一、QPushButton
QWidget中设计到的各种属性/函数/使用方法,针对接下来要介绍的Qt的各种控件都是有效的。
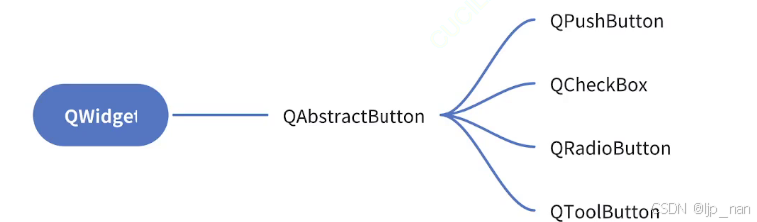
使用QPushButton表示一个按钮,这也是当前我们最熟悉的一个控件了。这个类继承了QAbstractButton,这个类是一个抽象类,是其他按钮的父类。

抽象类,这个类包含了纯虚函数,无法创建出实例,想要使用这个类,就得创建子类,重写上述的纯虚函数,才能够创建出子类的实例。
按钮的属性

QPushButton相关代码
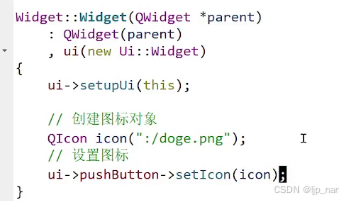
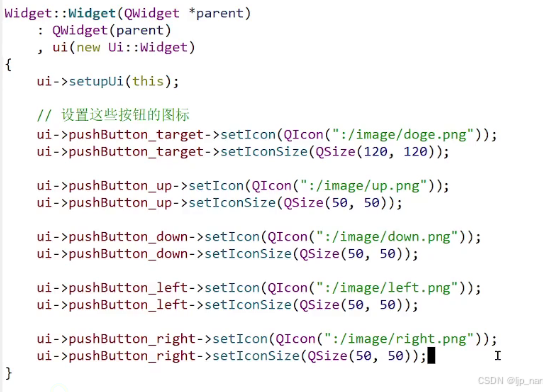
1)给按钮加图标(图片)
后续编写代码,如果用到一些图片等外部资源,都会优先使用qrc,除非遇到特别大的资源。

虽然图标有了但是我们就喜欢大的。

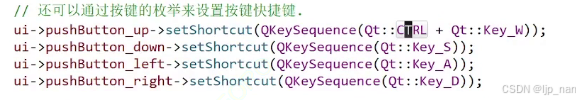
2)添加快捷键
前面写过一个例子通过四个按钮,控制target按钮的移动,之前这个移动式通过鼠标点击按钮实现的。此处我们就可以引入快捷键,通过快捷键来操作。此处按钮直接通过图片来表示。


设置槽函数。
设置快捷键
参数是一个QKeySequence对象,key按键,sequence顺序表,按下得快捷键,不一定是一个按键,也可能是组合键。

键盘快捷键默认就是能连发的,但是鼠标点击按钮则不行,设置autoRepeat属性。
二、QRadioButton
QRadioButton是单选按钮,可以让我们在多个选项中选择一个
属性

check选中,checkable是否可以被选中,checked选完了。排他性:选项只能选中一个还是选中多个。checkable只是能够让按钮不选中,仍然可以响应点击事件。使用enable属性来设置不被响应。
代码:
问题:

clicked(bool) 从此处checked就表示了当前radioButton的选中状态。
toggled(bool) 切换的时候会被触发,checked状态发生改变,就会触发这个信号
代码:
代码:基于QRadioButton写一个模拟点餐的小程序,RadioButton默认是排他的,一旦界面上存在多组单选按钮的时候,希望组和组之间不要有影响。Qt中提供了QButtonGroup类,可以针对单选按钮进行分组。

