起因(目的):
阅读电子书的时候, 网页背景太亮了,看久了眼睛难受。
最近看的书是: 金瓶梅
估计至少需要2个星期才能看完。
操作步骤:
- 新建一个 manifest.json 文件, 填入一些信息。
"manifest_version": 3, # 2 已经被废弃了。 - 新建图片文件夹,准备图片
- 打开:chrome://extensions/, 上传 插件文件夹
代码 1 js
js
// document.body.style.backgroundColor = "red";
// document.body.style.backgroundColor = "#00ff00";
// document.body.style.backgroundColor = "rgb(255, 255, 0)";
// 如果当前网页的背景颜色是白色, 那么就修改背景颜色和字体颜色。否则不变。
// Function to get the current background color of the page
function getCurrentBgColor() {
return window.getComputedStyle(document.body).getPropertyValue('background-color');
}
// Function to change the background and text color
function changeColors() {
const currentBgColor = getCurrentBgColor();
// Check if the current background color is white
if (currentBgColor === 'rgb(255, 255, 255)') {
// Change the background color to #303841 and the text color to #d8dfea
// document.body.style.backgroundColor = '#303841'; // sublime 的颜色
document.body.style.backgroundColor = '#cab7e8'; // 淡紫色
document.body.style.color = '#d8dfea';
}
}
// Call the changeColors function when the page is loaded
window.addEventListener('load', changeColors);代码 2 manifest.json, 核心配置文件!
json
{
"manifest_version": 3,
"name": "Read More!",
"description": "Change all background color",
"version": "1.0",
"icons": {
"16": "/images/icon16.png",
"48": "/images/icon48.png",
"128": "/images/icon128.png"
},
"action": {
"default_icon": {
"16": "/images/icon16_active.png",
"48": "/images/icon48_active.png",
"128": "/images/icon128_active.png"
}
},
"content_scripts": [
{
"matches": ["*://*/*"],
"css":["main.css"],
"js": ["content.js"],
"run_at": "document_start"
}
]
}代码3, py文件, 用来生成各种尺寸的缩略图。
py
from PIL import Image
# 目的 调整图片大小。做 Chrome 插件的时候,需要用到图标。
# 先找2张图片
def resize_image(input_name, out_name, out_width, out_height):
img = Image.open(input_name)
out = img.resize((out_width, out_height))
out.save(out_name)
# 默认转态下的图标
input_image = "g1.jpg"
for i in [16, 48, 128]:
out_image = f"icon{i}.png"
resize_image(input_image, out_image, i, i)
# 插件激活状态的图标
input_image = "g2.png"
for i in [16, 48, 128]:
out_image = f"icon{i}_active.png"
resize_image(input_image, out_image, i, i)结论 + todo
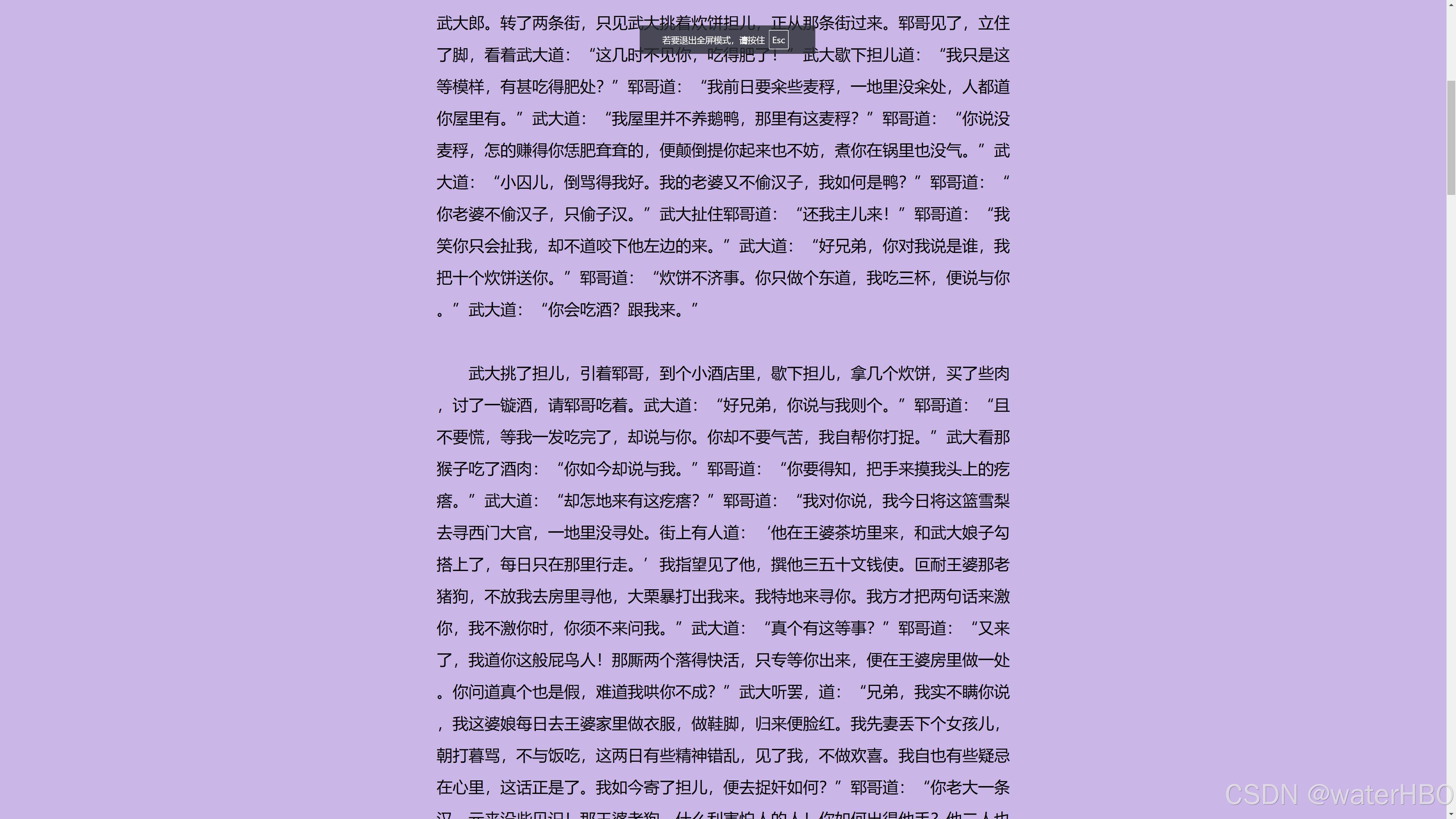
看下效果:


走过路过,支持一下啊。