unity是左手坐标系
1.位置信息
1.1 代码
cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class positionTest : MonoBehaviour
{
public Camera Camera;
private void OnGUI()
{
//世界坐标系,GUI里的标签
GUI.Label(new Rect(10,10,200,20),"世界坐标系"+transform.position);
//本地坐标
GUI.Label(new Rect(10, 30, 200, 20), "本地坐标系" + transform.localPosition);
//屏幕坐标系
GUI.Label(new Rect(10, 50, 200, 20), "屏幕宽高" + Screen.width+"x"+Screen.height);
//鼠标位置
GUI.Label(new Rect(10, 70, 200, 20), "鼠标位置" + Input.mousePosition);
//视口坐标
GUI.Label(new Rect(10, 90, 200, 20), "视口坐标" + Camera.ScreenToViewportPoint(Input.mousePosition));
}
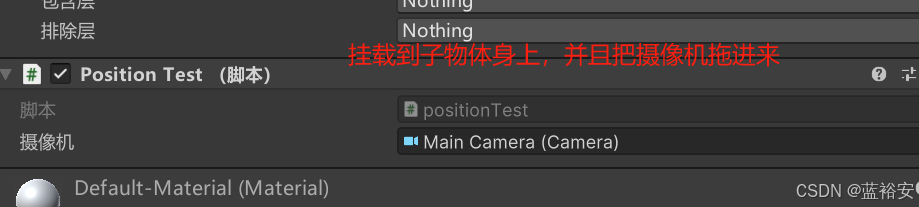
}1.2 挂载

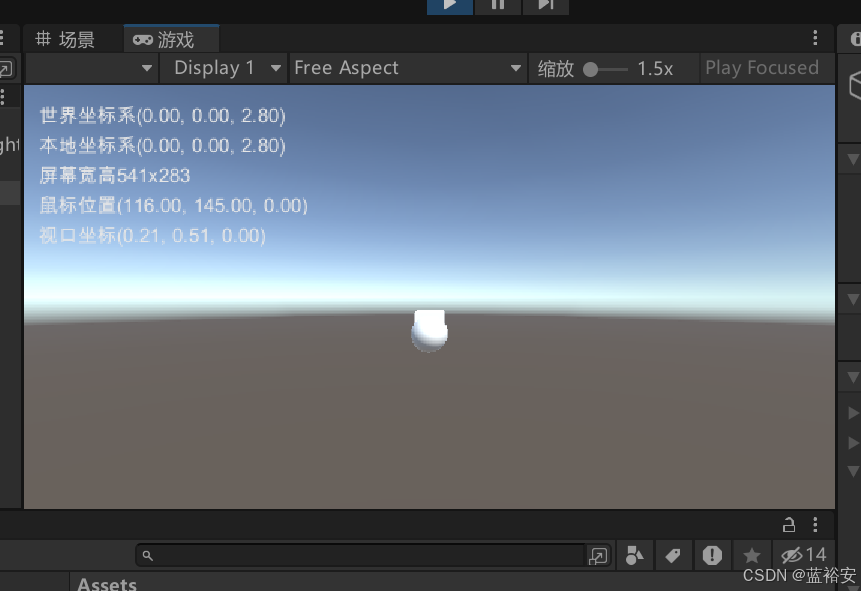
1.3 效果

2. shader脚本更改颜色
2.1 只改颜色的代码
cs
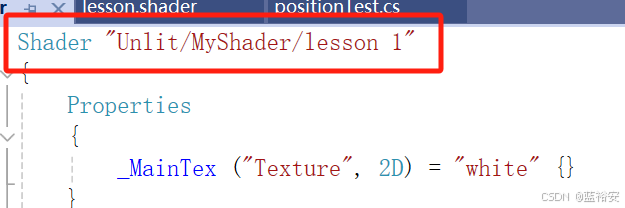
Shader "Unlit/Shader/lesson"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
//顶点输入结构
struct VertexInput
{
//顶点信息
float4 vertex : POSITION;
};
//顶点输出结构
struct VertexOutput
{
//顶点位置
float4 pos : SV_POSITION;
};
VertexOutput vert (VertexInput v)
{
VertexOutput o;
//将模型顶点变换到裁切空间
o.pos = UnityObjectToClipPos(v.vertex);
//返回裁切顶点位置
return o;
}
//片段回调函数,顶点数据输入,着色显示
fixed4 frag (VertexOutput i) : SV_Target
{
//red green black
return fixed4(1,1,0,1);//RGBA的值,改变颜色
}
ENDCG
}
}
}3.shader脚本更改透明度
为了实现透明效果,你需要对Shader的几个关键部分进行修改。每一项更改都与如何处理透明度和渲染顺序相关。下面解释了这些更改的具体原因和效果:
3.1. 更改Tags中的RenderType
cs
Tags { "RenderType"="Transparent" }原因:
RenderType标签用于指定渲染队列的类型。Opaque表示不透明,Transparent表示透明。- 将
RenderType设置为Transparent使得Unity将这个Shader的渲染顺序安排在不透明物体之后。这确保了透明物体可以在其他物体之上正确渲染。 - 在Unity中,透明物体需要在不透明物体之后渲染,以确保它们正确地显示在其他物体的上面。
3.2. 设置Blend
cs
Blend SrcAlpha OneMinusSrcAlpha原因:
- 混合操作决定了如何将当前渲染的像素与已存在的像素结合。
SrcAlpha表示源像素的Alpha值(当前像素的透明度),OneMinusSrcAlpha表示目标像素的Alpha值(已有像素的透明度)。- 这种设置允许我们根据当前像素的透明度混合当前像素和背景像素,从而实现透明效果。它计算了当前像素和背景像素的最终颜色,并按透明度混合它们。
3.3. 调整frag函数中的Alpha值
cs
return fixed4(0.3, 0.2, 1, 0.5); // Alpha值为0.5原因:
frag函数的返回值包括RGBA(红色、绿色、蓝色和Alpha)值。Alpha值决定了像素的透明度。- 如果Alpha值为1,则该像素完全不透明。如果Alpha值为0,则该像素完全透明。Alpha值介于0和1之间表示半透明效果。
- 设置Alpha值小于1,使得渲染的颜色可以与背景色混合,从而实现透明效果。这里设置Alpha值为0.5,实现半透明效果。
3.4 总结
RenderType的更改确保了透明对象的渲染顺序正确。Blend操作允许对颜色进行透明度混合,确保透明效果呈现。Alpha值控制像素的透明度,实现期望的透明效果。
3.5 改颜色和透明度代码
cs
Shader "Unlit/MyShader/lesson 1"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
//更改Tags中的RenderType:使用Transparent代替Opaque。
Tags { "RenderType"="Transparent" }
LOD 100
Pass
{
//设置Blend:添加混合操作以实现透明效果。
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
//顶点输入结构
struct VertexInput
{
//顶点信息
float4 vertex : POSITION;
};
//顶点输出结构
struct VertexOutput
{
//顶点位置
float4 pos : SV_POSITION;
};
VertexOutput vert (VertexInput v)
{
VertexOutput o;
//将模型顶点变换到裁切空间
o.pos = UnityObjectToClipPos(v.vertex);
//返回裁切顶点位置
return o;
}
//片段回调函数,顶点数据输入,着色显示
fixed4 frag (VertexOutput i) : SV_Target
{
//red green blue
// 调整frag函数中的Alpha值:确保Alpha通道值小于1来实现透明度。
return fixed4(0.3,0.2,1,0.5);//RGBA的值,改变颜色
}
ENDCG
}
}
}4.模拟木质材料
复杂版
代码
cs
Shader "Unlit/MyShader/WoodSimulated"
{
Properties
{
_BaseColor ("Base Color", Color) = (0.6, 0.4, 0.2, 1) // 基础木材颜色
_GrainColor ("Grain Color", Color) = (0.4, 0.2, 0.1, 1) // 木材纹理颜色
_GrainScale ("Grain Scale", Float) = 10 // 木材纹理的细节等级
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
//顶点输入结构
struct VertexInput
{
//顶点信息
float4 vertex : POSITION;
float2 uv : TEXCOORD0; // UV坐标用于纹理
};
//顶点输出结构
struct VertexOutput
{
//顶点位置
float4 pos : SV_POSITION;
//纹理坐标
float2 uv : TEXCOORD0;
};
float4 _BaseColor; // 基础木材颜色
float4 _GrainColor; // 木材纹理颜色
float _GrainScale; // 木材纹理的细节等级
VertexOutput vert (VertexInput v)
{
VertexOutput o;
//将模型顶点变换到裁切空间
o.pos = UnityObjectToClipPos(v.vertex);
//传递UV坐标
o.uv = v.uv;
//返回裁切顶点位置和纹理坐标
return o;
}
//片段回调函数,顶点数据输入,着色显示
