【UE 4.27.2】
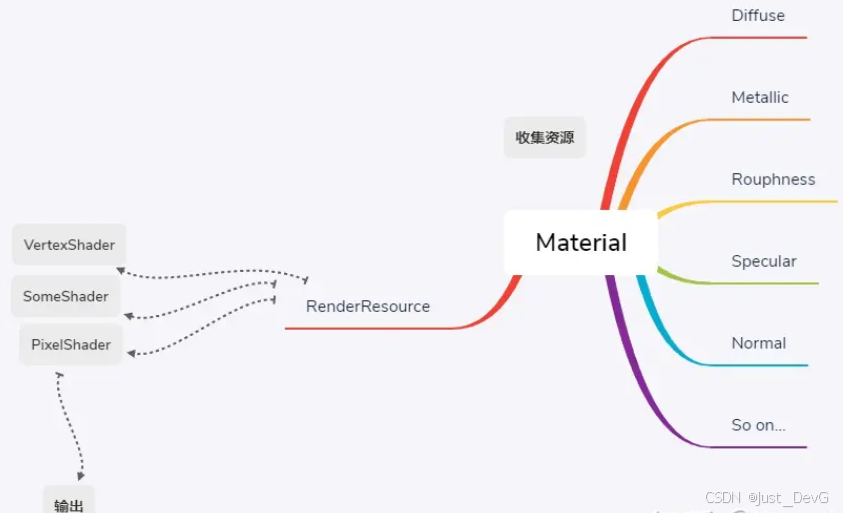
在UE中双击材质球会进入材质编辑界面。PBR的材质参数呈现为材质蓝图的各个节点,提供数据源,传递进材质。最后材质对其进行组织,呈现为VS,PS等着色器代码,基本流程:

本文会刨析在UE4.27.2中材质模板是如何应用的。
1.认识编辑器中的材质
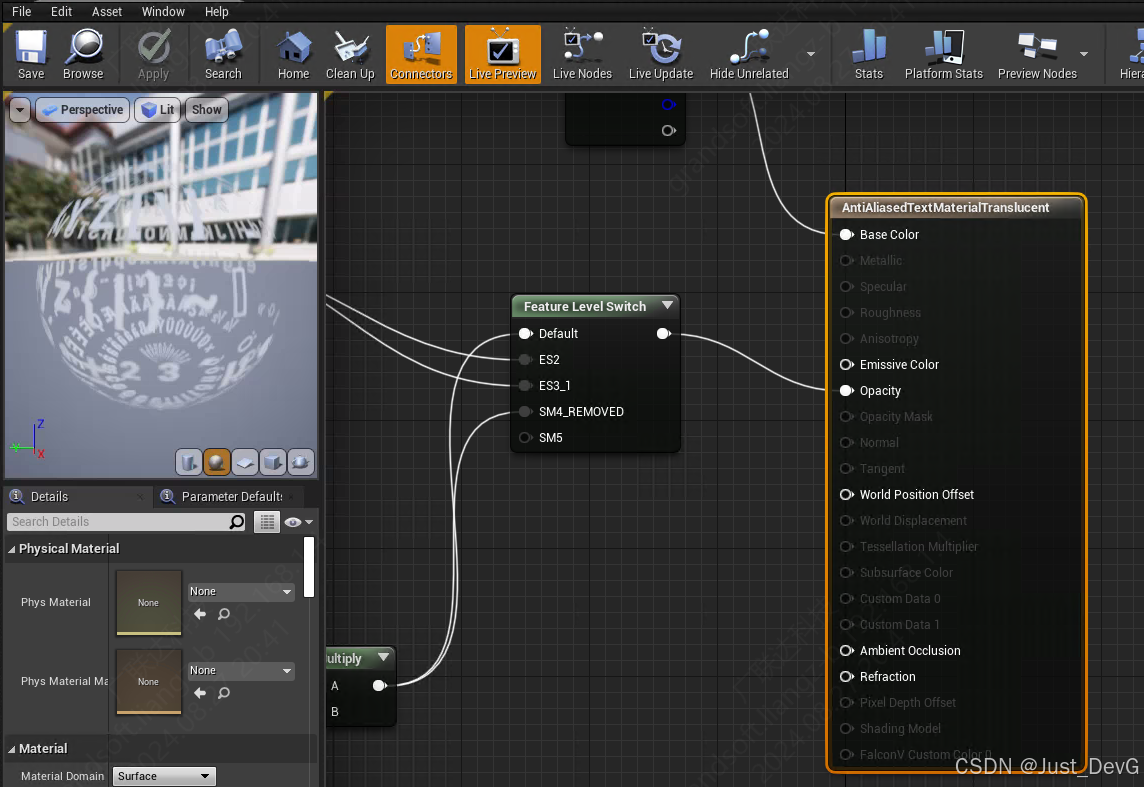
打开任意材质球,双击进入材质编辑面板:

此界面形象展示了材质参数传递到材质(实例)的过程,而材质最终的呈现是Shader,我们可以打开"window->Shader Code->HLSL Code"展开Shader界面:

注意看顶上的注释:1.MaterialTemplate.ush;2.FHLSLMaterialTranslator::GetMaterialShaderCode
两个关键信息。
2.Shader模板文件
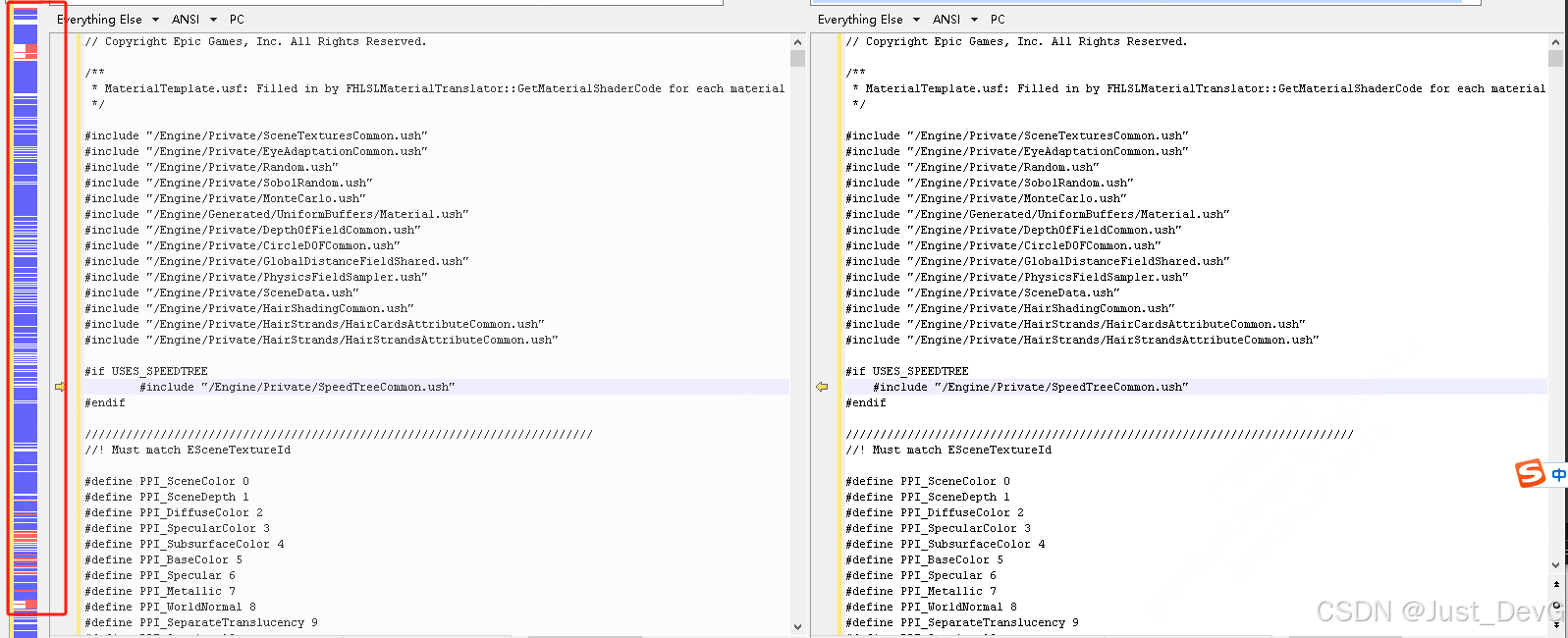
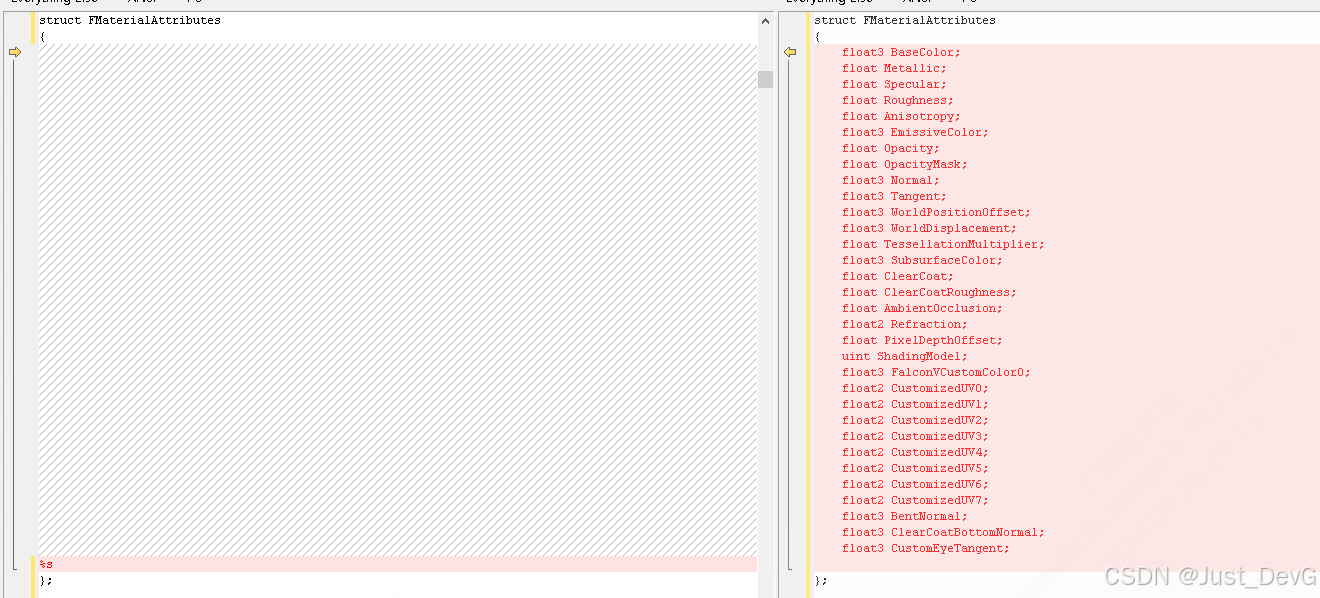
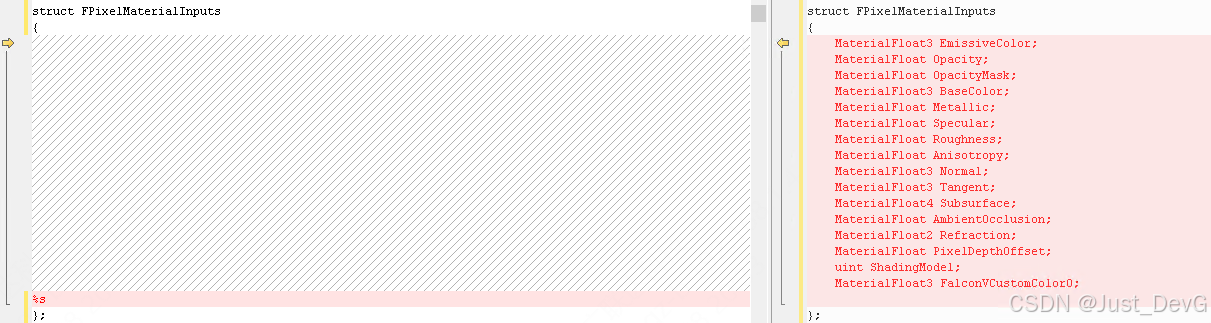