三、CheckBox的使用
QCheckBox表示复选按钮,可以允许选中多个和QCheckBox最相关的属性也是checkable和checked,都是继承自QAbstractButton。
代码:写一个今日任务的复选框代码
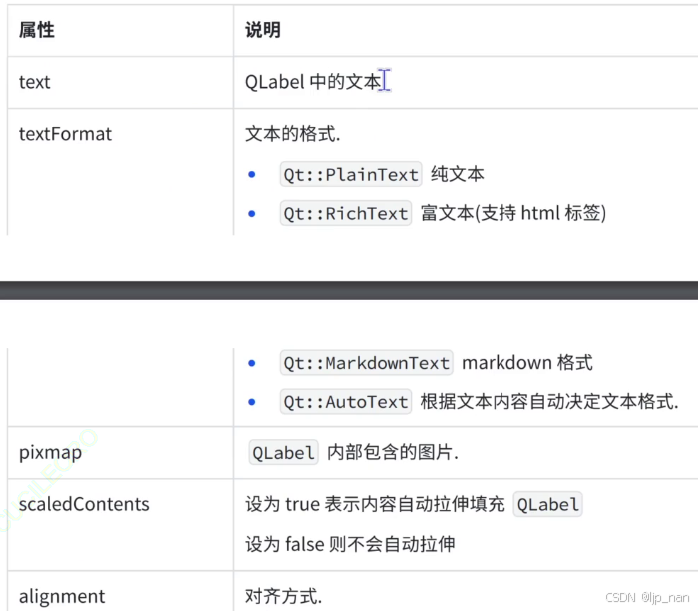
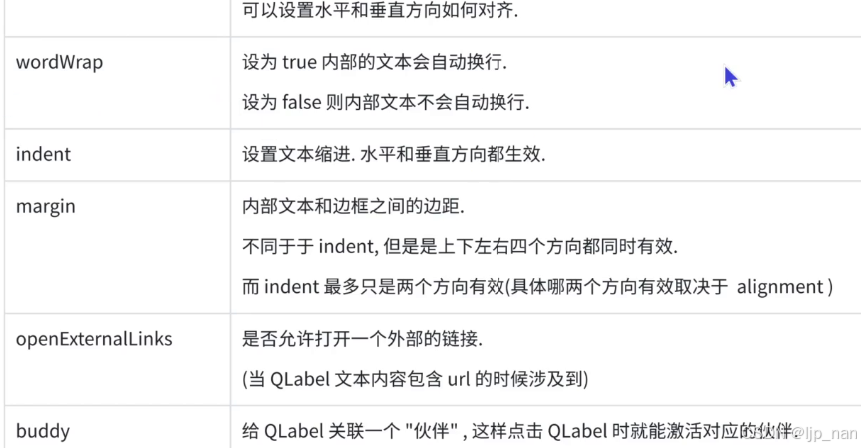
四、QLabel的属性

右对齐,左对齐,居中对齐等等。


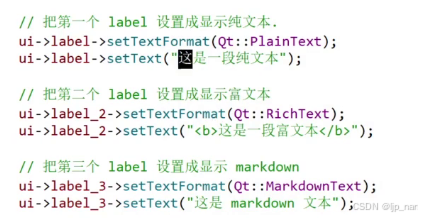
QLable的文本格式
代码:

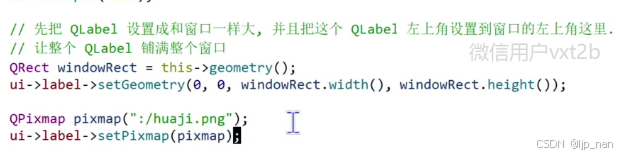
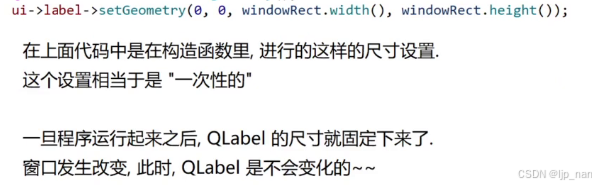
设置图片,显示图片


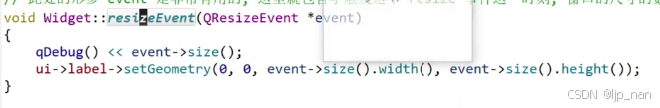
事件:用户的操作,会对应一些信号,Qt中表示用户的操作有两类概念,一个是信号,另一个是事件。当用户拖拽修改窗口大小的时候,就会触发resize事件(resizeEvent),像resize这样的事件,是连续变化的,把窗口尺寸从A拖到B这个过程中,会触发一系列的resizeEvent此时我们就可以借助resizeEvent来完成上述的功能。可以让Widget窗口类,重写父类QWidget的resizeEvent虚函数。在鼠标拖动窗口尺寸的过程中,这个函数就会被反复调用执行,每次触发一个resizeEvent事件都会调用一次对应的虚函数。由于此处进行了函数重写,调用父类的虚函数就会实际调用到子类的对应的函数(多态)。在实际编程中,指定回调函数其实有很多种写法
1)设置函数指针
2)设置仿函数
3)设置lambda
4)通过重写父类虚函数(框架中拿着父类的指针调用这个函数,如果你创建了子类重写了这个函数,此时在多态机制下,实际执行的就是子类的函数了)。
5)Qt中的信号槽
代码:此处形参event是非常有用的,这里就包含了触发resize事件这一时刻,窗口的尺寸的数值。

QLable的对齐方式

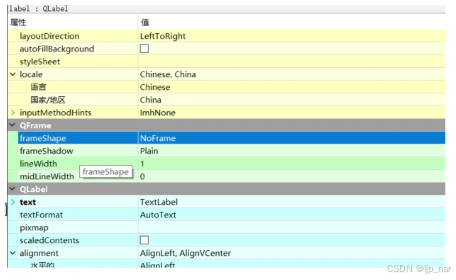
在Qt Creator右侧属性编辑区,能够看到类之间的继承关系,QLabel继承自QFrame,QFrame继承自QWidget。 设置带有边框的Label,
设置带有边框的Label,

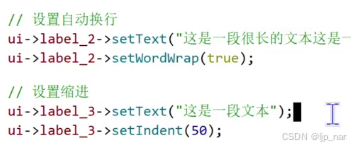
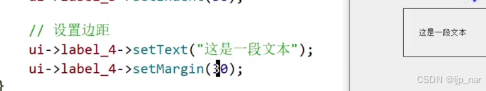
QLabel设置自动换行,边距,缩进

 此处设置的缩进即使文本换行了,后续的行也会产生缩进不仅仅是首行缩进。前端中,CSS也能设置缩进,text-indent属性,首行缩进。
此处设置的缩进即使文本换行了,后续的行也会产生缩进不仅仅是首行缩进。前端中,CSS也能设置缩进,text-indent属性,首行缩进。

代码:
QLabel设置伙伴
代码:Qt中,QLabel中写的文本,是可以指定快捷键的,此处快捷键的规则功能要比QPushButton弱很多。是在文本中使用 & 跟上一个字符来表示快捷键。比如&A =》通过键盘上的alt+a来触发这个快捷键。&B=》通过键盘上的alt+b来触发。绑定了伙伴关系之后,通过快捷键就可以选中对应的单选按钮/复选按钮。
QLabel功能比较丰富的控件。
五、QLCDNumber的属性
是一个专门用来显示数字的控件,类似于老式计算器的效果。
核心属性


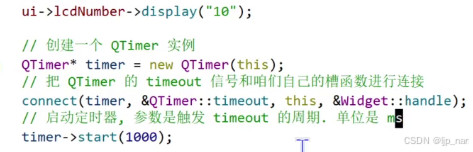
代码:写一个倒计时程序。
使用QLCDNumber显示一个初始的数值,比如10。每隔一秒钟,数字就减1,一直到0,就停止了。
此处关键要点是要实现每秒钟-1这个效果。周期性的执行某个逻辑。C++标准库中,没有提供定时器的实现,Boost里面提供了对应的功能。Qt中也封装了对应的定时器。

结合connect函数,把这个timeout信号绑定到需要的槽函数中,就可以执行逻辑,修改LCDNumber中的数字了。


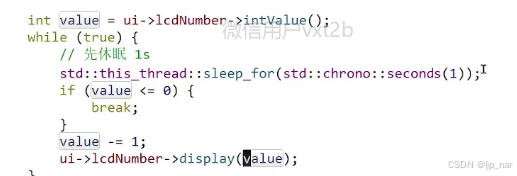
通过for循环实现上面的逻辑。
C++ 11 标准库中引入了sleep的操作。叫做sleep_for

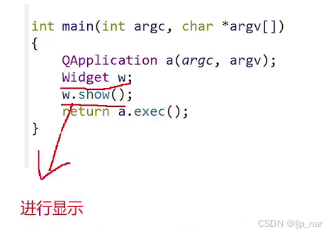
这个代码是在Widget的构造函数里写的,需要把Widget构造完毕,然后才能执行后续的显示操作。

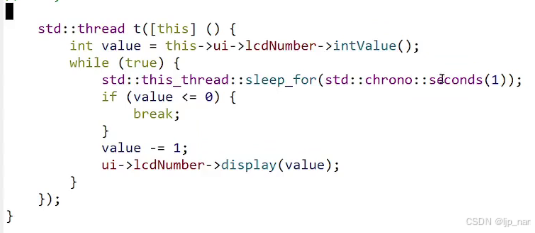
在构造函数中,另外创建一个线程,在新的线程中,执行上述循环+更新操作。线程操作本身操作系统提供的api,pthread_create windows api可以参阅MSDN windows的文档。


Qt里,里面有一个专门的线程去负责维护更新的(主线程)(main函数所在的线程)对于GUI来说,内部包含了很多的隐藏状态,Qt为了保证修改界面的过程中,线程安全是不会受到影响的,Qt禁止了其他线程直接修改界面。 形如这种操作,就是在修改界面。因此Qt为了确保线程安全,直接要求所有的对界面的修改操作,必须在主线程中完成!对于Qt的槽函数来说,默认情况下,槽函数都是由主线程调用的。在槽函数中修改界面是没有任何问题的!
形如这种操作,就是在修改界面。因此Qt为了确保线程安全,直接要求所有的对界面的修改操作,必须在主线程中完成!对于Qt的槽函数来说,默认情况下,槽函数都是由主线程调用的。在槽函数中修改界面是没有任何问题的! a.exec就会使主线程进入"事件循环"exec就会一直循环下去,每执行一次循环就会有一些固定的事情要操作。
a.exec就会使主线程进入"事件循环"exec就会一直循环下去,每执行一次循环就会有一些固定的事情要操作。
六、ProgressBar控件
使用ProgressBar表示一个进度条


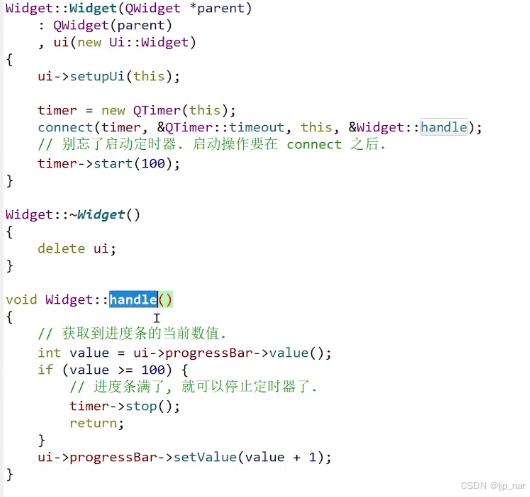
代码:创建一个进度条,让这个进度条的进度跟随时间增长,(可以假设,每隔100ms,然进度条+1)。

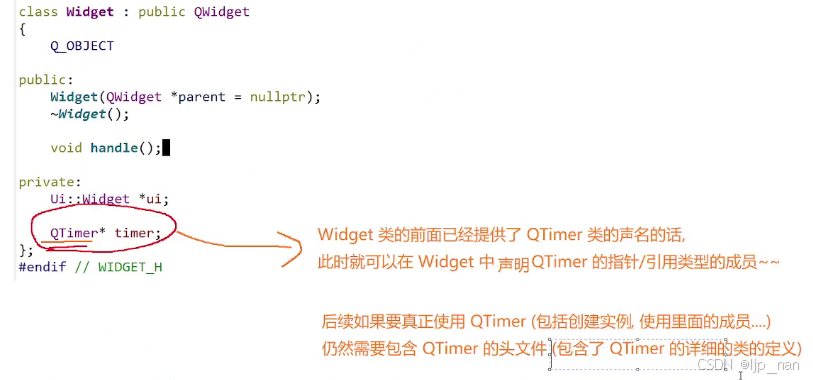
 这个头文件的包含,释放到了widget.h中。上个QLCDNumber的列子中,头文件包含到了.cpp中的。虽然在widget.h中用到了QTimer,但是却没在.h文件中包含QTimer头文件,为啥这个代码编译不会出错?为啥此处的QTimer就不会提示找不到定义之类的。
这个头文件的包含,释放到了widget.h中。上个QLCDNumber的列子中,头文件包含到了.cpp中的。虽然在widget.h中用到了QTimer,但是却没在.h文件中包含QTimer头文件,为啥这个代码编译不会出错?为啥此处的QTimer就不会提示找不到定义之类的。
上述问题其实是通过Qt内部提供的一个特殊技巧来实现的。在Qt中,有一个专门的头文件,这个头文件中包含了Qt中所有类的前置声明。这个头文件一般我们不会直接接触到,但是包含其他的Qt的头文件,都会间接包含到这个头文件。

这个是C++中的特殊技巧,在Qt中被使用到了。
Qt为啥要使用上述的技巧,上述技巧能解决什么问题,有啥提升呢?
主要解决的是编译速度的问题,C/C++的代码,编译速度在其他语言横向对比中,是非常慢的,对于一个大规模的项目,编译速度可能非常满。C++编译速度慢和#include头文件有直接关系的。由于include关系错综复杂,因此尽可能减少include头文件的个数,就可以有效的减少编译事件,Qt中就使用class前置声明的方式,来尽量减少头文件的包含。通过前置声明的方式,Qt中的头文件,每个头文件包含其他头文件数量都能得到一定的降低。但是实际开发中,还是要该包含就包含。与其通过特殊技巧来缩短编译时间,不如说引入更好的硬件资源,来更高效的编译。一些互联网大厂,都有专门的编译集群(分布式编译)。所以在C++ 20标准开始,就引入了模块module来替代#include
把我们的进度条改成红色
 选择器,咱们设置的样式到底针对哪个控件生效。
选择器,咱们设置的样式到底针对哪个控件生效。
 这里发现24%数字跑到了左上角了。这可能是Qt的bug
这里发现24%数字跑到了左上角了。这可能是Qt的bug
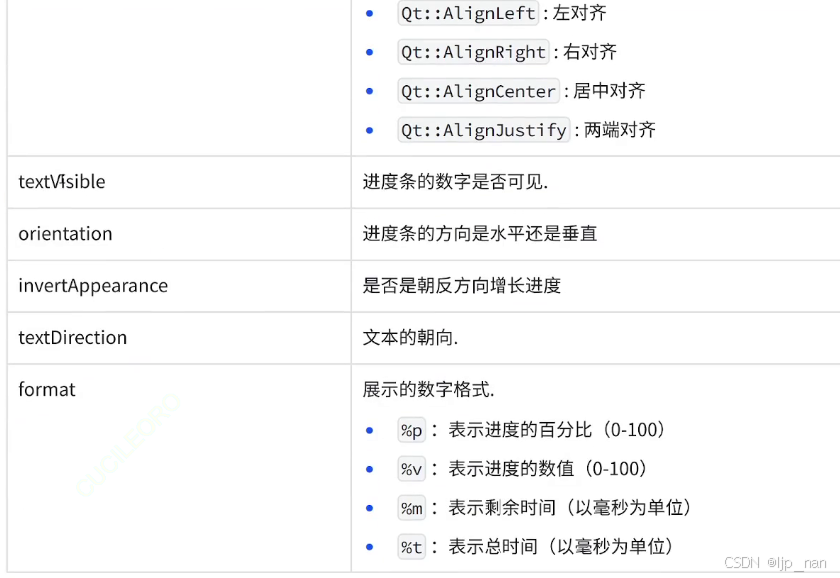
进度条具体的进度如何设置,一般都是根据实际的任务类型来灵活设置的
例如:要读取一个很大的文件,就可以先获取到文件的总大小,每读取一部分数据(可以计算出读了多少数据),更新一下进度条的数值。设置进度条的过程中,往往确定要搭配定时器的。
七、QCalendarWidget的使用
核心属性
重要的信号

代码:
八、常用控件QLineEdit的属性
QLineEdit用来表示单行输入框,可以输入一段文本,但是不能换行
核心属性


这个text属性不仅仅可以通过代码来设置,用户在输入框中编辑,也会影响到text值的变化。
1)通过代码中设置text,界面上的文本会发生改变。
2)直接操作修改界面上的文本(输入框,可以编辑的),text属性的值也会发生改变。
双向都会发生改变。
常用的信号

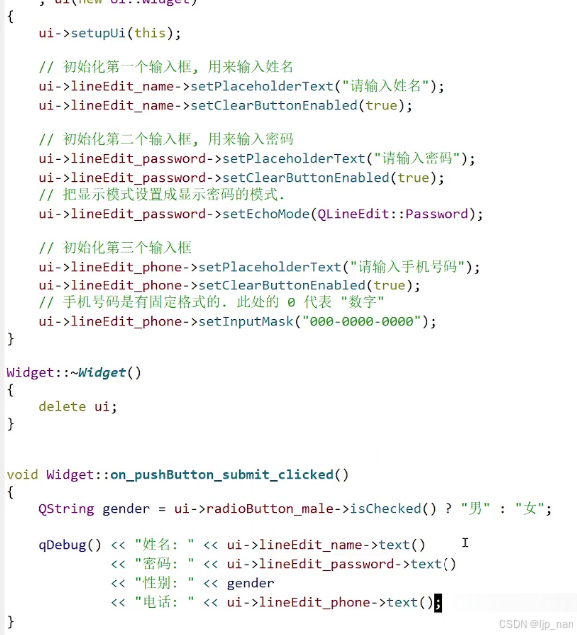
代码:让用户输入个人信息。姓名,密码,性别,电话,通过提交按钮,把这些内容全都获取到

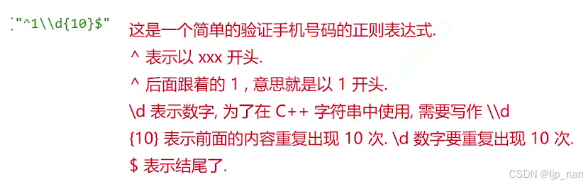
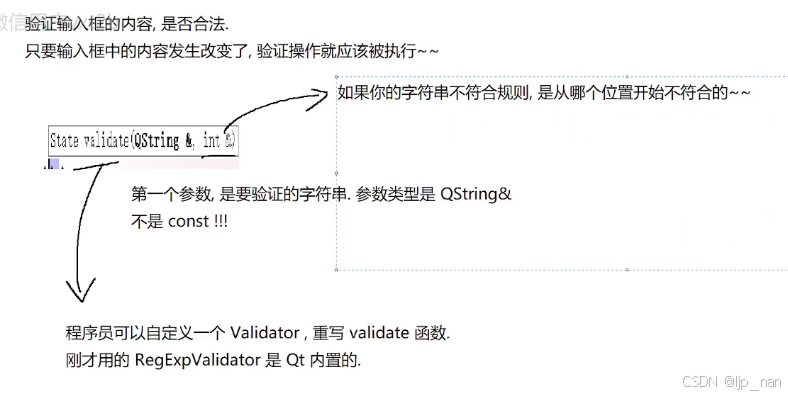
inputMask功能比较有限,只能进行简单的验证。就需要使用正则表达式,这是计算机中的通用概念,和具体的编程语言无关。正则表达式,本质上就是带有特殊字符的字符串,特殊字符串用来表示另一个字符串的特征。此时就可以借助正则表达式来描述一些具有一定特点的字符串,基于这些特点,就可以完成字符串的匹配。正则表达式涉及到的这些符号都比较抽象,挺难记忆的,一般情况下我们在开发中都是边写代码边查阅资料来使用的。
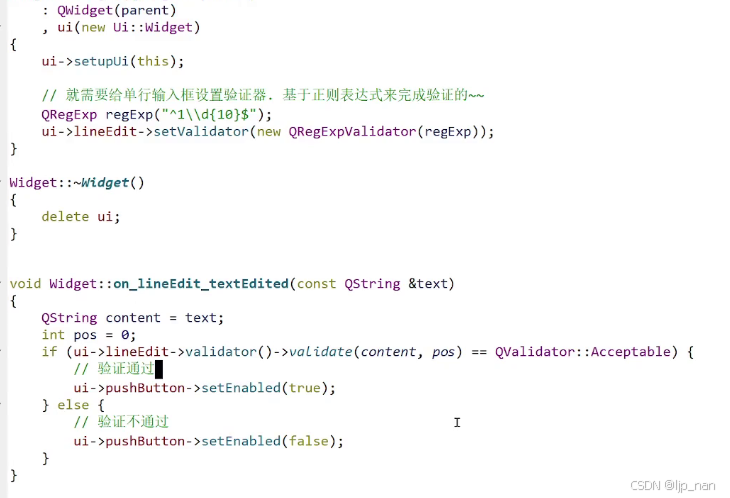
代码:
此处的规则是,输入框要检查输入的内容是否是合法的手机号码,如果是,则按钮设为可用状态,如果不是设为不可用状态。



验证两次输入的密码是否一致,使用textEdited信号,来触发对于两个输入框内容的判定。

形参没有用到会有警告,警告不处理也是完全可以的,以后在公司中,有的团队可能要求,把警告当成错误一样处理比如这样写, 这个写法就是类型转换,这个写法对于代码的实际逻辑是没有任何影响的。同时可以骗过编译器,警告就没有了。
这个写法就是类型转换,这个写法对于代码的实际逻辑是没有任何影响的。同时可以骗过编译器,警告就没有了。
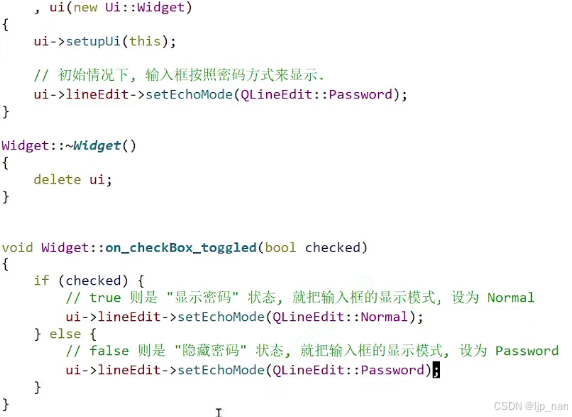
代码:针对密码,可以切换显示密码状态。

当前讲的很多的代码例子,都比较简单,但是我们需要认真敲代码。最好做出一些修改尝试。
九、QTextEdit的使用
QPlainTextEdit只能表示纯文本(Plain Text)
而我们要介绍的这个控件支持html和markdown格式的文本。
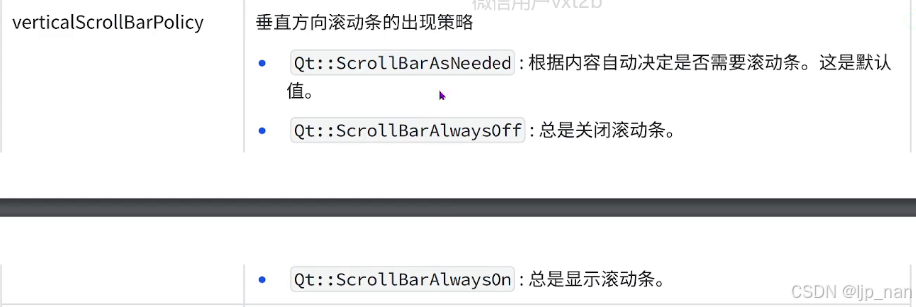
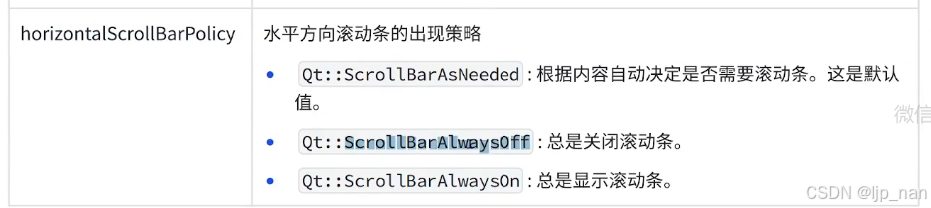
核心属性



