
作者:方英杰(崇之)
最近在调研前端页面适配 Android 端异形屏的方案,调研过程中发现了一些比较有意思的点,本文主要是做一个总结。
一、提出问题
首先,我们需要知道 Android 上的前端适配面临着什么问题。
问题其实很简单,和原生 UI 视图相比,前端页面无法直接获取到设备的部分控件信息,如状态栏高度、导航栏高度等,假如设备是异形屏,还意味着前端不知道挖孔/刘海的位置、尺寸等信息。因此如果前端页面是一个全屏的页面,就会面临着内容会被这些控件遮挡的风险。
同样是移动端设备,iOS 是怎么做的呢?
实际上,早在 iOS 11 时期,Apple 就针对前端推出了一个 safe-area-inset-* 的概念,它作为一组四个环境变量,在 WebKit 中提供。前端可以通过 env() 函数或是 constant() 函数(已废弃)来获取到对应的值,这四个值代表着前端页面在四个方向上需要留出的 Padding,遵循此配置就能保证前端页面不会被其他控件遮挡。下文中我们统一把这个能力称为 Safe Area。
由于 iOS 这项能力支持的早,加上 Apple 新系统的覆盖率一向很高,所以前端的适配推进的很快。以钉钉为例,目前钉钉内的前端页面在 iOS 上的显示效果比起 Android 上要明显好得多。

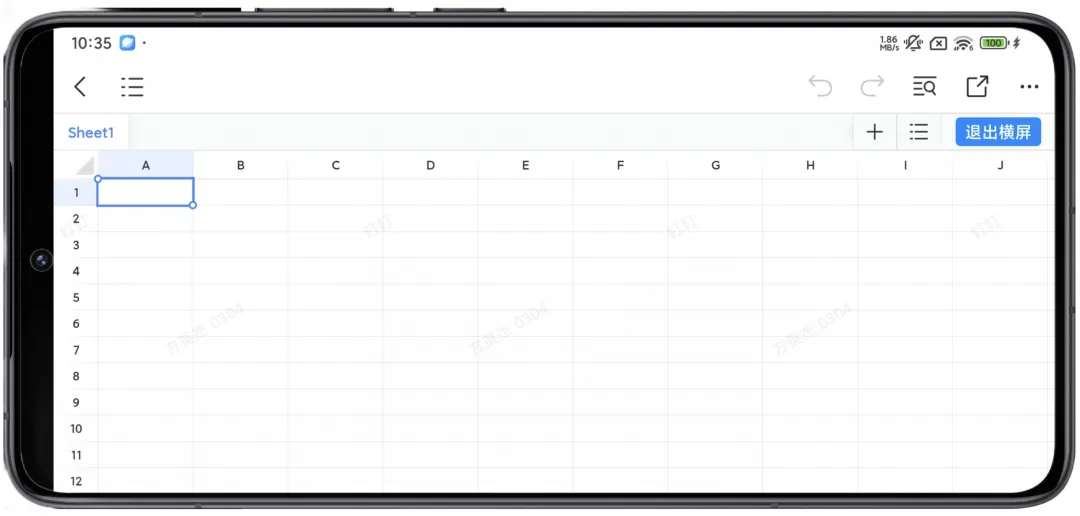
Android 效果

iOS 效果
那么 Android 这边有没有类似的东西呢?
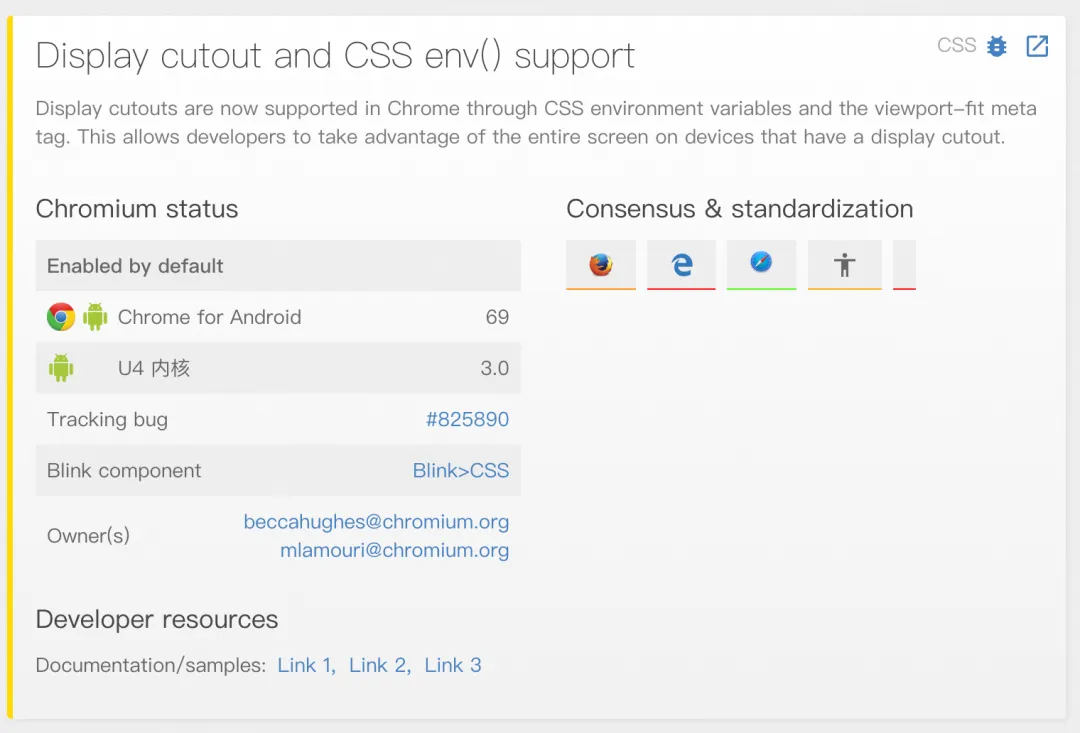
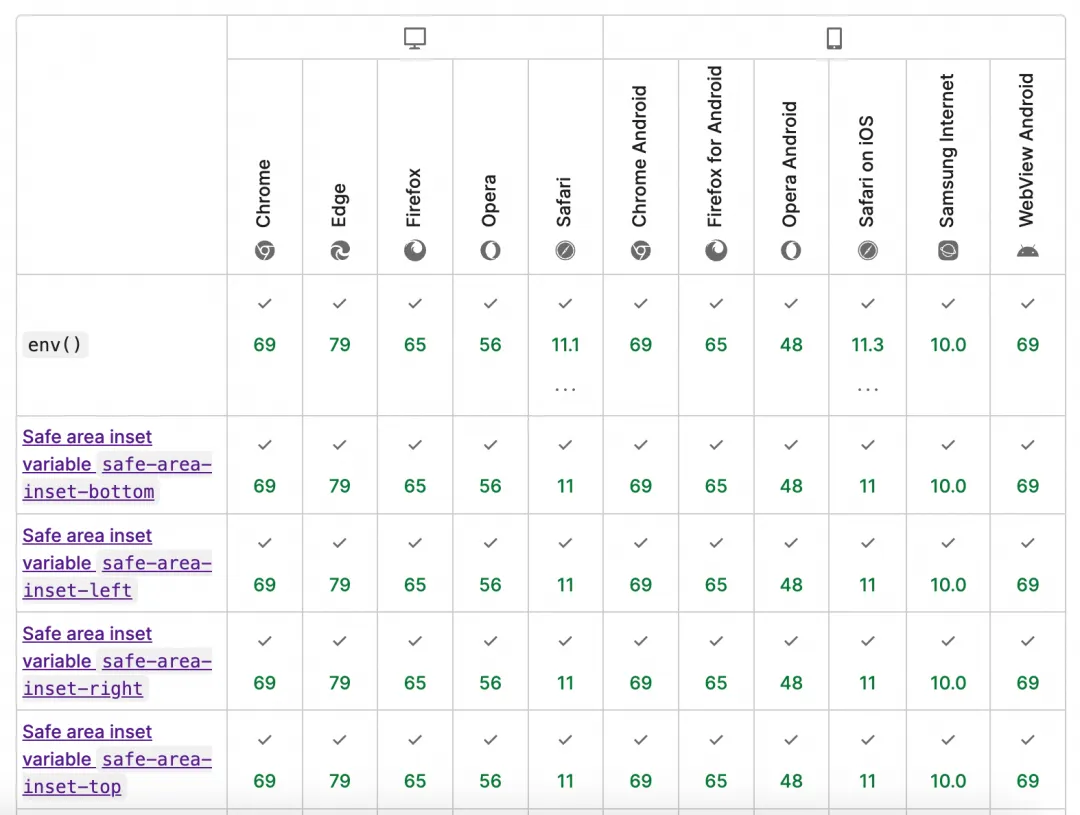
实际上,在 iOS 推出这个特性之后,其他比较主流的浏览器内核都相继跟进了这个能力。我们知道 Android 上实际使用的是 Chromium 内核来支撑前端内容显示的(原生方案),其从 69 版本开始已经支持了这个能力。而对于像是钉钉使用的 UC 内核,从 3.0 开始也对此做了支持。


既然都已经支持了,为什么 Android 这边还是无法做到对齐 iOS 的效果呢?
首先就是浏览器内核版本限制,我们知道 Android 的 Chromium 内核是打包在一个独立应用里的,可以单独更新,这样做的好处是内核有什么重要的新特性或安全修复可以马上升级上去,不用跟随长周期的系统更新做升级。因此造成了 Chromium 内核在 Android 各个品牌手机上的版本存在比较严重的碎片化问题,也就导致了我们完全无法保证一些系统版本较低的机器上面带的内核足够支持我们想要的能力。
其次就是 Android 系统的这个 Safe Area 的能力有 bug,它提供的值总是会诡异的变成 0,这就导致了虽然浏览器内核早早提供了这项能力,但是存在一定的稳定性问题。
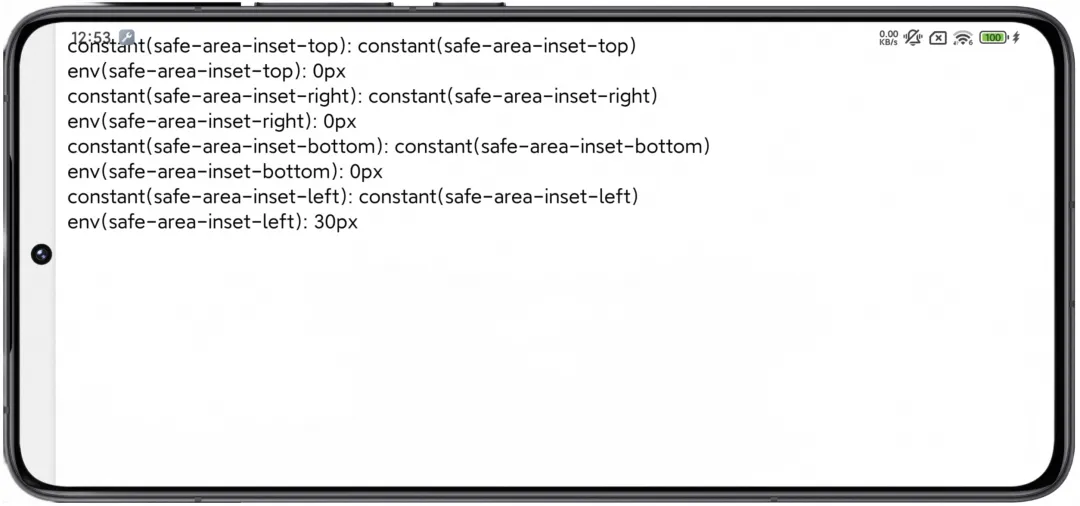
最后就是即使这个能力在 Android 上生效了,最终所展现的效果却不一定是我们想要的。下面这张截图就很好的体现了这一点。在横屏状态下只有左侧有值,而没有给顶部的状态栏区域留出足够的 Padding。

所以为什么明明是在 iOS 上信手拈来的事,到了 Android 上就各种翻车呢,我觉得找到 Android 系统侧是怎么提供 Safe Area 的值很重要。
二、分析问题
下面是 Android 侧对 Safe Area 支持的底层实现分析过程。
我们使用的 WebView 位于 webkit 包下,但实际上这个包在 Android4.4 就已经废弃了,实际的能力是通过委托到 WebViewProvider 来实现的,这点从 WebView 的注释以及方法中的实际调用就能看出来。
// Implementation notes.// The WebView is a thin API class that delegates its public API to a backend WebViewProvider// class instance. WebView extends {@link AbsoluteLayout} for backward compatibility reasons.// Methods are delegated to the provider implementation: all public API methods introduced in this// file are fully delegated, whereas public and protected methods from the View base classes are// only delegated where a specific need exists for them to do so.@Widgetpublic class WebView extends AbsoluteLayout implements ViewTreeObserver.OnGlobalFocusChangeListener, ViewGroup.OnHierarchyChangeListener, ViewDebug.HierarchyHandler { ... public void loadUrl(@NonNull String url, @NonNull Map<String, String> additionalHttpHeaders) { checkThread(); mProvider.loadUrl(url, additionalHttpHeaders); } ...}WebViewProvider 的原生实现就是 WebViewChromium,至于在 WebView 中是如何获取到 WebViewChromium 实例的,这块的分析文章还是很多的,感兴趣的同学可以自行检索相关内容。在 WebViewChromium 中我们的 WebView 作为一个参数传入:
/** * This class is the delegate to which WebViewProxy forwards all API calls. * * Most of the actual functionality is implemented by AwContents (or WebContents within * it). This class also contains WebView-specific APIs that require the creation of other * adapters (otherwise org.chromium.content would depend on the webview.chromium package) * and a small set of no-op deprecated APIs. */@SuppressWarnings("deprecation")@Lifetime.WebViewclass WebViewChromium implements WebViewProvider, WebViewProvider.ScrollDelegate, WebViewProvider.ViewDelegate, SmartClipProvider { public WebViewChromium( WebViewChromiumFactoryProvider factory, WebView webView, WebView.PrivateAccess webViewPrivate, boolean shouldDisableThreadChecking) { ... }}传入的 WebView 将在后续的流程中起到非常重要的作用。
在 WebViewChromium 的初始化阶段,会构造了一个 AwContents 对象,接着传递我们的 WebView:
private void initForReal() { ... mAwContents = new AwContents( browserContext, mWebView, mContext, new InternalAccessAdapter(), new WebViewNativeDrawFunctorFactory(), mContentsClientAdapter, mWebSettings.getAwSettings(), new AwContents.DependencyFactory()); ...}这个类和我们当前要探讨的内容关联不大,但是在整个 WebView 能力实现过程中起到了至关重要的作用。在 AwContents 中,和 Safe Area 有关联的是下面这段代码:
public AwContents( AwBrowserContext browserContext, ViewGroup containerView, Context context, InternalAccessDelegate internalAccessAdapter, NativeDrawFunctorFactory nativeDrawFunctorFactory, AwContentsClient contentsClient, AwSettings settings, DependencyFactory dependencyFactory) { ... if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.P && AwFeatureMap.isEnabled(AwFeatures.WEBVIEW_DISPLAY_CUTOUT)) { mDisplayCutoutController = new AwDisplayCutoutController( new AwDisplayCutoutController.Delegate() { @Override public float getDipScale() { WindowAndroid windowAndroid = mWindowAndroid.getWindowAndroid(); return windowAndroid.getDisplay().getDipScale(); }
@Override public void setDisplayCutoutSafeArea( AwDisplayCutoutController.Insets insets) { if (mWebContents == null) return; mWebContents.setDisplayCutoutSafeArea( insets.toRect(mCachedSafeAreaRect)); } }, containerView); } ...}这里构造了一个 AwDisplayCutoutController 对象,这个类的主要职责是管控 Android 上的 DisplayCutout 相关的逻辑,实际上就是挖孔/刘海。我们可以看到在构造对象时,实现了一个 setDisplayCutoutSafeArea 的方法。这个方法名是不是要素察觉。先不急着看方法的实现,我们先看一下方法是在哪里被调用的:
public AwDisplayCutoutController(Delegate delegate, View containerView) { mDelegate = delegate; mContainerView = containerView; registerContainerView(containerView); }可以看到在 AwDisplayCutoutController 的构造方法里,除了相关的变量赋值外,还有一个 registerContainerView 的方法调用,入参为我们传入的 WebView,看看这个方法做了什么:
/** * Register a container view to listen to window insets. * * Note that you do not need to register the containerView. * * @param containerView A container View, such as fullscreen view. */public void registerContainerView(View containerView) { if (DEBUG) Log.i(TAG, "registerContainerView"); // For Android P~R, we set the listener in WebView's constructor. // Once we set the listener, we will no longer get View#onApplyWindowInsets(WindowInsets). // If the app sets its own listener after WebView's constructor, then the app can override // our logic, which seems like a natural behavior. // For Android S, WebViewChromium can get onApplyWindowInsets(WindowInsets) call, so we do // not need to set the listener. // TODO(crbug.com/40699457): do not set listener and plumb WebViewChromium to handle // onApplyWindowInsets in S and above. containerView.setOnApplyWindowInsetsListener( new View.OnApplyWindowInsetsListener() { @Override public WindowInsets onApplyWindowInsets(View view, WindowInsets insets) { // Ignore if this is not the current container view. if (view == mContainerView) { return AwDisplayCutoutController.this.onApplyWindowInsets(insets); } else { if (DEBUG) Log.i(TAG, "Ignoring onApplyWindowInsets on View: " + view); return insets; } } });}其实,就只是简单的给我们的 WebView 设置了一个 OnApplyWindowInsetsListener 的监听。只是由于这个方法是在构造函数中调用的,所以设置的时机非常早,在此之后如果我们给 WebView 设置自己的 OnApplyWindowInsetsListener 监听就会把这个监听给覆盖掉。
AwDisplayCutoutController 中设置这个监听其实就只是为了触发自己的 onApplyWindowInsets 方法,方法如下:
/** * Call this when window insets are first applied or changed. * * @see View#onApplyWindowInsets(WindowInsets) * @param insets The window (display) insets. */@VisibleForTestingpublic WindowInsets onApplyWindowInsets(final WindowInsets insets) { if (DEBUG) Log.i(TAG, "onApplyWindowInsets: " + insets.toString()); // TODO(crbug.com/40699457): add a throttling logic. DisplayCutout cutout = insets.getDisplayCutout(); // DisplayCutout can be null if there is no notch, or layoutInDisplayCutoutMode is DEFAULT // (before R) or consumed in the parent view. if (cutout != null) { Insets displayCutoutInsets = new Insets( cutout.getSafeInsetLeft(), cutout.getSafeInsetTop(), cutout.getSafeInsetRight(), cutout.getSafeInsetBottom()); onApplyWindowInsetsInternal(displayCutoutInsets); } return insets;}可以看到在这个方法中,通过 WindowInsets 拿到了 DisplayCutout,并使用它的值构造了一个 Insets 对象,传给了 onApplyWindowInsetsInternal 方法,如果 WindowInsets 中没有 DisplayCutout,那么是不会接着往下调用的。在 onApplyWindowInsetsInternal 中,将计算后的 Insets 值传给了 Delegate 的 setDisplayCutoutSafeArea 方法:
/** * Call this when window insets are first applied or changed. * * Similar to {@link onApplyWindowInsets(WindowInsets)}, but accepts * Rect as input. * * @param displayCutoutInsets Insets to store left, top, right, bottom insets. */@VisibleForTestingpublic void onApplyWindowInsetsInternal(final Insets displayCutoutInsets) { float dipScale = mDelegate.getDipScale(); // We only apply this logic when webview is occupying the entire screen. adjustInsetsForScale(displayCutoutInsets, dipScale);
if (DEBUG) { Log.i( TAG, "onApplyWindowInsetsInternal. insets: " + displayCutoutInsets + ", dip scale: " + dipScale); } // Note that internally we apply this logic only when the display is in fullscreen mode. // See AwDisplayModeController for more details on how we check the fullscreen mode. mDelegate.setDisplayCutoutSafeArea(displayCutoutInsets);}现在我们就回到了 AwContents 类中,setDisplayCutoutSafeArea 的实现如下:
@Overridepublic void setDisplayCutoutSafeArea( AwDisplayCutoutController.Insets insets) { if (mWebContents == null) return; mWebContents.setDisplayCutoutSafeArea( insets.toRect(mCachedSafeAreaRect));}实际上是调用了 WebContents 的 setDisplayCutoutSafeArea 方法,这个方法实际上会调用到 C++ 的能力:
@Overridepublic void setDisplayCutoutSafeArea(Rect insets) { if (mNativeWebContentsAndroid == 0) return; WebContentsImplJni.get() .setDisplayCutoutSafeArea( mNativeWebContentsAndroid, insets.top, insets.left, insets.bottom, insets.right);}一路跟踪调用链到这里,我们其实已经基本能确定前端拿到的 Safe Area 的值就是从 WindowInsets 的 DisplayCutout 中获取的了。为了进一步验证这个推断,我们可以看一下 C++ 层的实现:
#if BUILDFLAG(IS_ANDROID)
void WebContentsImpl::SetDisplayCutoutSafeArea(gfx::Insets insets) { OPTIONAL_TRACE_EVENT0("content", "WebContentsImpl::SetDisplayCutoutSafeArea"); if (safe_area_insets_host_) { safe_area_insets_host_->SetDisplayCutoutSafeArea(insets); }}
#endif
void DisplayCutoutHostImpl::SetDisplayCutoutSafeArea(gfx::Insets insets) { insets_ = insets;
if (current_rfh_) SendSafeAreaToFrame(current_rfh_.get(), insets);}
void SafeAreaInsetsHost::SendSafeAreaToFrame(RenderFrameHost* rfh, gfx::Insets insets) { blink::AssociatedInterfaceProvider* provider = rfh->GetRemoteAssociatedInterfaces(); if (!provider) { return; }
mojo::AssociatedRemote<blink::mojom::DisplayCutoutClient> client; provider->GetInterface(client.BindNewEndpointAndPassReceiver()); client->SetSafeArea(insets);}
void DisplayCutoutClientImpl::SetSafeArea(const gfx::Insets& safe_area) { frame_->GetDocument()->GetPage()->SetMaxSafeAreaInsets(frame_, safe_area);}
void Page::SetMaxSafeAreaInsets(LocalFrame* setter, gfx::Insets max_safe_area) { max_safe_area_insets_ = max_safe_area;
// When the SAI is changed when DynamicSafeAreaInsetsEnabled, the SAI for the // main frame needs to be set per browser controls state. if (RuntimeEnabledFeatures::DynamicSafeAreaInsetsEnabled() && setter->IsMainFrame()) { UpdateSafeAreaInsetWithBrowserControls(GetBrowserControls(), true); } else { SetSafeAreaEnvVariables(setter, max_safe_area); }}
void Page::UpdateSafeAreaInsetWithBrowserControls( const BrowserControls& browser_controls, bool force_update) { DCHECK(RuntimeEnabledFeatures::DynamicSafeAreaInsetsEnabled());
if (Fullscreen::HasFullscreenElements() && !force_update) { LOG(WARNING) << "Attempt to set SAI with browser controls in fullscreen."; return; }
// Adjust the top / left / right is not needed, since they are set when // display insets was received at |SetSafeArea()|. int inset_bottom = GetMaxSafeAreaInsets().bottom(); int bottom_controls_full_height = browser_controls.BottomHeight(); float control_ratio = browser_controls.BottomShownRatio(); float dip_scale = GetVisualViewport().ScaleFromDIP();
// As control_ratio decrease, safe_area_inset_bottom will be added to the web // page to keep the bottom element out from the display cutout area. float safe_area_inset_bottom = std::max(0.f, inset_bottom - control_ratio * bottom_controls_full_height / dip_scale);
gfx::Insets new_safe_area = gfx::Insets().TLBR( max_safe_area_insets_.top(), max_safe_area_insets_.left(), safe_area_inset_bottom, max_safe_area_insets_.right()); if (new_safe_area != applied_safe_area_insets_ || force_update) { applied_safe_area_insets_ = new_safe_area; SetSafeAreaEnvVariables(DeprecatedLocalMainFrame(), new_safe_area); }}
// staticvoid SetSafeAreaEnvVariables(LocalFrame* frame, const gfx::Insets& safe_area) { DocumentStyleEnvironmentVariables& vars = frame->GetDocument()->GetStyleEngine().EnsureEnvironmentVariables(); vars.SetVariable(UADefinedVariable::kSafeAreaInsetTop, StyleEnvironmentVariables::FormatPx(safe_area.top())); vars.SetVariable(UADefinedVariable::kSafeAreaInsetLeft, StyleEnvironmentVariables::FormatPx(safe_area.left())); vars.SetVariable(UADefinedVariable::kSafeAreaInsetBottom, StyleEnvironmentVariables::FormatPx(safe_area.bottom())); vars.SetVariable(UADefinedVariable::kSafeAreaInsetRight, StyleEnvironmentVariables::FormatPx(safe_area.right()));}
void StyleEnvironmentVariables::SetVariable(UADefinedVariable variable, const String& value) { SetVariable(GetVariableName(variable, GetFeatureContext()), value);}
// staticconst AtomicString StyleEnvironmentVariables::GetVariableName( UADefinedVariable variable, const FeatureContext* feature_context) { switch (variable) { case UADefinedVariable::kSafeAreaInsetTop: return AtomicString("safe-area-inset-top"); case UADefinedVariable::kSafeAreaInsetLeft: return AtomicString("safe-area-inset-left"); case UADefinedVariable::kSafeAreaInsetBottom: return AtomicString("safe-area-inset-bottom"); case UADefinedVariable::kSafeAreaInsetRight: return AtomicString("safe-area-inset-right"); case UADefinedVariable::kKeyboardInsetTop: return AtomicString("keyboard-inset-top"); case UADefinedVariable::kKeyboardInsetLeft: return AtomicString("keyboard-inset-left"); case UADefinedVariable::kKeyboardInsetBottom: return AtomicString("keyboard-inset-bottom"); case UADefinedVariable::kKeyboardInsetRight: return AtomicString("keyboard-inset-right"); case UADefinedVariable::kKeyboardInsetWidth: return AtomicString("keyboard-inset-width"); case UADefinedVariable::kKeyboardInsetHeight: return AtomicString("keyboard-inset-height"); case UADefinedVariable::kTitlebarAreaX: return AtomicString("titlebar-area-x"); case UADefinedVariable::kTitlebarAreaY: return AtomicString("titlebar-area-y"); case UADefinedVariable::kTitlebarAreaWidth: return AtomicString("titlebar-area-width"); case UADefinedVariable::kTitlebarAreaHeight: return AtomicString("titlebar-area-height"); default: break; }
NOTREACHED_IN_MIGRATION();}
void StyleEnvironmentVariables::SetVariable(const AtomicString& name, const String& value) { data_.Set(name, CSSVariableData::Create(value, false /* is_animation_tainted */, false /* needs_variable_resolution */)); InvalidateVariable(name);}通过层层调用,我们最终看到了朝思暮想的 safe-area-inset-* 属性。至此,Android 端支持 Safe Area 的底层逻辑我们已经完全搞清楚了。
三、总结
总的来说,Android 端对前端 Safe Area 的支持其实就只是简单的把端上的 WindowInsets 中的 DisplayCutout 抛给了前端,只是其实现的方式不太优雅。
首先 View 只支持设置一个 OnApplyWindowInsetsListener 监听,这又是个公开方法,指望业务层完全不去碰这个方法是不可能的,也就导致了在实际使用时 safe-area-inset-* 属性总是会"莫名其妙"的失效。从代码注释看,Google 也注意到了这个问题并计划修改,但是目前为止还没有看到修复代码上线。
其次,Android 对于 Safe Area 的定义和我们预期的有一些出入,在 iOS 上,Safe Area 是指不会被系统组件、挖孔/刘海等遮挡的可视区域,到了 Android 上就变成了只规避挖孔/刘海区域,一旦把设备横屏,就会发现内容又"不争气"的跑到状态栏下边去了。最后,以上内容只针对原生 WebView 实现,对于 UC 的 U4 内核等三方内核不适用,从目前的调研结果来看,UC 内核不是通过上述方式支持 Safe Area 的。
四、一些适配建议
Android 端的 Safe Area 适配目前来看是困难重重,如果仍旧"执迷不悟"的想克服这个难题,下面是我目前考虑出来的两种方案:
-
接管系统定义 Safe Area 的能力,替换成我们想要的值。从上面的分析过程我们也可以看出来,Android 端的 Safe Area 参数之所以不符合预期,主要是值的来源就不对,如果我们能够把 WindowInsets 里的值改成期望的值,那么后面的所有问题都迎刃而解了。下面是一个简单实现:
override fun onCreate(savedInstanceState: Bundle?) { webView = findViewById(R.id.webview) //这里先通过一定途径获取到由AwDisplayCutoutController设置的Listener,否则会被我们设置的Listener覆盖掉 val onApplyWindowInsetsListener = webView?.getOnApplyWindowInsetsListeners()?.get(0) webView?.setOnApplyWindowInsetsListener { view, insets -> val builder = DisplayCutout.Builder() val originCutout = insets.displayCutout val cutoutPath = originCutout?.cutoutPath if (cutoutPath != null) { builder.setCutoutPath(cutoutPath) } val systemBarsInsets: Insets = insets.getInsets(WindowInsets.Type.systemBars()) val imeInsets = insets.getInsets(WindowInsets.Type.ime()) val bottom = if (imeInsets.bottom > 0) { 0 } else { systemBarsInsets.bottom + OFFSET } builder.setSafeInsets(Insets.of( max(systemBarsInsets.left, originCutout?.safeInsetLeft ?: 0), max(systemBarsInsets.top + OFFSET, originCutout?.safeInsetTop ?: 0), max(systemBarsInsets.right, originCutout?.safeInsetRight ?: 0), max(bottom, originCutout?.safeInsetBottom ?: 0) )) builder.setWaterfallInsets(originCutout?.waterfallInsets ?: Insets.NONE) builder.setBoundingRectTop(originCutout?.boundingRectTop ?: Rect()) builder.setBoundingRectLeft(originCutout?.boundingRectLeft ?: Rect()) builder.setBoundingRectBottom(originCutout?.boundingRectBottom ?: Rect()) builder.setBoundingRectRight(originCutout?.boundingRectRight ?: Rect()) val newInsets = WindowInsets.Builder(insets).setDisplayCutout(builder.build()).build() onApplyWindowInsetsListener?.onApplyWindowInsets(view, newInsets) ?: view.onApplyWindowInsets(newInsets) }}
但是由于这个方式需要依赖系统能力,要考虑设备系统版本以及后续 API 发生变更的影响。
-
和前端约定好,定义一套新的参数。Android 端一直面临碎片化的兼容适配,对于自研前端为主的场景,为了提升兼容性,可以自己定义一套参数来做适配。下面是一个简单实现:
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) val rootView = findViewById<View>(android.R.id.content) window.decorView.getRootView().setOnApplyWindowInsetsListener { view, insets -> updateInsets() view.onApplyWindowInsets(insets) }
<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover"> <title>显示 Padding 值</title> <style> :root { --custom-safe-area-inset-top: 0px; --custom-safe-area-inset-bottom: 0px; --custom-safe-area-inset-left: 0px; --custom-safe-area-inset-right: 0px; } body { margin: 0; padding-top: var(--custom-safe-area-inset-top); padding-bottom: var(--custom-safe-area-inset-bottom); padding-left: var(--custom-safe-area-inset-left); padding-right: var(--custom-safe-area-inset-right); background-color: #f0f0f0; font-family: Arial, sans-serif; } .padding-info { background-color: #fff; border: 1px solid #ddd; height: 100vh; padding: 10px; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1); }</style></head><body>
// 触发获取 WindowInsets rootView.requestApplyInsets()}
private fun updateInsets() { runOnUiThread { WindowCompat.setDecorFitsSystemWindows(window, false)
val windowInsets = ViewCompat.getRootWindowInsets(window.decorView) val systemBarsInsets = windowInsets?.getInsets(WindowInsetsCompat.Type.systemBars()) ?: Insets.NONE val imeInsets = windowInsets?.getInsets(WindowInsetsCompat.Type.ime()) ?: Insets.NONE
val density = resources.displayMetrics.density
setProperty("top", Math.round(systemBarsInsets.top / density) + offset) setProperty("left", Math.round(systemBarsInsets.left / density)) if (imeInsets.bottom > 0) { setProperty("bottom", 0) } else { setProperty("bottom", Math.round(systemBarsInsets.bottom / density) + offset) } setProperty("right", Math.round(systemBarsInsets.right / density))
// To get the actual height of the keyboard, we need to subtract the height of the system bars from the height of the ime // Source: https://stackoverflow.com/a/75328335/8634342 val imeHeight = imeInsets.bottom - systemBarsInsets.bottom
// Set padding of decorview so the scroll view stays correct. // Otherwise the content behind the keyboard cannot be viewed by the user. window.decorView.setPadding(0, 0, 0, imeHeight) }}
private fun resetProperties() { setProperty("top", 0) setProperty("left", 0) setProperty("bottom", 0) setProperty("right", 0)}
private fun setProperty(position: String, size: Int) { runOnUiThread { webView?.loadUrl("javascript:document.querySelector(':root')?.style.setProperty('--custom-safe-area-inset-" + position + "', 'max(env(safe-area-inset-" + position + "), " + size + "px)');void(0);") }}</body></html>
自定义参数不用考虑 API 变更的影响,但是只能针对自研适配的前端页面生效。两种方式各有优劣,如果有更好的方式也欢迎探讨。