vscode
Visual Studio Code(简称 VSCode)是一个由微软开发的免费、开源的代码编辑器。它支持多种编程语言,并提供了代码高亮、智能代码补全、代码重构、调试等功能,非常适合开发者使用。VSCode 通过安装扩展(Extensions)来增加对不同编程语言和工具的支持,使其成为一个功能强大的集成开发环境(IDE)。
以下是 VSCode 的一些主要特性:
跨平台:VSCode 可以在 Windows、macOS 和 Linux 上运行。
丰富的扩展:通过安装扩展,可以为 VSCode 添加新的语言支持、调试工具、版本控制等功能。
内置 Git 支持:VSCode 内置了 Git 版本控制功能,可以方便地进行代码的版本管理和协同开发。
代码调试:支持多种语言的调试,可以通过安装调试扩展来增强调试功能。
自定义主题和快捷键:用户可以根据个人喜好自定义编辑器的主题、颜色、字体和快捷键。
多工作区:可以同时打开多个文件夹作为工作区,方便管理大型项目。
内置终端:VSCode 内置了终端,可以直接在编辑器内部执行命令行操作。
远程开发:通过远程扩展,可以在远程服务器上进行开发和调试。
性能优化:VSCode 针对启动时间和文件打开速度进行了优化,即使在大型项目中也能保持流畅。
社区支持:由于其开源性质,VSCode 拥有活跃的社区,用户可以从社区中获得帮助和资源。
软件下载
- vscode官网下载地址:https://code.visualstudio.com/

- MinGW-w64官网下载地址:https://www.mingw-w64.org/,关于MinGW-w64的安装教程可以参考Windows 11安装 MinGW-w64 教程。

- C/C++ 插件配置:在下载好的vscode中配置C/C++开发插件。

vscode 配置 C/C++ 环境
-
验证本机的g++、gcc、gdb是否安装成功,PowerShell上输入命令
gcc -v、g++ -v、gdb -v,出现如下则表示成功。



-
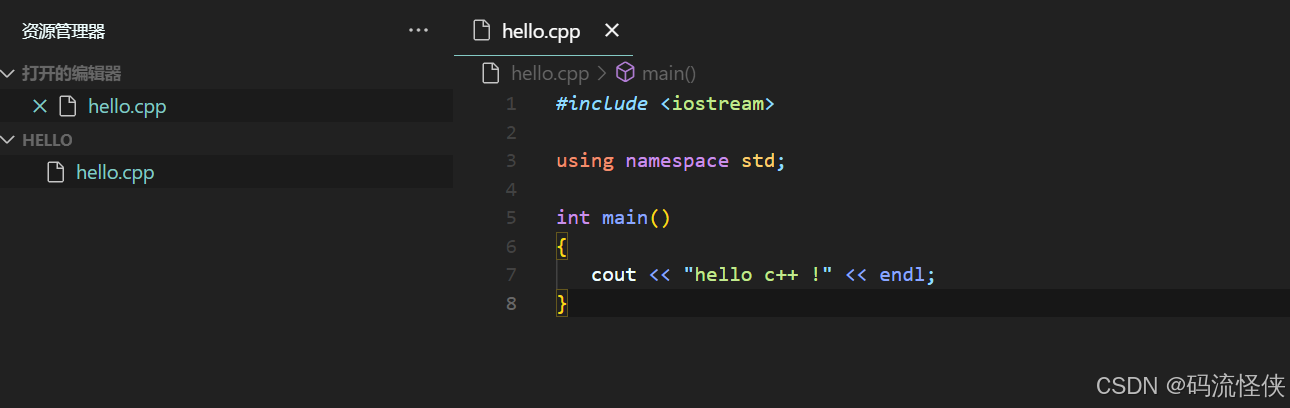
写一个简单的 c++ 测试cpp。
cpp
#include <iostream>
using namespace std;
int main()
{
cout << "hello c++ !" << endl;
}
-
配置IntelliSense ,"Ctrl + Shift + p"弹出如下界面,点击进去,选择g++.exe。


-
点击右上角里的"运行C/C++文件",进行运行。

-
可以看到终端输出了"hello c++ !",文件里也生成里hello.exe文件。


-
打断点调试,按照下图"1-2-3"步骤进行调试,可以看到程序运行停在了断点处,也可以看到堆栈信息。