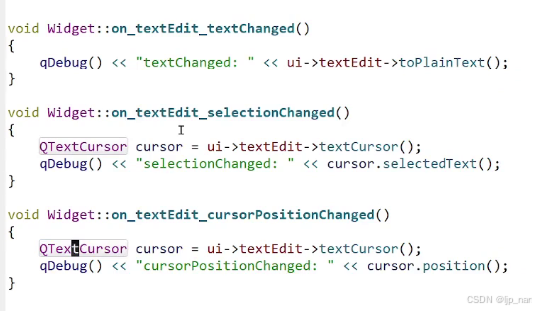
核心信号

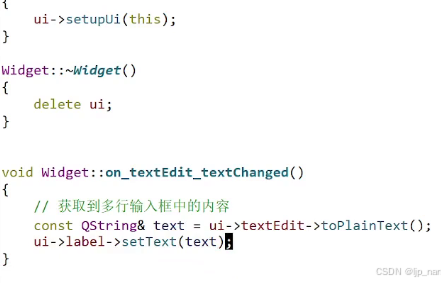
代码:获取多行输入框的内容

演示QTextEdit的这几个信号


十、QComboBox的属性
它表示一个下拉框。
核心属性

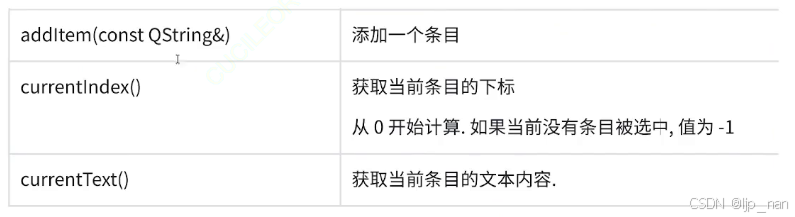
核心方法

核心信号

弹出下拉框之后,鼠标滑过某个选项,选项会带有高亮效果此时就表示激活。
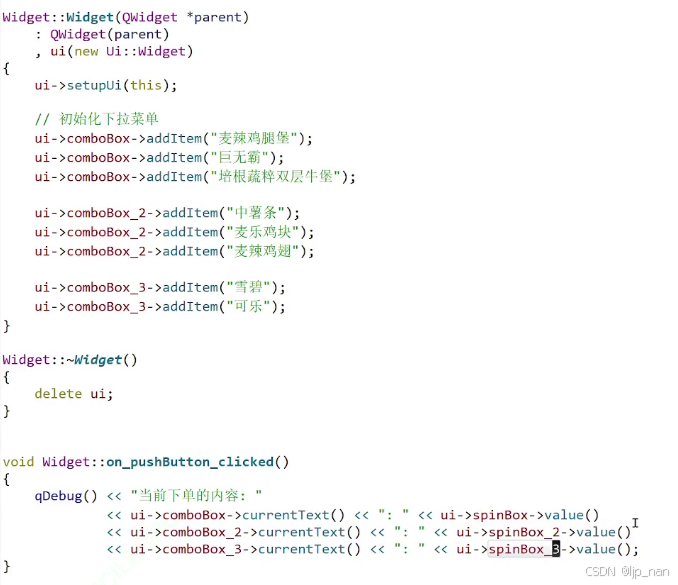
代码:模拟麦当劳点餐

下拉框里的内容,很多时候不是代码中写死的,而是通过文件/网络加载数据得到的。比如选课操作。
通过文件进行加载

十一、Spin Box控件
它是一个微调框,点击按钮会发生微调

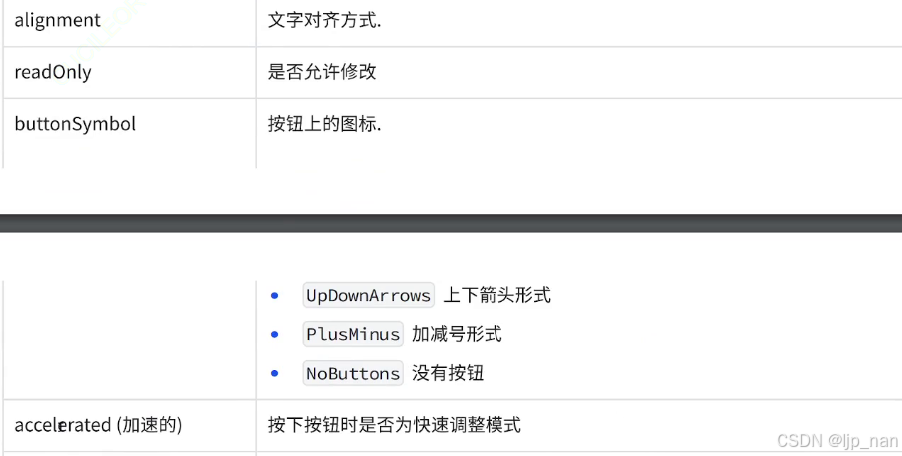
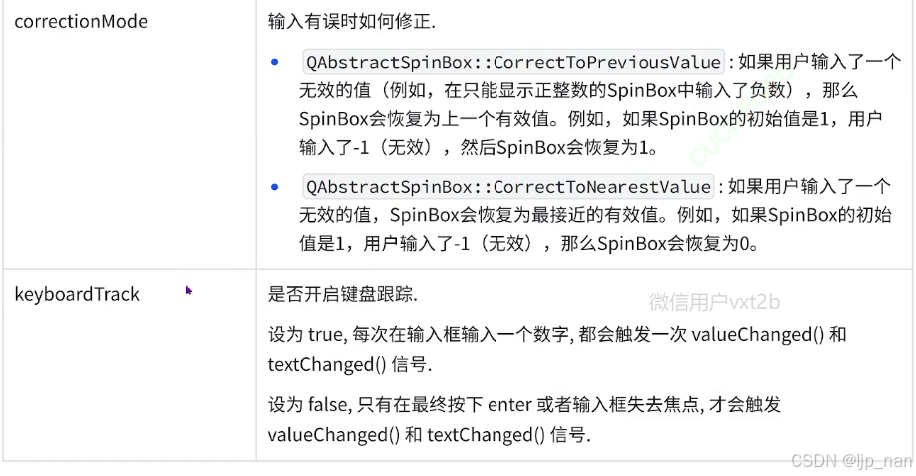
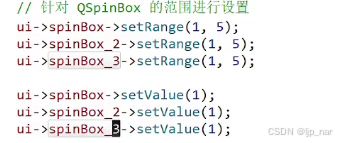
关键属性



