本篇文档主要讲解如何使用企业微信并进行分享和授权。
创建应用
- 登录企业微信并通过企业认证。
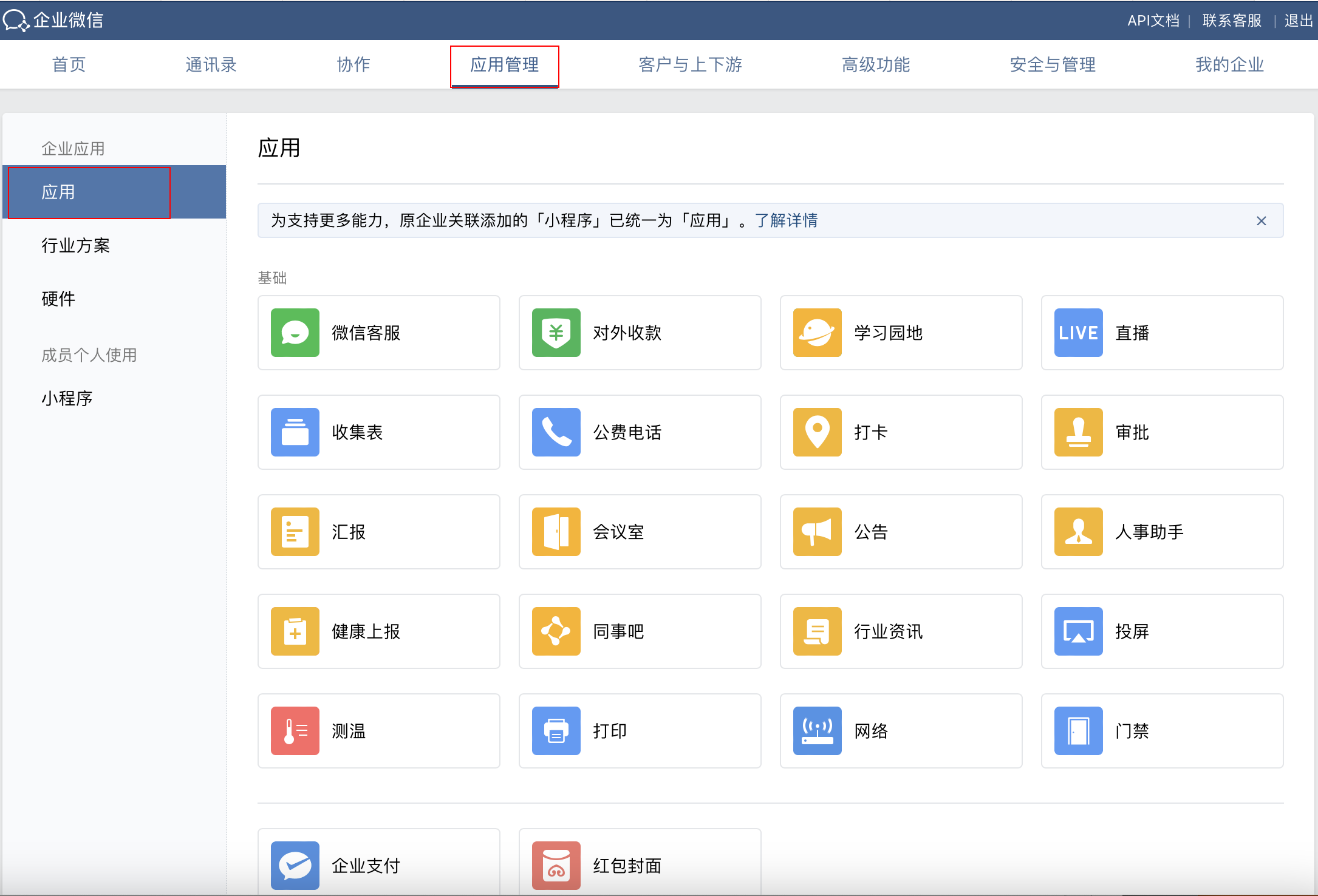
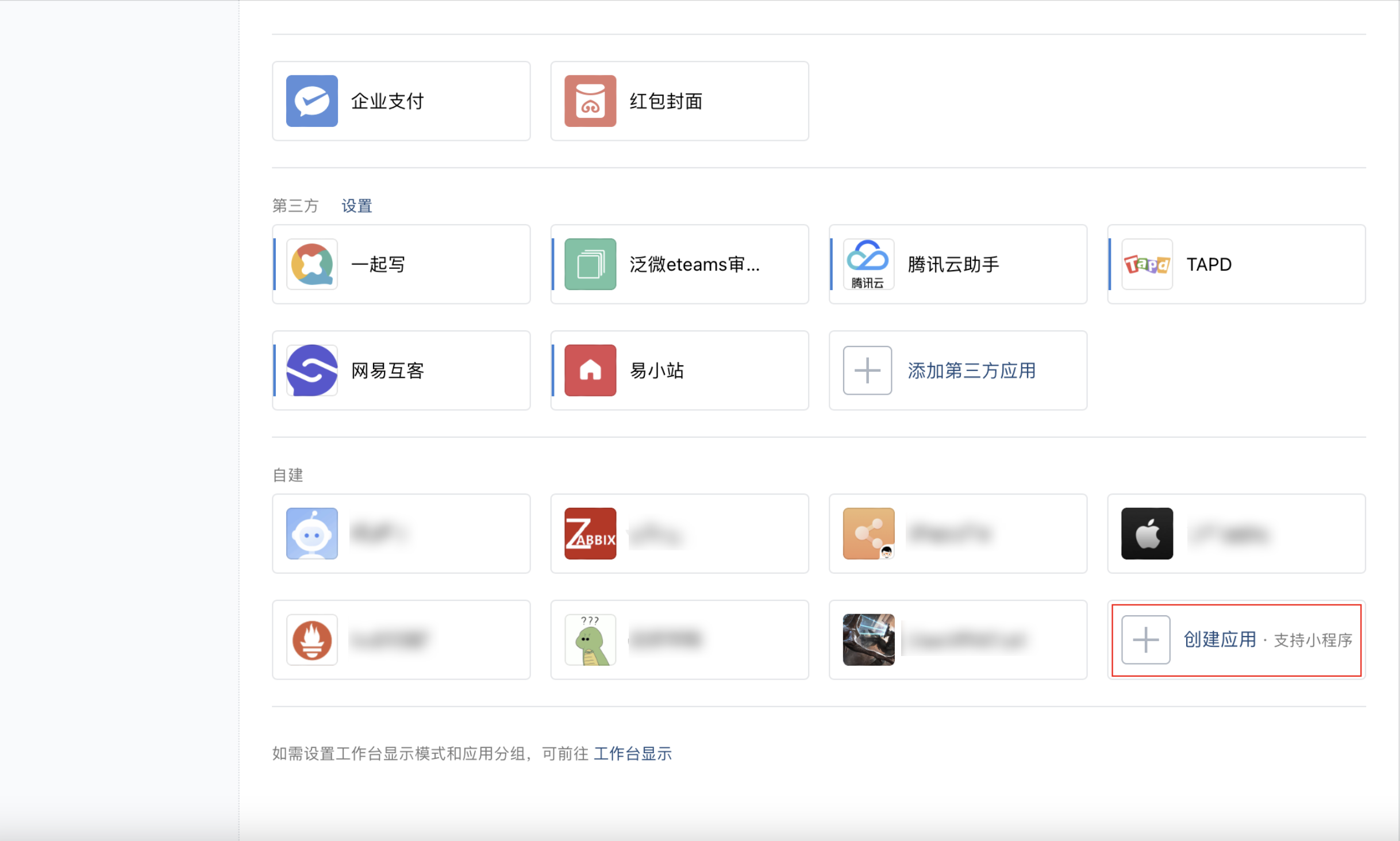
- 选择应用管理 > 应用 >创建应用。
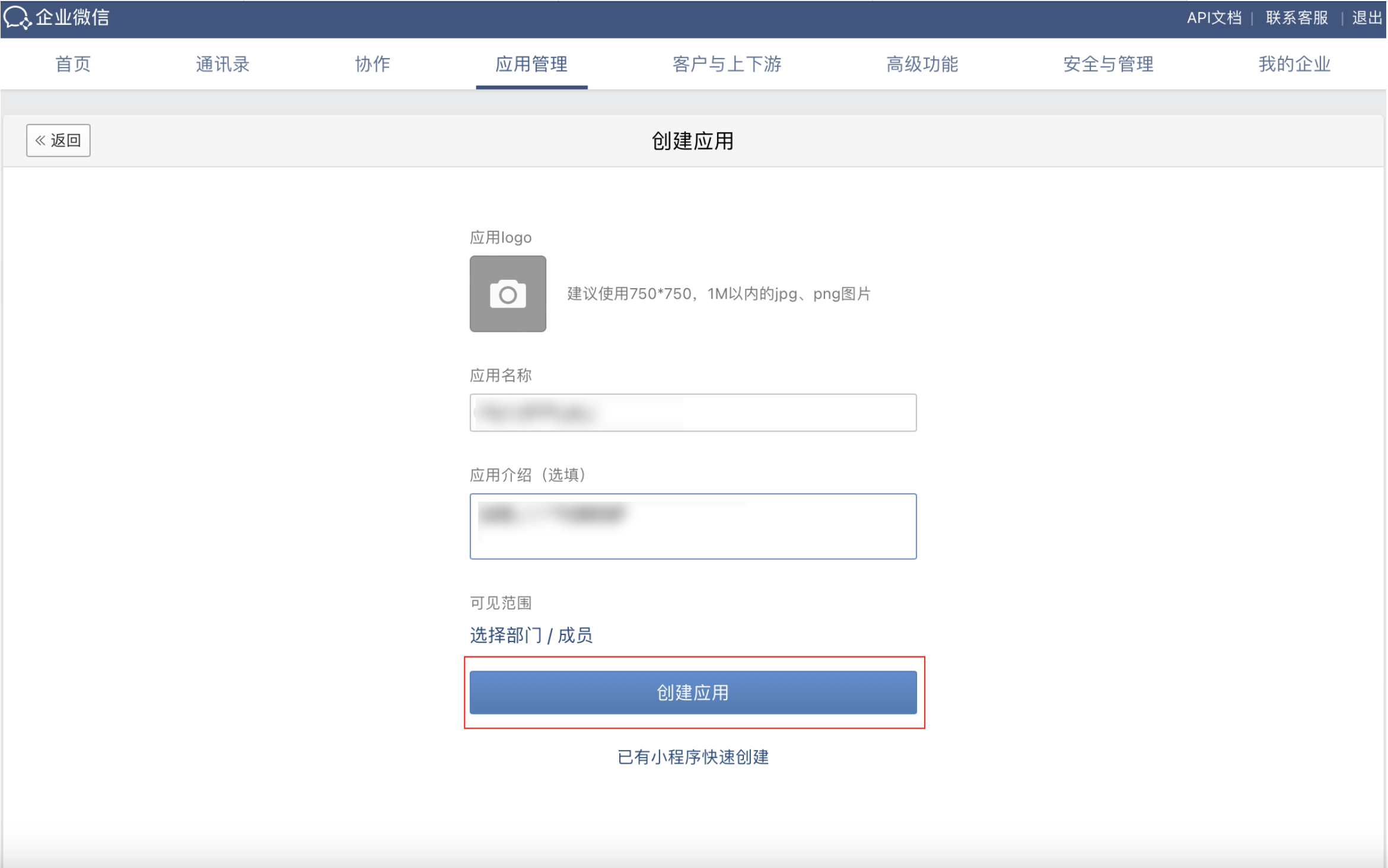
- 编辑应用信息。
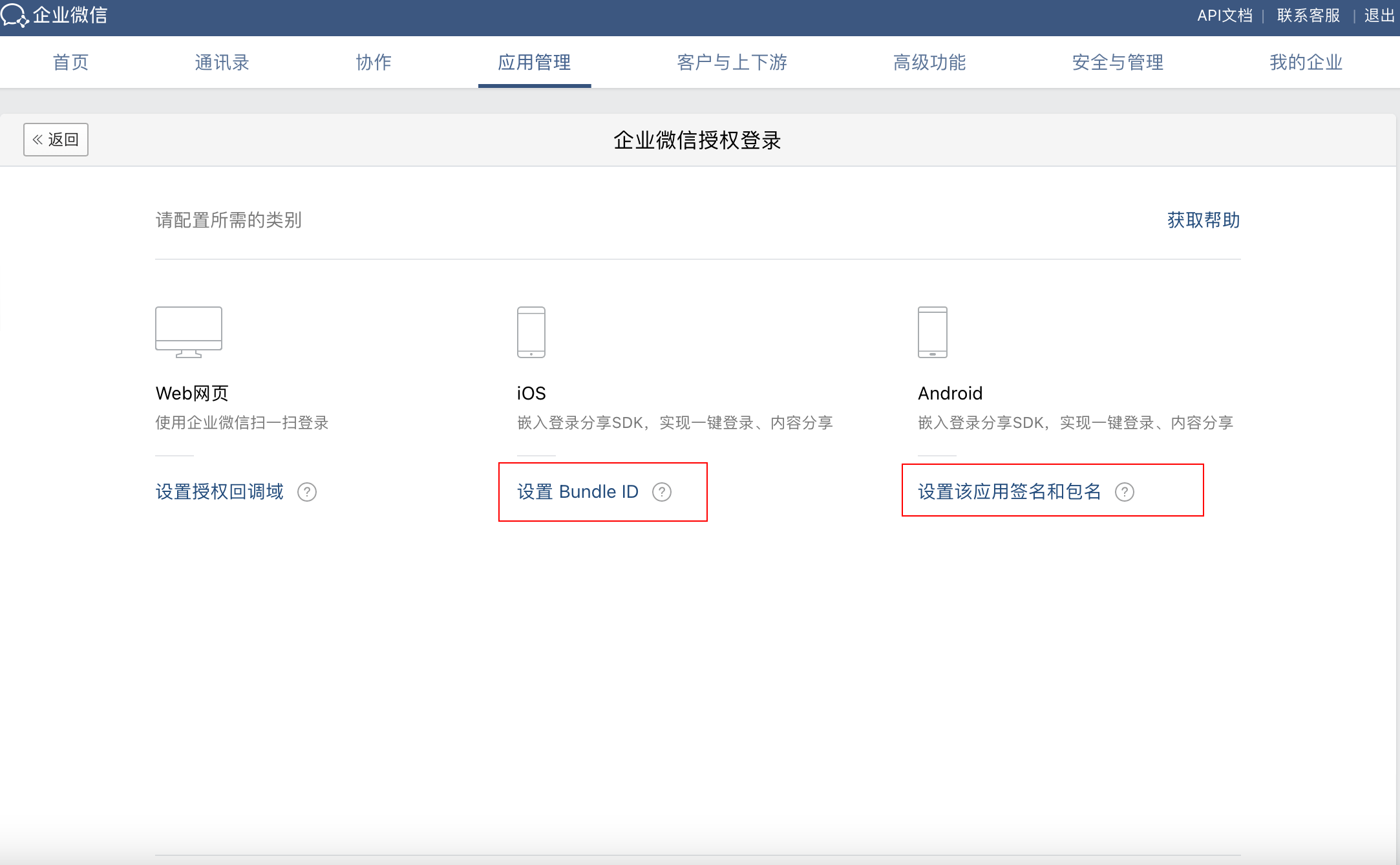
- 配置授权登录信息。
以下为创建过程示例,图中信息仅为示例,创建时请按照真实信息填写,否则无法正常使用。



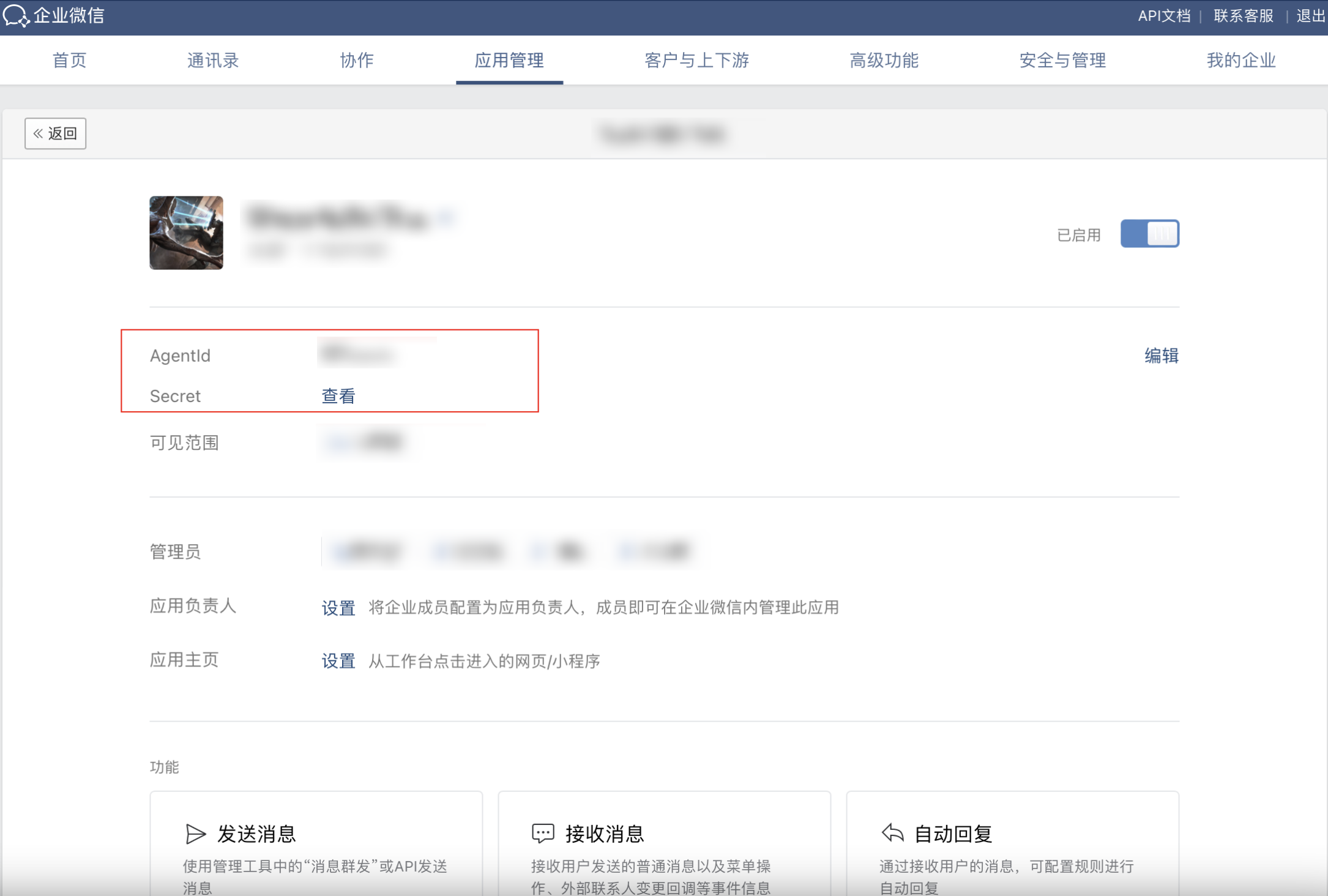
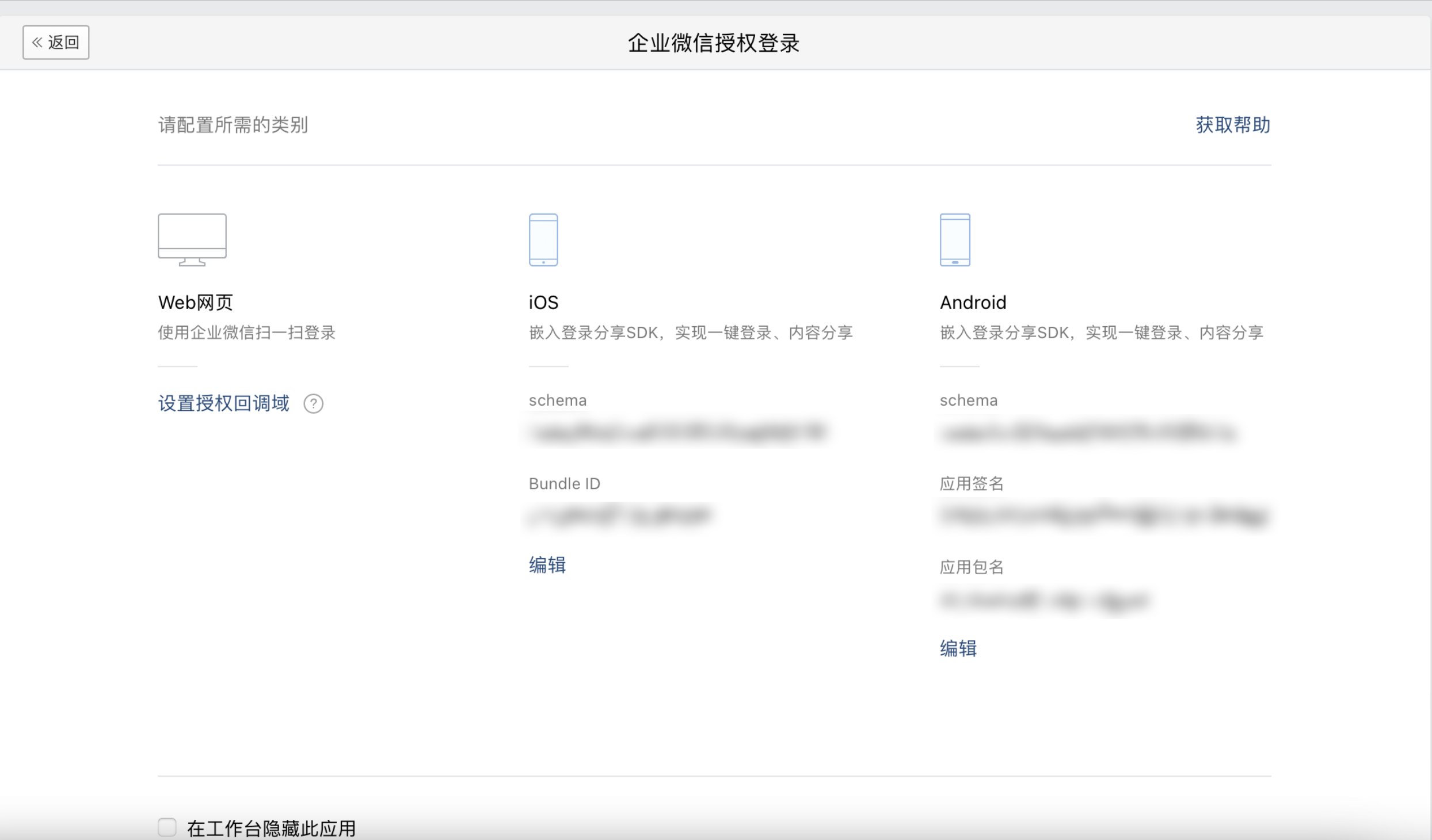
创建应用之后会生成应用密匙等信息,然后进行 企业微信授权登录 设置


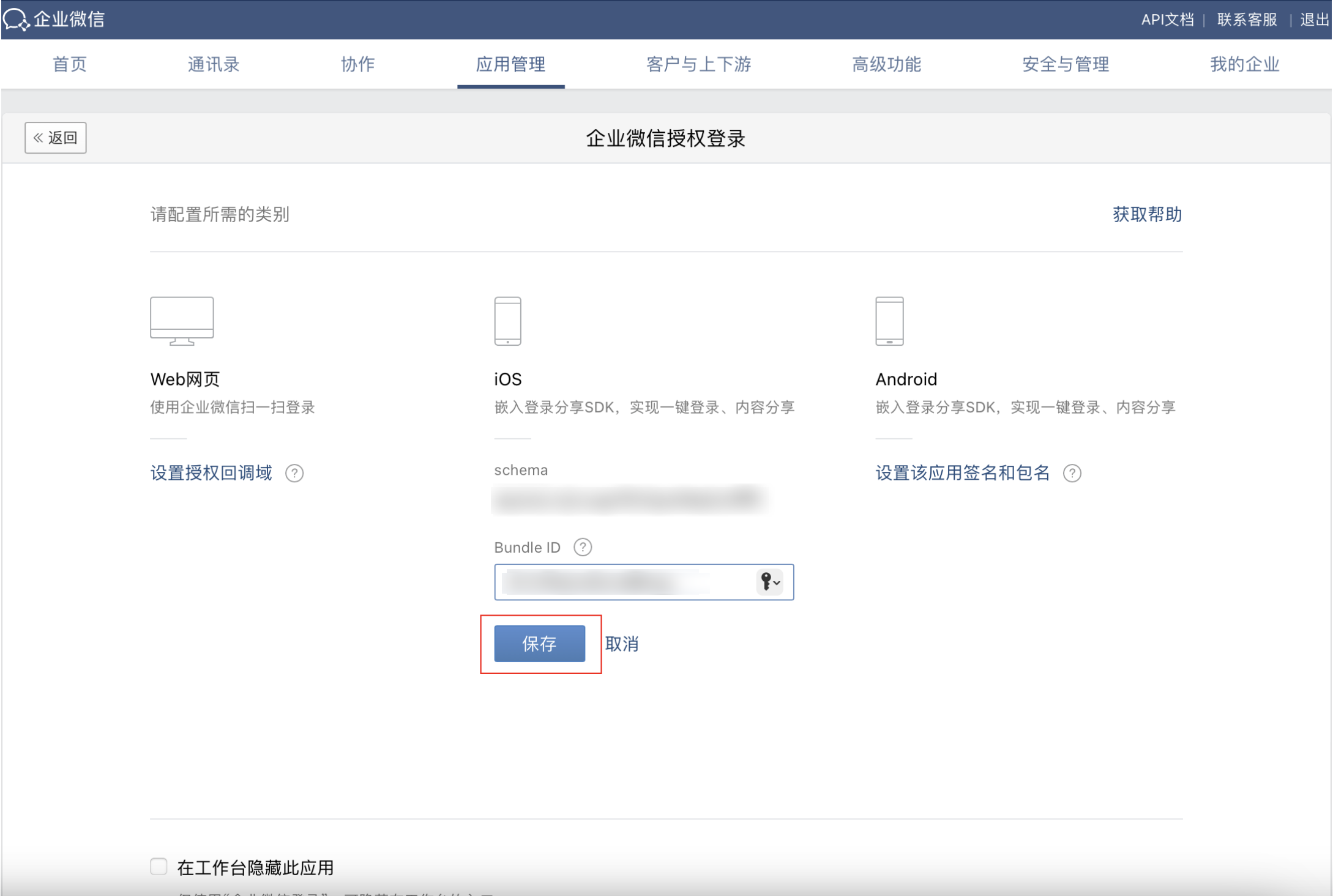
根据需求,可以选择配置 iOS 和 Android 端对应信息

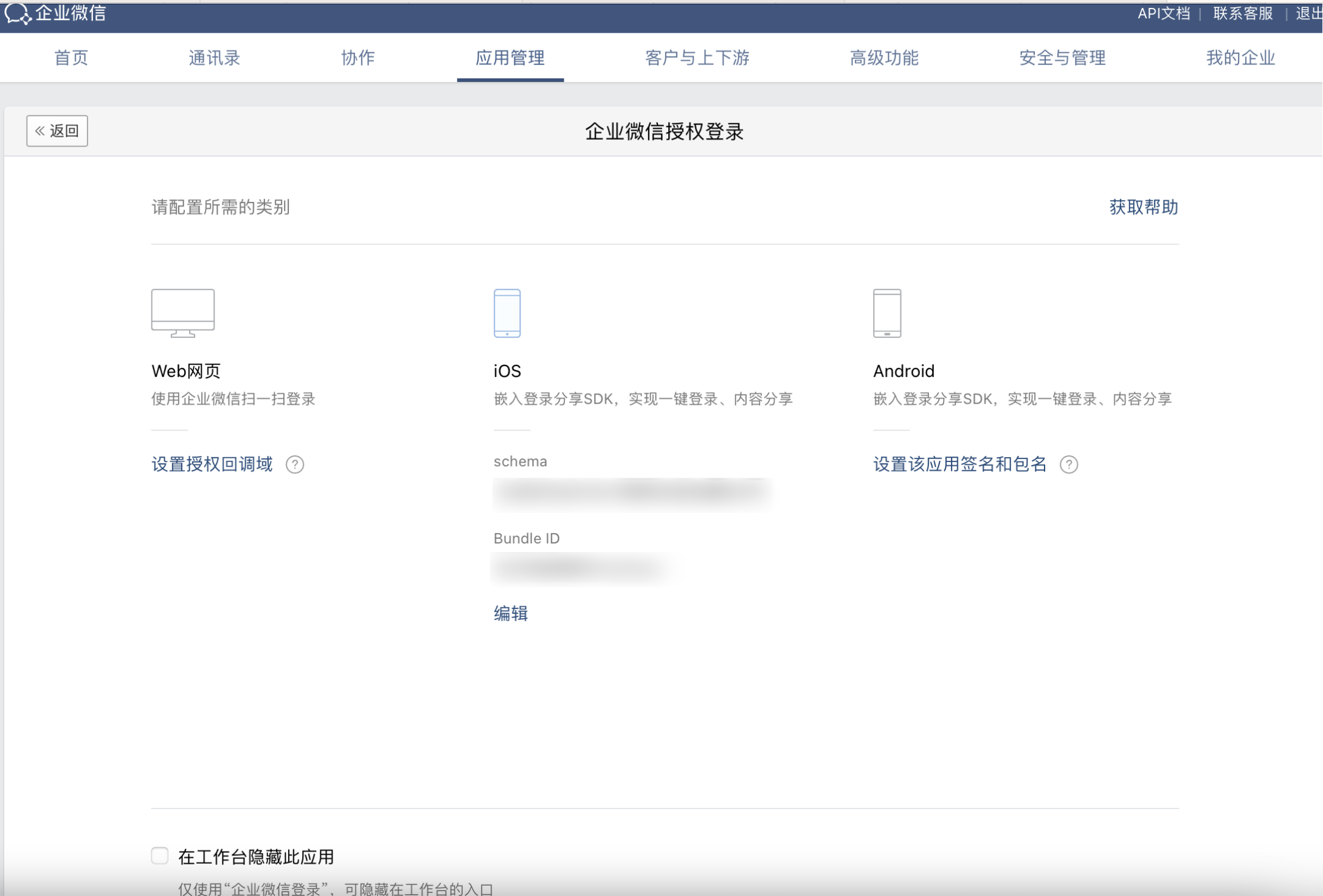
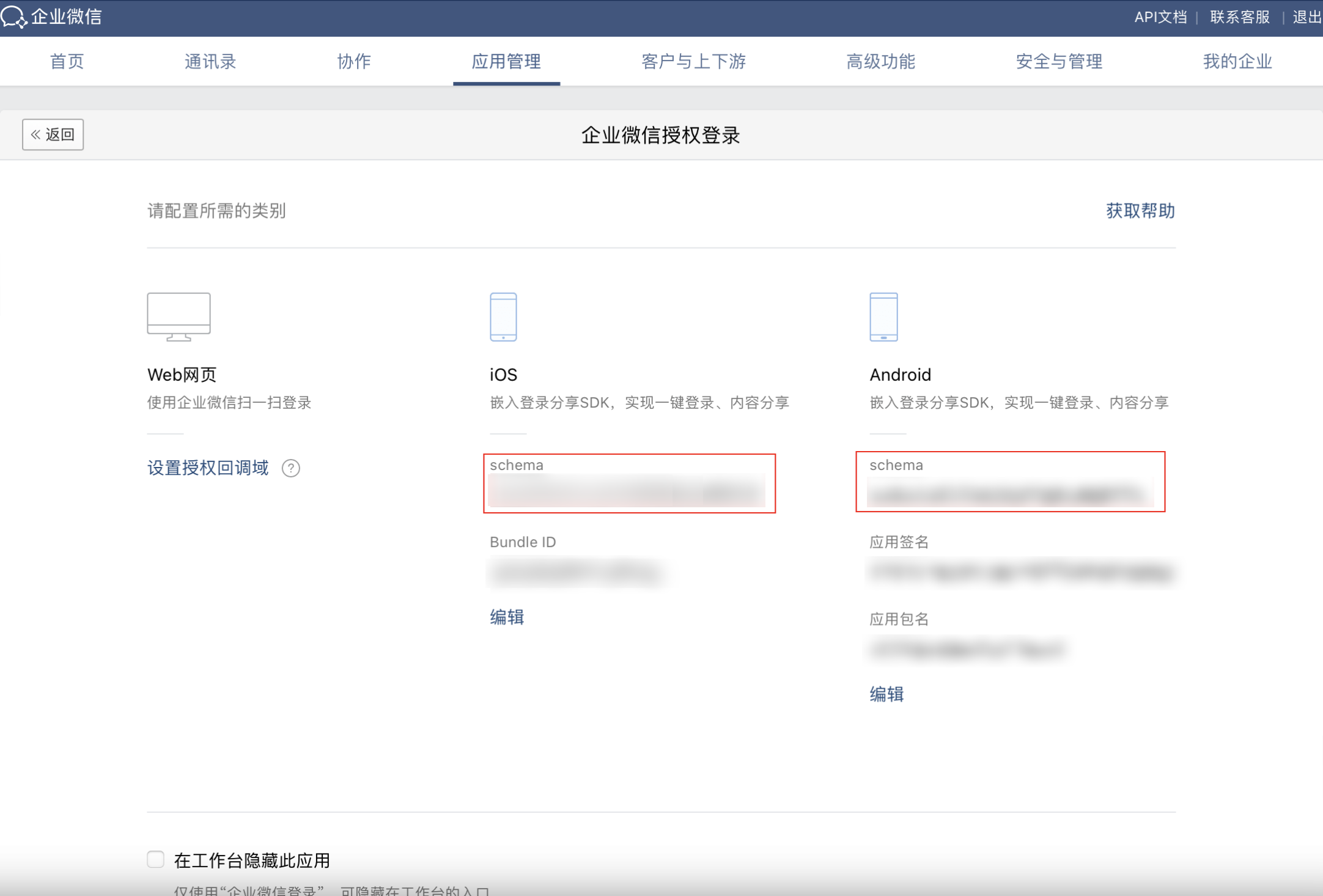
iOS端配置信息如下


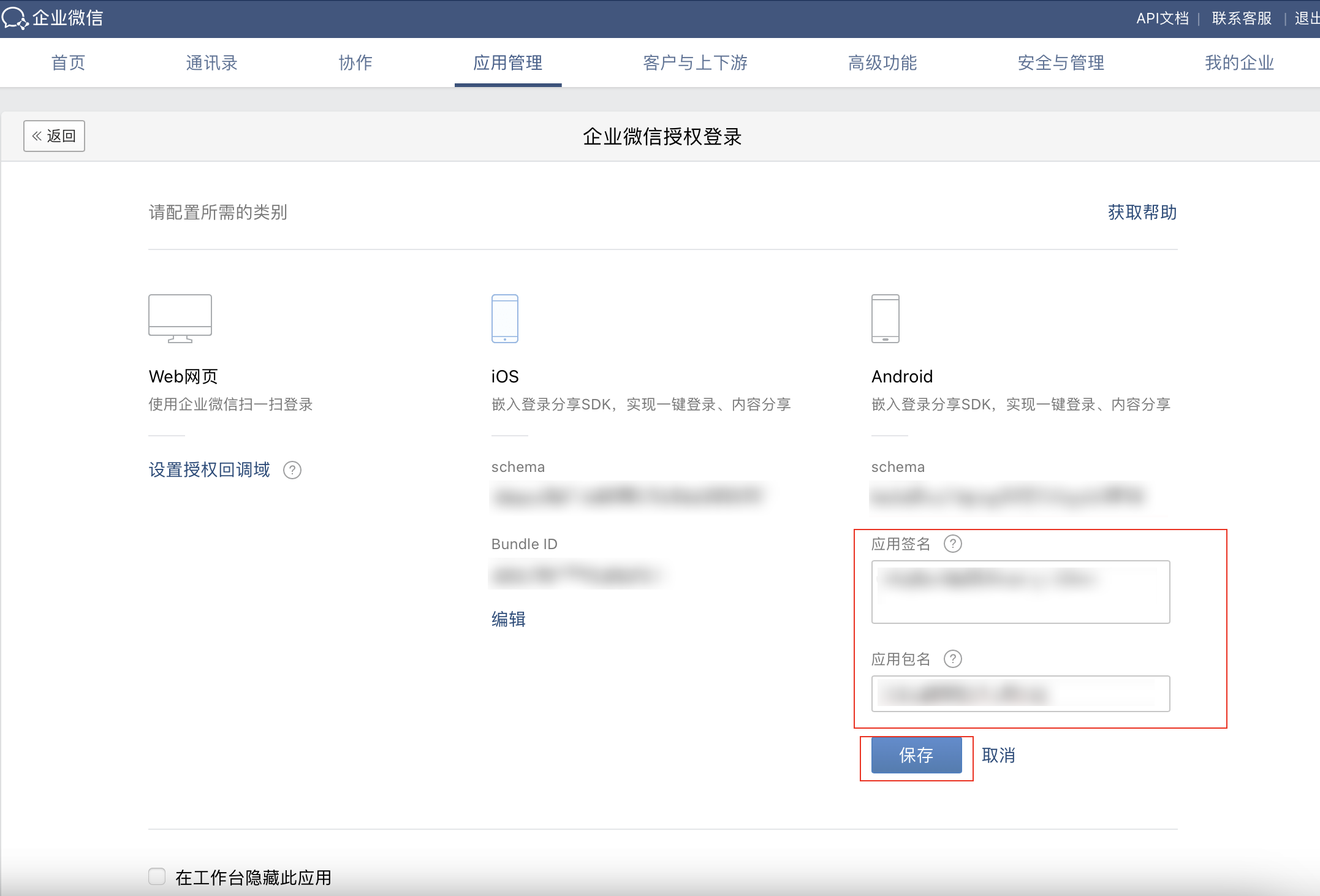
