目录
[引入Tdesign UI:](#引入Tdesign UI:)
[1. 初始化:](#1. 初始化:)
[2. 安装后,开发工具进行构建:](#2. 安装后,开发工具进行构建:)
[3. 修改 app.json](#3. 修改 app.json)
[4. 使用](#4. 使用)
[5. 自定义主题色](#5. 自定义主题色)
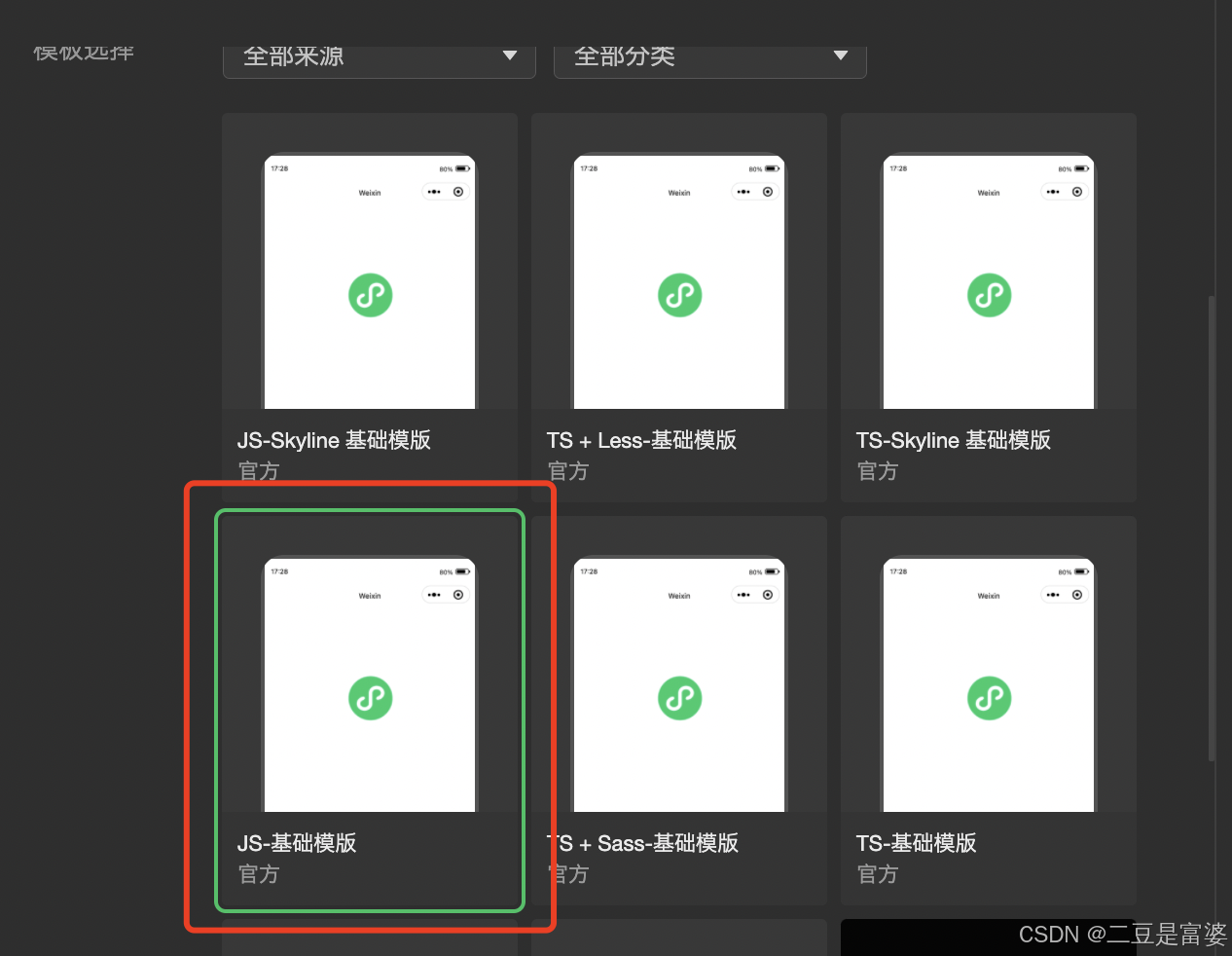
创建1个空文件夹,选择下图基础模板

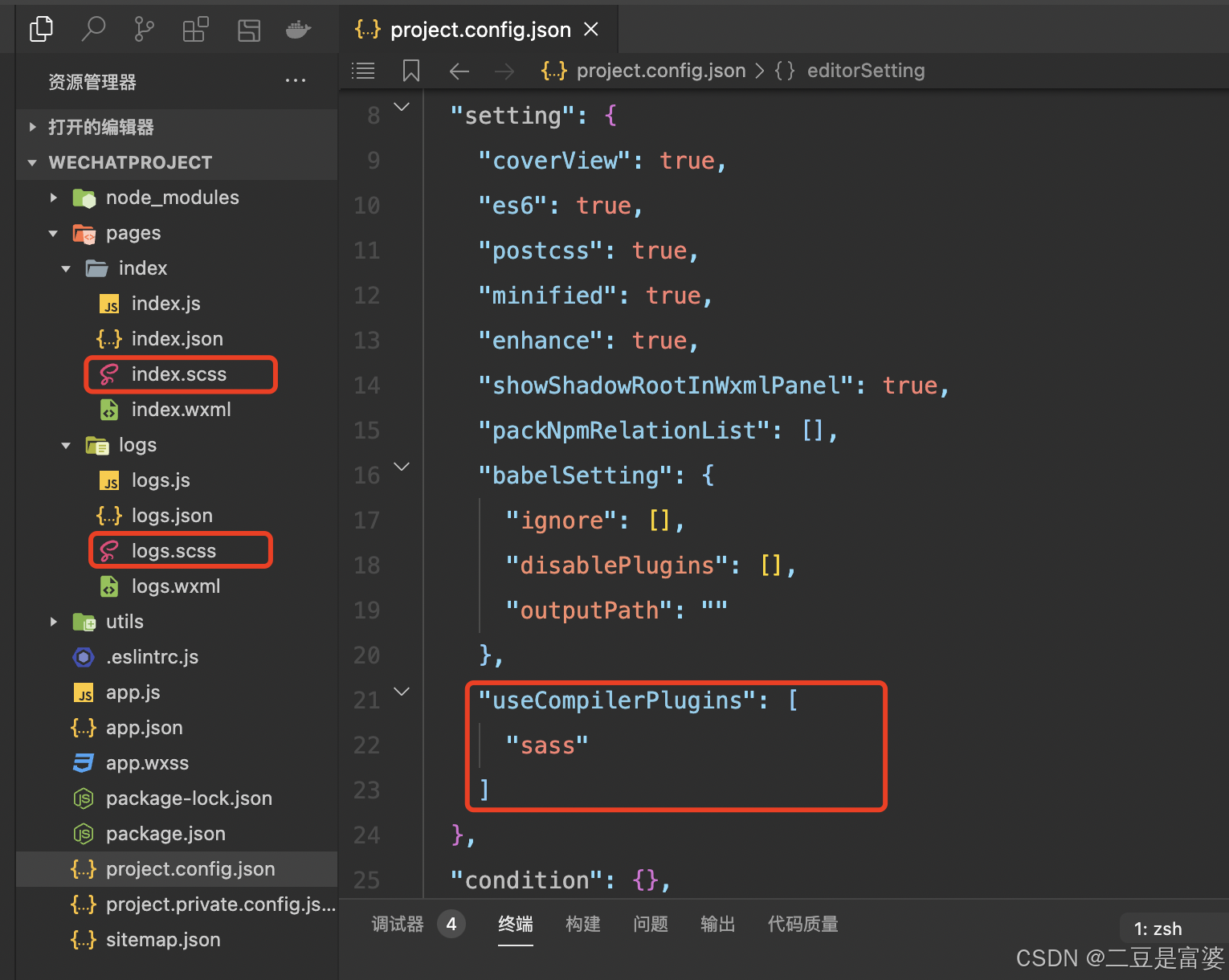
开启/支持sass
在下图文件中添加配置,并更改文件后缀wxss改为scss
后面如果报错,重新打开一遍编辑器即可