fixed4 frag (VertexOutput i) : SV_Target
{
// 计算木材纹理效果
float grain = sin(i.uv.x * _GrainScale) * sin(i.uv.y * _GrainScale);
// 将木材纹理效果与颜色混合
float4 woodColor = lerp(_BaseColor, _GrainColor, grain * 0.5 + 0.5);
return woodColor;
}
ENDCG
}
}
}效果

主要参数说明
-
_BaseColor:- 设定木材的基本颜色。例如,浅棕色(
0.6, 0.4, 0.2, 1)模拟木材的主要颜色。
- 设定木材的基本颜色。例如,浅棕色(
-
_GrainColor:- 设定木材的纹理颜色。例如,深棕色(
0.4, 0.2, 0.1, 1)模拟木材纹理中的细节。
- 设定木材的纹理颜色。例如,深棕色(
-
_GrainScale:- 控制木材纹理的细节级别。值越大,纹理的细节越密集。
解释
vert函数:将顶点坐标转换到裁切空间,并传递UV坐标到片段着色器。frag函数 :- 计算一个简单的纹理效果,通过对UV坐标进行正弦波计算来模拟木材纹理。
- 使用
lerp函数将基础颜色和纹理颜色混合。grain值调整了混合的程度。
使用方法
-
创建材质:
- 在Unity中,创建一个新材质,并将其Shader设置为"Unlit/MyShader/WoodSimulated"。
-
调整参数:
- 在材质面板中,调整
_BaseColor和_GrainColor以适应你想要的木材效果。 - 修改
_GrainScale以调整纹理细节。
- 在材质面板中,调整
通过这种方式,你可以在没有实际木材纹理的情况下,通过调整颜色和纹理效果来模拟木材的外观。虽然这种方法不如使用实际纹理效果真实,但它可以为一些场景提供基本的木材视觉效果。
简单版
代码2
cs
Shader "Unlit/MyShader/SimpleWood"
{
Properties
{
_BaseColor ("Base Color", Color) = (0.8, 0.6, 0.4, 1) // 更浅的木材颜色
_GrainScale ("Grain Scale", Float) = 5 // 木材纹理的细节等级
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
//顶点输入结构
struct VertexInput
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0; // UV坐标用于纹理
};
//顶点输出结构
struct VertexOutput
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
float4 _BaseColor; // 基础木材颜色
float _GrainScale; // 木材纹理的细节等级
VertexOutput vert (VertexInput v)
{
VertexOutput o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (VertexOutput i) : SV_Target
{
// 计算木材纹理效果
float grain = abs(sin(i.uv.x * _GrainScale)) * abs(sin(i.uv.y * _GrainScale));
// 将木材纹理效果与颜色混合
return _BaseColor * (grain * 0.5 + 0.5);
}
ENDCG
}
}
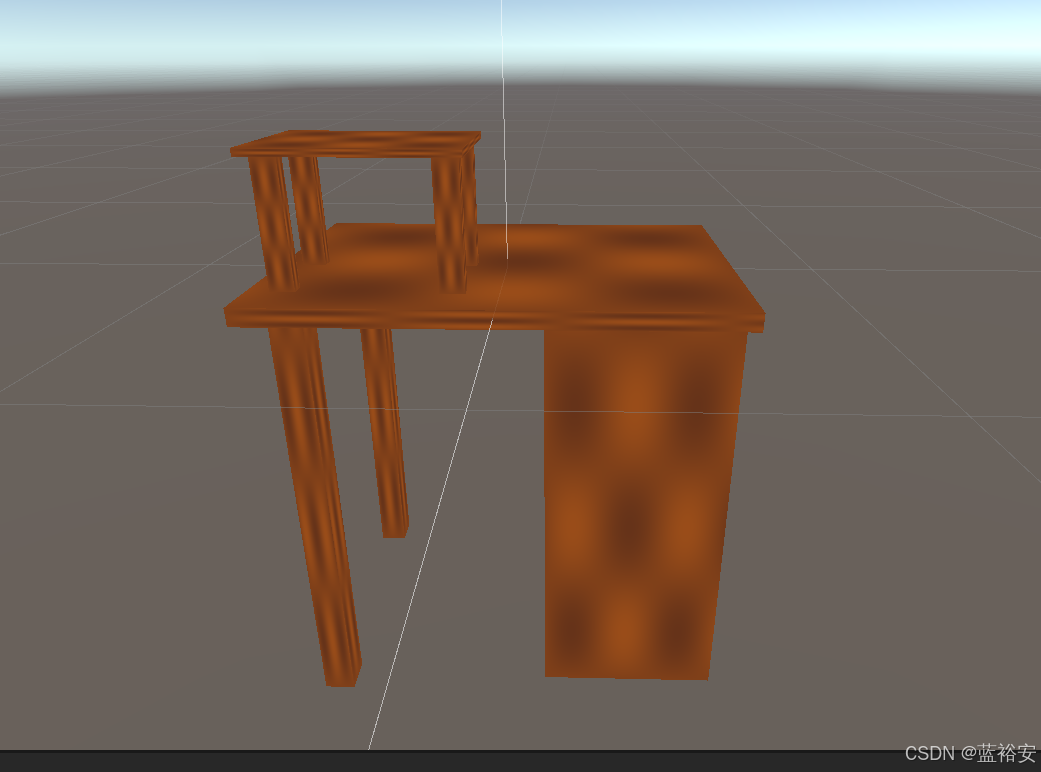
}效果2

调整点
-
_BaseColor:- 设为
0.8, 0.6, 0.4, 1,这是一种较浅的木材颜色。
- 设为
-
_GrainScale:- 设为
5,纹理效果比较简单,不会过于复杂。
- 设为
使用方法
-
创建材质:
- 在Unity中创建新材质,并将Shader设置为"Unlit/MyShader/SimpleWood"。
-
调整参数:
- 在材质面板中,你可以调整
_BaseColor以更改木材颜色。
- 在材质面板中,你可以调整
这样可以更轻松地模拟木材效果,适合简单的场景。
最终版(带透明度版)
代码
cs
Shader "Unlit/MyShader/WoodSimulatedWithTransparency"
{
//定义可以在Unity编辑器中调整的材质属性,包括颜色、纹理细节和透明度。
Properties
{
_BaseColor ("Base Color", Color) = (0.6, 0.4, 0.2, 1) // 基础木材颜色
_GrainColor ("Grain Color", Color) = (0.4, 0.2, 0.1, 1) // 木材纹理颜色
_GrainScale ("Grain Scale", Float) = 10 // 木材纹理的细节等级
_Transparency ("Transparency", Range(0,1)) = 1 // 透明度(0为完全透明,1为完全不透明)
}
//包含了实际的渲染代码。通过 Tags 和 LOD 配置渲染的基本设置。
SubShader
{
// 设定渲染类型为透明,优化透明物体的渲染
Tags { "RenderType"="Transparent" }
// 设置细节层次为100,影响Shader的LOD级别
LOD 100
//设置了渲染状态,包括透明度、混合模式和剔除策略,并定义了顶点和片段着色器。
Pass
{
// 配置渲染状态
// 关闭深度写入,这样透明部分不会写入深度缓冲区
//确保透明物体的正确渲染。
ZWrite Off
// 设置混合模式为源颜色的alpha值和目标颜色的反alpha值混合
//实现标准的Alpha混合。
Blend SrcAlpha OneMinusSrcAlpha
// 关闭剔除,渲染物体的两面
//确保双面渲染
Cull Off
// 仅当alpha值大于0.1时才渲染像素,防止绘制完全透明的像素
// 确保只有非完全透明的像素被渲染。
AlphaTest Greater 0.1
//包含了实际的着色器程序代码
CGPROGRAM
// 指定顶点着色器
#pragma vertex vert
// 指定片段着色器
#pragma fragment frag
// 排除某些平台渲染器,按需可选
#pragma exclude_renderers gles xbox360 // Optional, depending on target platform
// 顶点输入结构体
struct VertexInput
{
// 顶点位置
float4 vertex : POSITION;
// 顶点UV坐标
float2 uv : TEXCOORD0;
};
// 顶点输出结构体
struct VertexOutput
{
// 输出的屏幕空间位置
float4 pos : SV_POSITION;
// 输出的UV坐标
float2 uv : TEXCOORD0;
};
// 材质属性
// 基础颜色
float4 _BaseColor;
// 木纹颜色
float4 _GrainColor;
// 木纹细节等级
float _GrainScale;
// 透明度
float _Transparency;
// 顶点着色器
//顶点着色器,将顶点从对象空间转换到屏幕空间
VertexOutput vert(VertexInput v)
{
VertexOutput o;
// 将顶点位置从对象空间转换到裁剪空间
o.pos = UnityObjectToClipPos(v.vertex);
// 传递UV坐标到片段着色器
o.uv = v.uv;
return o;
}
// 片段着色器
//片段着色器,计算木纹效果并调整透明度,返回最终颜色。
fixed4 frag(VertexOutput i) : SV_Target
{
// 计算木纹效果
float grain = sin(i.uv.x * _GrainScale) * sin(i.uv.y * _GrainScale);
// 混合基础颜色和木纹颜色
float4 woodColor = lerp(_BaseColor, _GrainColor, grain * 0.5 + 0.5);
// 调整透明度
woodColor.a *= _Transparency;
// 返回最终颜色
return woodColor;
}
ENDCG
}
}
}注释说明
- Properties 部分:定义了可以在Unity编辑器中调整的材质属性,包括颜色、纹理细节和透明度。
- SubShader 部分:包含了实际的渲染代码。通过
Tags和LOD配置渲染的基本设置。 - Pass 部分:设置了渲染状态,包括透明度、混合模式和剔除策略,并定义了顶点和片段着色器。
- ZWrite Off: 确保透明物体的正确渲染。
- Blend SrcAlpha OneMinusSrcAlpha: 实现标准的Alpha混合。
- Cull Off: 确保双面渲染。
- AlphaTest Greater 0.1: 确保只有非完全透明的像素被渲染。
- CGPROGRAM 内部:包含了实际的着色器程序代码。
- VertexInput 和 VertexOutput 结构体:定义了顶点和片段着色器之间的数据传递。
- vert 函数:顶点着色器,将顶点从对象空间转换到屏幕空间。
- frag 函数:片段着色器,计算木纹效果并调整透明度,返回最终颜色。
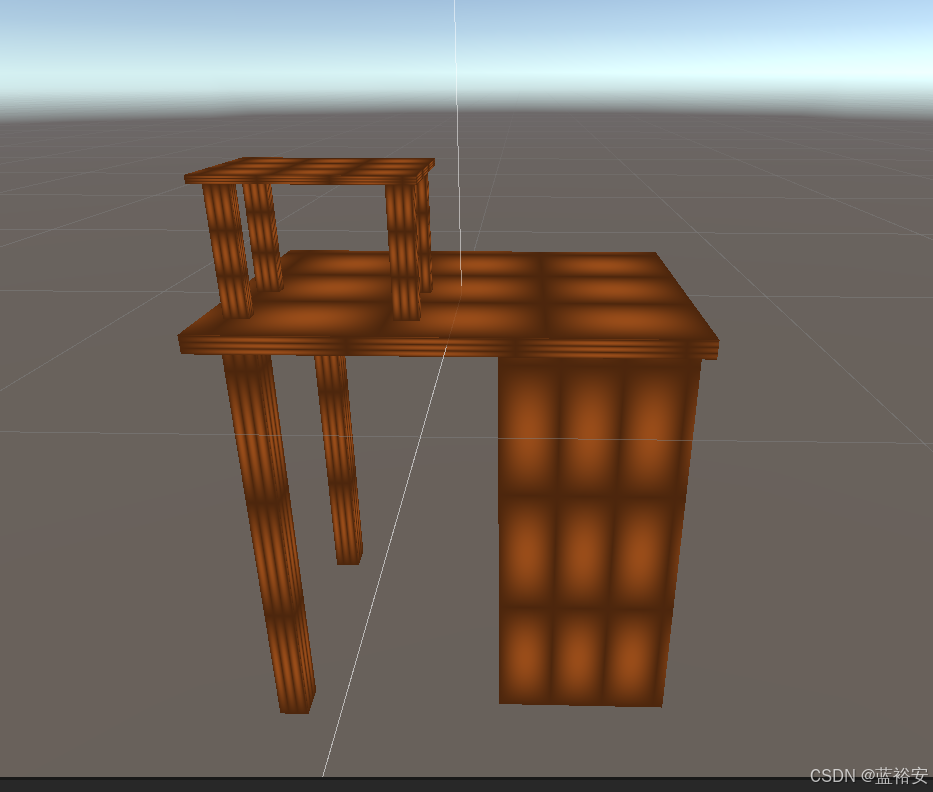
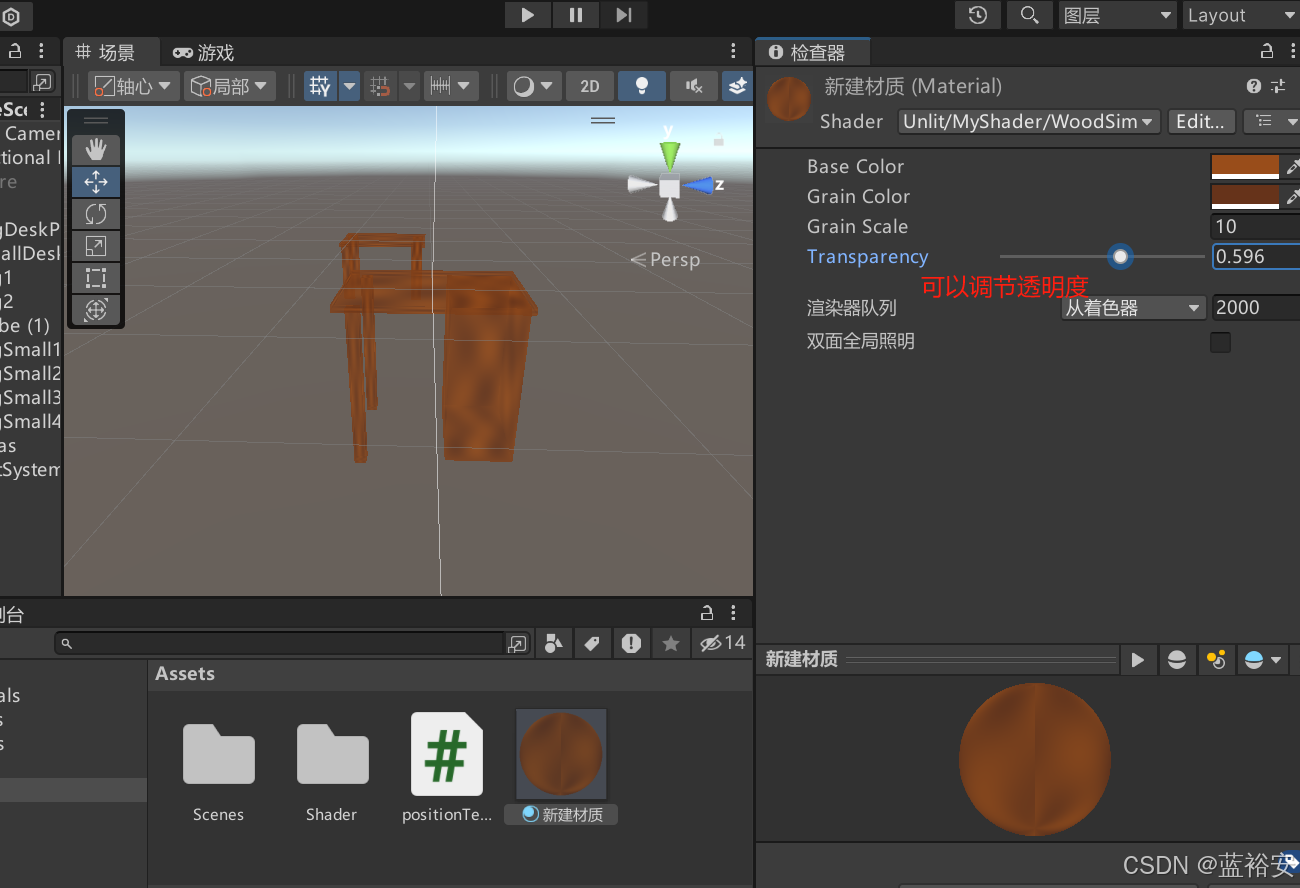
效果

5.带高光版
cs
Shader "Unlit/MyShader/WoodSimulatedWithTransparency"
{
//定义可以在Unity编辑器中调整的材质属性,包括颜色、纹理细节和透明度。
Properties
{
//优化添加木纹纹理,增强细节效果
_WoodTexture ("Wood Texture", 2D) = "white" {}
_BaseColor ("Base Color", Color) = (0.6, 0.4, 0.2, 1) // 基础木材颜色
_GrainColor ("Grain Color", Color) = (0.4, 0.2, 0.1, 1) // 木材纹理颜色
_GrainScale ("Grain Scale", Float) = 10 // 木材纹理的细节等级
_Transparency ("Transparency", Range(0,1)) = 1 // 透明度(0为完全透明,1为完全不透明)
}
//包含了实际的渲染代码。通过 Tags 和 LOD 配置渲染的基本设置。
SubShader
{
// 设定渲染类型为透明,优化透明物体的渲染
Tags { "RenderType"="Transparent" }
// 设置细节层次为100,影响Shader的LOD级别
LOD 100
//设置了渲染状态,包括透明度、混合模式和剔除策略,并定义了顶点和片段着色器。
Pass
{
// 配置渲染状态
// 关闭深度写入,这样透明部分不会写入深度缓冲区
//确保透明物体的正确渲染。
ZWrite Off
// 设置混合模式为源颜色的alpha值和目标颜色的反alpha值混合
//实现标准的Alpha混合。
Blend SrcAlpha OneMinusSrcAlpha
// 关闭剔除,渲染物体的两面
//确保双面渲染
Cull Off
// 仅当alpha值大于0.1时才渲染像素,防止绘制完全透明的像素
// 确保只有非完全透明的像素被渲染。
AlphaTest Greater 0.1
//包含了实际的着色器程序代码(cgprogram)
CGPROGRAM
// 指定顶点着色器
#pragma vertex vert
// 指定片段着色器
#pragma fragment frag
// 排除某些平台渲染器,按需可选
#pragma exclude_renderers gles xbox360 // Optional, depending on target platform
// 顶点输入结构体
struct VertexInput
{
// 顶点位置
float4 vertex : POSITION;
// 顶点UV坐标texcoord0
float2 uv : TEXCOORD0;
};
// 顶点输出结构体
struct VertexOutput
{
// 输出的屏幕空间位置
float4 pos : SV_POSITION;
// 输出的UV坐标
float2 uv : TEXCOORD0;
};
// 材质属性
// 基础颜色
float4 _BaseColor;
// 木纹颜色
float4 _GrainColor;
// 木纹细节等级
float _GrainScale;
// 透明度
float _Transparency;
// 木纹纹理
sampler2D _WoodTexture;
// 顶点着色器
//顶点着色器,将顶点从对象空间转换到屏幕空间
VertexOutput vert(VertexInput v)
{
VertexOutput o;
// 将顶点位置从对象空间转换到裁剪空间
o.pos = UnityObjectToClipPos(v.vertex);
// 传递UV坐标到片段着色器
o.uv = v.uv;
return o;
}
// 片段着色器
//片段着色器,计算木纹效果并调整透明度,返回最终颜色。
fixed4 frag(VertexOutput i) : SV_Target
{
/*
// 计算木纹效果
float grain = sin(i.uv.x * _GrainScale) * sin(i.uv.y * _GrainScale);
// 混合基础颜色和木纹颜色
float4 woodColor = lerp(_BaseColor, _GrainColor, grain * 0.5 + 0.5);
// 调整透明度
woodColor.a *= _Transparency;
// 返回最终颜色
return woodColor;
*/
// 采样木纹纹理
float4 woodTexture = tex2D(_WoodTexture, i.uv);
// 计算木纹效果
float grain = (sin(i.uv.x * _GrainScale) + sin(i.uv.y * _GrainScale)) * 0.5;
// 混合基础颜色和木纹颜色
float4 woodColor = lerp(_BaseColor, _GrainColor, grain * 0.5 + 0.5);
// 添加纹理颜色
woodColor = lerp(woodColor, woodTexture, 0.5);
// 调整透明度
woodColor.a *= _Transparency;
// 高光反射(可选,根据需求进行调整)
float specular = max(0.0, dot(normalize(i.uv), float3(0.0, 0.0, 1.0)));
woodColor.rgb += specular * _BaseColor.rgb;
// 返回最终颜色
return woodColor;
}
ENDCG
}
}
}6.shader的挂载
新建一个材质球

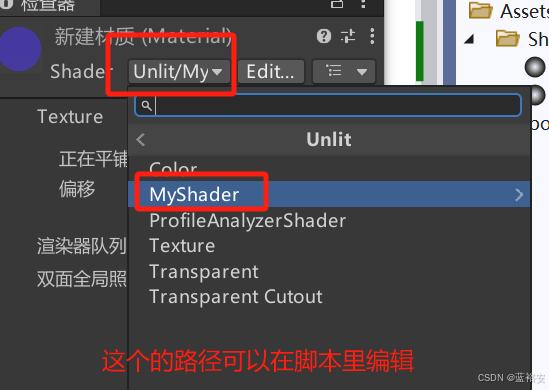
把着色器挂载到材质球上

就是这个地方

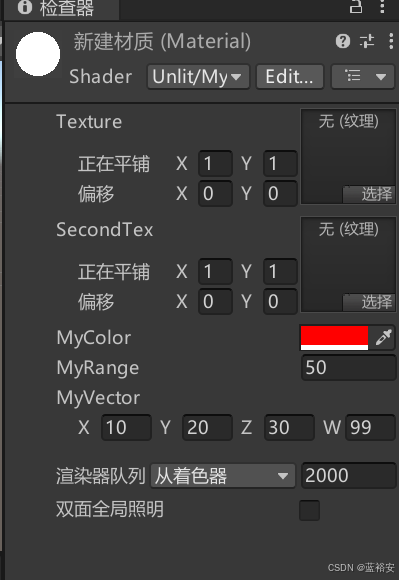
补充:初始无光照着色器的注解
cs
Shader "Unlit/MyShader/lesson"
{
Properties
{
//材质面板内容
_MainTex ("Texture", 2D) = "white" {}
//定义纹理
_SecondTex("SecondTex",2D)="black"{}
//定义颜色
_MyColor("MyColor",Color)=(1,0,0,1)
//滑动条
_MyRange("MyRange",Range(1,99))=50
//向量
_MyVector("MyVector",Vector)=(10,20,30,99)
}
//渲染
SubShader
{
//渲染方式
Tags { "RenderType"="Opaque" }
LOD 100//渲染状态
//Pass通道
Pass
{
CGPROGRAM//编译指令
//顶点着色器
//顶点着色器,函数名vert
#pragma vertex vert
//片段着色器,函数名frag
#pragma fragment frag
// make fog work
//使用fog宏定义,
#pragma multi_compile_fog
//Unity标准CG库,提供函数和宏
#include "UnityCG.cginc"
//结构体struct appdata 和 struct v2f,定义顶点着色器的输入和输出数据格式
//appdata:vertex:每个顶点的位置,uv:纹理坐标,color:颜色
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
//v2f:包含经过变换后的纹理坐标uv,裁剪空间坐标vertex,颜色color
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
//着色器属性说明
sampler2D _MainTex;
float4 _MainTex_ST;
//顶点着色器
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
//片段着色器
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
}效果
定义的属性都能在面板上调节

补充:代码解释
深度缓存区
不将透明部分写入深度缓存区是为了避免透明物体对深度测试的干扰。在渲染过程中,如果透明物体写入深度缓存区,可能会导致后续的物体被错误地遮挡或不显示。透明物体的深度信息在视觉上不那么重要,且它们的实际可见性是由混合模式(如Alpha混合)决定的。因此,通常会关闭透明物体的深度写入(ZWrite Off),仅进行深度测试(ZTest),这样可以正确地处理前景和背景的可见性
Alpha
"Alpha" 通常指代与透明度相关的一个通道,主要用于图像和图形处理中的透明度控制和混合操作。它是颜色模型中的一个组成部分,特别是在图像处理和计算机图形学中扮演着重要角色。下面是有关 alpha 通道和其作用的详细解释:
Alpha 通道的基本概念
-
Alpha 通道:
- 在 RGBA 颜色模型中,图像的每个像素不仅包含红色(R)、绿色(G)和蓝色(B)值,还包含一个额外的透明度值,即 alpha 值。Alpha 通道的值决定了像素的透明度程度。
- Alpha 值的范围通常是 0 到 255(或 0.0 到 1.0),其中 0 表示完全透明,255(或 1.0)表示完全不透明。
-
Alpha 值的作用:
- 透明度控制:Alpha 值控制图像或图形元素的透明程度,使得可以创建部分透明的效果,例如玻璃、雾气、渐变等。
- 混合(Blending):在合成多个图像或图形元素时,Alpha 通道用于决定如何将这些元素混合在一起。通过混合算法,像素的颜色和透明度可以根据不同图层的 alpha 值来调整。
Alpha 通道的应用
-
图像处理:
- 图像合成:在图像合成中,Alpha 通道用于控制不同图像层之间的融合程度。例如,将一个半透明的图层叠加在另一个图层上时,Alpha 值决定了两个图层如何混合。
- 遮罩和剪辑:Alpha 通道可以用来创建遮罩效果,将图像的特定部分隐藏或显示。
-
计算机图形学:
- 渲染透明物体:在3D图形渲染中,Alpha 通道帮助处理透明物体的渲染。通过设置合适的混合模式,能够正确地渲染部分透明的物体,例如窗户、角色的衣物或水面。
- Alpha 测试:用于丢弃不需要显示的像素(例如完全透明的像素),提高渲染效率。
Alpha 通道的实现
在实际的图形编程中,Alpha 通道的使用通常涉及以下几种操作:
-
设置 Alpha 值:
- 在图像编辑软件中,可以直接调整像素的 Alpha 值来创建不同的透明效果。
- 在图形编程中,如 OpenGL 或 DirectX,可以设置 Alpha 值来控制渲染效果。
-
混合模式:
OpenGL 示例
cs
glEnable(GL_BLEND); // 启用混合
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA); // 设置混合函数glEnable(GL_BLEND);:启用混合功能。glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);:设置混合函数。GL_SRC_ALPHA表示源图层的 alpha 值(透明度),GL_ONE_MINUS_SRC_ALPHA表示目标图层的 alpha 值的反转值(1 - alpha)。这样,混合效果根据源图层的透明度来调整目标图层的颜色。
DirectX 示例:
cs
D3D11_BLEND_DESC blendDesc = {};
blendDesc.RenderTarget[0].BlendEnable = TRUE;
blendDesc.RenderTarget[0].SrcBlend = D3D11_BLEND_SRC_ALPHA;
blendDesc.RenderTarget[0].DestBlend = D3D11_BLEND_INV_SRC_ALPHA;
blendDesc.RenderTarget[0].BlendOp = D3D11_BLEND_OP_ADD;BlendEnable = TRUE;:启用混合。SrcBlend = D3D11_BLEND_SRC_ALPHA;:源混合因子,使用源图层的 alpha 值。DestBlend = D3D11_BLEND_INV_SRC_ALPHA;:目标混合因子,使用目标图层的 alpha 值的反转值。BlendOp = D3D11_BLEND_OP_ADD;:混合操作类型,这里是简单的加法。
#pragma exclude_renderers gles xbox360
是一种编译指令,通常用于配置编译器或构建系统的行为。它主要用于在特定的平台或环境下排除某些渲染器的代码。这种指令通常出现在游戏开发或跨平台开发中,用于处理不同平台的兼容性问题。
详细解释
-
#pragma指令:#pragma是一种编译器指令,用于提供给编译器一些特殊的指令或信息。这些指令的具体实现可能会依赖于不同的编译器或工具链。
-
exclude_renderers:- 这是一个特定于某些构建系统或编译器的指令,它告诉编译器在编译过程中排除某些渲染器的实现。这通常用于优化编译过程或避免不必要的代码被编译到最终的可执行文件中。
-
gles和xbox360:- 这些是具体的平台或环境标识符。
gles通常指代 OpenGL ES(用于嵌入式系统和移动设备的 OpenGL 版本),而xbox360是指 Xbox 360 游戏机。这些标识符告诉编译器或构建系统排除与这些平台相关的渲染器代码。
- 这些是具体的平台或环境标识符。
使用场景
-
跨平台开发:
- 在跨平台开发中,可能有多个平台和环境,每个平台都有其特定的渲染器实现。如果某个平台不需要某些特定的渲染器,使用
#pragma exclude_renderers可以避免编译不必要的代码,减少最终二进制文件的大小,并提高编译效率。
- 在跨平台开发中,可能有多个平台和环境,每个平台都有其特定的渲染器实现。如果某个平台不需要某些特定的渲染器,使用
-
条件编译:
#pragma指令有时用于条件编译,以便在不同的平台或构建配置中包含或排除特定的代码块。#pragma exclude_renderers可能是某种构建系统的特定指令,用于在编译过程中排除指定的渲染器。
示例
假设你在开发一个跨平台游戏引擎,你可能有不同的渲染器实现,例如一个用于 OpenGL ES 的渲染器和一个用于 Xbox 360 的渲染器。如果你正在为一个特定的平台构建你的游戏,你可能希望排除与其他平台相关的渲染器实现,以便编译只包含目标平台所需的代码。例如:
cs
#pragma exclude_renderers gles xbox360
// 这里的代码仅会在不排除 GLES 和 Xbox 360 渲染器时编译在这个示例中,这条指令告知编译器在当前构建配置中排除 gles 和 xbox360 渲染器的代码,这意味着只有与这些平台无关的代码会被编译进最终的可执行文件中。
总结
#pragma exclude_renderers gles xbox360 是一种编译指令,用于在构建过程中排除特定平台的渲染器实现。它通常用于优化跨平台开发,确保编译过程只包含目标平台所需的代码。
(透明度那里有点问题)