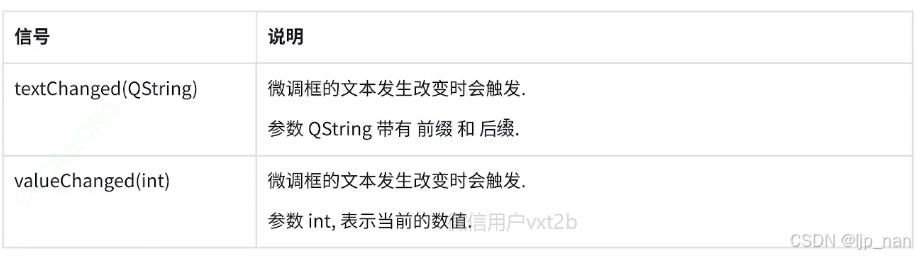
核心信号

代码:通过下拉框来选择每个食物的种类,然后再通过微调框选择数量。


十二、QDateTimeEdit的属性
核心属性

通过一些特殊字符来描述时间日期的格式。日常使用的时间日期的格式,没有一个统一的标准。

UTC是标准时间,科学家通过原子钟,实际生活中,存在一个时差的问题,引入时差,时差就是在标准时间基础上计算一个时间的差值。
核心信号

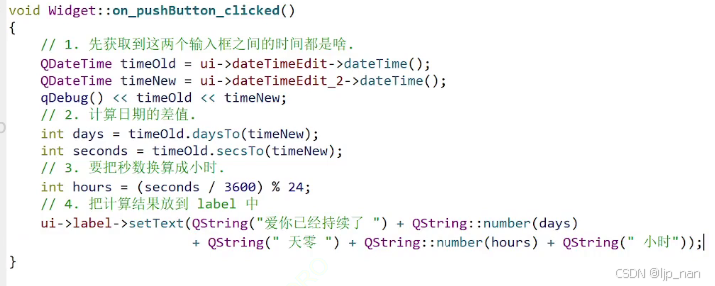
代码:时间计算器,计算两个时间中间的间隔是多少天/多少小时

上面的程序有bug。daysto函数。使用某个函数的时候,要翻一下文档,看看是否有一些注意的事项。
十三、QDial的使用
它表示一个旋钮


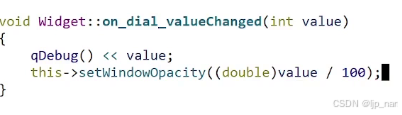
代码:通过旋钮控制窗口的不透明度。

十四、QSlider的使用
它是一个滑动条
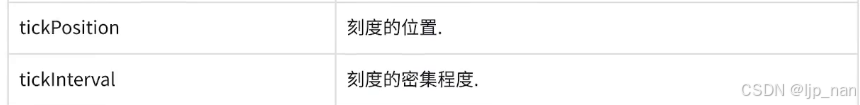
核心属性



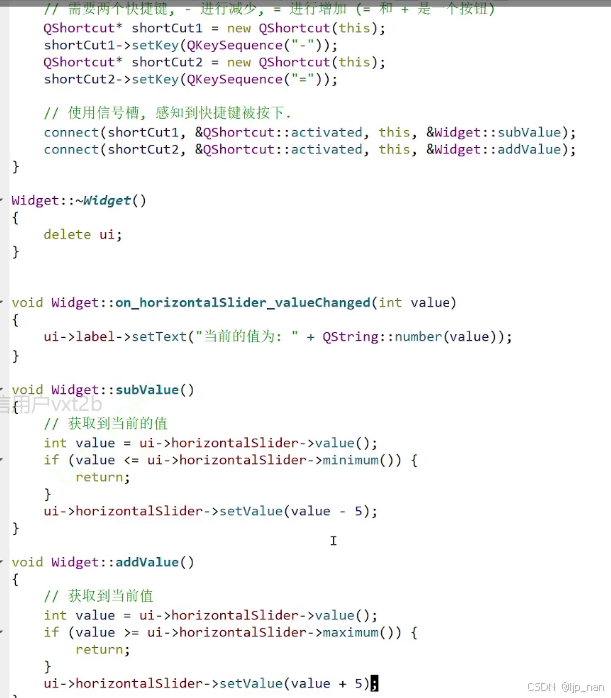
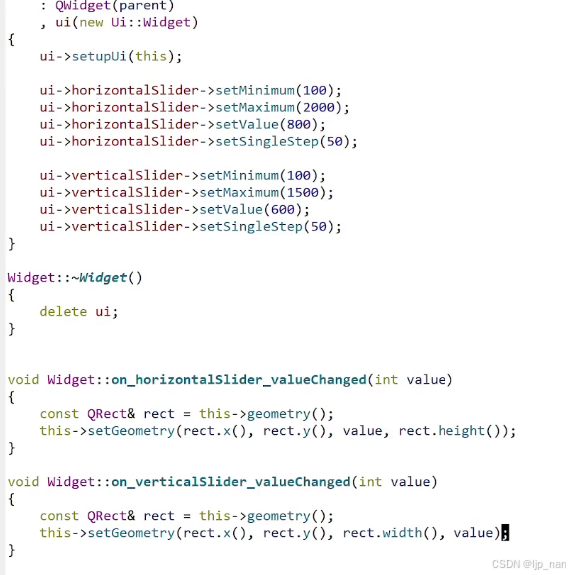
代码:在窗口上放两个滑动条,一个是水平,垂直。 滑动这两个滑动条,就能调整窗口的大小

自定义快捷键,通过快捷键来操作滑动条,滑动条本身可以通过方向键和pageUp pageDown操作,但是咱们可以自定义