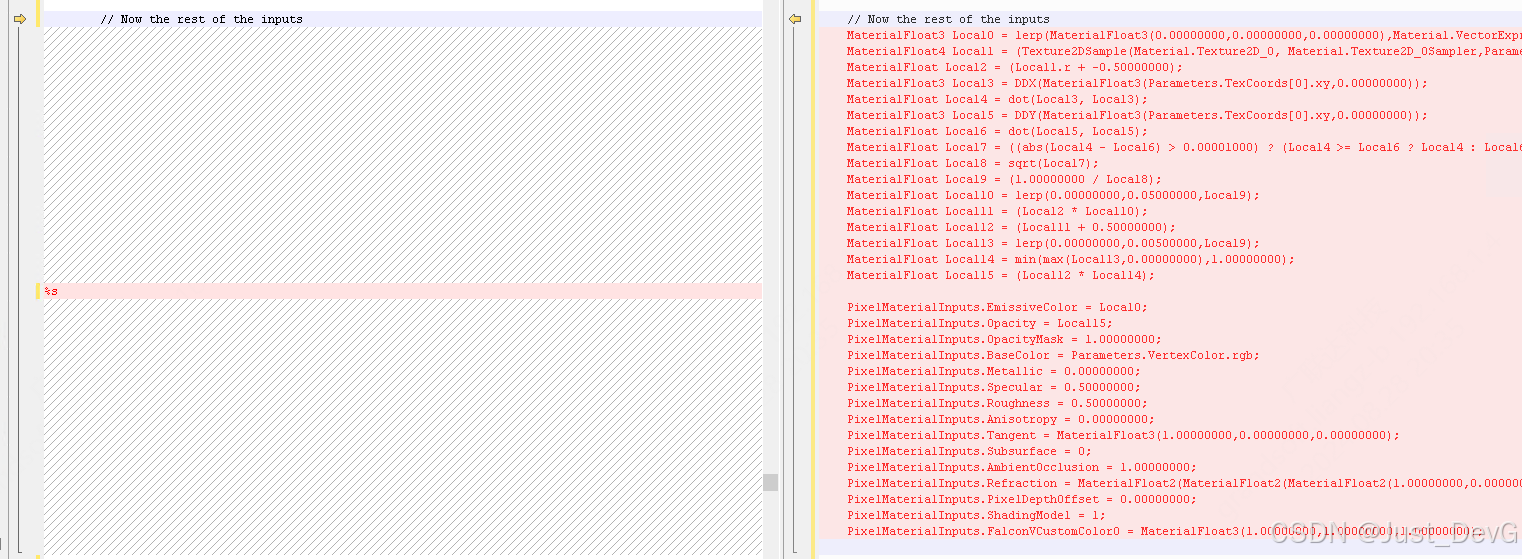
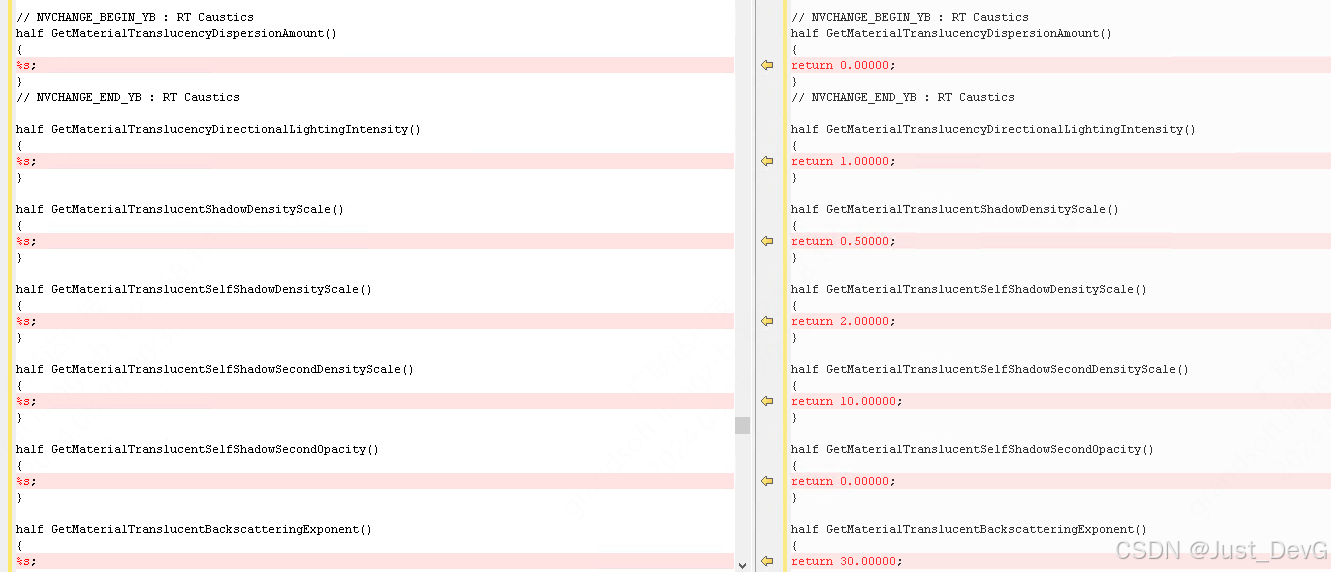
查看MaterialTemplate.usf文件(左侧),与展开的Shader界面(右侧)代码对比:

