在Qt界面开发过程中,我们常常要对同类部件,具有同样功能的一系列部件进行操作,比如:

这个页面该怎么设计,中间的几个选项该怎么操作?
我们在主工程中添加一个设计师界面类,类名设置为"BrandForm"。
里边的每个选项以QPushButton来做,分别命名为:"btBrand1","btBrand2","btBrand3"...
将这些Button放在QScrollArea里,以实现上下滑动。
一个按钮怎么做成上图中的样式呢,样式表就可以实现:
cpp
QPushButton#btBrand1,
QPushButton#btBrand2,
QPushButton#btBrand3,
QPushButton#btBrand4,
QPushButton#btBrand5{
background-image: url(:/image/Image/rbNormal.png);
background-repeat: no-repeat;
background-origin: padding;
background-position: right center;
padding-left:10px;
padding-right:30px;
border: none;
border-radius: 4px;
font: bold normal 24px "Source Han Sans CN";
color: rgba(66, 66, 66, 1);
background-color: rgba(255, 255, 255, 1);
text-align: left;
width: 280px;
height: 58px;
outline: none;
}
QPushButton#btBrand1:pressed,
QPushButton#btBrand1:checked,
QPushButton#btBrand2:pressed,
QPushButton#btBrand2:checked,
QPushButton#btBrand3:pressed,
QPushButton#btBrand3:checked,
QPushButton#btBrand4:pressed,
QPushButton#btBrand4:checked,
QPushButton#btBrand5:pressed,
QPushButton#btBrand5:checked{
color: rgba(177, 32, 41, 1);
background-image: url(:/image/Image/rbSelected.png);
}接下来怎么实现这几个按钮的排他性呢,也就是点了这个,其他的就变成未点击状态呢?
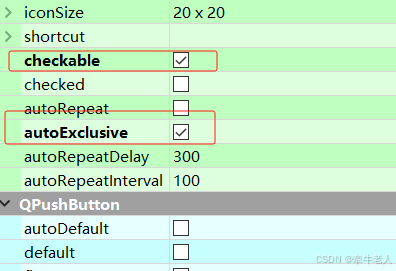
通过设置这几个Button的属性,选中"checkable"使能选中属性,选中"autoExclusive"互斥模式这两个属性即可。如下:

当然,你也可以通过代码形式来实现,将这几个Button放在一个QButtonGroup组中也可以。
cpp
ui->btBrand1->setCheckable(true);
ui->btBrand2->setCheckable(true);
ui->btBrand3->setCheckable(true);
ui->btBrand4->setCheckable(true);
ui->btBrand5->setCheckable(true);
if(nullptr == btGroup)
{
btGroup = new QButtonGroup(this);
btGroup->addButton(ui->btBrand1);
btGroup->addButton(ui->btBrand2);
btGroup->addButton(ui->btBrand3);
btGroup->addButton(ui->btBrand4);
btGroup->addButton(ui->btBrand5);
}
btGroup->setExclusive(true);两种方式都可以了,选其一即可。
接下来用代码实现滑动,并连接按钮的点击信号
cpp
//设置滑动
ui->scrollArea->verticalScrollBar()->style()->polish(ui->scrollArea->verticalScrollBar());
QScroller::ScrollerGestureType gesture = QScroller::LeftMouseButtonGesture;
QScroller::scroller(ui->scrollArea)->grabGesture(ui->scrollArea, gesture);
ui->scrollArea->verticalScrollBar()->setValue(0);
//按钮点击
connect(ui->btBrand1, &QPushButton::clicked, this, [=](){m_strName = ui->btBrand1->text();});
connect(ui->btBrand2, &QPushButton::clicked, this, [=](){m_strName = ui->btBrand2->text();});
connect(ui->btBrand3, &QPushButton::clicked, this, [=](){m_strName = ui->btBrand3->text();});
connect(ui->btBrand4, &QPushButton::clicked, this, [=](){m_strName = ui->btBrand4->text();});
//获取你选择的名字
ui->label.setText(m_strName);接下来我想对这些品牌轮询怎么操作呢?
cpp
//假定有5个选项
int nCount = 5;
for(int n=0; n< nCount; n++)
{
QString strName = QString("btBrand") + QString::number(n+1);
//重点是这个findChild按object的名称找到对应子对象
QPushButton *cbFind = this->findChild<QPushButton*>(strName);
if(cbFind->isChecked())
{
//轮询一圈,找到你要操作的那一个
//比如设置名称
cbFind->setText("");
//比如设置大小
cbFind->setFixedSize(labelSize);
//比如设置可见
cbFind->setVisible(false);
}
}学会了么