一、目的:将WPF中可视化元素(Visual)保存为图像,如PNG,JPEG或BMP的方法简介
BitmapEncoder 是 WPF 中用于将图像数据编码为特定格式的基类。它提供了将 BitmapSource 对象保存为各种图像格式(如 PNG、JPEG、BMP 等)的功能。PngBitmapEncoder 是 BitmapEncoder 的一个具体实现,用于将图像数据编码为 PNG 格式。
PngBitmapEncoder 是 WPF 中用于将图像数据编码为 PNG 格式的类。它属于 System.Windows.Media.Imaging 命名空间。使用 PngBitmapEncoder 可以将 BitmapSource 对象保存为 PNG 文件。
要将图像保存为其他格式,如 JPEG 或 BMP,你可以使用 JpegBitmapEncoder 或 BmpBitmapEncoder 类。这些类与 PngBitmapEncoder 类似,都是 BitmapEncoder 的具体实现。以下是如何将图像保存为 JPEG 和 BMP 格式的示例。
二、实现
步骤:
1、将 Visual 渲染到 RenderTargetBitmap 中
2、应用BmpBitmapEncoder 保存为对应的文件
示例代码
int width = 200;
int height = 200;
// 使用 DrawingVisual 和 DrawingContext 绘制图形
DrawingVisual drawingVisual = new DrawingVisual();
using (DrawingContext drawingContext = drawingVisual.RenderOpen())
{
drawingContext.DrawRectangle(Brushes.Blue, null, new Rect(50, 50, 100, 100));
drawingContext.DrawText(
new FormattedText(
"Hello, WPF!",
System.Globalization.CultureInfo.InvariantCulture,
FlowDirection.LeftToRight,
new Typeface("Verdana"),
32,
Brushes.White),
new Point(60, 60));
drawingContext.DrawDrawing(new GeometryDrawing(Brushes.Red, new Pen(Brushes.Black, 1), new RectangleGeometry(new Rect(10, 10, 50, 50))));
}
// 将 DrawingVisual 渲染到 RenderTargetBitmap 中
RenderTargetBitmap renderTargetBitmap = new RenderTargetBitmap(width, height, 96, 96, PixelFormats.Pbgra32);
renderTargetBitmap.Render(drawingVisual);
// 保存为 PNG 文件
SaveAsPng(renderTargetBitmap, "output.png");
// 保存为 JPEG 文件
SaveAsJpeg(renderTargetBitmap, "output.jpg");
// 保存为 BMP 文件
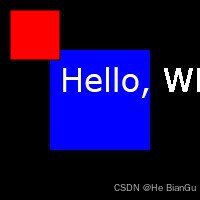
SaveAsBmp(renderTargetBitmap, "output.bmp");将图像保存为 PNG 格式
cs
public void SaveAsPng(RenderTargetBitmap renderTargetBitmap, string filePath)
{
PngBitmapEncoder encoder = new PngBitmapEncoder();
encoder.Frames.Add(BitmapFrame.Create(renderTargetBitmap));
using (var stream = new System.IO.FileStream(filePath, System.IO.FileMode.Create))
{
encoder.Save(stream);
}
}png文件结果

将图像保存为 JPEG 格式
cs
public void SaveAsJpeg(RenderTargetBitmap renderTargetBitmap, string filePath)
{
JpegBitmapEncoder encoder = new JpegBitmapEncoder();
encoder.Frames.Add(BitmapFrame.Create(renderTargetBitmap));
using (var stream = new System.IO.FileStream(filePath, System.IO.FileMode.Create))
{
encoder.Save(stream);
}
}jpg文件结果

将图像保存为 BMP 格式
cs
public void SaveAsBmp(RenderTargetBitmap renderTargetBitmap, string filePath)
{
BmpBitmapEncoder encoder = new BmpBitmapEncoder();
encoder.Frames.Add(BitmapFrame.Create(renderTargetBitmap));
using (var stream = new System.IO.FileStream(filePath, System.IO.FileMode.Create))
{
encoder.Save(stream);
}
}bmp文件结果

需要了解的知识点
BitmapEncoder Class (System.Windows.Media.Imaging) | Microsoft Learn
PngBitmapEncoder 类 (System.Windows.Media.Imaging) | Microsoft Learn
JpegBitmapEncoder Class (System.Windows.Media.Imaging) | Microsoft Learn
BmpBitmapEncoder Class (System.Windows.Media.Imaging) | Microsoft Learn
RenderTargetBitmap 类 (System.Windows.Media.Imaging) | Microsoft Learn
DrawingVisual Class (System.Windows.Media) | Microsoft Learn
System.Windows.Controls 命名空间 | Microsoft Learn
控件库 - WPF .NET Framework | Microsoft Learn
XAML概述 - WPF .NET | Microsoft Learn
Windows Presentation Foundation 简介 - WPF .NET | Microsoft Learn
使用 Visual Studio 创建新应用教程 - WPF .NET | Microsoft Learn
源码地址
GitHub - HeBianGu/WPF-ControlDemo: 示例
GitHub - HeBianGu/WPF-ControlBase: Wpf封装的自定义控件资源库
GitHub - HeBianGu/WPF-Control: WPF轻量控件和皮肤库
了解更多
适用于 .NET 8 的 WPF 的新增功能 - WPF .NET | Microsoft Learn
适用于 .NET 7 的 WPF 的新增功能 - WPF .NET | Microsoft Learn
System.Windows.Controls 命名空间 | Microsoft Learn
Sysinternals - Sysinternals | Microsoft Learn
Windows app development documentation - Windows apps | Microsoft Learn
欢迎使用 Expression Blend | Microsoft Learn
https://learn.microsoft.com/zh-cn/dotnet/desktop/wpf/?view=netdesktop-7.0&WT.mc_id=MVP_380318