前言
在测试过程中,使用unittest或者pytest等主流框架,都可以生成junit格式的测试报告。当然也可以生成html格式的报告。但是为了自定义自己的测试报告,我开发了一款web网页工具,使用该工具上传junit格式的xml报告,可以把报告中的数据以图表的形式展现出来。
工具介绍
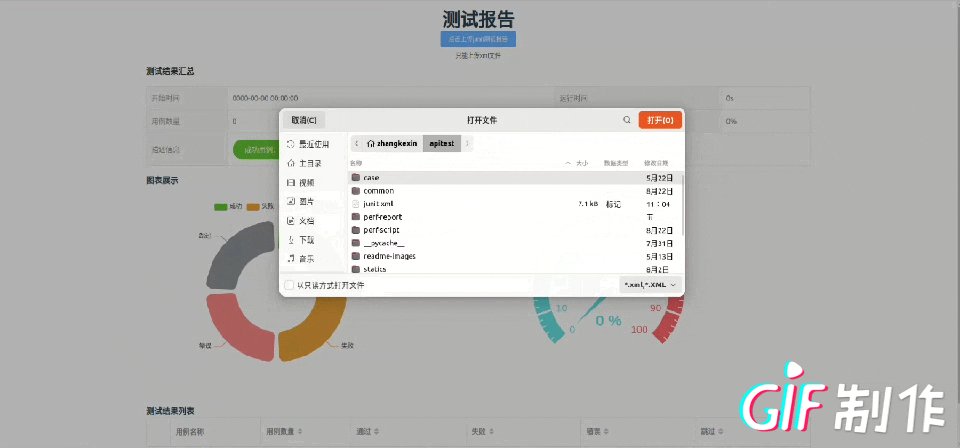
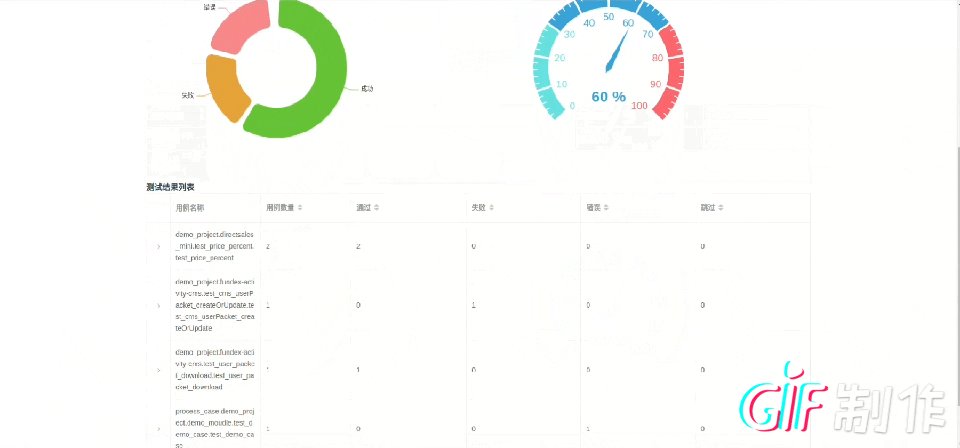
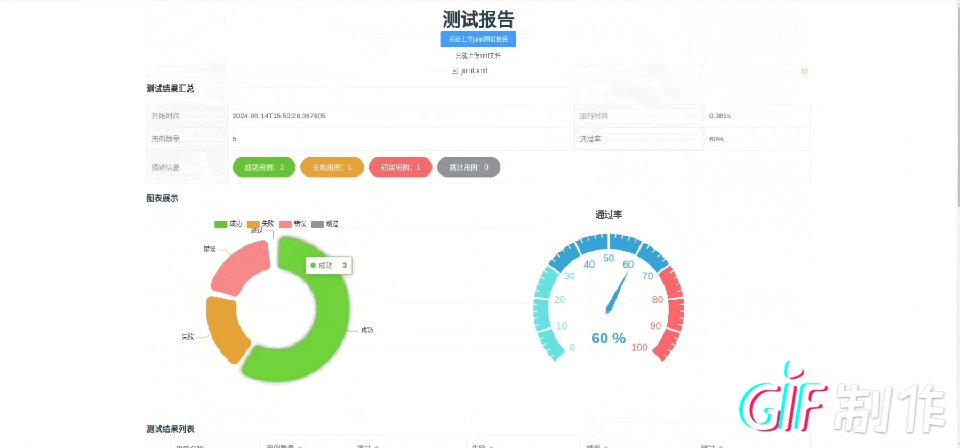
该工具使用vue+ElementUI+Echarts开发,主要的流程是上传xml文件,然后根据报告,生成测试结果汇总、测试状态分布饼图、通过率图表和测试用例详细信息列表。目前只能上传一个文件。这个工具还可以进行改造,根据不同的结果文件获取方式,可以生成更生动的报告,如加上测试模块,失败分布图等信息。可以根据自己的项目进行二次开发。

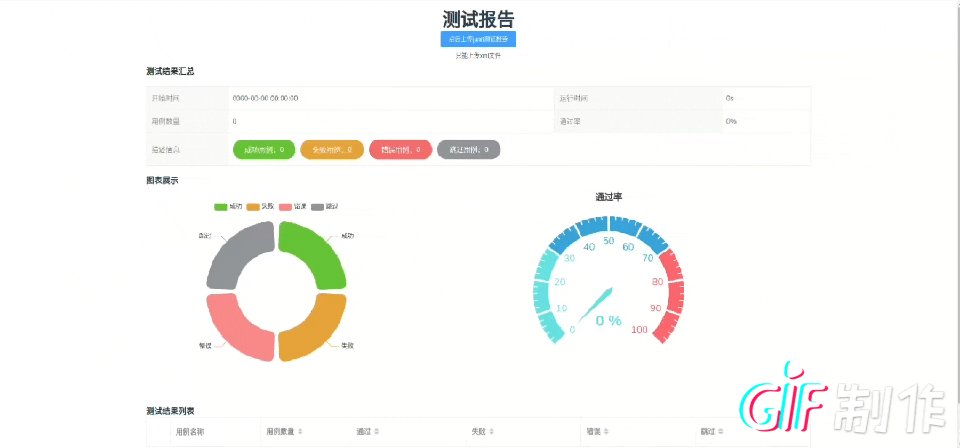
演示
因为这个工具是根据我自己的接口自动化测试工具生成的测试报告格式开发的,不一定适合所有的项目,所以可能其他项目测试报告不一定适用。可能需要修改数据格式。工具需要使用nginx代理。访问地址为 http://yourip:port/report/。

想要工具的可以私信。