1、散点图
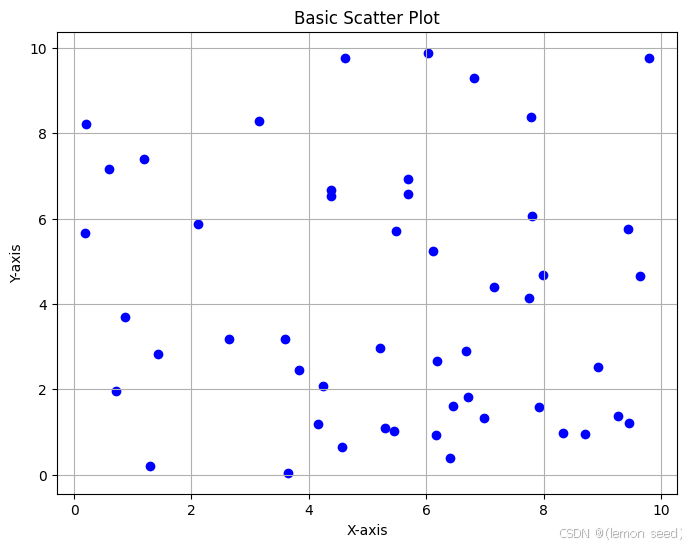
绘制散点图是数据可视化中非常常见的操作,它用于显示两组数据之间的关系。Matplotlib 提供了 plt.scatter() 函数,可以轻松绘制散点图。以下是一个基础的散点图示例代码,并包含了一些优化可视化呈现的技巧。
python
import matplotlib.pyplot as plt
import numpy as np
# 生成随机数据
np.random.seed(0) # 设置随机种子以保证结果一致
x = np.random.rand(50) * 10 # 生成 50 个 0 到 10 之间的随机数
y = np.random.rand(50) * 10 # 生成 50 个 0 到 10 之间的随机数
# 绘制基础散点图
plt.figure(figsize=(8, 6)) # 设置图像大小
plt.scatter(x, y, color='blue') # 绘制散点图,点为蓝色
plt.xlabel('X-axis') # 设置 x 轴标签
plt.ylabel('Y-axis') # 设置 y 轴标签
plt.title('Basic Scatter Plot') # 设置图的标题
plt.grid(True) # 显示网格线
plt.show()
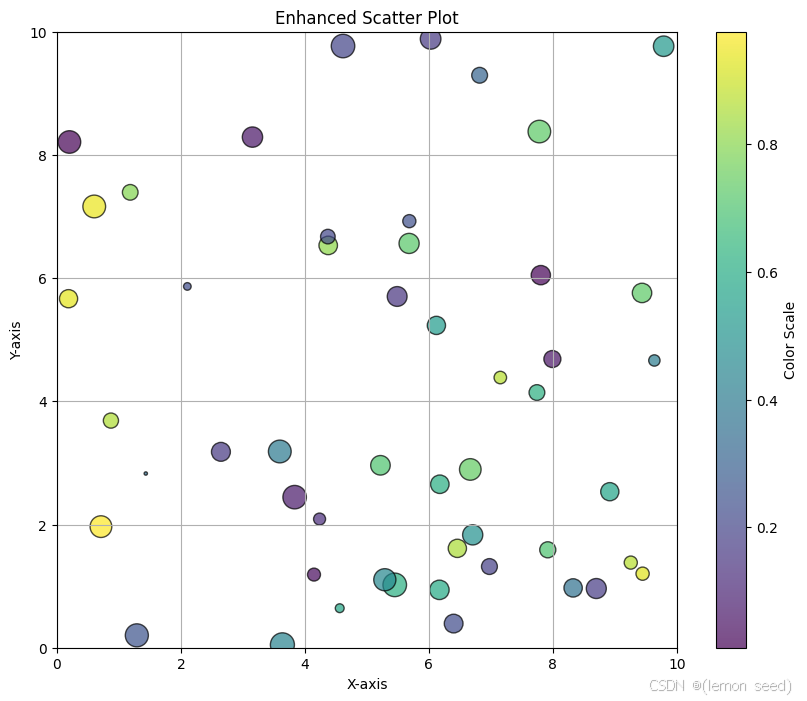
1.1散点图的优化
如何优化散点图的可视化呈现:
-
改变点的大小和颜色:
- 使用
s参数调整点的大小,使用c参数改变颜色,颜色可以根据数据的另一列进行映射。
- 使用
-
添加颜色映射(colormap):
- 使用
c和cmap参数,为点设置颜色映射,颜色可以反映数据的数值大小。
- 使用
-
增加透明度:
- 使用
alpha参数设置点的透明度(范围 0 到 1),防止点重叠时看不清楚。
- 使用
-
为点添加边框:
- 使用
edgecolor参数为每个点添加边框,使得点更加明显。
- 使用
-
添加数据点的注释:
- 使用
plt.text()在特定点旁边添加注释,方便展示数据含义。
- 使用
-
调整坐标轴范围和样式:
- 使用
plt.xlim()和plt.ylim()来调整坐标轴的显示范围。
- 使用
python
import matplotlib.pyplot as plt
import numpy as np
# 生成随机数据
np.random.seed(0) # 设置随机种子以保证结果一致
x = np.random.rand(50) * 10 # 生成 50 个 0 到 10 之间的随机数
y = np.random.rand(50) * 10 # 生成 50 个 0 到 10 之间的随机数
sizes = np.random.rand(50) * 300 # 随机生成点的大小
colors = np.random.rand(50) # 随机生成颜色映射值
# 绘制优化后的散点图
plt.figure(figsize=(10, 8)) # 设置图像大小
scatter = plt.scatter(x, y, s=sizes, c=colors, cmap='viridis', alpha=0.7, edgecolor='k') # 绘制散点图
plt.colorbar(scatter, label='Color Scale') # 添加颜色条
plt.xlabel('X-axis') # 设置 x 轴标签
plt.ylabel('Y-axis') # 设置 y 轴标签
plt.title('Enhanced Scatter Plot') # 设置图的标题
plt.grid(True) # 显示网格线
# 调整坐标轴范围
plt.xlim(0, 10)
plt.ylim(0, 10)
# 显示图形
plt.show()
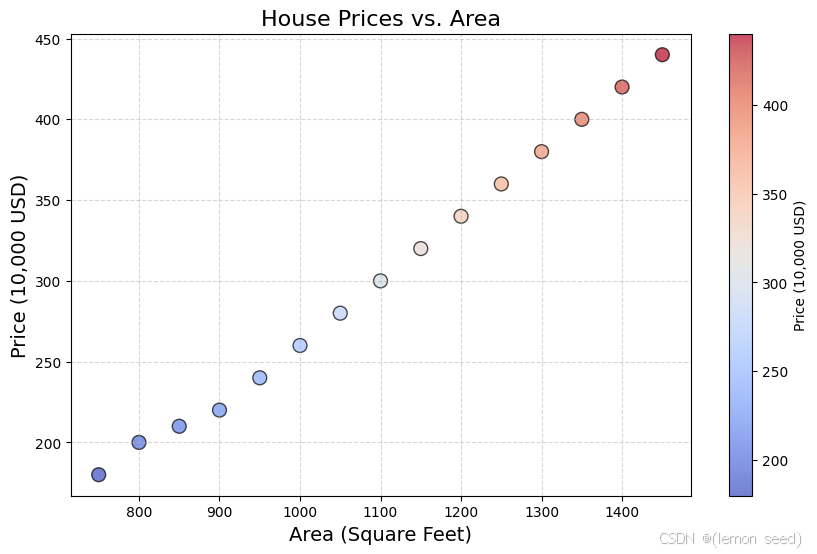
接下来我们用一个实际的例子来展示散点图的应用:
python
import matplotlib.pyplot as plt
import numpy as np
# 示例数据:房屋面积(平方英尺)和相应的价格(单位:万美元)
area = np.array([750, 800, 850, 900, 950, 1000, 1050, 1100, 1150, 1200, 1250, 1300, 1350, 1400, 1450])
price = np.array([180, 200, 210, 220, 240, 260, 280, 300, 320, 340, 360, 380, 400, 420, 440])
# 绘制散点图
plt.figure(figsize=(10, 6)) # 设置图像大小
plt.scatter(area, price, s=100, c=price, cmap='coolwarm', alpha=0.7, edgecolor='k') # 绘制散点图,点的颜色与价格相关
# 设置图表的标题和坐标轴标签
plt.title('House Prices vs. Area', fontsize=16) # 设置标题
plt.xlabel('Area (Square Feet)', fontsize=14) # 设置 x 轴标签
plt.ylabel('Price (10,000 USD)', fontsize=14) # 设置 y 轴标签
# 显示颜色条以指示价格
plt.colorbar(label='Price (10,000 USD)')
# 添加网格线
plt.grid(True, linestyle='--', alpha=0.5)
# 显示绘图
plt.show()
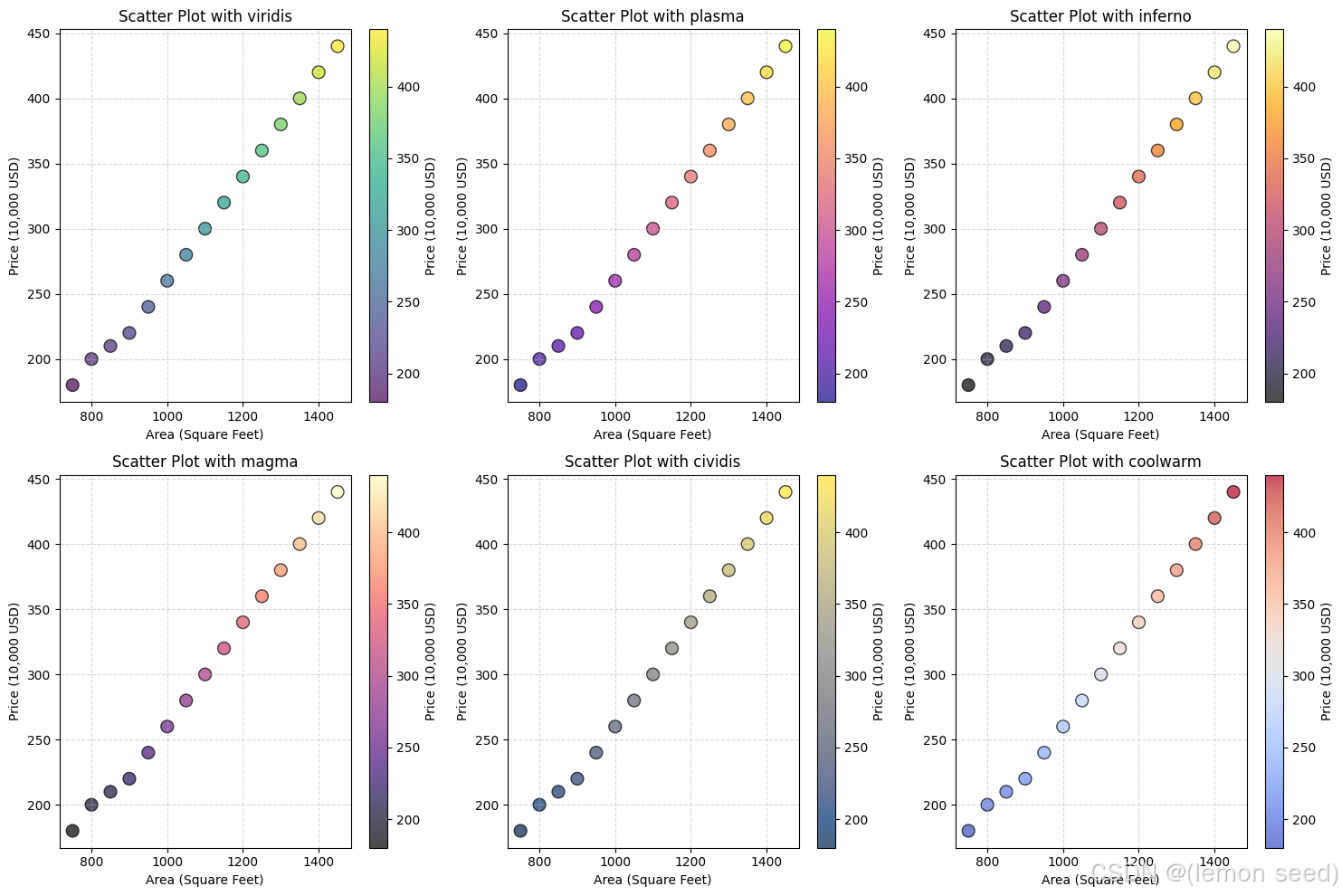
Matplotlib 提供了丰富的颜色映射(colormap)选项,可以根据数据特点和视觉需求选择合适的颜色映射。颜色映射用于将数值映射到颜色空间,通过不同的颜色渐变来增强数据的可视化效果。以下是一些常用的颜色映射:
常用的颜色映射(colormap)示例:
-
viridis:- 渐变色从深蓝到黄绿色,视觉效果优秀,色盲友好,常用于连续数据的显示。
-
plasma:- 渐变色从深紫到黄色,色彩鲜艳且具有高对比度。
-
inferno:- 渐变色从深紫到橙黄色,适用于高对比度的场景,尤其适合展示密集数据。
-
magma:- 渐变色从深紫到亮橙色,适合显示连续且高对比度的数据。
-
cividis:- 适合色盲友好的渐变色,从蓝色到黄色,适用于视觉要求高的数据展示。
-
coolwarm:- 渐变色从蓝色到红色,适合展示有正负或冷热对比的数据,如温度、差异等。
-
Blues:- 渐变色从浅蓝到深蓝,适用于单色调的场景。
-
Reds:- 渐变色从浅红到深红,适用于单色调场景,突出数值的高低。
-
Greens:- 渐变色从浅绿到深绿,适合展示自然、环保类数据。
-
Spectral:- 具有多种颜色的渐变,从红到蓝再到绿和黄,色彩丰富,适合分段数据的展示。

1.2散点图的实现
python
# 示例数据:汽车的重量和油耗
weight = [1500, 1600, 1700, 1800, 1900, 2000, 2100, 2200, 2300, 2400, 2500, 2600, 2700, 2800, 2900, 3000]
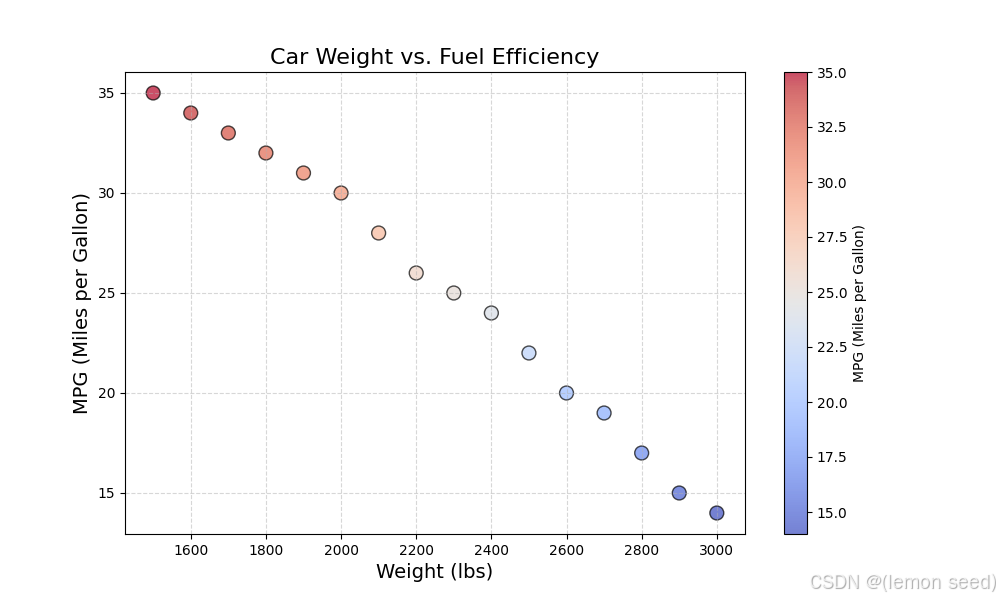
mpg = [35, 34, 33, 32, 31, 30, 28, 26, 25, 24, 22, 20, 19, 17, 15, 14]任务:
使用以上数据绘制一个散点图,尝试实现以下要求:
- 设置图形大小为
(10, 6)。 - 绘制散点图,设置点的大小
