
目录
[No.1 理解组边际图](#No.1 理解组边际图)
[No.2 画图流程](#No.2 画图流程)
[1 导入数据并绘图](#1 导入数据并绘图)
[2 设置绘图细节](#2 设置绘图细节)
[3 设置图例](#3 设置图例)
[4 设置坐标轴](#4 设置坐标轴)
[5 效果图](#5 效果图)
No.1 理解组边际图
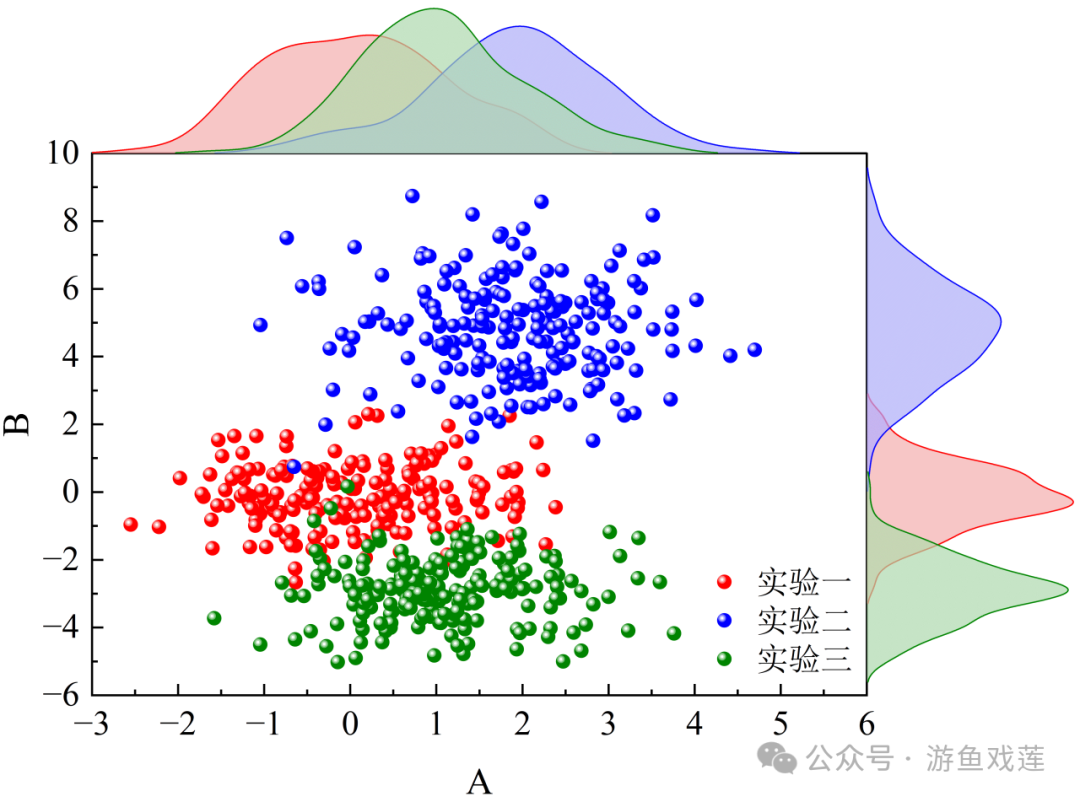
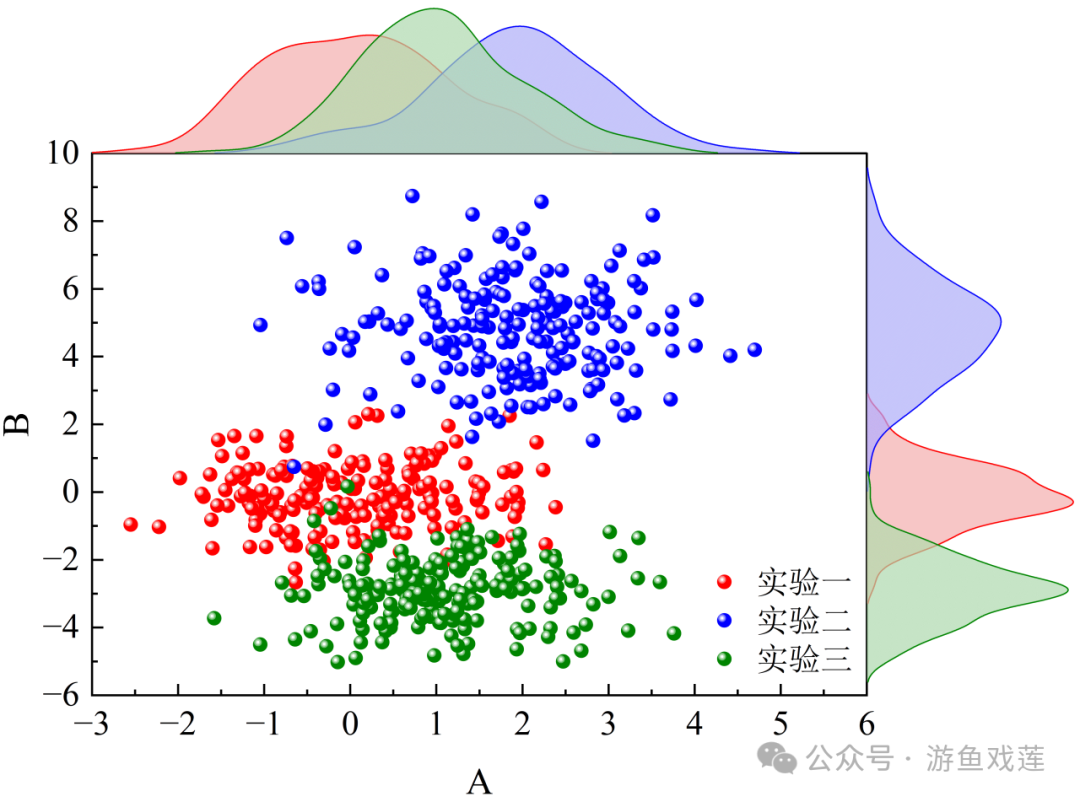
- 组边际图 ,是一种特殊的统计图形,用于在散点图的边际(即X轴和Y轴的边缘)中展示数据的分组情况以及其他分布特征,如直方图、箱线图或点图等。
- 这种图形在数据分析中尤其有用,因为它允许分析师同时查看变量之间的关系以及每个变量的分布情况,还能揭示数据中可能存在的分组效应或模式。
No.2 画图流程
1 导入数据并绘图
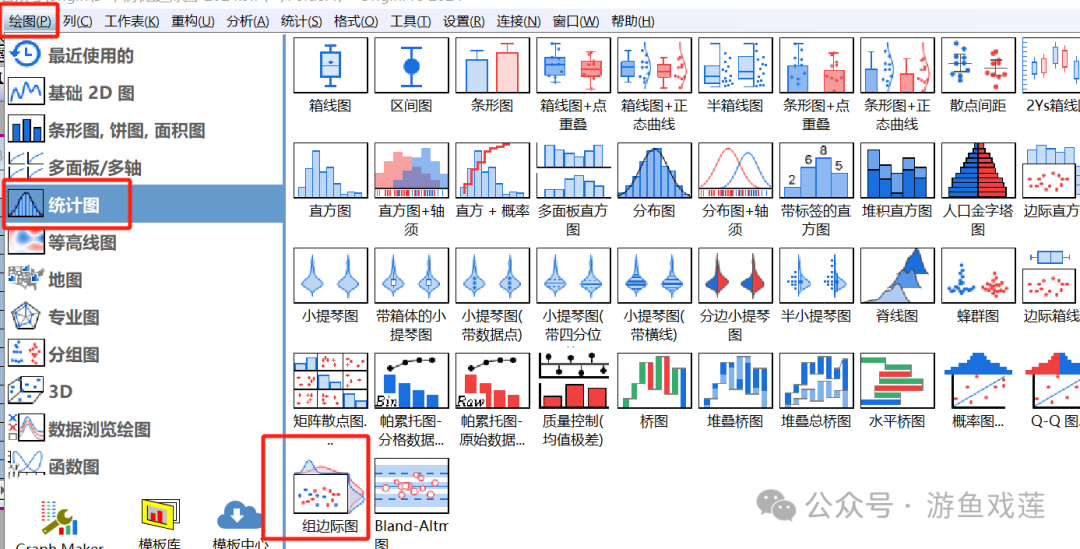
- 选中数据→点击"绘图"→点击"统计图"→点击"组边际图"

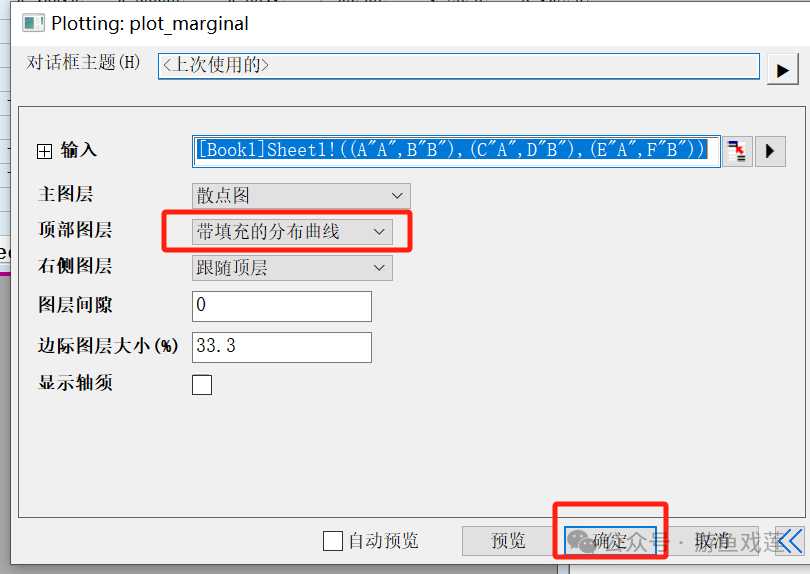
- 弹出Plotting对话框→顶部图层选择"带填充的分布曲线"


2 设置绘图细节
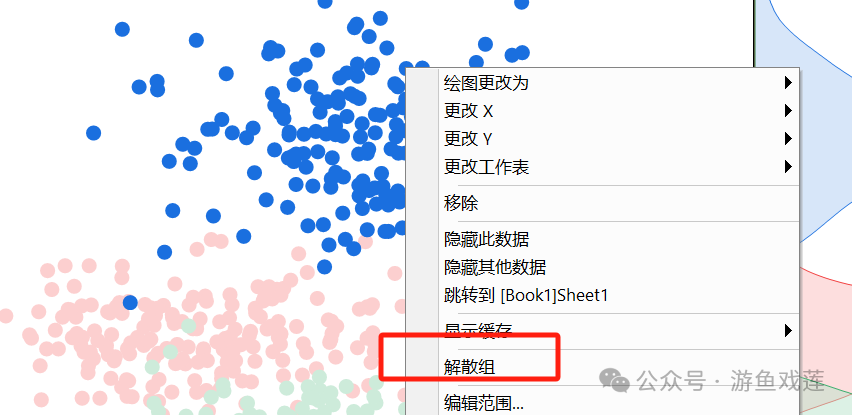
- 点击图形→单击右键→点击"解散组"

- 点击图形→弹出"绘图细节-绘图属性"对话框
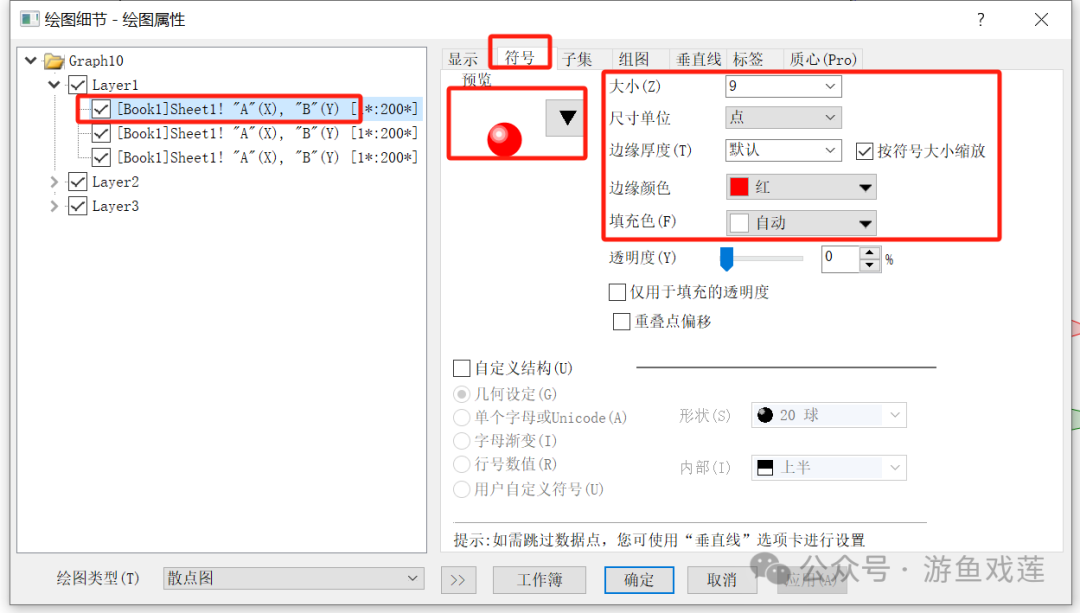
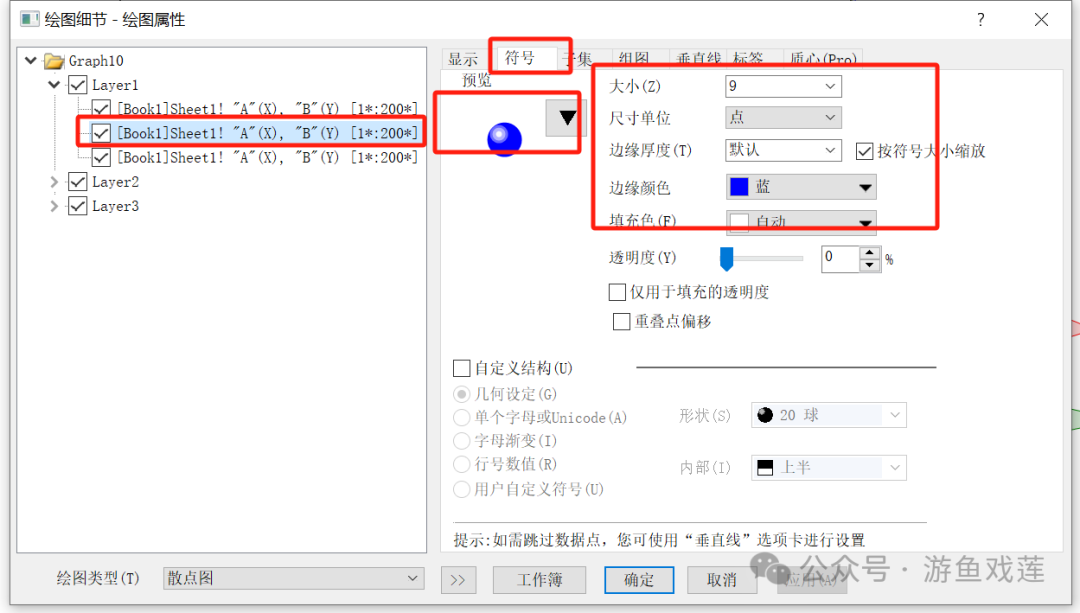
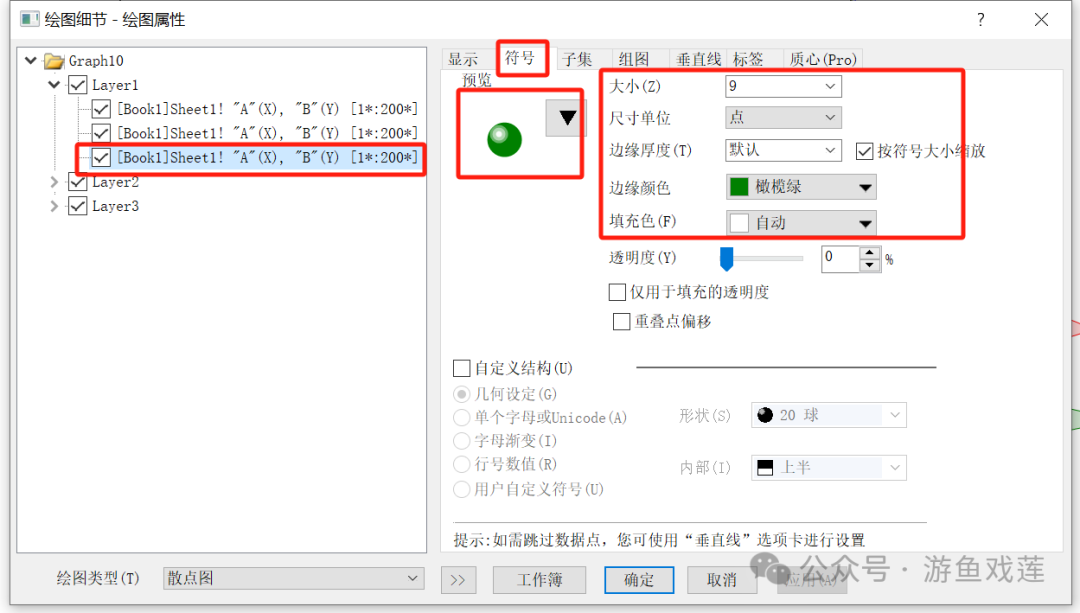
- 选择左侧Layer1下的"Book sheet"行→点击"符号"→设置符号"类型"、"大小"和"颜色"等属性



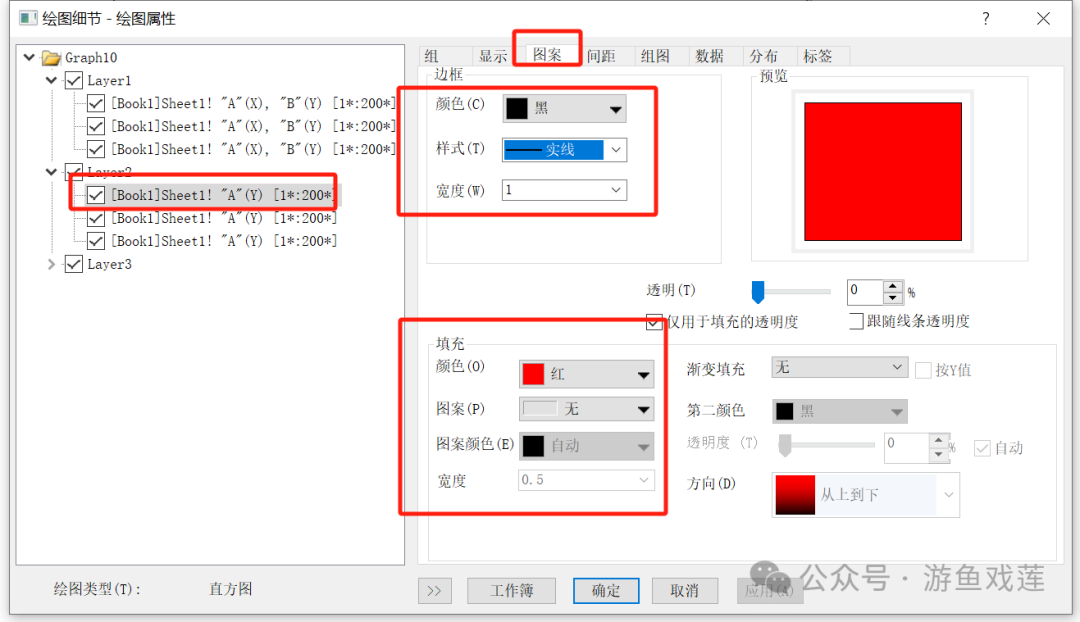
- 选择左侧Layer2下的"Book sheet"行→点击"图案"→设置边框的"颜色"、"样式"和"宽度"等属性→设置填充的"颜色"

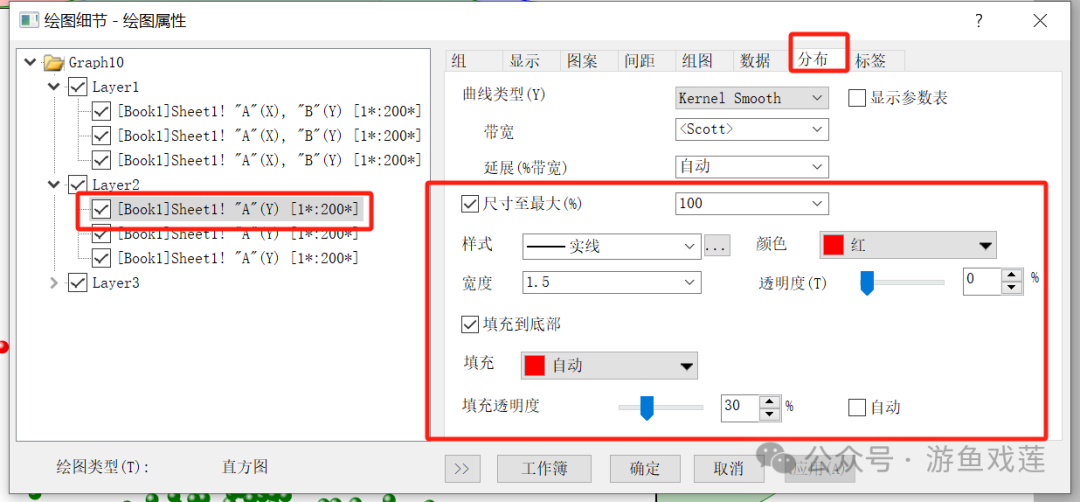
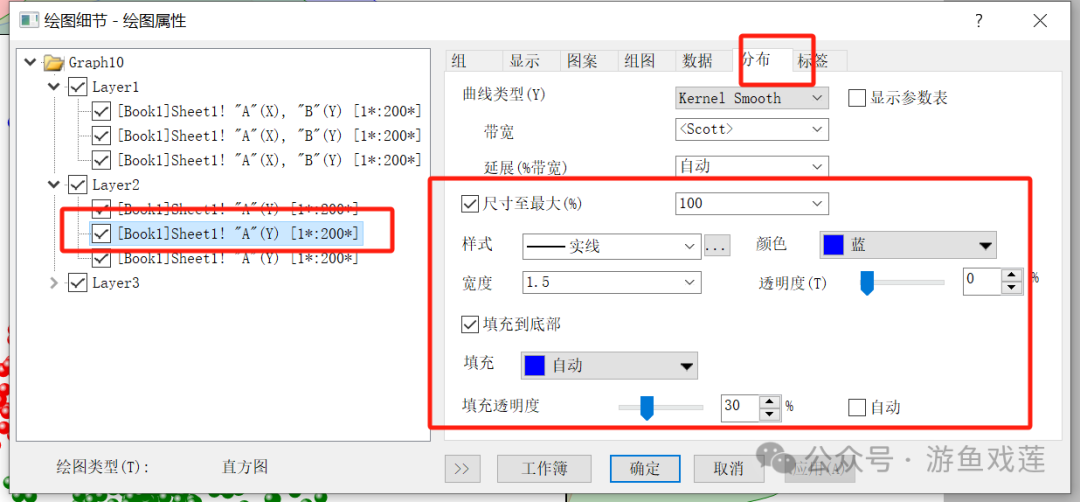
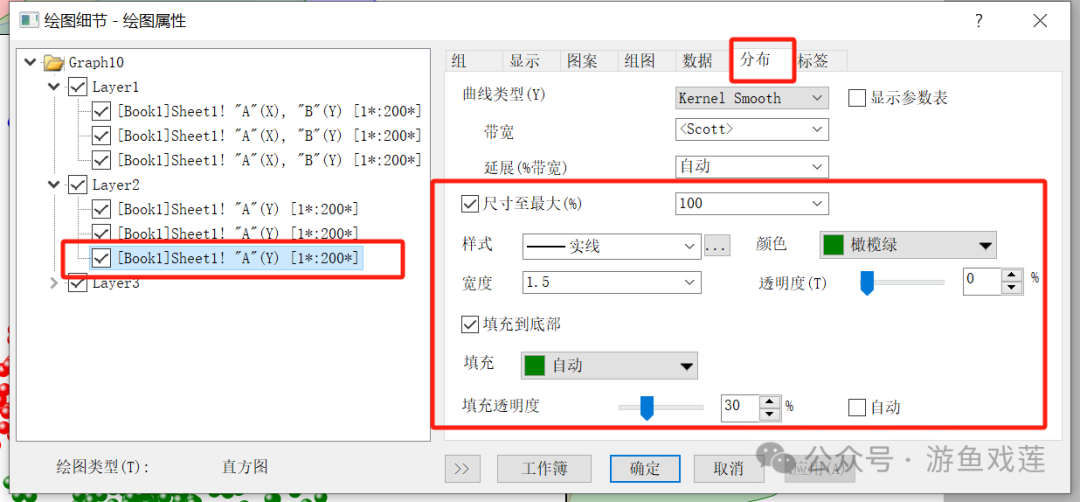
- 点击"分布"→勾选"尺寸至最大"→设置"尺寸"、"样式"、"颜色"、"宽度"→勾选"填充到底部"→设置"填充透明度"



3 设置图例
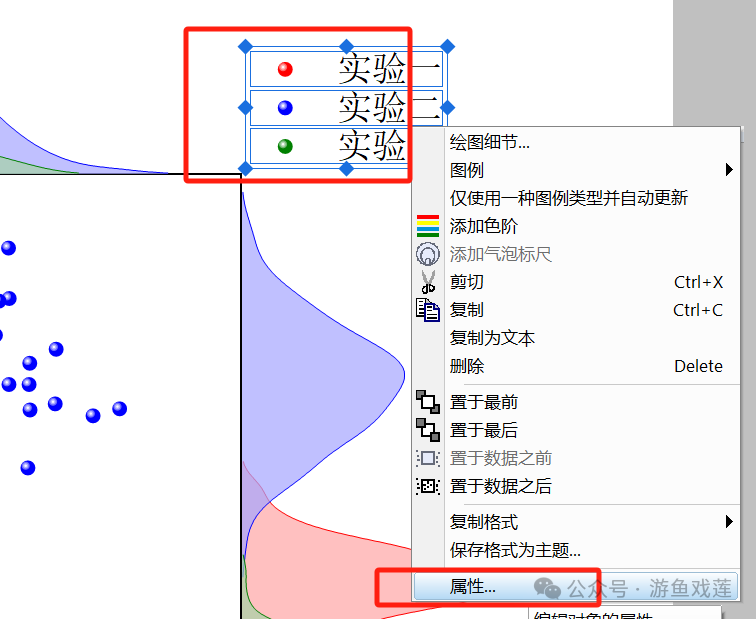
- 点击图例→单击右键→点击"属性"→弹出"文本对象"对话框

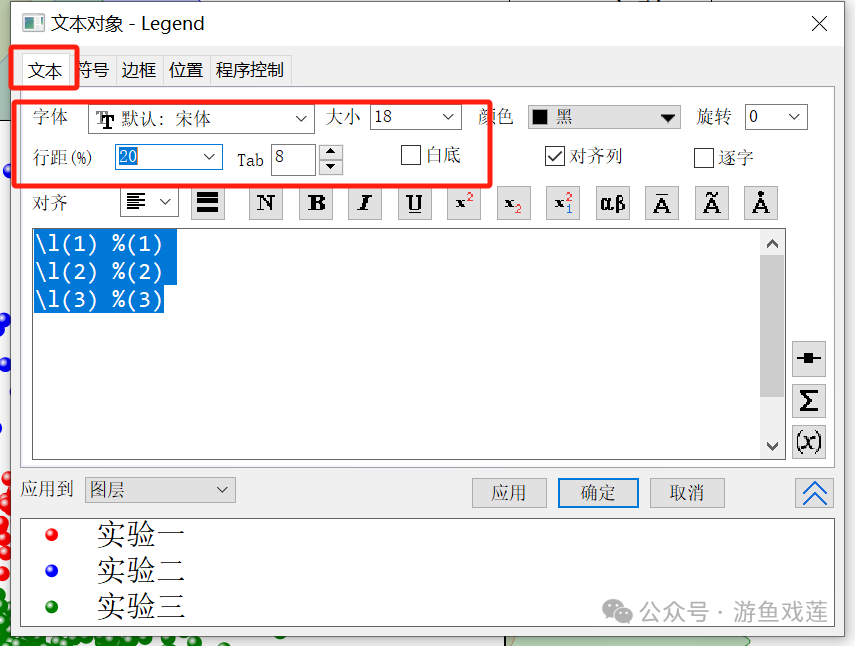
- 点击"文本"→设置字体格式和行距

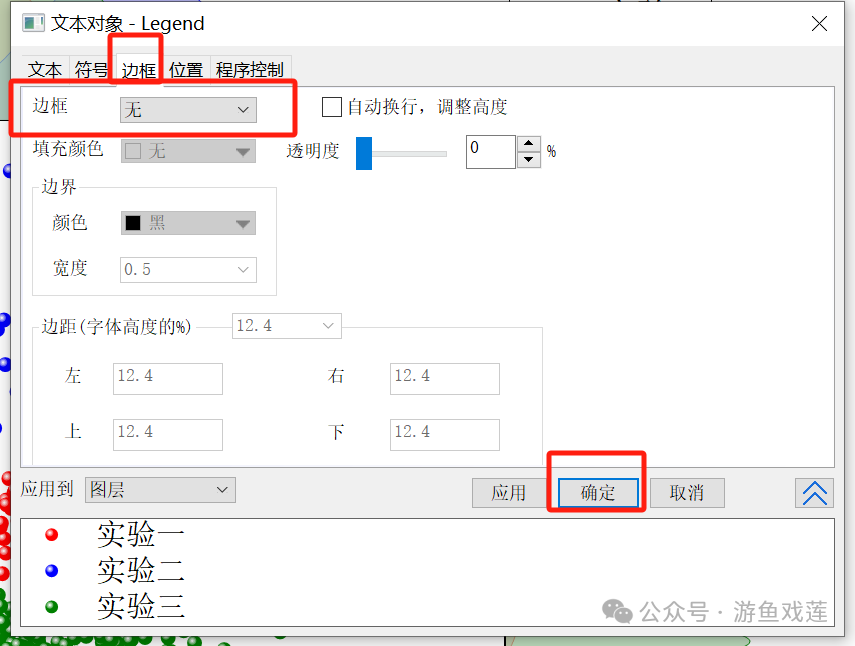
- 点击"边框"→设置边框为"无"→点击"应用"→点击"确定"

4 设置坐标轴
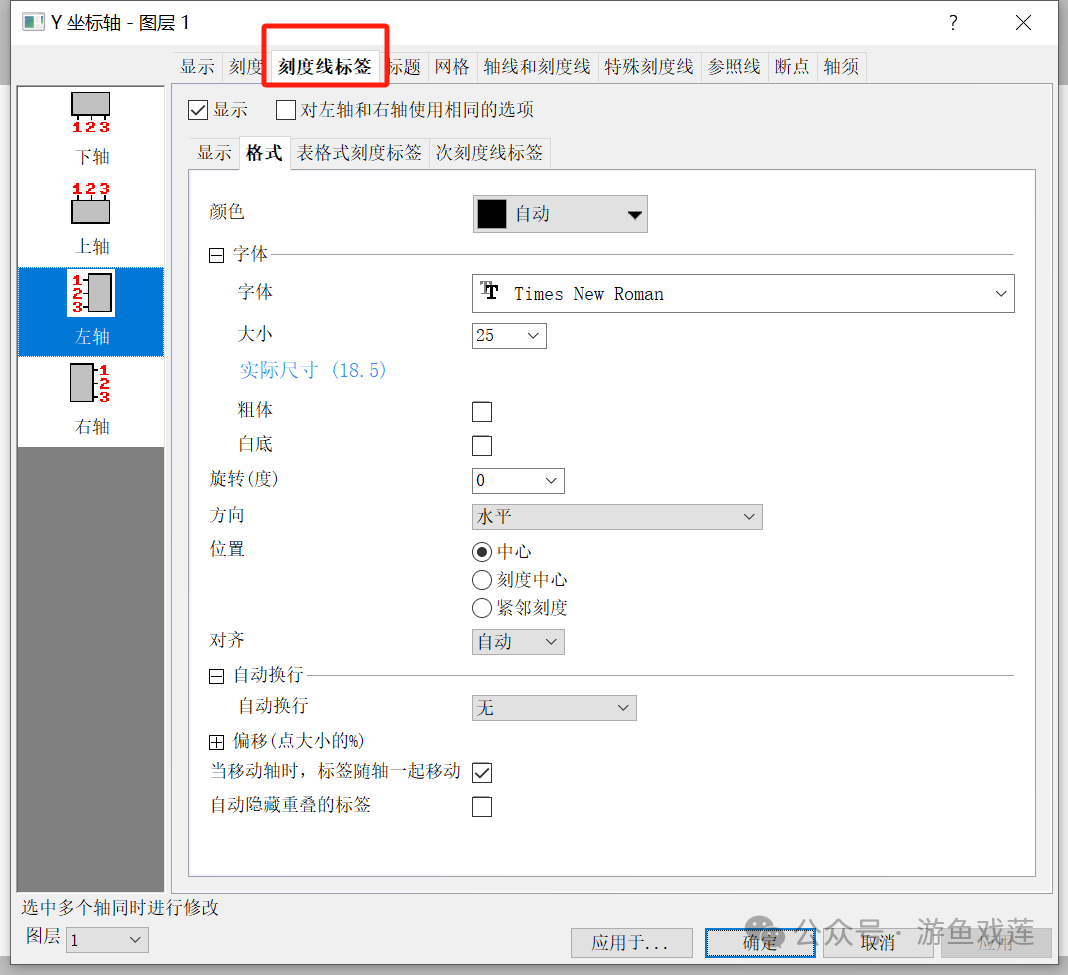
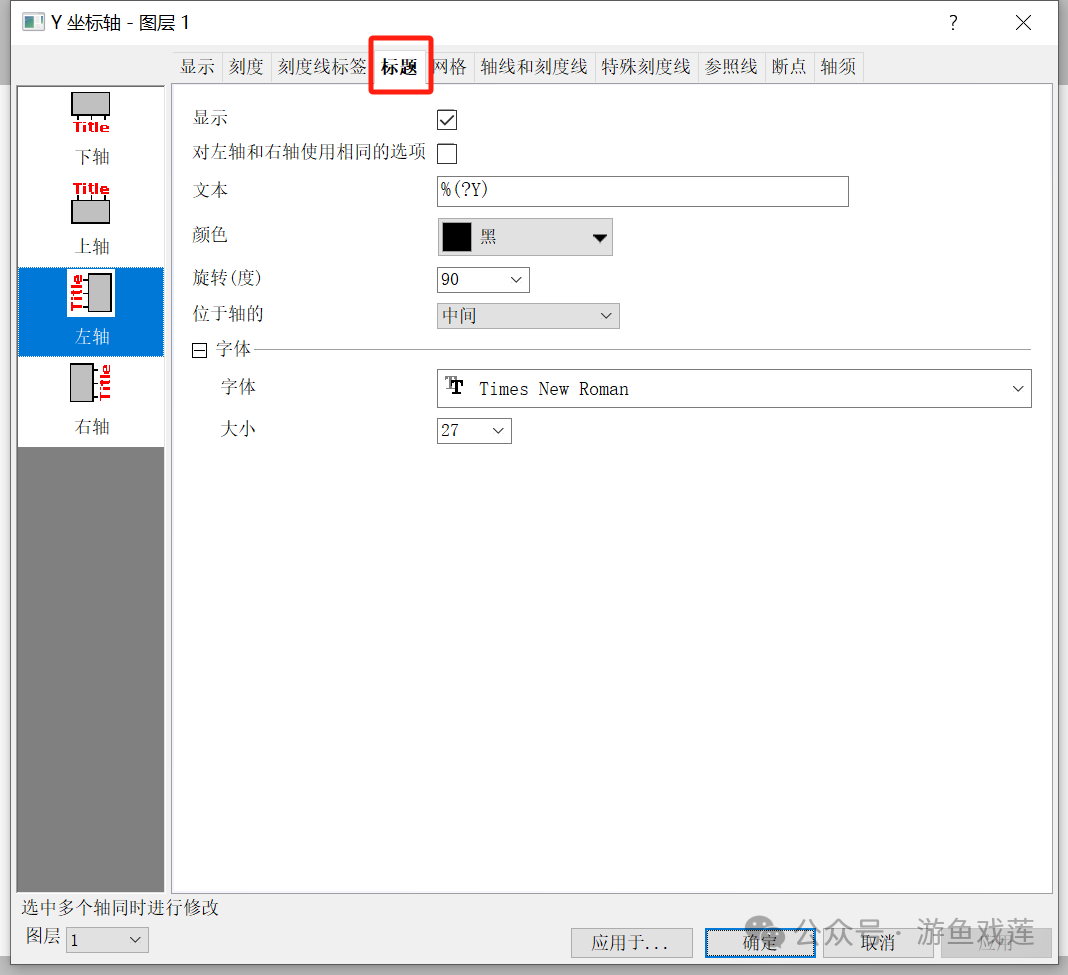
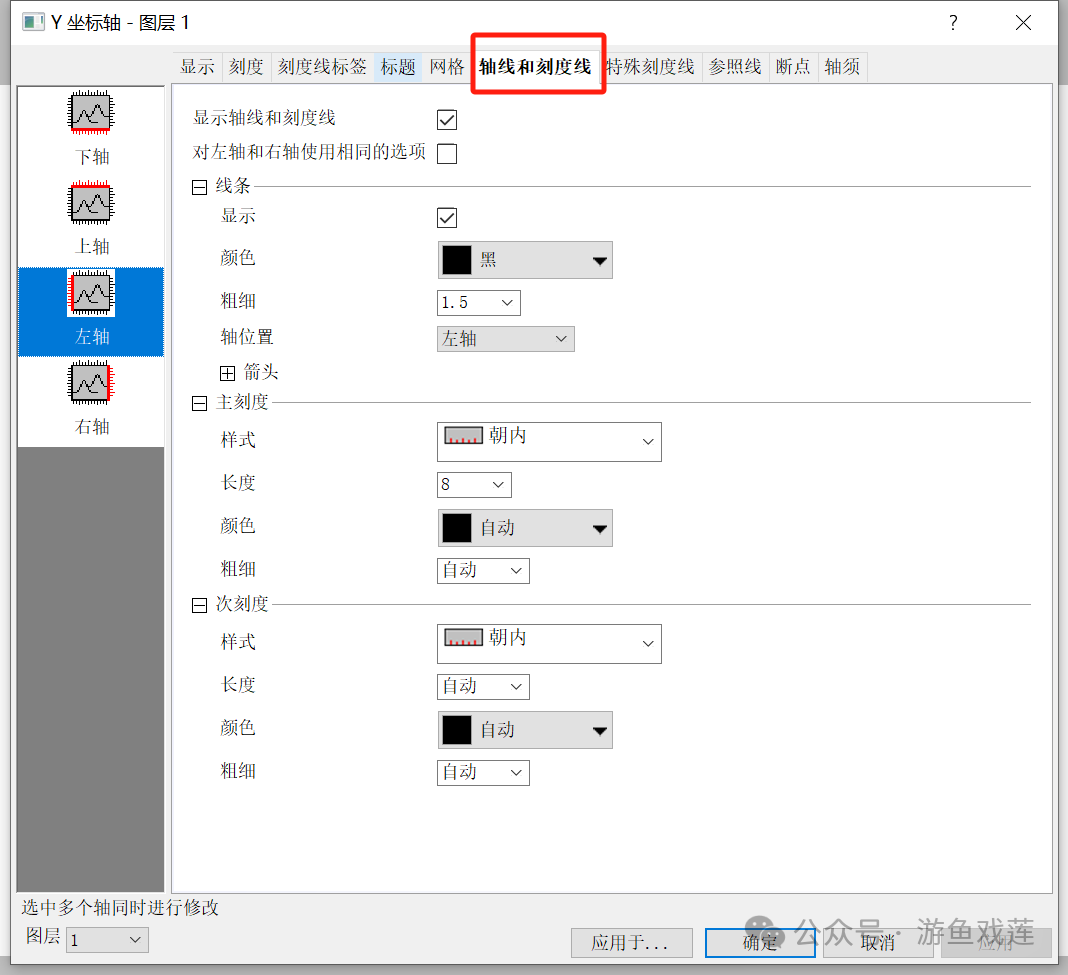
- 双击坐标轴→弹出"坐标轴-图层1"对话框
- 依次设置"刻度线标签、标题、轴线和刻度线"等要素→点击"应用"→点击"确定"。



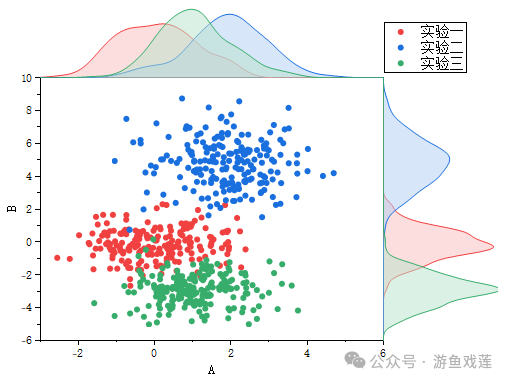
5 效果图
如有帮助|一键三连哦