V-Ray材质优化器是一个为3ds Max设计的MAX脚本,它通过以下方式优化场景,提高渲染速度!
V-Ray材质优化器安装包可找【成都渲染101云渲染,云渲码6666】提供!

-
通过创建一个新的UV通道并使用平面映射算法展开场景对象。
-
根据对象的规模和复杂性分析并设置适当的光照贴图UV分辨率。
-
在可能的情况下,将复杂的材质和着色图简化为单个纹理,使用2D和3D纹理烘焙。

渲染101云渲码6666
安装教程
**1.**下载Vr ayMtlOptimizer.mzp文件
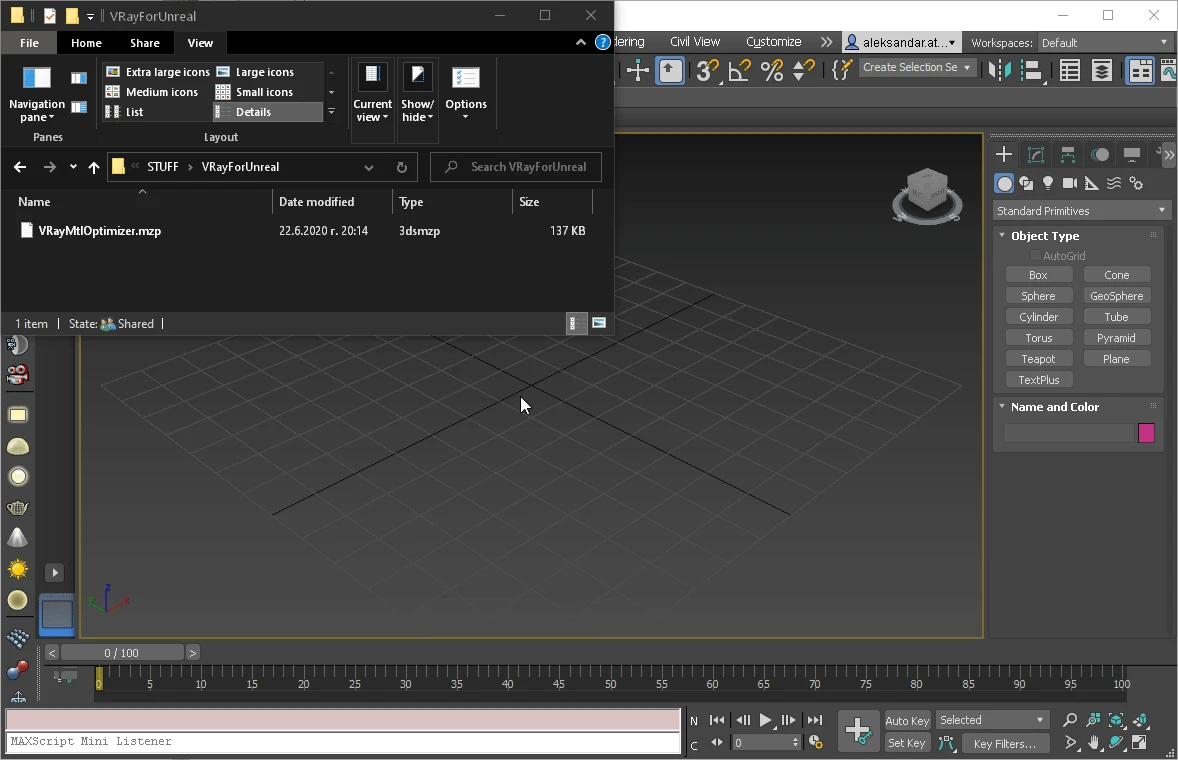
**2.**拖放VRayMtlOptimizer.mzp在3Ds Max的视角中。脚本现在安装到 C:\Users\USER_NAME\AppData\Local\Autodesk\3dsMax\MAXVERSION - 64位\ENU
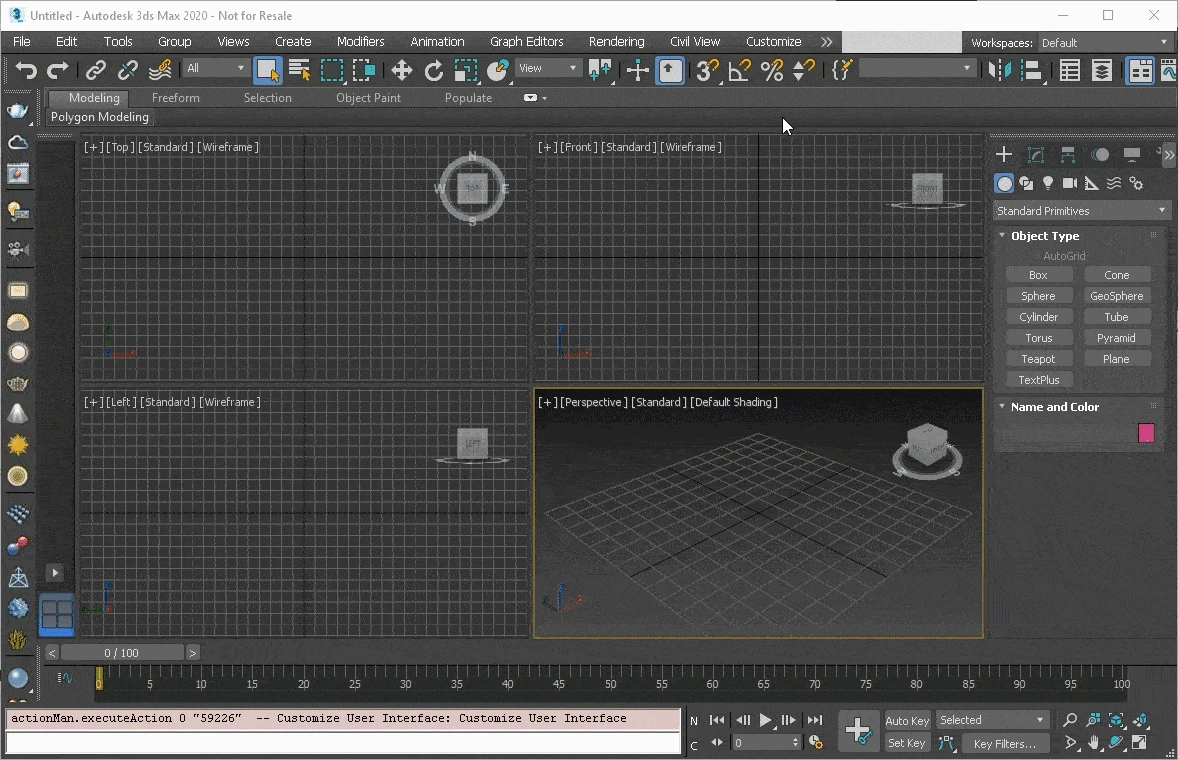
3. 你可以通过进入脚本 自定义》自定义用户界面》工具栏》 V-Ray材质优化器。为了方便你可以拖放它在任何工具栏,更快的访问。

