CocosCreator3.8 IOS 构建插屏无法去除的解决方案
在实际项目开发过程中,我们通常无需CocosCreator 自带的插屏,一般采用自定义加载页面。
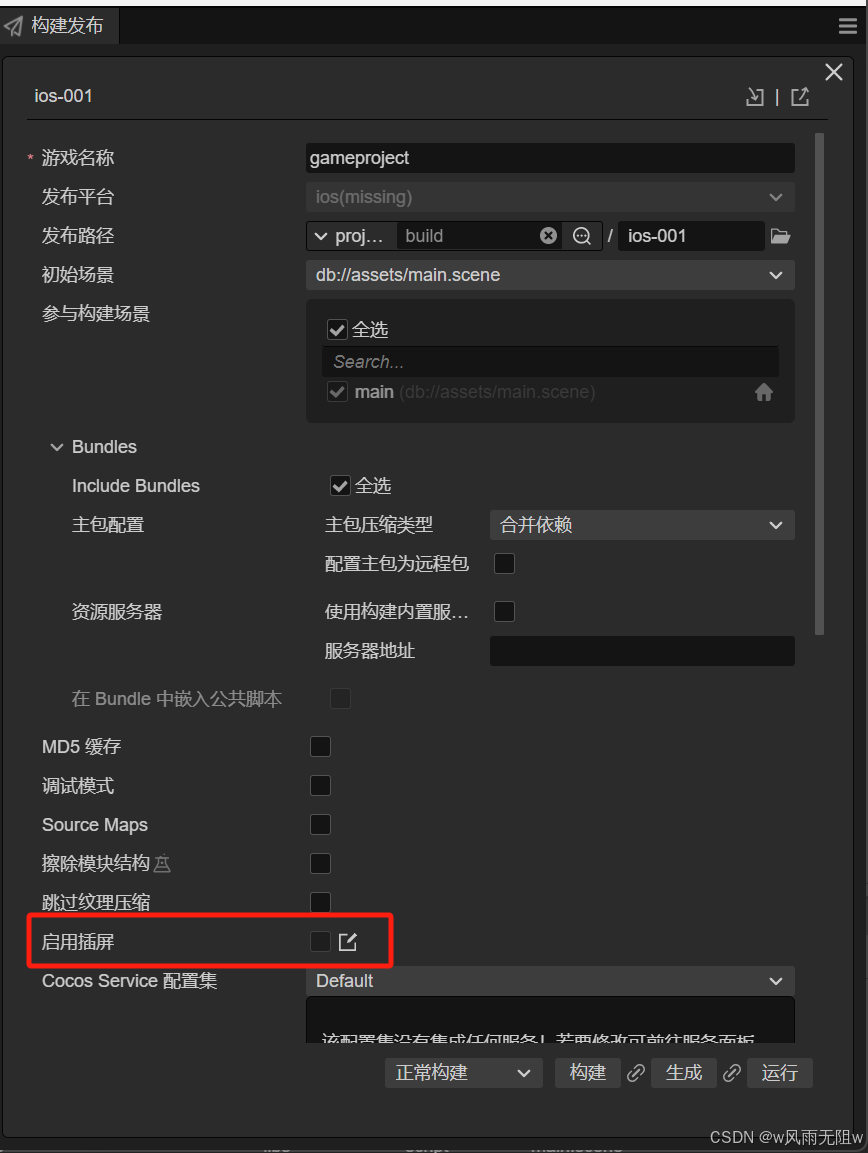
然后在构建IOS 项目时,启用(禁用)插屏无法操作,如下图所示:

那我们应该怎么解决这个问题呢?
其实很简单,只需要先导出发布配置,手动修改插屏配置选项,再导入即可。
具体操作步骤如下:
step1:
打开项目配置工程,点击右上角 导出按钮

step2:
选择配置文件存储路径 ,如图:

step3:
修改发布配置buildConfig_ios.json 文件内容:

将 "useSplashScreen": true 修改为 "useSplashScreen": false。
完整代码如下:
{
"name": "gameproject",
"server": "",
"platform": "ios",
"buildPath": "project://build",
"debug": false,
"md5Cache": false,
"skipCompressTexture": false,
"sourceMaps": false,
"polyfills": {
"asyncFunctions": false
},
"experimentalEraseModules": false,
"startSceneAssetBundle": false,
"bundleConfigs": [],
"useBuiltinServer": false,
"mainBundleIsRemote": false,
"mainBundleCompressionType": "merge_dep",
"useSplashScreen": false,
"bundleCommonChunk": false,
"packAutoAtlas": true,
"startScene": "ba0b085f-f8d5-40b0-9964-2fd25728d707",
"outputName": "ios",
"taskName": "ios-001",
"scenes": [
{
"url": "db://assets/main.scene",
"uuid": "ba0b085f-f8d5-40b0-9964-2fd25728d707"
}
],
"packages": {
"engine": {
"cleanupImageCache": "inheritProjectSetting",
"__version__": "1.0.7"
},
"ios": {
"executableName": "",
"packageName": "com.cecp.youle",
"renderBackEnd": {
"metal": true
},
"skipUpdateXcodeProject": false,
"orientation": {
"portrait": false,
"upsideDown": false,
"landscapeRight": true,
"landscapeLeft": true
},
"osTarget": {
"iphoneos": false,
"simulator": true
},
"targetVersion": "12.0",
"__version__": "1.0.1",
"developerTeam": "RJDY8JMV34_5CF19EE2639E87C03C3F93CC52B8977CD53B585E"
},
"native": {
"encrypted": false,
"xxteaKey": "7cNsG0U+NNWaxK40",
"compressZip": false,
"JobSystem": "none",
"__version__": "1.0.2"
},
"cocos-service": {
"configID": "0d7f50",
"services": []
},
"oops-plugin-hot-update": {
"hotUpdateEnable": false,
"hotUpdateAddress": "https://cdn.cecppoker.com/v_104",
"hotUpdateVersion": "1",
"bundleGameLandlordsEgg": "1",
"bundleGameSpoiledEgg": "1",
"bundleGameWeiQiEgg": "1",
"runFastPoker": "1",
"xueZhanMajiang": "1",
"__version__": "1.0.0"
}
},
"__version__": "1.3.6",
"buildMode": "normal",
"logDest": "project://temp/builder/log/ios7-11-2024 12-16.log"
}修改完成后,保存配置文件。
step4: 导入已修改的配置文件。
点击左上角的导入按钮:

选择配置文件 buildConfig_ios.json :

导入配置后,启用插屏已取消,如下: