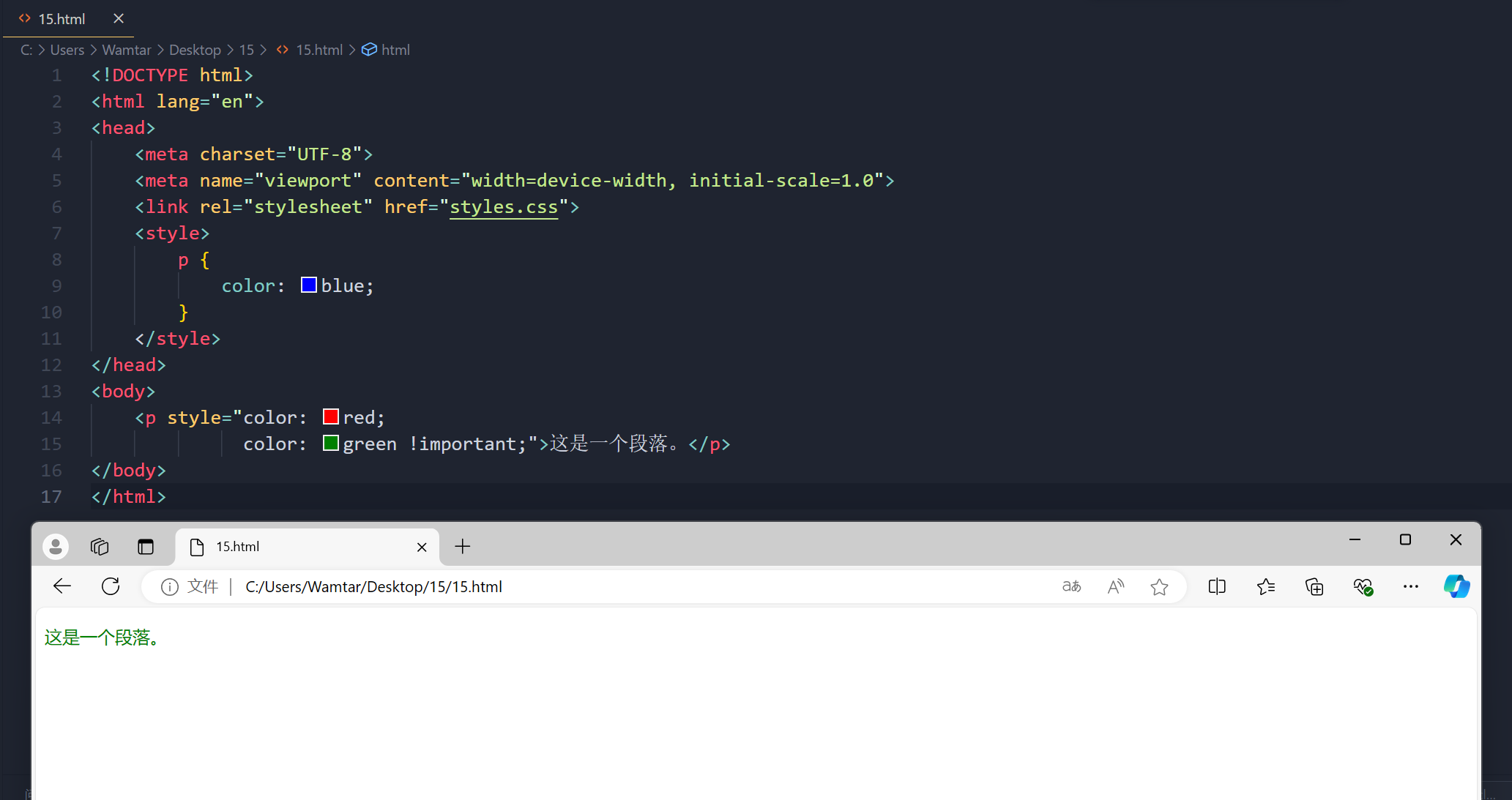
!important 的使用
在一些特殊情况下,你可能希望强制一个 CSS 规则优先于所有其他规则,包括内联样式。这时可以使用 !important 关键字:
css
p {
color: green !important;
}
当使用 !important 后,即使在内联样式中定义了 color: red;,p 也将显示为绿色。这是因为 !important 提升了该规则的优先级,使其超越常规的层叠资源顺序。
过度使用 !important 会导致样式管理的混乱,建议仅在无法避免的情况下使用。
四、理解级联层的顺序
什么是级联层?
