早期很多摄像头视频流使用的是RTSP、RTMP 协议 ,播放这类协议的视频通常是在网页上安装插件。但现在越来越多的用户,对于网页安装插件比较反感,且随着移动设备的普及,用户更多的希望使用手机、平板等移动设备,直接可以查看这些协议的视频。那是否有什么方案可以直接网页打开 RTSP、RTMP 协议的视频,直接观看不用安装插件呢?而且对于摄像头的数据,尽可能低延迟的获取实时画面。
其实很多摄像头厂家也注意到这个问题,最新的摄像头厂家,也有很多已经支持了无插件播放,比如通过WebSocket等新的传输协议,取代rtsp等协议,通过网页直接播放。但这个方案对于新摄像头没问题,但对于使用RTSP/RTMP/FLV等格式或协议的视频并不适用,因此这种情况不做过多讨论。
另一种方案是基于JS、WASM等前端技术,在前端直接拉流、解码、显示,比如flv.js等前端播放技术,有不少开源的方式,可以实现一些特殊格式、特殊协议的直接前端解码处理。但该类方式一般会有占用较多终端计算资源。而且对于iOS等很多设备的浏览器兼容性不友好,该方案的通用性弱一些。
基于前端不合适,那换个思路基于后台转换能不能行呢?比如将rtsp转为m3u8这何总HLS协议,做成适合H5页面直接播放的视频格式。但如果转为HLS(m3u8)这种,有个问题:延迟会比较高,因为m3u8的分段,导致需要一些缓冲的片段,因此会增加很多延迟。
那还有没有其他的方案呢?点量云流基于多年视频流式传输经验,认为后台拉流转换时将这些摄像头,或rtmp等各种协议的数据,直接转为WebRTC的方式,可以很好的解决这个问题。这种将RTSP/RTMP/FLV等直播协议、摄像头数据,转为WebRTC方式,有以下优势:

1、**良好的兼容性:**目前主流的浏览器均支持WebRTC,因此该方案无需担心浏览器兼容性问题,用户可以选择自己习惯的浏览器使用。
2、**对设备性能占用小:**基于浏览器的良好支持,可以借助硬解码能力,从而对设备性能占用比较低。
3、**低延时、实时性优:**WebRTC是一种为实时流媒体设计的协议,通过这种,延迟可以低至100ms以内,完全可以满足摄像头领域的低延迟需求。
4、前端引入方便 **、代码量小:**前端不再需要复杂的播放器解码等方式,只需要用标准的WebRTC就可以接入。虽然也有一部分技术通过WebSocket方式获取视频,但往往这种拿到视频数据后,还需要基于类似FLV.js等技术,对视频数据要进行复杂的处理,才能进行显示,便捷性不如WebRTC。
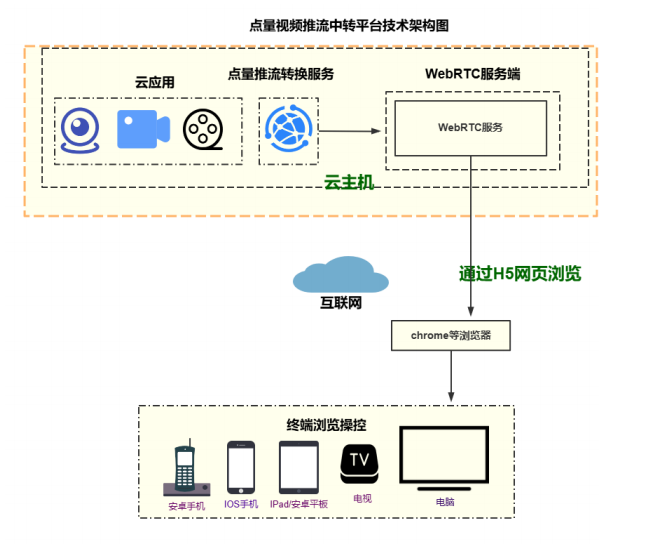
以上解决方案工作量主要在后端,拉取RTSP、RTMP等数据,中转为WebRTC协议,不过已有成熟技术可使用。点量团队作为专业视频流公司,有成熟技术可实现:传入RTSP/RTMP等地址直接生成WebRTC使用,并提供完善的前端示例,后台的部署安装也比较便捷,有专门的技术服务,无需从头研究。该方案不同于二次转码,只是修改视频的封装,无需二次转码,因此担负起也可以支持大量摄像头同时使用。具体架构图如下:

以上系统平台具体功能有:
1、支持多协议、多设备接入:
支持RTMP/RTSP/Onvif/GB/T28181/等协议,多厂商品牌的设备接入
2 、 标准化输出,多终端全平台覆盖:
输出标准的WebRTC,支持几乎全部主流终端浏览器打开播放
3、提供二次开发、定制等服务;