Android端配置信息如下


完成以上内容填写后,企业微信平台应用创建已经完成,可正常使用。
**注意:**企业微信在当前企业下创建"企业应用",手机客户端应用通过"企业微信app"进行授权/分享时,调起的"企业微信app"必须处于相对应的企业,否则分享或授权会由于无权限导致失败 (如何转到自己的企业下:我-设置-切换企业或者消息-其他企业 都能切换企业)
集成使用
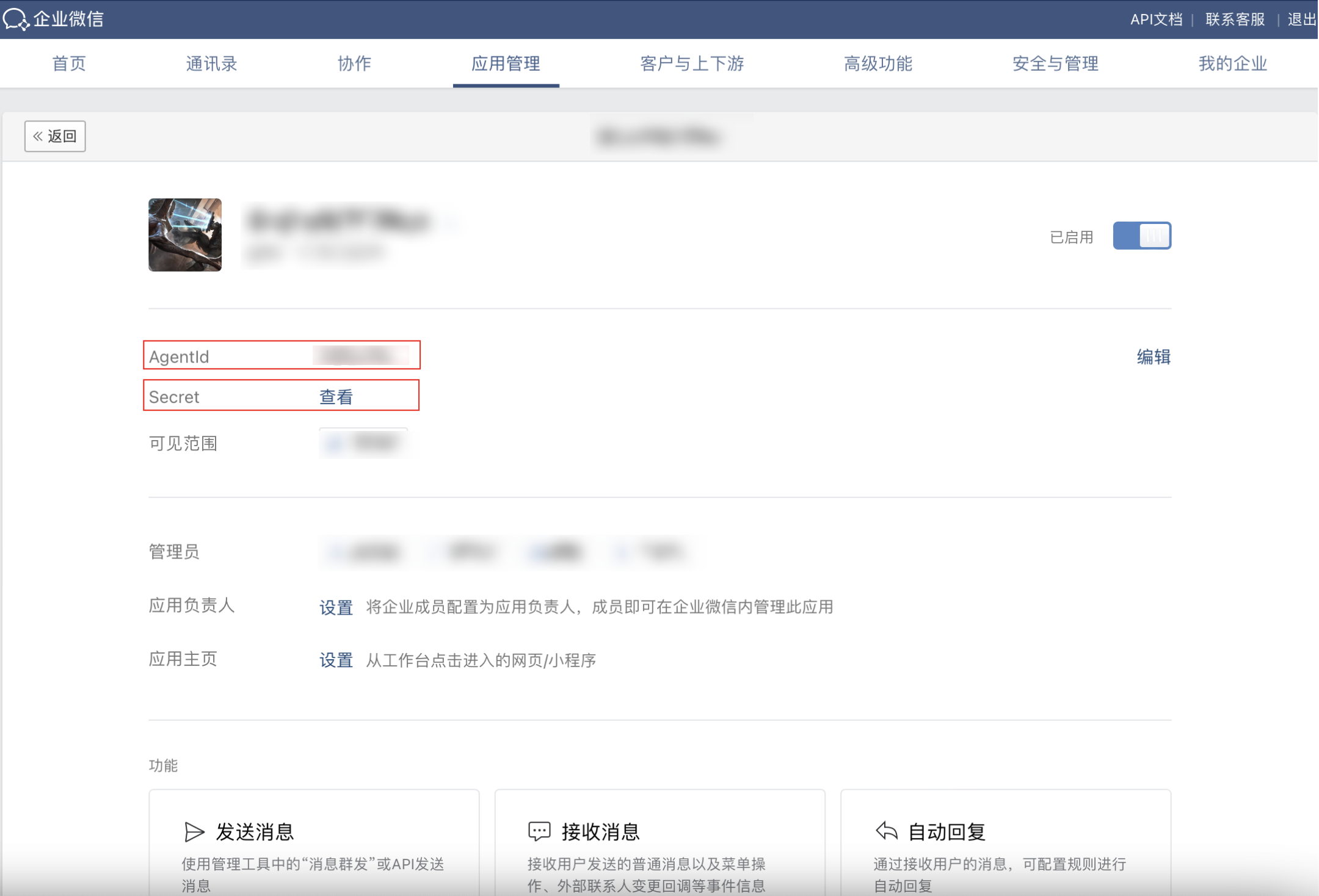
配置信息获取
客户端在使用企业微信平台之前,需要先获取企业微信为应用分发的AgentId、Secret、schema、企业ID




Android
SDK集成
在集成企业微信相关能力之前,请先按照ShareSDK集成指南完成ShareSDK的集成。
在对应gradle文件中,添加如下Wework块代码,其中appKey的值对应企业微信平台中的企业ID,appSecret对应企业微信平台中的Secret,agentId对应企业微信平台中的AgentId,schema对应企业微信平台中的schema
ShareSDK {
devInfo {
Wework {
appKey "xxxxxxxxxxxxxx"
appSecret "xxxxxxxxxxxxxxxxxxxx"
agentId "xxxxxxxxxx"
schema "xxxxxxxxxxxxxxxxxxxxxxx"
enable true
}
}
}分享示例
以下代码示例分享链接至企业微信好友
Platform platform = ShareSDK.getPlatform(Wework.NAME);
Platform.ShareParams shareParams = new Platform.ShareParams();
shareParams.setText("Wework分享内容");
shareParams.setTitle("Wework分享标题");
shareParams.setImageUrl("https://download.sdk.mob.com/web/images/2019/07/30/14/1564468183056/750_750_65.12.png");
shareParams.setShareType(Platform.SHARE_WEBPAGE);
shareParams.setUrl("https://www.mob.com/");
// 设置分享事件回调(注:回调放在不能保证在主线程调用,不可以在里面直接处理UI操作)
platform.setPlatformActionListener(new PlatformActionListener() {
@Override
public void onComplete(Platform platform, int i, HashMap<String, Object> hashMap) {
//分享成功
}
@Override
public void onError(Platform platform, int i, Throwable throwable) {
//分享失败
}
@Override
public void onCancel(Platform platform, int i) {
//分享取消
}
});
platform.share(shareParams);效果图

授权示例
Platform wework = ShareSDK.getPlatform(Wework.NAME);
wework.setPlatformActionListener(new PlatformActionListener() {
@Override
public void onComplete(Platform platform, int i, final HashMap<String, Object> hashMap) {
Log.d("ShareSDK", platform.getDb().exportData());
}
@Override
public void onError(Platform platform, int i, Throwable throwable) {
}
@Override
public void onCancel(Platform platform, int i) {
}
});
wework.SSOSetting(false);
wework.showUser(null);返回信息示例
在ShareSDK成功回调中调用 platform.getDb().exportData(),将返回以下格式信息。
{
"expiresIn": 7200,
"userID": "xxxxxxxxxxxxxxxxxxxxxxxxxx",
"expiresTime": 1721186368277,
"token": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}iOS
SDK集成
在集成企业微信相关能力之前,请先按照ShareSDK集成指南完成ShareSDK的集成。
添加白名单
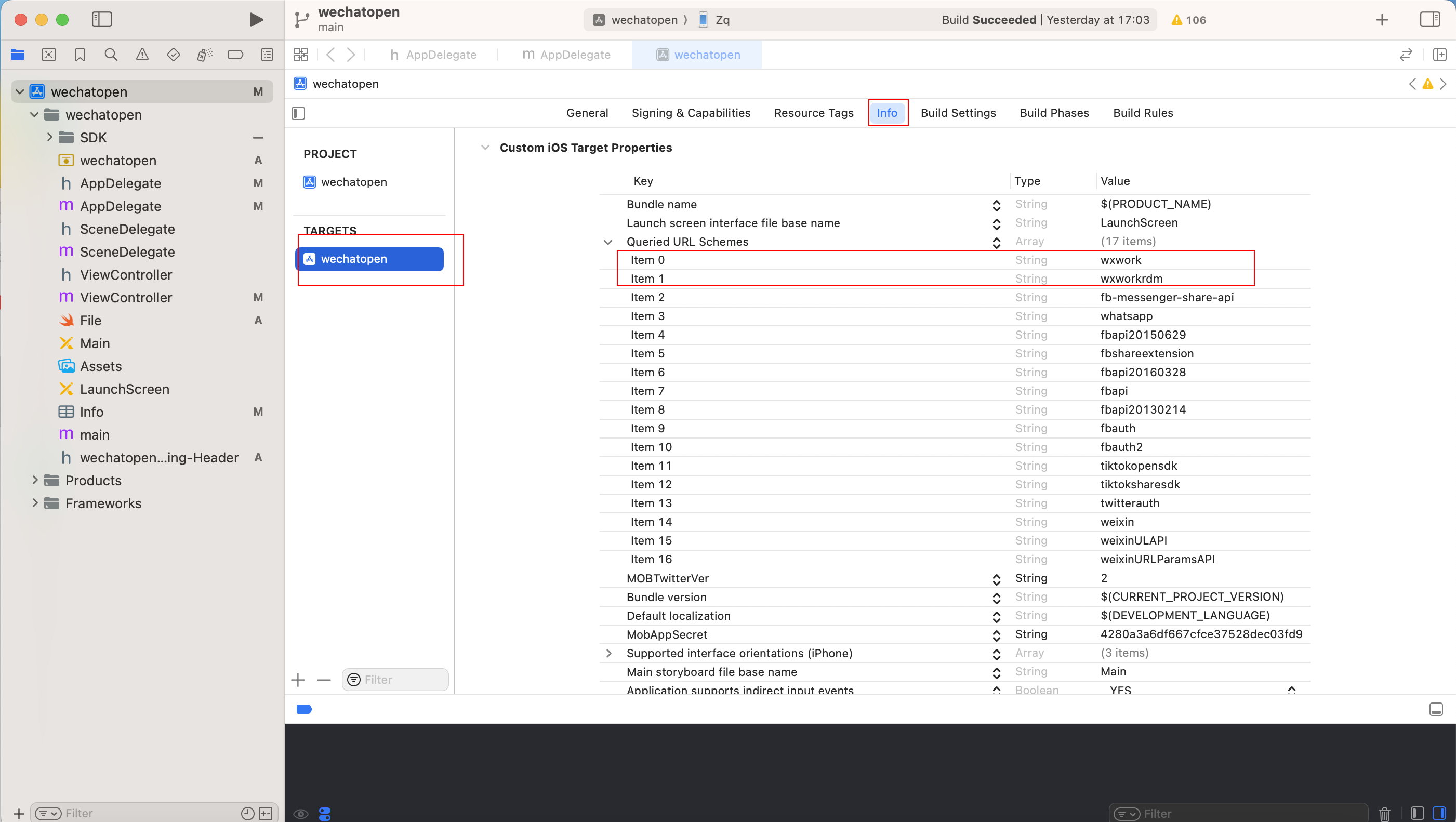
(1)在项目的info.plist中添加Queried URL Schemes,类型为Array
(2)然后添加一个需要支持的项目,类型为字符串类型,企业微信需要添加的白名单为:wxwork , wxworkrdm

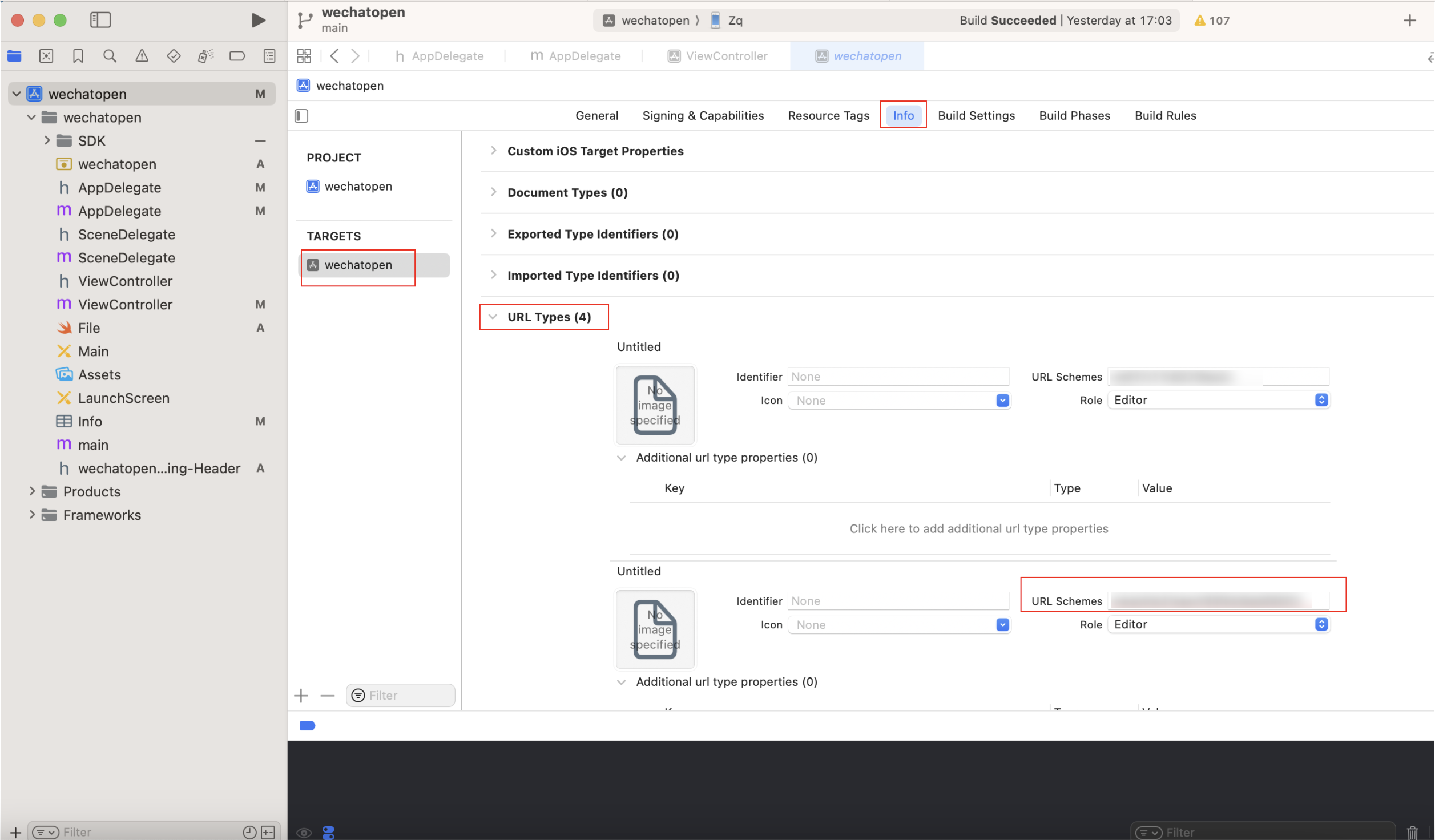
配置URL Scheme
打开项目的Info选项,然后选择URL Types,添加对应平台的URL Scheme配置,企业微信需要添加的URL SCheme为:企业微信初始化中的setupWeWorkBySchema

初始化平台
在使用企业微信能力之前,需要先对企业微信进行初始化,其中setupWeWorkBySchema的值对应企业微信中的schema,appKey对应企业微信中的企业ID,agentId对应企业微信中的AgentId,appSecret对应企业微信中的Secret
[ShareSDK registPlatforms:^(SSDKRegister *platformsRegister) {
[platformsRegister setupWeWorkBySchema:@"XXXXXXXXXXXX" appKey:@"XXXXXX" agentId:@"XXXXXXX" appSecret:@"XXXXXXXXXXX"];
}分享示例
以下代码示例分享网络连接至企业微信好友
#import <ShareSDK/ShareSDK.h>
NSMutableDictionary * shareParams = [NSMutableDictionary dictionary];
[shareParams SSDKSetupShareParamsByText:@"Jshuoh "
images:[[NSBundle mainBundle] pathForResource:@"Icon@2x" ofType:@"png"]
url:[NSURL URLWithString:@"http://www.mob.com"]
title:@"I'm Not The"
type:SSDKContentTypeWebPage];
[ShareSDK share:SSDKPlatformTypeWework parameters:shareParams onStateChanged:^(SSDKResponseState state, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error) {
if (state == SSDKResponseStateSuccess)
{
NSLog(@"分享成功");
}
if (state == SSDKResponseStateFail)
{
NSLog(@"失败----%@",error.description);
}
if (state == SSDKResponseStateCancel)
{
NSLog(@"取消");
}
}];效果图

授权示例
#import <ShareSDK/ShareSDK.h>
[ShareSDK authorize:SSDKPlatformTypeWework
settings:nil
onStateChanged:^(SSDKResponseState state, SSDKUser *user, NSError *error) {
if (state == SSDKResponseStateSuccess)
{
NSLog(@"rawData---%@",user.rawData);//用户信息打印
NSLog(@"credential---%@",[user.credential rawData]);//授权信息打印
}
if (state == SSDKResponseStateFail)
{
NSLog(@"%@",error.description);
}
if (state == SSDKResponseStateCancel)
{
NSLog(@"取消");;
}
}];返回信息示例
在authorize成功回调中调用user.rawData和[user.credential rawData]打印,将返回以下信息
//用户信息打印
rawData---{
DeviceId = "";
UserId = LiuXXXXX;
errcode = 0;
errmsg = ok;
}
//授权信息打印
credential---{
"access_token" = "vwuRAmOtA3tNWp6iOh4FoAYuPFU5inACvFDKs4QoEZclZYxAArhs6YgPVn-XXXXXXXXXXXXXXX_RYvcr_kmqrr3zwt5aDTu-ezftQC6CWNmtMa62dmzqR6G_7HyfRzGfFjzFo5vW7p7d-TU8t33sQU3sIve-LXjemFroy1iLApWMKDtueDbD-qZ3POgpBA7RV7uTw-m-2P09diVLEksDA";
errcode = 0;
errmsg = ok;
"expires_in" = 7200;
}