前言
在数字化时代,数据已成为我们生活中不可或缺的一部分。个人文件、照片、视频等数据的积累,使得我们需要一个安全、可靠且便捷的存储解决方案。传统的物理存储设备(如硬盘、U盘)虽然方便,但存在易丢失、损坏和数据泄露的风险。因此,云存储服务应运而生,成为现代数据管理的首选方案。
本指南旨在帮助您利用阿里云的Elastic Compute Service (ECS)和Network Attached Storage (NAS)搭建一个属于自己的个人网盘。通过这个过程,您将学习到如何配置云服务器、挂载网络存储以及安装网盘软件。此外,我们还将探讨如何确保数据的安全性和访问速度,让您在享受云服务便利的同时,也能保护好自己的隐私和数据安全。
1.创建ECS服务器
付费模式:按量付费
地域:选择杭州
规格:最便宜的即可
操作系统:centos:7.9
安全组开放22端口 和 80端口
需分配公网 IPv4 地址(带宽可以拉高点)
配置密码和定时释放
2.安装OwnCloud
OwnCloud是一款开源的云存储软件,基于PHP的自建网盘。基本上是私人使用,没有用户注册功能,但是有用户添加功能,你可以无限制地添加用户,OwnCloud支持多个平台(windows,MAC,Android,IOS,Linux)。
- 远程连接ECS服务器。执行以下命令,添加一个新的软件源。
cd /etc/yum.repos.d/
wget --no-check-certificate https://download.opensuse.org/repositories/isv:ownCloud:server:10/CentOS_7/isv:ownCloud:server:10.repo
- 执行以下命令进入root目录。
cd /root/
- 执行以下命令安装OwnCloud-files。
yum -y install https://labfileapp.oss-cn-hangzhou.aliyuncs.com/owncloud-complete-files-10.5.0-3.1.noarch.rpm
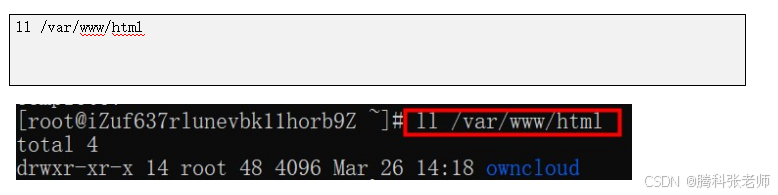
- 执行以下命令查看安装是否成功。
ll /var/www/html

3. 安装Apache服务
- 执行以下命令安装Apache服务。
yum install httpd -y
- 执行以下命令启动Apache服务。
systemctl start httpd.service
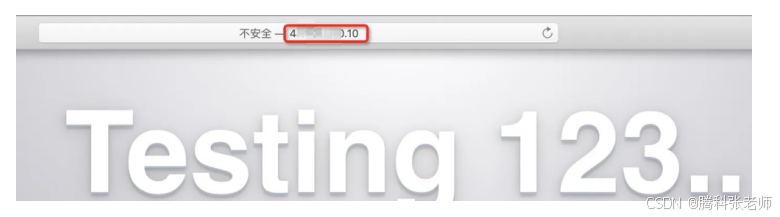
3.测试
打开浏览器 输入服务器公网ip:80 默认是80端口。出现以下网页界面即可

4. 添加OwnCloud配置:
1)执行以下命令打开Apache配置文件。
vim /etc/httpd/conf/httpd.conf
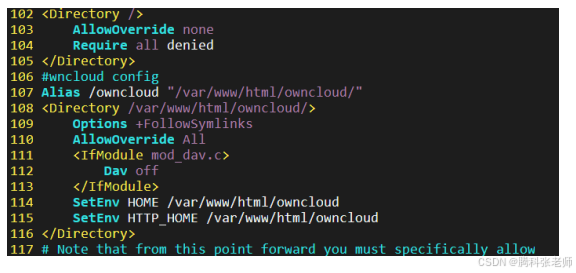
2)按i键进入文件编辑模式,然后在<Directory>内容后添加以下内容。
(按:进入底线命令模式,输入set nu 可以查看行数,在106行插入以下内容)
owncloud config
Alias /owncloud "/var/www/html/owncloud/"
<Directory /var/www/html/owncloud/>
Options +FollowSymlinks
AllowOverride All
<IfModule mod_dav.c>
Dav off
</IfModule>
SetEnv HOME /var/www/html/owncloud
SetEnv HTTP_HOME /var/www/html/owncloud
</Directory>

3)按esc键退出编辑模式,然后输入:wq保存并退出配置文件。
5. 安装并配置PHP
由于OwnCloud是基于PHP开发的云存储软件,需要PHP运行环境,请根据以下步骤完成OwnCloud工作环境的配置。
- 执行以下命令手动更新rpm源。
rpm -Uvh https://labfileapp.oss-cn-hangzhou.aliyuncs.com/epel-release-latest-7.noarch.rpm
rpm -Uvh https://labfileapp.oss-cn-hangzhou.aliyuncs.com/webtatic-release.rpm
- 执行以下命令安装PHP 7.2版本。
说明:OwnCloud只支持PHP 5.6+。
yum -y install php72w
yum -y install php72w-cli php72w-common php72w-devel php72w-mysql php72w-xml php72w-odbc php72w-gd php72w-intl php72w-mbstring
- 执行以下命令检测PHP是否安装成功。
php -v
- 将PHP配置到Apache中:
1)执行以下命令,找到php.ini文件目录。
find / -name php.ini
2)执行以下命令打开httpd.conf文件。
vim /etc/httpd/conf/httpd.conf
3)按i键进入文件编辑模式,然后在文件最后添加以下内容。
PHPIniDir /etc/php.ini
4)按esc键退出编辑模式,然后输入:wq保存并退出配置文件。
5)执行以下命令,重启Apache服务。
systemctl restart httpd.service
6. 配置OwnCloud
完成上述配置后,您就可以登录OwnCloud创建个人网盘了。
-
在自己的浏览器中,输入ECS弹性IP/owncloud,例如1.1.1.1/owncloud。
-
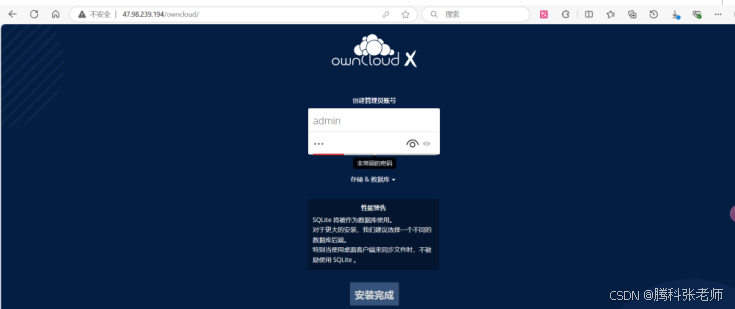
自定义输入管理员账号和密码,然后单击存储&数据库 ,选择SQLite,最后单击安装完成 。

- 输入已创建的用户名和密码登录Owncloud。

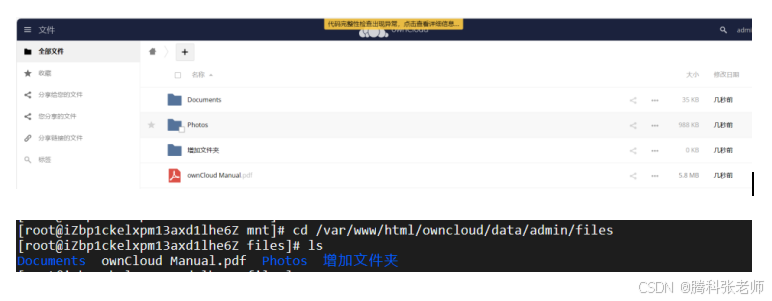
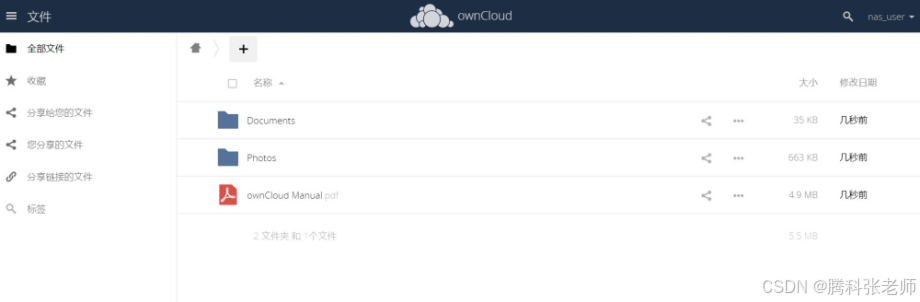
登录成功界面如下:

7.创建文件存储NAS
进入文件存储NAS界面,点击创建文件系统
选择创建通用型,挂载点选择和云服务器同一个交换机下

进入NAS界面

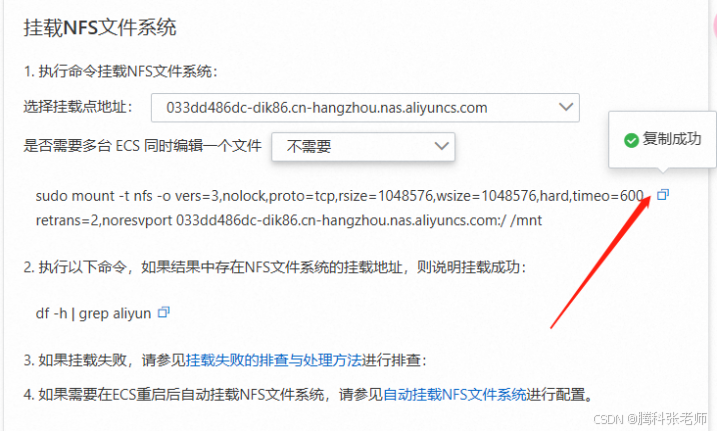
选择通过命令行挂载,复制下面这段命令,将该命令下的/mnt改成想要挂载的目录

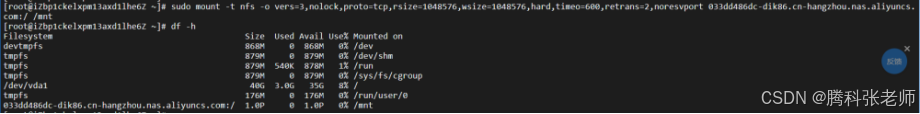
验证

可以看到在对应的文件存储已经挂载到云服务器上了