设置
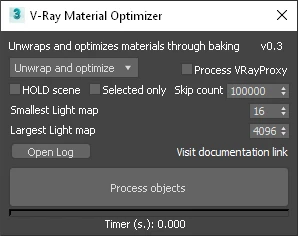
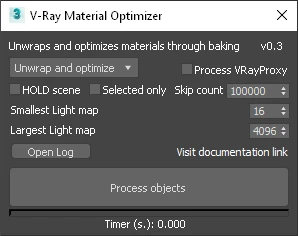
当你打开脚本时,你会看到以下设置:
优化模式 - 指定对场景进行的优化类型。
展开并优化 - 结合了展开和优化模式。首先,场景中的对象将被展开,然后材质将被优化。
展开 - 为场景对象创建一个额外的UV通道,并使用3Ds Max的平面映射算法来展开它们。三角形数量超过在跳过计数参数中指定的数量的对象将不会被处理。
优化 - 优化场景中使用的复杂材质。该过程尽可能地简化着色图,使用2D和3D纹理烘焙将它们简化为单一纹理。
处理VRayProxy - 当启用时,V-Ray代理将被转换为可编辑几何体,并在展开阶段进行处理。实例将被保留。
保持场景 - 当启用时,会创建一个场景的临时保持副本,你可以在以后恢复到原始状态。
仅选中 - 当启用时,仅处理场景中选中的对象。如果禁用,则处理整个场景。
跳过计数 - 设置一个三角形数量阈值,超过该阈值的对象在展开过程中将被跳过。
最小光照贴图 - 设置最低的光照贴图分辨率。
最大光照贴图 - 设置最高的光照贴图分辨率。
打开日志 - 打开日志,列出脚本执行的动作和过程。如果场景有问题,用于调试非常有用。默认位置是C:\Users\USER_NAME\AppData\Local\Autodesk\3dsMax\MAXVERSION - 64bit\ENU\scripts
访问文档链接 - 打开脚本的文档页面。
处理对象 - 运行脚本并执行选定的模式。
计时器(秒) - 测量整体处理时间。

渲染101云渲码6666
注意:插件仅支持VRay4和VRay5版本!
渲染101云渲染,云渲码6666,现支持的软件:Blender / 3DMAX / C4D / Maya / UE5 /云电脑,资源支持!