前言
本专栏是关于Rust的GUI库egui的部件讲解及应用实例分析,主要讲解egui的源代码、部件属性、如何应用。
环境配置
系统:windows
平台:visual studio code
语言:rust
库:egui、eframe
概述
本文是本专栏的第五篇博文,主要说明如何在窗口中添加图像显示的部件。
事实上,类似于iced,egui都提供了示例程序,本专栏的博文都是建立在官方示例程序以及源代码的基础上,进行的实例讲解。
即,本专栏的文章并非只是简单的翻译egui的官方示例与文档,而是针对于官方代码进行的实际使用,会在官方的代码上进行修改,包括解决一些问题。
系列博客链接:
1、<Rust>egui学习之小部件(一):如何在窗口及部件显示中文字符?
2、<Rust>egui学习之小部件(二):如何在egui窗口中添加按钮button以及标签label部件?
3、<Rust>egui学习之小部件(三):如何为窗口UI元件设置布局(间隔、水平、垂直排列)?
4、<Rust>egui学习之小部件(四):如何在窗口中添加滑动条部件?
部件属性
在egui中,窗口显示图片比较简单,但是需要先添加图片加载器。
在toml文件添加依赖:
rust
egui_extras={version="*",features=["default","all_loaders"]}然后在程序中,添加图像loader:
rust
eframe::run_native(
"egui测试窗口",
options,
//Box::new(|_cc| Ok(Box::<MyApp>::default())),
Box::new(|cc|{
//添加image loader
egui_extras::install_image_loaders(&cc.egui_ctx);
Ok(Box::new(MyApp::new(cc)))
}
))然后就可以在窗体上来添加一个图片容器来显示图片了。
rust
ui.image(egui::include_image!("../icons/btn_img1.png")); 这是最简单的代码,图片路径是本地路径,也可以加在网络图片。
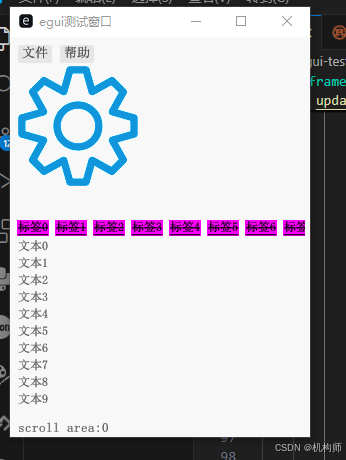
看一下显示效果:

上图中的图片是256x256大小的png格式的图片,目前是默认显示,如果觉得图片太大,需要调整图片的显示尺寸,可以这样设置:
rust
let img1=egui::include_image!("../icons/btn_img1.png");
Image::new(img1).max_width(120.0)
.max_height(120.0).rounding(5.0)
.ui(ui);
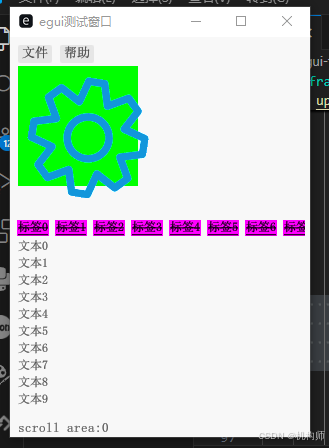
我们可以为图片容器设置背景颜色,还可以使其旋转一定角度等:
rust
Image::new(img1).max_width(120.0)
.max_height(120.0).rounding(5.0)
.bg_fill(Color32::from_rgb(0,255,0))
.rotate(30.0, (0.6,0.5).into())
.ui(ui);
可以看到,旋转时,不仅可以设置旋转角度,还可以设置旋转中心。
以上就是关于egui中图片显示的基本内容,比较简单,有一些其他的属性并没有完全说明,但不影响你去最基本的应用。