订单模块
基本信息渲染


import type { OrderState } from '@/services/constants'
import type { AddressItem } from './address'
import type { PageParams } from '@/types/global'
/** 获取预付订单 返回信息 */
export type OrderPreResult = {
/** 商品集合 [ 商品信息 ] */
goods: OrderPreGoods[]
/** 结算信息 */
summary: {
/** 商品总价 */
totalPrice: number
/** 邮费 */
postFee: number
/** 应付金额 */
totalPayPrice: number
}
/** 用户地址列表 [ 地址信息 ] */
userAddresses: AddressItem[]
}
/** 商品信息 */
export type OrderPreGoods = {
/** 属性文字,例如"颜色:瓷白色 尺寸:8寸" */
attrsText: string
/** 数量 */
count: number
/** id */
id: string
/** 商品名称 */
name: string
/** 实付单价 */
payPrice: string
/** 图片 */
picture: string
/** 原单价 */
price: string
/** SKUID */
skuId: string
/** 实付价格小计 */
totalPayPrice: string
/** 小计总价 */
totalPrice: string
}
/** 提交订单 请求参数 */
export type OrderCreateParams = {
/** 所选地址Id */
addressId: string
/** 配送时间类型,1为不限,2为工作日,3为双休或假日 */
deliveryTimeType: number
/** 订单备注 */
buyerMessage: string
/** 商品集合[ 商品信息 ] */
goods: {
/** 数量 */
count: number
/** skuId */
skuId: string
}[]
/** 支付渠道:支付渠道,1支付宝、2微信--支付方式为在线支付时,传值,为货到付款时,不传值 */
payChannel: 1 | 2
/** 支付方式,1为在线支付,2为货到付款 */
payType: 1 | 2
}
/** 提交订单 返回信息 */
export type OrderCreateResult = {
/** 订单Id */
id: string
}
import type { OrderListResult } from '@/types/order'
import type {
OrderCreateParams,
OrderListParams,
OrderLogisticResult,
OrderPreResult,
OrderResult,
} from '@/types/order'
import { http } from '@/utils/http'
/**
* 填写订单-获取预付订单
*/
export const getMemberOrderPreAPI = () => {
return http<OrderPreResult>({
method: 'GET',
url: '/member/order/pre',
})
}
/**
* 填写订单-获取立即购买订单
*/
export const getMemberOrderPreNowAPI = (data: {
skuId: string
count: string
addressId?: string
}) => {
return http<OrderPreResult>({
method: 'GET',
url: '/member/order/pre/now',
data,
})
}
/**
* 填写订单-再次购买
* @param id 订单id
*/
export const getMemberOrderRepurchaseByIdAPI = (id: string) => {
return http<OrderPreResult>({
method: 'GET',
url: `/member/order/repurchase/${id}`,
})
}
/**
* 提交订单
* @param data 请求参数
*/
export const postMemberOrderAPI = (data: OrderCreateParams) => {
return http<{ id: string }>({
method: 'POST',
url: '/member/order',
data,
})
}
/**
* 获取订单详情
* @param id 订单id
*/
export const getMemberOrderByIdAPI = (id: string) => {
return http<OrderResult>({
method: 'GET',
url: `/member/order/${id}`,
})
}
/**
* 模拟发货-内测版
* @description 在DEV环境下使用,仅在订单状态为待发货时,可模拟发货,调用后订单状态修改为待收货,包含模拟物流。
* @param id 订单id
*/
export const getMemberOrderConsignmentByIdAPI = (id: string) => {
return http({
method: 'GET',
url: `/member/order/consignment/${id}`,
})
}
/**
* 确认收货
* @description 仅在订单状态为待收货时,可确认收货。
* @param id 订单id
*/
export const putMemberOrderReceiptByIdAPI = (id: string) => {
return http<OrderResult>({
method: 'PUT',
url: `/member/order/${id}/receipt`,
})
}
/**
* 获取订单物流
* @description 仅在订单状态为待收货,待评价,已完成时,可获取物流信息。
* @param id 订单id
*/
export const getMemberOrderLogisticsByIdAPI = (id: string) => {
return http<OrderLogisticResult>({
method: 'GET',
url: `/member/order/${id}/logistics`,
})
}
/**
* 删除订单
* @description 仅在订单状态为待评价,已完成,已取消时,可删除订单。
* @param data ids 订单集合
*/
export const deleteMemberOrderAPI = (data: { ids: string[] }) => {
return http({
method: 'DELETE',
url: `/member/order`,
data,
})
}
/**
* 取消订单
* @description 仅在订单状态为待付款时,可取消订单。
* @param id 订单id
* @param data cancelReason 取消理由
*/
export const getMemberOrderCancelByIdAPI = (id: string, data: { cancelReason: string }) => {
return http<OrderResult>({
method: 'PUT',
url: `/member/order/${id}/cancel`,
data,
})
}
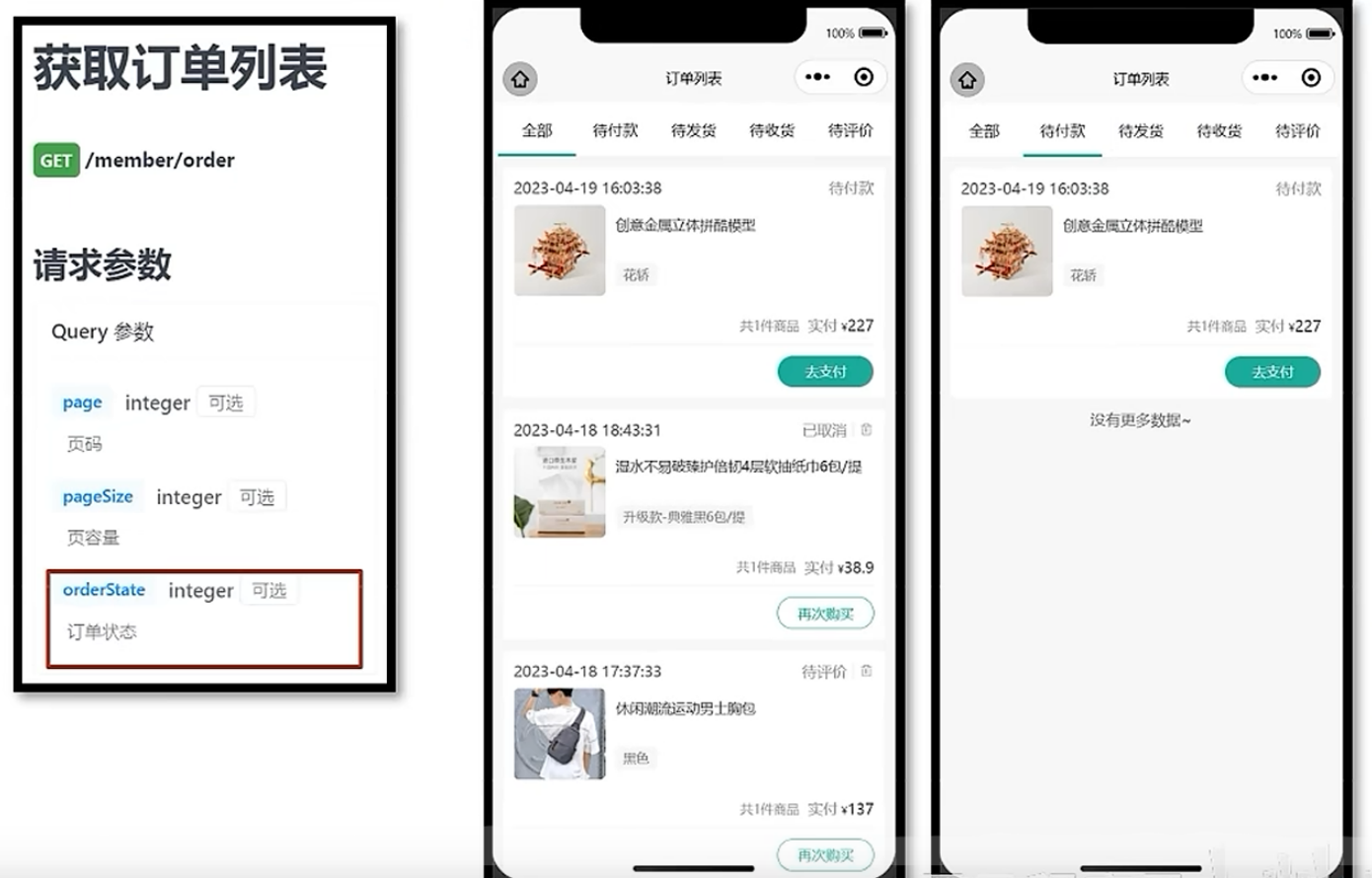
/**
* 获取订单列表
* @param data orderState 订单状态
*/
export const getMemberOrderAPI = (data: OrderListParams) => {
return http<OrderListResult>({
method: 'GET',
url: `/member/order`,
data,
})
}
<script setup lang="ts">
import { computed, ref } from 'vue'
import { getMemberOrderPreAPI, getMemberOrderPreNowAPI } from '@/services/order'
import type { OrderPreResult } from '@/types/order'
import { onLoad } from '@dcloudio/uni-app'
// 获取屏幕边界到安全区域距离
const { safeAreaInsets } = uni.getSystemInfoSync()
// 订单备注
const buyerMessage = ref('')
// 配送时间
const deliveryList = ref([
{ type: 1, text: '时间不限 (周一至周日)' },
{ type: 2, text: '工作日送 (周一至周五)' },
{ type: 3, text: '周末配送 (周六至周日)' },
])
// 当前配送时间下标
const activeIndex = ref(0)
// 当前配送时间
const activeDelivery = computed(() => deliveryList.value[activeIndex.value])
// 修改配送时间
const onChangeDelivery: UniHelper.SelectorPickerOnChange = (ev) => {
activeIndex.value = ev.detail.value
}
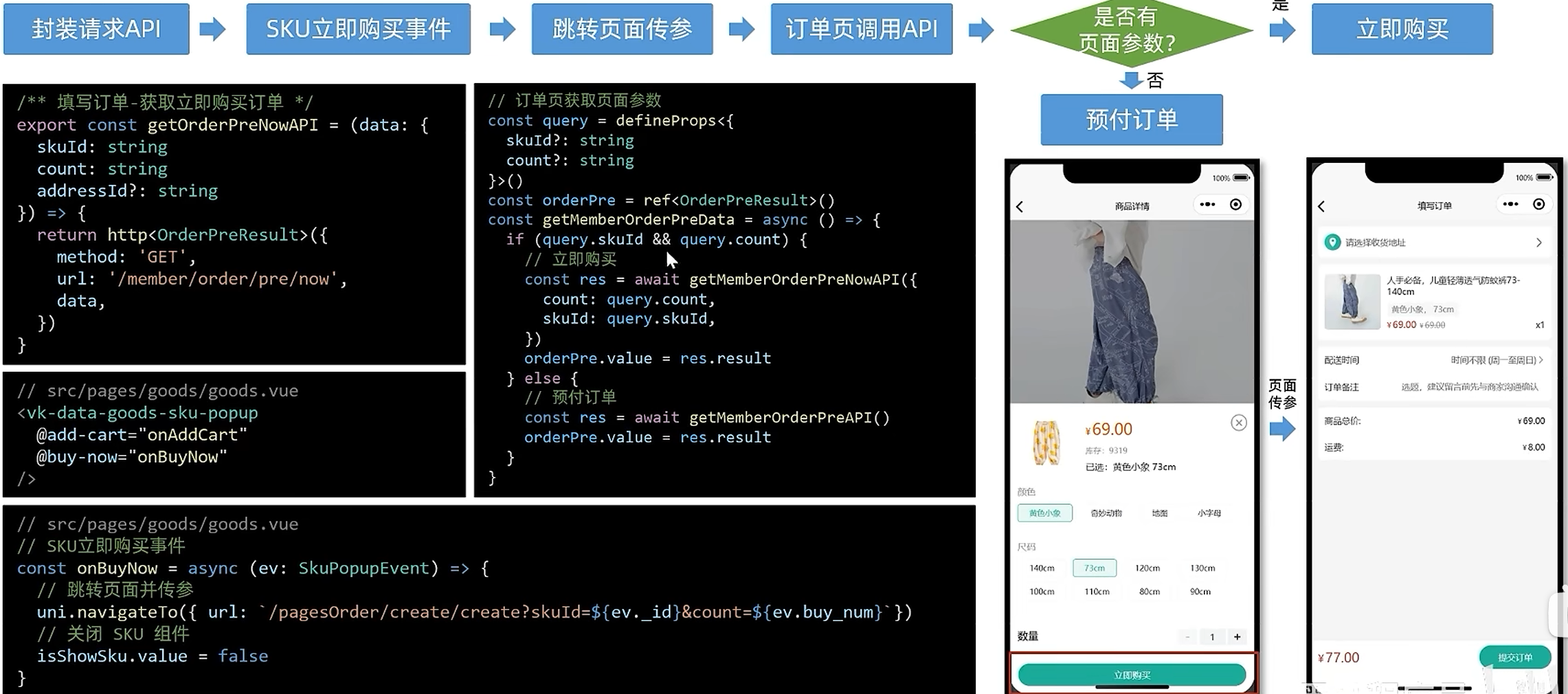
// 页面参数
const query = defineProps<{
skuId?: string
count?: string
}>()
// 获取订单信息
const orderPre = ref<OrderPreResult>()
const getMemberOrderPreData = async () => {
// 是否有立即购买参数
if (query.count && query.skuId) {
// 调用立即购买 API
const res = await getMemberOrderPreNowAPI({
count: query.count,
skuId: query.skuId,
})
orderPre.value = res.result
} else {
// 调用预付订单 API
const res = await getMemberOrderPreAPI()
orderPre.value = res.result
}
}
onLoad(() => {
getMemberOrderPreData()
})
</script>
<template>
<scroll-view scroll-y class="viewport">
<!-- 商品信息 -->
<view class="goods">
<navigator
v-for="item in orderPre?.goods"
:key="item.skuId"
:url="`/pages/goods/goods?id=${item.id}`"
class="item"
hover-class="none"
>
<image class="picture" :src="item.picture" />
<view class="meta">
<view class="name ellipsis"> {{ item.name }} </view>
<view class="attrs">{{ item.attrsText }}</view>
<view class="prices">
<view class="pay-price symbol">{{ item.payPrice }}</view>
<view class="price symbol">{{ item.price }}</view>
</view>
<view class="count">x{{ item.count }}</view>
</view>
</navigator>
</view>
<!-- 配送及支付方式 -->
<view class="related">
<view class="item">
<text class="text">配送时间</text>
<picker :range="deliveryList" range-key="text" @change="onChangeDelivery">
<view class="icon-fonts picker">{{ activeDelivery.text }}</view>
</picker>
</view>
<view class="item">
<text class="text">订单备注</text>
<input
class="input"
:cursor-spacing="30"
placeholder="选题,建议留言前先与商家沟通确认"
v-model="buyerMessage"
/>
</view>
</view>
<!-- 支付金额 -->
<view class="settlement">
<view class="item">
<text class="text">商品总价: </text>
<text class="number symbol">{{ orderPre?.summary.totalPrice.toFixed(2) }}</text>
</view>
<view class="item">
<text class="text">运费: </text>
<text class="number symbol">{{ orderPre?.summary.postFee.toFixed(2) }}</text>
</view>
</view>
</scroll-view>
<!-- 吸底工具栏 -->
<view class="toolbar" :style="{ paddingBottom: safeAreaInsets?.bottom + 'px' }">
<view class="total-pay symbol">
<text class="number">{{ orderPre?.summary.totalPayPrice.toFixed(2) }}</text>
</view>
<view class="button" :class="{ disabled: !selecteAddress?.id }" @tap="onOrderSubmit">
提交订单
</view>
</view>
</template>1.新建文件夹pagesPrder -> 右键文件夹新建分包 -> 输入 create 填写订单
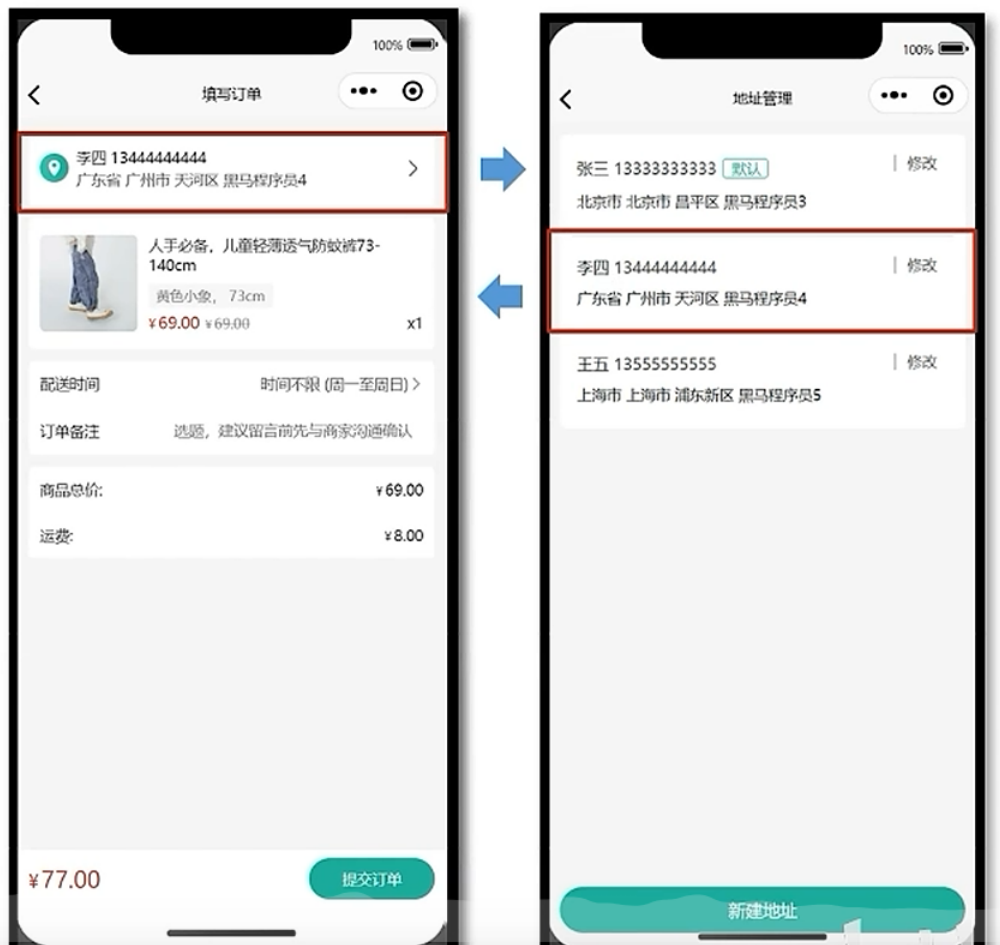
收货地址选择


import type { AddressItem } from '@/types/address'
import { defineStore } from 'pinia'
import { ref } from 'vue'
export const useAddressStore = defineStore('address', () => {
const selectedAddress = ref<AddressItem>()
const changeSelectedAddress = (val: AddressItem) => {
selectedAddress.value = val
}
return {
selectedAddress,
changeSelectedAddress,
}
})
<script setup lang="ts">
// 修改收货地址
const onChangeAddress = (item: AddressItem) => {
// 修改地址
const addressStore = useAddressStore()
addressStore.changeSelectedAddress(item)
// 返回上一页
uni.navigateBack()
}
</script>
<template>
<view class="viewport">
<!-- 地址列表 -->
<scroll-view class="scroll-view" scroll-y>
<view v-if="true" class="address">
<view class="address-list">
<!-- 滑动操作分区 -->
<uni-swipe-action>
<!-- 滑动操作项 -->
<uni-swipe-action-item v-for="item in addressList" :key="item.id">
<!-- 默认插槽 -->
<!-- 收获地址项 -->
<view class="item">
<view class="item-content" @tap="onChangeAddress(item)">
... ...
<navigator
class="edit"
hover-class="none"
:url="`/pagesMember/address-form/address-form?id=${item.id}`"
@tap.stop="() => {}"
@tap.prevent="() => {}"
>
修改
</navigator>
</view>
... ...
</view>
... ...
</uni-swipe-action-item>
</uni-swipe-action>
</view>
</view>
<view v-else class="blank">暂无收货地址</view>
</scroll-view>
</view>
</template>-
父子结构都注册有事件, 事件的执行就会冲突, 可以通过组件子事件的冒泡, 让父子事件互不影响
<script setup lang="ts"> import { computed, ref } from 'vue' import { getMemberOrderPreAPI, getMemberOrderPreNowAPI } from '@/services/order' import type { OrderPreResult } from '@/types/order' import { useAddressStore } from '@/stores/modules/address' import { onLoad } from '@dcloudio/uni-app'// 页面参数
const query = defineProps<{
skuId?: string
count?: string
}>()// 获取订单信息
const orderPre = ref<OrderPreResult>()
const getMemberOrderPreData = async () => {
// 是否有立即购买参数
if (query.count && query.skuId) {
// 调用立即购买 API
const res = await getMemberOrderPreNowAPI({
count: query.count,
skuId: query.skuId,
})
orderPre.value = res.result
} else {
// 调用预付订单 API
const res = await getMemberOrderPreAPI()
orderPre.value = res.result
}
}onLoad(() => {
getMemberOrderPreData()
})const addressStore = useAddressStore()
<template> <scroll-view scroll-y class="viewport"> <navigator v-if="selecteAddress" class="shipment" hover-class="none" url="/pagesMember/address/address?from=order" > <view class="user"> {{ selecteAddress.receiver }} {{ selecteAddress.contact }} </view> <view class="address"> {{ selecteAddress.fullLocation }} {{ selecteAddress.address }} </view> <text class="icon icon-right"></text> </navigator> <navigator v-else class="shipment" hover-class="none" url="/pagesMember/address/address?from=order" > <view class="address"> 请选择收货地址 </view> <text class="icon icon-right"></text> </navigator> </template>
// 收货地址
const selecteAddress = computed(() => {
return addressStore.selectedAddress || orderPre.value?.userAddresses.find((v) => v.isDefault)
})
</script>
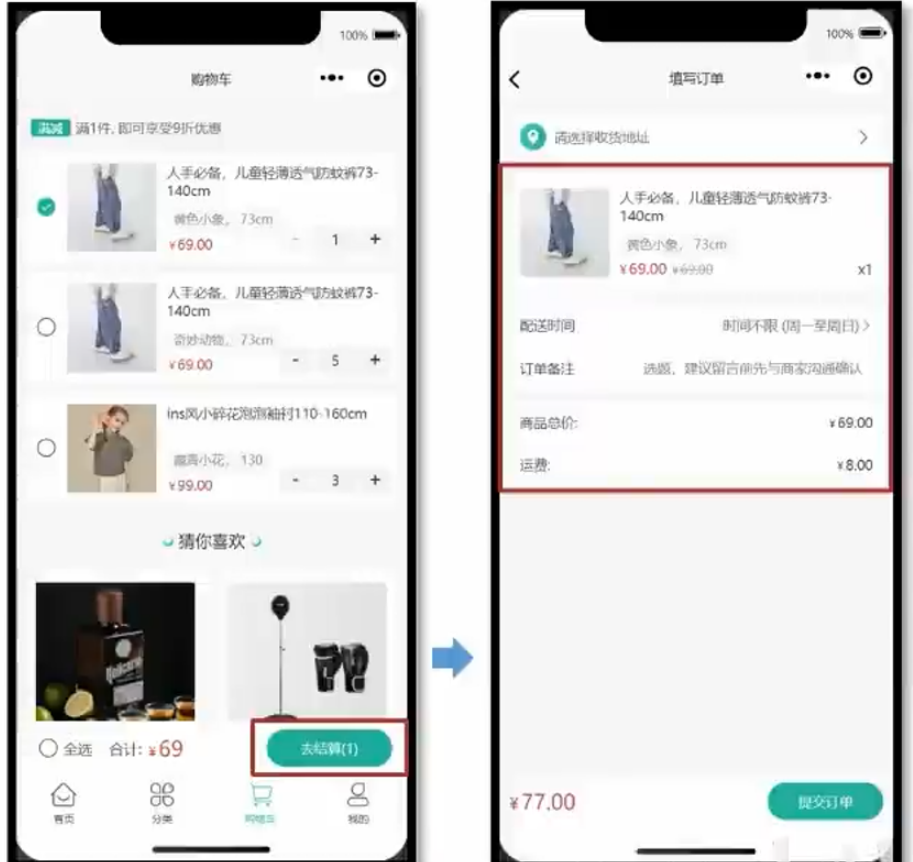
立即购买: 通过购物车/立即结算可以进到订单页进行预支付, 通过SKU组件的立即购买按钮也可以进入订单页

提交订单


<script setup lang="ts">
import { postMemberOrderAPI } from '@/services/order'
import type { OrderPreResult } from '@/types/order'
import { useAddressStore } from '@/stores/modules/address'
const addressStore = useAddressStore()
// 收货地址
const selecteAddress = computed(() => {
return addressStore.selectedAddress || orderPre.value?.userAddresses.find((v) => v.isDefault)
})
// 提交订单
const onOrderSubmit = async () => {
// 没有收货地址提醒
if (!selecteAddress.value?.id) {
return uni.showToast({ icon: 'none', title: '请选择收货地址' })
}
// 发送请求
const res = await postMemberOrderAPI({
addressId: selecteAddress.value?.id,
buyerMessage: buyerMessage.value,
deliveryTimeType: activeDelivery.value.type,
goods: orderPre.value!.goods.map((v) => ({ count: v.count, skuId: v.skuId })),
payChannel: 2,
payType: 1,
})
// 关闭当前页面,跳转到订单详情,传递订单id
uni.redirectTo({ url: `/pagesOrder/detail/detail?id=${res.result.id}` })
}
</script>
<template>
... ...
<!-- 吸底工具栏 -->
<view class="toolbar" :style="{ paddingBottom: safeAreaInsets?.bottom + 'px' }">
<view class="total-pay symbol">
<text class="number">{{ orderPre?.summary.totalPayPrice.toFixed(2) }}</text>
</view>
<view class="button" :class="{ disabled: !selecteAddress?.id }" @tap="onOrderSubmit">
提交订单
</view>
</view>
</template>订单详情
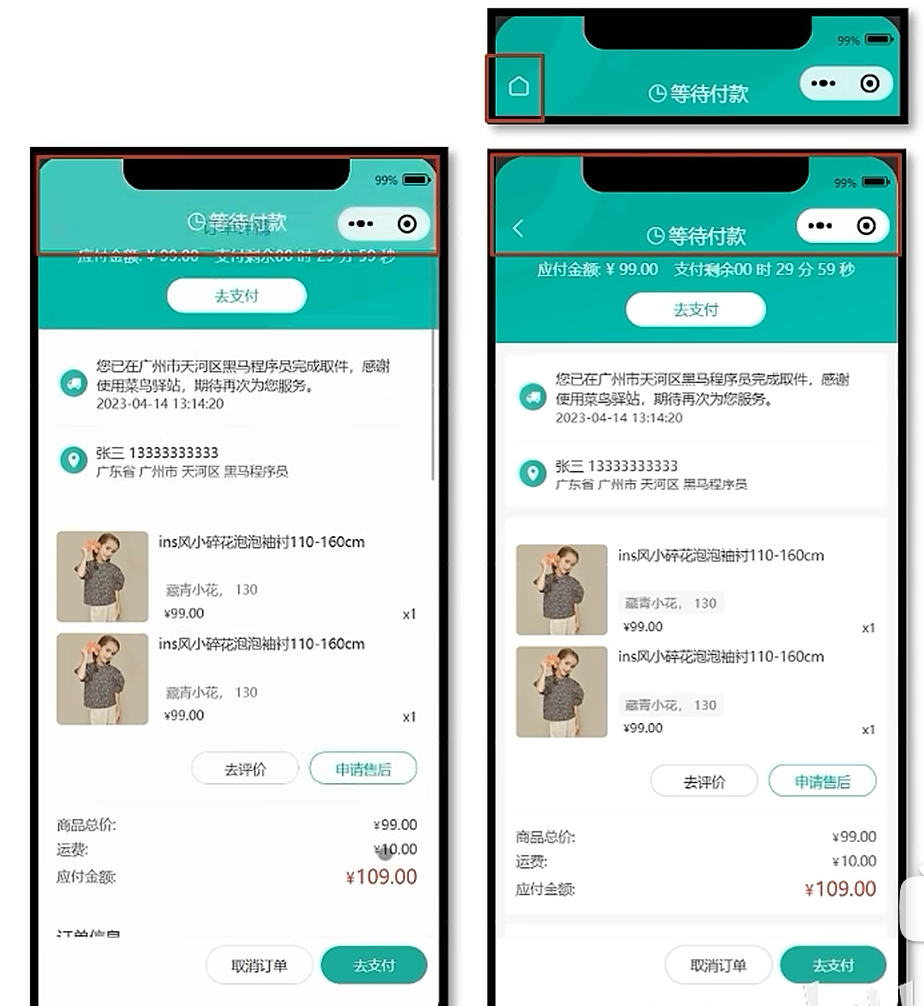
自定义导航栏


<script setup lang="ts">
import { useGuessList } from '@/composables'
import { OrderState, orderStateList } from '@/services/constants'
import {
deleteMemberOrderAPI,
getMemberOrderByIdAPI,
getMemberOrderCancelByIdAPI,
getMemberOrderLogisticsByIdAPI,
getMemberOrderConsignmentByIdAPI,
putMemberOrderReceiptByIdAPI,
} from '@/services/order'
import type { LogisticItem, OrderResult } from '@/types/order'
import { onLoad, onReady } from '@dcloudio/uni-app'
import { ref } from 'vue'
import PageSkeleton from './components/PageSkeleton.vue'
import { getPayMockAPI, getPayWxPayMiniPayAPI } from '@/services/pay'
// 获取屏幕边界到安全区域距离
const { safeAreaInsets } = uni.getSystemInfoSync()
// 猜你喜欢
const { guessRef, onScrolltolower } = useGuessList()
// 弹出层组件
const popup = ref<UniHelper.UniPopupInstance>()
// 取消原因列表
const reasonList = ref([
'商品无货',
'不想要了',
'商品信息填错了',
'地址信息填写错误',
'商品降价',
'其它',
])
// 订单取消原因
const reason = ref('')
// 复制内容
const onCopy = (id: string) => {
// 设置系统剪贴板的内容
uni.setClipboardData({ data: id })
}
// 获取页面参数
const query = defineProps<{
id: string
}>()
// 获取页面栈
const pages = getCurrentPages()
// 基于小程序的 Page 类型扩展 uni-app 的 Page
type PageInstance = Page.PageInstance & WechatMiniprogram.Page.InstanceMethods<any>
// #ifdef MP-WEIXIN
// 获取当前页面实例,数组最后一项
const pageInstance = pages.at(-1) as PageInstance
// 页面渲染完毕,绑定动画效果
onReady(() => {
// 动画效果,导航栏背景色
pageInstance.animate(
'.navbar',
[{ backgroundColor: 'transparent' }, { backgroundColor: '#f8f8f8' }],
1000,
{
scrollSource: '#scroller',
timeRange: 1000,
startScrollOffset: 0,
endScrollOffset: 50,
},
)
// 动画效果,导航栏标题
pageInstance.animate('.navbar .title', [{ color: 'transparent' }, { color: '#000' }], 1000, {
scrollSource: '#scroller',
timeRange: 1000,
startScrollOffset: 0,
endScrollOffset: 50,
})
// 动画效果,导航栏返回按钮
pageInstance.animate('.navbar .back', [{ color: '#fff' }, { color: '#000' }], 1000, {
scrollSource: '#scroller',
timeRange: 1000,
startScrollOffset: 0,
endScrollOffset: 50,
})
})
// #endif
... ...
</script>
<template>
<!-- 自定义导航栏: 默认透明不可见, scroll-view 滚动到 50 时展示 -->
<view class="navbar" :style="{ paddingTop: safeAreaInsets?.top + 'px' }">
<view class="wrap">
<navigator
v-if="pages.length > 1"
open-type="navigateBack"
class="back icon-left"
></navigator>
<navigator v-else url="/pages/index/index" open-type="switchTab" class="back icon-home">
</navigator>
<view class="title">订单详情</view>
</view>
</view>
<scroll-view
enable-back-to-top
scroll-y
class="viewport"
id="scroller"
@scrolltolower="onScrolltolower"
>
... ...
</scroll-view>
</template>- 在小程序中, 当页面有可返回的上级页面, 会展示返回上级箭头, 没有可以返回的页面时, 会展示返回首页图标
- 自定义导航栏中, 可以通过 getCurrentPages() 方法拿到页面栈, 根据页面栈进行按需切换
- 数组的at()方法可以获取数组的某一项, 传入负数从数组末尾计算
- 导航栏的动画效果通过官方的驱动动画实现, 具体参考官网
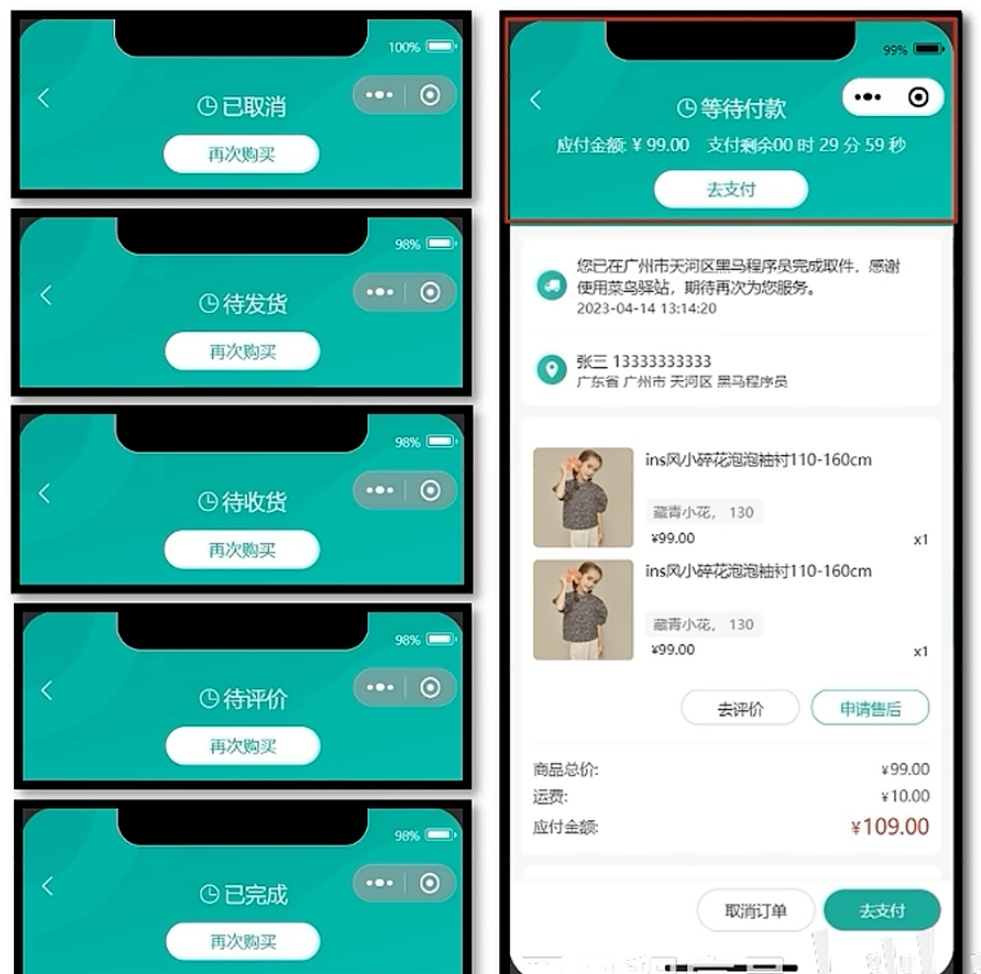
订单状态渲染


import type { OrderState } from '@/services/constants'
import type { AddressItem } from './address'
import type { PageParams } from '@/types/global'
/** 订单详情 返回信息 */
export type OrderResult = {
/** 订单编号 */
id: string
/** 订单状态,1为待付款、2为待发货、3为待收货、4为待评价、5为已完成、6为已取消 */
orderState: OrderState
/** 倒计时--剩余的秒数 -1 表示已经超时,正数表示倒计时未结束 */
countdown: number
/** 商品集合 [ 商品信息 ] */
skus: OrderSkuItem[]
/** 收货人 */
receiverContact: string
/** 收货人手机 */
receiverMobile: string
/** 收货人地址 */
receiverAddress: string
/** 下单时间 */
createTime: string
/** 商品总价 */
totalMoney: number
/** 运费 */
postFee: number
/** 应付金额 */
payMoney: number
}
/** 商品信息 */
export type OrderSkuItem = {
/** sku id */
id: string
/** 商品 id */
spuId: string
/** 商品名称 */
name: string
/** 商品属性文字 */
attrsText: string
/** 数量 */
quantity: number
/** 购买时单价 */
curPrice: number
/** 图片地址 */
image: string
}
/** 物流信息 返回值类型 */
export type OrderLogisticResult = {
/** 快递公司 */
company: {
/** 公司名称 */
name: string
/** 快递编号 */
number: string
/** 联系电话 */
tel: string
}
/** 商品件数 */
count: number
/** 物流日志 */
list: LogisticItem[]
}
/** 物流日志 */
export type LogisticItem = {
/** 信息ID */
id: string
/** 信息文字 */
text: string
/** 时间 */
time: string
}
/** 订单列表参数 */
export type OrderListParams = PageParams & { orderState: number }
/** 订单列表 */
export type OrderListResult = {
/** 总记录数 */
counts: number
/** 数据集合 [ 订单信息 ] */
items: OrderItem[]
/** 当前页码 */
page: number
/** 总页数 */
pages: number
/** 页尺寸 */
pageSize: number
}
/** 订单列表项 */
export type OrderItem = OrderResult & {
/** 总件数 */
totalNum: number
}
/** 订单状态枚举 */
export enum OrderState {
/** 待付款 */
DaiFuKuan = 1,
/** 待发货 */
DaiFaHuo = 2,
/** 待收货 */
DaiShouHuo = 3,
/** 待评价 */
DaiPingJia = 4,
/** 已完成 */
YiWanCheng = 5,
/** 已取消 */
YiQuXiao = 6,
}
/** 订单状态列表 */
export const orderStateList = [
{ id: 0, text: '' },
{ id: 1, text: '待付款' },
{ id: 2, text: '待发货' },
{ id: 3, text: '待收货' },
{ id: 4, text: '待评价' },
{ id: 5, text: '已完成' },
{ id: 6, text: '已取消' },
]
<script setup lang="ts">
import { OrderState, orderStateList } from '@/services/constants'
import {
getMemberOrderByIdAPI,
} from '@/services/order'
import type { LogisticItem, OrderResult } from '@/types/order'
import { onLoad, onReady } from '@dcloudio/uni-app'
import { ref } from 'vue'
// 获取页面参数
const query = defineProps<{
id: string
}>()
// 获取订单详情
const order = ref<OrderResult>()
const getMemberOrderByIdData = async () => {
const res = await getMemberOrderByIdAPI(query.id)
order.value = res.result
}
onLoad(() => {
getMemberOrderByIdData()
})
</script>
<template>
<scroll-view
enable-back-to-top
scroll-y
class="viewport"
id="scroller"
@scrolltolower="onScrolltolower"
>
<template v-if="order">
<!-- 订单状态 -->
<view class="overview" :style="{ paddingTop: safeAreaInsets!.top + 20 + 'px' }">
... ...
<!-- 其他订单状态:展示再次购买按钮 -->
<template v-else>
<!-- 订单状态文字 -->
<view class="status"> {{ orderStateList[order.orderState].text }} </view>
... ...
</template>
</view>
... ...
</template>
</scroll-view>
</template>- 枚举的作用:通过枚举来替代无意义的订单状态数字,提高程序的可读性。
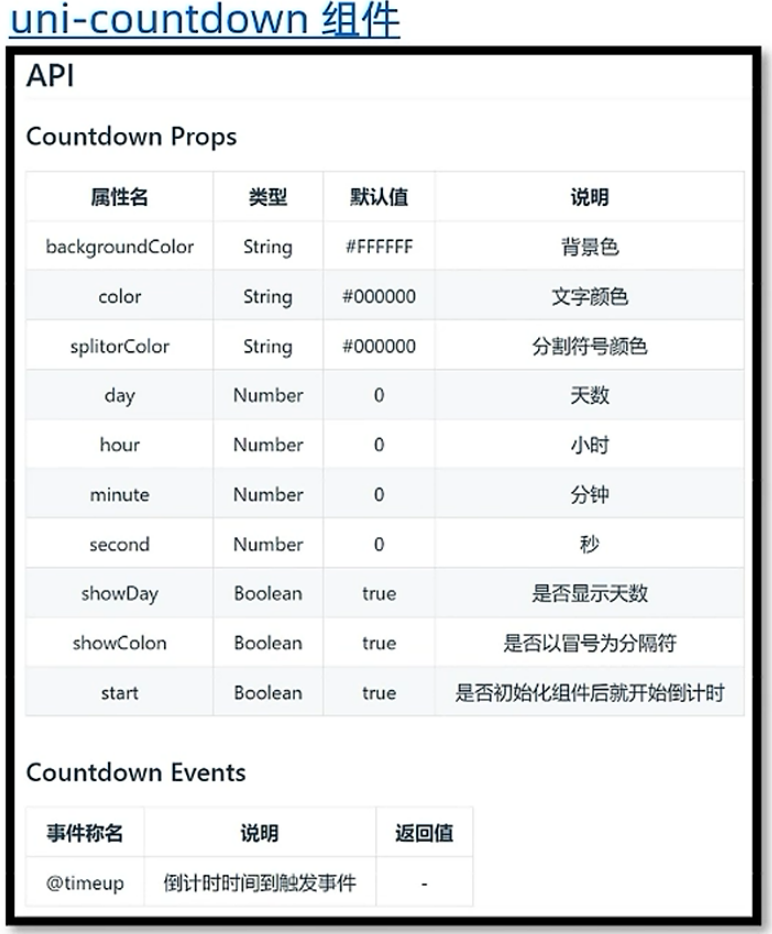
支付倒计时



<script setup lang="ts">
import { useGuessList } from '@/composables'
import { OrderState } from '@/services/constants'
import {
getMemberOrderByIdAPI,
} from '@/services/order'
import type { OrderResult } from '@/types/order'
import { onLoad, onReady } from '@dcloudio/uni-app'
import { ref } from 'vue'
import PageSkeleton from './components/PageSkeleton.vue'
// 获取订单详情
const order = ref<OrderResult>()
const getMemberOrderByIdData = async () => {
const res = await getMemberOrderByIdAPI(query.id)
order.value = res.result
}
onLoad(() => {
getMemberOrderByIdData()
})
// 倒计时结束事件
const onTimeup = () => {
// 修改订单状态为已取消
order.value!.orderState = OrderState.YiQuXiao
}
</script>
<template>
<scroll-view
enable-back-to-top
scroll-y
class="viewport"
id="scroller"
@scrolltolower="onScrolltolower"
>
<template v-if="order">
<!-- 订单状态 -->
<view class="overview" :style="{ paddingTop: safeAreaInsets!.top + 20 + 'px' }">
<!-- 待付款状态:展示倒计时 -->
<template v-if="order.orderState === OrderState.DaiFuKuan">
<view class="tips">
... ...
<uni-countdown
:second="order.countdown"
color="#fff"
splitor-color="#fff"
:show-day="false"
:show-colon="false"
@timeup="onTimeup"
/>
</view>
<view class="button" @tap="onOrderPay">去支付</view>
</template>
... ...
</view>
</template>
</scroll-view>
</template>订单支付


<script setup lang="ts">
import { getPayMockAPI, getPayWxPayMiniPayAPI } from '@/services/pay'
// 订单支付
const onOrderPay = async () => {
if (import.meta.env.DEV) {
// 开发环境模拟支付
await getPayMockAPI({ orderId: query.id })
} else {
// #ifdef MP-WEIXIN
// 正式环境微信支付
const res = await getPayWxPayMiniPayAPI({ orderId: query.id })
await wx.requestPayment(res.result)
// #endif
// #ifdef H5 || APP-PLUS
// H5端 和 App 端未开通支付-模拟支付体验
await getPayMockAPI({ orderId: query.id })
// #endif
}
// 关闭当前页,再跳转支付结果页
uni.redirectTo({ url: `/pagesOrder/payment/payment?id=${query.id}` })
}
</script>
<template>
<scroll-view
enable-back-to-top
scroll-y
class="viewport"
id="scroller"
@scrolltolower="onScrolltolower"
>
<template v-if="order">
... ...
<!-- 底部操作栏 -->
<view class="toolbar-height" :style="{ paddingBottom: safeAreaInsets?.bottom + 'px' }"></view>
<view class="toolbar" :style="{ paddingBottom: safeAreaInsets?.bottom + 'px' }">
<!-- 待付款状态:展示支付按钮 -->
<template v-if="order.orderState === OrderState.DaiFuKuan">
<view class="button primary" @tap="onOrderPay"> 去支付 </view>
<view class="button" @tap="popup?.open?.()"> 取消订单 </view>
</template>
... ...
</view>
</template>
</scroll-view>
</template>
import { http } from '@/utils/http'
/**
* 获取微信支付参数
* @param data orderId 订单id
*/
export const getPayWxPayMiniPayAPI = (data: { orderId: string }) => {
return http<WechatMiniprogram.RequestPaymentOption>({
method: 'GET',
url: '/pay/wxPay/miniPay',
data,
})
}
/**
* 模拟支付-内测版
* @param data orderId 订单id
*/
export const getPayMockAPI = (data: { orderId: string }) => {
return http({
method: 'GET',
url: '/pay/mock',
data,
})
}1.微信为支付接口提供了类型支持: WechatMiniprogram.RequestPaymentOption
// 支付成功页
<script setup lang="ts">
import { useGuessList } from '@/composables'
// 获取页面参数
const query = defineProps<{
id: string
}>()
// 猜你喜欢
const { guessRef, onScrolltolower } = useGuessList()
</script>
<template>
<scroll-view class="viewport" scroll-y @scrolltolower="onScrolltolower">
<!-- 订单状态 -->
<view class="overview">
<view class="status icon-checked">支付成功</view>
<view class="buttons">
<navigator
hover-class="none"
class="button navigator"
url="/pages/index/index"
open-type="switchTab"
>
返回首页
</navigator>
<navigator
hover-class="none"
class="button navigator"
:url="`/pagesOrder/detail/detail?id=${query.id}`"
open-type="redirect"
>
查看订单
</navigator>
</view>
</view>
<!-- 猜你喜欢 -->
<XtxGuess ref="guessRef" />
</scroll-view>
</template>- 用户支付成功后, 跳转到支付成功页
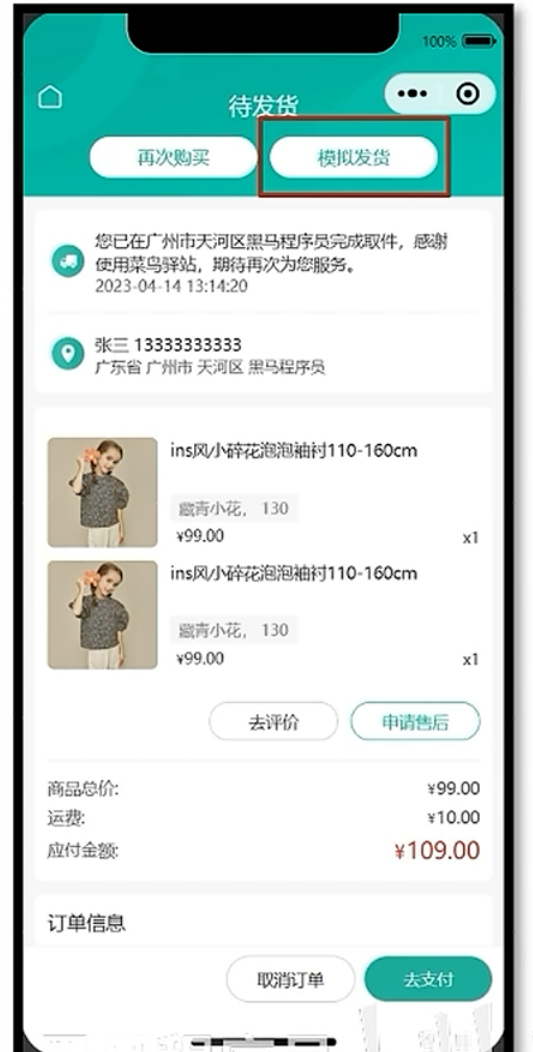
模拟发货


<script setup lang="ts">
import { OrderState } from '@/services/constants'
import {
getMemberOrderConsignmentByIdAPI,
} from '@/services/order'
// 是否为开发环境
const isDev = import.meta.env.DEV
// 模拟发货
const onOrderSend = async () => {
if (isDev) {
await getMemberOrderConsignmentByIdAPI(query.id)
uni.showToast({ icon: 'success', title: '模拟发货完成' })
// 主动更新订单状态
order.value!.orderState = OrderState.DaiShouHuo
}
}
</script>
<template>
<scroll-view
enable-back-to-top
scroll-y
class="viewport"
id="scroller"
@scrolltolower="onScrolltolower"
>
<template v-if="order">
<!-- 订单状态 -->
<view class="overview" :style="{ paddingTop: safeAreaInsets!.top + 20 + 'px' }">
... ...
<!-- 其他订单状态:展示再次购买按钮 -->
<template v-else>
<view class="button-group">
<!-- 待发货状态:模拟发货,开发期间使用,用于修改订单状态为已发货 -->
<view
v-if="isDev && order.orderState == OrderState.DaiFaHuo"
@tap="onOrderSend"
class="button"
>
模拟发货
</view>
</view>
</template>
</view>
</template>
</scroll-view>
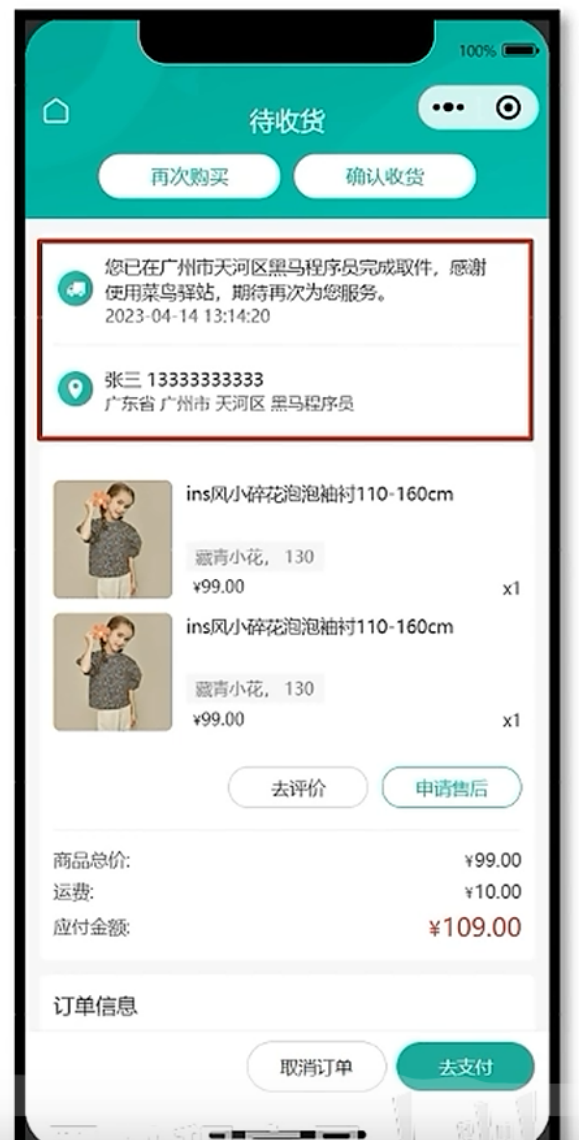
</template>确认收货


<script setup lang="ts">
import {
putMemberOrderReceiptByIdAPI,
} from '@/services/order'
// 确认收货
const onOrderConfirm = () => {
// 二次确认弹窗
uni.showModal({
content: '为保障您的权益,请收到货并确认无误后,再确认收货',
confirmColor: '#27BA9B',
success: async (success) => {
if (success.confirm) {
const res = await putMemberOrderReceiptByIdAPI(query.id)
// 更新订单状态
order.value = res.result
}
},
})
}
</script>
<template>
<scroll-view
enable-back-to-top
scroll-y
class="viewport"
id="scroller"
@scrolltolower="onScrolltolower"
>
<template v-if="order">
... ...
<!-- 底部操作栏 -->
<view class="toolbar" :style="{ paddingBottom: safeAreaInsets?.bottom + 'px' }">
<!-- 其他订单状态:按需展示按钮 -->
<template v-else>
<!-- 待收货状态: 展示确认收货 -->
<view
class="button primary"
v-if="order.orderState === OrderState.DaiShouHuo"
@tap="onOrderConfirm"
>
确认收货
</view>
</template>
</view>
</template>
</scroll-view>
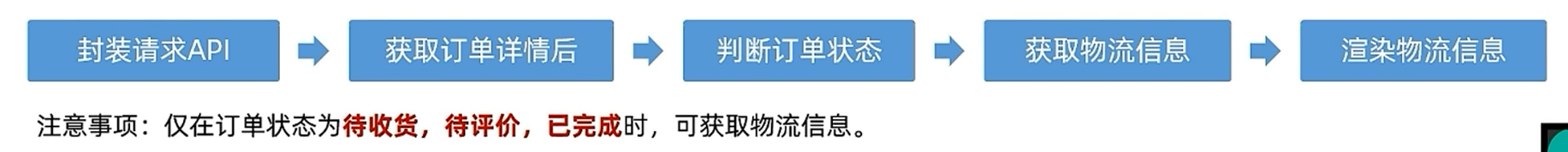
</template>订单物流信息


<script setup lang="ts">
import { OrderState, orderStateList } from '@/services/constants'
import {
getMemberOrderByIdAPI,
getMemberOrderLogisticsByIdAPI,
} from '@/services/order'
import type { LogisticItem, OrderResult } from '@/types/order'
import { onLoad, onReady } from '@dcloudio/uni-app'
import { ref } from 'vue'
// 获取页面参数
const query = defineProps<{
id: string
}>()
// 获取订单详情
const order = ref<OrderResult>()
const getMemberOrderByIdData = async () => {
const res = await getMemberOrderByIdAPI(query.id)
order.value = res.result
if (
[OrderState.DaiShouHuo, OrderState.DaiPingJia, OrderState.YiWanCheng].includes(
order.value.orderState,
)
) {
getMemberOrderLogisticsByIdData()
}
}
// 获取物流信息
const logisticList = ref<LogisticItem[]>([])
const getMemberOrderLogisticsByIdData = async () => {
const res = await getMemberOrderLogisticsByIdAPI(query.id)
logisticList.value = res.result.list
}
onLoad(() => {
getMemberOrderByIdData()
})
</script>
<template>
<scroll-view>
<template v-if="order">
... ...
<!-- 配送状态 -->
<view class="shipment">
<!-- 订单物流信息 -->
<view v-for="item in logisticList" :key="item.id" class="item">
<view class="message">
{{ item.text }}
</view>
<view class="date"> {{ item.time }} </view>
</view>
<!-- 用户收货地址 -->
<view class="locate">
<view class="user"> {{ order.receiverContact }} {{ order.receiverMobile }} </view>
<view class="address"> {{ order.receiverAddress }} </view>
</view>
</view>
</template>
</scroll-view>
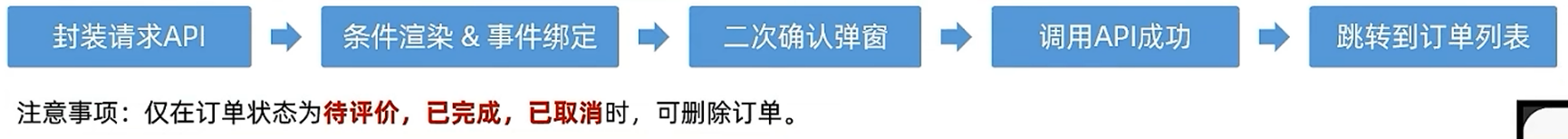
</template>删除订单和取消订单


<script setup lang="ts">
import {
deleteMemberOrderAPI,
getMemberOrderCancelByIdAPI,
} from '@/services/order'
// 删除订单
const onOrderDelete = () => {
// 二次确认
uni.showModal({
content: '是否删除订单',
confirmColor: '#27BA9B',
success: async (success) => {
if (success.confirm) {
await deleteMemberOrderAPI({ ids: [query.id] })
uni.redirectTo({ url: '/pagesOrder/list/list' })
}
},
})
}
// 取消订单
const onOrderCancel = async () => {
// 发送请求
const res = await (query.id, { cancelReason: reason.value })
// 更新订单信息
order.value = res.result
// 关闭弹窗
popup.value?.close!()
// 轻提示
uni.showToast({ icon: 'none', title: '订单取消成功' })
}
</script>
<template>
<scroll-view
enable-back-to-top
scroll-y
class="viewport"
id="scroller"
@scrolltolower="onScrolltolower"
>
<template v-if="order">
... ...
<!-- 底部操作栏 -->
<view class="toolbar-height" :style="{ paddingBottom: safeAreaInsets?.bottom + 'px' }"></view>
<view class="toolbar" :style="{ paddingBottom: safeAreaInsets?.bottom + 'px' }">
<!-- 待付款状态:展示支付按钮 -->
<template v-if="order.orderState === OrderState.DaiFuKuan">
<view class="button primary" @tap="onOrderPay"> 去支付 </view>
<view class="button" @tap="popup?.open?.()"> 取消订单 </view>
</template>
<!-- 其他订单状态:按需展示按钮 -->
<template v-else>
... ...
<!-- 待评价/已完成/已取消 状态: 展示删除订单 -->
<view
class="button delete"
v-if="order.orderState >= OrderState.DaiPingJia"
@tap="onOrderDelete"
>
删除订单
</view>
</template>
</view>
</template>
</scroll-view>
<!-- 取消订单弹窗 -->
<uni-popup ref="popup" type="bottom" background-color="#fff">
<view class="popup-root">
<view class="title">订单取消</view>
<view class="description">
<view class="tips">请选择取消订单的原因:</view>
<view class="cell" v-for="item in reasonList" :key="item" @tap="reason = item">
<text class="text">{{ item }}</text>
<text class="icon" :class="{ checked: item === reason }"></text>
</view>
</view>
<view class="footer">
<view class="button" @tap="popup?.close?.()">取消</view>
<view class="button primary" @tap="onOrderCancel">确认</view>
</view>
</view>
</uni-popup>
</template>订单列表
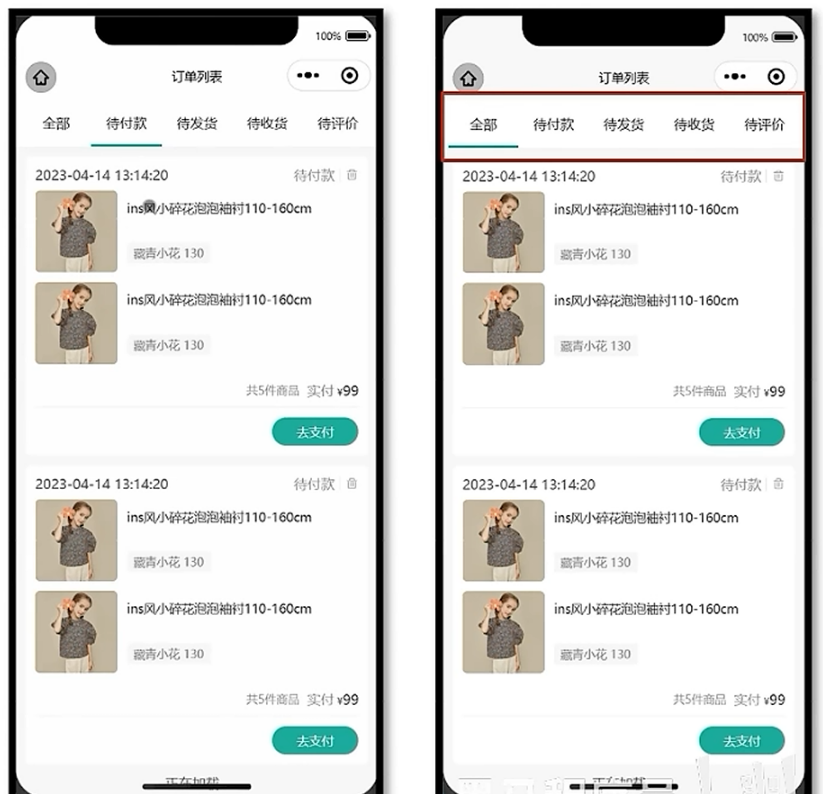
tabs滑动切换


<script setup lang="ts">
import { ref } from 'vue'
// tabs 数据
const orderTabs = ref([
{ orderState: 0, title: '全部' },
{ orderState: 1, title: '待付款' },
{ orderState: 2, title: '待发货' },
{ orderState: 3, title: '待收货' },
{ orderState: 4, title: '待评价' },
])
// 高亮下标
const activeIndex = ref(0)
</script>
<template>
<view class="viewport">
<!-- tabs -->
<view class="tabs">
<text
class="item"
v-for="(item, index) in orderTabs"
:key="item.title"
@tap="activeIndex = index"
>
{{ item.title }}
</text>
<!-- 游标 -->
<view class="cursor" :style="{ left: activeIndex * 20 + '%' }"></view>
</view>
<!-- 滑动容器 -->
<swiper class="swiper" :current="activeIndex" @change="activeIndex = $event.detail.current">
<!-- 滑动项 -->
<swiper-item v-for="item in orderTabs" :key="item">
... ...
</swiper-item>
</swiper>
</view>
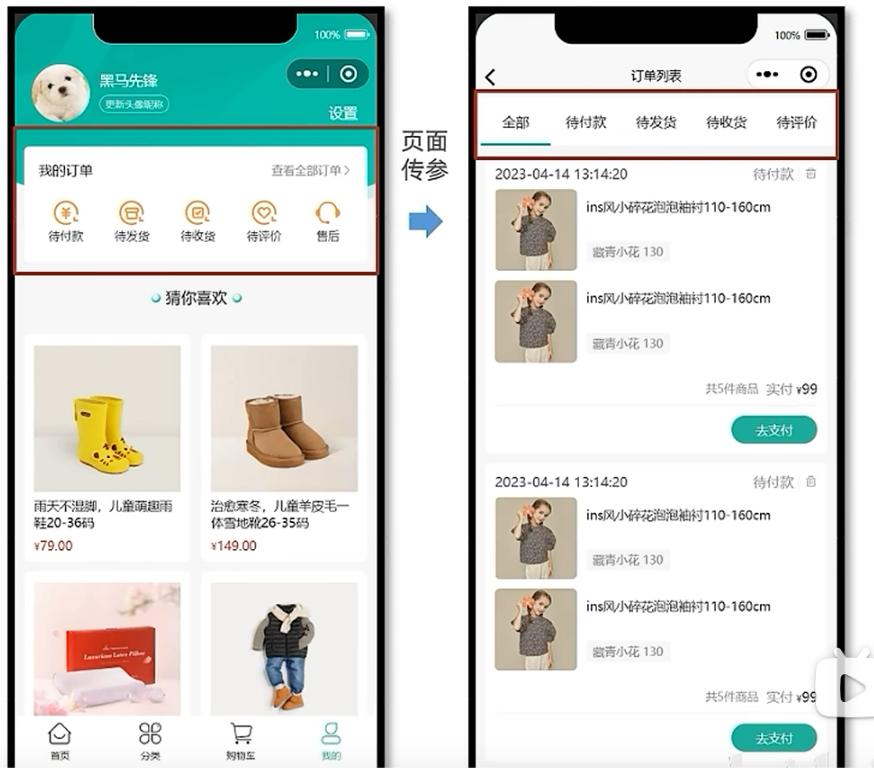
</template>跳转特定高亮, 通过页面传参,让指定tabs高亮


<script setup lang="ts">
import { ref } from 'vue'
// tabs 数据
const orderTabs = ref([
{ orderState: 0, title: '全部' },
{ orderState: 1, title: '待付款' },
{ orderState: 2, title: '待发货' },
{ orderState: 3, title: '待收货' },
{ orderState: 4, title: '待评价' },
])
// 获取页面参数
const query = defineProps<{
type: string
}>()
// 高亮下标
const activeIndex = ref(orderTabs.value.findIndex((v) => v.orderState === Number(query.type)))
</script>
<template>
<view class="viewport">
<!-- tabs -->
<view class="tabs">
<text
class="item"
v-for="(item, index) in orderTabs"
:key="item.title"
@tap="activeIndex = index"
>
{{ item.title }}
</text>
<!-- 游标 -->
<view class="cursor" :style="{ left: activeIndex * 20 + '%' }"></view>
</view>
<!-- 滑动容器 -->
<swiper class="swiper" :current="activeIndex" @change="activeIndex = $event.detail.current">
<!-- 滑动项 -->
<swiper-item v-for="item in orderTabs" :key="item">
... ...
</swiper-item>
</swiper>
</view>
</template>列表渲染


<script setup lang="ts">
// 导入列表组件
import OrderList from './components/OrderList.vue'
</script>
<template>
<view class="viewport">
<!-- tabs -->
<view class="tabs">
... ...
</view>
<!-- 滑动容器 -->
<swiper class="swiper" :current="activeIndex" @change="activeIndex = $event.detail.current">
<!-- 滑动项 -->
<swiper-item v-for="item in orderTabs" :key="item">
<!-- 订单列表 -->
<OrderList :order-state="item.orderState" />
</swiper-item>
</swiper>
</view>
</template>
<script setup lang="ts">
import { OrderState } from '@/services/constants'
import { orderStateList } from '@/services/constants'
import { getMemberOrderAPI } from '@/services/order'
import type { OrderItem } from '@/types/order'
import type { OrderListParams } from '@/types/order'
import { onMounted, ref } from 'vue'
// 获取屏幕边界到安全区域距离
const { safeAreaInsets } = uni.getSystemInfoSync()
// 定义 porps
const props = defineProps<{
orderState: number
}>()
// 请求参数
const queryParams: OrderListParams = {
page: 1,
pageSize: 5,
orderState: props.orderState,
}
// 获取订单列表
const orderList = ref<OrderItem[]>([])
const getMemberOrderData = async () => {
const res = await getMemberOrderAPI(queryParams)
orderList.value = res.result.items
}
onMounted(() => {
getMemberOrderData()
})
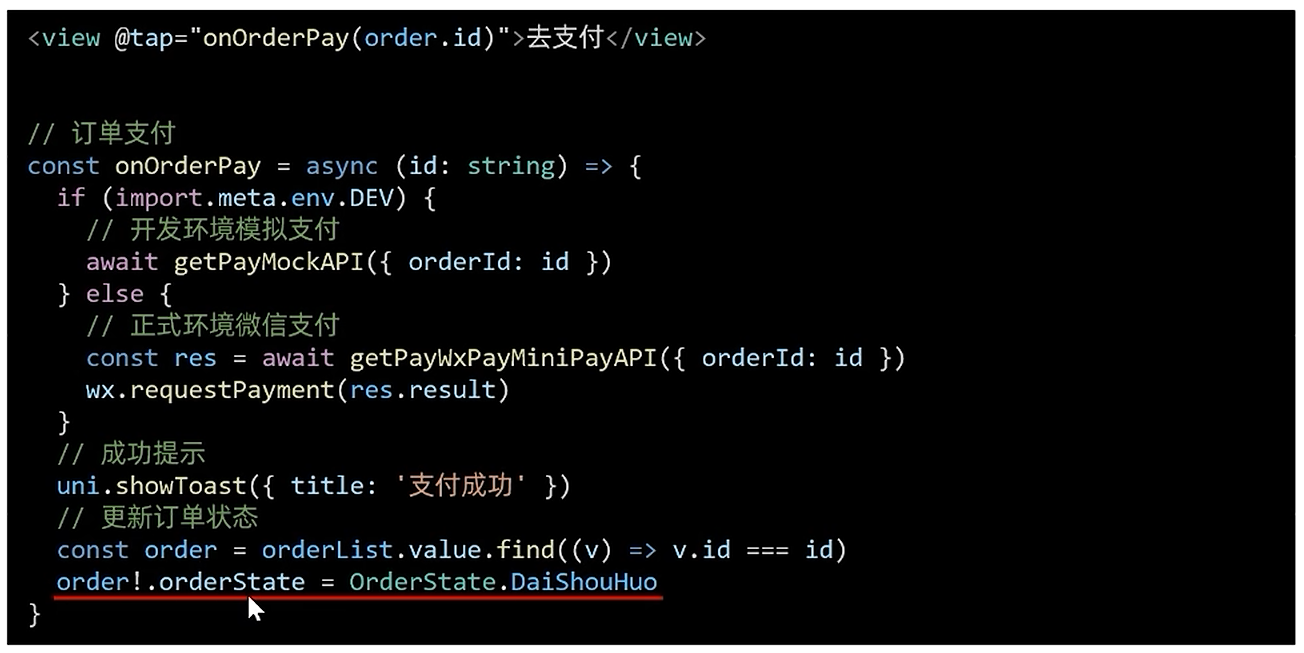
// 订单支付
const onOrderPay = async (id: string) => {
if (import.meta.env.DEV) {
// 开发环境模拟支付
await getPayMockAPI({ orderId: id })
} else {
// #ifdef MP-WEIXIN
// 正式环境微信支付
const res = await getPayWxPayMiniPayAPI({ orderId: id })
await wx.requestPayment(res.result)
// #endif
// #ifdef H5 || APP-PLUS
// H5端 和 App 端未开通支付-模拟支付体验
await getPayMockAPI({ orderId: id })
// #endif
}
// 成功提示
uni.showToast({ title: '支付成功' })
// 更新订单状态
const order = orderList.value.find((v) => v.id === id)
order!.orderState = OrderState.DaiFaHuo
}
// 确认收货
const onOrderConfirm = (id: string) => {
uni.showModal({
content: '为保障您的权益,请收到货并确认无误后,再确认收货',
confirmColor: '#27BA9B',
success: async (res) => {
if (res.confirm) {
await putMemberOrderReceiptByIdAPI(id)
uni.showToast({ icon: 'success', title: '确认收货成功' })
// 确认成功,更新为待评价
const order = orderList.value.find((v) => v.id === id)
order!.orderState = OrderState.DaiPingJia
}
},
})
}
// 删除订单
const onOrderDelete = (id: string) => {
uni.showModal({
content: '你确定要删除该订单?',
confirmColor: '#27BA9B',
success: async (res) => {
if (res.confirm) {
await deleteMemberOrderAPI({ ids: [id] })
// 删除成功,界面中删除订单
const index = orderList.value.findIndex((v) => v.id === id)
orderList.value.splice(index, 1)
}
},
})
}
// 是否分页结束
const isFinish = ref(false)
// 是否触发下拉刷新
const isTriggered = ref(false)
// 自定义下拉刷新被触发
const onRefresherrefresh = async () => {
// 开始动画
isTriggered.value = true
// 重置数据
queryParams.page = 1
orderList.value = []
isFinish.value = false
// 加载数据
await getMemberOrderData()
// 关闭动画
isTriggered.value = false
}
</script>
<template>
<scroll-view
scroll-y
class="orders"
enable-back-to-top
refresher-enabled
:refresher-triggered="isTriggered"
@refresherrefresh="onRefresherrefresh"
@scrolltolower="getMemberOrderData"
>
<view class="card" v-for="order in orderList" :key="order.id">
<!-- 订单信息 -->
<view class="status">
<text class="date">{{ order.createTime }}</text>
<!-- 订单状态文字 -->
<text>{{ orderStateList[order.orderState].text }}</text>
<!-- 待评价/已完成/已取消 状态: 展示删除订单 -->
<text
v-if="order.orderState >= OrderState.DaiPingJia"
class="icon-delete"
@tap="onOrderDelete(order.id)"
></text>
</view>
<!-- 商品信息,点击商品跳转到订单详情,不是商品详情 -->
<navigator
v-for="item in order.skus"
:key="item.id"
class="goods"
:url="`/pagesOrder/detail/detail?id=${order.id}`"
hover-class="none"
>
<view class="cover">
<image mode="aspectFit" :src="item.image"></image>
</view>
<view class="meta">
<view class="name ellipsis">{{ item.name }}</view>
<view class="type">{{ item.attrsText }}</view>
</view>
</navigator>
<!-- 支付信息 -->
<view class="payment">
<text class="quantity">共{{ order.totalNum }}件商品</text>
<text>实付</text>
<text class="amount"> <text class="symbol">¥</text>{{ order.payMoney }}</text>
</view>
<!-- 订单操作按钮 -->
<view class="action">
<!-- 待付款状态:显示去支付按钮 -->
<template v-if="order.orderState === OrderState.DaiFuKuan">
<view class="button primary" tap="onOrderPay(order.id)">去支付</view>
</template>
<template v-else>
<navigator
class="button secondary"
:url="`/pagesOrder/create/create?orderId=id`"
hover-class="none"
>
再次购买
</navigator>
<!-- 待收货状态: 展示确认收货 -->
<view
v-if="order.orderState === OrderState.DaiShouHuo"
class="button primary"
@tap="onOrderConfirm(order.id)"
>确认收货</view
>
</template>
</view>
</view>
<!-- 底部提示文字 -->
<view class="loading-text" :style="{ paddingBottom: safeAreaInsets?.bottom + 'px' }">
{{ true ? '没有更多数据~' : '正在加载...' }}
</view>
</scroll-view>
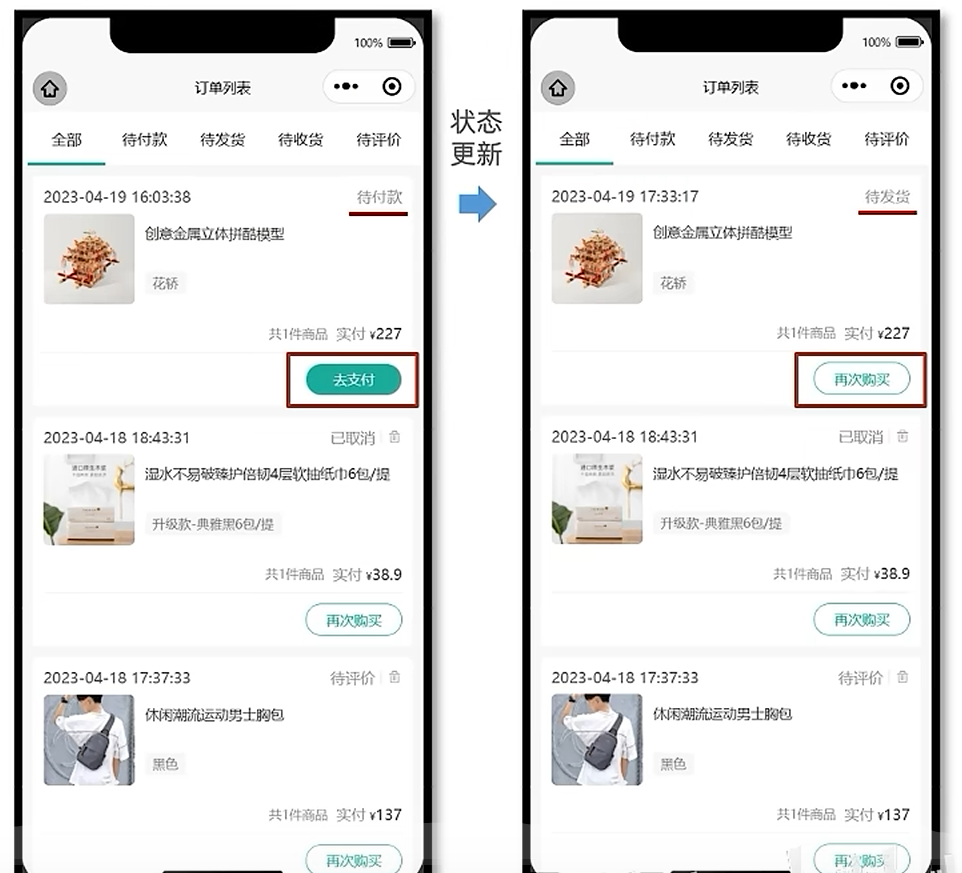
</template>订单支付



- 订单列表中, 用户支付成功后, 不用跳转页面或者重新请求, 而是更新当前订单的状态, 减少请求次数