右侧标红部分为差异代码,绝大多数一致,其中差异部分如图:


不难看出,左侧模板文件在数值部分提供了一些占位符,而右侧则完成了字符的填充。
3.Shader模板填充
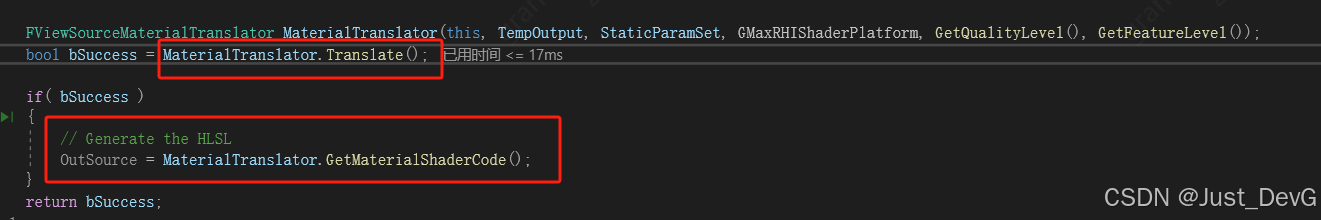
在编辑器中的Shader已完成了字符填充,而执行填充的位置如下:

3.1读取Shader模板
FHLSLMaterialTranslator::Translate

此时MaterialTemplate保留着最原始的模板字符串(含占位符)
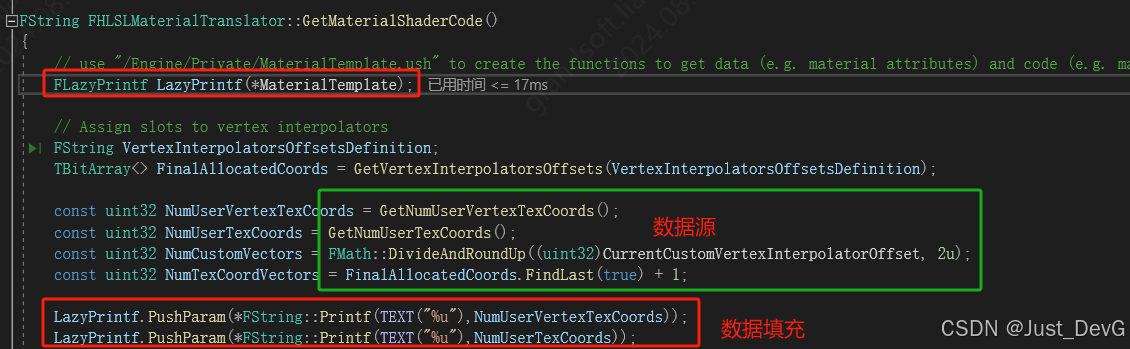
3.2产生HLSL
原始的字符模板深拷贝,以供填充使用

主要解释一下PushParam函数:
cpp
void PushParam(const TCHAR* Data)
{
if(ProcessUntilPercentS())
{
// %s被跳过,然后此处直接替换为对应数据
CurrentState += Data;
}
else
{
// internal error, more ReplacePercentS() calls than %s in MaterialTemplate.usf
check(0);
}
}
bool ProcessUntilPercentS()
{
//查找CurrentInputPos中第一个%s
const TCHAR* Found = FCString::Strstr(CurrentInputPos, TEXT("%s"));
if(Found == 0)
{
return false;
}
// copy from input until %s
// 将%s之前的内容给到CurrentState ,且CurrentInputPos设置到%s位置
while(CurrentInputPos < Found)
{
// can cause reallocations we could avoid
CurrentState += *CurrentInputPos++;
}
// jump over %s
// 跳过后方便直接替换数据
CurrentInputPos += 2;
return true;
}巧妙地通过跳过%s和填充数据实现了替换,并通过 CurrentState 和CurrentInputPos实现对处理后数据与处理前数据的分离;
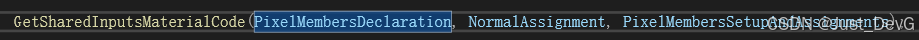
4.填充参数解析
关键填充参数来源

