什么是JavaScript?
JavaScript(简称:JS) 是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。
JS引入方式
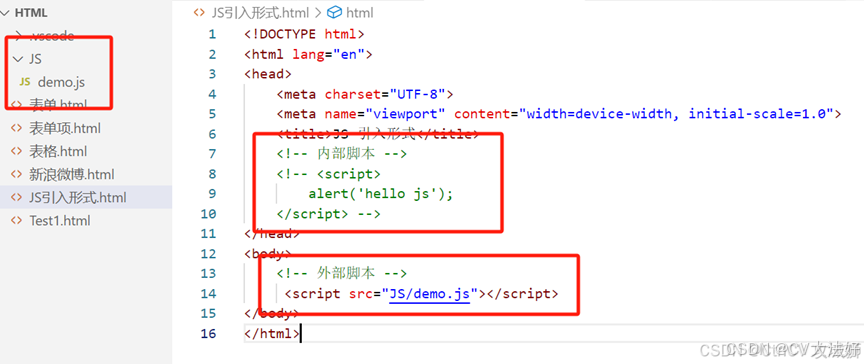
内部脚本:将JS代码定义在HTML页面中
- JavaScript代码必须位于<script></script>标签之间
- 在HTML文档中,可以在任意地方,放置任意数量的<script>
- 一般会把脚本置于<body>元素的底部,可改善显示速度
外部脚本:将JS代码定义在外部JS文件中,然后入到HTML页面中
- 外部JS文件中,只包含JS代码,不包含<script>标签
- <script>标签不能自闭合

基础语法
js中3种输出语句
|------------------|------------|
| api | 描述 |
| window.alert() | 警告框 |
| document.write() | 在HTML 输出内容 |
| console.log() | 写入浏览器控制台 |
变量
js中主要通过如下3个关键字来声明变量的:
|-------|-----------------------------------------------------|
| 关键字 | 解释 |
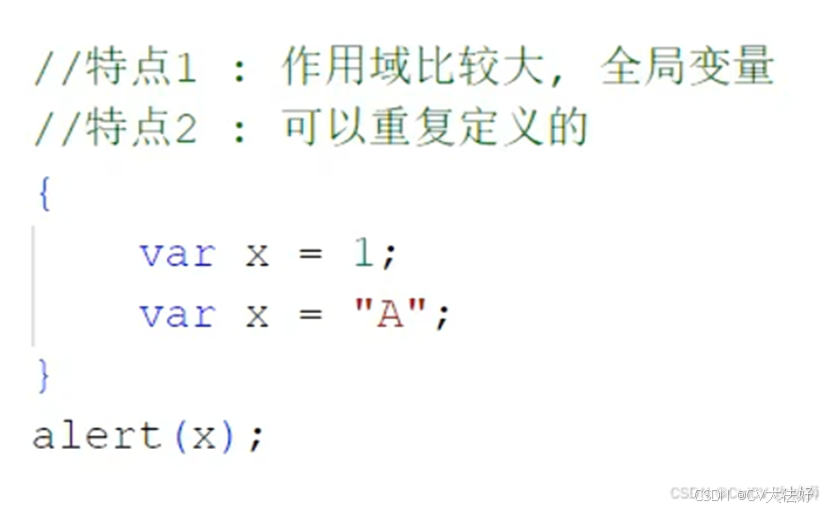
| var | 早期ES5中用于变量声明的关键字 作用域全局 可重复定义 |
| let | ECMAScript6中新增的用于变量声明的关键字,相比较var,let只在代码块内生效 不可重复定义 |
| const | 声明常量的,常量一旦声明,不能修改 |
声明变量还需要注意如下几点:
- JavaScript 是一门弱类型语言,变量可以存放不同类型的值 。
- 变量名需要遵循如下规则:
- 组成字符可以是任何字母、数字、下划线(_)或美元符号($)
- 数字不能开头
- 建议使用驼峰命名
var 声明的变量的作用于是全局的 可重复定义

数据类型
|-----------|--------------------------------|
| 数据类型 | 描述 |
| number | 数字(整数、小数、NaN(Not a Number)) |
| string | 字符串,单双引皆可 |
| boolean | 布尔。true,false |
| null | 对象为空 |
| undefined | 当声明的变量未初始化时,该变量的默认值是 undefined |
使用typeof 函数可以返回变量的数据类型
<script>
//原始数据类型
alert(typeof 3); //number
alert(typeof 3.14); //number
alert(typeof "A"); //string
alert(typeof 'Hello');//string
alert(typeof true); //boolean
alert(typeof false);//boolean
alert(typeof null); //object
var a ;
alert(typeof a); //undefined
</script>
运算符
|-------|----------------------------------------------------------------|
| 运算规则 | 运算符 |
| 算术运算符 | + , - , * , / , % , ++ , -- |
| 赋值运算符 | = , += , -= , *= , /= , %= |
| 比较运算符 | > , < , >= , <= , != , == , === 注意 == 会进行类型转换,=== 不会进行类型转换 |
| 逻辑运算符 | && , || , ! |
| 三元运算符 | 条件表达式 ? true_value: false_value |
- ==:只比较值是否相等,不区分数据类型,哪怕类型不一致,==也会自动转换类型进行值得比较
- ===:不光比较值,还要比较类型,如果类型不一致,直接返回false
类型转换
js中可以通过parseInt()函数来进行将其他类型转换成数值类型。注释之前的代码,添加代码如下:
// 类型转换 - 其他类型转为数字
alert(parseInt("12")); //12
alert(parseInt("12A45")); //12
alert(parseInt("A45"));//NaN (not a number)
除此之外,在js中,还有非常重要的一点是**:0,null,undefined,"",NaN** 理解成false,反之理解成true。注释掉之前的代码,添加如下代码:
if(0){ //false
alert("0 转换为false");
}//浏览器不会弹出
函数function
function 函数名(参数1,参数2..){
要执行的代码
}
因为JavaScript是弱数据类型的语言,所以有如下几点需要注意:
- 形式参数不需要声明类型,并且JavaScript中不管什么类型都是let或者var去声明,加上也没有意义。
- 返回值也不需要声明类型,直接return即可
- 函数需要被调用才能执行
JavaScript对象
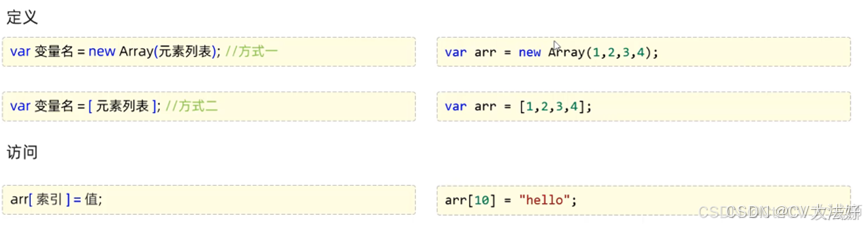
Array数组对象



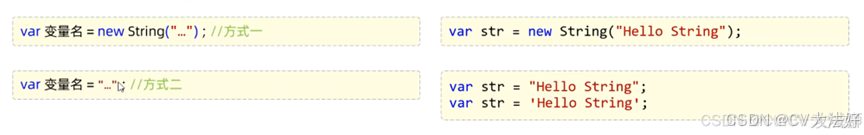
String 字符串对象


JSON对象
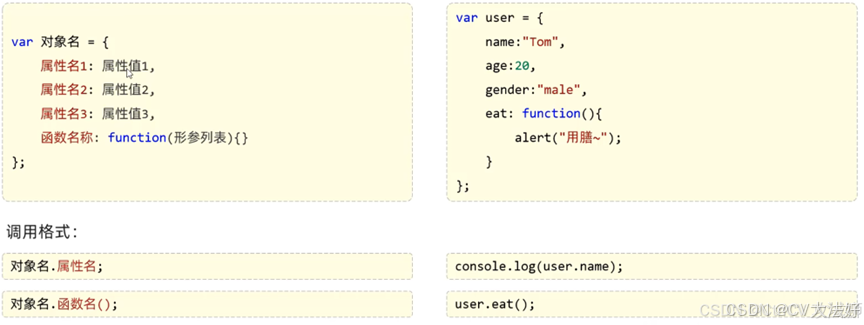
自定义对象

json对象
JSON对象:J avaS cript O bject Notation,JavaScript对象标记法。是通过JavaScript标记法书写的文本。其格式如下:
{
"key":value,
"key":value,
"key":value
}
key 必须使用 引号 并且是双引号标记,value可以是任意数据类型

BOM对象
BOM的全称是Browser Object Model,翻译过来是浏览器对象模型。
也就是JavaScript将浏览器的各个组成部分封装成了对象。
我们要操作浏览器的部分功能,可以通过操作BOM对象的相关属性或者函数来完成。
BOM中提供了如下5个对象:
|-----------|---------|
| 对象名称 | 描述 |
| Window | 浏览器窗口对象 |
| Navigator | 浏览器对象 |
| Screen | 屏幕对象 |
| History | 历史记录对象 |
| Location | d地址栏对象 |
Window对象
window对象提供了获取其他BOM对象的属性:
|-----------|-----------------|
| 属性 | 描述 |
| history | 用于获取history对象 |
| location | 用于获取location对象 |
| Navigator | 用于获取Navigator对象 |
| Screen | 用于获取Screen对象 |
也就是说我们要使用location对象,只需要通过代码window.location或者简写location即可使用
window也提供了一些常用的函数,如下表格所示:
|---------------|---------------------------|
| 函数 | 描述 |
| alert() | 显示带有一段消息和一个确认按钮的警告框。 |
| comfirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 |
Location对象
location是指代浏览器的地址栏对象,对于这个对象,我们常用的是href属性,用于获取或者设置浏览器的地址信息,添加如下代码:
//获取浏览器地址栏信息
alert(location.href);
//设置浏览器地址栏信息
location.href = "https://www.itcast.cn"; //点击确定后,因为我们设置了地址栏信息,所以浏览器跳转到传智首页
DOM对象
DOM:Document Object Model 文档对象模型。
也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
获取DOM对象
|-----------------------------------|----------------------------|
| 函数 | 描述 |
| document.getElementById() | 根据id属性值获取,返回单个Element对象 |
| document.getElementsByTagName() | 根据标签名称获取,返回Element对象数组 |
| document.getElementsByName() | 根据name属性值获取,返回Element对象数组 |
| document.getElementsByClassName() | 根据class属性值获取,返回Element对象数组 |
案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-对象-DOM-案例</title>
</head>
<body>
<img id="h1" src="img/off.gif"> <br><br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
</body>
<script>
//1. 点亮灯泡 : src 属性值
var img = document.getElementById('h1');
img.src = "img/on.gif";
//2. 将所有div标签的内容后面加上: very good (红色字体) -- <font color='red'></font>
var divs = document.getElementsByTagName('div');
for (let i = 0; i < divs.length; i++) {
const div = divs[i];
div.innerHTML += "<font color='red'>very good</font>";
}
// //3. 使所有的复选框呈现选中状态
var ins = document.getElementsByName('hobby');
for (let i = 0; i < ins.length; i++) {
const check = ins[i];
