
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:微信小程序开发实战
✨特色专栏:国学周更-心性养成之路
🥭本文内容:微信小程序页面制作------知识储备

文章目录
- 一、知识储备
-
- [1. WXML简介](#1. WXML简介)
- [2. WXSS简介](#2. WXSS简介)
- [3. 常用组件](#3. 常用组件)
- [4. 页面路径配置](#4. 页面路径配置)
- [5. view组件](#5. view组件)
- [6. image组件](#6. image组件)
- [7. rpx单位](#7. rpx单位)
- [8. 样式导入](#8. 样式导入)
- 二、个人信息案例
-
- [1. 准备工作](#1. 准备工作)
- [2. 实现"个人信息"微信小程序的页面结构](#2. 实现“个人信息”微信小程序的页面结构)
- [3. 实现"个人信息"微信小程序的页面样式](#3. 实现“个人信息”微信小程序的页面样式)
- [4. 代码分享](#4. 代码分享)
一、知识储备
1. WXML简介

在制作微信小程序页面时,页面的结构可以用WXML来实现。WXML是微信团队为微信小程序开发而设计的一套语言,可以结合微信小程序中的各种组件构建页面结构。
WXML与HTML的区别:
- HTML和WXML使用的标签不同。例如,HTML经常使用
标签搭建页面结构,而WXML则使用标签搭建页面结构;HTML经常使用 标签定义行内文本 ,而WXML则使用 标签定义行内文本 。 - WXML提供了和Vue.js中模板语法类似的模板语法,例如数据绑定、列表渲染、条件渲染等,而HTML中没有。
- HTML页面可以在浏览器中预览,而WXML页面仅能在微信客户端和微信开发者工具中预览。
- WXML中的单标签必须在结尾">"前面加上"/",否则微信开发者工具会报语法错误,而HTML中允许省略单标签">"前面的"/"。
- WXML中所使用的标签是微信小程序定义的标签,应避免使用HTML标签,这样才能保证页面被正确转译。
2. WXSS简介

在网页制作中,使用HTML搭建页面结构以后,还需要使用CSS美化样式。同样,在微信小程序的页面制作中,使用WXML搭建页面结构以后,也需要设置样式来美化页面。微信小程序提供了一套类似CSS的语言WXSS,通过WXSS可以美化页面样式。
WXSS与CSS的区别:
- 不同的手机屏幕分辨率不同,如果用CSS中的px单位,会遇到屏幕适配的问题,需要手动进行像素单位换算。而微信小程序提供了一个新的单位rpx,使用rpx单位可以很轻松地适配各种手机屏幕。
- 在微信小程序中,项目根目录中的app.wxss文件作为全局样式,会作用于当前微信小程序的所有页面,而局部页面的WXSS样式仅对当前页面生效,CSS则没有这样的功能。
- 在WXSS中设置背景图片的时候,可以使用网络图片或者以Base64格式编码的图片,不能使用本地图片,例如," background-image:url('/images/1.png'); "是无效的,而CSS可以使用本地图片来设置背景图片。
3. 常用组件

微信小程序页面和普通网页都是通过标签来定义页面结构的,但是在微信小程序开发中,更习惯将这些标签称为组件,这些组件自带微信风格的UI样式和特定功能效果。微信小程序提供了丰富的组件,通过组合这些组件可以进行高效开发。
常用组件如下表:

4. 页面路径配置

开发一个功能完整的微信小程序时,一般需要制作多个页面。
在微信小程序中可以通过app.json全局配置文件中的pages配置项来配置微信小程序的页面路径。pages配置项是一个数组,该数组用于指定微信小程序由哪些页面组成,数组中的每一个元素都对应一个页面的路径信息。
演示如何配置页面路径:
css
"pages": [
"pages/index/index",
"pages/logs/logs"
],上述代码中共配置了两个页面,分别是pages/index/index页面和pages/logs/logs页面。默认情况下,pages数组中的第一项为微信小程序的初始页面,即pages/index/index页面。如果想将其他页面设置为初始页面,读者可以手动调整数组中元素的顺序,将需要设为初始页面的页面路径设为第一项即可。
pages/index/index 中的pages表示存放页面的目录,index/index中第一个index表示 index目录,第二个index表示文件名。 同理,pages/logs/logs中的pages表示存放页面的目录,logs/logs中第一logs表示logs目录,第二个logs表示文件名。
注意:文件名不需要写后缀名,以pages/index/index页面为例,配置成功后,微信开发者工具会自动生成index.wxml文件、index.wxss文件、index.js文件和index.json文件。
创建新页面的方法 通过pages数组中新增一项来新增页面 通过项目资源管理器新增页面
- 通过pages数组中新增一项来新增页面:
如果需要在微信小程序中创建一个新的页面,可以在app.json文件的pages数组中增加一项新页面的信息,微信开发者工具会创建对应的页面。 - 通过项目资源管理器新增页面:
通过在微信开发者工具的项目资源管理器的pages目录下右键单击鼠标,选择"新建Page"来创建页面,微信开发者工具会自动在app.json文件中添加对应的路径。
注意:如果对页面文件直接进行删除操作,则不会触发代码的自动更新效果,需要手动修改app.json文件中的pages数组。
5. view组件

在HTML中,<div>标签可以定义文档中的分区或节,把文档分割为独立的、不同的部分,在WXML中,view组件起着类似的作用。view组件表示视图容器,常用于实现页面的布局效果。
view组件通过标签定义,示例代码如下:
css
<view>view组件</view>view组件提供了一些属性,用于实现特殊的效果。
view组件的常用属性如下表:

点击态是指手指在屏幕上按下时的状态。
- hover-class属性
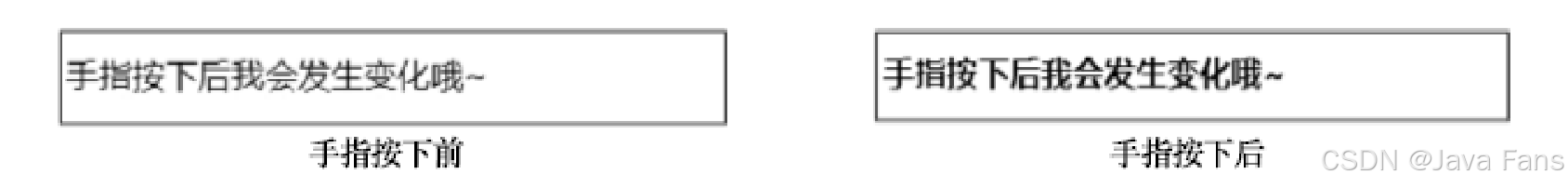
使用hover-class属性实现手指按下后更改文字为加粗效果

手指按下前, view 组件中的文字未加粗;手指按下后, view 组件中的文字加粗了,说明view组件的hover-class属性生效了。
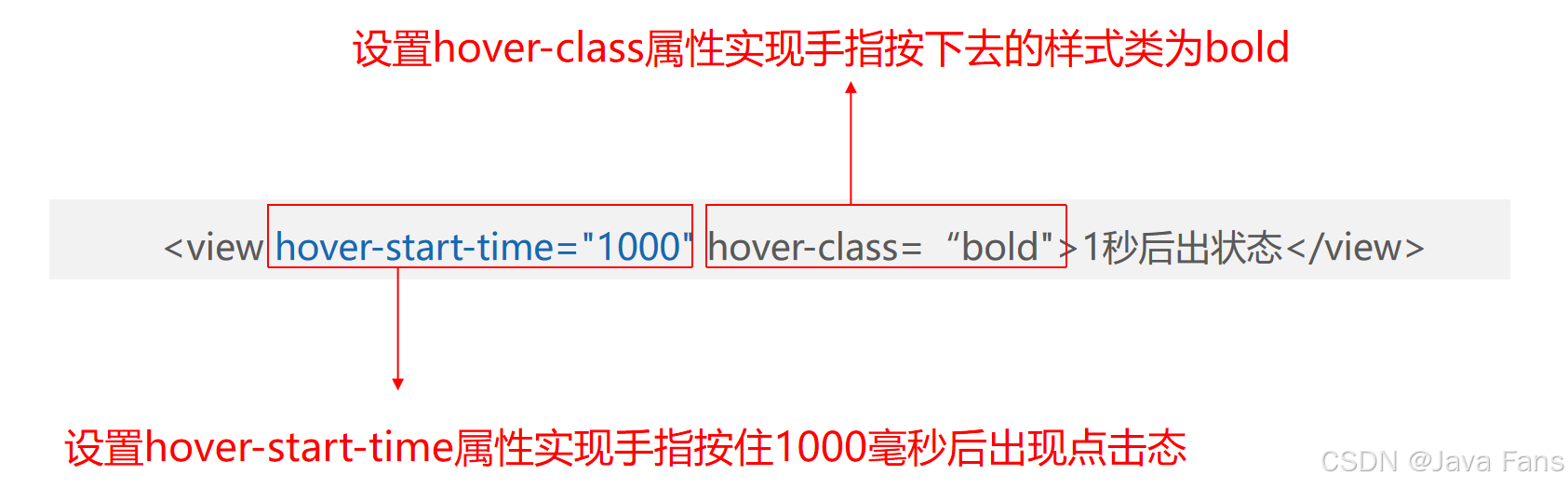
- hover-start-time属性
使用hover-start-time属性实现手指按住1秒后更改文字为加粗效果

- hover-stay-time属性
使用hover-stay-time属性实现手指松开之后3秒内更改文字为加粗效果

设置hover-stay-time属性实现手指松开后点击态保留时间
6. image组件

微信小程序提供了用于显示图片的image组件,并且image组件的功能比HTML中的标签更强大,支持对图片进行剪裁和缩放。image组件的默认宽度为300px,默认高度为240px。
image组件通过标签定义,支持单标签和双标签两种写法,单标签写法的示例代码如下。
css
<image src="图片资源地址" />双标签写法的示例代码如下。
css
<image src="图片资源地址"></image>image组件的常用属性如下表。


注意:图片资源地址src 可以是本地路径或URL地址。如果使用本地路径,可以在项目中创建一个目录,例如images目录,并在该目录中放入图片,例如test.jpg,然后通过本地路径/images/test.jpg即可引用图片。
image组件的mode属性用于指定图片的裁剪模式或缩放模式,常用的mode合法值如下表。



- aspectFit缩放模式: 使用aspectFit属性实现image组件在维持图片宽高比不变的情况下使图片完整显示出来

- top裁剪模式: 使用top属性实现image组件只显示图片的顶部区域


7. rpx单位

rpx(Responsive Pixel,自适应像素)。
rpx单位是微信小程序独有的、用来解决屏幕适配问题的尺寸单位。
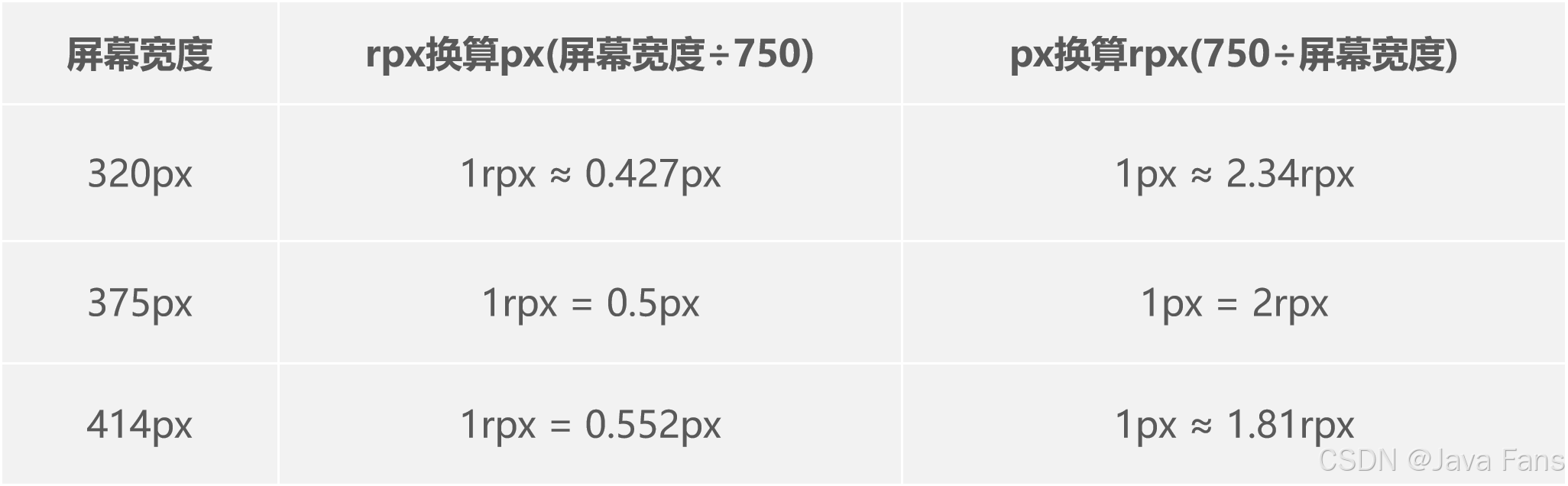
rpx单位的设计思想是把所有设备的屏幕在宽度上等分为750份,即屏幕的总宽度为750rpx。微信小程序在不同设备上运行的时候,会自动把rpx单位换算成对应的像素单位来渲染,从而实现屏幕适配。
不同屏幕宽度的rpx和px的换算如下表。

8. 样式导入
在微信小程序中,多个不同的页面可能需要编写相同的样式代码,这样会造成代码冗余。为了避免代码冗余,可以将相同的样式代码抽为公共样式,放到一个单独的文件中,通过只修改公共样式实现对所有相关页面样式的修改,从而节约时间、方便管理。
- 步骤1:演示如何创建公共样式文件并进行公共样式文件导入
在微信小程序的目录下创建一个公共样式文件page.wxss,在该文件中编写公共样式代码。
css
/** page.wxss **/
.name {
padding: 5px;
}- 步骤2:演示如何创建公共样式文件并进行公共样式文件导入
在pages/index/index.wxss文件中导入page.wxss文件。
css
/** index.wxss **/
@import "/page.wxss";添加上述代码后,即可导入page.wxss文件中定义的样式。
二、个人信息案例
1. 准备工作
- 创建项目
在微信开发者工具中创建一个新的微信小程 序项目,项目名称为"个人信息",模板选择"不使用模板"。 - 复制素材
从本书配套源代码中找到本案例,复制images文件夹到本项目中。

2. 实现"个人信息"微信小程序的页面结构
编写"个人信息"微信小程序的页面结构

3. 实现"个人信息"微信小程序的页面样式
实现步骤:在pages/index/index.wxss文件中编写页面样式,让页面更加美观。
- 编写头像区域的样式;
- 编写详细信息区域的样式。
4. 代码分享
index.wxml 代码
html
<view>
<!-- 头像区域 -->
<view class="top">
<view class="user-img">
<image src="/images/avatar.png"></image>
</view>
</view>
<!-- 详细信息区域 -->
<view class="menu">
<view class="item">姓名:小丽</view>
<view class="item">年龄:20</view>
<view class="item">性别:女</view>
<view class="item">特长:绘画、书法</view>
<view class="item">爱好:编程</view>
</view>
</view>index.wxss 代码
css
/**index.wxss**/
/* 头像区域的样式 */
.top {
background: #3A4861;
width: 100%;
padding: 30rpx 0;
}
.top .user-img {
width: 252rpx;
margin: 0 auto;
}
.top image {
width: 252rpx;
height: 252rpx;
border-radius: 50%;
border: 6rpx solid #777F92;
}
/* 详细信息区域的样式 */
.menu .item {
height: 96rpx;
line-height: 96rpx;
border-bottom: 2rpx solid #ccc;
padding: 0 40rpx;
font-size: 34rpx;
}码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更---心性养成之路》,学习技术的同时,我们也注重了心性的养成。