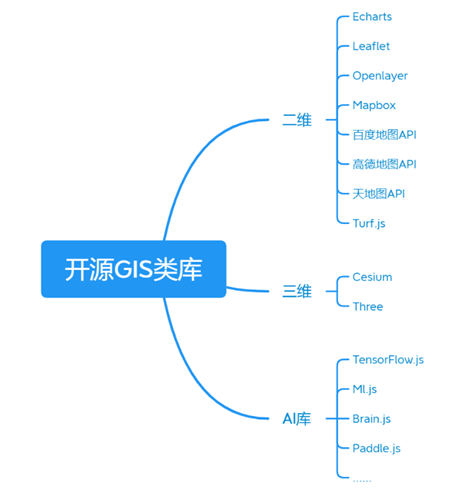
WebGL和 WebGlS 都是 web 技术领域的重要内容,特别是这几年webgis开发领域,和webgl打交道是必然的,常见的WebGL开发的基础上,比如二维的Leaflet、三维的Cesium也都是热门。
WebGL是一种基于 HTML5 Canvas 元素的 JavaScriptAPI,用于在 web 浏览器中创建交互式 2D 和 3D 图形。它可以通过使用 GPU 来实现硬件加速,从而提供更高的性能和更好的图形效果。

WebGIS利用 web 技术和地理信息系统技术,将地理信息数据可视化并与其他数据结合起来,以支持各种地理空间分析和应用。WebGis可以用于创建在线地图、位置服务、导航等各种应用程序。
什么是WebGIS
WebGIS是利用 Web 技术来构建和展示地理信息系统,用户可以通过 Web 浏览器访问、查询、分析和可视化地理空间数据。WebGIS 通常结合地图服务、地理信息数据库、前端地图库和相关的数据处理技术,为用户提供交互式的地图浏览和空间数据分析功能。
WebGIS 的主要特点和功能:
1. 地图服务:
WebGIS 可以通过地图服务提供地图数据,包括矢量地图、栅格地图、卫星影像等,用户可以在 Web界面上进行地图浏览和操作。
2. 空间数据查询与分析:
用户可以通过WebGIS进行空间数据的查询和分析,比如查找特定地点的信息、测量距离、面积等,进行空间数据的叠加分析等。
3. 地图标注和编辑:
用户可以在地图上进行标注、绘制要素、编辑地理信息数据,实现个性化的地图定制和编辑功能。
4. 空间数据可视化:
WebGIS可以通过符号化、热力图、动态图层等方式对空间数据进行可视化展示,帮助用户更直观地理解地理信息数据。
5. 地图应用开发:
WebGIS提供了地图 API和开发工具,开发者可以利用这些工具构建各种基于地图的应用,比如位置服务、导航应用、地理信息展示应用等。
WebGIS 在许多领域都有广泛的应用,包括城市规划、环境保护、农业、气象、地质勘探、应急管理等。它为用户提供了便捷的地理信息查询和分析工具,帮助用户更好地理解和利用地理空间数据。

什么是WebGL
**WebGL是一种基于OpenGL ES 2.0的Web技术,它允许在浏览器中渲染交互式3D和2D图形。**WebGL利用了GPU(图形处理器)的能力,将图形处理分配到GPU上,意味着它可以更快地渲染复杂的图形。WebGL通过JavaScript API提供接口访问GPU,使用者可以使用JavaScript渲染图像或者利用各种库和框架制作动画、游戏和其他交互性的web内容。
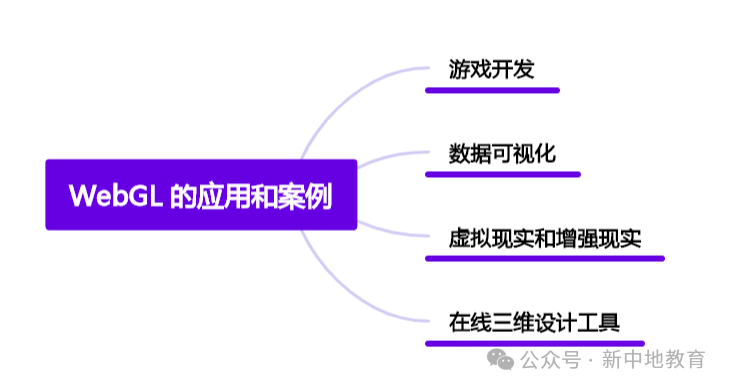
WebGL的优点包括跨平台、高效率、可定制性强和开放源代码等,这使它成为创建一系列令人惊叹的交互式应用程序的理想技术。但是在使用WebGL过程中需要注意的是,它需要一定的计算机硬件和软件支持,以及对OpenGL ES 2.0的一定了解。

WebGL和WebGIS的区别
WebGL是非常底层的图形编程技术,几乎没有任何上层封装,接近纯粹的计算机图形学。相关的研发人才非常稀缺,图形编程本身就是一个相对小众的垂直领域,WebGL图形编程则更加小众,虽然同属于前端技术领域,但 WebGL研发人员的招聘和培养难度比常规web前端研发人员要难很多。
有能力开发 WebGL矢量地图的厂商要么是有足够的人才储备想为产品锦上添花,比如高德和百度的WebGL地图第一个产品是自家的PC地图;要么是有充分的客户需求兑现商业价值。
WebGIS则利用Web技术构建地理信息系统的应用。它通过Web浏览器提供地图浏览、空间数据查询、分析和可视化等功能,使用户能够在Web界面上进行地理信息数据的交互式操作。
WebGIS主要关注地理空间数据的展示、分析和应用,通常包括地图服务、地理信息数据库、前端地图库和相关的数据处理技术。
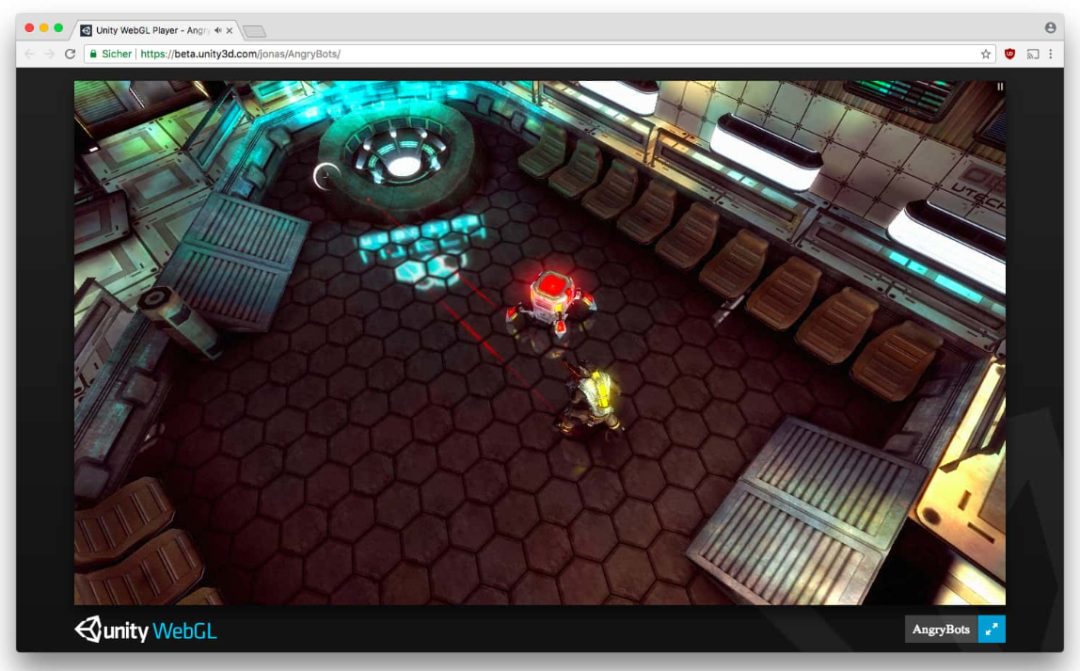
WebGL的出现极大地推动WebGIS的发展,使得很多原本在客户端才能实现的功能可以在浏览器中实现,它们也可以结合使用来创建交互式地图和其他地理信息可视化,应用程序。WebGL开发的各种相关应用也层出不穷,比如各种三维GIS项目、网页游戏等等。

WebGL和WebGIS的结合使用
WebGIS 和 WebGL 可以结合使用,WebGL对WebGIS最大的推动作用在于"免插件"、实现更加生动、直观和丰富的地理空间数据展示和分析。
1. 3D 地图可视化
利用 WebGL 技术,可以在 WebGIS 中实现逼真的 3D 地图可视化效果,包括地形模型、建筑物立体展示等。这样用户可以更直观地了解地理空间环境,比如城市景观、地形特征等。
2. 地形模型展示
通过 WebGL 技术,可以实现高质量的地形模型展示,包括山脉、河流、湖泊等地理地貌的立体展示,从而帮助用户更好地理解地理空间数据。
3. 交互式数据可视化
利用 WebGL 技术,可以在 WebGIS 中实现交互式的数据可视化效果,比如动态的地图标记、实时的地理空间数据展示、动态的数据图表等,帮助用户更好地理解地理信息数据。
4. 虚拟现实和增强现实
结合 WebGL 技术,可以在 WebGIS 中实现虚拟现实(VR)和增强现实(AR)的效果,为用户提供更加沉浸式的地理信息体验,比如通过 VR 技术实现虚拟地图漫游、通过 AR 技术实现实时的地理信息叠加展示等。

5. 高性能图形渲染
WebGL 技术可以提供高性能的图形渲染能力,结合WebGIS可以实现复杂的地理空间数据的渲染和展示,包括大规模数据的可视化和动态交互效果。
GIS开发资料分享![]() https://docs.qq.com/doc/DRmxxaVhpbGJXSGho?u=5295a88d71d8480d971da4e3334ee913
https://docs.qq.com/doc/DRmxxaVhpbGJXSGho?u=5295a88d71d8480d971da4e3334ee913