一共32项

获取一些公共代码



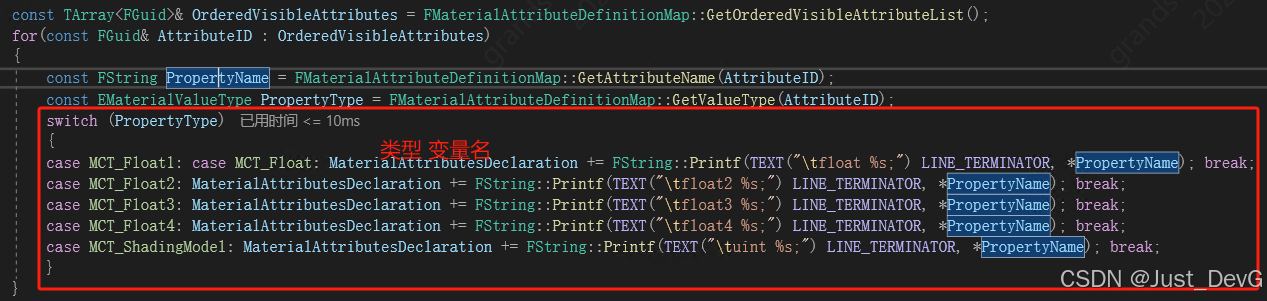
以上可以理解为Shader模板共有的一些代码,除此之外还有根据Material定义的一些数据:


这部分接口反映出了材质实例的特性;
最后填充在#line 后一个行数

以此表明之后的都是公共模板代码:

5.在材质模板中加入自己的代码
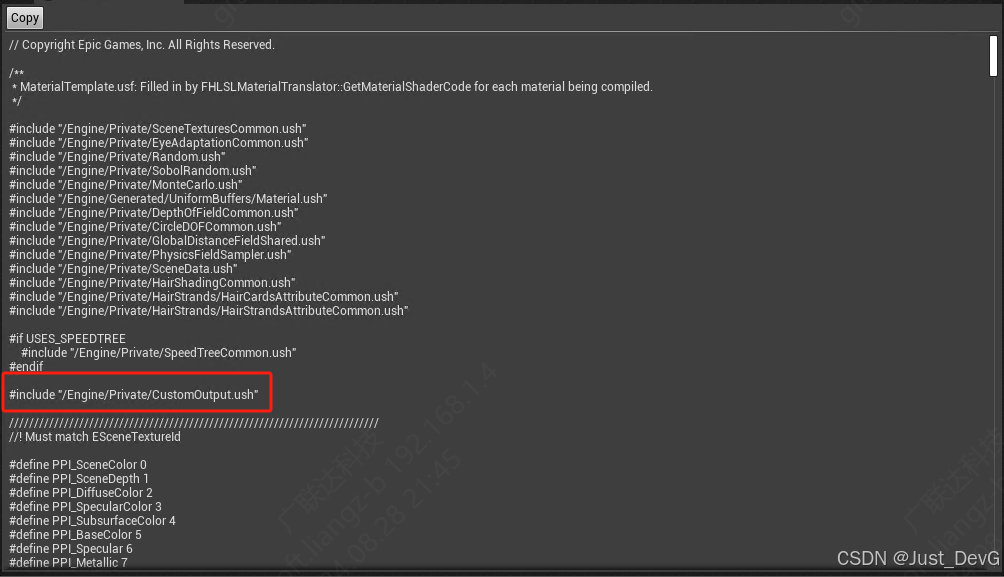
包含自己的usf文件
打开Shader模板,包含我们自己的usf文件;

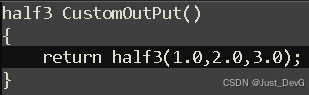
我们在这个文件中可以实现自己的一套工具函数:

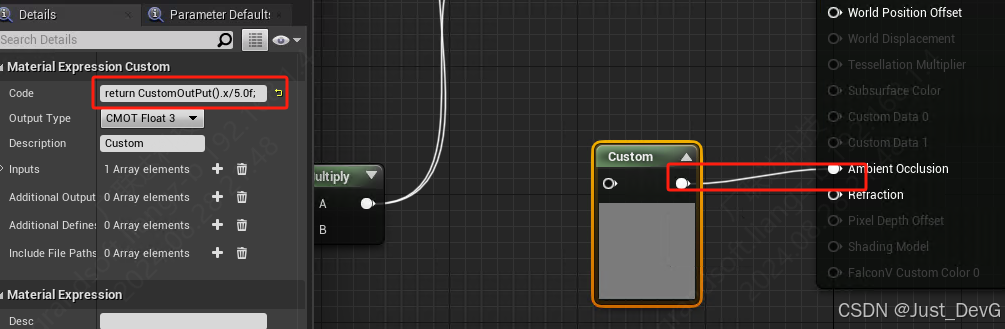
添加自定义节点
然后,添加一个Custom节点,在其中就可以调用我们这个函数:

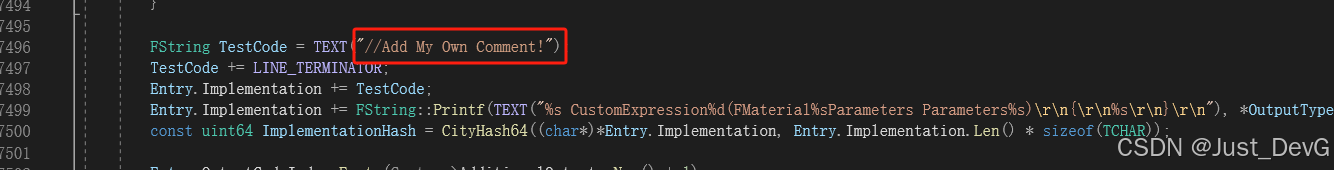
值得一提的是,添加Custom节点,并把它连接到有效的Pin上,会调用FHLSLMaterialTranslator::CustomExpression我们可以在其中添加一段注释:

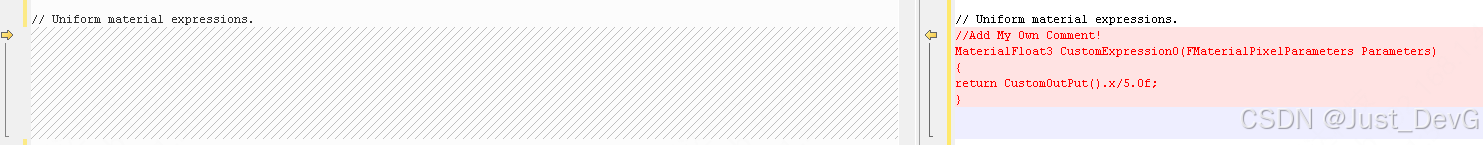
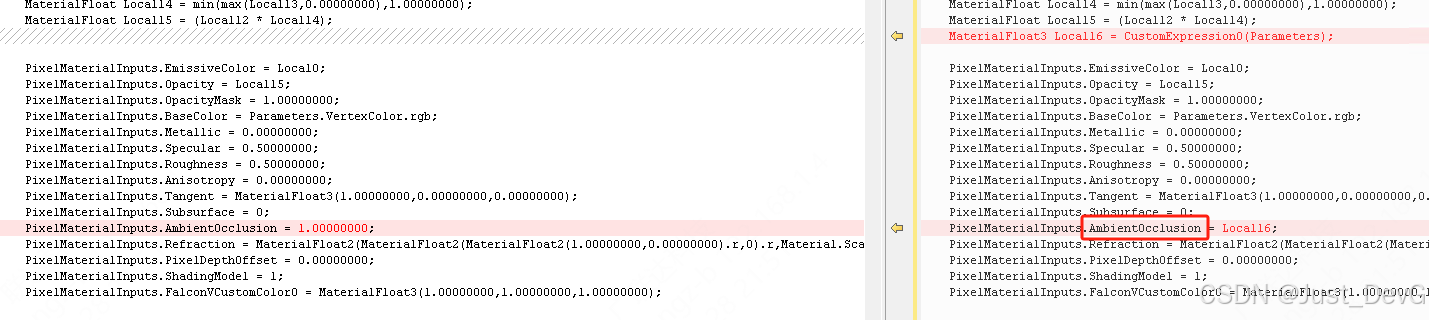
然后看一下此时的Shader实例文件:


我们自定义的文件及函数被使用,连接到的节点被压入Shader实例文件中。