万维组态是一款功能强大的基于Web的可视化组态编辑器,采用标准HTML5技术,基于B/S架构进行开发,支持WEB端呈现;
支持在浏览器端完成便捷的人机交互,简单的拖拽即可完成可视化页面的设计;可快速构建和部署可扩展的SCADA、HMI、仪表板或LoT系统;
使用万维组态编辑器,可以创建现代化、可视化、形象化的流程,来反映机器设备和实时数据的状态,为自动化工业工厂的控制仪表进行个性化设计;
自带丰富的图元组件,以满足不同的场景需求;集成方便简单,二次开发敏捷;
技术栈
编辑器: Vue 2.X/3.X、Axios 0.21.x、d3、mxgraph、mqtt、websocket等;
管理后端:Java EE 8、Apache Maven 3、Spring Boot 2.2.x、Spring Framework 5.2.x、Spring Security 5.2.x、Apache MyBatis 3.5.x Alibaba Druid 1.2.x等;
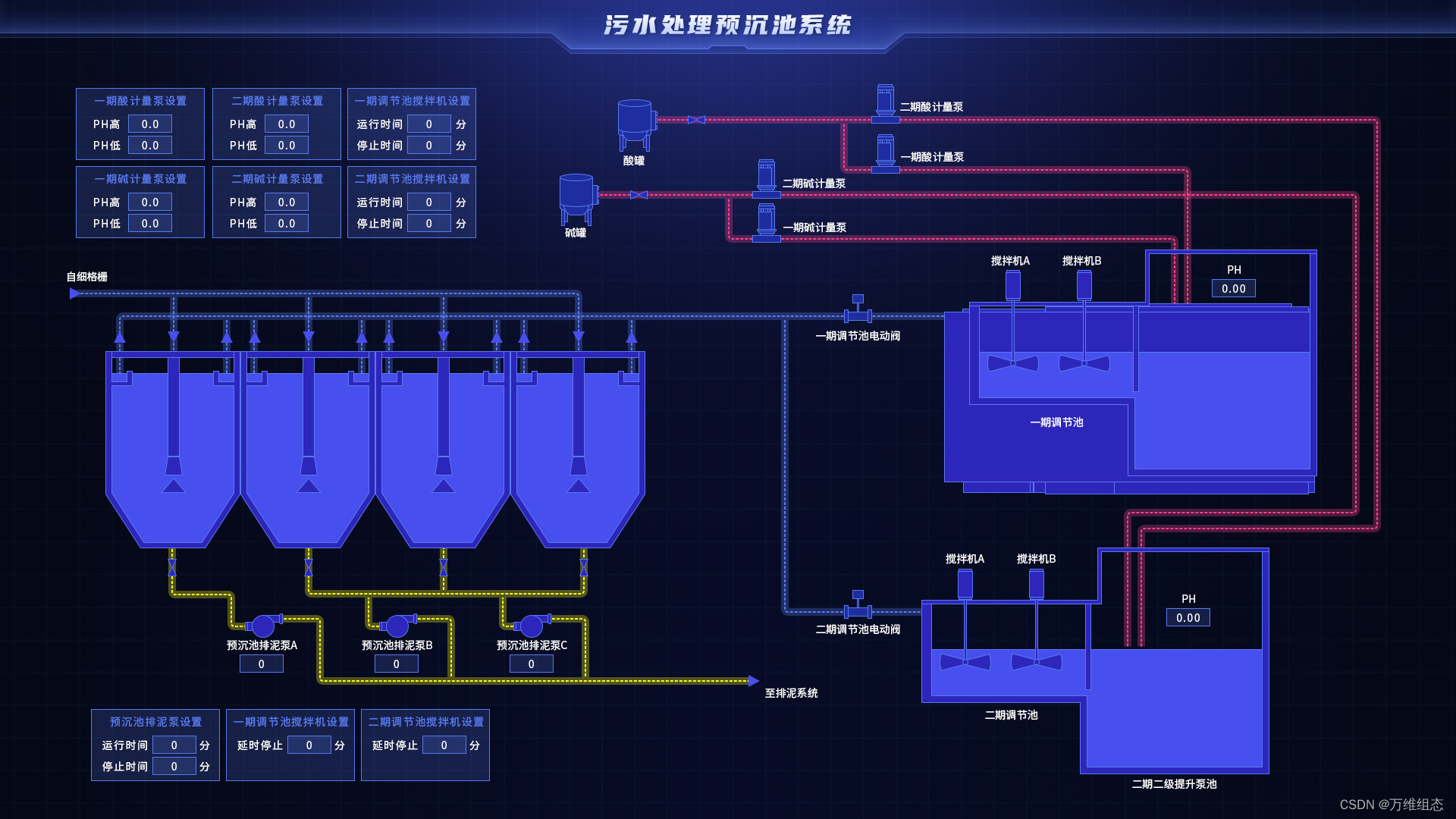
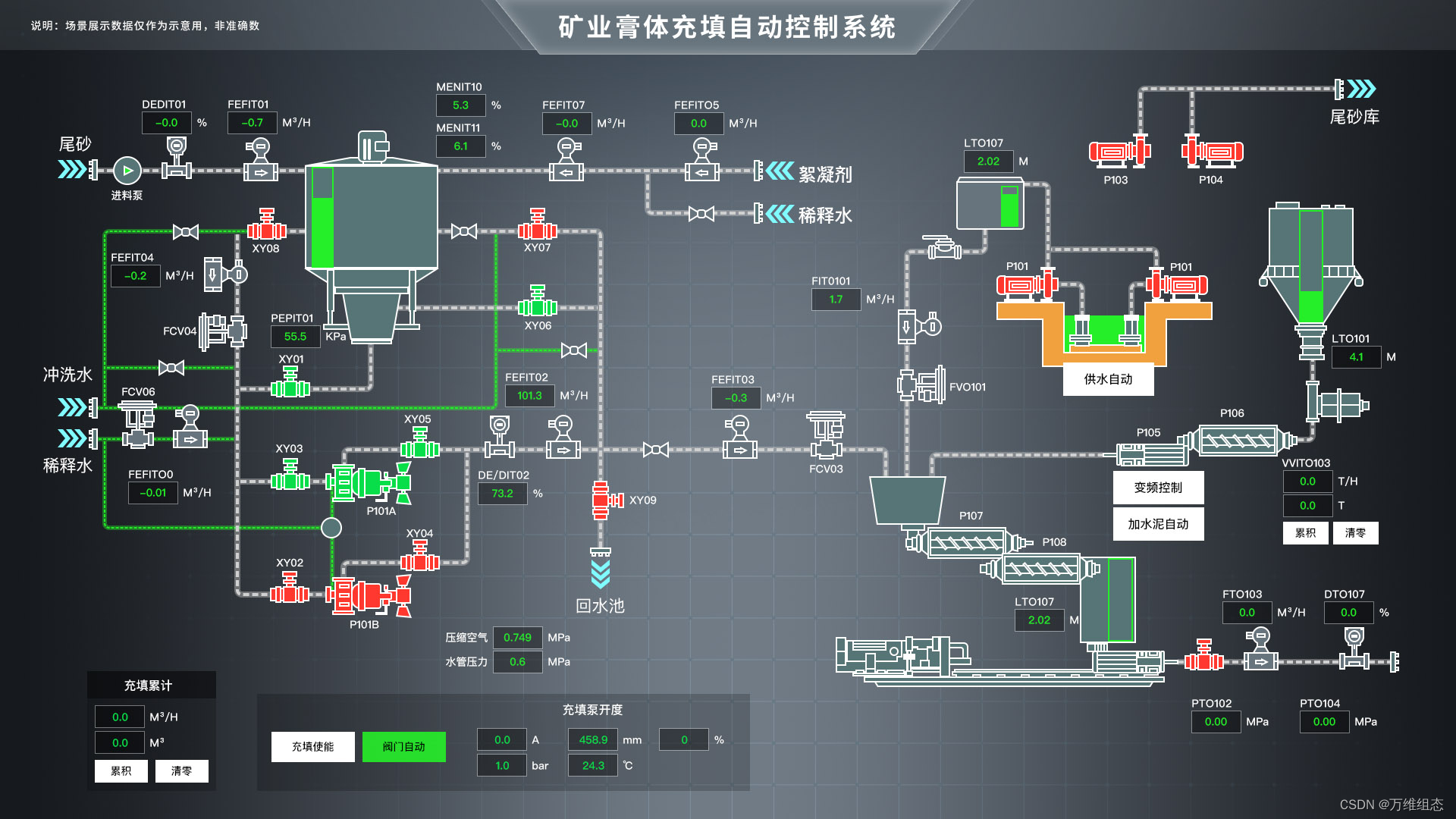
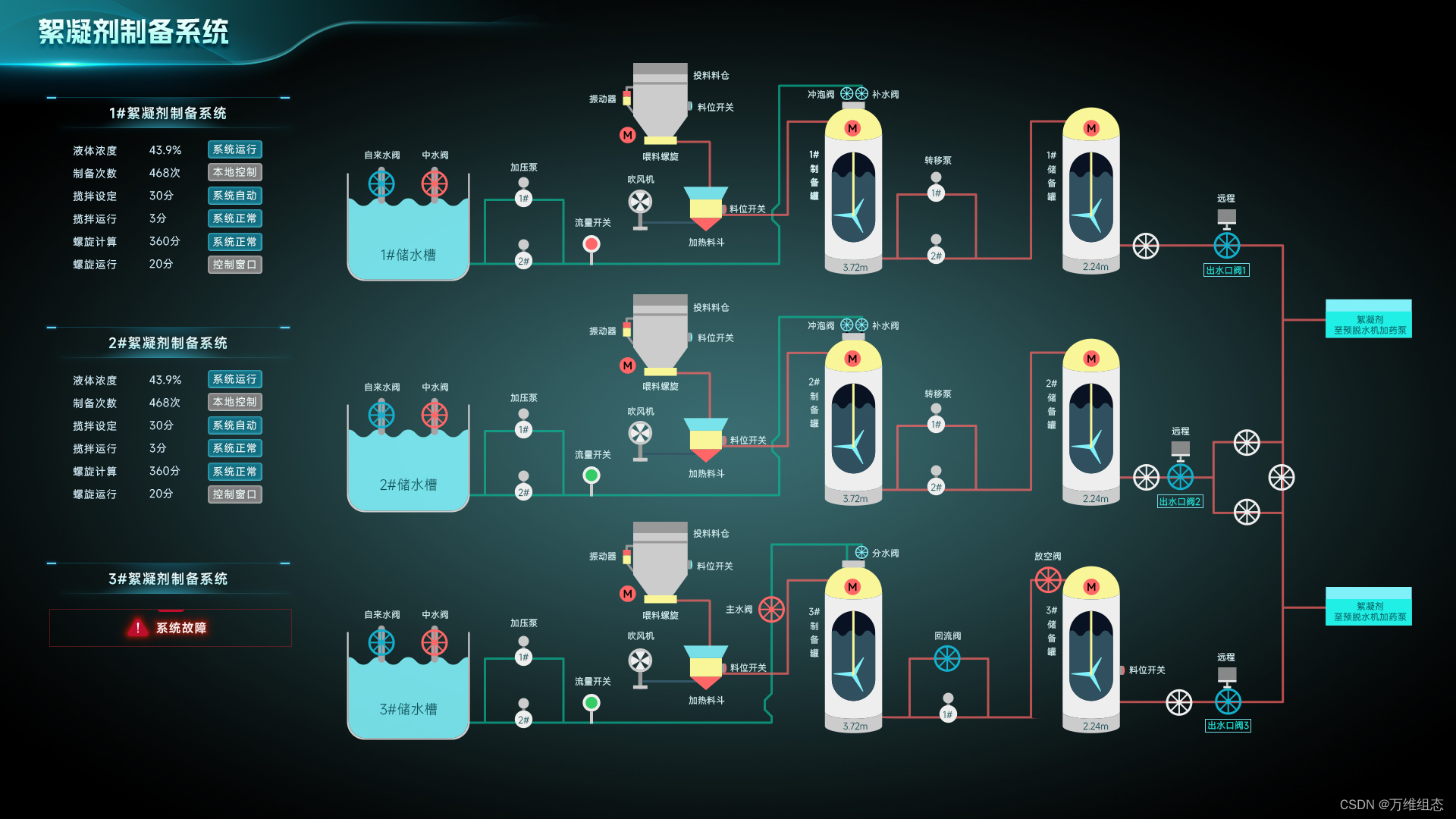
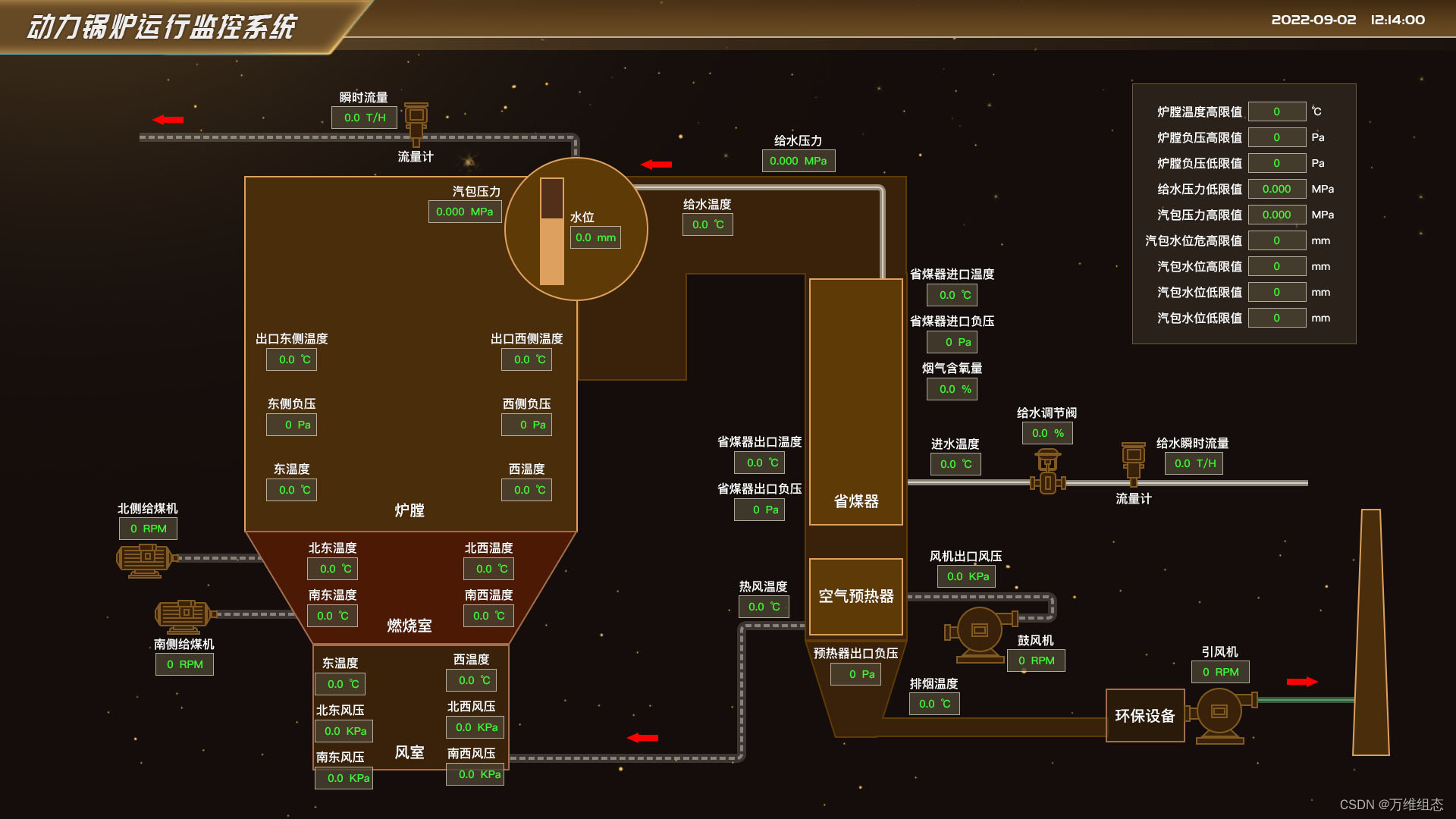
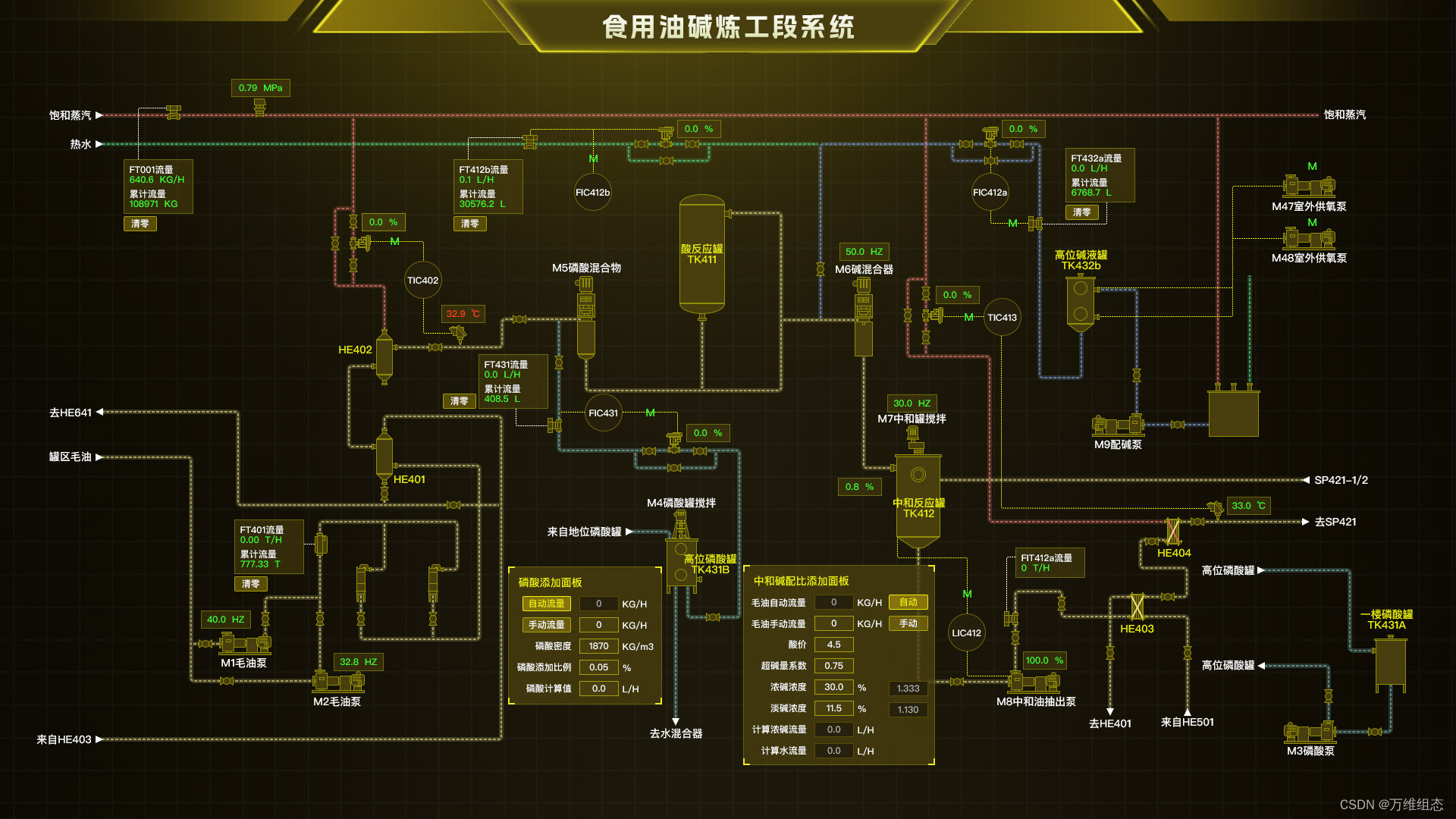
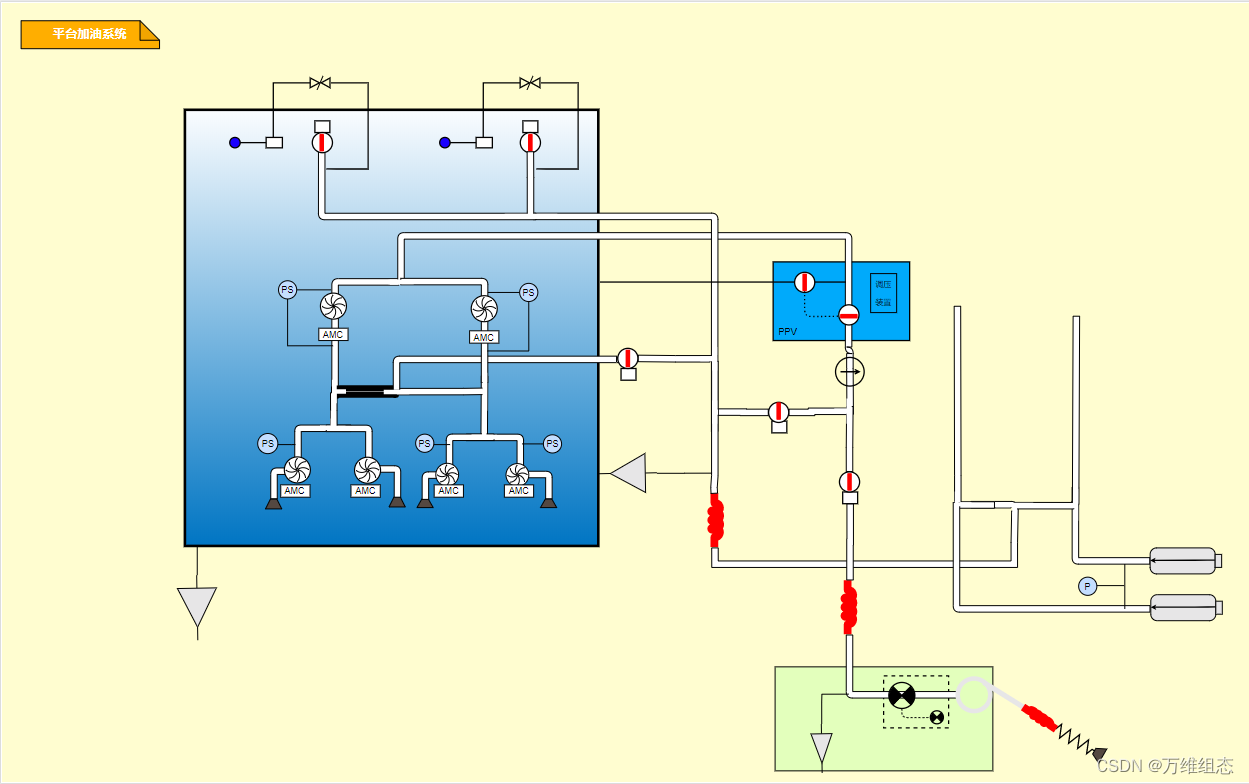
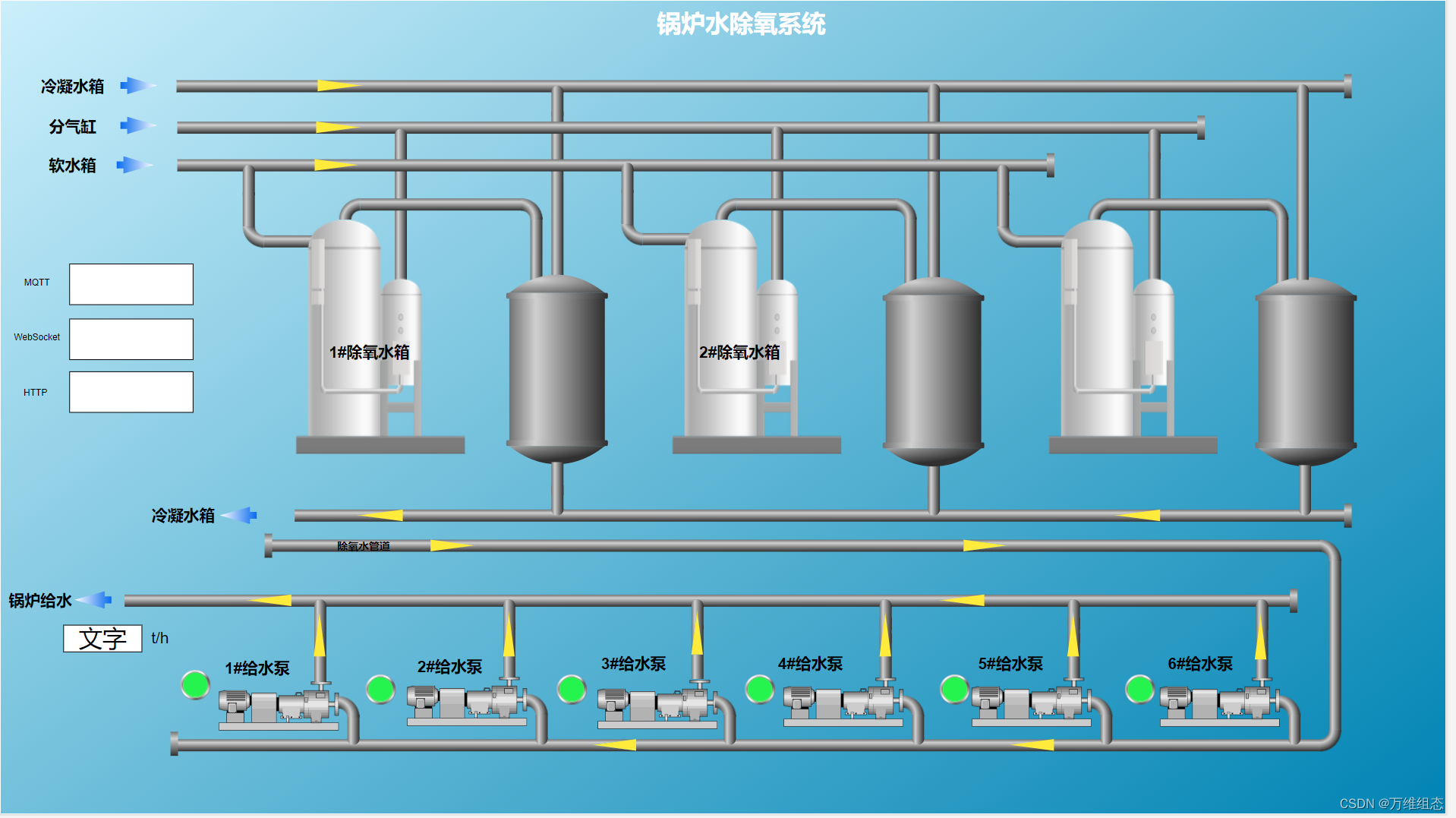
项目预览










如需了解更多关于万维组态,请添加微信:
