javascript
/**
* 构造假请求
*/
async function request(url) {
return new Promise((resolve) => {
setTimeout(
() => {
resolve(url);
},
// Math.random() * 500 + 800,
1000,
);
});
}请求一次,查看耗时,预计应该是1s:
javascript
async function requestOnce() {
const t1 = Date.now();
const res = await request(1);
console.log('一次请求耗时=', Date.now() - t1, 'ms,请求结果=', res);
}
requestOnce();结果:
12个数据发起并行请求,预计耗时1s:
javascript
async function requestAsync() {
const t2 = Date.now();
const requests = new Array(12).fill(2).map(request);
const res2 = await Promise.all(requests);
console.log('批量请求耗时=', Date.now() - t2, 'ms,请求结果=', res2, ',预计是 1000 ms');
}
requestAsync();结果:

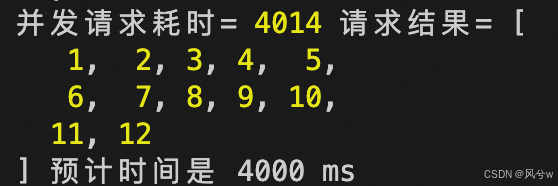
12个请求并发进行,但限制最多3个请求可并发,预计耗时4s:
javascript
async function concurrencyRequest(urls, maxNum) {
const buffer = [];//并发请求池,最多有maxNum个
const t3 = Date.now();
const res = [];
for (let i = 0; i < urls.length && buffer.length < maxNum; ++i) {
// console.log('next=', i);
const promise = new Promise((resolve) => request(urls[i]).then(resolve));
buffer.push(promise);
promise
.then((response) => (res[i] = response))
.finally(() => {//每个请求完成后都从buffer中删除并保存响应
const index = buffer.findIndex((item) => item === promise);
buffer.splice(index, 1);
// console.log('删除一个promise', buffer.length);
});
if (buffer.length === maxNum) {//必须等待buffer size小于maxNum才能继续请求
await Promise.race(buffer);
}
}
await Promise.all(buffer);//需要等待最后剩下的几个请求完成才算完成
console.log('并发请求耗时=', Date.now() - t3, '请求结果=', res, '预计时间是 4000 ms');
}
concurrencyRequest(
new Array(12).fill(1).map((_, i) => i + 1),
3,
);