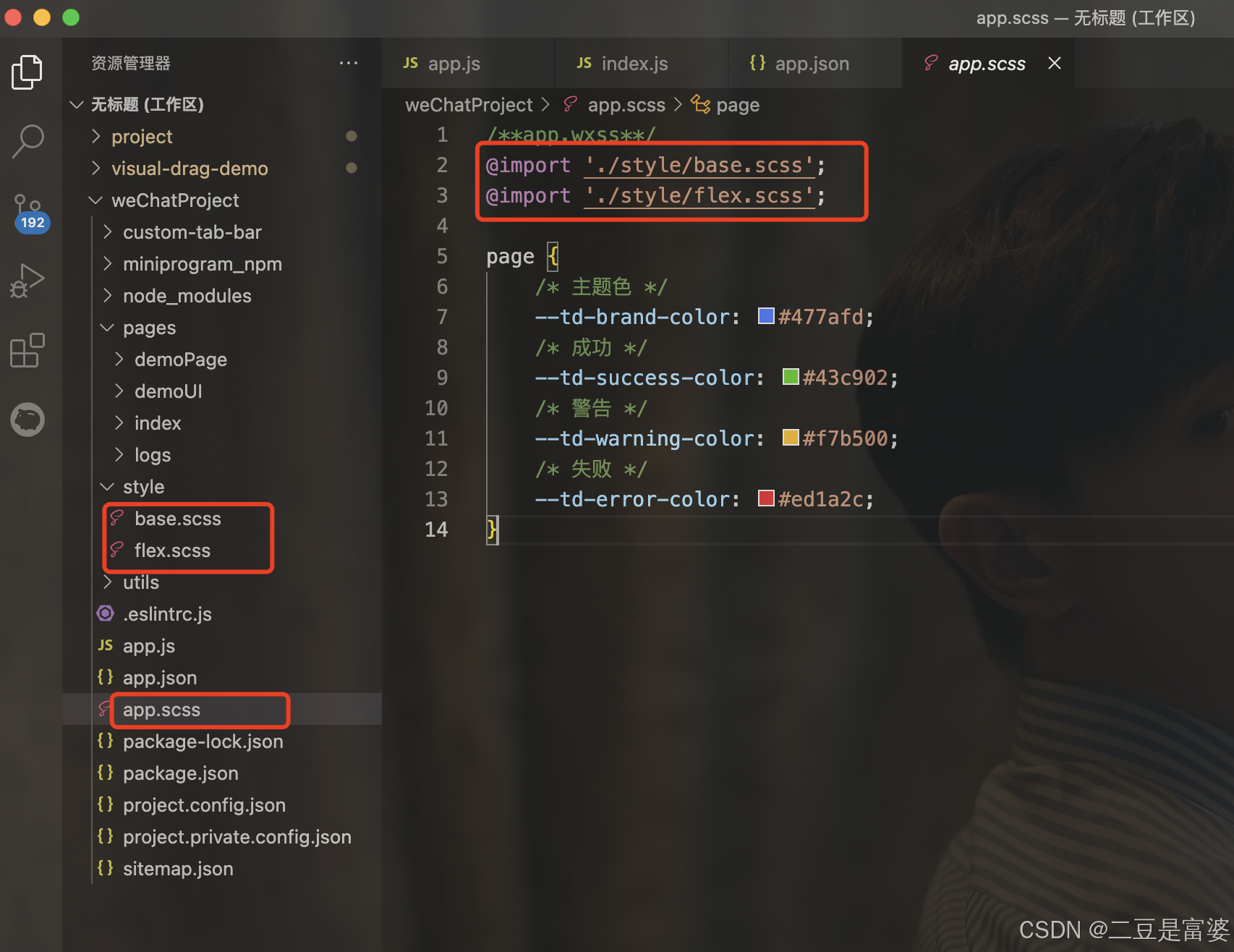
创建公共style文件并引入

引入Tdesign UI:
1. 初始化:
npm init -y安装包:如果很慢,可以指定国内源
npm i tdesign-miniprogram -S --production
npm i tdesign-miniprogram -S --production --registry=https://registry.npmmirror.com/2. 安装后,开发工具进行构建:
微信小程序开发工具 - 构建
npm
构建后,会在项目根目录下生成一个新的文件夹:miniprogram_npm
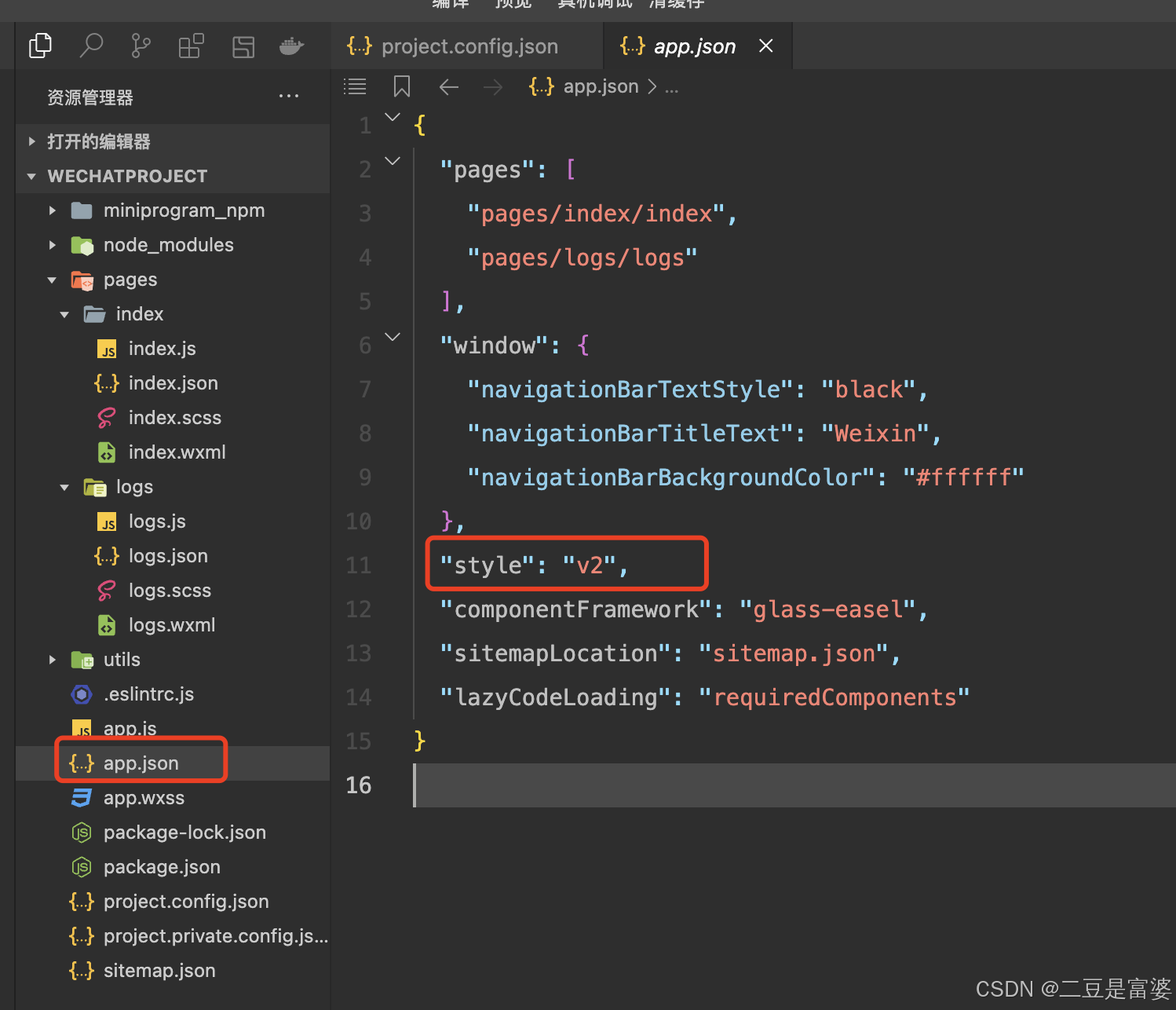
3. 修改 app.json
将 app.json 中的 "style": "v2" 移除。
因为 该配置 表示启用新版组件样式,将会导致 TDesign 的组件样式错乱。

4. 使用
以按钮组件为例,只需要在JSON文件中引入按钮对应的自定义组件即可
在app.json中全局导入一次,就可以在任意页面中使用。
{
"usingComponents": {
"t-button": "tdesign-miniprogram/button/button"
}
}如果是在某个页面中使用,则在对应的页面的
json中导入即可
在页面(wxml)中使用
<t-button theme="primary">按钮</t-button>使用其他组件,请看官方文档
注意:每使用一个,都需要导入一次。就像这样:
{
"usingComponents": {
"t-button": "tdesign-miniprogram/button/button",
"t-row": "tdesign-miniprogram/row/row",
"t-col": "tdesign-miniprogram/col/col"
}
}5. 自定义主题色
app.scss中添加:
css
page {
/* 主题色 */
--td-brand-color: #477afd;
/* 成功 */
--td-success-color: #43c902;
/* 警告 */
--td-warning-color: #f7b500;
/* 失败 */
--td-error-color: #ed1a2c;
}效果:
