💯 欢迎光临清流君的博客小天地,这里是我分享技术与心得的温馨角落 💯
🔥 个人主页:【清流君】🔥 📚 系列专栏:运动控制 | 决策规划 | 机器人数值优化 📚 🌟始终保持好奇心,探索未知可能性🌟

文章目录
- 引言
- [一、RoadRunner 功能概述](#一、RoadRunner 功能概述)
-
- [1.1 创建自定义3D场景](#1.1 创建自定义3D场景)
- [1.2 交通信号与流量控制](#1.2 交通信号与流量控制)
- [1.3 数据导入与导出](#1.3 数据导入与导出)
- [1.4 素材库与场景构建](#1.4 素材库与场景构建)
- 二、视角控制基本操作
-
- [2.1 旋转视角](#2.1 旋转视角)
- [2.2 放大和缩小视角](#2.2 放大和缩小视角)
- [2.3 平移视角](#2.3 平移视角)
-
- [(1) 水平移动视角](#(1) 水平移动视角)
- [(2) 垂直移动视角](#(2) 垂直移动视角)
- 三、视角框定
-
- [3.1 将视角框在选定的对象上](#3.1 将视角框在选定的对象上)
- [3.2 将视角置于光标上](#3.2 将视角置于光标上)
- 四、更改视图投影
- 五、设置视角视图方向
- 六、总结
- 参考资料

引言
在自动驾驶的世界里,模拟测试是确保车辆在各种复杂环境中安全行驶的关键。今天,我要给大家介绍一款超级强大的工具------RoadRunner,这是一个创新的交互式编辑器,专为自动驾驶系统的模拟和测试而设计。本篇博客主要介绍 RoadRunner 软件的视角控制。
一、RoadRunner 功能概述
1.1 创建自定义3D场景
RoadRunner能够在一个完全自定义的 3 D 3D 3D 道路场景中,模拟自动驾驶车辆可能遇到的各种情况。RoadRunner 能够轻松地创建特定区域的路标和标记,无论是添加标志、信号灯、护栏,还是模拟道路损坏,甚至是添加树叶、建筑物等 3 D 3D 3D 模型。
1.2 交通信号与流量控制
RoadRunner 提供了丰富的工具,能够细致地设置和配置交叉路口的交通信号计时、相位和车辆路径。这意味着可以在模拟环境中精确地控制交通流,从而更真实地测试自动驾驶系统的性能。
此外,RoadRunner 还支持激光雷达点云、航拍图像和 GIS 数据的高清可视化,让模拟场景更加逼真。还可以使用 ASAM OpenDRIVE 导入和导出道路网络,确保场景与行业标准保持一致。
1.3 数据导入与导出
使用RoadRunner构建的 3 D 3D 3D 场景可以导出为多种格式,包括 FBX 、 glTF 、 OpenFlight 、 OpenSceneGraph 、 OBJ 和 USD ,这使得它们可用于各种自动驾驶模拟器和游戏引擎,如 CARLA 、 VIRES VTD 、 NVIDIA DRIVE Sim 、 SVL 、 Baidu Apollo 、 Unity 和 Unreal Engine 。
1.4 素材库与场景构建
RoadRunner的素材库提供了大量逼真且视觉一致的 3 D 3D 3D 模型,可快速填充场景。而RoadRunner Scene Builder更是能从高清地图自动生成 3 D 3D 3D 道路模型,极大地提高了效率。
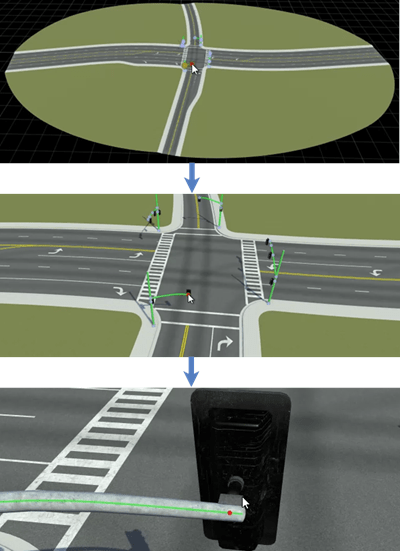
RoadRunner 使能够编辑跨越数公里或英里的 3 D 3D 3D 环境的大规模和小规模细节。交互式摄像机控制使能够快速有效地在这个巨大的 3 D 3D 3D 空间中导航。本篇博客以一个例子展示 RoadRunner 场景编辑环境中视角控制的基础知识,后续完成地图构建后可导入 Carla 内做自动驾驶模拟仿真。
二、视角控制基本操作
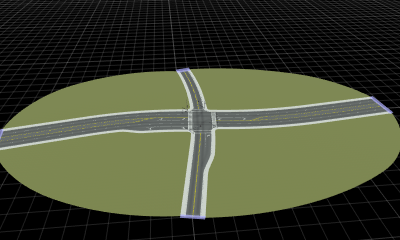
打开一个基本场景来移动视角。从菜单栏中选择 File ,选择 Open Scene ,打开 FourWaySignal.rrscene,它是 RoadRunner 项目的 Scenes 文件夹中包含的默认场景之一。场景在屏幕中央自上而下展开,倾斜 45 45 45 度角。

2.1 旋转视角
RoadRunner 中的视角控制基于极轴观察模型,其中视角以固定距离围绕兴趣点旋转。默认情况下,当打开新场景时,兴趣点位于原点上方 1.5 1.5 1.5 米,以近似站在场景中心的人的头部位置。该场景的兴趣点位于交叉路口的中心。
可以随时从任何工具中按住 Alt 键或 Windows 键并移动指针,围绕兴趣点旋转视角。
按住
Win键拖动指针,每次会弹出windows菜单,不好用,因此推荐使用Alt键。
按住 Alt 键,点击场景中的任意位置,拖动指针。观察视角旋转相对于兴趣点的变化。

2.2 放大和缩小视角
要放大视角,按住 Alt 和右键,向上或向右拖动指针。相反,要缩小视角,按住 Alt 和右键,向下或向左拖动指针。或者,可以使用鼠标滚轮来放大或缩小。
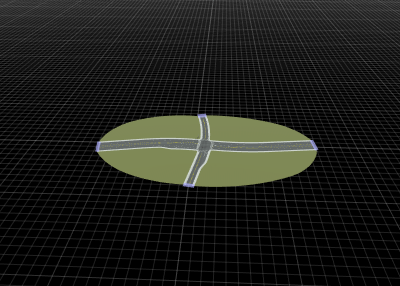
按住 Alt 和右键,向下拖动指针以缩小。

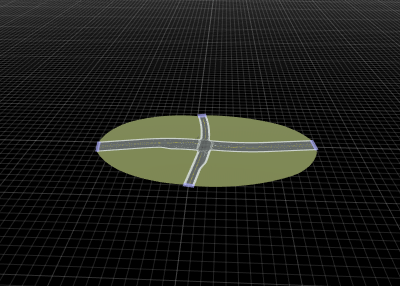
按住 Alt 和右键,向上拖动指针并一直放大到兴趣点,直到视角停止移动。

按住 Alt 和左键可旋转视角。类似于人站在固定位置环顾四周。

2.3 平移视角
(1) 水平移动视角
要沿地面( x y xy xy )平面水平移动视角,首先按住 Alt 键并按住鼠标左键和右键,拖动指针。或者,可以通过按住中键并拖动指针来移动视角。
(2) 垂直移动视角
对于简单的环境,可以将视角兴趣点的高度设置为默认值。但是,对于更复杂的环境,可能需要向上或向下移动兴趣点。例如,如果正在设计带有桥梁的场景,则可能需要向下移动兴趣点,以便可以在桥下操纵视角。
- 要向上移动视角,按住
Alt + Shift +鼠标左键+鼠标右键,向下拖动指针。 - 要向下移动视角,按住这些键的同时,向上拖动指针。
或者,可以按住 Alt 、 Shift 和鼠标中键,上下拖动指针以获得相同的效果。
三、视角框定
3.1 将视角框在选定的对象上
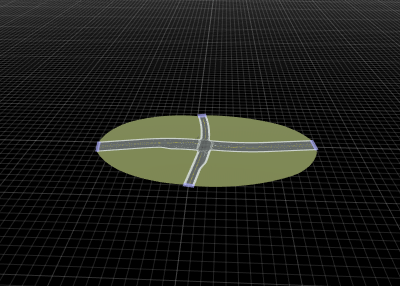
在任何工具中,都可以将视角居中或框定在当前选定的对象上。要将视角置于选定物体的中心,按 F 键。或者,从 View 菜单中,选择 Frame Selected 。
- 缩小场景。按住 Alt 和右键,将指针向下拖动。

-
点击 Road Plan Tool 按钮
 以使道路可选。
以使道路可选。 -
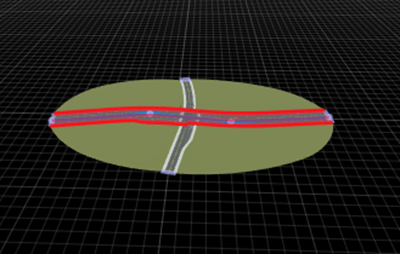
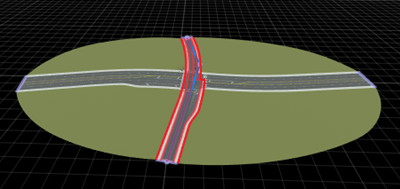
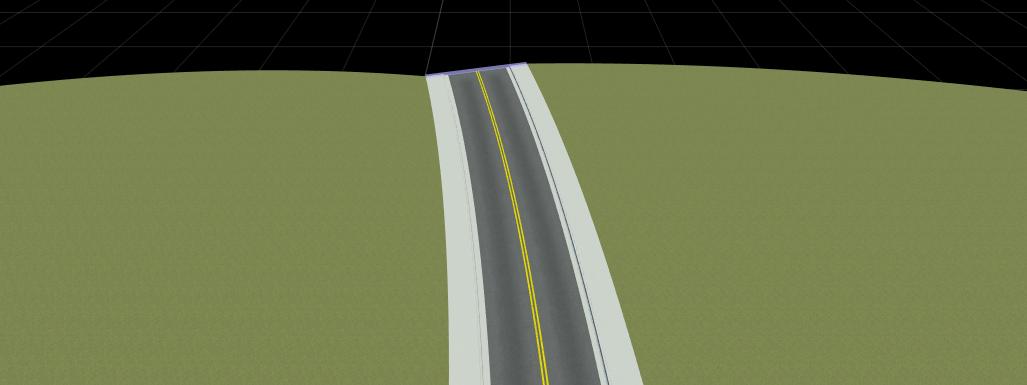
选择较长的道路并按 F 键。视角以较长的道路为中心。

- 选择另一条道路并按下 F 。视角会放大到较短道路的中心。

-
点击 Prop Point Tool 按钮
 以使交通灯道具可选。
以使交通灯道具可选。 -
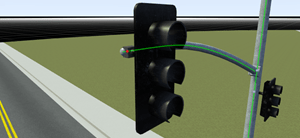
选择一个点道具并按下 F 。视角将放大所选道具。

按住 Alt 点击并拖动来旋转视角时,视角会围绕道具旋转。

-
如果未选择任何视图或对象,按 F 键或从 View 菜单中选择 Frame Selected ,将框住场景中的所有数据,并保留视角角度位置。
-
如果场景是空的,按 F 键或选择 Frame Selected ,将带回到场景编辑画布中的原点。
3.2 将视角置于光标上
可以将视角居中或框定到光标当前所在的位置。要将视角置于光标中心,执行以下步骤:
- 缩小场景。将光标悬停在道路的一端。

- 按 V 。视角拉近到道路的尽头。

四、更改视图投影
RoadRunner 视角可以使用 透视 或 正交 投影。
-
透视投影:默认的观看投影,它会导致远处的物体看起来比近处的物体小。
-
正交投影 :与
CAD工具中的投影类似。它对于通常从自上而下的角度进行精确定位很有用。在正交模式下,对象在靠近或远离时不会改变外观尺寸。
视角控件在两种投影模式下的工作方式相同。
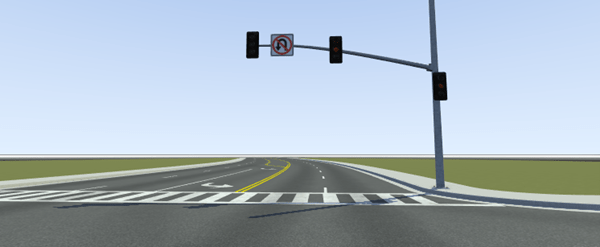
移动视角,使整个交叉路口都在视野中。,按 O 切换到正字法模式。在此模式下,交通信号灯的大小均相同。要在正交模式下放大到特定位置,将光标悬停在该位置上并滚动。这将带到达所需的位置。
按 P 切换回透视模式,远处的交通灯会显得更小。
| 正交模式(按 O O O) | 透视模式(按 P P P) |
|---|---|
 |
 |
五、设置视角视图方向
可以将摄像机的视图方向设置为正北、南、东、西或自上而下。要更改视图方向,在 View 菜单上选择 Direction ,选择所需的视图方向。或者,可以使用数字键盘快捷键。
使用数字键盘上的这些键更改场景的视图方向。此表显示了当摄像机位于场景及其相应数字键盘快捷键的交叉路口时的示例视图方向。在自上而下的视图中,视角也会旋转到指向北方,相对位置关系如下表所示。
|-------------------------------------------------------------------------------------------------------------------------------|-----------------------------------------------------------------------------------------------------------------------------------------------------------|-------------------------------------------------------------------------------------------------------------------------------|
| | 北(8 键)  | |
| |
| 西 (4 键)  | 自上而下(5 键)
| 自上而下(5 键)  | 东 (6 键)
| 东 (6 键)  |
|
| | 南(2 键)  | |
| |
六、总结
在使用 RoadRunner 进行场景编辑时,视角控制是一个重要的功能,能够帮助用户高效地导航和操控复杂的 3 D 3D 3D 环境。通过上述方法,用户可以轻松地旋转、放大、缩小以及移动视角,从而准确定位和调整场景元素。掌握如何将视角框定在选定对象上以及根据光标位置调整视角,有助于提升工作效率。此外,用户可以根据需要切换透视和正交投影,以实现不同的视觉效果和精确度。
通过快捷键和鼠标操作的结合,用户能够灵活地设置视图方向,确保以最佳的角度进行场景设计。这些技巧不仅使得编辑过程更加流畅,还增强了用户对场景整体布局的理解。掌握这些视角控制的基本技能,将大大提高在 RoadRunner 中进行高效设计的能力,使其在交通仿真和规划领域的应用更加得心应手。
参考资料
后记:
🌟 感谢您耐心阅读这篇关于 RoadRunner 软件简介与视角控制 的技术博客。 📚
🎯 如果您觉得这篇博客对您有所帮助,请不要吝啬您的点赞和评论 📢
🌟您的支持是我继续创作的动力。同时,别忘了收藏本篇博客 ,以便日后随时查阅。🚀
🚗 让我们一起期待更多的技术分享,共同探索移动机器人 的无限可能!💡
🎭感谢您的支持与关注,让我们一起在知识的海洋中砥砺前行 🚀

