本文介绍DevExpress WinForms中的Excel样式的条件格式设置,您可以了解最终用户可用的特性,了解可用的格式类型以及如何在设计时或在代码中设置条件格式。
P.S :DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
获取DevExpress WinForms v24.1正式版下载
为最终用户启用条件格式
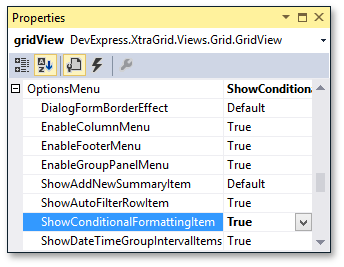
要允许最终用户在运行时对网格列应用条件格式,请展开View的GridView.OptionsMenu属性并启用GridOptionsMenu.ShowConditionalFormattingItem选项。

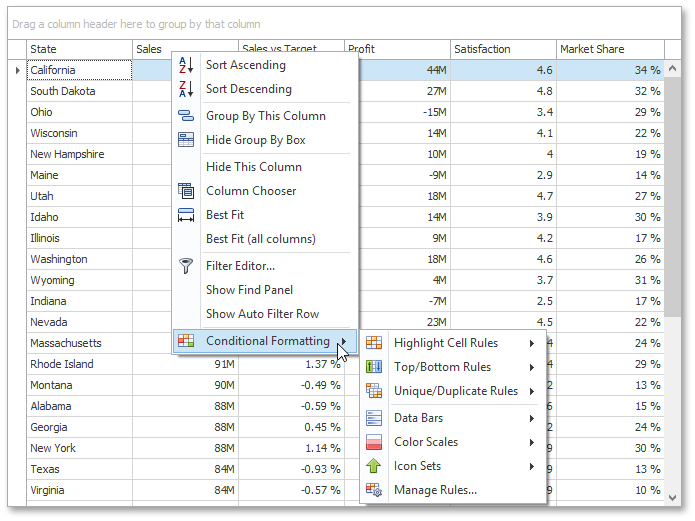
运行应用程序,现在最终用户可以右键单击列并选择Conditional Formatting来调用条件格式化菜单。

最终用户功能
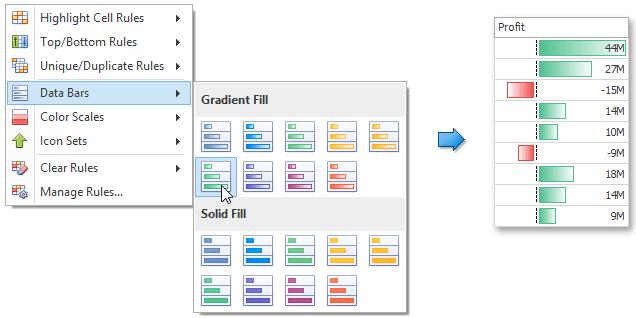
尝试几种不同的数据格式,并从Data Bar样式开始,如您所见,最终用户只需要选择一种样式,网格就会自动显示简化数据分析的值条。

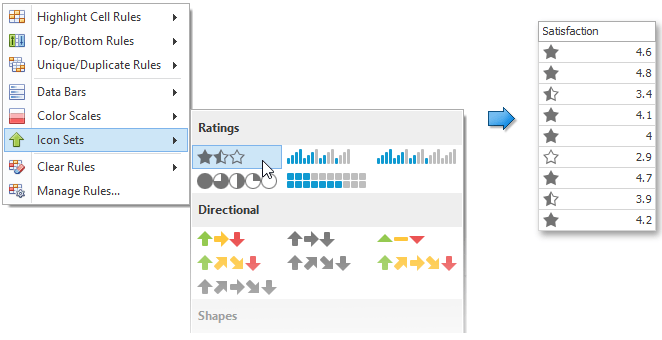
下一个要尝试的格式是星星图标集,这种样式使用星形图标------从空到完全填充------来指示列值的大小。

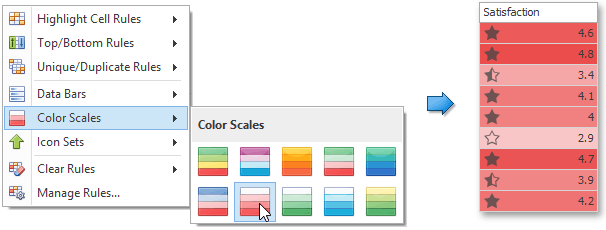
最终用户可以对列应用多个格式规则,并为同一列另外设置双色比例格式,此格式使用单元格背景颜色指示值的大小。

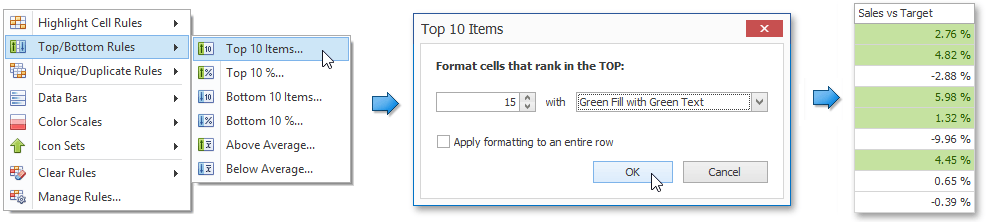
某些格式规则要求最终用户在对话框窗口中输入额外的设置,例如选择Top/Bottom Rules,然后选择Top 10项目。在对话框中,输入截断值为15,选择绿色填充和绿色文本样式,然后单击OK。结果,列中的15个最高值被突出显示。

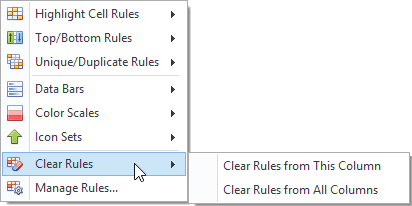
如果已经对列应用了一个或多个规则,则Clear Rules子菜单可用,它允许您从一个或所有列中删除规则。

在设计时创建格式规则
接下来,创建一个格式规则,并在设计时将其应用于DevExpress WinForms GridControl。
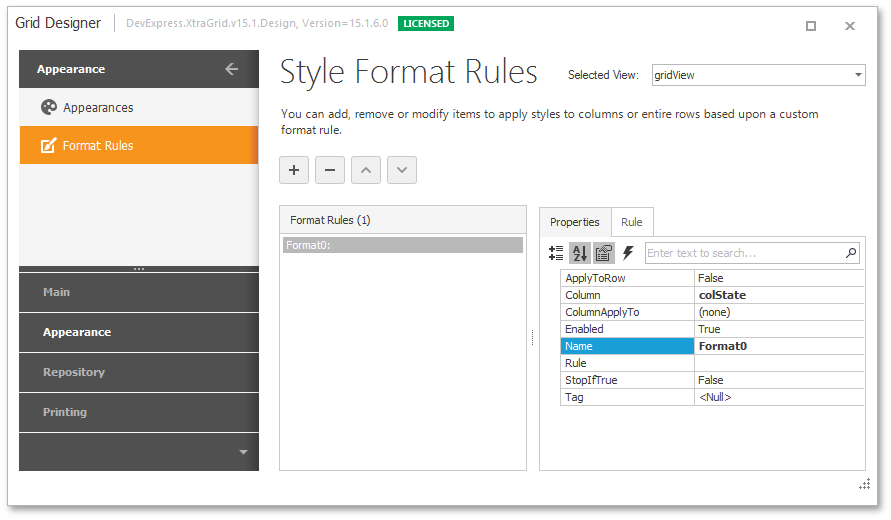
您可以通过选择网格控件的View并使用ColumnView.FormatRules 集合编辑器来访问和创建格式规则,更简单的方法是使用Grid Designer,选择Appearance类别并切换到Style Format Rules页面。
要创建新的格式规则,请单击Add (GridDesignerAddButton),将GridFormatRule.Column属性设置为State列,此列提供格式化规则的值。默认情况下,样式设置应用于同一列中的单元格,如果需要您可以通过设置GridFormatRule.ColumnApplyTo属性对另一列应用格式化。

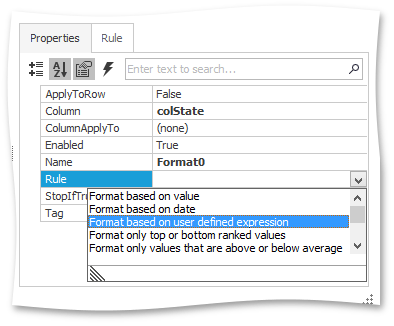
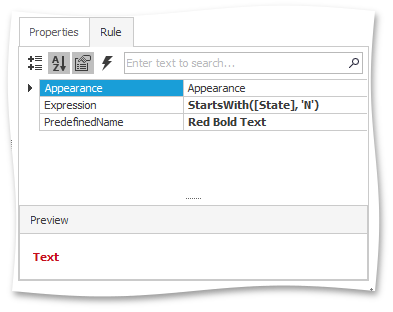
接下来,您需要从下拉列表中选择规则类型。要突出显示以字母"N"开头的状态,请根据用户定义的表达式选择Format。