check.checked = true;//选中
}
</script>
</html>
通过div标签对象的innerHTML属性来修改标签的内容
JavaScript事件
什么是事件呢?HTML事件是发生在HTML元素上的 "事情",例如:
- 按钮被点击
- 鼠标移到元素上
- 输入框失去焦点
- ........
事件绑定
方式1:通过html标签中的事件属性进行绑定
例如一个按钮,我们对于按钮可以绑定单机事件,可以借助标签的onclick属性,属性值指向一个函数。
在VS Code中创建名为09. JS-事件-事件绑定.html,添加如下代码:
<input type="button" id="btn1" value="事件绑定1" οnclick="on()">
很明显没有on函数,所以我们需要创建该函数,代码如下:
<script>
function on(){
alert("按钮1被点击了...");
}
</script>
方式2:通过DOM中Element元素的事件属性进行绑定
依据我们学习过得DOM的知识点,我们知道html中的标签被加载成element对象,
所以我们也可以通过element对象的属性来操作标签的属性。此时我们再次添加一个按钮,代码如下:
<input type="button" id="btn2" value="事件绑定2">
我们可以先通过id属性获取按钮对象,然后操作对象的onclick属性来绑定事件,代码如下:
document.getElementById('btn2').onclick = function(){
alert("按钮1被点击了...");
}
事件绑定的函数,只有在事件被触发时,函数才会被调用。
常见事件
|-------------|--------------|
| 事件属性名 | 说明 |
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
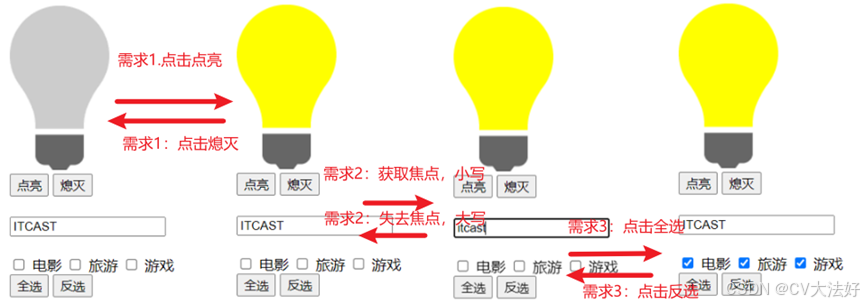
案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-事件-案例</title>
</head>
<body>
<img id="light" src="img/off.gif"> <br>
<input type="button" value="点亮" οnclick="on()">
<input type="button" value="熄灭" οnclick="off()">
<br> <br>
<input type="text" id="name" value="ITCAST" οnfοcus="lower()" οnblur="upper()">
<br> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<input type="button" value="全选" οnclick="checkAll()">
<input type="button" value="反选" οnclick="reverse()">
</body>
<script>
//1. 点击 "点亮" 按钮, 点亮灯泡; 点击 "熄灭" 按钮, 熄灭灯泡; -- onclick
function on(){
//a. 获取img元素对象
var img = document.getElementById("light");
//b. 设置src属性
img.src = "img/on.gif";
}
function off(){
//a. 获取img元素对象
var img = document.getElementById("light");
//b. 设置src属性
img.src = "img/off.gif";
}
//2. 输入框聚焦后, 展示小写; 输入框离焦后, 展示大写; -- onfocus , onblur
function lower(){//小写
//a. 获取输入框元素对象
var input = document.getElementById("name");
//b. 将值转为小写
input.value = input.value.toLowerCase();
}
function upper(){//大写
//a. 获取输入框元素对象
var input = document.getElementById("name");
//b. 将值转为大写
input.value = input.value.toUpperCase();
}
//3. 点击 "全选" 按钮使所有的复选框呈现选中状态 ; 点击 "反选" 按钮使所有的复选框呈现取消勾选的状态 ; -- onclick
function checkAll(){
//a. 获取所有复选框元素对象
var hobbys = document.getElementsByName("hobby");
//b. 设置选中状态
for (let i = 0; i < hobbys.length; i++) {
const element = hobbys[i];
element.checked = true;
}
}
function reverse(){
//a. 获取所有复选框元素对象
