以下是「 豆包MarsCode 体验官」优秀文章,作者粥里有勺糖。
创建豆包MarsCode 项目
还没有注册登录的可以访问 www.marscode.cn/introductio... 登录并进入IDE界面
在左上角和右上角都有创建项目的入口。

选择 Node.js 项目进行创建。

创建后可以看到项目列表里只是一个基础的 node.js 项目。

接下来就可以导入我们的 VitePress 项目。
拉取 VItePress 博客项目模板
使用终端操作,删除原来的项目文件。
# 查看当前项目 目录
pwd
# 移动到上一级目录
cd ../
# 删除原来的项目文件
rm -rf VitePress-boke
接下来需要创建一个同名的 VitePress 项目。
VitePress 博客模板可以使用笔者的主题 @sugarat/theme

# 一键创建
npm create @sugarat/theme VitePress-boke
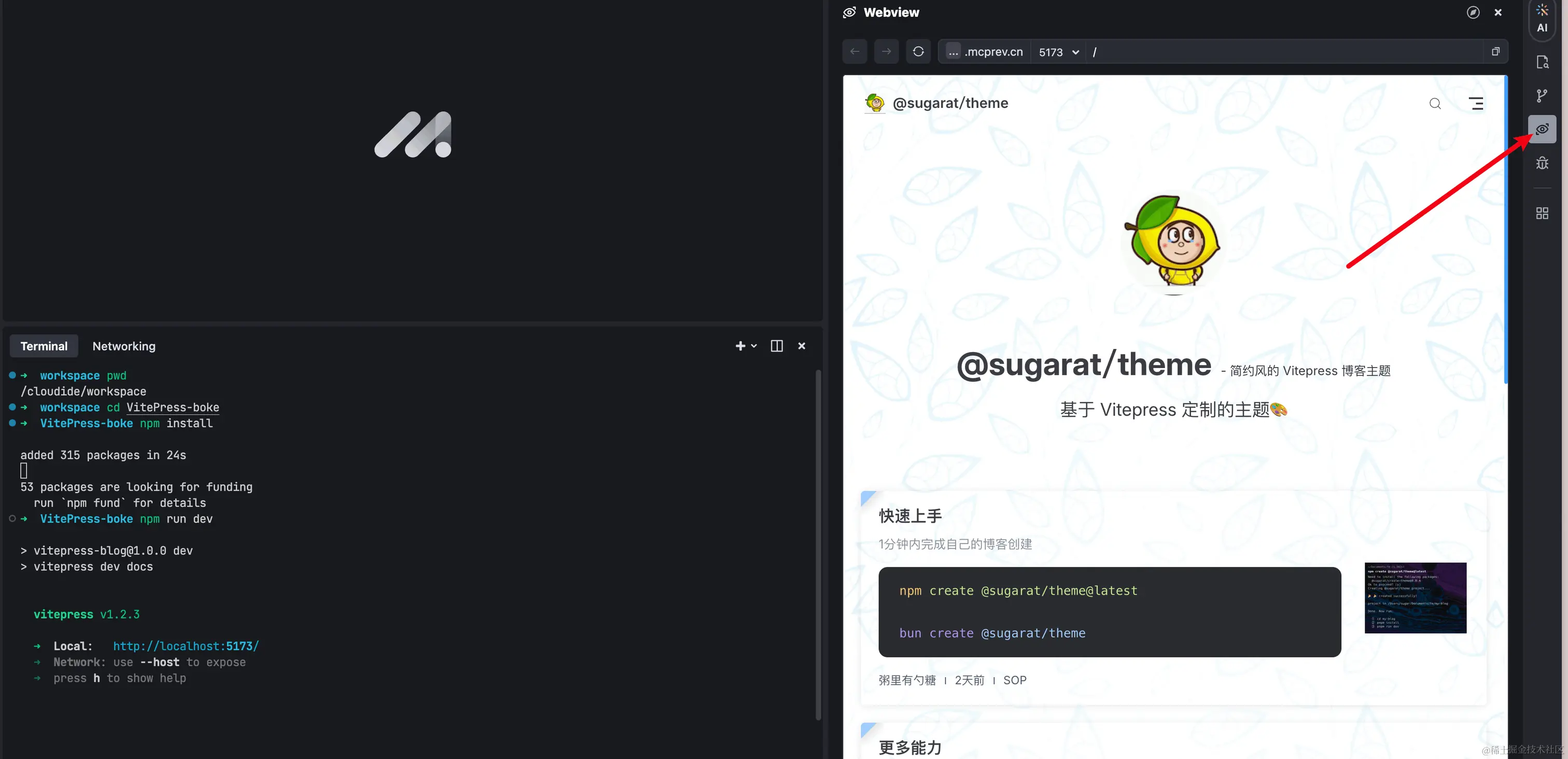
根据操作提示,完成前三步就可以启动。

点击右侧工具栏中的 Webview 就可以预览看到效果。

所有文章内容默认都在 docs 目录下。
开发模式(npm run dev)下,修改会立即生效,自动热更新到页面上。
生产模式使用 npm run build 打包。
如果你没有自己的服务器,又想部署一个站点供其它人访问,就可以使用 GitHub Pages,当然弊端就是访问速度不稳定,下面演示一下。
部署到GitHub Pages
创建 GitHub 仓库
GitHub 地址:github.com

修改配置
可以参考示例项目 README.md 中内容,轻松搞定。

- 修改 GitHub 配置
将 GitHub Pages 部署调整为 GitHub Actions

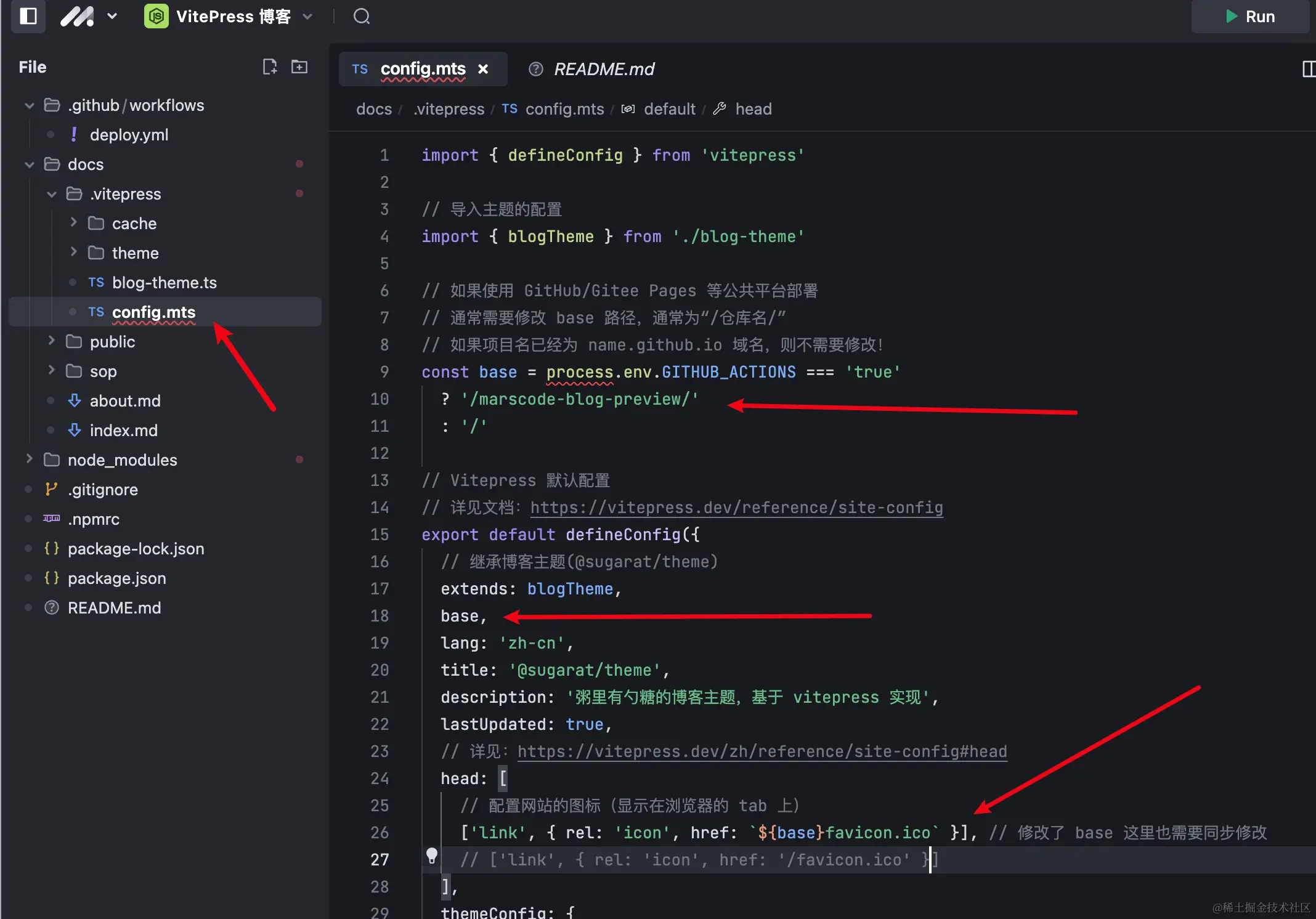
- 修改 VitePress 配置
修改 docs/.vitepress/config.mts 里的构建配置
base 改为 "/仓库名/" 即可

推送代码
只差最后一步了,将代码推送到 GitHub 仓库就完成了。
1.创建并提交至本地仓库
按顺序执行下面 3 条命令即可。
git init
git add .
git commit -m "first commit"
2.GitHub 授权
生成SSH密钥对(一路回车就行)
ssh-keygen -t rsa -b 4096 -C "你的github邮箱"将自动生成id_rsa和id_rsa.pub
复制生成的公钥内容

将其添加到 GitHub 个人设置的 SSH 秘钥中。

- 关联并推送到 GitHub
你可以在空仓库页面看到如下的提示,咱们按顺序执行即可。

切换为 ssh 地址视图,截图是 https 地址
# 添加远程仓库地址
git remote add origin git@github.com:ATQQ/marscode-blog-preview.git
# 修改分支名
git branch -M main
# 推送分支 main 到远程仓库
git push -u origin main
访问仓库的 Actions 查看结果(示例项目 > Action 执行结果)。

访问 atqq.github.io/marscode-bl... 即可查看到部署后的博客。
更新内容
只需修改/创建 markdown 文档内容即可,然后通过 git 进行推送即可,会自动触发 GitHub Actions 自动部署。
下面也演示一下:
先修改一点内容,

再提交推送。
git add .
git commit -m "docs: update index.md"
git push
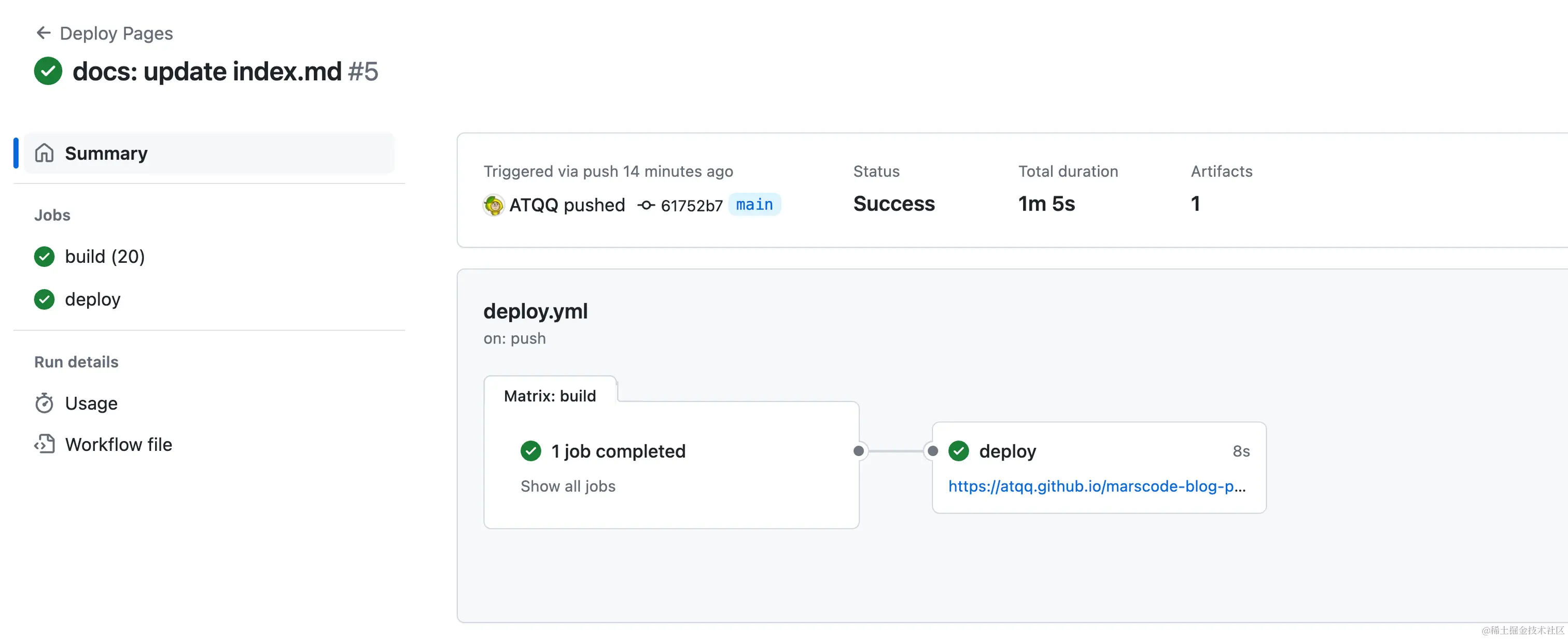
推送后触发日志。

再次访问页面就是新的内容了。

