用Python绘制钟表,并实现实际应用
在生活中,钟表是我们不可或缺的工具,不仅用于掌握时间,还包含了许多设计元素。从简易的机械钟到复杂的数字钟,钟表的形式多种多样。本文将介绍如何使用Python绘制一个简单的模拟钟表,并实现一些实际应用功能,例如调节时间、显示经过的秒数等。
1. 准备工作
在开始编程之前,我们需要确保安装好Python和相关的图形界面库。对于本实例,我们将使用Tkinter库,这是Python自带的标准GUI库,功能强大,易于使用。
确保你的Python环境中已经安装了Tkinter。通常情况下,Tkinter会随Python一起安装,但可以通过以下命令进行检查:
python
pip install Tkinter2. 实现目标
首先,我们需要创建一个基本的钟表结构。接下来,用Tkinter创建一个窗口并绘制出钟表
python
import tkinter as tk # 导入 tkinter 模块,用于创建图形用户界面
import time # 导入 time 模块,提供时间相关的函数
import math # 导入 math 模块,提供数学函数
class ClockApp: # 定义 ClockApp 类,表示时钟应用程序
def __init__(self, root): # 初始化方法,创建应用程序窗口
self.root = root # 设置主窗口
self.root.title("时钟") # 设置窗口标题为 "时钟"
# 创建画布,宽度和高度为 400px,背景为白色
self.canvas = tk.Canvas(root, width=400, height=400, bg='white')
self.canvas.pack(side=tk.RIGHT) # 将画布放在窗口的右侧
# 控件区域,放置附加功能的控件
self.control_frame = tk.Frame(root)
self.control_frame.pack(side=tk.LEFT) # 将控制区域放在窗口的左侧
# 24小时显示复选框
self.twenty_four_hour_var = tk.BooleanVar(value=True) # 创建一个布尔变量,初始值为 True
self.twenty_four_hour_check = tk.Checkbutton(self.control_frame, text="24H", variable=self.twenty_four_hour_var)
self.twenty_four_hour_check.grid(row=0, column=0) # 将复选框放在控制区域的第一行
# 时、分、秒复选框
self.show_hour_var = tk.BooleanVar(value=True) # 创建一个布尔变量,控制是否显示小时
self.show_minute_var = tk.BooleanVar(value=True) # 创建一个布尔变量,控制是否显示分钟
self.show_second_var = tk.BooleanVar(value=True) # 创建一个布尔变量,控制是否显示秒
# 创建复选框,分别为时、分、秒
self.hour_check = tk.Checkbutton(self.control_frame, text="时", variable=self.show_hour_var)
self.minute_check = tk.Checkbutton(self.control_frame, text="分", variable=self.show_minute_var)
self.second_check = tk.Checkbutton(self.control_frame, text="秒", variable=self.show_second_var)
# 将复选框放置在控制区域的相应行
self.hour_check.grid(row=1, column=0)
self.minute_check.grid(row=2, column=0)
self.second_check.grid(row=3, column=0)
# 启动和停止按钮
self.start_button = tk.Button(self.control_frame, text="启动", command=self.start) # 创建启动按钮
self.stop_button = tk.Button(self.control_frame, text="停止", command=self.stop) # 创建停止按钮
# 将按钮放置在控制区域的相应行
self.start_button.grid(row=4, column=0)
self.stop_button.grid(row=5, column=0)
# 动画速度调节滑块
self.speed_scale = tk.Scale(self.control_frame, from_=1, to=10, orient=tk.HORIZONTAL, label="动画速度")
self.speed_scale.set(1) # 设置滑块的初始值为 1
self.speed_scale.grid(row=6, column=0) # 将滑块放置在控制区域的第六行
# 经过秒数显示标签
self.elapsed_seconds_label = tk.Label(self.control_frame, text="经过秒数: 0")
self.elapsed_seconds_label.grid(row=7, column=0) # 将标签放置在控制区域的第七行
# 当前时间显示标签
self.current_time_label = tk.Label(self.control_frame, text="当前时间: 00:00:00")
self.current_time_label.grid(row=8, column=0) # 将标签放置在控制区域的第八行
# 时间调节滑块
# 时间调节
self.hour_adjust = tk.Scale(self.control_frame, from_=0, to=23, orient=tk.HORIZONTAL, label="调时") # 小时调节滑块
self.minute_adjust = tk.Scale(self.control_frame, from_=0, to=59, orient=tk.HORIZONTAL, label="调分")
self.second_adjust = tk.Scale(self.control_frame, from_=0, to=59, orient=tk.HORIZONTAL, label="调秒")
self.hour_adjust.set(0) # 设置小时调节滑块的初始值为 0
self.minute_adjust.set(0) # 设置分钟调节滑块的初始值为 0
self.second_adjust.set(0) # 设置秒钟调节滑块的初始值为 0
# 将调节滑块放置在控制区域的相应行
self.hour_adjust.grid(row=9, column=0)
self.minute_adjust.grid(row=10, column=0)
self.second_adjust.grid(row=11, column=0)
self.running = False # 初始化运行状态为 False
self.elapsed_seconds = 0 # 初始化经过的秒数为 0
self.update_clock() # 启动时钟更新方法
def draw_clock(self): # 绘制时钟的方法
self.canvas.delete("all") # 清空画布上的所有内容
self.canvas.create_oval(50, 50, 350, 350, outline='black', width=2) # 绘制时钟外圈
self.canvas.create_oval(20, 20, 380, 380, outline='black', width=2) # 绘制时钟外圈
for i in range(12): # 循环绘制 12 个小时刻度
angle = math.radians(55 - i * 30) # 计算每个刻度的角度,从60°开始
# 绘制刻度线
x12 = 200 + 150 * math.cos(angle) # 刻度线起点 x 坐标
y12 = 200 - 150 * math.sin(angle) # 刻度线起点 y 坐标
x22 = 200 + 180 * math.cos(angle) # 刻度线终点 x 坐标
y22 = 200 - 180 * math.sin(angle) # 刻度线终点 y 坐标
self.canvas.create_line(x12, y12, x22, y22, fill='red', width=2) # 绘制刻度线
for i in range(12): # 循环绘制 12 个小时刻度
angle = math.radians(65 - i * 30) # 计算每个刻度的角度,从60°开始
# 绘制刻度线
x121 = 200 + 150 * math.cos(angle) # 刻度线起点 x 坐标
y121 = 200 - 150 * math.sin(angle) # 刻度线起点 y 坐标
x221 = 200 + 180 * math.cos(angle) # 刻度线终点 x 坐标
y221 = 200 - 180 * math.sin(angle) # 刻度线终点 y 坐标
self.canvas.create_line(x121, y121, x221, y221, fill='red', width=2) # 绘制刻度线
# 绘制时钟刻度
for i in range(12): # 循环绘制 12 个小时刻度
'''
angle = math.radians(i * 30) # 计算每个刻度的角度
x = 200 + 170 * math.cos(angle) # 计算刻度的 x 坐标
y = 200 - 170 * math.sin(angle) # 计算刻度的 y 坐标
self.canvas.create_text(x, y, text=str(i + 1), font=("Arial", 14)) # 绘制刻度数字
'''
angle = math.radians(60 - i * 30) # 计算每个刻度的角度,从60°开始
x = 200 + 170 * math.cos(angle) # 计算刻度的 x 坐标
y = 200 - 170 * math.sin(angle) # 计算刻度的 y 坐标
self.canvas.create_text(x, y, text=str(i + 1),fill='green', font=("Arial", 14)) # 绘制刻度数字
# 绘制刻度线
x1 = 200 + 120 * math.cos(angle) # 刻度线起点 x 坐标
y1 = 200 - 120 * math.sin(angle) # 刻度线起点 y 坐标
x2 = 200 + 150 * math.cos(angle) # 刻度线终点 x 坐标
y2 = 200 - 150 * math.sin(angle) # 刻度线终点 y 坐标
self.canvas.create_line(x1, y1, x2, y2, fill='blue', width=2) # 绘制刻度线
# 绘制时钟刻度
for i in range(60): # 循环绘制 12 个小时刻度
angle = math.radians(i * 6) # 计算每个刻度的角度
# 绘制刻度线
x11 = 200 + 142 * math.cos(angle) # 刻度线起点 x 坐标
y11 = 200 - 142 * math.sin(angle) # 刻度线起点 y 坐标
x21 = 200 + 150 * math.cos(angle) # 刻度线终点 x 坐标
y21 = 200 - 150 * math.sin(angle) # 刻度线终点 y 坐标
self.canvas.create_line(x11, y11, x21, y21, fill='black', width=2) # 绘制刻度线
# 获取当前时间
hour = self.hour_adjust.get() # 获取当前小时
minute = self.minute_adjust.get() # 获取当前分钟
second = self.second_adjust.get() # 获取当前秒钟
# 根据 24 小时制或 12 小时制显示时间
if self.twenty_four_hour_var.get():
self.current_time_label.config(text=f"当前时间: {hour:02d}:{minute:02d}:{second:02d}")
else:
hour_display = hour % 12 # 计算 12 小时制的小时
self.current_time_label.config(text=f"当前时间: {hour_display:02d}:{minute:02d}:{second:02d}")
self.elapsed_seconds_label.config(text=f"经过秒数: {self.elapsed_seconds}") # 更新经过秒数的显示
# 计算指针角度
hour_angle = math.radians(hour * 30 + minute * 0.5) # 计算小时指针的角度
minute_angle = math.radians(minute * 6) # 计算分钟指针的角度
second_angle = math.radians(second * 6) # 计算秒钟指针的角度
# 绘制时、分、秒指针
if self.show_hour_var.get():
self.canvas.create_line(200, 200, 200 + 50 * math.cos(hour_angle - math.pi/2), 200 + 50 * math.sin(hour_angle - math.pi/2), fill='green', width=6)
if self.show_minute_var.get():
self.canvas.create_line(200, 200, 200 + 70 * math.cos(minute_angle - math.pi/2), 200 + 70 * math.sin(minute_angle - math.pi/2), fill='blue', width=4)
if self.show_second_var.get():
self.canvas.create_line(200, 200, 200 + 90 * math.cos(second_angle - math.pi/2), 200 + 90 * math.sin(second_angle - math.pi/2), fill='red', width=2)
def update_clock(self): # 更新时钟的方法
if self.running: # 如果时钟正在运行
self.elapsed_seconds += self.speed_scale.get() # 增加经过的秒数
self.second_adjust.set((self.second_adjust.get() + self.speed_scale.get()) % 60) # 更新秒钟调节滑块
if self.second_adjust.get() == 0: # 如果秒钟归零
self.minute_adjust.set((self.minute_adjust.get() + 1) % 60) # 更新分钟调节滑块
if self.minute_adjust.get() == 0: # 如果分钟归零
self.hour_adjust.set((self.hour_adjust.get() + 1) % 24) # 更新小时调节滑块
self.draw_clock() # 绘制时钟
self.root.after(1000, self.update_clock) # 每 1000 毫秒(1 秒)调用一次更新方法
def start(self): # 启动时钟的方法
self.running = True # 设置运行状态为 True
def stop(self): # 停止时钟的方法
self.running = False # 设置运行状态为 False
if __name__ == "__main__":
root = tk.Tk()
app = ClockApp(root)
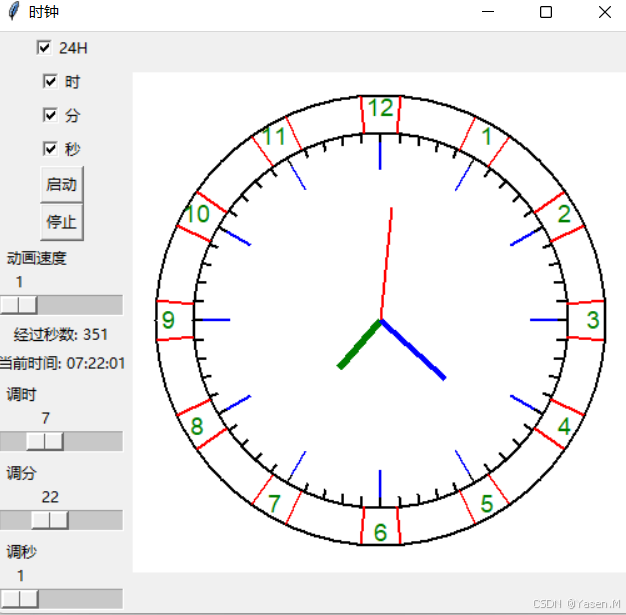
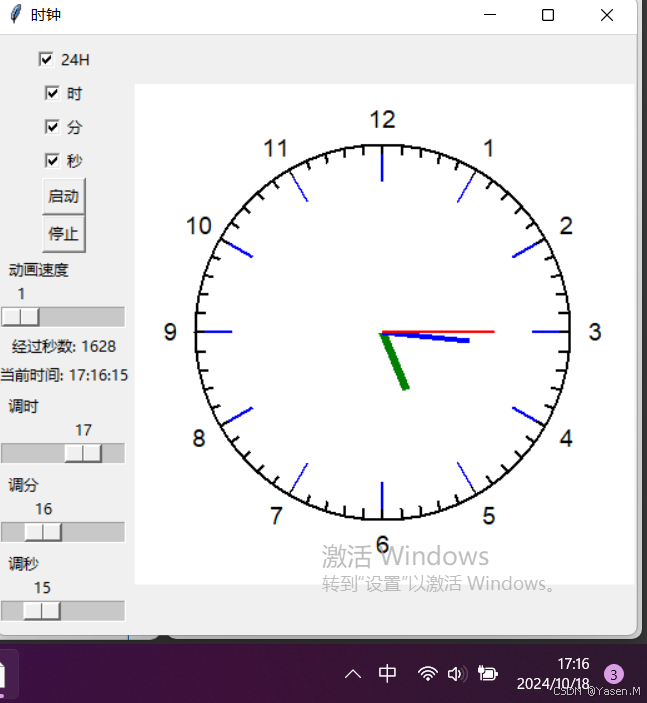
root.mainloop()运行结果:


3. 实现目标的步骤
1. 绘制钟表
首先,我们需要创建一个基本的钟表结构。接下来,用Tkinter创建一个窗口并绘制出钟表的外观。
python
import tkinter as tk
import math
class ClockApp:
def __init__(self, root):
self.root = root
self.root.title("模拟钟表")
self.canvas = tk.Canvas(root, width=400, height=400, bg='white')
self.canvas.pack()
self.draw_clock()
def draw_clock(self):
self.canvas.delete("all")
# 绘制外圈
self.canvas.create_oval(50, 50, 350, 350, outline='black', width=2)
# 绘制时钟刻度
for i in range(12):
angle = math.radians(90 - i * 30)
x = 200 + 140 * math.cos(angle)
y = 200 - 140 * math.sin(angle)
self.canvas.create_text(x, y, text=str(i + 1), font=("Arial", 14))
if __name__ == "__main__":
root = tk.Tk()
app = ClockApp(root)
root.mainloop()这段代码创建了一个400x400像素的画布,并在上面绘制了一个简单的钟表外圈和12个小时刻度。
2. 添加时间调节功能
在实际应用中,我们需要动态显示时间并允许用户调整时间。我们可以通过滑动条来实现时间的调节。
下面是如何添加调节时间的功能:
python
self.hour_adjust = tk.Scale(root, from_=0, to=23, orient='horizontal', label='小时')
self.hour_adjust.set(12)
self.hour_adjust.pack()
self.minute_adjust = tk.Scale(root, from_=0, to=59, orient='horizontal', label='分钟')
self.minute_adjust.set(0)
self.minute_adjust.pack()
self.second_adjust = tk.Scale(root, from_=0, to=59, orient='horizontal', label='秒钟')
self.second_adjust.set(0)
self.second_adjust.pack()将这部分代码添加到__init__方法中,并重新绘制时钟以显示当前时间。
结论
通过以上几个步骤,我们使用Python绘制了一个简单的模拟钟表,并实现了调节时间和运行/停止的功能。这不仅是一个有趣的编程项目,也为学习基本的图形用户界面编程提供了实践机会。在实际应用中,这种方法可以扩展到更复杂的时钟功能,甚至包括闹钟或计时器的实现。希望这篇文章对你有所帮助!