1、kettle本身文件上传功能不是很友好,甚至是不能直接使用,需要调整文件上传接口才可以正常接收到文件,本次讲解内容主要是通过自定义插件解决这个问题。
2、通过springboot 编写简单demo,模拟文件上传,接口支持三个参数unitCode、password、和文件dataFile。

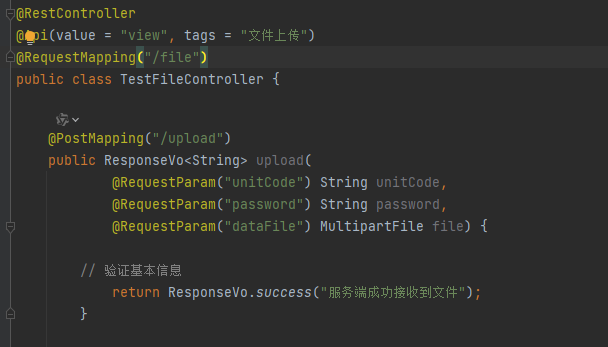
java代码如下:
java
@PostMapping("/upload")
public ResponseVo<String> upload(
@RequestParam("unitCode") String unitCode,
@RequestParam("password") String password,
@RequestParam("dataFile") MultipartFile file) {
// 验证基本信息
return ResponseVo.success("服务端成功接收到文件");
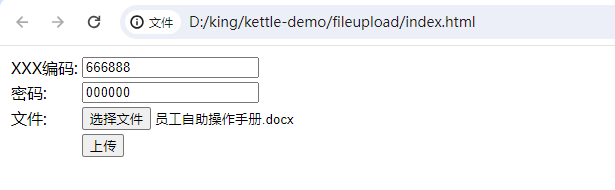
}3、通过网页形式进行上传文件,如下图所示

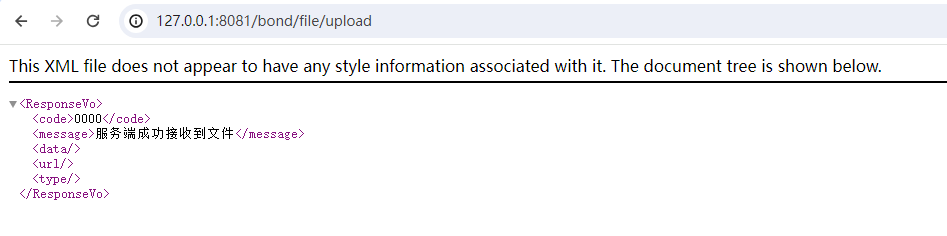
点击上传之后成功截图如下:

index.html源文件
html
<html>
<body>
<form name="form1" action="http://127.0.0.1:8081/bond/file/upload" method="post" enctype="multipart/form-data">
<table>
<tr>
<td>XXX编码: </td>
<td><INPUT TYPE="text" NAME="unitCode" value="666888"></td>
</tr>
<tr>
<td>密码: </td>
<td><INPUT TYPE="text" NAME="password" value="000000"></td>
</tr>
<tr>
<td>文件: </td>
<td><input type="file" name="dataFile"> </td>
</tr>
<tr>
<td> </td>
<td><input type="submit" name="Submit" value="上传"></td>
</tr>
</table>
</form>
</body>
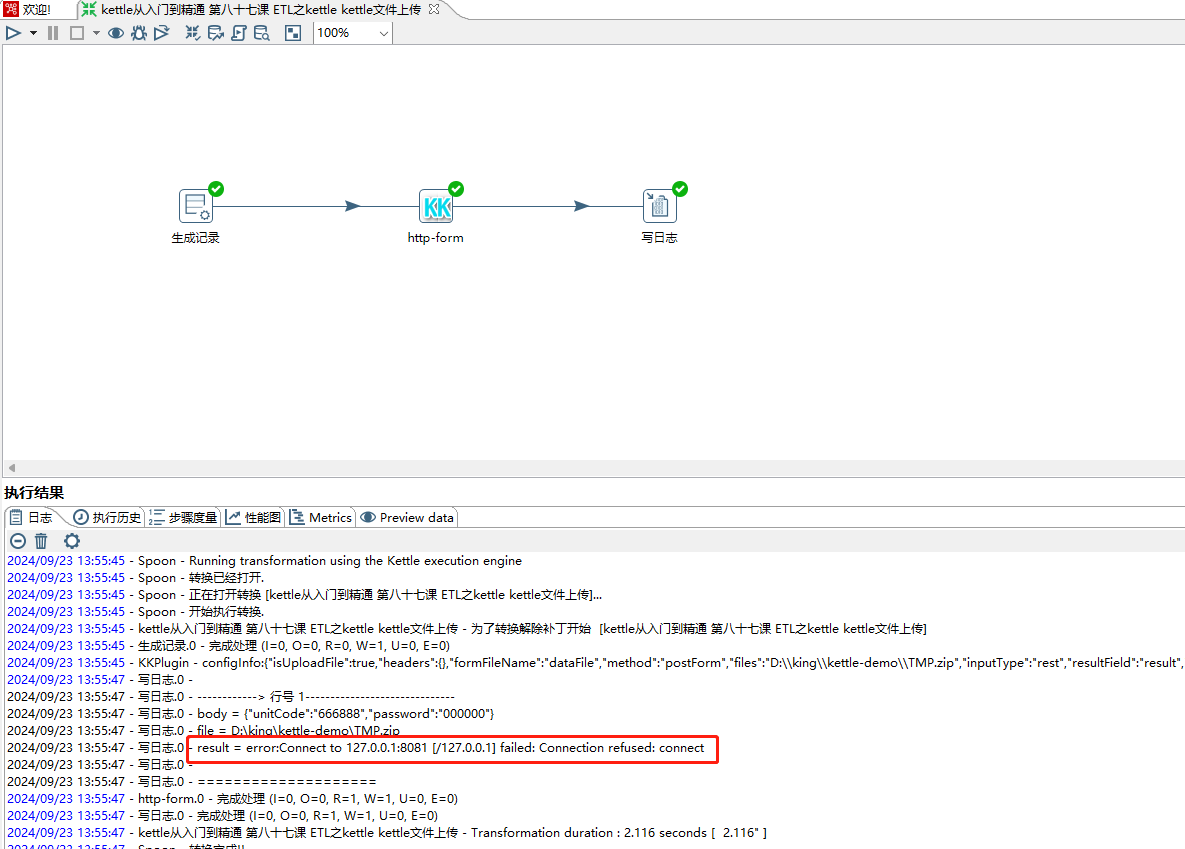
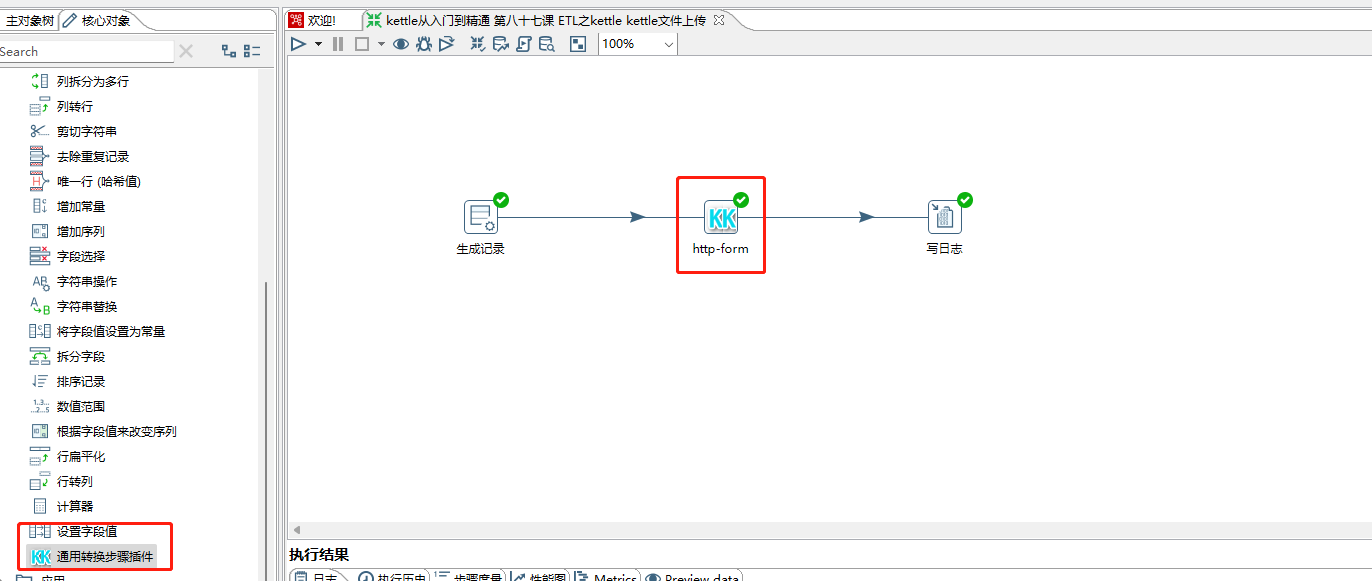
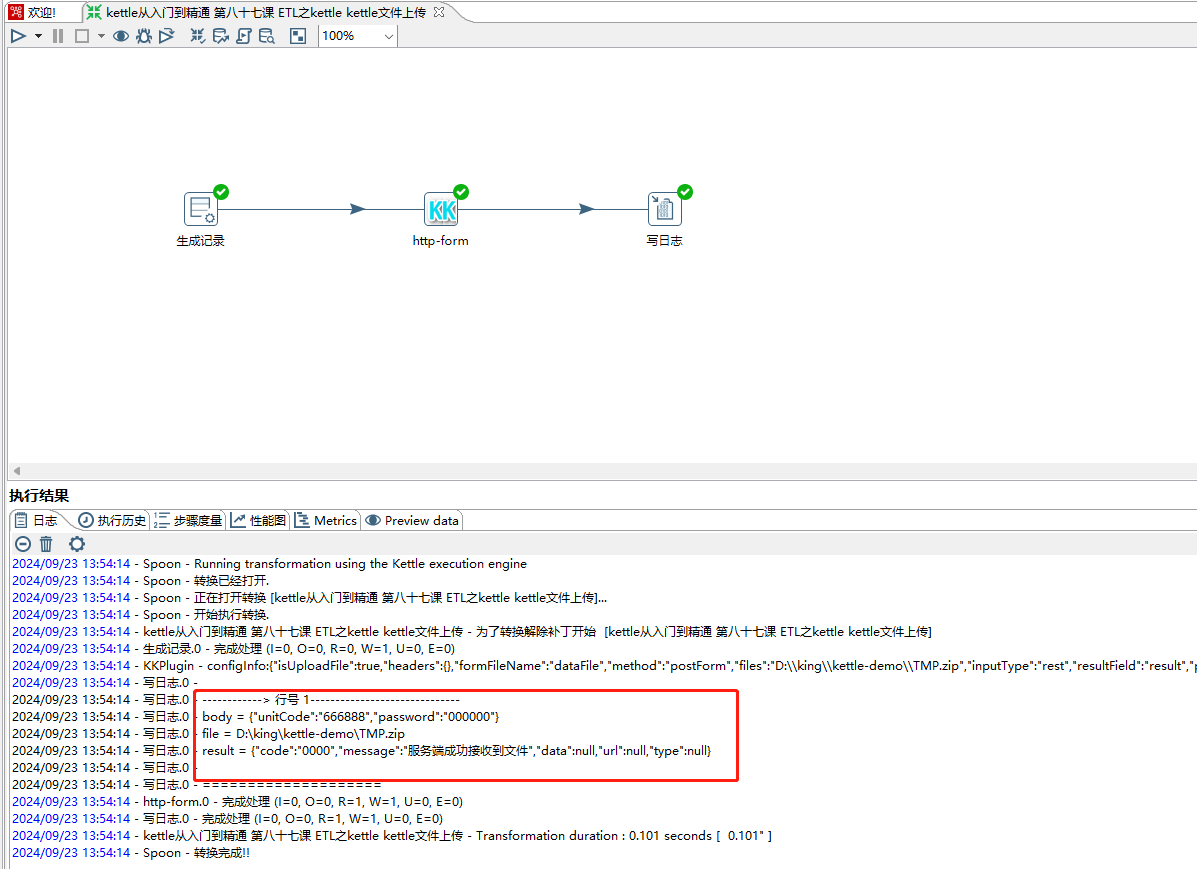
</html>4、通过kettle自定义插件实现文件上传,流程编排如下:

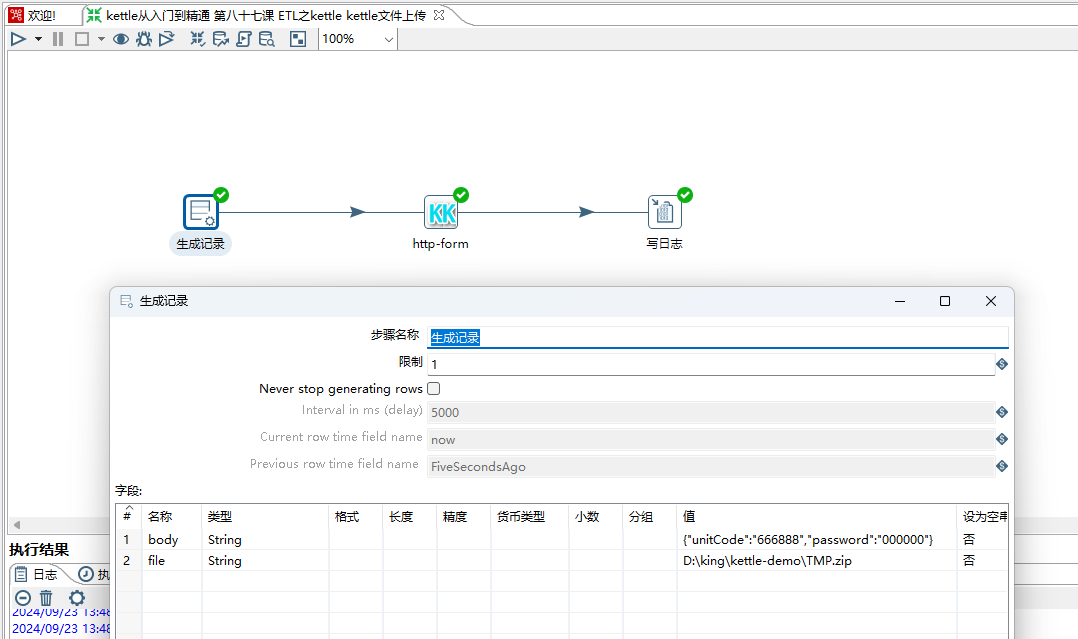
5、生成记录步骤模拟数据,驱动流程,如下图所示:
body:对应form表单中的参数。
file:对应form表单中的文件。

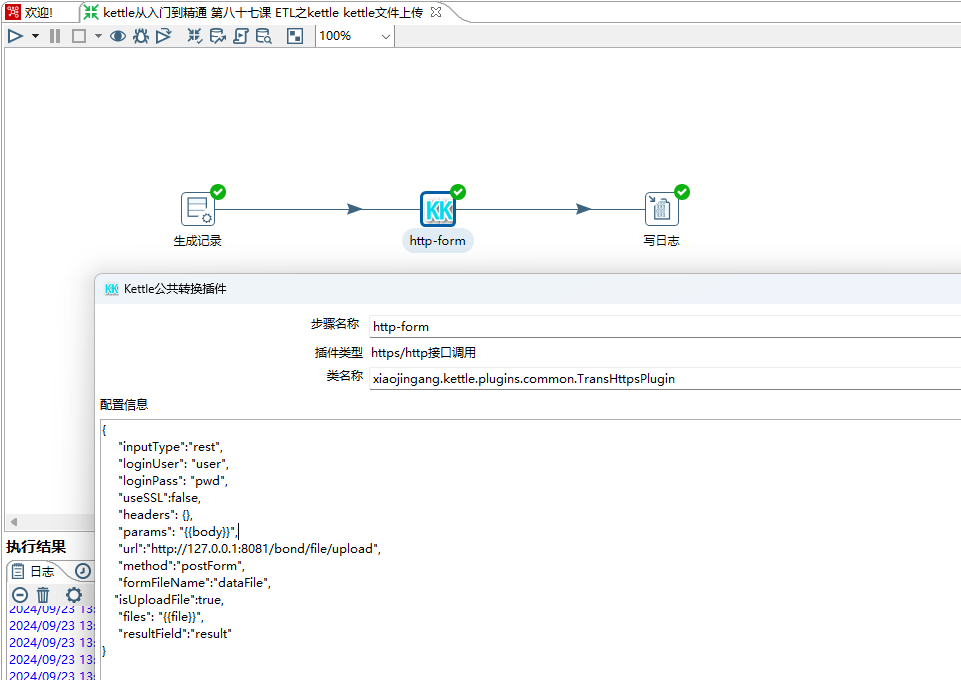
6、文件上传参数配置,如下图所示:
{{body}}:表示从前面【生成记录】步骤获取参数body,同时也支持采用变量的方式,如${BODY}
method:设置为postForm。
isUploadFile:true,表示需要上传文件,false 为否。
files:表示需要上传的文件,通过{{file}}从前面【生成记录步骤进行获取】
resultField:表示此插件调用接口之后将结果放到result字段里面。

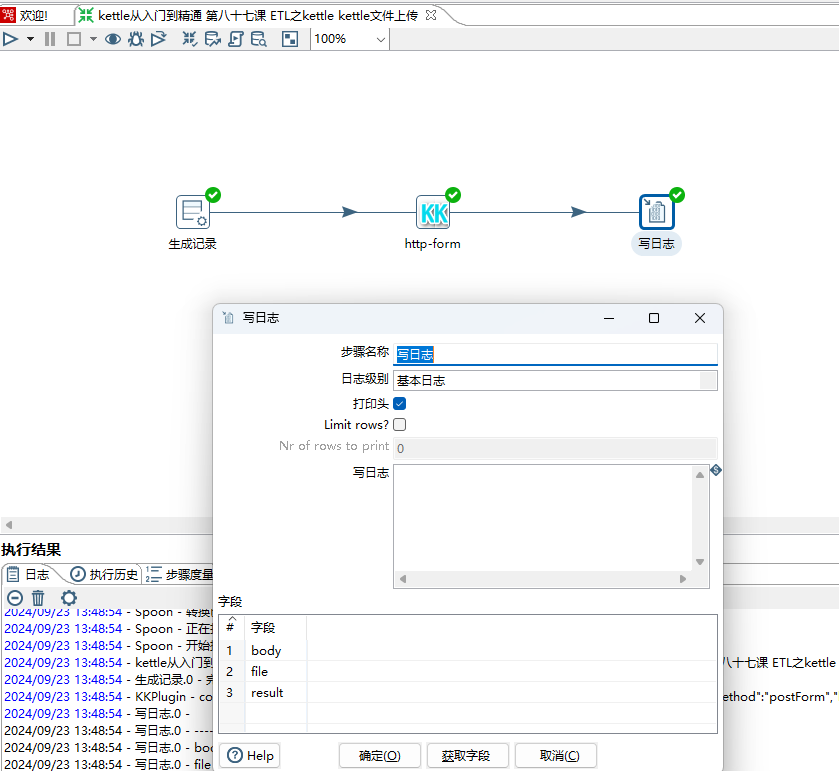
7、通过写日志步骤输出body、file、result 三个字段,如下图所示:

8、保存&运行,文件可以正常上传,如下图所示:

9、将服务端服务手动停掉,重新运行提示如下错误,如下图所示: