注意webengine只有msvc编译环境才能用
main.qml
c++
import QtQuick 2.15
import QtQuick.Window 2.15
import QtWebEngine 1.9
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
WebEngineView{
anchors.fill:parent;
url:"./test.html"
}
}test.html
<!DOCTYPE html>
<html lang ="zh-CN">
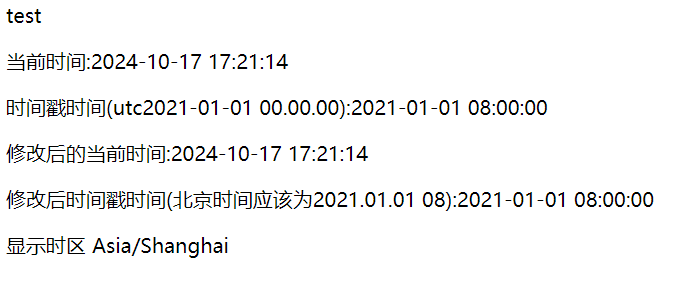
<head>test
<meta charset="UTF-8">
</head>
<script>
function updateTime(){
var now = new Date();
var timestamp = 1609459200000; //2021-01-01 00.00.00 utc
var localTime = new Date(timestamp);
//跟新当前时间
document.getElementById('current-time').textContent = unChangeTimezone(now);
//跟新时间戳
document.getElementById('timestamp-time').textContent = unChangeTimezone(localTime);
//跟新修改的当前时间
document.getElementById('change-current-time').textContent = ChangeTImezone(now).toString();
//跟新修改的时间戳
document.getElementById('change-timestamp-time').textContent = ChangeTImezone(timestamp).toString();
}
window.onload = function(){
setInterval(updateTime,1000);
updateTime();
}
function unChangeTimezone(n){
var now = new Date(n)
y = now.getFullYear();
m = now.getMonth()+1;
d = now.getDate();
return y + "-" + (m<10? "0"+m : m) + "-" + (d <10 ? "0"+d:d) + " " +now.toTimeString().substr(0,8);
}
function ChangeTImezone(datevalue){
//获取本地时区
timezone = Intl.DateTimeFormat().resolvedOptions().timeZone;
document.getElementById('timezone').textContent = timezone;
const options = {
year:'numeric',
month: '2-digit',
day: '2-digit',
hour: '2-digit',
minute: '2-digit',
second: '2-digit',
hour12:false,
timeZone:timezone
};
const parts = new Intl.DateTimeFormat('zh-CN',options).formatToParts(datevalue);
// if(datevalue instanceof Date && !isNaN(datevalue.getTime())){
// //有效Date对象
// const parts = formatter.formatToParts(datevalue);
// }
// else if(typeof datevalue === 'number' && !isNaN(datevalue)){
// //有效时间戳
// const parts = formatter.formatToParts(new Date(datevalue));
// }
// 手动拼接成 'YYYY-MM-DD HH:MM:SS' 格式
const year = parts.find(part => part.type === 'year').value;
const month = parts.find(part => part.type === 'month').value;
const day = parts.find(part => part.type === 'day').value;
const hour = parts.find(part => part.type === 'hour').value;
const minute = parts.find(part => part.type === 'minute').value;
const second = parts.find(part => part.type === 'second').value;
return year + '-' + month + '-' + day + ' ' + hour + ':' + minute + ':' + second;
}
</script>
<body>
<p>当前时间:<span id = "current-time"></span></p>
<p>时间戳时间(utc2021-01-01 00.00.00):<span id = "timestamp-time"></span></p>
<p>修改后的当前时间:<span id = "change-current-time"></span></p>
<p>修改后时间戳时间(北京时间应该为2021.01.01 08):<span id = "change-timestamp-time"></span></p>
<p>显示时区 <spad id = "timezone"></spad></p>
</body>
</html>手动修改电脑的时区,网页上也会修改