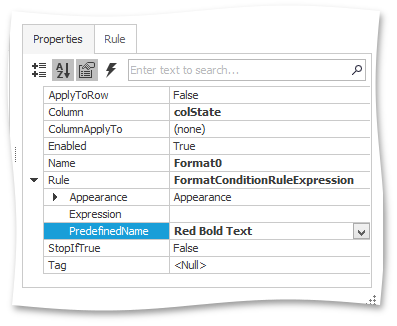
使用FormatConditionRuleAppearanceBase.PredefinedName属性将预定义的红色粗体文本样式应用于目标单元格。

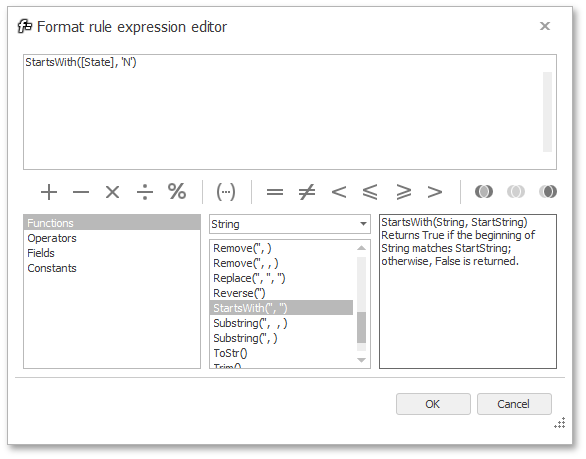
然后使用Expression Editor为规则指定标准,单击FormatConditionRuleExpression.Expression属性的省略号按钮来调用此编辑器。过滤函数列表,只显示字符串函数。找到StartsWith项并双击它以将其插入编辑器控件;找到State字段并将其指定为函数的第一个参数,并输入' N '字符作为第二个参数。

之后,您可以切换到Rule选项卡并查看所选样式的预览。

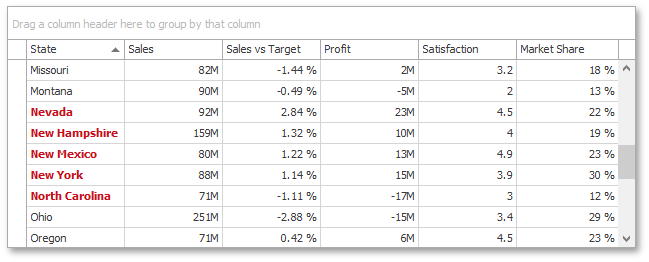
运行应用程序,该格式突出显示State列中以字母"N"开头的单元格。

在代码中自定义格式规则
下一步是了解如何在代码中创建新的格式规则和自定义创建的规则,修改按钮的Click事件处理程序中的现有格式规则。使用ColumnView.FormatRules属性访问规则集合,索引器返回派生所有规则类型的基本FormatConditionRuleBase类的对象,这意味着您需要将规则对象强制转换为所需的类型,然后才能访问FormatConditionRuleExpression.Expression属性,使用GridFormatRule.ApplyToRow属性将格式应用于整行,替代单个单元格。
C#
cs
private void btnChangeRule_ItemClick(object sender, ItemClickEventArgs e) {
(gridView.FormatRules[0].Rule as FormatConditionRuleExpression).Expression = "StartsWith([State], \'M\')";
gridView.FormatRules[0].ApplyToRow = true;
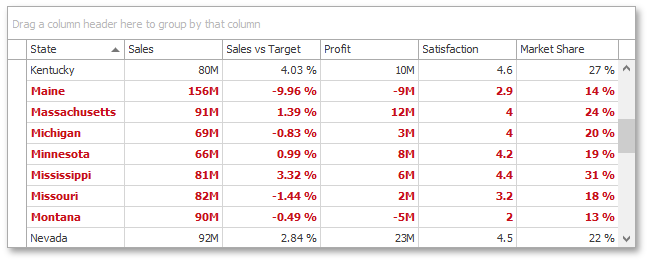
}运行应用程序并单击按钮来查看结果,现在,将该格式应用于其State值以字母"M"开头的网格行。