var hobbys = document.getElementsByName("hobby");
//b. 设置未选中状态
for (let i = 0; i < hobbys.length; i++) {
const element = hobbys[i];
element.checked = false;
}
}
</script>
</html>
VUE
快速入门
接下来我们通过一个vue的快速入门案例,来体验一下vue。
第一步:将vue.js文件目录下得vue.js拷贝到js目录
第二步:然后编写**<script>标签来引入vue.js**文件,代码如下:
<script src="js/vue.js"></script>
第三步:在js代码区域定义vue对象,代码如下:
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
message: "Hello Vue"
}
})
</script>
在创建vue对象时,有几个常用的属性:
- el: 用来指定哪儿些标签受 Vue 管理。 该属性取值
- #app 中的 app 需要是受管理的标签的id属性值
- data: 用来定义数据模型
- methods: 用来定义函数。这个我们在后面就会用到
第四步:在html区域编写视图,其中**{{}}**是插值表达式,用来将vue对象中定义的model展示到页面上的
<body>
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
</body>
整体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-快速入门</title>
<script src="js/vue.js"></script> //引入vue.js文件
</head>
<body>
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
</body>
<script>
new Vue({
el: "#app", //vue接管区域
data:{
message: "Hello Vue"
}
})
</script>
</html>
Vue指令
|-----------|--------------------------------|
| 指令 | 作用 |
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单 元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
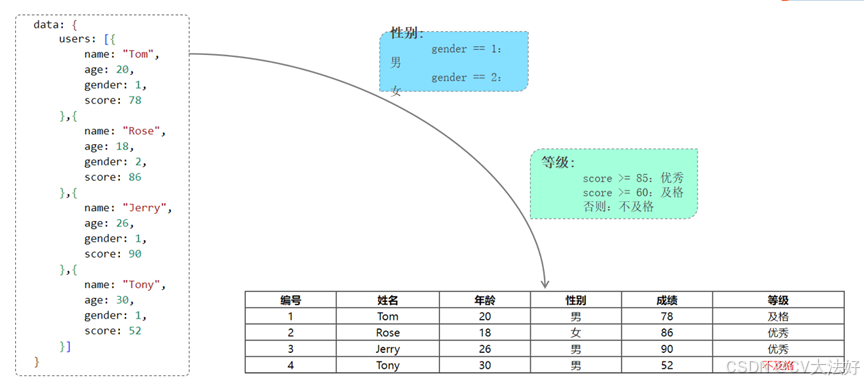
案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-案例</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center" v-for="(user,index) in users">
<td>{{index + 1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>
<span v-if="user.gender == 1">男</span>
<span v-if="user.gender == 2">女</span>
</td>
<td>{{user.score}}</td>
<td>
<span v-if="user.score >= 85">优秀</span>
<span v-else-if="user.score >= 60">及格</span>
<span style="color: red;" v-else>不及格</span>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
users: [{
name: "Tom",
age: 20,
gender: 1,
score: 78
},{
name: "Rose",
age: 18,
gender: 2,
score: 86
},{
name: "Jerry",
age: 26,
gender: 1,
score: 90
},{
name: "Tony",
age: 30,
gender: 1,
score: 52
}]
},
methods: {
},
})
</script>
</html>
生命周期
vue的生命周期:指的是vue对象从创建到销毁的过程。vue的生命周期包含8个阶段:
每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。
|---------------|------|
| 状态 | 阶段周期 |
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 挂载前 |
| mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。一般用于页面初始化自动的ajax请求后台数据
<script>
new Vue({
el:"#app",
data:{
},
methods:{
},
mounted(){
alert("vue挂载完成,发送请求到服务端")
}
})
</script>