s=100,透明度alpha=0.7,为点添加边框edgecolor='k'。 - 使用
c=mpg和适合的cmap映射颜色,尝试使用cmap='coolwarm'或其他你喜欢的颜色映射。 - 为图形添加标题、x 轴和 y 轴标签。
- 添加颜色条以解释油耗的数值范围。
- 添加网格线来提高图形的可读性。
python
import matplotlib.pyplot as plt
import numpy as np
# 示例数据:汽车的重量和油耗
weight = [1500, 1600, 1700, 1800, 1900, 2000, 2100, 2200, 2300, 2400, 2500, 2600, 2700, 2800, 2900, 3000]
mpg = [35, 34, 33, 32, 31, 30, 28, 26, 25, 24, 22, 20, 19, 17, 15, 14]
# 设置图形大小
plt.figure(figsize=(10, 6))
# 绘制散点图
plt.scatter(weight, mpg, s=100, alpha=0.7, edgecolor='k', c=mpg, cmap='coolwarm')
# 设置图表的标题和坐标轴标签
plt.xlabel('Weight (lbs)', fontsize=14) # 汽车重量,单位是磅
plt.ylabel('MPG (Miles per Gallon)', fontsize=14) # 油耗,单位是每加仑英里数
plt.title('Car Weight vs. Fuel Efficiency', fontsize=16) # 图的标题
# 显示颜色条,显示油耗的数值范围
plt.colorbar(label='MPG (Miles per Gallon)')
# 添加网格线
plt.grid(True, linestyle='--', alpha=0.5)
# 显示绘图
plt.show()
2、柱状图
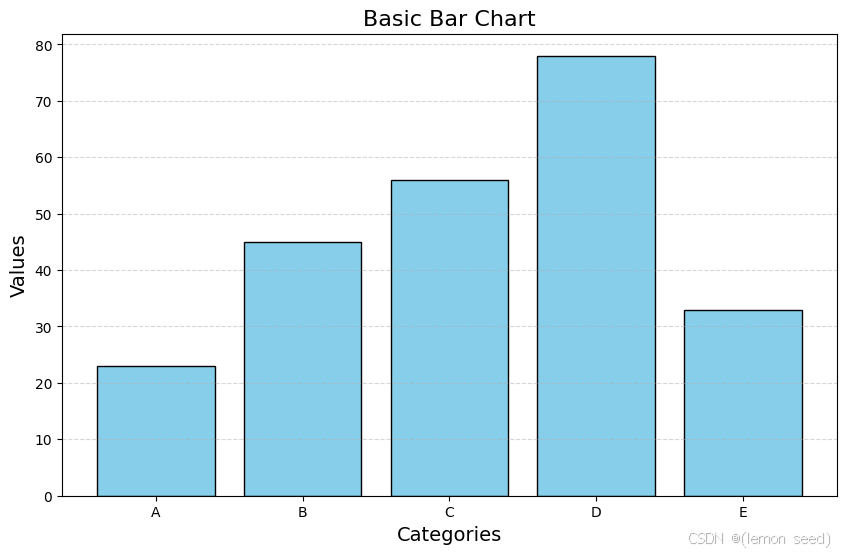
柱状图(Bar Chart)是数据可视化中非常常见的图表类型,通常用于比较不同类别的数量或展示数据的变化趋势。下面是绘制柱状图的基础代码,并附有一些优化技巧,帮助你创建更美观和易于理解的柱状图。
python
import matplotlib.pyplot as plt
import numpy as np
# 示例数据:类别和相应的值
categories = ['A', 'B', 'C', 'D', 'E']
values = [23, 45, 56, 78, 33]
# 设置图形大小
plt.figure(figsize=(10, 6))
# 绘制柱状图
plt.bar(categories, values, color='skyblue', edgecolor='black')
# 设置标题和坐标轴标签
plt.title('Basic Bar Chart', fontsize=16)
plt.xlabel('Categories', fontsize=14)
plt.ylabel('Values', fontsize=14)
# 显示网格线
plt.grid(True, axis='y', linestyle='--', alpha=0.5)
# 显示图形
plt.show()
下一步,我们为每个柱子添加标签:
python
for i, value in enumerate(values):
plt.text(i, value + 1, str(value), ha='center', fontsize=12)-
enumerate(values):enumerate()函数将values列表中的每个元素与其索引位置配对。它返回的是一个包含索引和元素值的元组。- 例如,
values = [23, 45, 56, 78, 33],enumerate(values)将返回(0, 23), (1, 45), (2, 56), (3, 78), (4, 33)。
-
循环的作用 (
for i, value in enumerate(values)):i是当前元素的索引(即柱子的 x 轴位置),value是该柱子的高度(即柱子的 y 轴数值)。- 这个循环会遍历
values列表中的每一个值及其索引,逐个处理柱状图中的每一个柱子。
-
plt.text()函数:plt.text()用于在图表的指定位置添加文本。- 参数解释:
i: 文本的 x 坐标位置,即柱子的索引位置。value + 1: 文本的 y 坐标位置,设置在柱子顶端稍微高出1个单位的位置,使得文本不会与柱子重叠。str(value): 显示的文本内容,将当前柱子的数值转换为字符串,以便显示在图表中。ha='center': 水平对齐方式,'center'表示文本相对于 x 坐标居中对齐。fontsize=12: 设置文本的字体大小,使得标签清晰可读。
这样图像就更加直观了。
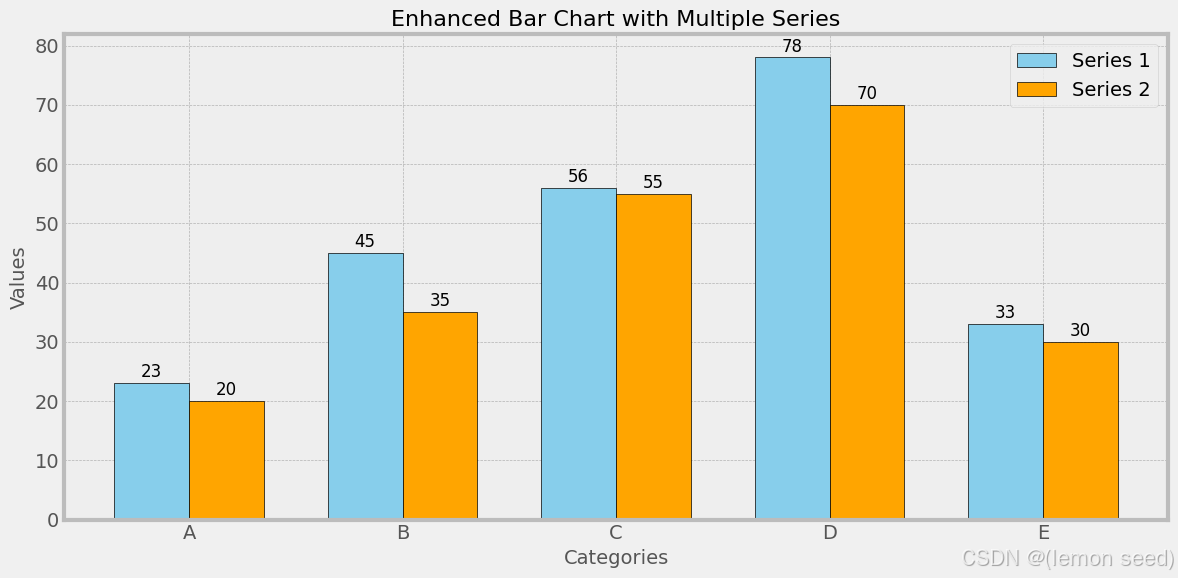
接下来我们展示一个优化后的代码:
python
import matplotlib.pyplot as plt
import numpy as np
# 示例数据:类别和两个系列的数值
categories = ['A', 'B', 'C', 'D', 'E'] # 类别名称
values = [23, 45, 56, 78, 33] # 第一个系列的数值
values2 = [20, 35, 55, 70, 30] # 第二个系列的数值
# 设置图形大小和风格
plt.style.use('ggplot') # 使用 Matplotlib 内置的 'ggplot' 风格
plt.figure(figsize=(12, 6)) # 设置图形大小为 12x6 英寸
# 绘制分组柱状图
index = np.arange(len(categories)) # 生成类别的索引位置,用于 x 轴上的定位
bar_width = 0.35 # 设置每个柱子的宽度
# 绘制第一个数据系列的柱状图
plt.bar(index, values, bar_width, label='Series 1', color='skyblue', edgecolor='black')
# 绘制第二个数据系列的柱状图,位置向右偏移 bar_width 以便分组
plt.bar(index + bar_width, values2, bar_width, label='Series 2', color='orange', edgecolor='black')
# 为第一个数据系列添加数值标签
for i, value in enumerate(values):
plt.text(i, value + 1, str(value), ha='center', fontsize=12)
# 为第二个数据系列添加数值标签
for i, value in enumerate(values2):
plt.text(i + bar_width, value + 1, str(value), ha='center', fontsize=12)
# 设置标题和坐标轴
plt.title('Enhanced Bar Chart with Multiple Series', fontsize=16)
plt.xlabel('Categories', fontsize=14)
plt.ylabel('Values', fontsize=14)
# 调整 x 轴的刻度和标签,使其居中于两组柱子之间
plt.xticks(index + bar_width / 2, categories)
# 显示图例,用于区分不同的数据系列
plt.legend()
# 自动调整布局,避免元素重叠
plt.tight_layout()
# 显示绘图
plt.show()