级联层 (Cascade Layer) 是 CSS 层叠模型的一部分,用来控制哪些样式规则在最终的级联中生效。CSS 将所有可能的样式来源分为以下几层:
- 用户代理样式:即浏览器默认的样式。
- 用户样式表:用户定义的样式,通常通过浏览器设置。
- 作者样式表:由网页开发者定义的样式。
- 内联样式 :在 HTML 中定义的
style属性。 - 重要样式 :使用
!important声明的样式。
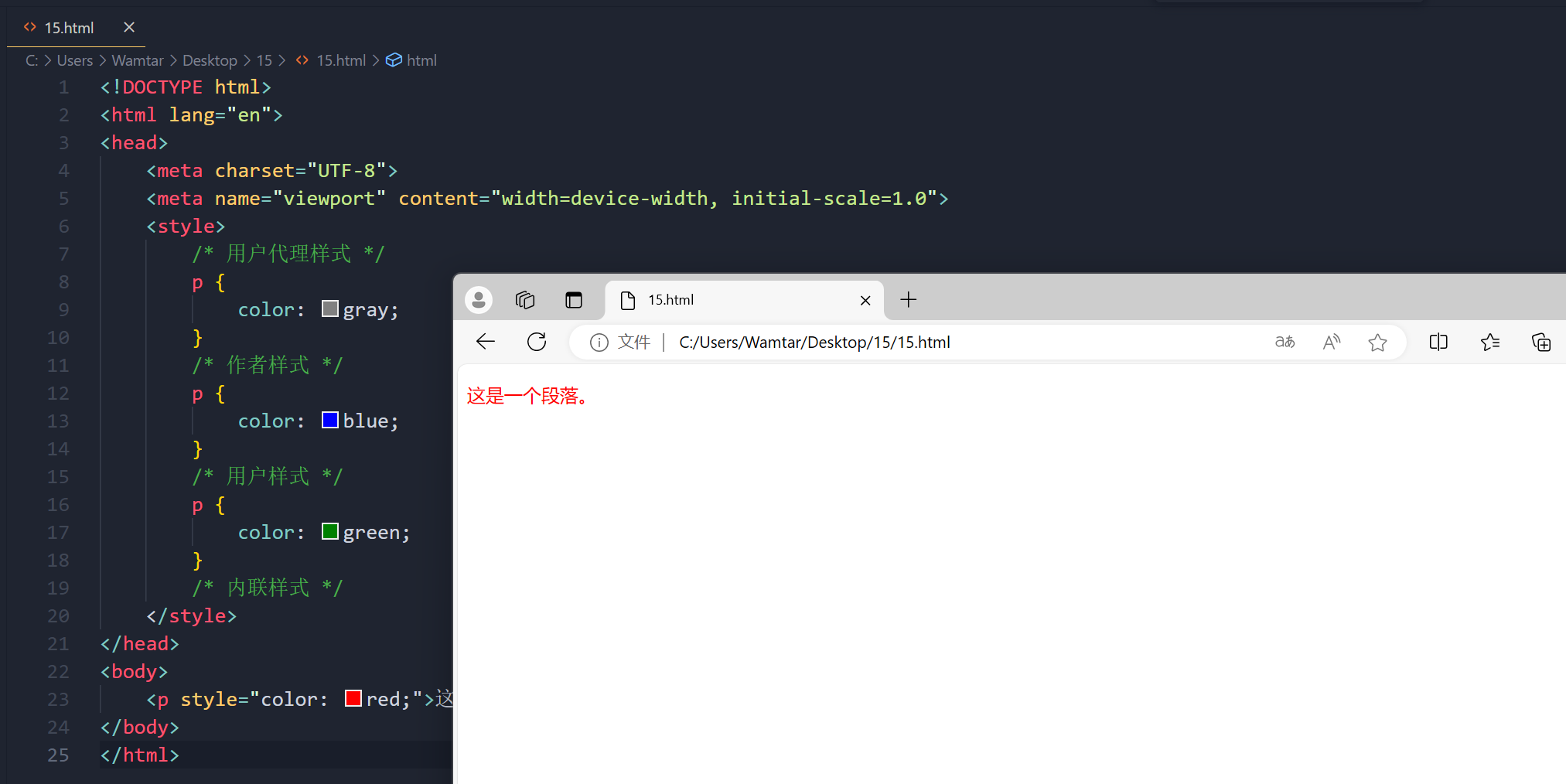
代码示例:级联层的顺序
以下代码展示了不同层级的样式如何影响最终显示效果:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/* 用户代理样式 */
p {
color: gray;
}
/* 作者样式 */
p {
color: blue;
}
/* 用户样式 */
p {
color: green;
}
/* 内联样式 */
</style>
</head>
<body>
<p style="color: red;">这是一个段落。</p>
</body>
</html>
在这个例子中,p 元素最终会显示为红色,内联样式的优先级最高,即使存在用户样式表和作者样式表。
总结:如何协同工作
通过理解 CSS 的层叠、优先级、继承以及级联层的顺序,你可以更好地控制网页的视觉表现,解决样式冲突,并确保样式表易于维护。
为了简化复杂的 CSS 项目,建议你:
- 清晰地组织样式表 :按层级分开样式,避免过度依赖
!important。 - 使用预处理器:如 SASS 或 LESS,来管理复杂的样式。
- 测试样式的效果:通过浏览器的开发者工具,实时查看和调整样式。
以下是两道CSS综合练习习题,帮助你进一步掌握CSS的层叠、优先级、继承和其他相关概念。
习题 1:CSS 优先级与层叠顺序
题目描述:
给定以下HTML和CSS代码,要求对页面中的段落样式进行分析和修改,使其满足以下要求:
- 段落1 应显示为蓝色。
- 段落2 应显示为绿色。
- 段落3 应显示为橙色,且这个样式不能被任何其他样式覆盖。
- 段落4 应显示为紫色,且只能通过使用
!important来实现。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
p {
color: red;
}
.highlight {
color: orange;
}
#special {
color: blue;
}
</style>
</head>
<body>
<p>段落1</p>
<p id="special">段落2</p>
<p class="highlight">段落3</p>
<p id="special" class="highlight">段落4</p>
</body>
</html>任务:
- 根据题目要求,调整CSS代码,使得每个段落的颜色符合要求。
- 解释你所做的调整以及它们如何影响了最终的样式表现。
代码示例:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/* 初始设置 */
p {
color: red;
}
/* 修改后的设置 */
.highlight {
color: orange !important; /* 段落3 */
}
#special {
color: green; /* 段落2 */
}
/* 针对段落4的设置 */
#special.highlight {
color: purple !important; /* 段落4 */
}
/* 针对段落1的设置 */
body p:first-of-type {
color: blue; /* 段落1 */
}
</style>
</head>
<body>
<p>段落1</p>
<p id="special">段落2</p>
<p class="highlight">段落3</p>
<p id="special" class="highlight">段落4</p>
</body>
</html>习题 2:CSS 继承与样式覆盖
题目描述:
给定以下HTML和CSS代码,要求你通过修改样式,使页面中的段落显示如下效果:
- 段落1 应继承
body元素的字体和颜色,但显示为斜体。 - 段落2 不应继承
body的字体,但颜色与body一致。 - 段落3 应覆盖所有继承的样式,使用指定的字体和颜色。
- 段落4 应使用默认字体,并显示为红色,但不能直接修改段落元素的样式属性。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
font-family: Arial, sans-serif;
color: #333;
}
p {
font-size: 16px;
}
</style>
</head>
<body>
<p>段落1</p>
<p class="custom-font">段落2</p>
<p class="override">段落3</p>
<p class="reset">段落4</p>
</body>
</html>任务:
- 修改CSS代码,使得每个段落的样式符合题目要求。
- 解释你所做的修改以及它们的作用。
代码示例:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
font-family: Arial, sans-serif;
color: #333;
}
p {
font-size: 16px;
}
/* 段落1: 继承 body 的字体和颜色,但显示为斜体 */
body p:first-of-type {
font-style: italic;
}
/* 段落2: 不继承 body 的字体,但颜色相同 */
.custom-font {
font-family: 'Times New Roman', serif;
color: inherit;
}
/* 段落3: 覆盖所有继承样式,使用指定的字体和颜色 */
.override {
font-family: 'Courier New', monospace;
color: orange;
}
/* 段落4: 使用默认字体,并显示为红色 */
.reset {
font-family: initial;
color: red !important; /* 通过 !important 强制覆盖 */
}
</style>
</head>
<body>
<p>段落1</p>
<p class="custom-font">段落2</p>
<p class="override">段落3</p>
<p class="reset">段落4</p>
</body>
</html>如有表述错误及欠缺之处敬请批评指正。