前言
本专栏是关于Rust的GUI库egui的部件讲解及应用实例分析,主要讲解egui的源代码、部件属性、如何应用。
环境配置
系统:windows
平台:visual studio code
语言:rust
库:egui、eframe
概述
本文是本专栏的第三篇博文,主要说明如何对窗口的部件进行布局。
事实上,类似于iced,egui都提供了示例程序,本专栏的博文都是建立在官方示例程序以及源代码的基础上,进行的实例讲解。
即,本专栏的文章并非只是简单的翻译egui的官方示例与文档,而是针对于官方代码进行的实际使用,会在官方的代码上进行修改,包括解决一些问题。
系列博文链接:
1、<Rust>egui学习之小部件(一):如何在窗口及部件显示中文字符?
2、<Rust>egui学习之小部件(二):如何在egui窗口中添加按钮button以及标签label部件?
部件属性
设置间隔
我们已经知道了如何在窗口布置按钮、标签,但是我们想要按钮和标签在窗口的呈现是有设计的,比如它们之间有间隔,且可以水平或者垂直布局,如何实现呢?
egui提供了sapcing以及horizontal、vertical三种属性,我们一一来看一下。
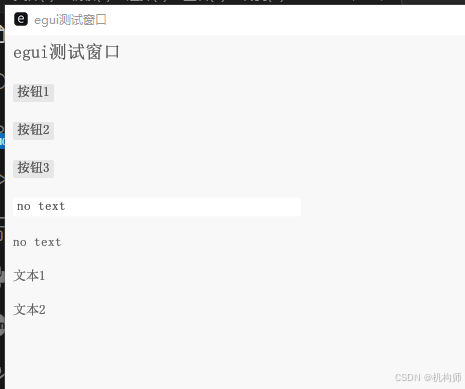
首先我们添加几个按钮以及标签,但是没有任何布局,看一下窗口显示:

可以看到,默认情况的布局,这些部件都是垂直分布且挤在一起的。
现在,我们先让这些部件之间有一些间隙,使其看起来不那么局促:
rust
ui.spacing_mut().item_spacing = egui::vec2(10.0, 30.0);
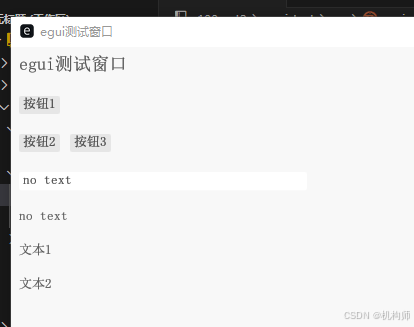
是不是一下子就清爽了不少,接着,我们为按钮设置布局,我们将按钮2和按钮3放在同一行:
rust
ui.horizontal(|ui|{
let btn_res2=ui.button("按钮2");
if btn_res2.clicked(){
//println!("按钮2点击")
self.lbltext="按钮2点击".to_string();
}
let btn_res3=ui.button("按钮3");
if btn_res3.clicked(){
//println!("按钮3点击")
self.lbltext="按钮3点击".to_string();
}
});
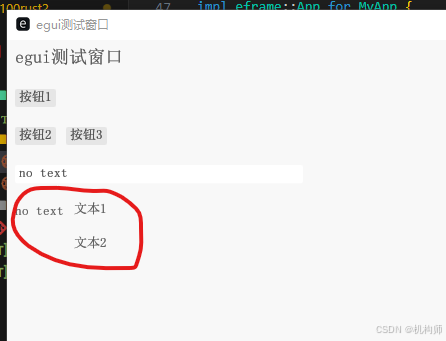
接下来,我们将文本1、文本2与上面的文本放到同一行,且文本1、文本2本身垂直分布:
rust
ui.horizontal(|ui|{
ui.label(format!("{}",self.lbltext));
ui.vertical(|ui|{
ui.label("文本1");
ui.label("文本2");
});
});
我们可以看到,里面的布局是可以嵌套的。
那么,如果想要让horizontal或者vertical内部的部件之间的间隙改变的话,如何设置呢?
其实是一样,只要在其内部,添加spacing_mut即可:
rust
ui.horizontal(|ui|{
ui.spacing_mut().item_spacing = egui::vec2(30.0, 60.0);
ui.label(format!("{}",self.lbltext));
ui.vertical(|ui|{
ui.label("文本1");
ui.label("文本2");
});
});看一下实际显示:

当然,如果你说,我现在不想整体设置间隙,只是想在某个布局内部,设置某两个部件间的单独的间隙,如何设置呢?
可以使用add_space参数:
rust
ui.vertical(|ui|{
ui.label("文本1");
ui.add_space(30.0);
ui.label("文本2");
});如上面的代码,将在这个垂直布局的两个文本之间,单独添加一个空间,值为30。
所以,我们可以结合spacing、horizontal以及vertical这三个属性,来调整布局,达到想要的效果。然后使用add_space这种来微调,当然,这种调整UI布局的方式,在涉及大量部件的时候,其实是不太方便的。